اتجاه التصميم لاستخدام الألوان أحادية اللون في مناطق البطل
نشرت: 2020-05-01يبدو أن الطريقة التي نستخدم بها الألوان تتغير كثيرًا هذه الأيام. قبل عدة أشهر فقط كنا نناقش أنظمة الألوان النابضة بالحياة التي شوهدت في العديد من تفاصيل الواجهة ، بدءًا من الطبقات المتداخلة القائمة على التدرج لمناطق البطل وتنتهي بأزرار الحث على الشراء الساطعة والجريئة المنتشرة في جميع أنحاء الصفحة.
اليوم ، شهدنا تحولًا طفيفًا نحو الحلول أحادية اللون. على الرغم من أنها ليست رتيبة كما قد تعتقد ، إلا أنها تشعر باختلاف بسيط. إنهم أكثر نضجًا وتعقيدًا مقارنةً بأولئك الذين اعتدنا على رؤيتهم.
دعونا نلقي نظرة على بعض الأمثلة المثيرة لهذه التقنية في البرية.
قدح
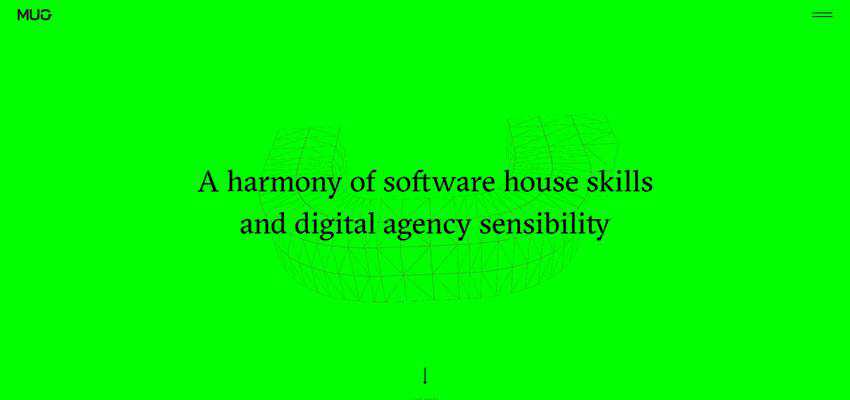
يحتوي MUG على منطقة بطل صغيرة. إنه يتميز بالأشياء المهمة فقط - مثل القائمة والشعار والشعار. ومع ذلك ، فهي ليست بدائية على الإطلاق. يوجد حرف كبير متحرك "U" من المفترض أن يذكرنا بكوب موضوع في الخلفية ، لإضفاء لمسة جمالية على التصميم.

وهناك تلك اللوحة القماشية النقية والنظيفة والتي تكاد تكون خضراء نيون. انه فقط رائع إنه يلفت الأنظار على الفور ، مما ينتج عنه انطباع جيد. إنه يجعل التصميم بأكمله يبرز دون إرباك القراء. تبدو حديثة. والأهم من ذلك ، أنه يتناسب تمامًا مع التصميم العام. يدعم الرسوم المتحركة ويعزز تأثيرها. وفي الوقت نفسه ، يفسح المجال لأدق التفاصيل - مثل رمز قائمة الهامبرغر. كما أنه يعزز الشعور بالانسجام والتوازن.
هنا ، الخلفية أحادية اللون هي جزء لا يتجزأ من التصميم الذي له رأي. لذلك ، تبدو منطقة البطل أحادية اللون مثيرة للاهتمام وجذابة.

Omnium Blockchain
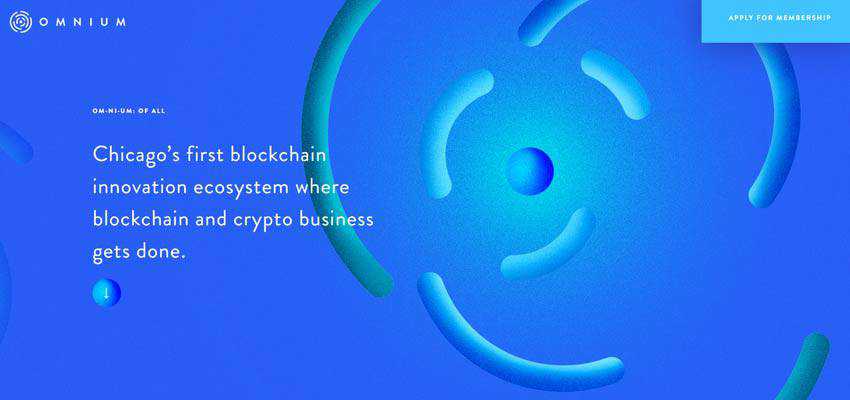
يشبه إلى حد كبير المثال السابق ، وضع الفريق الذي يقف وراء Omnium Blockchain أعينهم أيضًا على نغمة واحدة ، وهي زرقاء. الاختيار ليس من قبيل الصدفة. يعلم الجميع أن اللون الأزرق يرتبط على نطاق واسع بالموثوقية والمسؤولية والسلطة. تناسبها مثل القفازات ، التي تنضح بمشاعر جاذبية تشبه الأعمال التجارية. يحاول إلهام الثقة وكسب العملاء في منطقة مثيرة للجدل إلى حد كبير.
يحافظ الحل أحادي اللون على الموضوع معًا ولا يسمح للناس بتشتيت انتباههم. إنها تقدم مساهمة أساسية في الصورة العامة للمشروع والانطباع العام.

المظلة الإبداعية
هناك لون أزرق آخر في مجموعتنا ، لكن الوضع هذه المرة أكثر تعقيدًا وتعقيدًا. Creative Canopy هو مثال ممتاز حيث يكمن الحل أحادي اللون في قلب جمال الموقع.
على عكس البادئات السابقة ، فهي لا تحتوي فقط على قماش نظيف مع عناصر واجهة مستخدم موضوعة بشكل عرضي: إنها قطعة مصورة بالكامل. هناك ظلال مختلفة من اللون الأزرق تُستخدم لإعطاء الصورة عمقًا وتنوعًا. لا تشعر بالملل على الإطلاق. إنها تثير الاهتمام بفضل فكرة ذكية وإدراك رائع. علاوة على ذلك ، يتم عرض هذا النهج من خلال الصفحة الرئيسية بأكملها - مما يؤدي إلى اتساق تجربة المستخدم.

وكالة Dix4
تظل الحلول أحادية اللون في المقدمة عندما يتعلق الأمر باستخدام الطبقات المتداخلة. ضع في اعتبارك وكالة Dix4 كمثال حي. هنا ، يتم إثراء منطقة البطل بطبقة ملونة إضافية تضفي على التصميم نكهته الفريدة.
هناك مجموعة كاملة من الطبقات الملونة التي تتغير كل ثانية لتجعل الأشياء أكثر إثارة. إنها منطقة أحادية اللون مع تطور يمثل جزءًا أساسيًا من المظهر العام. يمكن رؤية هذا النهج في مناطق أخرى أيضًا ، حيث يجلب المشاعر الإيجابية في كل مكان.

واحد اربعة
الفريق الذي يقف وراء تصميم ONEFOUR يسلك نفس المسار. كما هو الحال في Dix4 Agency ، لا يلتزم المبدعون بنبرة واحدة فقط. يستخدمون ظلال مختلفة لإشراك الزائرين بالخلفية المتغيرة باستمرار.
من الأصفر إلى الأزرق ، تثير اللوحة القماشية المتفرجين بألوان جميلة. تعمل الحيلة بشكل رائع هنا ، لأن منطقة البطل نادرة في التفاصيل ومكتظة بالهواء النقي. من المؤكد أنها تتطلب بعض التوابل لترقى إلى مستوى اسمها ، والحل ينقذ اليوم دون تدمير جمال بساطتها بالكامل.

وكالة MST
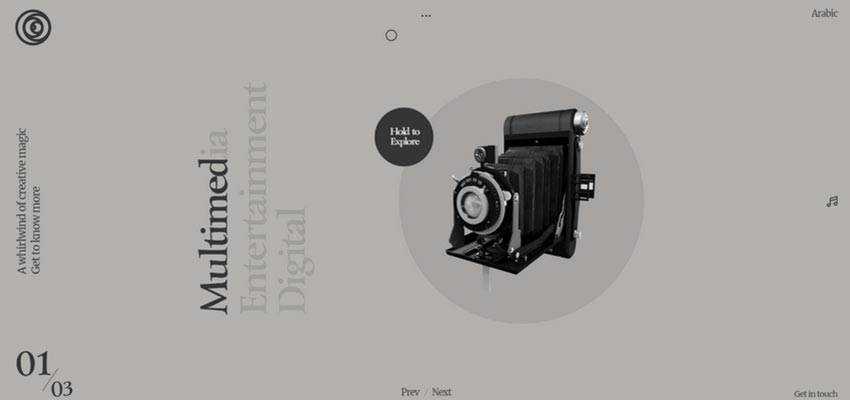
لا يستخدم الفريق الذي يقف وراء وكالة MST فقط طبقة أو خلفية أحادية اللون ، بل يستخدمونها في المشهد بأكمله لإثارة إعجاب الزائرين. يلتقي قسم الترحيب في موقع الويب الخاص بهم بالجمهور من خلال شريط تمرير تقليدي. كل شريحة عبارة عن تركيبة حيث تحكم نغمة واحدة المجثم.
كل تفاصيل المشهد تطيعه بشكل أعمى. الفكرة مثيرة للاهتمام. يمكنك رؤية تناغم تركيبي معين. الخط الفاصل بين المظهر الممل والرائع رفيع جدًا لدرجة أنه يلهمك.

ثلاثة 59
يستخدم Three59 اللون الرمادي الداكن الجميل كجزء من مسرحية. إنه جزء لا يتجزأ من التكوين الذي يحدد الحالة المزاجية للموقع. يساعد الواجهة على الشعور بأنها عملية وموثوقة. ونظرًا لأن المشروع مليء بالتفاصيل الديناميكية لجعل تجربة المستخدم مثيرة ، فإن الخلفية القوية أحادية اللون مثل هذا هي مجرد شريك مثالي.
إنه يمهد الطريق لعناصر المقدمة ، ويضيف القليل من الشجاعة إلى المشروع ويوازن جميع التفاصيل التفاعلية.

كوديجو
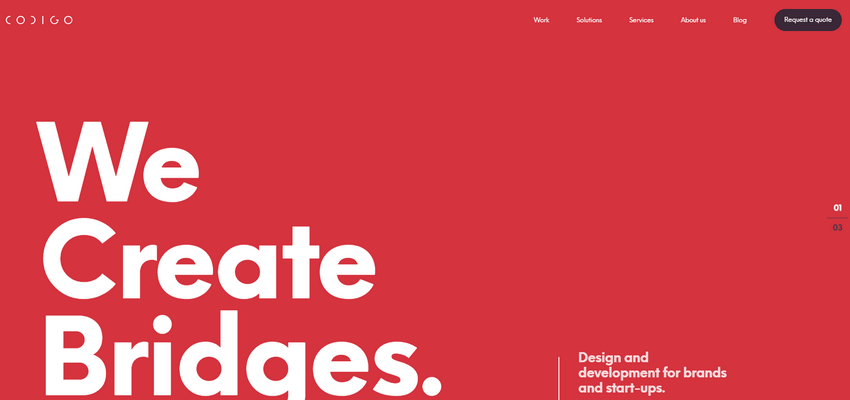
Codigo هو مثال كلاسيكي على هذه التقنية. يتميز بسطح أحادي اللون نظيف يعمل كأساس متين للعناصر الأمامية. إنه يفسح المجال للشعار والملاحة.
هناك بعض الأشياء التي يجب ملاحظتها هنا. بادئ ذي بدء ، يبرز اختيار اللون بشكل إيجابي الشعار ، مما يجعله نقطة محورية وكذلك يقوي قابلية القراءة في كل مكان. ثانيًا ، يفيد الجماليات. إنه ليس مجرد لون أحمر بدائي ؛ تبدو أنيقة. يمكنك أن تشعر بشخصيتها الجريئة تقريبًا. وأخيرًا ، فهي جزء من هوية العلامة التجارية التي تقف بمفردها دون الحاجة إلى دعم.

تحقيق أقصى استفادة من لون واحد
يعيش التلوين دائمًا حياته الخاصة. لا تلتزم أبدًا بالقواعد التي وضعتها Pantone - على الأقل في مجال تصميم الويب. لها اتجاهاتها الخاصة والحلول المفضلة. لها طبيعة متقلبة. في يوم من الأيام ، كل شخص يصل إلى التدرجات اللامعة والمتوهجة ؛ في يوم آخر ، أصبح الجميع مهووسين بمفاهيم متواضعة وأحادية اللون. لكن هناك شيء واحد مؤكد ، الجميع يسعى إلى الجمال والوئام.
مناطق البطل أحادية اللون لها سحرها. على الرغم من أنهم لا يستطيعون التباهي بـ "الماكياج" اللامع ، إلا أن اختيار لون واحد فقط يكفي لإنشاء تصميم رائع بجماليات رائعة ستثير إعجاب الزائرين.
بالطبع ، هناك مأزق. يمكن أن تكون الحلول أحادية اللون مملة. إنه هنا حيث تحتاج إلى ممارسة ذكائك وإبداعك لاستخدام لون واحد فقط مع كل ذلك يظل ممتعًا وجذابًا. نأمل أن توضح لك الأمثلة المذكورة أعلاه كيفية القيام بذلك في الممارسة العملية.
