كيف يمكن أن تساعدك Modernizr في تنفيذ إجراءات CSS الاحتياطية
نشرت: 2021-04-05بصفتنا مصممي مواقع ويب ، فإننا غالبًا ما نشجع على استخدام أحدث وأفضل الميزات التي تقدمها CSS. وهناك الكثير من الأسباب المقنعة للقيام بذلك. تعمل تقنيات مثل CSS Grid و Flexbox على إجراء عمل سريع للتخطيطات الشائعة ، بينما تضيف الرسوم المتحركة CSS الحركة والتفاعل. هذا مجرد غيض من فيض.
ومع ذلك ، قد يكون تنفيذ هذه الميزات أحيانًا على حساب توافق المتصفح. بالنسبة إلى مواقع الويب التي لا يزال لديها عدد كبير من المستخدمين الذين لديهم متصفحات أقدم ، أو للميزات الجديدة جدًا ، هناك خطر في ترك بعض الأشخاص خارجًا.
من الناحية الفلسفية ، بعض المصممين يجيدون ذلك - ولا بأس بذلك. ولكن قد يكون تنفيذ الإجراءات الاحتياطية لهذه الميزات أسهل مما تعتقد. توفر هذه الإجراءات الآمنة نسخة معقولة من تخطيط أو عنصر تصميم معين ومتوافقة مع متصفحات الويب القديمة.
سنبين لك اليوم كيفية استخدام مكتبة اكتشاف ميزات Modernizr لهذا الغرض. ها نحن ذا!
ما هو Modernizr؟
Modernizr هي إحدى الأدوات المفيدة التي يعتمد عليها مصممو الويب منذ سنوات. إنها مكتبة يمكن تخصيصها "لاكتشاف" (في الواقع ، تجري اختبارات) ميزات معينة أثناء تحميل صفحة الويب. من هناك ، تضيف فئات CSS إلى عنصر <HTML> بالصفحة ، مما يسمح للمصممين باستهداف أكوادهم بناءً على ما تعثر عليه المكتبة.

في حالتنا ، سنستخدمه لاكتشاف CSS Flexbox. ومع ذلك ، يمكنه أيضًا البحث عن الميزات المتعلقة بـ HTML و JavaScript. على سبيل المثال ، يمكنك استخدامه لتحديد ما إذا كان المستعرض يدعم HTML5. إذا لم يكن الأمر كذلك ، فيمكن استخدام نص HTML5 shiv لإحضاره إلى رمز ، إذا جاز التعبير.
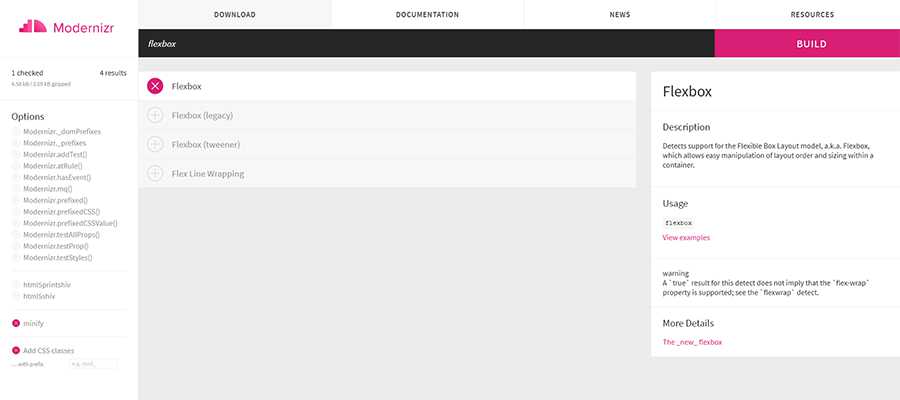
الشيء الجميل حقًا هو أنه يمكنك تخصيص Modernizr لتلبية احتياجات مشروعك. ستتيح لك واجهة مستخدم موقع الويب الخاص بهم انتقاء واختيار العناصر التي تريد اكتشافها فقط. بمجرد تحديد اختياراتك ، انقر فوق الزر "إنشاء" لإنشاء حزمة مخصصة قابلة للتنزيل.
بناءنا
لأغراضنا (ولإبقاء الأمور بسيطة) ، نقوم ببناء حزمة Modernizr الخاصة بنا لاكتشاف Flexbox. سنختار أيضًا تصغير الكود وإضافة فئات CSS أيضًا.

الخطوة 1: إعداد العرض التوضيحي
لتوضيح كيفية عمل كل هذا سيتطلب ملفين - كلاهما متاح على GitHub:
- flexgrid.css - هذا هو نظام شبكة CSS Flexbox البسيط الخاص بنا. ستلاحظ أنه يحتوي على فئات لمحاذاة وعرض أعمدة مختلفة. بالإضافة إلى ذلك ، هناك مجموعة خاصة من فصول
.no-flexboxالتي تستخدم عوامات CSS للمدرسة القديمة أيضًا. سيساعدنا هذا في إنشاء نمط تخطيط مماثل في المتصفحات القديمة. - modernizr-custom.js - سيكتشف البرنامج النصي المذكور ما إذا كان CSS Flexbox مدعومًا من المتصفح الحالي أم لا.
بعد ذلك ، سنرغب في إنشاء مستند HTML جديد يستدعي كلا الملفين أعلاه في منطقة <head> . بالإضافة إلى ذلك ، سيحتاج المستند إلى مثال على تخطيط CSS Flexbox وبعض المحتوى.
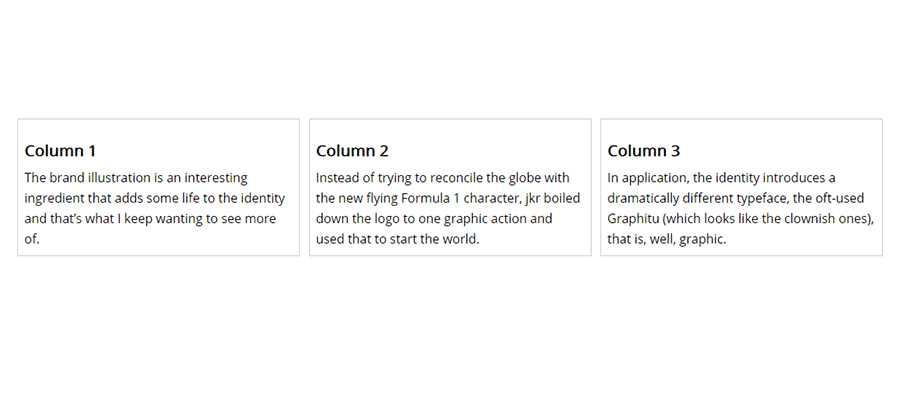
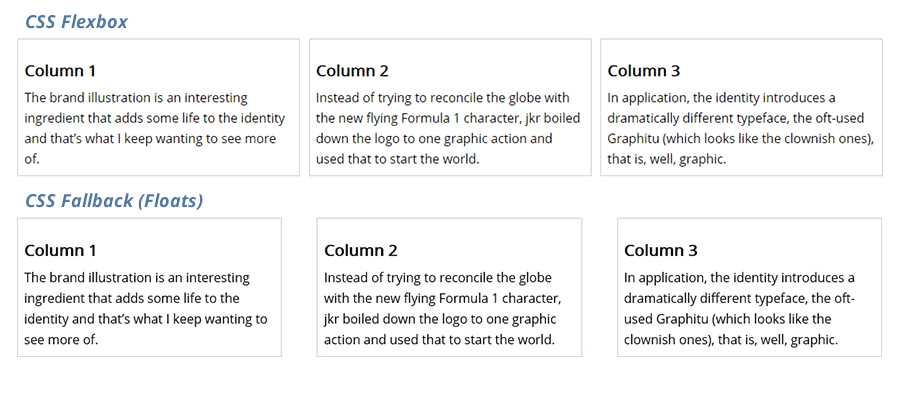
لا تتردد في استخدام الملف التجريبي أدناه للتجريب. يحتوي على تخطيط بسيط مكون من 3 أعمدة ، جنبًا إلى جنب مع بعض التحسينات المرئية الطفيفة (المزيد عن ذلك قليلاً).
الخطوة 2: اعرض مستند HTML في متصفح حديث
حان الوقت الآن لنرى كيف يبدو العرض التوضيحي في المتصفح. للبدء ، دعنا نستخدم متصفح ويب حديثًا يدعم Flexbox.

على الأقل ، نشك في أنه يدعم Flexbox. كيف يمكننا أن نقول على وجه اليقين؟ هذا ما تسعى Modernizr إلى القيام به.
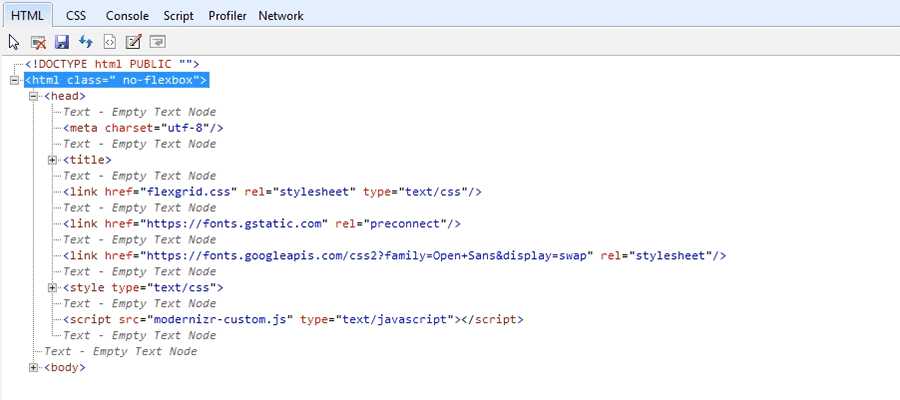
في حالتنا ، سنرغب في إلقاء نظرة على مصدر صفحتنا التجريبية ، وتحديدًا عنصر <HTML> . إذا كانت هناك فئة من flexbox تمت إضافتها إلى العنصر ، فنحن نعلم أن متصفحنا يدعم هذه الميزة. انطلق واعرض مصدر الصفحة في متصفحك - سننتظر.
أين الفصل؟
إذا حاولت عرض المصدر الكامل للصفحة ، فربما لاحظت أن عنصر <HTML> لا يحتوي على فئة. لا تقلق - هذا طبيعي.
هذا بسبب إضافة الفصل في وقت التشغيل ، بعد اختبارات Modernizr للميزة المحددة. لذلك ، لن تظهر في كود المصدر الكامل.
استخدم أدوات المطور في متصفحك
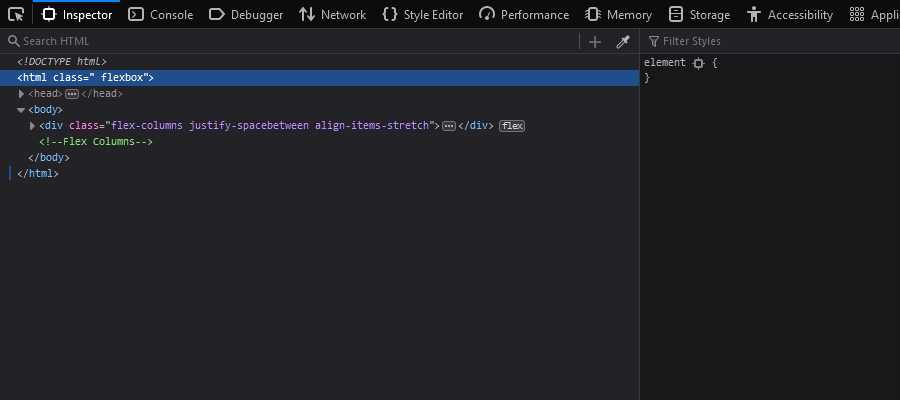
بدلاً من ذلك ، افتح أدوات مطور متصفح الويب (اضغط على الزر F12 على لوحة المفاتيح). سيوفر ذلك نظرة دقيقة على عنصر <HTML> .
هنا ، نستخدم أحدث إصدار من Firefox Developer Edition. وفقًا لـ Modernizr ، فهي تدعم CSS Flexbox. ياي!

الخطوة 3: اختبر احتياطي CSS في متصفح قديم
كل شيء يبدو رائعًا في متصفحنا الحديث. ولكن ماذا عن البرامج القديمة؟
تم تعيين أنماطنا لاستخدام CSS في المتصفحات التي لا تدعم Flexbox. يجب أن يسمح لنا هذا الإجراء الاحتياطي بإنشاء تخطيط متعدد الأعمدة ، حتى في الإعدادات القديمة.
وفقًا لـ Can I use ، يتمتع Flexbox بدعم جزئي يعود إلى Internet Explorer 10 و Firefox 2 و Chrome 4 و Safari 3.1. مرت سنوات عديدة منذ أن كانت هذه المتصفحات مستخدمة على نطاق واسع. ومع ذلك ، لا يزال IE على وجه الخصوص معلقًا هنا وهناك.
يمكن ضبط Modernizr على اختبار الدعم الجزئي - لكن الأمر يتسم بالفوضى. يؤدي إلى كتابة المزيد من احتياطيات CSS التي تأخذ عددًا من المواقف المختلفة في الاعتبار. انها ليست فعالة جدا. لذلك ، نحن نبحث عن دعم الكل أو لا شيء في اختباراتنا.
دعنا نلقي نظرة على العرض التوضيحي الخاص بنا في IE 10 (عبر خدمة اختبار المتصفح) ونرى ما سيحدث.

ليس برث للغاية. يتم دفع العمود الثالث لأسفل إلى الصف التالي ، والذي يمكن تعديله. ولكن ماذا عن دعم Flexbox؟
تظهر نظرة سريعة على أدوات مطور IE أن عنصر <HTML> الخاص بنا يعرض فئة no-flexbox . هذا يعني أن Flexbox غير مدعوم هنا ، ويتم استخدام احتياطي CSS.

إصلاح تخطيط عوامات CSS
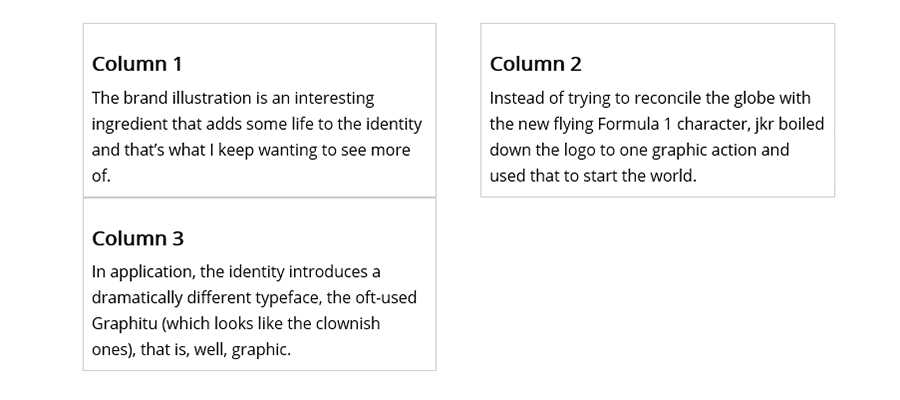
لن تتعاون عوامات CSS الاحتياطية الخاصة بنا مع التحسينات المرئية التي أجريناها. يتم دفع العمود الثالث لأسفل إلى الصف الثاني ، والذي لا يبدو جيدًا جدًا.
ذلك لأن العوامات تضيف حشوة وحدودًا إلى عرض العمود الذي قمنا بتعيينه مسبقًا في ورقة الأنماط. من ناحية أخرى ، يمكن لـ Flexbox التكيف مع هذه العناصر دون إضافة إلى عرض العمود الكلي. ومن هنا جاء الاختلاف في النتائج.
هناك بعض الأشياء المختلفة التي يمكننا القيام بها لتصحيح الوضع. قد نقوم بقص عرض الأعمدة أو حتى تقليص الهامش بين الأعمدة. لنحاول قطع عرض العمود من 30.66% إلى 28.66% .

انها عملت! يتم الآن عرض أعمدتنا بسعادة وهي مشابهة بشكل معقول لإصدارات Flexbox. بغض النظر عن بعض الاختلافات في التباعد ، يمكن استخدام هذا على الأقل في متصفح قديم. يمكننا المضي قدمًا وإجراء المزيد من التغييرات للاقتراب أكثر من الأصل.
كشف ميزات المتصفح وضبطها وفقًا لذلك
بينما ركز عرضنا التوضيحي على اكتشاف CSS Flexbox ، يمكن لـ Modernizr فعل المزيد. يمكنه البحث عن ميزات شائعة أخرى مثل HTML Canvas ودعم SVG وشبكة CSS ومجموعة من الحكايات المفيدة الأخرى.
الفكرة هي أنه بمجرد معرفة ما يمكن لمتصفح المستخدم القيام به ، يمكنك تعديل الكود الخاص بك ليحذو حذوه. هذا يجعل اعتماد مواصفات CSS الأحدث ، على سبيل المثال ، عملية أقل إثارة للقلق.
ربما لن تحتاج إلى استخدام الاحتياطيات في كل حالة. لكن من الجيد معرفة أن تنفيذها سهل بمساعدة Modernizr.
