استخدام تنسيقات الصور الحديثة: AVIF و WebP
نشرت: 2022-03-10لقد نشرنا مؤخرًا كتاب Addy Image Optimization مع كل ما تحتاج لمعرفته حول الصور وكيفية ضغط الصور وعرضها وصيانتها. الآن ، الشحن برسالة شخصية مكتوبة بخط اليد ، موقعة من Addy. انتقل إلى جدول المحتويات واحصل على الكتاب على الفور.

الصور هي أكثر أنواع الموارد شيوعًا على الويب وغالبًا ما تكون الأكبر. يقدر المستخدمون الصور عالية الجودة ، ولكن يجب توخي الحذر لتقديم صور البطل وصور المنتجات وميمات القطط بأكبر قدر ممكن من الكفاءة والفعالية.
إذا كنت تقوم بالتحسين لـ Web Vitals ، فقد تكون مهتمًا بسماع أن الصور تمثل حوالي 42٪ من أكبر عنصر Contentful Paint لمواقع الويب. غالبًا ما تعتمد المقاييس الرئيسية التي تركز على المستخدم على حجم الصور على الصفحة وعددها وتخطيطها وأولوية تحميلها. هذا هو السبب في أن الكثير من إرشاداتنا حول الأداء تتحدث عن تحسين الصورة.
يمكن الاطلاع على تل ؛ د من التوصيات أدناه.
TL ؛ د
- يعد AVIF خيارًا أولًا قويًا إذا كان الضغط منخفض الدقة مع فقدان الدقة مقبولًا وكان توفير النطاق الترددي هو الأولوية رقم واحد. على افتراض أن سرعات التشفير / فك التشفير تلبي احتياجاتك.
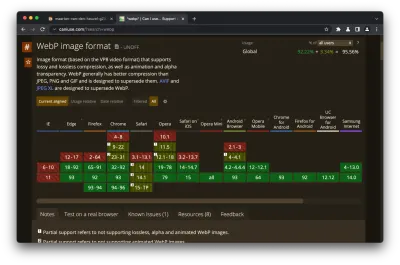
- يتم دعم WebP على نطاق واسع ويمكن استخدامه لعرض الصور العادية حيث لا تكون الميزات المتقدمة مثل التدرج اللوني الواسع أو تراكبات النص مطلوبة.
- قد لا يتمكن AVIF من ضغط الصور غير الفوتوغرافية بالإضافة إلى PNG أو WebP غير المفقود. قد تكون وفورات الضغط من WebP أقل من JPEG للضغط عالي الدقة مع فقدان البيانات.
- إذا لم يكن كل من AVIF و WebP خيارين قابلين للتطبيق ، ففكر في تقييم MozJPEG (تحسين صور JPEG) أو OxiPNG (الصور غير الفوتوغرافية) أو JPEG 2000 (الصور الفوتوغرافية المفقودة أو غير المفقودة).
- يتيح التحسين التدريجي عبر
<picture>للمتصفح اختيار أول تنسيق مدعوم بترتيب التفضيل. يتم تبسيط هذا التنفيذ إلى حد كبير عند استخدام CDN للصور حيث يمكن لعنوان القبول والتفاوض على المحتوى (مثل التنسيق التلقائي والجودة) تقديم أفضل صورة.
لماذا نحتاج تنسيقات حديثة؟
لدينا مجموعة كبيرة بشكل معقول من تنسيقات الصور للاختيار من بينها عند عرض الصور على الويب. يتمثل الاختلاف الأساسي بين تنسيقات الصور في أن برنامج ترميز الصورة المستخدم لترميز أو فك تشفير كل نوع صورة مختلف. يمثل برنامج ترميز الصور الخوارزمية المستخدمة لضغط الصور وتشفيرها إلى نوع ملف معين وفك تشفيرها لعرضها على الشاشة.
تقييم الترميز
يمكنك تقييم تنسيق الصورة المناسب لك بناءً على معايير مختلفة.
- ضغط
يمكن قياس كفاءة برنامج الترميز بشكل أساسي من خلال مقدار الضغط الذي يمكن أن يحققه. يعد الضغط الذي تم تحقيقه مناسبًا لأنه كلما زاد الضغط ، قل حجم الملف ، وقلت البيانات المطلوبة لنقل الصورة على الشبكة. يؤثر حجم الملف الأصغر بشكل مباشر على مقياس الرسم الأكبر محتوى (LCP) للصفحة حيث يتم تحميل موارد الصور التي تحتاجها الصفحة بشكل أسرع. - جودة
من الناحية المثالية ، لا ينبغي أن يؤدي الضغط إلى أي فقد لبيانات الصورة ؛ يجب أن تكون بلا خسارة. تُعرف تنسيقات الضغط التي تؤدي إلى فقدان بعض بيانات الصورة ، وبالتالي تقليل جودة الصورة ، بالفقد. يمكنك استخدام أدوات مثل DSSIM أو ssimulacra لقياس التشابه الهيكلي بين الصور والحكم على ما إذا كان الخسارة في الجودة مقبولة. - تشفير / فك السرعة
قد تتطلب خوارزميات الضغط المعقدة قدرة معالجة أعلى لتشفير / فك تشفير الصور. يمكن أن يكون هذا معقدًا من خلال ما إذا كان يتم إجراء التشفير مسبقًا (ثابت / بناء) أو أثناء التنقل (عند الطلب). بينما قد يكون الترميز لمرة واحدة في حالة الصور الثابتة ، لا يزال يتعين على المتصفح فك تشفير الصور قبل عرضها. يمكن أن تؤدي عملية فك التشفير المعقدة إلى إبطاء عرض الصور.
تعتبر درجة الضغط وجودة الصورة وسرعة فك التشفير من العوامل الرئيسية التي يجب مراعاتها عند مقارنة أداء الصورة للويب. قد تتطلب حالات الاستخدام المحددة تنسيقات صور تدعم ميزات أخرى مثل:
- دعم البرامج: قد يكون أداء تنسيق الصورة جيدًا جدًا ولكنه لا يكون مفيدًا إذا لم تتعرف عليه المتصفحات وشبكات CDN وأدوات معالجة الصور الأخرى.
- قد يكون دعم الرسوم المتحركة مطلوبًا لبعض الصور على الويب (على سبيل المثال ، GIF). ومع ذلك ، من الأفضل استبدال هذه الصور بمقاطع الفيديو.
- شفافية ألفا: القدرة على إنشاء صور بمستويات عتامة مختلفة باستخدام قناة ألفا. (على سبيل المثال ، صور PNG ذات الخلفيات الشفافة)
- يجب أن يدعم تصوير النطاق الديناميكي العالي (HDR) والتدرج اللوني الواسع.
- يتيح فك التشفير التدريجي لتحميل الصور للمستخدمين تدريجيًا الحصول على معاينة معقولة للصورة قبل تنقيحها.
- خرائط العمق التي ستمكنك من تطبيق التأثيرات على مقدمة الصورة أو خلفيتها.
- الصور ذات الطبقات المتداخلة المتعددة ، على سبيل المثال ، تراكبات النص والحدود وما إلى ذلك.
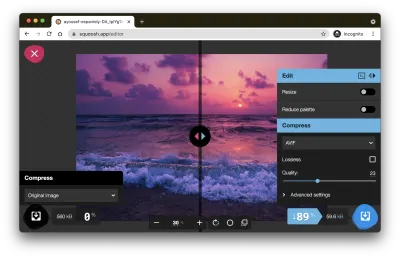
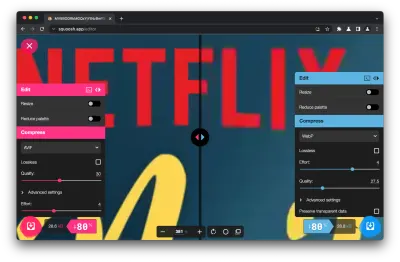
نصيحة: عند تقييم الجودة والضغط والضبط الدقيق للتنسيقات الحديثة ، فإن قدرة Squoosh.app على إجراء مقارنة مرئية جنبًا إلى جنب مفيدة. يسمح لك التكبير بتقدير أفضل للمكان الذي يُظهر فيه التنسيق كتلة أو قطعًا أثرية على الحافة للتفكير في المفاضلات.

الحرس القديم: JPEG و PNG
كان تنسيق JPEG هو تنسيق الصور الأكثر دعمًا على نطاق واسع لمدة 25 عامًا. تؤدي برامج تشفير JPEG التقليدية إلى ضغط ضعيف نسبيًا ، بينما تعمل جهود ترميز JPEG الحديثة (مثل MozJPEG) على تحسين الضغط ولكنها ليست مثالية تمامًا مثل التنسيقات الحديثة. JPEG هو أيضًا تنسيق ضغط مع فقدان البيانات. على الرغم من أن سرعة فك تشفير ملفات JPEG ممتازة ، إلا أنها تفتقر إلى الميزات الأخرى المرغوبة المطلوبة للصور على مواقع الويب الحديثة والملفتة للنظر. لا يدعم الشفافية في الصور أو الرسوم المتحركة أو خرائط العمق أو التراكبات.
تعمل ملفات JPEG بشكل أفضل مع الصور ، بينما تعد PNG نظيرتها للصور الثابتة الأخرى. تنسيق PNG هو تنسيق غير ضياع ويمكن أن يدعم شفافية ألفا ، لكن الضغط الذي تم تحقيقه ، خاصة للصور الفوتوغرافية ، يكون منخفضًا إلى حد كبير. يتم استخدام كل من JPEG و PNG على نطاق واسع اعتمادًا على نوع الصورة المطلوبة.
الهدف من تنسيقات الصور الحديثة هو التغلب على قيود JPEG و PNG من خلال تقديم ضغط ومرونة أفضل لدعم الميزات الأخرى التي تمت مناقشتها سابقًا. مع هذه الخلفية ، دعونا نلقي نظرة على ما يقدمه AVIF و WebP.
AVIF
تنسيق ملف صورة AV1 (AVIF) هو تنسيق صورة مفتوح المصدر لتخزين الصور الثابتة والمتحركة. تم إصداره في فبراير 2019 من قبل تحالف وسائل الإعلام المفتوحة (AOMedia). AVIF هو إصدار الصورة من تنسيق فيديو AV1 الشهير. كان الهدف هو تطوير تنسيق ترميز فيديو جديد مفتوح المصدر يكون حديثًا وخاليًا من حقوق الملكية.
فوائد AVIF
يدعم AVIF ضغطًا فعالاً للغاية مع فقدان البيانات وبدون فقدان البيانات لإنتاج صور عالية الجودة بعد ضغط ضغطات AVIF أفضل بكثير من معظم التنسيقات الشائعة على الويب اليوم (JPEG و WebP و JPEG 2000 وما إلى ذلك). يمكن أن تكون الصور أصغر حتى عشر مرات من ملفات JPEG ذات الجودة المرئية المماثلة. أظهرت بعض الاختبارات أن AVIF يوفر توفيرًا بنسبة 50٪ في حجم الملف مقارنةً بتنسيق JPEG بجودة إدراكية مماثلة . لاحظ أنه يمكن أن تكون هناك حالات يكون فيها WebP الضياع أفضل من AVIF الضياع ، لذلك تأكد من التقييم يدويًا.
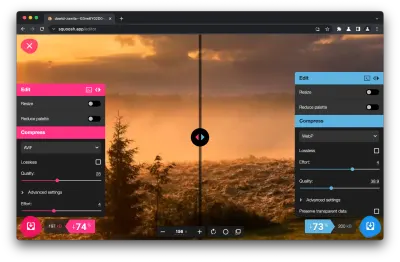
هنا ، يمكنك رؤية مقارنة حجم بين صورة JPEG وصورة AVIF المقابلة (المفقودة) المحولة باستخدام تطبيق Squoosh:


بالإضافة إلى الضغط الفائق ، يوفر AVIF أيضًا الميزات التالية:
- يدعم AVIF الرسوم المتحركة والصور الحية والمزيد من خلال الصور متعددة الطبقات المخزنة في تسلسل الصور.
- يوفر دعمًا أفضل للعناصر الرسومية والشعارات والرسوم البيانية ، حيث توجد قيود على JPEG.
- يوفر ضغطًا أفضل بدون فقدان من JPEG.
- وهو يدعم اثني عشر بتًا من عمق الألوان مما يتيح نطاقًا ديناميكيًا عاليًا (HDR) ومجموعة ألوان واسعة (WCG) مع نطاق أفضل من الدرجات اللونية الساطعة والداكنة ونطاق أوسع من السطوع.
- يتضمن دعمًا للصور أحادية اللون والصور متعددة القنوات ، بما في ذلك الصور الشفافة التي تستخدم قناة ألفا.
مقارنة التنسيقات
لفهم الاختلافات في الجودة والضغط التي تقدمها التنسيقات المختلفة بشكل أفضل ، يمكننا مقارنة الصور بصريًا وتقييم الاختلافات.
تقييم الجودة والضغط
سنبدأ تقييم جودة JPEG و WebP و AVIF باستخدام إعدادات الإخراج عالية الجودة الافتراضية من Squoosh لكل تنسيق - غير مضبوط عن قصد لتقليد تجربة مستخدم جديدة معهم. للتذكير ، يجب أن تهدف إلى تقييم تكوين الجودة والصيغ التي تناسب احتياجاتك على أفضل وجه. إذا كان لديك وقت قصير ، فإن شبكات CDN للصور تعمل على أتمتة بعضًا من ذلك.
في هذا الاختبار الأول ، ينتج عن ترميز صورة بحجم 560 كيلو بايت لغروب الشمس (مع العديد من الأنسجة) صورة متشابهة بصريًا وإدراكًا لكل منها. يأتي الإخراج بحجم 289 كيلو بايت (JPEG @ q75) و 206 كيلو بايت (WebP @ q75) و 101 كيلو بايت (AVIF @ q30) - ما يصل إلى 81٪ في توفير الضغط.
أشياء عظيمة ، لكن دعنا نحفر أعمق.
راجع القلم [مقارنة تنسيق الصورة 2] (https://codepen.io/smashingmag/pen/WNOPpbd) بواسطة Addy Osmani.
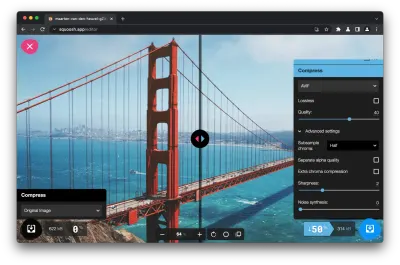
توجد أدوات مختلفة لمقارنة الاختلاف بين تنسيقات الصور المختلفة (على سبيل المثال ، DSSIM ، simulacra). باستخدام هذه الأدوات ، يمكنك تقريب إعدادات الجودة المماثلة عند تقييم JPEG إلى WebP أو WebP إلى AVIF ، على سبيل المثال. يوجد أدناه نفس الصور المشفرة بجودة مماثلة ، تستهدف جودة JPEG بنسبة 70٪. الإخراج هو 323 كيلو بايت (JPEG) ، 214 كيلو بايت (WebP @ q75) ، و 117 كيلو بايت (AVIF @ 60) - الأحجام أكبر قليلاً من الثقة في القيم الافتراضية ، لكن الضغط لا يزال مهمًا.
راجع القلم [مقارنة تنسيق الصورة 2 أ (الجودة)] (https://codepen.io/smashingmag/pen/NWgopqw) بواسطة Addy Osmani.
يمكننا أيضًا النظر إلى الجودة المنخفضة عبر كل تنسيق ، وهو المكان الذي يتألق فيه WebP و AVIF حقًا. هنا JPEG @ q10 (35 كيلو بايت) ، WebP @ q1 (35 كيلو بايت) ، AVIF @ q17 (36 كيلو بايت) - يحتوي WebP على عدد أقل بكثير من القطع الأثرية الممتلئة مقارنة بتنسيق JPEG ، بينما يكون AVIF أقل كتلة وأكثر وضوحًا في التفاصيل الأساسية في الصورة .
راجع Pen [مقارنة تنسيق الصورة ثنائي الأبعاد (الجودة)] (https://codepen.io/smashingmag/pen/GREzWpN) بواسطة Addy Osmani.
ملاحظة: غروب الشمس هذا هو صورة ذات دقة أعلى ( 2400 × 1595 ) ، وعلى شاشتين × 2 ، يمكن أن تكون الجودة أقل بكثير ولا تزال تبدو حادة اعتمادًا على كيفية تفاعل المستخدمين مع الصورة (على سبيل المثال ، مقدار الضغط والتكبير / التصغير).

للحصول على مثال أكثر تطرفًا للاختلافات بين JPEG و AVIF ، يمكننا إلقاء نظرة على مثال من مجموعة بيانات Kodak (تم تقييمها بواسطة Netflix) لمقارنة JPEG (4: 4: 4) بحجم 20 كيلوبايت إلى AVIF (4: 4: 4) بسعر 19.8 كيلو بايت. لاحظ كيف أن تنسيق JPEG به قطع أثرية مرئية ممتلئة في السماء والسقف. يعد AVIF أفضل بشكل مرئي ، حيث يحتوي على عدد أقل من عناصر الحظر. ومع ذلك ، هناك مستوى من فقدان النسيج على السطح وبعض التشويش. لا يزال الأمر مثيرًا للإعجاب ، نظرًا لأن عامل الضغط الإجمالي هو 59x.
راجع القلم [مقارنة تنسيق الصورة 4 أ (netflix)] (https://codepen.io/smashingmag/pen/abwXJvg) بواسطة Addy Osmani.
بعد ذلك ، دعنا نقيم جودة صورة الشاطئ بالعديد من التفاصيل الدقيقة والأنسجة والمناطق ذات التباين المنخفض في السحب. سنقارن الأصل (بحجم 482 كيلوبايت) بما يمكن أن تنتجه JPEG و WebP و AVIF بحد حجم ملف يبلغ 45 كيلوبايت (بدون ضبط متقدم) - باستخدام Squoosh ؛ يعمل هذا في JPEG (MozJPEG) بجودة 50٪ و WebP بنسبة 54٪ و AVIF بنسبة 36٪.
راجع القلم [مقارنة تنسيق الصورة 3 أ (الحجم)] (https://codepen.io/smashingmag/pen/rNwPyxP) بواسطة Addy Osmani.
يحتوي JPEG على قطع أثرية ممتلئة ونطاقات لونية مرئية في السحب والمياه ، في حين أن WebP و AVIF أقل بشكل ملحوظ من هذا الحظر الذي يمكن ملاحظته. في رأيي ، يوفر AVIF تجربة سلسة بشكل عام بين الثلاثة.
راجع القلم [مقارنة تنسيق الصورة 3 أ (اقتصاص)] (https://codepen.io/smashingmag/pen/jOwdBqx) بواسطة Addy Osmani.
عند الحديث عن الزخارف ، يمكننا أيضًا إجراء تقييم مشابه منخفض الجودة على ملصق Netflix لـ "The Witcher" (يستهدف 36 كيلوبايت). لاحظ الانسداد في السحب لـ JPEG وبعض التشويش حول النص الأحمر لـ WebP (الذي يدعم فقط 4: 2: 0 الاختزال الفرعي للصفاء بدون حلول بديلة). يبدو AVIF أفضل ، يليه WebP.
راجع القلم [مقارنة تنسيق الصورة 5 أ (الحجم)] (https://codepen.io/smashingmag/pen/dyRavXY) بواسطة Addy Osmani.
أخيرًا ، دعنا نلقي نظرة على صورة بها عناصر نصية أكثر بكثير من الصور السابقة - ملصق. عندما ننزل إلى جودة أقل ونستهدف حجمًا صغيرًا بشكل معقول (25 كيلو بايت) ، يمكننا أن نلاحظ أن تنسيق JPEG به شرائط لونية قوية وهالات حول النص. هناك قطع أثرية ممتلئة الجسم واضحة حول الحواف. يتجنب WebP قدرًا من الحجب ، ويظهر بشكل أفضل بشكل تدريجي. يحافظ AVIF على الحواف الحادة بشكل أفضل قليلاً من JPEG أو WebP ، مما ينتج عنه صورة ناعمة.
راجع القلم [مقارنة تنسيق الصورة 4 أ (الحجم)] (https://codepen.io/smashingmag/pen/WNOPpxM) بواسطة Addy Osmani.
تتوفر مقارنات إضافية بين التنسيق والجودة للتصوير الفوتوغرافي والرسوم التوضيحية.
أدوات AVIF ودعمها
منذ صدوره في عام 2019 ، زاد دعم AVIF بشكل كبير. على الرغم من عدم وجود طريقة مباشرة لإنشاء ملفات AVIF أو عرضها مسبقًا ، يمكنك القيام بذلك بسهولة الآن باستخدام الأدوات المساعدة مفتوحة المصدر المتاحة.
صور AVIF في المستعرض
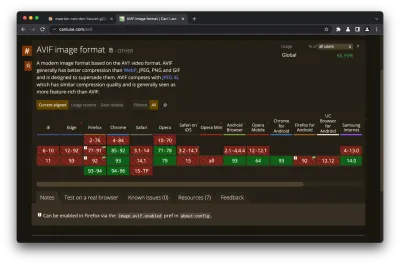
تم تقديم AVIF على إصدار سطح المكتب من Chrome في أغسطس 2020 مع Chrome 85. وهو مدعوم أيضًا على Chrome لنظام Android و Opera و Firefox لسطح المكتب و Opera لنظام Android.

لتضمين صورة AVIF على صفحتك ، يمكنك إضافتها كعنصر صورة. ومع ذلك ، لا يمكن للمتصفحات التي لا تدعم AVIF عرض هذه الصورة.
<img src="/images/sky.avif" width="360" height="240" alt="a beautiful sky">يتمثل الحل البديل لضمان تسليم تنسيق صورة واحد مدعوم على الأقل إلى جميع المستعرضات في تطبيق AVIF كتحسين تدريجي . هناك طريقتان للقيام بذلك.
تحسين تدريجي
- استخدام عنصر
<picture>
نظرًا لأن<picture>يسمح للمتصفحات بتخطي الصور التي لا تتعرف عليها ، يمكنك تضمين الصور بترتيب تفضيلاتك. يختار المتصفح أول متصفح يدعمه.
<picture> <source type="image/avif"> <source type="image/webp"> <img src="img/photo.jpg" alt="Description" width="360" height="240"> </picture>- باستخدام تفاوض المحتوى
يسمح تفاوض المحتوى للخادم بخدمة تنسيقات موارد مختلفة بناءً على ما يدعمه المستعرض. يمكن أن تعلن المتصفحات التي تدعم تنسيقًا معينًا عن طريق إضافة التنسيق إلى عنوان قبول الطلب الخاص بها. على سبيل المثال ، رأس قبول طلب الصور في Chrome هو:
Accept: image/avif,image/webp,image/apng,image/*,*/*;q=0.8
يمكن أن تبدو الكود المطلوب للتحقق مما إذا كان AVIF مدعومًا في معالج حدث الجلب كما يلي:
const hdrAccept = event.request.headers.get("accept");
const sendAVIF = /image\/avif/.test(hdrAccept);
يمكنك استخدام هذه القيمة لخدمة AVIF أو أي تنسيق افتراضي آخر للعميل.
قد يكون إنشاء الترميز للتحسين التدريجي أمرًا شاقًا. توفر Image CDN الخيار لتقديم أفضل تنسيق مناسب للعميل تلقائيًا. ومع ذلك ، إذا كنت لا تستخدم صورة CDN ، فيمكنك التفكير في استخدام أداة مثل just-gimme-an-img. يمكن لهذه الأداة إنشاء ترميز لعنصر الصورة لصورة معينة بتنسيقات وعرض مختلفة. يقوم أيضًا بإنشاء الصور المقابلة للترميز باستخدام Squoosh بالكامل من جانب العميل. ملاحظة: قد يستغرق ترميز العديد من التنسيقات بعض الوقت في استخدامه ، لذلك قد ترغب في تناول فنجان من القهوة أثناء الانتظار.


ملاحظة: تم ذكر شبكات CDN الخاصة بالصور عدة مرات في هذه المقالة. غالبًا ما تكون خوادم CDN أقرب إلى المستخدمين من الخوادم الأصلية ويمكن أن يكون لها أوقات ذهاب وإياب أقصر (RTT) ، مما يحسن زمن انتقال الشبكة. ومع ذلك ، يمكن للخدمة من أصل مختلف إضافة رحلات الذهاب والعودة والتأثير على مكاسب الأداء. قد يكون هذا جيدًا إذا كانت شبكة CDN تخدم محتوى موقع آخر ، ولكن عند الشك ، قم بالتجربة والقياس.
تشفير وفك تشفير ملفات AVIF
توفر العديد من المشاريع مفتوحة المصدر طرقًا مختلفة لتشفير / فك تشفير ملفات AVIF:
- مكتبات
Libaom هو برنامج تشفير وفك تشفير مفتوح المصدر تحتفظ به AOMedia ، مبتكرو AVIF. يتم تحديث المكتبة باستمرار بتحسينات جديدة تهدف إلى تقليل تكلفة تشفير AVIF ، خاصة للصور التي يتم تحميلها بشكل متكرر أو الصور ذات الأولوية العالية. Libavif عبارة عن محلل ومحلل مفتوح المصدر لـ AVIF يُستخدم في Chrome لفك تشفير صور AVIF. يمكنك استخدام libavif مع libaom لإنشاء ملفات AVIF من الصور الأصلية غير المضغوطة أو تحويلها من تنسيقات أخرى. يوجد أيضًا Libheif ، وهو برنامج تشفير / فك تشفير AVIF / HEIF شهير و Cavif. بفضل Ben Morss ، يدعم libgd AVIF وسيأتي أيضًا إلى PHP في نوفمبر. - تطبيقات الويب وتطبيقات سطح المكتب
Squoosh ، وهو تطبيق ويب يتيح لك استخدام ضواغط صور مختلفة ، يدعم أيضًا AVIF ، مما يجعل تحويل وإنشاء ملفات.avifعبر الإنترنت أمرًا سهلاً نسبيًا. على سطح المكتب ، يدعم GIMP تصدير AVIF. يدعم ImageMagick و Paint.net أيضًا AVIF بينما تتوفر أيضًا ملحقات مجتمع Photoshop لـ AVIF. - مكتبات JavaScript
- AVIF.js هو AVIF polyfill للمتصفحات التي لا تدعم AVIF بعد. يستخدم Service Worker API لاعتراض حدث الجلب وفك تشفير ملفات AVIF.
- Avif.io هي أداة ويب أخرى يمكنها تحويل الملفات من أنواع صور مختلفة إلى AVIF من جانب العميل. يستدعي رمز Rust في المتصفح باستخدام WebWorker. يتم تجميع مكتبة المحول إلى WASM باستخدام حزمة wasm.
- Sharp هي وحدة Node.js يمكنها تحويل الصور الكبيرة بتنسيقات قياسية إلى صور أصغر ملائمة للويب ، بما في ذلك صور AVIF.
- خدمات
تدعم أدوات تحويل الصور أو التحويل تنسيق AVIF. يمكنك استخدام MP4Box لإنشاء ملفات AVIF وفك تشفيرها. - في الكود
go-avifبتنفيذ برنامج تشفير AVIF لـ Go باستخدامlibaom. يأتي مع أداة مساعدة تسمىavifيمكنها تشفير ملفات JPEG أو PNG إلى AVIF.
يمكن لأي شخص مهتم بتعلم كيفية إنشاء صور AVIF باستخدام Squoosh أو إنشاء برنامج تشفير سطر الأوامر avifenc أن يفعل ذلك في معمل الكود عند تقديم ملفات AVIF.
AVIF والأداء
يمكن أن يقلل AVIF حجم ملف الصور بسبب ضغط أفضل. نتيجة لذلك ، يتم تنزيل ملفات AVIF بشكل أسرع وتستهلك نطاقًا تردديًا أقل. يمكن أن يؤدي ذلك إلى تحسين الأداء عن طريق تقليل وقت تحميل الصور.
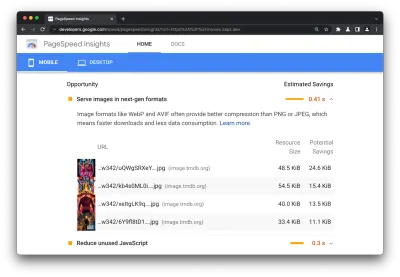
يعتبر تدقيق أفضل الممارسات في Lighthouse الآن أن ضغط صورة AVIF يمكن أن يؤدي إلى تحسينات كبيرة. فهو يجمع كل صور BMP و JPEG و PNG على الصفحة ، ويحولها إلى WebP ويقدر حجم ملف AVIF. يساعد هذا التقدير Lighthouse في الإبلاغ عن المدخرات المحتملة ضمن قسم "عرض الصور بتنسيقات الجيل التالي".

أبلغ Tim Vereecke عن توفير 25٪ بايت وتأثير إيجابي على LCP (مقارنة بـ JPEG) بعد تحويل 14 مليون صورة على موقع الويب إلى AVIF تم قياسها باستخدام مراقبة المستخدم الحقيقي (RUM).
AVIF مسكتك
أكبر عيب لـ AVIF في الوقت الحاضر هو أنه يفتقر إلى دعم موحد عبر المتصفحات. يساعد تقديم AVIF كتعزيز تدريجي في التغلب على هذا. بعض الجوانب الأخرى التي لا يفي فيها AVIF بالمعايير المثالية لتنسيق ملف حديث.
- تدعم الإصدارات الحديثة من Chrome (Chrome 94+) عرض AVIF التدريجي بينما لا تدعم الإصدارات القديمة. بينما في وقت كتابة هذا التقرير ، لا يوجد برنامج تشفير يمكنه عمل هذه الصور بسهولة ، هناك أمل في أن يتغير هذا.
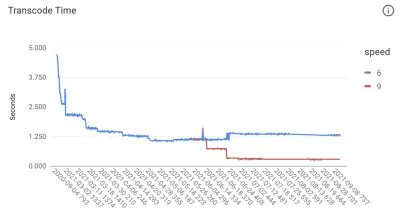
- تستغرق صور AVIF وقتًا أطول في التشفير والإنشاء. قد تكون هذه مشكلة للمواقع التي تنشئ ملفات الصور ديناميكيًا. ومع ذلك ، يعمل فريق AVIF على تحسين سرعات التشفير. أبلغ مساهمو AVIF في Google أيضًا عن بعض المكاسب الجيدة في الأداء. منذ الأول من كانون الثاني (يناير) 2021 ، تحسن ترميز AVIF بنسبة 47٪ تقريبًا في وقت التحويل (هذه هي السرعة 6 ، الافتراضي الحالي لـ libavif) وعبر السنة التقويمية تحسن بنسبة 73٪. منذ يوليو ، كان هناك أيضًا تحسن بنسبة 72٪ في أوقات التحويل بسرعة 9 (تشفير أثناء الطيران).

- يمكن أن يستهلك فك تشفير صور AVIF للعرض أيضًا طاقة وحدة المعالجة المركزية أكثر من برامج الترميز الأخرى ، على الرغم من أن أحجام الملفات الأصغر قد تعوض عن ذلك.
- لا تدعم بعض شبكات CDN حتى الآن AVIF افتراضيًا لأوضاع التنسيق التلقائي الخاصة بها لأنه لا يزال من الممكن أن تكون أبطأ في الإنشاء عند الطلب الأول.
ويب
لقد ذكرنا WebP عدة مرات ، لكن دعنا نغطي تاريخها بإيجاز. أنشأت Google تنسيق WebP في عام 2011 كتنسيق صورة من شأنه أن يساعد في جعل الويب أسرع. على مر السنين ، تم قبوله واعتماده على نطاق واسع نظرًا لقدرته على ضغط الصور إلى أحجام ملفات أقل مقارنةً بـ JPEG و PNG. يوفر WebP ضغطًا بدون فقدان أو فقدان بجودة مرئية مقبولة ويدعم شفافية قناة ألفا والرسوم المتحركة.
يعتمد ضغط WebP الخاسر على برنامج ترميز الفيديو VP8 ويستخدم ترميزًا تنبئيًا لتشفير صورة. يستخدم القيم في كتل البكسل المجاورة للتنبؤ بالقيمة في كتلة ويرمز الفرق فقط. يتم إنشاء صور WebP غير المفقودة من خلال تطبيق تقنيات تحويل متعددة على الصور لضغطها.
فوائد WebP
تكون صور WebP غير المنقوصة بشكل عام أصغر بنسبة 26٪ من PNG ، وصور WebP المفقودة أصغر بنسبة 25–34٪ من صور JPEG ذات الجودة المماثلة. كما أن دعم الرسوم المتحركة يجعلها بديلاً ممتازًا لصور GIF أيضًا. يظهر ما يلي صورة PNG شفافة على اليسار وصورة WebP المقابلة على اليمين تم إنشاؤها بواسطة تطبيق Squoosh مع تقليل الحجم بنسبة 26٪.

بالإضافة إلى ذلك ، يقدم WebP مزايا أخرى مثل:
- الشفافية
يحتوي WebP على قناة شفافية 8 بت لا تفقد فقدانها مع 22٪ بايت فقط أكثر من PNG. كما أنه يدعم شفافية RGB المفقودة ، وهي ميزة تنفرد بها WebP. - البيانات الوصفية
يدعم تنسيق ملف WebP البيانات الأولية للصور EXIF وبيانات التعريف للمستندات الرقمية Extensible Metadata Platform (XMP). قد يحتوي أيضًا على ملف تعريف ألوان ICC. - حيوية
يدعم WebP الصور المتحركة ذات الألوان الحقيقية.
ملاحظة: في حالة الصور الشفافة الشبيهة بالمتجهات مثل ما ورد أعلاه ، قد يوفر SVG المحسّن في النهاية ملفًا أكثر وضوحًا وأصغر مقارنة بتنسيق نقطي.
أدوات WebP والدعم
على مر السنين ، اعتمدت الأنظمة البيئية بخلاف Google WebP ، وهناك العديد من الأدوات المتاحة لإنشاء ملفات WebP وعرضها وتحميلها.
تقديم وعرض ملفات WebP
يتم دعم WebP على أحدث الإصدارات من جميع المتصفحات الرئيسية تقريبًا اليوم.

إذا رغب المطورون في خدمة WebP على متصفحات أخرى في المستقبل ، فيمكنهم القيام بذلك باستخدام عنصر <picture> أو طلب رؤوس كما هو موضح في القسم على AVIF.
تدعم شبكات توصيل محتوى الصور (CDN) أيضًا الصور سريعة الاستجابة مع تحديد التنسيق التلقائي للصور في WebP أو AVIF اعتمادًا على دعم المستعرض. تتوفر مكونات WebP الإضافية للحزم الشائعة الأخرى مثل WordPress و Joomla و Drupal وما إلى ذلك. يتوفر الدعم الأولي لـ WebP أيضًا في نواة WordPress ، بدءًا من WordPress 5.8.
يمكنك عرض صور WebP بسهولة عن طريق فتحها في متصفح يدعمها. بالإضافة إلى ذلك ، يمكنك أيضًا معاينتها على نظامي التشغيل Windows و macOS باستخدام وظيفة إضافية. يتيح لك تثبيت المكون الإضافي Quick Look لـ WebP ( qlImageSize ) معاينة ملفات WebP باستخدام الأداة المساعدة Quick Look. نشر فريق WebP مكتبات وأدوات مساعدة مترجمة مسبقًا لبرنامج ترميز WebP لنظام التشغيل Windows و macOS و Linux. يتيح لك استخدام هذه على Windows معاينة صور WebP في File Explorer أو Windows Photo Viewer.
تحويل الصور إلى WebP
بالإضافة إلى المكتبات التي يوفرها فريق WebP ، تدعم العديد من أدوات تحرير الصور المجانية ومفتوحة المصدر والتجارية WebP.
خدمات:
مثل AVIF ، يمكن لـ Squoosh أيضًا تحويل الملفات إلى WebP عبر الإنترنت ، كما هو موضح في القسم السابق. XnConvert هي أداة مساعدة يمكنك تثبيتها على سطح المكتب لتحويل تنسيقات الصور المختلفة ، بما في ذلك WebP. يمكن أن يساعد XnConvert أيضًا في تجريد البيانات الوصفية وتحريرها ، والاقتصاص وتغيير الحجم ، والسطوع والتباين ، وتخصيص عمق اللون ، والتعتيم والشحذ ، والأقنعة والعلامات المائية ، والتحويلات الأخرى.
وحدات Node.js:
Imagemin هي وحدة نمطية شائعة لتصغير الصور مع وظيفة إضافية لتحويل الصور إلى WebP (imagemin-webp). تدعم الوظيفة الإضافية وضعي WebP المفقود وغير المنقوص.
آحرون:
تدعم العديد من التطبيقات لتحويل الصور ومعالجتها تنسيق WebP. تتضمن هذه البرامج Sketch و GIMP و ImageMagick وما إلى ذلك. يتوفر أيضًا برنامج Photoshop الإضافي لـ WebP.
استخدام إنتاج WebP
نظرًا لفوائد الضغط على JPEG و PNG ، تستخدم العديد من الشركات الكبيرة WebP في الإنتاج لتقليل التكاليف وتقليل أوقات تحميل صفحات الويب. تبلغ Google عن توفير 30-35٪ باستخدام WebP مقارنة بأنظمة الضغط الأخرى مع فقدان البيانات ، وتخدم 43 مليار طلب صورة يوميًا ، 26٪ منها يتم ضغطها بدون فقدان البيانات.
للوصول إلى قاعدة مستخدميه الكبيرة في الأسواق الناشئة حيث تكون البيانات باهظة الثمن ، بدأ Facebook في تقديم صور WebP لمستخدمي Android. لاحظوا ، "توفير البيانات بنسبة 25 إلى 35 في المائة مقارنة بـ JPG ، و 80 في المائة مقارنة بـ PNG".
WebP مسكتك
في أيامه الأولى ، كان الجانب السلبي الكبير في WebP هو الافتقار إلى دعم المتصفح والأدوات. لا يزال هناك عدد قليل من المفاضلات مع WebP عند النظر في جميع الميزات التي يجب أن يدعمها التنسيق الحديث بشكل مثالي.
- يقتصر WebP على دقة ألوان 8 بت. نتيجة لذلك ، لا يمكنه دعم صور النطاق الديناميكي العالي / النطاق الواسع.
- لا يدعم WebP الصور المفقودة بدون أخذ عينات صفاء فرعية. يعمل Lossy WebP حصريًا مع 8 بت YCbCr 4: 2: 0 ، بينما يعمل WebP بدون فقدان مع تنسيق RGBA. يمكن أن يؤثر ذلك على الصور ذات التفاصيل الدقيقة أو الزخارف اللونية أو النص الملون. إنظر في الأسفل للمثال.
- لا يدعم فك التشفير التدريجي ، لكنه يدعم فك التشفير التدريجي. يمكن أن يعوض هذا إلى حد ما عن ذلك ، ولكن التأثير على العرض يمكن أن يكون مختلفًا.

يجب عليك إنشاء ملفات WebP بشكل مثالي من أفضل الملفات المصدر المتوفرة ذات الجودة. إن تحويل ملفات JPEG دون المستوى إلى WebP ليس فعالاً للغاية لأنك تفقد الجودة مرتين.
ملخص
تلخيصًا لجميع المعلومات حول التنسيقات الأربعة JPEG و PNG و AVIF و WebP ومقارنة نقاط القوة والضعف وقياسها كما هو معروض في القسم السابق ، توصلنا إلى الجدول التالي.
ملحوظة: يعتمد عدد النجوم على رأي عام وقد يختلف في حالات الاستخدام المحددة.

فيما يلي بعض النقاط الرئيسية التي يجب مراعاتها عند الرجوع إلى هذا الجدول.
- قد يختلف ضغط الصور الفوتوغرافية وغير الفوتوغرافية بناءً على دقة (جودة) الصور. لقد أشرنا إلى النتيجة الإجمالية هنا.
- يجب عليك اختيار إعدادات أخذ العينات الفرعية للجودة والصفاء بناءً على الغرض من الصور. قد تكون الصور منخفضة إلى متوسطة الدقة مقبولة في معظم السيناريوهات على الويب ، على سبيل المثال ، للأخبار ووسائل التواصل الاجتماعي والتجارة الإلكترونية. تتطلب مواقع أرشفة الصور أو الأفلام أو التصوير الفوتوغرافي صورًا عالية الدقة. يجب اختبار المدخرات الفعلية الناتجة عن الضغط للحصول على دقة عالية قبل التحويل إلى تنسيق آخر.
- قد يكون الافتقار إلى دعم وسرعة فك التشفير التدريجي مشكلة في ترميز / فك تشفير ملفات AVIF. بالنسبة إلى مواقع الويب التي تحتوي على صور متوسطة الحجم ، يمكن أن يؤدي توفير البايت الناتج عن الضغط إلى تعويض السرعة وغياب فك التشفير التدريجي حيث يتم تنزيل الصور بسرعة.
- عند مقارنة الضغط المقدم بواسطة تنسيقات الصور ، قارن أحجام الملفات بنفس DSSIM.
- لا يلزم أن يكون إعداد الجودة المستخدم عند التشفير هو نفسه بالنسبة إلى التنسيقات المختلفة للحصول على نفس جودة الصور. قد يكون ملف JPEG المشفر بإعداد جودة يبلغ 60 مشابهًا لـ AVIF عند إعداد جودة يبلغ 50 و WebP بإعداد جودة يبلغ 65 ، كما هو مقترح في هذا المنشور.
- لا تزال هناك حاجة لدراسات مكثفة لقياس التأثير الفعلي على LCP عند مقارنة التنسيقات.
- لم نقم بتضمين تنسيقات أخرى مثل JPEG XL و HEIC في هذه المقارنة. لا يزال JPEG XL في مرحلة وليدة نسبيًا ، وأجهزة Apple فقط هي التي تدعم HEIC (بينما لا يدعم Safari). تزيد رسوم الإتاوة والترخيص من تعقيد دعم HEIC.
يقوم AVIF بالتحقق من معظم المربعات بشكل عام ، ويتمتع WebP بدعم أفضل ويقدم ضغطًا أفضل عند مقارنته بصيغ JPEG أو PNG. على هذا النحو ، يجب أن تفكر بلا شك في دعم WebP عند تحسين الصور على موقع الويب الخاص بك. إن تقييم AVIF إذا كان يلبي متطلباتك وتقديمه كتعزيز تدريجي يمكن أن يوفر قيمة حيث يتم اعتماد التنسيق عبر المتصفحات والأنظمة الأساسية المختلفة. باستخدام أدوات مقارنة الجودة وتحسين سرعات التشفير ، سيصبح استخدام AVIF أسهل في النهاية.
مع الشكر لـ Leena Sohoni-Kasture لمساهمتها الثقيلة في هذا المقال بالإضافة إلى Patrick Meenan و Frank Galligan و Yoav Weiss على مراجعاتهم.
ملاحظة محطمة
في وقت سابق من هذا العام ، نشرنا كتابًا جديدًا مع Addy حول كل ما تحتاج إلى معرفته لتحسين كيفية ضغط الصور وعرضها والحفاظ عليها - مما يعزز الأداء على طول الطريق. نقوم بشحن الكتب مجانًا إلى جميع أنحاء العالم ، وإذا حصلت على الكتاب الآن ، فستتلقى أيضًا بطاقة بريدية مكتوبة بخط اليد من Addy مع رسالة شخصية.

- انتقل إلى التفاصيل ↓
- تنزيل نموذج مجاني بتنسيق PDF (12 ميجابايت)
- شحن مجاني للبريد الجوي لجميع أنحاء العالم للكتب المطبوعة.
- احصل على الكتاب على الفور.

طباعة + كتاب إلكتروني
44.00 دولارغلاف الجودة. حرية الملاحة في جميع أنحاء العالم. 100 يوم ضمان استعادة الاموال.
الكتاب الاليكتروني
خالٍ من إدارة الحقوق الرقمية ، بالطبع. ePUB و Kindle و PDF.
متضمن مع عضوية تحطيم.
تنزيل ملفات PDF و ePUB و Kindle.
شكرا لتحطيم! ️
