طباعة السوائل الحديثة باستخدام CSS Clamp
نشرت: 2022-03-10 كان مفهوم الطباعة المرنة في تطوير الويب موجودًا منذ سنوات ، وكان على المطورين الاعتماد على العديد من الحلول لجعله يعمل في المتصفح. مع وظيفة clamp CSS الجديدة ، لم يكن إنشاء الطباعة المرنة أكثر وضوحًا من أي وقت مضى.
عادة ، عندما ننفذ الطباعة سريعة الاستجابة ، تتغير القيم في نقاط توقف معينة. تم تعريفها صراحة. لذلك غالبًا ما يوفر المصممون قيمًا مطبعية (أحجام الخطوط ، ارتفاعات الخطوط ، المسافات بين الحروف ، وما إلى ذلك) لحجمين أو ثلاثة أو حتى أكثر من أحجام الشاشة ، وعادة ما يقوم المطورون بتنفيذ هذه المتطلبات عن طريق إضافة استعلامات الوسائط لاستهداف نقاط توقف محددة.

على الرغم من أن عناصر الطباعة قد تبدو جيدة كما هي في التصميمات ، فقد لا يكون هذا هو الحال بالنسبة لبعض العناصر في عروض منفذ العرض القريبة من نقاط التوقف. كما نعلم بالفعل ، هناك الكثير من الأجهزة وأحجام الشاشات المختلفة المتاحة للمستخدمين بخلاف تلك التي تم تناولها في التصميم. قد تؤدي إضافة المزيد من نقاط الفصل البينية وتجاوزات النمط إلى حل المشكلة ، لكننا نخاطر بزيادة التعقيد في التعليمات البرمجية ، وإنشاء المزيد من حالات الحافة ، وجعل الكود أقل وضوحًا وقابلية للصيانة.

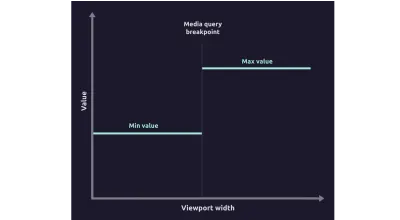
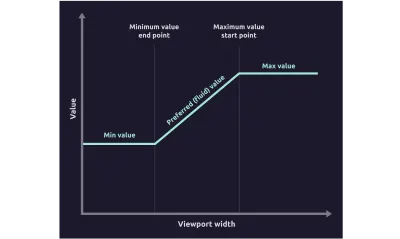
يتدرج أسلوب الطباعة المرن بسلاسة بين الحد الأدنى والحد الأقصى للقيمة اعتمادًا على عرض منفذ العرض. يبدأ عادةً بحد أدنى للقيمة ويحافظ على القيمة الثابتة حتى نقطة عرض شاشة محددة يبدأ عندها في الزيادة. بمجرد أن تصل إلى قيمة قصوى عند عرض شاشة آخر ، فإنها تحافظ على هذه القيمة القصوى من هناك. سنرى في هذه المقالة أن الطباعة المرنة يمكن أن تتدفق أيضًا بترتيب عكسي - ابدأ بقيمة قصوى وتنتهي بأقل قيمة.

هذا النهج يقلل أو يلغي الضبط الدقيق لنقاط التوقف المحددة وحالات الحافة الأخرى. على الرغم من أنه يُستخدم في الغالب في الطباعة ، إلا أن أسلوب تغيير حجم السوائل هذا يعمل أيضًا مع الهامش والحشو والفجوة وما إلى ذلك.
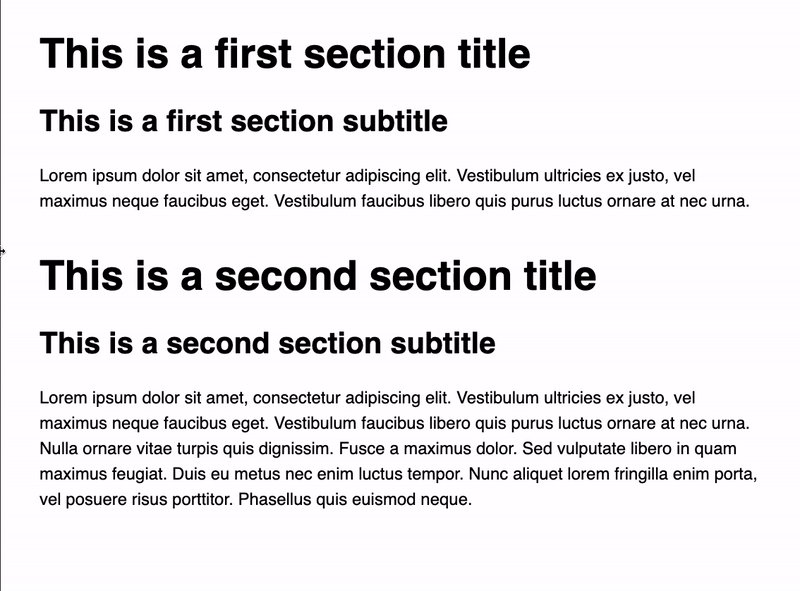
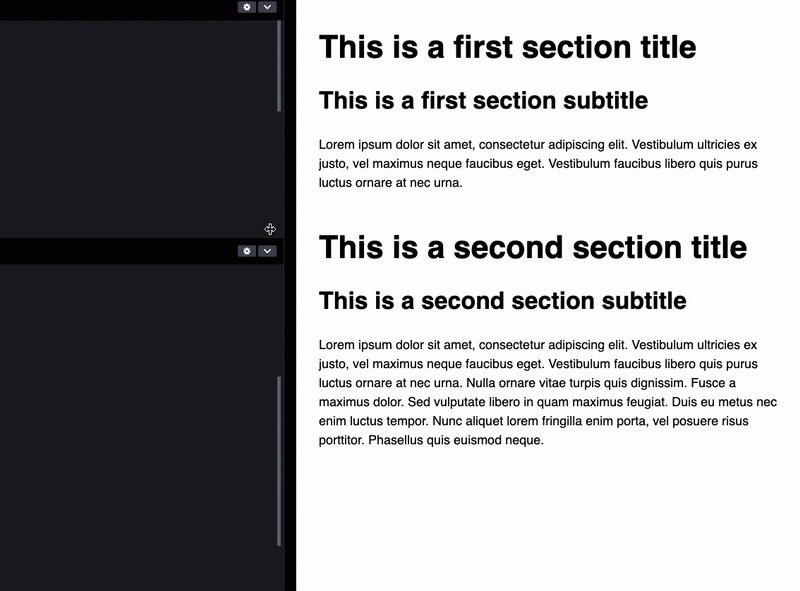
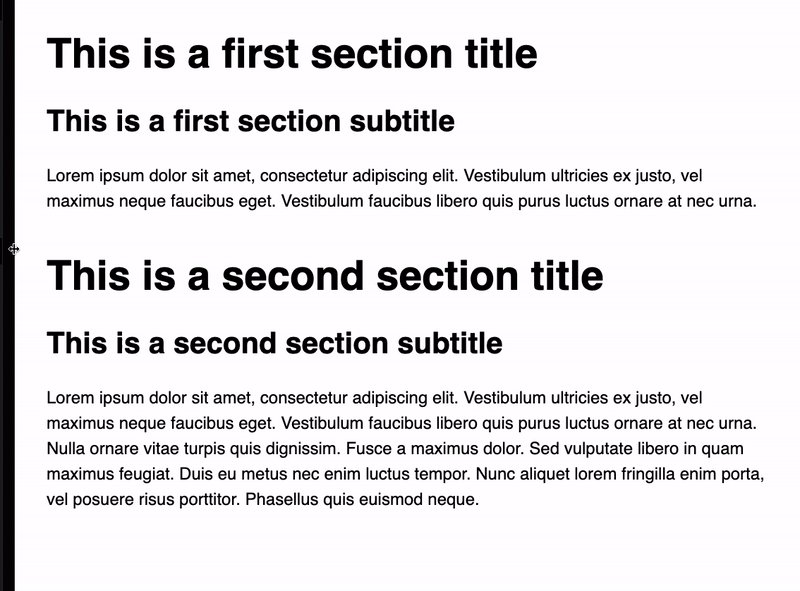
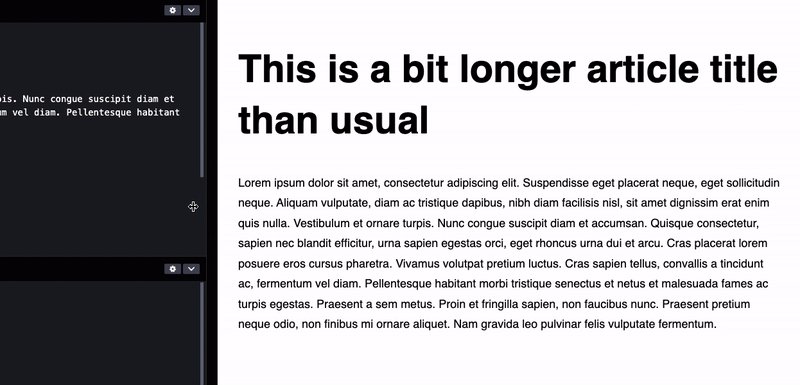
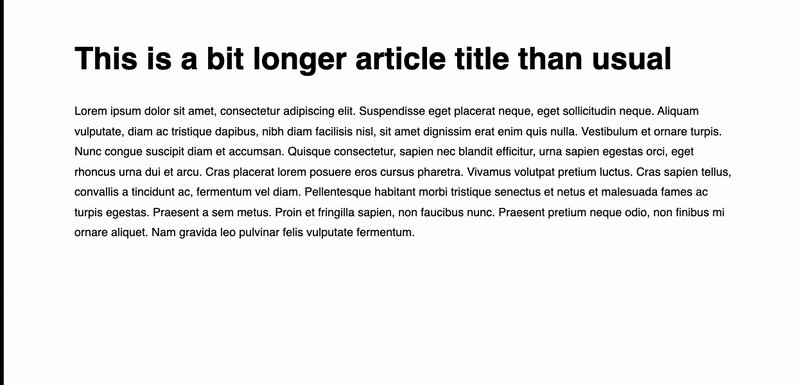
لاحظ كيف يتم تغيير حجم نص العنوان في المثال التالي بسلاسة وكيف يبدو جيدًا على أي عرض لإطار العرض. لاحظ أيضًا كيف أن المحتوى لا يزال يحتفظ بالطباعة سريعة الاستجابة ، وتتغير القيمة فقط في نقطة توقف.

على الرغم من أن الطباعة السائلة تعالج المشكلات المذكورة أعلاه ، إلا أنها ليست مثالية لجميع السيناريوهات ، ولا ينبغي التعامل مع الطباعة السائلة كبديل للطباعة سريعة الاستجابة . لكل منها مجموعة خاصة به من أفضل الممارسات وحالات الاستخدام المناسبة وسنغطيها لاحقًا في هذه المقالة.
في هذه المقالة ، سوف نلقي نظرة عميقة على الطباعة المرنة ونتحقق من الأساليب المختلفة التي استخدمها المطورون في الماضي. سنغطي أيضًا وظيفة CSS clamp وكيف تبسط تنفيذ الطباعة السائلة ، وسنتعلم كيفية ضبط معلمات وظيفة clamp للتحكم في نقاط البداية والنهاية للسلوك المرن. سنغطي أيضًا مخاوف إمكانية الوصول ، والتي يمكن معالجة معظمها اليوم ، وإحدى مشكلات إمكانية الوصول المهمة التي لا يمكننا حلها حتى الآن.
المحاولات الأولى لطباعة السوائل
كمطورين ، غالبًا ما نستخدم JavaScript لاستكمال ميزات CSS المفقودة حتى يتم تطويرها ودعمها في المتصفحات الرئيسية. في الأيام الأولى لتصميم الويب سريع الاستجابة ، تم استخدام مكتبات JavaScript مثل FlowType.JS لتحقيق الطباعة المرنة.
جاء أول تطبيق حقيقي لـ CSS لطباعة السوائل مع إدخال CSS calc ووحدات منفذ العرض ( vw و vh ).
/* Fixed minimum value below the minimum breakpoint */ .fluid { font-size: 32px; } /* Fluid value from 568px to 768px viewport width */ @media screen and (min-width: 568px) { .fluid { font-size: calc(32px + 16 * ((100vw - 568px) / (768 - 568)); } } /* Fixed maximum value above the maximum breakpoint */ @media screen and (min-width: 768px) { .fluid { font-size: 48px; } }يبدو هذا المقتطف معقدًا بعض الشيء وهناك الكثير من الأرقام المتضمنة في الحساب. لذلك ، دعنا نقسم هذا إلى شرائح ونحصل على نظرة عامة عالية المستوى لما يجري. دعنا نركز على المحددات واستعلامات الوسائط لنرى الحالات التي تغطيها.
.fluid { /* Min value */ } @media screen and (min-width: [breakpoint-min]) { .fluid { /* Preferred value between the minimum and maximum bound */ } @media screen and (min-width: [breakpoint-max]) { /* Max value */ }في نهج المحمول أولاً ، يقوم المحدد الأول بإصلاح القيمة إلى الحد الأدنى. يعالج استعلام الوسائط الأول السلوك المرن بين نقطتي التوقف. تعمل نقطة الإيقاف النهائية على إصلاح القيمة إلى الحد الأقصى. الآن بعد أن عرفنا ما يفعله كل محدد واستعلام وسائط ، دعنا نرى كيف يتم تطبيق الحد الأدنى والحد الأقصى وكيف يتم حساب قيمة السوائل.
.fluid { font-size: [value-min]; } @media (min-width: [breakpoint-min]) { .fluid { font-size: calc([value-min] + ([value-max] - [value-min]) * ((100vw - [breakpoint-min]) / ([breakpoint-max] - [breakpoint-min]))); } } @media (min-width: [breakpoint-max]) { .fluid { font-size: [value-max] } }هذا كثير من التعليمات البرمجية المعيارية لتحقيق مهمة بسيطة للغاية تتمثل في تحديد قيمة بين الحد الأدنى والحدود القصوى وإضافة سلوك مائع بين نقطتي توقف.
على الرغم من مقدار النموذج المعياري المطلوب ، فقد أصبح هذا النهج شائعًا جدًا للتعامل مع تحجيم السوائل بشكل عام ، بحيث أصبح من الواضح أن هناك حاجة إلى نهج أكثر انسيابية. هذا هو المكان الذي تأتي فيه وظيفة CSS clamp.
وظيفة clamp CSS
تأخذ وظيفة CSS clamp ثلاث قيم - الحد الأدنى والقيمة المفضلة والحد الأقصى ، وهي تثبت القيمة الحالية بين تلك الحدود. يتم استخدام القيمة المفضلة لتحديد القيمة بين الحد. تتضمن القيمة المفضلة عادةً وحدات منفذ العرض أو النسب المئوية أو الوحدات النسبية الأخرى لتحقيق تأثير السوائل. هذه وظيفة قوية ومرنة لدرجة أنه إلى جانب القيم الثابتة ، يمكنها قبول حتى وظائف وتعبيرات رياضية وقيم من دالة attr .
clamp([value-min], [value-preferred], [value-max]);يمكن تطبيق هذه الوظيفة على أي سمة تقبل نوع قيمة صالحًا مثل الطول ، والتردد ، والوقت ، والزاوية ، والنسبة المئوية ، والرقم ، وغير ذلك ، بحيث يمكن استخدامها خارج الطباعة والحجم.
دعم المتصفح لوظيفة clamp يجلس فوق 90٪ في وقت كتابة هذا المقال ، لذلك فهو مدعوم جيدًا بالفعل. بالنسبة لمتصفحات سطح المكتب غير المدعومة مثل Internet Explorer ، يكفي توفير قيمة احتياطية لأن المتصفحات غير المدعومة ستتجاهل تعبير font-size بالكامل إذا لم تتمكن من تحليل وظيفة clamp .
font-size: [value-fallback]; /* Fallback value */ font-size: clamp([value-min], [value-preferred], [value-max]); طباعة السوائل مع clamp CSS
دعنا نستخدم وظيفة CSS clamp ونملأها بالقيم التالية:
- الحد الأدنى للقيمة - يساوي الحد الأدنى لحجم الخط.
- الحد الأقصى للقيمة - يساوي الحد الأقصى لحجم الخط.
- القيمة المفضلة - تحدد كيفية قياس خطوط الطباعة السائلة - نقاط البداية والنهاية للسلوك المائع وتغيير السرعة. ستعتمد هذه القيمة على حجم منفذ العرض ، لذلك سنستخدم وحدة عرض منفذ العرض
vw.
دعنا نلقي نظرة على المثال التالي وقم بتعيين حجم الخط ليكون بقيمة بين 32px و 48 48px . font-size التالي محدد بحد أدنى 32px و 48 بكسل كحد 48px . يتم تحديد القيمة الحالية من خلال وحدة عرض منفذ العرض أو ، بشكل أكثر دقة ، 4% من عرض منفذ العرض الحالي إذا كانت هذه القيمة تقع بين الحد الأدنى والحد الأقصى.
font-size: clamp(32px, 4vw, 48px);دعنا نلقي نظرة سريعة على القيمة التي سيتم تطبيقها على هذا المثال اعتمادًا على عرض منفذ العرض ، حتى نتمكن من الحصول على فهم جيد لكيفية عمل وظيفة مشبك CSS.
| عرض منفذ العرض (بكسل) | القيمة المفضلة (بكسل) | القيمة المطبقة (بكسل) |
|---|---|---|
| 500 | 20 | 32 (مثبت إلى الحد الأدنى) |
| 900 | 36 | 36 (القيمة المفضلة بين الحدود) |
| 1400 | 56 | 48 (مثبت إلى الحد الأقصى) |
يمكننا ملاحظة مشكلتين في قيمة وظيفة clamp هذه:
- لا يمكن الوصول إلى قيم البكسل لـ min و max.
يتم التعبير عن الحد الأدنى والأقصى بقيم البكسل ، لذلك لن يتم قياسها إذا قام المستخدم بتغيير حجم الخط المفضل لديه. - لا يمكن الوصول إلى قيمة منفذ العرض للقيمة المفضلة.
نفس الحالة السابقة. تعتمد هذه القيمة على عرض منفذ العرض حصريًا ولا تأخذ تفضيلات المستخدم في الاعتبار. - القيمة المفضلة غير واضحة.
نحن نستخدم4vwوالذي قد يبدو كرقم سحري في البداية. نحتاج إلى معرفة متى يبدأ السلوك المرن وينتهي حتى نتمكن من مزامنة العديد من تغييرات حجم الخط المرن.
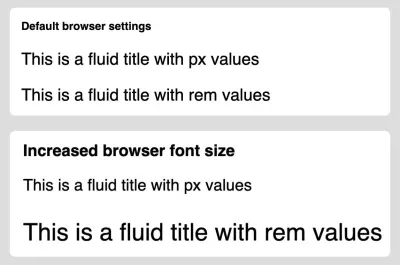
يمكننا بسهولة معالجة المشكلة الأولى عن طريق تحويل قيم px إلى قيم rem للحد الأدنى والأقصى من خلال قسمة قيم px على 16 (حجم خط المتصفح الافتراضي). من خلال القيام بذلك ، ستتكيف القيم الدنيا والقصوى مع تفضيلات متصفح المستخدم.
font-size: clamp(2rem, 4vw, 3rem); 
rem و em تتكيف. (معاينة كبيرة) نحتاج إلى اتباع نهج مختلف مع القيمة المفضلة ، حيث يجب أن تستجيب هذه القيمة لحجم منفذ العرض. ومع ذلك ، يمكننا بسهولة مزج القيمة النسبية rem عن طريق تحويلها إلى تعبير رياضي.
font-size: clamp(2rem, 4vw + 1rem, 3rem);يرجى ملاحظة أن هذا ليس حلاً مضمونًا لجميع مشكلات إمكانية الوصول ، لذلك لا يزال من المهم اختبار ما إذا كان يمكن تكبير الطباعة المرنة بشكل كافٍ وما إذا كانت تستجيب جيدًا بما يكفي لتفضيلات الوصول الخاصة بالمستخدم. سنغطي هذه القضايا لاحقًا.
ومع ذلك ، ما زلنا لا نعرف كيف حصلنا على القيمة المفضلة من المثال ( 4vw + 1rem ) لتحقيق السلوك المرن المطلوب ، لذلك دعونا نلقي نظرة على كيفية ضبط القيمة المفضلة وفهم الرياضيات الكامنة وراءها تمامًا .
وظيفة تحجيم السوائل
تؤثر القيمة المفضلة على سلوك وظيفة الطباعة السائلة . بتعبير أدق ، يمكننا تغيير نقاط عرض إطار العرض التي تبدأ عندها القيمة الدنيا في التغيير وفي أي نقطة عرض لإطار العرض تصل إلى الحد الأقصى للقيمة.
على سبيل المثال ، قد نرغب في أن يبدأ السلوك المرن عند 1200px بكسل وينتهي عند 800px من عرض منفذ العرض. يرجى ملاحظة أن الحدود الدنيا والحد الأقصى المختلفة تتطلب قيمًا مفضلة مختلفة (قيمة منفذ العرض والحجم النسبي) للحفاظ على تزامن الأنماط المتنوعة المرنة.
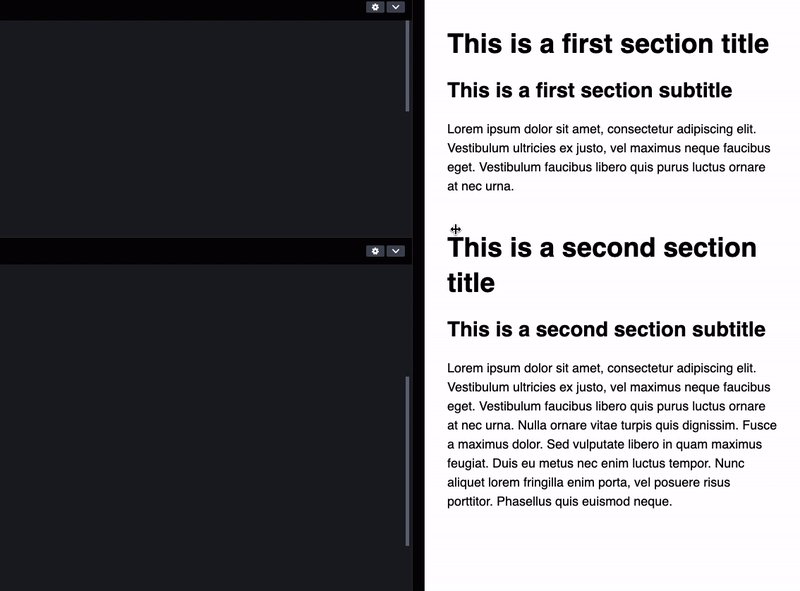
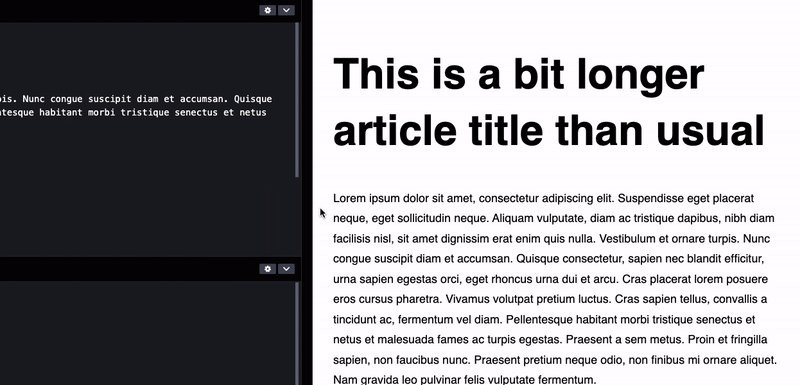
على سبيل المثال ، لا نريد عادةً حدوث سلوك مرن بين 1200px بكسل و 800px من عرض منفذ العرض وآخر يحدث بين 1000px و 750px بكسل من عرض منفذ العرض. يمكن أن يؤدي هذا إلى تغيير حجم التناقضات كما في المثال التالي.

4vw . على الرغم من أن النتيجة على اليسار تبدو متسقة ، إلا أن الحجم المرن (على اليمين) غير متسق في بعض عروض منفذ العرض لأن التغيير يحدث عند عروض مختلفة لإطار العرض. (معاينة كبيرة)لتجنب هذه المشكلة ، نحتاج إلى معرفة كيفية حساب القيمة المفضلة وتعيين إطار العرض المناسب والقيم النسبية للقيمة المفضلة لوظيفة clamp.
لنكتشف دالة تُستخدم لحسابها.
font-size: clamp([min]rem, [v]vw + [r]rem, [max]rem);$$ y = \ frac {v} {100} * x + r $$

- x - قيمة عرض منفذ العرض الحالية (
px). - y - حجم الخط المرن الناتج لقيمة عرض منفذ العرض الحالية x (
px). - v - قيمة عرض منفذ العرض التي تؤثر على معدل تغيير قيمة السوائل (
vw). - r - حجم نسبي يساوي حجم خط المتصفح. القيمة الافتراضية هي
16px.
باستخدام هذه الوظيفة ، يمكننا بسهولة حساب نقطتي البداية والنهاية لسلوك السوائل. على سبيل المثال ، القيمة الدنيا 2rem ( 32px ) ثابتة حتى عرض منفذ العرض 400px بكسل.
$$ 32 = \ frac {4} {100} * x + 16 $$
$$ 16 = \ frac {1} {25} * x $$
$$ x = 400 $$
يمكننا تطبيق نفس الوظيفة على القيمة القصوى ونرى أنها تصل إلى قيمة قصوى قدرها 3rem ( 48px بكسل) على عرض إطار عرض 800px .
كان الغرض من هذا المثال هو توضيح كيفية تأثير القيمة المفضلة على سلوك الطباعة السائلة. دعنا نستخدم نفس الوظيفة لسيناريو أكثر واقعية قليلًا ونحل مثالًا عمليًا أكثر في العالم الواقعي. سننشئ طباعة مرنة يمكن الوصول إليها بناءً على أحجام الخطوط المطلوبة ونقاط محددة حيث نريد حدوث السلوك المرن.
حساب معلمات القيمة المفضلة بناءً على نقاط البداية والنهاية المحددة
دعنا نلقي نظرة على مثال عملي يظهر غالبًا في سيناريوهات العالم الحقيقي. قدم لنا المصممون أحجام الخطوط ونقاط التوقف التي نحتاجها ، كمطورين ، لتطبيق الطباعة المرنة بالمعايير التالية:
- الحد الأدنى لحجم الخط هو
36px(y1) - الحد الأقصى لحجم الخط هو
52px(ص 2) - يجب أن تنتهي القيمة الدنيا عند عرض منفذ العرض
600px(× 1) - يجب أن تبدأ القيمة القصوى عند
1400pxعرض منفذ العرض (× 2)

لنأخذ هذه القيم ونضيفها إلى وظيفة تغيير حجم السوائل التي ناقشناها سابقًا.
$$ y = \ frac {v} {100} \ cdot x + r $$
ننتهي بمعادلتين مع معلمتين نحتاج إلى حسابهما - قيمة عرض منفذ العرض v والحجم النسبي r .
$$ (1) \ ؛ \ ؛ \ ؛ y_1 = \ frac {v} {100} \ cdot x_1 + r $$
$$ (2) \ ؛ \ ؛ \ ؛ y_2 = \ frac {v} {100} \ cdot x_2 + r $$
يمكننا أخذ المعادلة الأولى وتحويلها إلى التعبير التالي الذي يمكننا استخدامه.
$$ (1) \ ؛ \ ؛ \ ؛ r = y_1 - \ frac {v} {100} \ cdot x_1 $$
يمكننا استبدال r في المعادلة الثانية بهذا التعبير والحصول على دالة لحساب v .
$$ v = \ frac {100 \ cdot (y_2-y_1)} {x_2 - x_1} $$
$$ v = \ frac {100 \ cdot (52-36)} {1400 - 600} $$
$$ v = 2 $$
نحصل على قيمة عرض منفذ العرض 2vw . بطريقة مماثلة ، يمكننا عزل r وحسابها باستخدام المعلمات المتاحة.
$$ r = \ frac {x_1y_2 - x_2y_1} {x_1 - x_2} $$
$$ r = \ frac {600 \ cdot 52 - 1400 \ cdot 36} {600 - 1400} $$
$$ ص = 24 $$
ملاحظة : هذه القيمة بالبكسل ويجب التعبير عن القيمة النسبية في rem لذلك نقسم قيمة البكسل على 16 وننتهي بـ 1.5rem .
نحتاج أيضًا إلى تحويل الحد الأدنى 36 36px والحد الأقصى 52px إلى rem وإضافة جميع القيم إلى وظيفة clamp CSS.
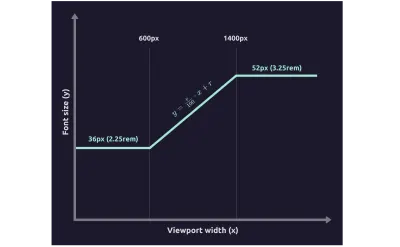
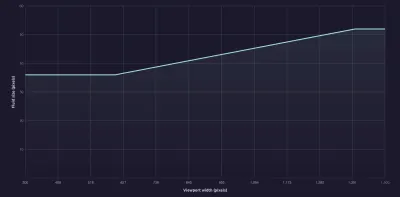
font-size: clamp(2.25rem, 2vw + 1.5rem, 3.25rem);يمكننا رسم هذه الدالة للتأكد من صحة القيم المحسوبة.

للتلخيص ، يمكننا استخدام الوظيفتين التاليتين لحساب معلمات القيمة المفضلة v (معبرًا عنها في vw ) و r (معبرًا عنها في rem ) من أحجام الخطوط ونقاط عرض منفذ العرض.
$$ v = \ frac {100 \ cdot (y_2-y_1)} {x_2 - x_1} $$
$$ r = \ frac {x_1y_2 - x_2y_1} {x_1 - x_2} $$
الآن بعد أن فهمنا تمامًا كيفية عمل وظيفة clamp وكيف يتم حساب القيمة المفضلة ، يمكننا بسهولة إنشاء طباعة سائلة متسقة ويمكن الوصول إليها في مشاريعنا وتجنب المزالق المذكورة أعلاه.
استخدام قيمة منفذ العرض السلبية لتغيير حجم السوائل
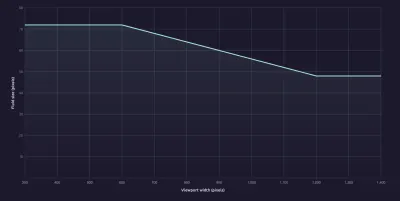
يمكننا أيضًا زيادة الحجم مع انخفاض حجم منفذ العرض باستخدام قيمة سالبة لقيمة منفذ العرض. ستؤدي قيمة منفذ العرض السلبية إلى عكس السلوك المرن الافتراضي. نحتاج أيضًا إلى ضبط الحجم النسبي بحيث يبدأ سلوك السوائل وينتهي عند نقاط معينة عن طريق حل المعادلتين المذكورتين أعلاه من المثال السابق.
font-size: clamp(3rem, -4vw + 6rem, 4.5rem);لم أستخدم هذا التكوين المعكوس في مشاريعي ، ولكن قد تجده ممتعًا إذا واجهت هذا المطلب في مشروعك أو تصميمك.


أداة تصور الطباعة السائلة
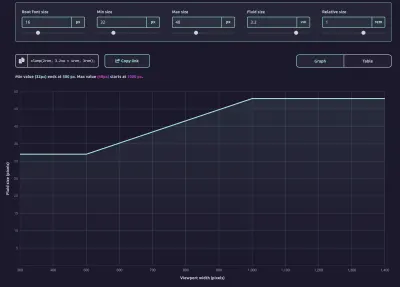
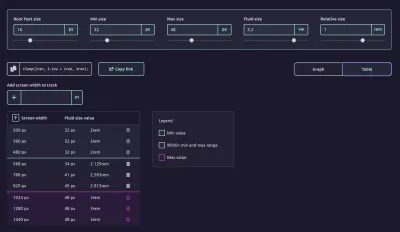
بينما كنت أعمل في مشروع ، كان علي إنشاء تكوينات متعددة لطباعة السوائل. كنت أختبر التكوينات في المتصفح وكان لدي فكرة لإنشاء أداة من شأنها أن تساعد المطورين على تصور سلوك الطباعة السائلة وضبطه. لقد ألهمتني إحدى العروض التوضيحية من الدورة التدريبية "CSS لمطوري JS" لجوش دبليو كومو ، وقد قمت بإنشاء أداة Modern Fluid Typography Tool.

يمكن للمطورين استخدام هذه الأداة لإنشاء مقتطفات كود الطباعة المرنة وضبطها بدقة وتصور السلوك المرن للحفاظ على تزامن مثيلات متعددة. يمكن للأداة أيضًا إنشاء رابط للتكوين ، بحيث يمكن للمطورين تضمين الرابط في تعليقات أو وثائق التعليمات البرمجية حتى يتمكن الآخرون من التحقق بسهولة من سلوك تغيير الحجم المرن.

هذا المشروع مجاني ومفتوح المصدر ، لذا لا تتردد في الإبلاغ عن أي أخطاء والمساهمة. يسعدني سماع أفكارك وطلبات الميزات!
مخاوف تتعلق بإمكانية الوصول
من المهم إعادة التأكيد على أن استخدام قيم rem لا يجعل الطباعة المرنة متاحة تلقائيًا لجميع المستخدمين ، بل يسمح فقط لأحجام الخطوط بالاستجابة لتفضيلات خط المستخدم. يقدم استخدام وظيفة CSS clamp بالاشتراك مع وحدات منفذ العرض لتحقيق حجم السوائل مجموعة أخرى من العيوب التي نحتاج إلى مراعاتها.
قام Adrian Roselli باختبار وتوثيق هذه المشكلات على نطاق واسع في منشور مدونته.
"عندما تستخدم وحداتvwأو تحد من حجم النص الكبير الذي يمكن الحصول عليه باستخدامclamp()، فهناك احتمال ألا يتمكن المستخدم من تغيير حجم النص إلى 200٪ من حجمه الأصلي. إذا حدث ذلك ، فهو فشل WCAG تحت 1.4.4 تغيير حجم النص (AA) لذا تأكد من اختبار النتائج باستخدام التكبير. "
- أدريان روسيلي
أردت معالجة هذه المشكلة من البداية باستخدام JavaScript لاكتشاف وقت حدوث حدث التكبير / التصغير وتطبيق فئة ستتجاوز الحجم السائل بقيمة rem عادية.
/* Apply fluid typography for default zoom level (not zoomed) */ .title { font-size: clamp(2rem, 4vw + 1rem, 3rem); } /* Revert to responsive typography if zoom is active */ body.zoom-active .title { font-size: 2rem; } @media screen and (min-width: 768px) { body.zoom-active .title { font-size: 3rem; } }قد تتفاجأ عندما اكتشفت أنه لا يمكننا اكتشاف حدث التكبير / التصغير بشكل موثوق باستخدام JavaScript كما يمكننا اكتشاف أي حدث إطار عرض عادي آخر مثل تغيير الحجم.
توجد مواصفات واجهة برمجة تطبيقات Visual Viewport مع دعم قوي للمستعرض بنسبة 92٪ في وقت كتابة هذه المقالة ، ولكن قيمة المقياس (مستوى التكبير / التصغير) لا تعمل ببساطة - فهي تُرجع نفس القيمة بغض النظر عن قيمة التكبير (المقياس). ناهيك عن عدم وجود وثائق أو أمثلة عملية أو حالات استخدام متاحة. هذا غريب بعض الشيء ، بالنظر إلى أن واجهة برمجة التطبيقات هذه لديها دعم قوي للمتصفح. توجد بعض الحلول ، لكنها ليست موثوقة تمامًا أيضًا ولا يمكنها اكتشاف ما إذا تم تكبير الصفحة عند تحميلها لأول مرة ، فقط بعد وقوع الحدث.
إذا عملت واجهة برمجة تطبيقات Visual Viewport على النحو المنشود ، فيمكننا بسهولة تبديل فئة CSS في حدث التكبير / التصغير.
/* This code won't work because visualViewport.scale is buggy * and always returns the same value. This might be fixed in the future. */ function checkZoomLevel() { if (window.visualViewport.scale === 1) { document.body.classList.remove("zoom-active"); } else { document.body.classList.add("zoom-active"); } } window.addEventListener("resize", checkZoomLevel);من المؤسف أنه من خلال تطبيق الحجم المرن ، فإننا نجازف بجعل المحتوى غير ممكن الوصول إليه لبعض المستخدمين الذين يستخدمون وظيفة التكبير / التصغير أثناء التصفح. حتى نتمكن من إنشاء نسخة احتياطية موثوقة ويمكن الوصول إليها بشكل أكبر للطباعة المرنة ، تأكد من استخدام حجم السوائل باعتدال واختبر ما إذا كانت مستويات التكبير / التصغير وفقًا لإرشادات الوصول إلى محتوى الويب (WCAG).
حالات الاستخدام الموصى بها
يعمل أسلوب الطباعة المرن بشكل أفضل مع عناصر النص الكبيرة والبارزة مع وجود فرق أكبر بين الحجم الأدنى والأقصى. ستبدو العناوين الكبيرة أكثر تنافرًا وفي غير محلها في إطارات العرض الأصغر إذا لم يتم قياسها وفقًا لذلك.
يوصى أيضًا بتحديد حجم السوائل للحالات التي نحتاج فيها إلى الحفاظ على تحجيم ثابت.


توصلت إليز هاين إلى استنتاج مماثل في مقالتها حول أفضل ممارسات الطباعة المرنة.
"لقد حاولت وفشلت في العثور على العديد من المجالات المحددة حيث يتفوق أسلوب الطباعة النسبي لإطار العرض على الحجم المستند إلى نقطة التوقف من حيث سهولة القراءة. فيما يلي نوعان: إعداد نص العرض والحفاظ على مقياس متسق . "
- إليز هاين
لا تكون الطباعة السائلة فعالة أو مفيدة إذا كان الاختلاف بين الحد الأدنى والحد الأقصى مجرد عدد قليل من وحدات البكسل ، كما هو الحال مع النص الأساسي. لن يبدو النص الأساسي الذي يحتوي على اختلاف بسيط بين الحد الأدنى والحد الأقصى لأحجام الخط في غير محله في أي عرض لإطار العرض ، كما هو الحال مع أحجام الخطوط الأكبر. بالنسبة لتلك الحالات ، يوصى باستخدام أسلوب طباعة سريع الاستجابة مع نقاط توقف.
خاتمة
لا ينبغي أن يكون أسلوب الطباعة المرن بديلاً للطباعة سريعة الاستجابة ، ولكن كتعزيز لحالات استخدام محددة بدلاً من ذلك. يجب أن نستخدم أسلوب الطباعة المرن لتغيير حجم النص بسلاسة الذي يحتوي على فرق أكبر بين الحد الأدنى والحد الأقصى للحجم وللحفاظ على حجم ثابت.
عند استخدام عناصر طباعة سائلة متعددة مع وظيفة clamp CSS ، يجب أن نتأكد من أن مقياس السوائل متزامن. يمكننا القيام بذلك عن طريق حساب عرض منفذ العرض والقيمة النسبية واستخدامهما كقيم مفضلة في وظيفة clamp CSS. يجب أن نأخذ في الاعتبار أيضًا استخدام الوحدات النسبية مثل وحدة rem بحيث تتكيف الطباعة المرنة مع تفضيلات حجم خط المستخدم.
لقد رأينا أيضًا كيف يمكن للطباعة المرنة أن تحد من إمكانيات تكبير / تصغير المستخدم والتي يمكن أن تسبب مشكلات في إمكانية الوصول. من المهم اختبار الطباعة المرنة باستخدام التكبير وإعادتها إلى الطباعة سريعة الاستجابة إذا أظهر الاختبار أن المحتوى غير قابل للتكبير بشكل كافٍ.
يجب أن نكون قادرين على معالجة هذه المشكلة عن طريق تجاوز قيم الطباعة المرنة عند حدوث إجراء تكبير. ومع ذلك ، لا يمكن حاليًا القيام بذلك نظرًا لأن واجهة برمجة تطبيقات Visual Viewport لا تعمل بشكل صحيح ولا تستجيب لأحداث تكبير / تصغير المستخدم.
مراجع
-
clamp()، MDN - "لماذا يجب أن يكون النوع مائعًا ، على أي حال؟" إليز هاين
- "طباعة السوائل المبسطة" كريس كويير
- "النوع المتجاوب والتكبير / التصغير" ، أدريان روسيلي
- "طباعة سريعة الاستجابة مع وحدات
vhوvw" ، مايكل ريثمولر
