حلول CSS الذكية لتحديات واجهة المستخدم الشائعة
نشرت: 2022-03-10 إنه أمر لا يصدق أن نرى ما يمكننا فعله باستخدام CSS اليوم ، خاصة إذا كنت لا تزال تتذكر مدى صعوبة اكتشاف سياقات التراص أو سبب انهيار الهوامش ولماذا لم تنجح top: float . في هذا المنشور ، سنلقي نظرة على ما يلي: أشياء مثيرة وممتعة يمكننا القيام بها باستخدام CSS ، واستكشاف المشكلات الشائعة وحالات الاستخدام التي يتعين علينا جميعًا مواجهتها في عملنا.
مقالات ذات صلة على CSS:
- مولدات CSS
- أدوات تدقيق CSS
- إدارة CSS Z-Index
- الأشياء التي يمكنك فعلها باستخدام CSS اليوم
- اختصارات وإرشادات DevTools مفيدة
- أيضا ، اشترك في النشرة الإخبارية لدينا حتى لا تفوت الرسائل التالية.
ظلال أكثر ثراءً وحيوية مع CSS
تساعد الظلال في نقل المعنى وإضافة قيمة إضافية إلى واجهة المستخدم. ومع ذلك ، فإن الكثير من الظلال التي نراها على الويب هذه الأيام لا تستخدم إمكاناتها الكاملة. دعونا نغير ذلك!
الغوص العميق الشامل في كل ظلال الأشياء يأتي من Rob O'Leary. يستكشف مقالته عن CSS Tricks كيفية تأثير الضوء على الظلال وكيفية تحديد مصدر الضوء - الأساس لإنشاء تأثيرات ظل أصلية. بمجرد تعيين هذه القاعدة ، ستتعلم كيفية استخدام الظلال لاستحضار العمق ورفع العناصر وإدراجها ، وكيفية وضع الظلال ، وبالطبع ، أي خاصية CSS ستستخدم لحالة الاستخدام. يلقي روب أيضًا نظرة على إمكانية الوصول وآثار الأداء التي تجلبها الظلال ، بالإضافة إلى كيفية تنشيطها.

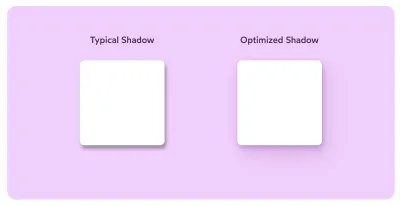
مقال رائع آخر حول هذا الموضوع يأتي من Josh W Comeau. لوضع حد لتلك "المربعات الرمادية الغامضة التي لا تشبه الظلال كثيرًا" ، كما يصف جوش الحالة الحالية لمعظم الظلال على الويب ، يوضح كيفية تحويل ظلال الصندوق النموذجية إلى ظلال جميلة تشبه الحياة . القليل من التفاصيل التي تجعل أي واجهة مستخدم أكثر وضوحًا.
تأثير قص الورق في CSS
إذا أردت يومًا ما إنشاء تأثير قص الورق لعنوان ما ، فربما تكون قد عانيت كثيرًا. ربما تحتاج إلى إعداد div منفصلين يتم تداخلهما بعد ذلك فوق بعضهما البعض. يجب تحديد التباعد في وحدات نسبية ، بالطبع ، قد يكون من الصعب بعض الشيء الحصول عليه عبر الشاشات.

يحل تأثير قص الورق في CSS من Stephanie Eckles المشكلة إلى الأبد من خلال خصائص CSS المخصصة وشبكة CSS وتحويلات CSS وأسلوب وظيفة CSS الجيد attr() . تستخدم ستيفاني سمة data على h1 مع مسافة span . يلتقط attr() قيمة سمة data ، والتي تُستخدم بعد ذلك content -الخاص في عنصر :after -pseudo. يمكن بعد ذلك تعديل الإبرازات والظلال والألوان باستخدام خصائص CSS المخصصة. قابلة لإعادة الاستخدام وسهلة الصيانة!
وإذا كنت مهتمًا بمزيد من السحر بواسطة Stephanie والأشخاص الرائعين الآخرين الذين يحبون CSS ، فقم بإلقاء نظرة على StyleStage ، حيث تحظى CSS الحديثة بالأضواء التي تستحقها.

ألقِ نظرة أيضًا على مقال أحمد شديد حول التفكير في تأثير القطع ، والذي يتطرق إلى كل التفاصيل الدقيقة لتقرير متى يكون SVG أكثر منطقية ، وكيفية تنفيذه في سيناريو من واقع الحياة. توفر المقالة أيضًا الكثير من أمثلة التعليمات البرمجية للبدء بها!
الخريطة المصغرة للويب
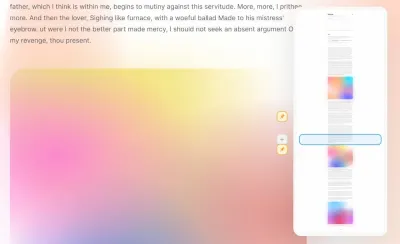
لقد رأيناها من قبل: أشرطة أفقية صغيرة عادة ما توجد في أعلى الصفحة. أثناء قيام المستخدم بالتمرير لأسفل ، يتم ملء الشريط الأفقي ، لذلك يعرف المستخدم المقدار المتبقي بالفعل للتمرير.
ماذا لو جعلناها سياقية أكثر قليلاً ؟ ربما تتضمن الصفحة بعض الصور ومقاطع الفيديو ، أو الاقتباسات والأقسام المميزة - ألن يكون من المثير للاهتمام إبرازها بشكل مختلف ، مع السماح للقراء أيضًا بتثبيت موضع على الصفحة والرجوع مرة أخرى إذا لزم الأمر؟ حسنًا ، اعتقد راونو فرايبيرج ذلك أيضًا.

تجعل خريطة Rauno المصغرة للويب (تعمل حاليًا فقط في Firefox) من السهل إنشاء تمثيل مصغر للصفحة بأكملها ، مع السماح أيضًا للقراء بتثبيت قسم من الصفحة والتنقل بينهم. لتحقيق ذلك ، يستخدم Rauno element() لعرض صورة حية من عنصر HTML عشوائي (متوفر حاليًا فقط في Firefox).
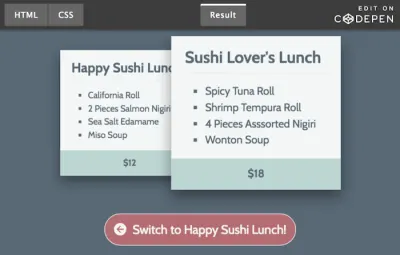
نصف قطر الحدود الشرطي في CSS
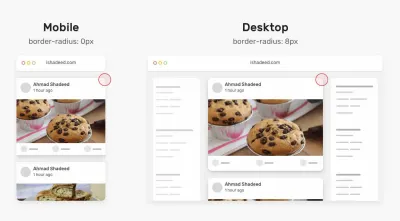
عند تصميم البطاقات ، قد ترغب في أن يكون border-radius قيمة كبيرة جدًا عندما يكون هناك مساحة كافية لعرضها جنبًا إلى جنب مع البطاقات الأخرى. ومع ذلك ، في حالة عدم وجود مساحة وربما عدم وجود هامش على البطاقة - كما قد يكون الحال على الشاشات الأصغر - قد ترغب في تقليل border-radius الحد إلى 0 . كيف ستحقق ذلك؟

نظر أحمد شديد في هذه المشكلة بقدر كبير من التفصيل في مقالته حول Conditional Border Radius In CSS. الفكرة ، التي اقترحها في الأصل كل من Heydon Pickering و Naman Goel ، هي استخدام عدد كبير بما يكفي لتشغيل حالة أو أخرى. في الشاشات الأصغر حجمًا ، إذا كان الفرق بين 100vw و 100% يساوي 0 ، فسيكون نصف القطر 0 أيضًا ؛ ولكن إذا كان الفرق أكبر ، فسيتم استخدام قيمة أكبر. يمكنك إلقاء نظرة على CodePen أيضًا.
التدرجات الحبيبية CSS
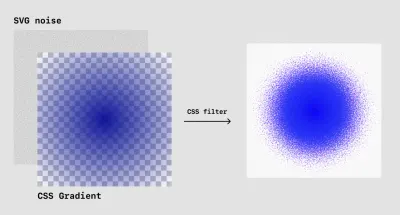
ماذا لو أردت إضافة بعض الضوضاء لإضفاء القليل من الزخرفة على الصورة؟ بالطبع يمكنك تصدير الصور كملفات PNG أو WebP أو AVIF ، ولكن من الناحية المثالية نرغب في إضافة "ضوضاء" فوق SVGs ، حتى نتمكن دائمًا من إيقاف الضوضاء وإيقافها إذا أردنا ذلك.

في مقالته CSS-Tricks حول التدرجات الحبيبية ، يشرح Jimmy Chion كيف يمكننا إنشاء ضوضاء ملونة لإضافة نسيج إلى التدرج اللوني بمجرد بريق CSS و SVG. كما يشرح جيمي ، الفكرة هي استخدام مرشح SVG لإنشاء الضوضاء ، ثم تطبيق هذه الضوضاء كخلفية. ثم نضعها أسفل التدرج اللوني ، ونصقل السطوع والتباين ، و- فويلا - لديك تدرج يتلاشى تدريجياً.
قضية حلها! يمكنك أيضًا استكشاف ملعب Grainy Gradient الذي أنشأه Jimmy.
متعدد الخطوط الخلفية التدرج
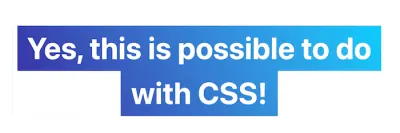
قد يبدو من المستحيل القيام ببعض الأشياء باستخدام CSS - حسنًا ، حتى يجد شخص ما اختراقًا لتحقيق ذلك. كما في هذه الحالة: هل يمكنك تحقيق نص مبطن متعدد الأسطر بتدرج لا يتم إعادة تعيينه لكل سطر؟

نعم ، كما يوضح ماتياس أوت. يعتبر حل ماتياس صعبًا بعض الشيء ، لكنه يؤدي إلى النتيجة المرجوة بفضل عنصر زائف تمت إضافته أعلى النص. فكرة مثيرة للاهتمام للعبث بها.
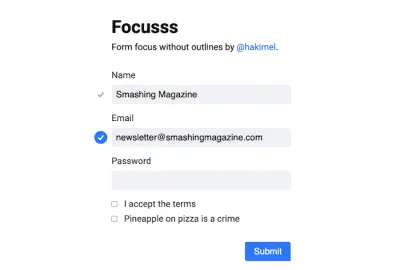
التركيز على حقل النموذج بدون مخططات تفصيلية
من قال أن الأشكال يجب أن تكون مملة؟ ابتكر حكيم الحطاب عرضًا توضيحيًا يثبت أنه حتى شيء بسيط مثل نموذج يطلب الاسم والبريد الإلكتروني وكلمة المرور هو مناسبة للتفكير خارج الصندوق وتلبية شرارة من البهجة.

لتحقيق ذلك ، يجمع حكيم بين التركيز على الشكل والتحقق من صحته في رسم متحرك دقيق ومدهش يمر دون أي تركيز على الحقول نفسها. بدلاً من ذلك ، تشير النقطة إلى الحقل الذي يتم التركيز عليه. عندما يتحول التركيز إلى حقل آخر ، يتم تشغيل الرسم المتحرك ، وتنتقل النقطة إلى الحقل النشط الجديد ، مما يؤدي إلى إنشاء اتصال بين الاثنين. تم أيضًا دمج التحقق من صحة حقل النموذج بسلاسة ، مع توسيع النقطة وإظهار علامة اختيار. إذا كنت ترغب في التعمق في الكود ، فقد نشر حكيم أيضًا عرضًا توضيحيًا على Codepen. الملهمة!
تحويل تدرجات CSS
إذا كنت قد حاولت من قبل نقل التدرجات في CSS ، فمن المحتمل أنك لاحظت أنها لا تعمل في الواقع. بدلاً من التلاشي التدريجي من تدرج إلى آخر ، يحدث التغيير على الفور ، بشكل مفاجئ ، دون انتقال سلس بين الاثنين.

كما اكتشف Keith J. Grant ، يمكننا تحقيق الانتقال من خلال حل بديل ذكي . نحن نستخدم عنصر زائف وتحويل العتامة لذلك. أولاً ، نطبق تدرجًا واحدًا على العنصر ، ثم نضع العنصر الزائف لملء العنصر ، ثم نطبق التدرج الثاني عليه. ونحن "ننتقل" بين اثنين من التدرجات عن طريق نقل عتامة العنصر الزائف. يمكنك التحقق من مثال عملي كامل على CodePen.
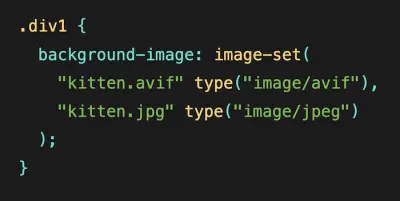
تحسين أداء image-set()
هل سمعت عن image-set() بالفعل؟ يمكنك التفكير في الأمر كخلفية CSS مكافئة لسمة HTML srcset img . المتصفحات المستندة إلى Chromium و Safari تدعمها منذ عدة سنوات حتى الآن ، تبعها Firefox مؤخرًا. يلقي أولي ويليامز نظرة على ما يمكننا فعله وما لا يمكننا فعله به اليوم.


image-set() لخدمة صور خلفية مختلفة لمستخدمين مختلفين. (معاينة كبيرة) كما يصف Ollie ، إحدى حالات الاستخدام لمجموعة image-set() هي توفير دقة متعددة لصورة الخلفية وتركها للمتصفح ليقرر الصورة التي يتم تقديمها إلى المستخدم - إصدار عالي الدقة للمستخدمين على أجهزة فاخرة و a صورة منخفضة الدقة لمن لديهم اتصالات بطيئة أو شاشات ذات كثافة بكسل أقل ، على سبيل المثال.
حالة استخدام واعدة أخرى لا تزال تفتقر إلى دعم المتصفح ، لسوء الحظ: فكرة استخدام تنسيقات صور جديدة مثل AVIF أو WebP أو HEIF أثناء إضافة احتياطي للمتصفحات القديمة. إذا كنت ترغب في تحقيق شيء من هذا القبيل بالفعل اليوم ولا تحتاج background-image ، فإن <picture> قد يكون عنصرًا بديلاً يستحق النظر ، كما يقترح أولي. قراءة رائعة لمساعدتك على تحسين أداء الصورة.
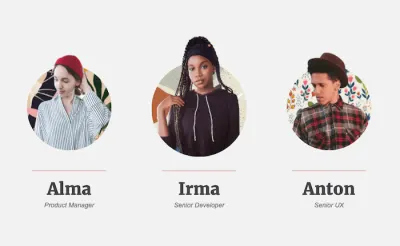
تأثير انبثاق مسار المقطع
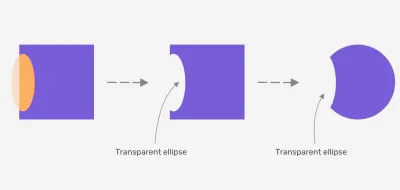
مع clip-path: path() المدعوم من قبل المتصفحات الرئيسية ، حان الوقت للإبداع. يُظهر Mikael Ainalem حالة استخدام جميلة للميزة الجديدة نوعًا ما: تأثير انبثاق سلس زبداني.

clip-path: path() . (معاينة كبيرة) يستخدم Mikael Clip clip-path: path() لتعيين صورة لشخص بعيدًا عن الخلفية على شكل دائرة. عندما تحوم فوقها ، يبدو أن الشخص ينهض من داخل الدائرة ، مما يخلق انطباعًا رائعًا ثلاثي الأبعاد. مثالي لصفحات "نبذة عنا".
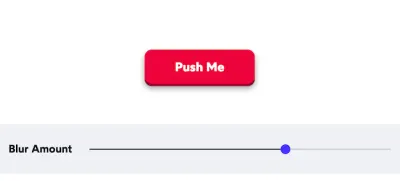
زر 3D غريب الاطوار
التفاصيل مهمة. لا يبدو أن تصميم زر جميل مسعى كبير معقد: القليل من الحشو هنا وهناك ، ولون غير تقليدي ، ونص يمكن الوصول إليه ، وعدد قليل من حالات الأزرار. حسنًا ، لقد قطع Josh Comeau كل شوطه لتصميم زر ثلاثي الأبعاد غريب الأطوار حقًا قد ترغب في النقر فوقه أكثر من مرة.

الفكرة بسيطة: نقوم بإنشاء طبقتين ونقوم بتعويض الطبقة الأمامية قليلاً في البداية. عند التمرير ، نحول الطبقة الأمامية لأسفل. بعد ذلك ، نقوم بضبط مخطط التركيز باستخدام outline-offset ، أو استخدم :focus:not(:focus-visible) لإخفاء المخطط التفصيلي عندما يكون الزر مركزًا ويستخدم المستخدم جهاز المؤشر.
ثم نحول الزر لأعلى بمقدار بضع وحدات بكسل عندما تحوم ، وتحريك التحويل قليلاً ، وضبط منحنى بيزير للرسوم المتحركة وإضافة القليل من الضبابية ، للحصول على ظل أكثر نعومة وطبيعية. وفويلا - لدينا زر ثلاثي الأبعاد غريب الأطوار يمكن الوصول إليه ، ويعمل على الهاتف المحمول وعلى سطح المكتب ، ويسعدنا النقر عليه والنقر عليه. بالطبع ، يمكنك العثور على مقتطف الشفرة الكامل في مدونة Josh.
مخططات CSS
ربما تحتاج إلى تصميم مخطط عمودي ، أو مخطط شريطي ، أو حتى مخطط عمودي لمجموعة بيانات متعددة أو أعمدة مكدسة. من أين تبدأ؟ ربما باستخدام Charts.css ، إطار عمل تصور بيانات CSS يستخدم فئات الأداة المساعدة CSS لتصميم عناصر HTML على هيئة مخططات.

تم إنشاء الإطار بواسطة Lana Gordiievski و Rami Yushuvaev ، وهو يدعم العديد من أنواع المخططات ، ولا يحتوي على تبعيات ، كما أنه خفيف الوزن للغاية. يتضمن أيضًا توثيقًا شاملاً لمكوناته وأنواع المخططات المضمنة ، بالإضافة إلى أن الكود المصدري متاح على GitHub (مرخص بموجب MIT). وإذا كنت بحاجة إلى أساليب أكثر إبداعًا قليلاً ، يشرح بريثي كيفية إنشاء مخططات CSS بأشكال مثيرة للاهتمام في CSS-Tricks أيضًا.
إعادة تعيين CSS الجديد
ما الذي تستخدمه لتطبيع الأنماط عبر المتصفحات ؟ في الآونة الأخيرة ، كانت هناك طرق جديدة لتقليل حجم إعادة تعيين CSS العالمية ، وربما تكون مرشحة جيدة لمشاريعك أيضًا.

من خلال إعادة تعيين CSS الحديثة الخاصة به ، قام Andy Bell بتقليل إعادة تعيين CSS إلى الحد الأدنى من خلال إضافة قواعد تحجيم الصندوق ، وإزالة الهوامش الافتراضية ، وتعيين الإعدادات الافتراضية للجذر الأساسي والافتراضيات للجسم. إلى جانب ذلك ، يزيل Andy جميع الرسوم المتحركة ، والانتقالات ، والتمرير السلس للأشخاص الذين يفضلون عدم رؤيتها ، وقد أضاف خصائص حديثة مثل scroll-behavior text-decoration-skip-ink افتراضيًا.
تأخذ إعادة تعيين CSS الجديدة بواسطة Elad Shechter نهجًا أكثر عدوانية قليلاً. يزيل Elad جميع الأنماط الافتراضية التي نحصل عليها على عناصر HTML معينة باستثناء display property . كلا النهجين يستحق النظر فيه!
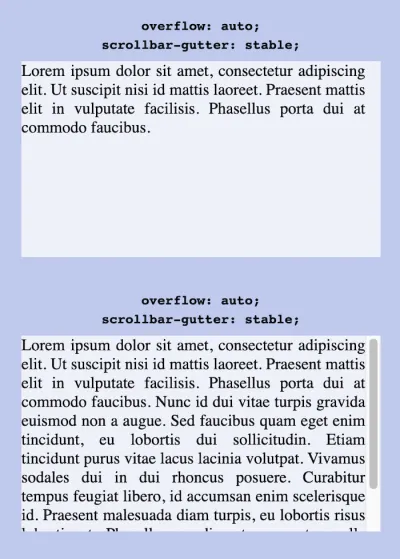
مزاريب شريط التمرير مستقرة مع CSS
آه ، التحولات التخطيط الجيد! كما يوضح Bramus Van Damme ، فإن أحد الأسباب الأكثر غموضًا لتغييرات التخطيط يأتي بسبب أنواع مختلفة من أشرطة التمرير على الويب. بينما يتم وضع أشرطة التمرير المتراكبة في iOS / macOS فوق المحتوى (ولا يتم عرضها افتراضيًا) ، يتم وضع أشرطة التمرير الأخرى في "هامش شريط التمرير" ، أي المسافة بين حافة الحد الداخلي وحافة الحشو الخارجية.

عندما يصبح محتوى المربع كبيرًا جدًا ، سيعرض المتصفح - افتراضيًا - شريط تمرير. في الحالة الأخيرة ، سيؤدي ذلك إلى حدوث تحول في التخطيط. لحسن الحظ ، قد تختفي هذه المشكلة إلى الأبد قريبًا. تعرف على خاصية scrollbar-gutter الجديدة اللامعة: من خلال تعيينها على stable ، يمكننا أن نجعل المتصفح يعرض مزراب شريط التمرير دائمًا ، حتى إذا لم يكن المربع ممتلئًا.
وللحفاظ على تناسق الأشياء ، يمكننا استخدام scrollbar-gutter: stable both-edges . الميزة غير متاحة حتى الآن ، ولكن ستتوفر في Chromium قريبًا جدًا ، ومن المأمول أن تتبع محركات العرض الأخرى قريبًا.
الأشياء المدهشة التي يمكن لـ CSS تحريكها
عندما تفكر في تحريك خصائص CSS ، ما هي تلك التي تخطر ببالك؟ نظر Will Boyd إلى السؤال من منظور مختلف وقرر استكشاف الخصائص التي لا تتبادر إلى الذهن على الفور ، تلك التي لا ترتبط عادةً بالرسوم المتحركة ، ولكن تبين أنها قابلة للرسوم المتحركة.

z-index أحد الأشياء المدهشة التي يمكن أن تقوم بها CSS. (معاينة كبيرة) في مقالته "الأشياء المدهشة التي يمكن أن تحركها CSS" ، سوف يتعمق في هذه الخصائص المتحركة بشكل غير متوقع - وبالطبع الأشياء الرائعة التي يمكنك القيام بها من خلال تحريكها. يمكن z-index ، على سبيل المثال ، للرسوم المتحركة ذات الطبقات ، وتساعدك opacity على تلاشي النموذج باستخدام CSS فقط. تذكير رائع بمدى قوة CSS.
مصادر التعلم
التعلم لا يتوقف أبدًا ، أليس كذلك؟ أدناه قمنا بتجميع بعض مفيدة - وممتعة! - موارد مثالية لنقل مهاراتك في CSS إلى المستوى التالي . وإذا كنت بالفعل محترفًا في CSS ، فهناك أيضًا تحديات لوضع معرفتك على المحك. استمتع!
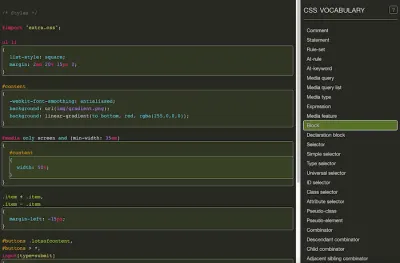
CSS Vocab و Cheatsheets
ربما كنت هناك من قبل. فقط عندما تعمل على موعد نهائي ضيق ، فأنت بحاجة إلى البحث عن شيء ما بسرعة. بالنسبة إلى CSS ، لن تخطئ أبدًا في استخدام CSS Tricks Almanac ، ويمكنك أيضًا البحث عن مفردات CSS التي جمعتها Ville V. Vanninen من فنلندا أيضًا.

تعلم طريقة Flexbox The Fun Way
ما هو القاسم المشترك بين الضفادع والزومبي والأبراج ؟ حسنًا ، هم أفضل أصدقائك عند تعلم Flexbox. لأنه ، لنكن صادقين: فإن Flexbox قوية جدًا بمجرد أن تفهمها ، ولكن الوصول إليها قد يكون صعبًا للغاية. لذلك دعونا نجعل التعلم أكثر متعة.

في لعبة Flexbox Froggy ، يمكنك مساعدة ضفدع صغير وأصدقاؤه في العثور على أوراق Lilypads الخاصة بهم من خلال كتابة CSS. تتكون اللعبة من 24 مستوى تأخذك من أساسيات وضع Flexbox إلى تحديات أكثر تقدمًا.
إذا كانت الزومبي موجودة في زقاقك ، فإن Flexbox Zombies مناسبة لك. يكشف كل قسم من اللعبة عن جزء من الحبكة ، ويقدم مفهومًا جديدًا لـ Flexbox ، ويقدم ما يسمى بـ "تحديات بقاء الزومبي" التي تساعدك على ترسيخ مهاراتك الجديدة.
أخيرًا وليس آخرًا ، قد ترغب أيضًا في إلقاء نظرة على Flexbox Defense. مستوحاة من ألعاب برج الدفاع ، مهمتك هي منع الأعداء القادمين من تجاوز دفاعاتك - عن طريق وضع أبراجك باستخدام CSS ، بالطبع. تعمل جميع الألعاب الثلاث مباشرة في متصفحك. فليكس بوكس سعيد!
شبكة CSS ومحددات CSS ومسابقات أخرى
هل تريد أن تأخذ مهاراتك في CSS إلى المستوى التالي؟ هذه الألعاب الثلاث الصغيرة تساعدك على فعل ذلك - بكل معنى الكلمة. في Grid Garden ، ستصبح مالكًا فخورًا لحديقة جزر . 28 مستوى في انتظارك حيث تحتاج إلى رعاية جيدة لمحصولك بمساعدة شبكة CSS.

إذا كنت تشعر أن مهارات محددات CSS الخاصة بك قد تحتاج إلى بعض التلميع ، فإن CSS Diner مناسبة لك. اللوحات والتفاح والمخللات - في كل من التحديات الـ 32 ، ستحتاج إلى استخدام محدد CSS مختلف لتحديد عناصر معينة على طاولة.
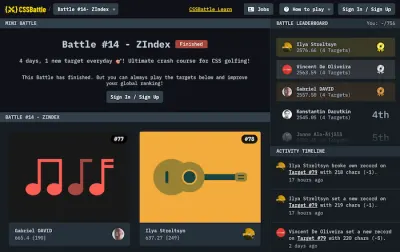
وإذا كنت تريد بعض المنافسة ، فتأكد أيضًا من مراجعة CSSBattle. في لعبة الغولف CSS ، ستستخدم مهارات CSS الخاصة بك لتكرار الأهداف بصريًا بأصغر كود ممكن للوصول إلى قمة لوحة المتصدرين. يتم تخصيص كل تحدي لموضوع معين مثل visibility أو display أو transition أو z-index .
تغليف
هل صادفت أحد موارد أو تقنيات CSS مؤخرًا والتي غيرت الطريقة التي تتعامل بها مع تحدٍ معين؟ اسمحوا لنا أن نعرف في التعليقات أدناه! نود أن نسمع عنها.
