كيف تقرر أي عناصر PWA يجب أن تلتزم
نشرت: 2022-03-10نظرًا لتزايد عدد زوار موقع الويب والمتسوقين على الهاتف المحمول ، من المهم التفكير في كيفية تشجيع الإضافات الصغيرة على تصميمك على القيام بأكثر من مجرد البحث والتصفح. أحد العناصر التي أعتقد أن مصممي الأجهزة المحمولة - بالنسبة لـ PWAs ومواقع الويب المحمولة - يحتاجون إلى فعل المزيد معها هو الشريط اللاصق.
ماذا أعني بالضبط ب "المزيد"؟ حسنًا ، أعني استخدام شريط التنقل الثابت في الجزء العلوي أو السفلي من موقع الهاتف المحمول لأكثر من مجرد التنقل أو العلامة التجارية.
اليوم ، سأعرض عليك بعض الاستخدامات الإبداعية للعناصر اللاصقة في تصميم الهاتف المحمول ، حتى تتمكن من مساعدة المزيد من زوارك في اتخاذ الإجراءات اللازمة.
إلهام العنصر اللاصق لتصميم الهاتف المحمول
فكر في التحدي الرئيسي الذي نواجهه عندما يتعلق الأمر بالجوال. بينما يكون المستخدمون أكثر استعدادًا لاتخاذ خطواتهم الأولى على موقع ويب أو PWA من أجهزتهم المحمولة ، يحدث التحويل غالبًا على سطح المكتب (إذا تذكروا القيام بذلك على الإطلاق).
عند استخدامها بشكل صحيح ، يمكن للعناصر الثابتة تشجيع المزيد من الزائرين المتنقلين على اتخاذ الإجراءات في مكانهم الصحيح. وهذا يصلح لجميع أنواع المواقع.
1. اجعل الشريط العلوي اللاصق مفيدًا
لا يجب أن يكون الشريط اللاصق في الجزء العلوي من موقع الجوّال موجودًا فقط للعلامة التجارية.
ومع ذلك ، أدرك أنه قد يكون من الصعب استخدام تلك المساحة عندما ينتهي الأمر بأن يشتمل الشعار على جزء كبير من تلك المساحة. ولكن إذا قمت بتصميمه بشكل رفيع بدرجة كافية ، فيمكنك تكديس لافتة أخرى بجانبه. فقط تأكد من أنه مفيد.
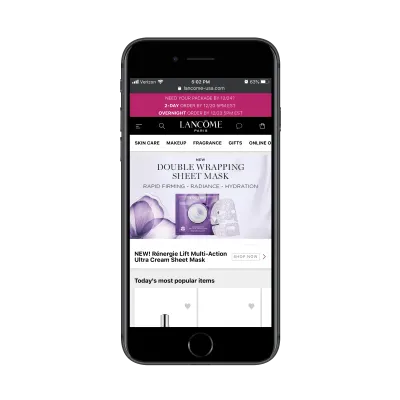
يعد Lancome PWA مثالاً مثيرًا للاهتمام لأنه يقوم بذلك بشكل جيد وسيئ في نفس الوقت:

توجد ثلاثة أشرطة لاصقة في الجزء العلوي من PWA:
- لافتة تروّج لعرض خاص ،
- شريط تنقل قياسي ،
- شريط تنقل ثانوي به فئات متجر.
شريطا التنقل رائعان. معًا ، لا يشغلون مساحة كبيرة ويسهلون على المستخدمين العثور على ما يبحثون عنه وإكمال عمليات الشراء. ومع ذلك ، لم يتم تنفيذ هذا الشعار الترويجي بشكل جيد.
بالنسبة للمبتدئين ، إنها كبيرة جدًا وتتطلب الكثير من الاهتمام. ثانيًا ، لا توجد طريقة لرفض الرسالة. يبقى هناك فقط ، عالقًا في الجزء العلوي من PWA ، بغض النظر عن المكان الذي يذهب إليه الزائر.
إذا كنت ستستخدم شريطًا لاصقًا للترويج لعرض ما - بغض النظر عن حجمه - فامنح المستخدمين لديك خيار نقله بعيدًا عن الطريق إذا كان غير ذي صلة أو إذا قاموا بالفعل بجمع التفاصيل ذات الصلة منه.
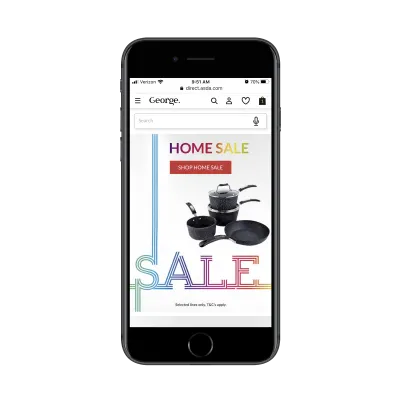
George.com هو تطبيق ويب آخر للتجارة الإلكترونية يستفيد من الشريط اللاصق العلوي. هذا ، مع ذلك ، لا يضيع المساحة مع العناصر المشتتة للانتباه.

في الصفحة الرئيسية ، يقوم موقع George.com بإرفاق شريط بحث مثبت وممكّن صوتيًا في الجزء العلوي من الصفحة. هذا شيء رائع لأنه يلبي عددًا من أنواع الزوار:
- الزوار الذين يفضلون استخدام التنقل القياسي من القائمة.
- الزوار الذين يفضلون كتابة بحث سريع عن العنصر المحدد الذي يحتاجون إليه.
- الزوار الذين يريدون استخدام أصواتهم للبحث عن شيء ما.
يتحقق من جميع الصناديق.
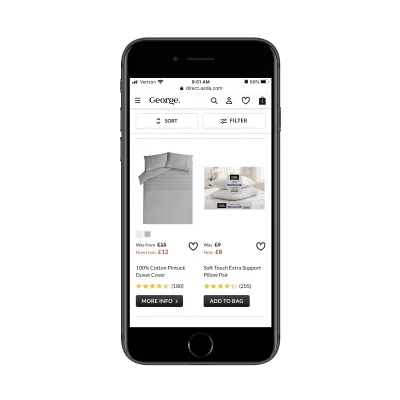
بالإضافة إلى توفير تجربة بحث رائعة لمتجره ، يقوم George.com أيضًا بتخصيص هذا العنصر اللاصق عندما يتعمق الزوار في الموقع:

عندما يتصفح المتسوقون صفحات المنتج ، يتحول شريط البحث اللاصق إلى شريط فرز وتصفية يتبعهم أسفل الصفحة. بالنسبة للمتاجر الكبيرة عبر الإنترنت ، تعد هذه أداة مفيدة حتى لا يضطر مستخدمو الأجهزة المحمولة إلى التمرير إلى الأعلى لضبط نتائج البحث الخاصة بهم.
لا يعد الشريط اللاصق العلوي مفيدًا لمتاجر التجارة الإلكترونية فقط كما سترى في بقية الأمثلة في هذه المقالة. ومع ذلك ، عندما يتعلق الأمر بالهاتف المحمول ، فهناك فرصة أكبر لمواقع التجارة الإلكترونية لإضافة قيمة إضافية إلى هذه المساحة ، لذا استفد منها.
2. إضافة شريط التنقل السفلي مع إجراءات النقر السريع
حسنًا ، لقد حددنا ما الذي يجعل الشريط العلوي لزجًا جيدًا. ولكن ماذا عن الشريط السفلي؟ هل هو ضروري حتى؟
تتمثل إحدى مزايا تصميم PWA بدلاً من موقع الجوال في أنه يمكننا منحه الغلاف العلوي والسفلي. لكن ليس هناك حاجة دائمًا. أود أن أقول كقاعدة عامة أن تتضمن شريطًا سفليًا عندما تكون هناك إجراءات شائعة الاستخدام تريد أن يتمكن المستخدمون من الوصول إليها بسهولة.
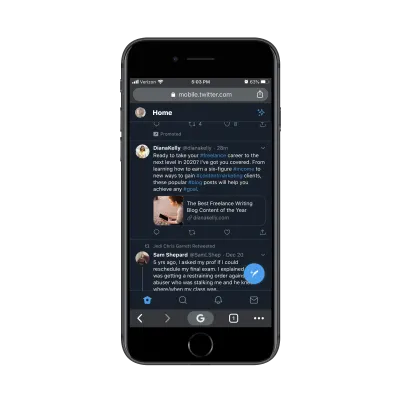
لنبدأ بمثال يمثل مزيجًا من الخير وإيه: Twitter.

اختار Twitter موضعًا مختلفًا لشريط التنقل الخاص به. بينما يوفر الشريط اللاصق في الأعلى مكانًا للوصول إلى إعدادات المستخدم ، فإن الجزء السفلي مخصص لـ:
- زيارة موجز الأخبار ؛
- البحث عن المشاركات ، والأشخاص ، وعلامات التصنيف ، وما إلى ذلك ؛
- التحقق من الإخطارات والرسائل المباشرة.
بالنسبة لتطبيق الوسائط الاجتماعية ، فإن هذا التصميم منطقي للغاية. لا يبدو الأمر كما لو أن المستخدمين سيقضون الكثير من الوقت في تحديث إعداداتهم ، فلماذا لا تخرجها من منطقة الإبهام وتحافظ على العناصر المستخدمة بانتظام في متناول اليد؟
المشكلة التي أواجهها مع عناصر Twitter اللاصقة هي زر النقر للتغريد (الزر الأزرق الكبير في أسفل اليسار). على الرغم من أنها ليست عالية بما يكفي لتغطية المحتوى الذي تتم قراءته في الجزء العلوي من الصفحة ، إلا أنها تغطي جزءًا منه في الأسفل.
إنه يذكرنا بفظاعة بالأيقونات الاجتماعية العائمة التي كانت تستخدم لتغطية المحتوى على الهاتف المحمول. أنت لا ترى ذلك حقًا بعد الآن وأعتقد أنه كان لهذا السبب بالضبط.
إذا كنت تفكر في إضافة عنصر ثابت قائم بذاته خاص بك إلى موقعك ، فتأكد من أنه لا يغطي أي محتوى. قد يكون Twitter قادرًا على التخلص منه ، لكن علامتك التجارية قد لا تفعل ذلك.
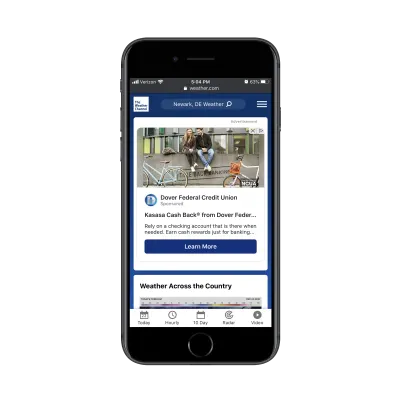
بالنسبة إلى الأمثلة الأخرى للأشرطة السفلية ، دعنا نوجه انتباهنا إلى Weather Channel PWA:

الشيء الجميل في الشريط العلوي ، على وجه الخصوص ، هو أنه يعطي الأولوية لتجربة المستخدم بدلاً من علامته التجارية الخاصة. بمجرد دخول الزائر إلى موقعه ، يتم تخصيص باقي محتوى الموقع ، وهو أمر رائع.

بالنسبة إلى التنقل السفلي ، قامت Weather Channel بعمل رائع حقًا مع هذا. على غرار الطريقة التي يضع بها Twitter الأزرار شائعة الاستخدام في شريطه السفلي ، فإن نفس الفكرة موجودة هنا. بعد كل شيء ، ليس الأمر كما لو أن زوار Weather Channel يأتون إلى الموقع للقراءة عن Dover Federal Credit Union. يريدون الحصول على تنبؤات دقيقة للطقس القادم.
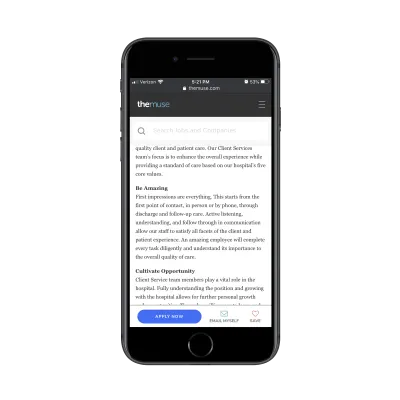
الآن ، يوضح لك المثالان أعلاه كيفية استخدام شريط التنقل السفلي كأداة دائمة على موقع الجوال. ولكن يمكنك أيضًا استخدامه كميزة مخصصة على صفحاتك الداخلية مثل موقع البحث عن الوظائف The Muse:

يظهر هذا الشريط اللاصق السفلي فقط في صفحات قوائم الوظائف. لاحظ كيف أنها لا تقول "تطبيق" فقط.
أنا على استعداد للمراهنة على أن مصمم The Muse قضى وقتًا في دراسة رحلة المستخدم الخاصة به وعدد المرات التي يتقدم فيها الباحثون عن عمل بالفعل لشغل منصب في المرة الأولى التي يرون فيها ذلك. بتضمين أزرار "Email Myself" و "Save" في شريط الإجراءات هذا ، فإنه يعالج حقيقة أن الباحثين عن عمل قد يحتاجون إلى وقت للتفكير في القرار أو لإعداد الطلب قبل ملئه.
لذلك ، بينما يمكنك بالتأكيد استخدام شريط سفلي مثبت كنوع من التنقل الثانوي للصفحات التي يتم النقر عليها بشكل شائع ، أقترح أيضًا النظر إليه بالطريقة التي تتبعها The Muse: من خلال تصميم شريط لاصق مصمم خصيصًا لمستخدمك رحلة.
3. تبسيط تخصيص الطلب باستخدام العناصر اللاصقة
هل تتذكر الأيام التي كان عليك فيها الاتصال بمطعمك المحلي لتقديم طلب للتوصيل أو متى كان عليك زيارة متجر لشراء شيء ما؟ يعد الطلب عبر الإنترنت أمرًا رائعًا - ولكن قد يكون أفضل إذا أنشأنا مواقعنا للجوّال و PWAs بالطريقة الصحيحة لذلك.
مرة أخرى ، أريد أن أبدأ بمثال يفهمه نوعًا ما بشكل صحيح.
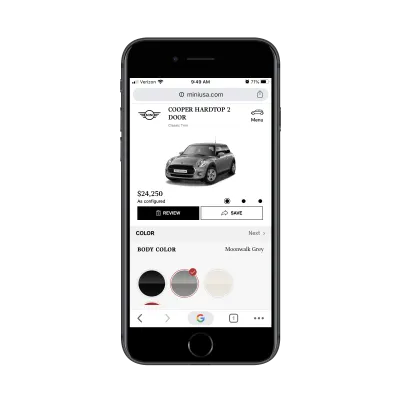
هذا هو PWA لـ MINI USA:

هذا ما يمر به المستخدمون عندما يريدون تخصيص سيارتهم قبل الشراء. بالنظر إليها من لقطة الشاشة هذه ، تبدو لطيفة. يمكنك رؤية السيارة في حالتها المخصصة مع السعر المحدث.
ومع ذلك ، تم إصلاح هذا القسم بأكمله - وصولاً إلى زري "مراجعة" و "حفظ". هذا يعني أن كل التخصيصات تتم على حوالي ثلث إلى ربع الشاشة بالأسفل. إنها ليست تجربة تخصيص سهلة ، على أقل تقدير.
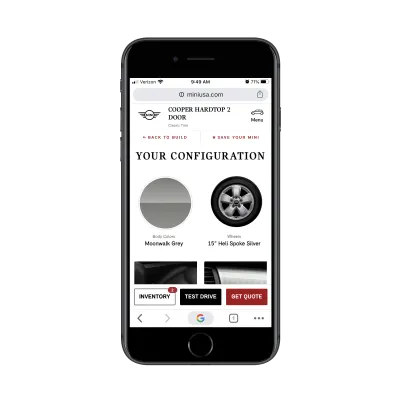
بينما تحتاج شاشة التخصيص إلى بعض العمل ، فإن شاشة المراجعة النهائية تتم بشكل جيد:

هنا عاد الشريط العلوي إلى الحجم الطبيعي بينما تمت إضافة شريط إجراءات جديد إلى الأسفل. هذا مشابه لما يفعله The Muse لتبسيط الخطوات التالية مع المتقدمين للوظائف. في هذه الحالة ، تمنح MINI العملاء المحتملين القدرة على اختيار واحد من عدد من الخيارات ، حتى لو لم يؤدوا إلى بيع فوري.
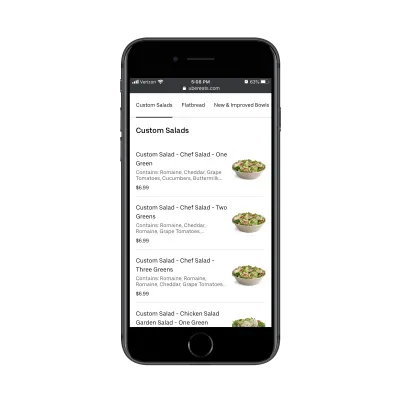
هناك أنواع أخرى من PWAs ومواقع الجوال التي يمكنها ويجب عليها تبسيط عملية الطلب عبر الإنترنت. مثل MINI ، تستخدم Uber Eats عناصر لاصقة مخصصة لمساعدة المستخدمين على تجميع طلباتهم.

عندما يختار المستخدم مطعمًا ليطلب منه ، يظهر شريط قائمة ثابت أعلى الصفحة. هذا مفيد بشكل خاص للقوائم الطويلة وكذلك لمساعدة المستخدمين على التنقل بسرعة إلى نوع الطعام الذي يبحثون عنه.
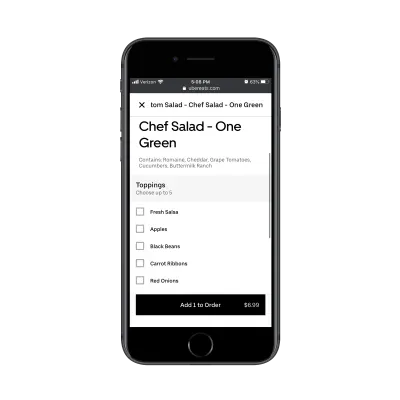
بافتراض أن المستخدم قد وجد عنصرًا يريده ، فإن الصفحة التالية تزيل الشريط اللاصق العلوي وتضيف زر / شريط "إضافة إلى الطلب" بدلاً من ذلك.

بهذه الطريقة ، يختفي تشتيت فئات القائمة الأخرى ، والآن يتعين على المستخدم التركيز فقط على تخصيص العنصر المحدد قبل وضعه في سلة التسوق.
مرة أخرى ، ما ينتج عن هذا هو القدرة على التنبؤ بخطوات المستخدمين قبل أن يصلوا إلى هناك. يمكنك استخدام التنقل العلوي أو السفلي للمساعدة في هذه العملية ، ولكن من الأفضل وضع الخطوات الأولية في شريط علوي مثبت والخطوات اللاحقة في الجزء السفلي لأنها تقترب من التحويل.
4. عرض عناصر واجهة المستخدم "الشريط الجانبي" في المنشورات الرقمية
بدون شريط جانبي على الهاتف المحمول ، قد تحاول وضع الأدوات التي يمكن أن تكون موجودة في أسفل المحتوى الخاص بك. ولكن ما لم تكن تعلم أن المحتوى الخاص بك ستتم قراءته طوال الوقت وأن الزائرين سيستمرون في التمرير بحثًا عن المزيد ، فليس هناك ما يضمن أنهم سيرون أي شيء تضعه هناك.
لذلك ، عندما يكون من المنطقي القيام بذلك ، استخدم الأشرطة اللاصقة لإضافة المحتوى الأساسي للشريط الجانبي فقط.
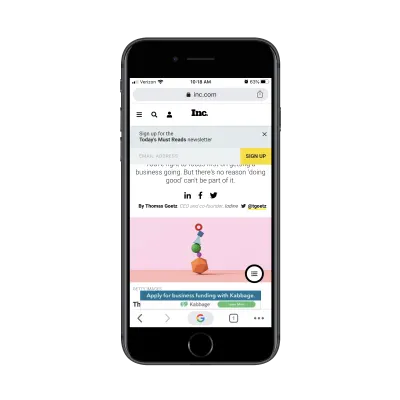
لنأخذ شركة ، على سبيل المثال.

هناك ثلاثة عناصر مثبتة تظهر حول مقالات الشركة:
- نموذج اشتراك (يمكن رفضه) ،
- لافتة إعلانية (والتي لا يمكن) ،
- قائمة همبرغر عائمة.
لا بأس بالعنصرين الأولين لأن أحدهما على الأقل قابل للرفض. ومع ذلك ، فإن قائمة الهامبرغر العائمة تمثل مشكلة لأنها تغطي جزءًا من المحتوى. بالنظر إلى أن هذا موقع يركز على المحتوى ، فربما لا يكون من الجيد تغطية أي جزء من الصفحة.
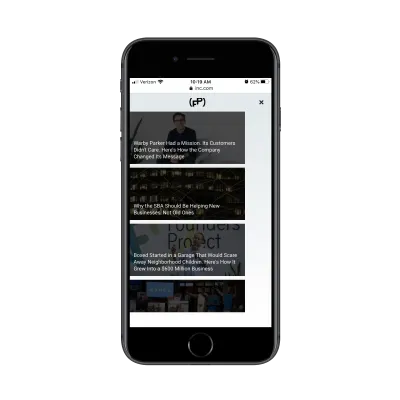
الطريقة الوحيدة التي قد نتمكن بها من تبرير موضع هذا العنصر الثابت هي إذا كان سيضيف قيمة إضافية إلى المحتوى. ومع ذلك ، كل ما يفعله هو إعطاء القراء المزيد من المقالات لقراءتها:

الهدف من أي موقع ويب للمحتوى هو حث الزوار على قراءة المحتوى بالفعل. ولكن إذا كنت تقدم لهم خيارات أخرى على الفور ، فأنت تمنحهم المزيد من المحتوى فقط لتشتت انتباههم.
يعد مفهوم هذه القائمة العائمة فكرة جيدة ، لكن التنفيذ ليس رائعًا. أوصي بعرضه حيث يحصل الزوار على 75٪ على الأقل من الطريق أسفل الصفحة. بهذه الطريقة ، لا يتم عرضه إلا عندما ينبغي عليهم البحث عن محتوى ذي صلة لقراءته.
بالنسبة للمنشورات التي تحصل على العناصر اللاصقة بشكل صحيح ، ابحث عن المنشورات التي تجعلها بسيطة.
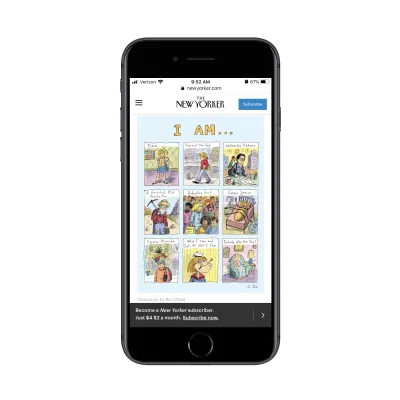
The New Yorker ، على سبيل المثال ، يقوم بعمل رائع باستخدام شريط التنقل اللاصق وشريط سفلي أكثر قتامة وأقل تشتيتًا للترويج لاشتراكاته:

إذا كان من المهم بالنسبة لك الحصول على مشتركين للنشر الخاص بك - خاصةً المدفوعة منها - فهذه طريقة جيدة للاستفادة من الأشرطة الثابتة على الهاتف المحمول.
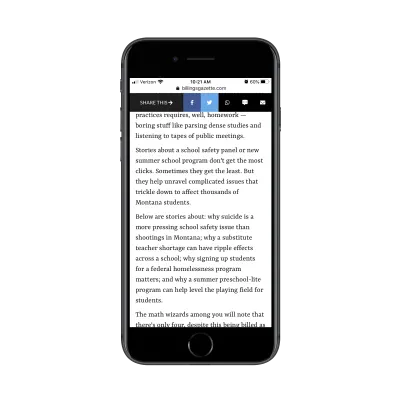
إذا كنت ، بدلاً من ذلك ، تركز بشكل أكبر على نشر الكلمة حول المحتوى الخاص بك ، فسيكون من الأفضل استخدام شريط لاصق مثل الذي تستخدمه The Billings Gazette:

ان هذا عمل متقن. تقتصر خيارات مشاركة الوسائط الاجتماعية على الخيارات الأكثر منطقية لمستخدمي الهواتف المحمولة. ينطبق الأمر نفسه على خيارات المشاركة الأخرى هنا: WhatsApp والنص والبريد الإلكتروني. عند النقر عليه ، يفتح التطبيق المقابل ، بحيث لا يضطر القراء إلى استخدام خيارات مشاركة المتصفح أو نسخ الرابط ولصقه.
بكل صدق ، لست متأكدًا من أنه يجب أن يكون إما / أو. أعتقد أنه يمكنك استخدام الشريط العلوي للترويج لاشتراكك طالما أنه من السهل رفضه. بعد ذلك ، يمكن استخدام الشريط السفلي لمشاركة الروابط. فقط تأكد من أن أحد الأشرطة يتحرك بعيدًا عن الطريق حتى تتمكن من زيادة مساحة القراءة إلى أقصى حد.
تغليف
الحد الأدنى؟ حان الوقت لبدء استخدام عناصر الهاتف المحمول اللاصقة الخاصة بك لأكثر من مجرد تخزين شعار أو قائمة همبرغر أو شريط بحث.
كما رأينا هنا اليوم ، فإن المفتاح هو معرفة أكثر ما يحتاجه المستخدمون منك. بعد ذلك ، استخدم العناصر اللاصقة لإنشاء اختصار يُحدث فرقًا في تجربتهم.
