كيف يمكن لمصممي الويب المساهمة في التسويق عبر الجوال أولاً
نشرت: 2022-03-10لقد كتبت مؤخرًا عن سبب وجوب العمل على استبعاد عناصر التصميم غير الضرورية بدلاً من إضافة المزيد من الأشياء إلى مواقع الويب في عالم الهاتف المحمول هذا أولاً. وحصل لي التفكير:
ماذا عن التسويق؟ هل هناك شيء مثل التسويق عبر الهاتف المحمول أولاً؟
باختصار ، أعتقد ذلك.
سأقوم بفحص المجالات الرئيسية للتسويق التي تنبع من المواقع التي نبنيها. بعد ذلك ، ركز على الطرق التي يجب على المصممين من خلالها تعديل استراتيجيات التسويق هذه للجمهور المتوافق مع الجوّال وأولئك الذين يعتمدون على الجوّال.
كيف يمكن لمصممي الويب المساهمة في التسويق عبر الجوال أولاً
هناك عادة ثلاثة أنواع من استراتيجيات التسويق التي تستخدمها الشركات:
- تسويق المحتوى
- التسويق عبر البريد الإلكتروني
- تسويق وسائل الاعلام الاجتماعية
على غرار الطريقة التي ننظر بها إلى تصميم الويب من خلال عدسة الجوال أولاً ، يجب أن تحدث عملية مماثلة عند تصميم استراتيجيات التسويق للمضي قدمًا. هذا يعني عدم الخوف من إهمال التصميم أو حتى عناصر النص لتجربة الهاتف المحمول. وهذا يعني أيضًا استخدام تقنيات تسويق مجربة وحقيقية وضغطها بحيث يسهل فهمها على الجماهير على الهاتف المحمول.
فيما يلي بعض الأشياء التي يجب مراعاتها كمصمم ويب:
تسويق المحتوى
تقليديا ، كان تسويق المحتوى مرادفًا للتدوين. ولكن ، في السنوات الأخيرة ، يشمل هذا النوع من التسويق نطاقًا أوسع بكثير من إنشاء المحتوى حيث يطلب المستهلكون المعلومات بسرعة وسهولة أكبر من أي وقت مضى. تعمل العديد من بدائل المدونات (مثل مدونات الفيديو والبودكاست) بشكل جيد على الهاتف المحمول. يسهل الوصول إليها على هذه الأجهزة ويمكن استهلاكها بسهولة تامة أينما ومتى يحلو لهم.
بغض النظر عن نوع المحتوى الذي تنتجه ، هناك طرق معينة يجب أن يتم تصميمه بها لجمهور الجوال أولاً.
إزالة عناصر الشريط الجانبي
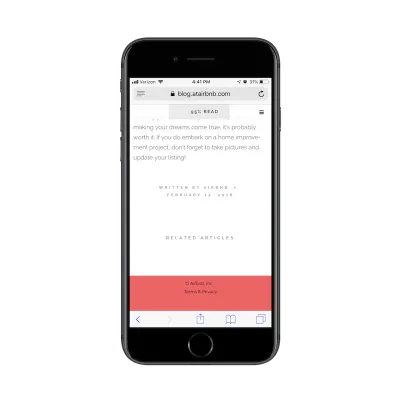
للبدء ، تحتاج إلى التخلص من عناصر الشريط الجانبي المرهقة (شيء تحدثت عنه في رسالتي السابقة). أحب مثال Airbnb على هذا:

كما ترى ، فإن الجزء السفلي من المنشور ليس غارقًا في مجموعة من أدوات الشريط الجانبي غير الضرورية لمستخدمي الجوال للتمرير خلالها. هناك رابط لمقالات ذات صلة وهذا كل شيء.
يتيح ذلك لمستخدمي الأجهزة المحمولة التركيز حقًا على المحتوى المعروض عليهم واستيعاب الرسالة دون وجود الكثير من عوامل التشتيت الأخرى حولهم.
استخدم مرئيات آسرة لمنشورات أطول
إذا كان عليك كتابة صفحات أو منشورات أطول (وهذا ليس بالضرورة أمرًا سيئًا) ، فتأكد من تضمين عناصر مرئية فريدة وجذابة طوال الوقت. تأكد أيضًا من عدم إرباك الشاشة.
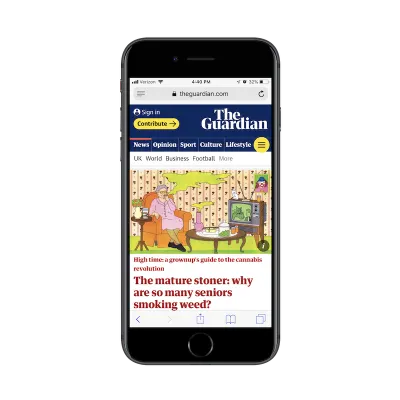
هذا مثال جيد من The Guardian:

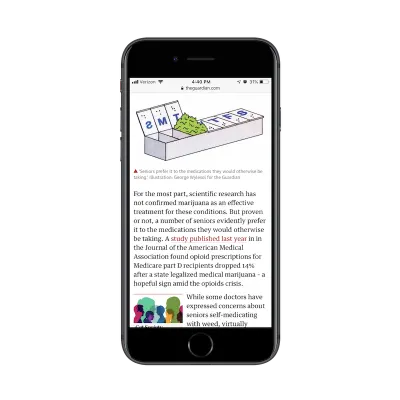
الصورة المميزة لمنشور المدونة عبارة عن رسم توضيحي مخصص. إذا لم يثير ذلك إعجاب القراء بدرجة كافية ، فيجب أن تكون الرسوم التوضيحية المطابقة الموضوعة على فترات منتظمة خلال المنشور:

عندما يكون موقع الجوال الخاص بك مدفوعًا بالمحتوى مثل موقع The Guardian ، فأنت بحاجة إلى الاعتماد بشكل كبير على المكون المرئي لدعم القصة على الصفحة. إذا لم تستطع مقاطع الفيديو أو البودكاست أن تحل محل المنشور الطويل تمامًا ، فتأكد من أن الصور يمكن أن تروي قصة بمفردها بالإضافة إلى تقديم دعم حقيقي للسرد الذي يتم سرده على الصفحة.
"التصميم" النص
بالنسبة لتسويق المحتوى المستند إلى النص ، سيكون هيكلها وتنسيقها أمرًا مهمًا.
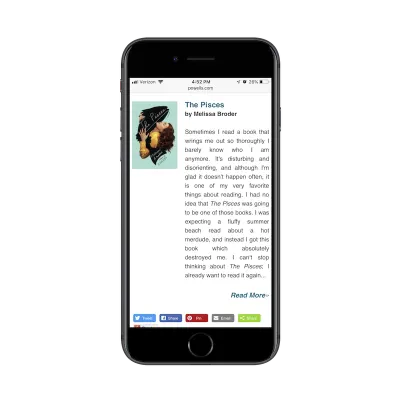
مثال على ذلك: كتب باول:

الأمر المثير للدهشة في هذا المثال هو أنه يأتي من محل لبيع الكتب مشهور جدًا في الولايات المتحدة. قد تعتقد أن الشركة التي تتعامل في الكلمة المكتوبة ستهتم بشكل أكبر بتصميم الكلمات على صفحات الويب الخاصة بها.
هناك عدد من المشاكل في التصميم. بالنسبة للمبتدئين ، تم تضمين صورة داعمة بجوار كل كتاب من الكتب المدرجة في التقرير ، لكنها صغيرة ولا تتناسب بشكل جيد مع النص. بعد ذلك ، لديك النص نفسه الذي يستخدم محاذاة مضبوطة. يقدم هذا مجموعة من المساحات البيضاء غير الملائمة مما يجعل قراءة النص صعبة.
المهم هنا هو قضاء بعض الوقت في تصميم النص على الصفحة بقدر ما تفعل العناصر المرئية. إذا لم يتمكن الزوار من قراءة المحتوى بسهولة ، فسيكون التسويق الخاص بك غير فعال.
تقسيم النص المطول
من المهم أيضًا أن تضع في اعتبارك طول المحتوى على صفحاتك. ألق نظرة على هذا المنشور من موقع Pitchfork:

تبدو معظم الفقرات في هذه الكتابة بهذا الشكل. جمل طويلة للغاية. تشغيل الفقرات. لا يمكنك حتى رؤية نهاية للفقرة في كثير من الحالات.
حتى لو لم تكن كاتب المحتوى ، فابحث عن طرق لتقسيمه لمستخدم الهاتف المحمول. من الناحية الواقعية ، يجب أن يكون الحد الأقصى لمواقع سطح المكتب هو 3 أو 4 سطور للفقرات. على الهاتف المحمول ، دعنا نضبط هذا الحد على 5 أو 6. وهذا يضمن أن القراء لن يغمرهم المحتوى الذي يبدو أنه ليس له نهاية في الأفق.
أود أن أقترح استخدام موقع Smashing Magazine للإلهام عند تصميم هيكل وطول المحتوى التسويقي:

يتضمن الجزء العلوي من كل مقالة عددًا من وسائل الشرح التي تلخص بسرعة ما أنت على وشك قراءته. هذا يضع التوقعات بشكل صحيح.
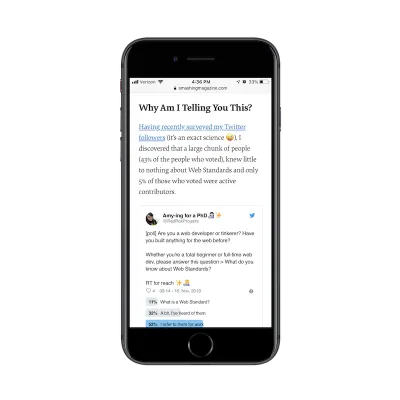
باقي المقال مصمم جيدًا:

يوضح هذا المثال كيف استغرقت مجلة Smashing بعض الوقت لتصميم النص على الصفحة بشكل صحيح. علامة الرأس موجودة. يبرز نص الارتباط التشعبي بشكل جيد. حجم النص مناسب للجوال. كما أنه يتدفق بشكل طبيعي من اليسار إلى اليمين بحافة خشنة مما يسهل القراءة. وتم اعتراضه بواسطة صورة / استطلاع.
قد لا يبدو من المهم على سطح المكتب وضع خمس أو ست فقرات واحدة تلو الأخرى ، لكن يستغرق الأمر دقيقة للانتقال إلى الهاتف المحمول ومعرفة كيف يترجم ذلك إلى الشاشة الأصغر. قد تندهش من مدى اختلاف قابلية القراءة بين التجارب في الموقع.
حافظ على تفاعل مستخدمي الجوال
ليس من السهل دفع الأشخاص إلى التحويل على الهاتف المحمول.
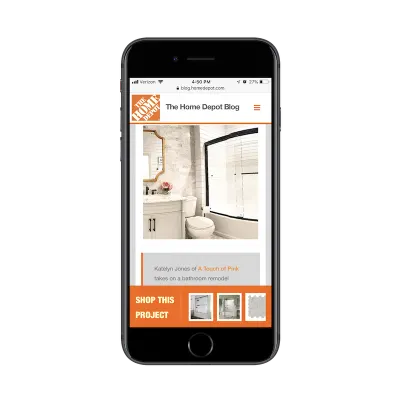
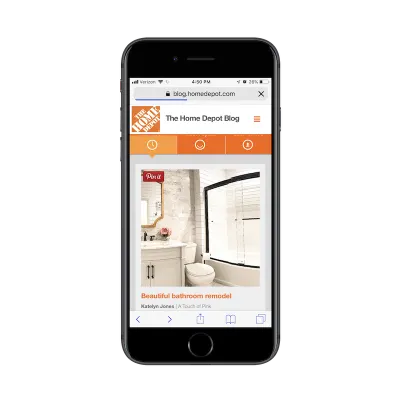
لكن ليس من المستحيل الالتفاف على معدلات التحويل المنخفضة تقليديًا. أولاً ، عليك الاعتراف بأن مستخدمي الهواتف المحمولة لديهم فترات اهتمام أقصر. تحقق من منشور المدونة هذا من The Home Depot:

هذا المنشور بمثابة برنامج تعليمي ملهم للقراء ، حيث يزودهم بأفكار حول كيفية إعادة تصميم حمامهم في المنزل.
لكن لاحظ شريط "تسوق هذا المشروع" الموجود أسفل المنشور. هذه فكرة رائعة. بدلاً من الأمل في أن يكون قراء الجوال على استعداد لقراءة المنشور بالكامل والنقر فوق الروابط بأنفسهم ، جعلت Home Depot هذا الأمر لطيفًا وسهلاً. هذا يقول:
"مرحبًا ، هذه فكرة رائعة إذا كنت تتطلع إلى إعادة تصميم منزلك ... لكننا نحصل عليها إذا كان لديك وقت قصير. إليك جميع المواد التي تحتاجها للقيام بذلك بنفسك! "
إنه يلعب في فكرة أن مستخدم الهاتف المحمول يريد أن تكون المعلومات موجزة ومناسبة وليس لديه الوقت أيضًا لاستيعاب صفحات طويلة من المحتوى - بغض النظر عن مدى فائدتها.
لدى Home Depot مثال رائع آخر على كيفية الحفاظ على مشاركة مستخدمي الهواتف المحمولة مع فترات اهتمام محدودة:

في المثال أعلاه ، يمكنك أن ترى أن Home Depot قد جعلت صورها قابلة للتثبيت. لماذا هذا عظيم؟ لأنه يحتضن تجربة القنوات المتعددة.
تذكر؛ نحن نصمم مواقع الويب بحيث تكون أولًا للجوّال ، وليست شاملة للجوّال.
من الجيد أن غالبية زوار موقع الويب الخاص بك سيبدأون على الهاتف المحمول. مهمتك هي التأكد من حدوث أحد الأمرين:
إذا انتهت الرحلة على الهاتف المحمول ، فستنتهي بتحويل.
أو
إذا لم يقم المستخدم بالتحويل على الهاتف المحمول ، فقد قمت بتزويده بمسار واضح للتحويل في وقت لاحق ومن جهاز آخر.
هذا ما فعله Home Depot هنا من خلال تضمين أزرار "Pin It". يمكن لمستخدمي الأجهزة المحمولة حفظ هذه الصور (والروابط إلى المنشورات) في Pinterest لاستخدامها لاحقًا. بعد ذلك ، عندما يكونون مستعدين للعمل في مشروع تجديد المنزل هذا ، يمكنهم فتح الكمبيوتر المحمول أو الجهاز اللوحي وسحب تلك الصورة الرائعة والمقال الداعم لإرشادهم خلال ذلك.
التسويق عبر البريد الإلكتروني
لا شك أن التسويق عبر البريد الإلكتروني هو أحد أكثر الطرق فعالية للوقوف أمام جمهور الهاتف المحمول وإجباره على التحويل. أظهر تقرير منذ بضع سنوات فقط أن 80٪ من المشاركين يعتقدون أن التسويق عبر البريد الإلكتروني هو المحرك الرئيسي من حيث اكتساب المستهلكين والاحتفاظ بهم .
على الرغم من أن التسويق عبر البريد الإلكتروني فعال للغاية في جذب عملاء جيدين ، إلا أنه يجب أن تكون حذرًا في التعامل معه على الهاتف المحمول. لا يفكر مستخدمو الأجهزة المحمولة أو يتصرفون بنفس الطريقة التي يتصرف بها مستخدمو سطح المكتب ، كما يتضح من البحث حول اللحظات الدقيقة.
لهذا السبب ، عندما يتعلق الأمر بتصميم حملات البريد الإلكتروني والنشرات الإخبارية للعملاء ، يجب أن تضع النصائح التالية في الاعتبار:
أبقيها بسيطة
ما لم تكن قائمة المشتركين في بريدك الإلكتروني تتوقع رسائل طويلة بشكل منتظم (وهناك سبب وجيه لذلك) ، فمن الأفضل إبقاء اتصالات البريد الإلكتروني بسيطة. هذا هو السبب في أننا نبني مواقع الويب - بحيث تظل الرسائل التسويقية قصيرة ومباشرة ثم ترتبط لتوفير مزيد من المعلومات.
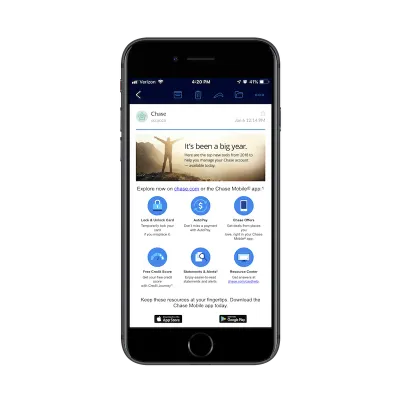
هذا مثال من Chase لرسالة تجاوزت الحدود قليلاً:

بادئ ذي بدء ، الرسالة مضللة بعض الشيء. يتحدث عن أفضل الأدوات التي توشك على اكتشافها لإدارة حساب Chase الخاص بك. ومع ذلك ، فإن النقاط الموضحة أدناه ليست أكثر من ميزات مضمنة في تطبيق الهاتف المحمول.
مشكلة أخرى لدينا هي النص الموزع بشكل غير متساو. عند تصميم أي شيء للويب ، يجب أن يكون هناك تناسق. لكن من الواضح هنا أن مؤلف الإعلانات والمصمم لم يعملا معًا لصياغة الرسالة.
أخيرًا ، هناك مشكلة الارتباط. الهدف من هذه الرسالة هو تحفيز عملاء Chase على تنزيل تطبيق الهاتف المحمول واستخدامه. ومع ذلك ، هناك رابطان إلى موقع Chase الإلكتروني يتنافسان مع رابطي متجر التطبيقات في الأسفل.
بشكل عام ، هناك الكثير مما يجري في تصميم ورسالة هذا البريد الإلكتروني. كان من الأفضل لـ Chase تبسيطها باستخدام رسم لافت للنظر ودفع حركة المرور إلى موقع الويب لمعرفة المزيد وتنزيل التطبيق من هناك.
استخدم الصور
بينما أفهم سبب اعتقاد بعض المسوقين أنه من الجيد كتابة نسخة بريد إلكتروني لتبدو وكأنها رسائل يتلقاها الأشخاص من الآخرين الذين يعرفونهم ، لا أعتقد أنها فكرة رائعة على الهاتف المحمول.
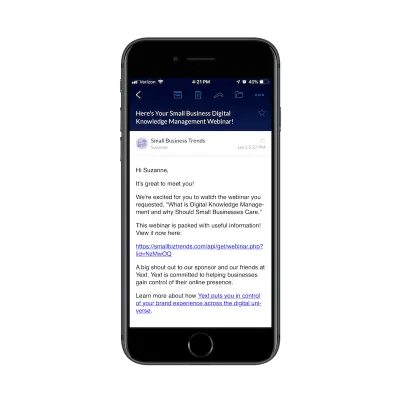
فيما يلي مثال لرسالة تلقيتها من Small Business Trends:

عندما أتلقى رسائل تبدو بهذا الشكل (أي نص عادي ، بدون صور ، روابط قائمة بذاتها) ، يكون رد فعلي هو:
هذا هو المزعج.
ليس الأمر أنه من الصعب قراءة هذا البريد الإلكتروني. وبكل إنصاف ، كان يجب أن أتوقع ذلك منذ أن اشتركت في ندوة عبر الإنترنت. في حين أنه من الرائع أن تكون الرسالة مناسبة في الغالب داخل شاشة واحدة من جهازي المحمول ، إلا أنني تركتني أرغب بشدة.
إذا كنت تنوي إثارة إعجابي ببرنامج تعليمي عبر الإنترنت ، فلماذا جعلت البريد الإلكتروني تجربة باهتة؟
هذه حجة كبيرة لسبب فائدة الصور في إقناع مستخدمي البريد الإلكتروني للجوال بالتوقف وقراءة اتصالاتك التسويقية.
حتى إذا لم تكن الصور منطقية بالنسبة للرسالة ، يجب عليك تصميم قالب احترافي ذي علامة تجارية يمكن للعملاء استخدامه لإضفاء طابع شخصي على جميع الرسائل. يساعد هذا في توجيه المستخدمين إلى المحتوى المؤطر بداخله. كما أنه يمنح الرسائل التسويقية مظهرًا متسقًا ويمكن التعرف عليه على الفور.

تأكد من أنهم يستطيعون قراءة النص
في وقت سابق من العام الماضي ، قمت باستكشاف الدور الذي تلعبه الطباعة في تجربة مستخدم الهاتف المحمول. الأمر الذي لا يثير الدهشة على الإطلاق هو حقيقة أن حجم الخط يمكن أن يعيق بشكل خطير تجربة القراءة. دعني أريكم بعض الأمثلة التي توضح هذه النقطة في سياق البريد الإلكتروني:
هذا اتصال تسويقي تلقيته من اتحاد المستقلين. أنا أستمتع بقراءة مدونتهم ، لكنني لم أكن أبدًا معجبًا بالرسائل الإخبارية لمدونة الإخبارية:

بعض النص يمكن قراءته بالتأكيد. "Today on Freelancers Union" بالإضافة إلى عنوان المقتطف يمكن قراءتهما من حيث أجلس. ومع ذلك ، فإن بقية الرسالة إشكالية للغاية.
حسب إحصائي ، هناك خمسة أحجام مختلفة للخطوط المستخدمة في هذه الرسالة ، ناهيك عن الأنماط والألوان المختلفة للارتباطات التشعبية المضمنة. عندما أرى هذه الرسائل في صندوق الوارد الخاص بي ، أعرف الآن ألا أزعج نفسي بمحاولة قراءتها. أذهب مباشرة إلى العناوين الموجودة ضمن "مقتطفات". أظن أنني لست الوحيد الذي يفعل هذا.
بعد ذلك ، لديك هذا المثال من Zendesk:

هناك الكثير من الأخطاء هنا.
بالنسبة للمبتدئين ، يتسبب العنوان في حدوث ارتباك. اعتقدت أن الرسالة كانت من Zendesk ، ومع ذلك ، فإن العنوان الرئيسي يدور حول Gartner واسم تقرير غير ضروري لا أتعرف عليه (على الأقل أعتقد أنه تقرير؟). إذا كان هناك اتصال Zendesk ، فيجب أن يكون في الرأس. حتى لو لم يكن هناك ، يجب أن يشرح العنوان بوضوح لماذا يجب أن أستمر في القراءة.
ثم هناك قضية القراءة. لماذا يعد شعار العنوان كبيرًا جدًا وبقية الرسالة في واجهة خط صغيرة جدًا بالنسبة للجوال؟ يبدو الأمر كما لو أنهم لا يريدون أن يقرأ أي شخص الباقي.
أيضًا ، إذا نظرنا إلى التسلسل الهرمي للصفحة ، فلماذا لا يحصل زر التقرير على المزيد من العقارات؟ من حيث اتخاذ إجراء على الصفحة ، يجب أن يكون هذا هو الهدف الأساسي ، لكن التصميم لن يجعلك تعتقد أن هذا هو الحال.
الخلاصة: الحجم مهم على الهاتف المحمول. إذا لم تكن تختبر بعد رسائل التسويق عبر البريد الإلكتروني على الهاتف المحمول قبل إرسالها ، فافعل ذلك الآن.
أخبر القصة بصورة
الآن بعد أن قضيت كل هذا الوقت في مشاركة أمثلة على النشرات الإخبارية للجوال سيئة التصميم ، أريد أن أوضح لكم واحدة تم إجراؤها بشكل جيد.
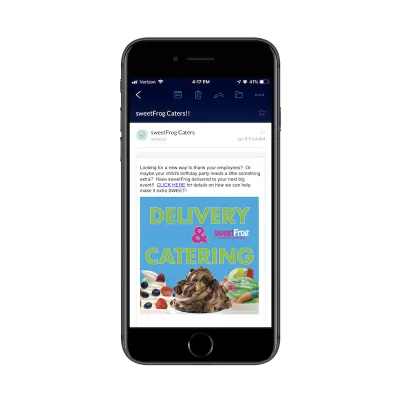
يأتي هذا إلينا من باب المجاملة Sweet Frog:

أعتقد أن مصدر التنكر الوحيد الذي أشعر به تجاه هذه الرسالة هو أن الصورة لم تأت قبل النص. خلاف ذلك ، أعتقد أنه أحسنت.
تبدو الصورة رائعة على الهاتف المحمول. إنها جيدة الحجم ومصممة جيدًا وملونة وتوفر الرسالة بأكبر قدر ممكن من الإيجاز.
قام المصمم بعمل جيد مع النص أيضًا. الفقرة ليست طويلة جدًا. بالإضافة إلى ذلك ، تعد الأحرف الكبيرة طريقة جيدة لجذب انتباه مستخدمي الهاتف المحمول إلى الجزء الرئيسي من الرسالة. بمعنى آخر ، قم بالتحويل هنا.
إرسال رسائل البريد الإلكتروني ذات الصلة
عندما نظرنا إلى اللحظات الدقيقة الرئيسية التي تحدث على الهاتف المحمول ، ركزنا على كيف يتطلع المستخدمون إلى اتخاذ إجراءات سريعة ودقيقة. عندما تقوم بصياغة رسالة تسويقية عبر البريد الإلكتروني لهؤلاء المستخدمين ، فمن الأفضل أن تتأكد من وضع ذلك في الاعتبار أيضًا.
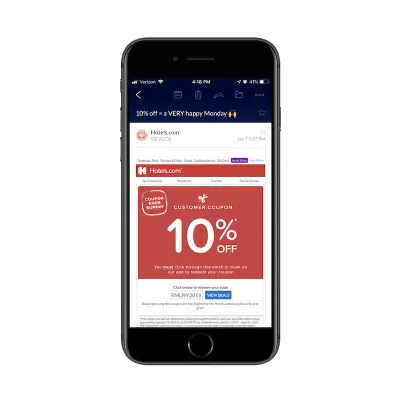
أحد الأمثلة التي أحبها بشكل خاص هو هذا من موقع Hotels.com:

على الرغم من وجود بعض عوامل التشتيت في نموذج البريد الإلكتروني الذي أود رؤيته ، إلا أنني أقدر حقًا مدى توجيه الرسالة. يوضح موقع Hotels.com في سطر الموضوع ما سأحصل عليه بالضبط: خصم 10٪.
بعد ذلك ، باستخدام لون قوي وخط يصعب تفويته ، يكرر بسرعة أن كل ما يريدونه مني في هذه اللحظة هو مشاركة قسيمة خصم بنسبة 10٪. وباستخدام الزر الأزرق ، على بعد بضع خطوات فقط تحته ، يمكنني الحصول بسرعة على رمز القسيمة الخاص بي واستكشاف عروضهم.
هذا مثالي تمامًا. إذا كنت تولي اهتمامًا وثيقًا لما يبحث عنه المستخدمون وينتهي بك الأمر عندما يكونون على الهاتف المحمول ، فيجب أن تكون قادرًا على صياغة رسائل مثل هذه بسهولة.
ابحث عن طرق لتقديم إجراء سريع مثل:
- استخدم هذه القسيمة.
- شاهد هذا الفيديو السريع.
- انضم إلينا في نهاية هذا الأسبوع.
- إلخ.
كلما زادت معرفتك بجمهورك والأشياء التي يمكنك القيام بها لجعلهم يتخذون إجراءات فورية ، زادت فعالية التسويق عبر البريد الإلكتروني عبر الهاتف المحمول.
تسويق وسائل الاعلام الاجتماعية
لطالما كان التسويق عبر وسائل التواصل الاجتماعي نوعًا من أشكال التسويق الصغيرة. نظرًا لمحدودية المساحة المتاحة داخل المنشورات والتركيز على التواصل من خلال مقاطع الفيديو والصور ، فقد وفرت لنا وسائل التواصل الاجتماعي دائمًا طريقة أكثر إيجازًا وسرعة للوصول إلى الآخرين.
بعد قولي هذا ، ما زال بعض الناس لم يكتشفوا كيفية إتقانها.
هذا هو السبب في أنني أشجعك كمصمم ويب للتدخل والمساعدة. هذا هو السبب:
اختر الصور بحكمة
إذا كنت تفكر في المساحة المتاحة على شاشة الهاتف المحمول ، فإن الصور ومقاطع الفيديو على وسائل التواصل الاجتماعي ستشكل الغالبية العظمى منها. لهذا السبب من الأهمية بمكان اختيار المحتوى المرئي الخاص بك جيدًا.
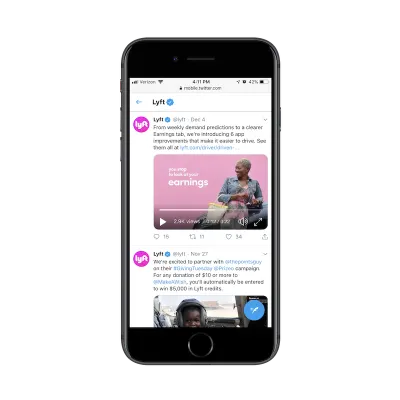
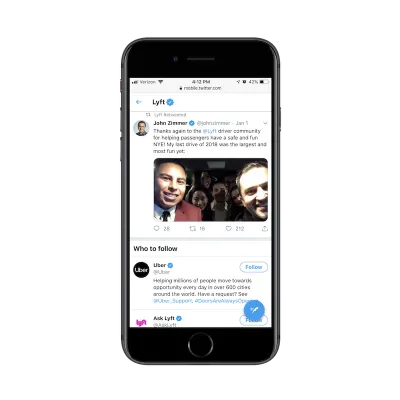
سأعرض لكم مثالين من Lyft:

يعد الفيديو الموجود في الجزء العلوي مثالًا رائعًا على صور الوسائط الاجتماعية التي تم إجراؤها بشكل جيد. تم تصوير الفيديو بشكل جميل ويتطابق مع العلامة التجارية للشركة التي تشاركه. من الواضح أنه تم إيلاء اهتمام كبير لهذا الجزء من تسويق الفيديو.
ثم ، لديك هذا المثال أيضًا من صفحة Lyft Twitter:

يمكن أن يكون المحتوى الذي ينشئه المستخدمون شيئًا رائعًا للعلامة التجارية ، خاصةً إذا كانت شركتك صغيرة وكانت قدرتك على إنشاء المحتوى محدودة إلى حد ما. لكن Lyft ليست شركة جديدة.
بينما أقدر جهود الشريك المؤسس لإظهار نفسه وهو يقود الناس ، فإن صوره تبرز كإبهام مؤلم في الخلاصة. في حالة هذه الصورة الإضاءة رديئة ويضيع كثير من الركاب في الخلفية. في الصور الأخرى التي شاركها وقام Lyft بإعادة تغريدها ، أصبح الجميع خارج نطاق التركيز.
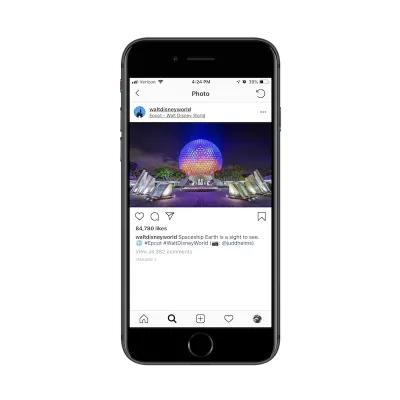
الآن ، يمكننا أن نعيد هذا الأمر إلى: "حسنًا ، إنه ليس مصورًا محترفًا. لا ينبغي أن نتوقع منه الكثير ". هناك مشكلة واحدة فقط في ذلك:

تتكون خلاصة Walt Disney World على Instagram في الغالب من الصور ومقاطع الفيديو التي التقطها زوار مدينة الملاهي. المثال أعلاه هو واحد منهم. ومع ذلك ، تهتم WDW جيدًا بمشاركة الصور التي تلقي الضوء بشكل أفضل على علامتها التجارية.
كقاعدة عامة ، سواء كنت تقوم بتحميل صورك الخاصة أو مشاركتها مع الآخرين أو تصميمها يدويًا ، تأكد من أنك موافق على تمثيلهم لعلامتك التجارية. إذا كانت أكثر ملاءمة للمشاركة على حساب شخصي ، فاتركها لمؤسس الشركة لإلصاقها في موجز ويب الخاص به. حافظ على خلاصاتك الاحترافية للهاتف المحمول مليئة بالمحتوى الرائع.
ضع في اعتبارك الفضاء
على الرغم من أن الوسائط الاجتماعية عادةً ما تحد من مقدار المساحة التي يمكن للمرء استخدامها لمشاركة منشور ، إلا أن هناك بعض القنوات التي تم فيها توسيع هذه الحدود. عند التفكير في "المساحة" التي تشغلها منشورك ، تأكد من تجاوز الأبعاد المادية للصورة أو النص فقط.
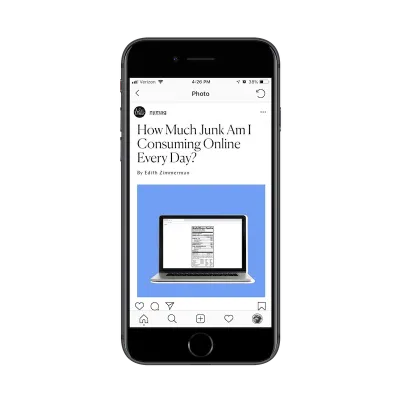
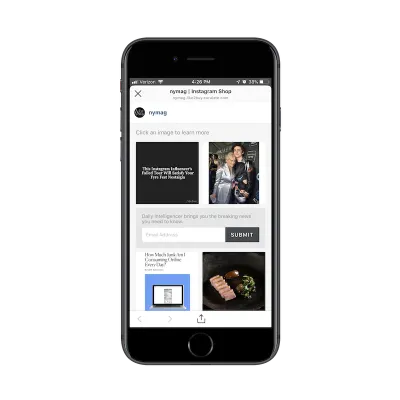
ضع في اعتبارك هذا المثال من مجلة نيويورك:

هذا منشور من خلاصة Instagram لمجلة New York Magazine. ما يعجبني في هذا هو أنهم صمموا الصورة لتشمل العنوان ، والخط الثانوي والصورة المميزة المشابهة لكيفية ظهورها في موجز أخبار الموقع. يعد الاهتمام بأشياء مثل الاتساق من موقع الويب إلى وسائل التواصل الاجتماعي أمرًا رائعًا.
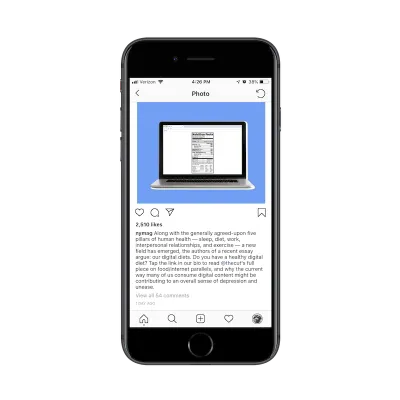
ولكن الآن دعنا ننتقل لأسفل:

هذا هو التعليق الذي ستجده أسفل الصورة.
هذا هو الشيء: نحن نعلم بالفعل أن هذا المنشور يروج لمقال جديد على الموقع. العنوان واضح بشكل لا يصدق حول موضوع المنشور والصورة المميزة تقود النقطة إلى المنزل.
لا يوجد سبب لجعل مستخدمي Instagram يتوقفون عن التمرير عبر موجز الأخبار لقراءة هذا الوصف المطول. إنها مجرد مضيعة للفضاء والطاقة في هذه المرحلة. كان من الممكن أن يقول المنشور بنفس السهولة:
"هل لديك نظام غذائي غير صحي؟ انقر على الرابط في سيرتنا الذاتية لمعرفة المزيد عن هذا الاتجاه الخطير ".
سبب آخر لضرورة أن تكون مدركًا للفضاء هو هذا:

يحتوي Instagram الآن على هذه الميزة للشركات حيث يمكنهم تجميع مجموعة من روابط منشوراتهم في مكان واحد. يعد هذا أمرًا رائعًا نظرًا لأنه كان من الصعب مشاركة المحتوى في السنوات الماضية نظرًا لأن الروابط لم تكن قابلة للنقر.
ومع ذلك ، فهذه خطوة أخرى يتعين على قراء مجلة نيويورك اتخاذها للوصول إلى موقع الأكل غير الصحي. انتبه إلى مقدار العمل الذي تطلب من قراء الهاتف المحمول القيام به وحدد ما إذا كان المردود يستحق ذلك أم لا.
استخدم Hashtags (وبحكمة)
هناك بعض قنوات التواصل الاجتماعي حيث لا توجد حاجة فعلية لعلامات التصنيف ويمكن أن تضيف احتكاكًا حيث لا تريد أيًا منها. أود أن أقول إن Facebook و LinkedIn هما مثالان على القنوات التي لا تحتاج إليها.
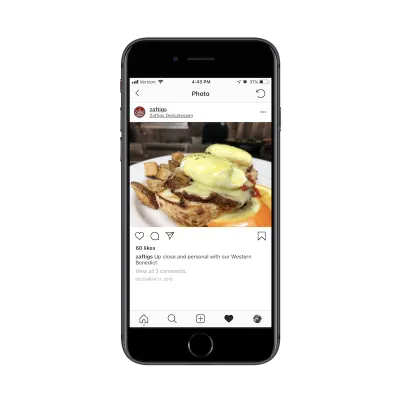
ومع ذلك ، كعلامة تجارية تستخدم وسائل التواصل الاجتماعي لأغراض التسويق ، سترغب في استخدام علامات التصنيف (#) والمقابض (@) عند صياغة المنشورات في أماكن مثل Instagram و Pinterest و Twitter. قد يكون من الصعب العثور على المحتوى على هذه القنوات بدونها ، ولهذا السبب لا يمكنك تحمل تكاليف الاستغناء عنها كما فعلت Zaftig هنا:

Zaftig's هو أحد المطاعم المفضلة في بوسطن. ويصادف أيضًا أن يكون هناك الكثير من المطاعم المفضلة للأشخاص الآخرين حيث يوجد دائمًا انتظار وقتما تذهب. لذلك ، أنا مندهش من رؤية مثل هذا المنشور المخيب للآمال على Instagram.
الصورة رائعة. إنه يذكرني بالعديد من الوجبات اللذيذة التي تناولتها هنا. لكن لماذا لا توجد علامات تصنيف؟ يجب أن تكون صورة كهذه ومطعم يتمتع بهذه السمعة العظيمة في بوسطن قادرين على الاستفادة من علامات التصنيف لتعزيز سمعتهم وتوسيع نطاق وصولهم.
بصفتي شخصًا يتابع صفحات إنستغرام الملهمة للطعام ، يمكنني أن أخبرك أنني أجد أماكن جديدة لتناول الطعام طوال الوقت باستخدام علامات تصنيف بسيطة مثل # الإفطار. هذه فرصة ضخمة ضائعة بالنسبة لهم.
من ناحية أخرى ، من الممكن المبالغة في استخدام علامات التصنيف على وسائل التواصل الاجتماعي.
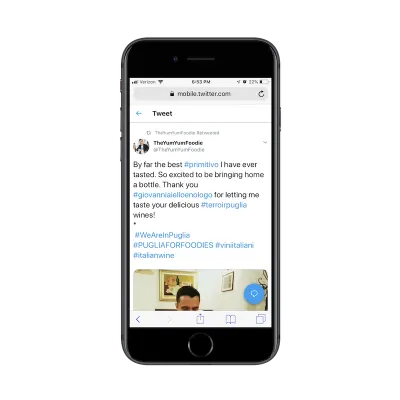
هذه مشاركة على Twitter من The Yum Yum Foodie:

في هذا المثال ، يمكنك أن ترى أن هناك عددًا كبيرًا جدًا من علامات التجزئة في جميع الأنحاء. هذا يمثل مشكلة لسببين:
- Hashtags تشبه الروابط من حيث أنها تبرز من النص المحيط. عندما يتم تضمينها في منتصف المنشور ، فإنها تعطل تدفق القراءة.
- هذه الوسوم المعينة لا تستحق النقر فوقها حقًا. أود أيضًا أن أقترح أنهم لا يضيفون أي قيمة إلى المنشور. مرة أخرى ، إنها مصدر إلهاء أكثر من أي شيء آخر.
كمصمم ، أطلب منك إلقاء نظرة على علامات التصنيف والمقابض المشابهة لكيفية CTA على موقع ويب. أنت تعلم أنها ستتميز عن بقية النص ، لذا اجعلها تستحق وقت مستخدمي وسائل التواصل الاجتماعي للنظر فيها. إذا لم يكن سبب وجودهم هو النقر ، على الأقل امنحهم بعضًا من شخصية العلامة التجارية.
إذا لم تكن هناك قيمة في تصنيف كلمة أو سلسلة من الكلمات في المنشور ، فلا تفعل ذلك.
تنسيق مشاركاتك
لا تعتبر منشورات المدونة ورسائل البريد الإلكتروني هي الأشياء الوحيدة التي يكون الاهتمام فيها بالتنسيق والتوازن أمرًا مهمًا. على الرغم من أن مربع الرسائل الفارغ على Twitter أو Facebook قد يجعلك ترغب فقط في الكتابة والكتابة والكتابة بعيدًا ، إلا أن هناك المزيد الذي يمكنك القيام به لتحسين إمكانية قراءة منشوراتك. أنا أزعم أن التنسيق المناسب يجعل مشاركاتك أكثر جاذبية للعين.
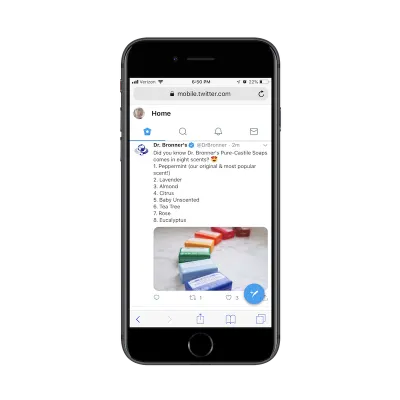
إذا كنت تريد أن يتوقف المزيد من مستخدمي الهواتف المحمولة ويلقوا نظرة على ما نشرته ، فاخرج صفحة من كتاب دكتور برونر:

حسنًا ، الصورة نفسها تجذب الانتباه ، لذلك تحصل هذه الشركة على شهرة كبيرة لذلك.
لكن الق نظرة على كيفية تنظيم المنشور نفسه.
هناك جملة من سطر واحد تقدم العرض الترويجي ، تعلوها إيموجي لطيف. Emojis لوسائل الإعلام الاجتماعية ما هي الرموز لمواقع الويب. لا تخف من استخدامها ، خاصةً إذا كان جمهورك المستهدف من جيل الألفية أو جيل الألفية.
ثم لديك قائمة ذات تعداد رقمي! قد لا يجعل Twitter والقنوات الاجتماعية الأخرى هذا الأمر سهلاً مثل معالج النصوص ، ولكن ماذا في ذلك؟ انظروا كيف تبدو جميلة؟ عند مقارنتها بمعظم المنشورات التي عادةً ما تتبع تنسيق الفقرة المتعب ، فمن المؤكد أن هذا سيبرز ويجعل مستخدمي الهاتف المحمول يلقي نظرة.
تغليف
إذا تم تكليفك باتخاذ خيارات تصميم حاسمة لمواقع عملائك ، فقد حان الوقت للاستفادة من هذه الثقة والانتقال إلى التسويق معهم.
على الرغم من أن قطعة التصميم قد لا تستغرق وقتًا طويلاً أو تتطلب عمالة كثيفة كما تفعل على مواقع الويب ، إلا أن التسويق عبر الإنترنت يعد شيئًا مستمرًا. قد يؤدي هذا إلى فتح دفق جديد وثابت للدخل إذا كان بإمكانك إظهار معرفتك وخبرتك في التصميم للتسويق تمامًا كما فعلت مع الويب.
