كيفية زيادة تحويلات الجوال باستخدام تصميم صفحة الفئة
نشرت: 2022-03-10بالنسبة لمصممي التجارة الإلكترونية ، من السهل التركيز على تصميم الصفحة الرئيسية وصفحات المنتجات الفردية بالإضافة إلى تجربة الدفع لأنها خطوات واضحة على طول رحلة المتسوقين عبر الأجهزة المحمولة. بناءً على البيانات التالية ، على الرغم من ذلك ، تلعب صفحات الفئات أيضًا دورًا - كوسيط بين محركات البحث ومواقع التجارة الإلكترونية.
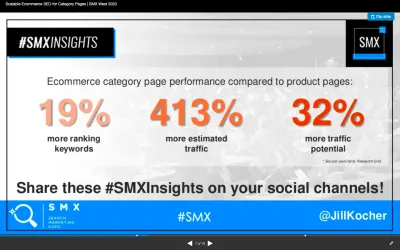
شاركت Jill Kocher Brown ، مديرة تحسين محركات البحث في JumpFly ، البحث التالي في SMX West 2020:

بعد تقييم أفضل 30 موقعًا للتجارة الإلكترونية ، وجد براون أن صفحات فئة المنتج تتفوق في الأداء على صفحات المنتج من حيث تصنيف الكلمات الرئيسية وحركة المرور.
بالنظر إلى عدد عملاء المسار العلوي الذين يستخدمون بحث الجوال للعثور على ما يبحثون عنه عبر الإنترنت ، نحتاج إلى التركيز بشكل أكبر على تصميم صفحات فئة التجارة الإلكترونية للجوال.
اليوم ، سأقدم لك بعض النصائح لتصميم صفحات فئة التجارة الإلكترونية للجوال والتي ستجلب لك المزيد من الزيارات من البحث (وبالتالي التحويلات في الموقع).
كيفية تصميم صفحات فئة التجارة الإلكترونية للجوال
دعنا نقفز مباشرة:
1. قم بتضمين العناصر الأساسية فقط في الصفحة
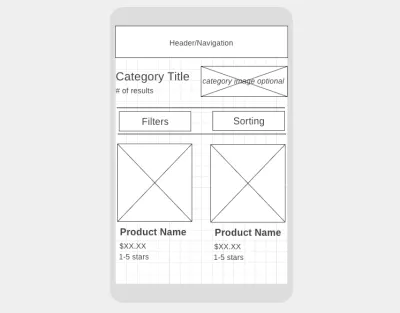
هذا أكثر أو أقل ما يجب أن نهدف إليه عند تصميم صفحات فئة التجارة الإلكترونية للجوال:

العناصر التي نحتاج إلى تضمينها في الجزء المرئي من الصفحة هي:
- شريط التنقل (يمكن أن يختفي عند التمرير أو التمسك بأعلى الصفحة) ،
- عنوان صفحة فئة وصفي ،
- العدد الإجمالي للمنتجات في الفئة ،
- خيارات التصفية،
- إعدادات الفرز ،
- منتج واحد أو اثنان على الأقل من المنتجات المطابقة.
بالنسبة إلى سبب احتياج هذه العناصر إلى أن تكون في الجزء المرئي من الصفحة ، دعني أوضح لك مثالاً.
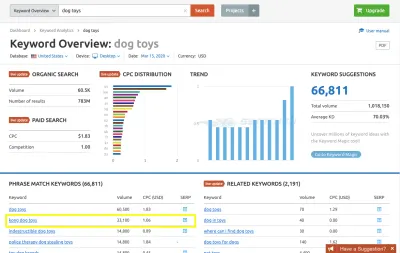
وفقًا لـ SEMrush (و Google) ، فإن مصطلح "ألعاب كلاب كونغ" هو مصطلح بحث شائع يبحث عنه متسوقو ألعاب الكلاب:

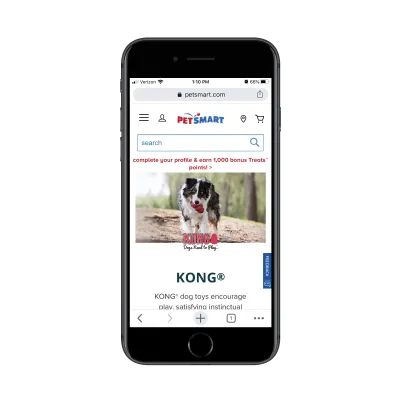
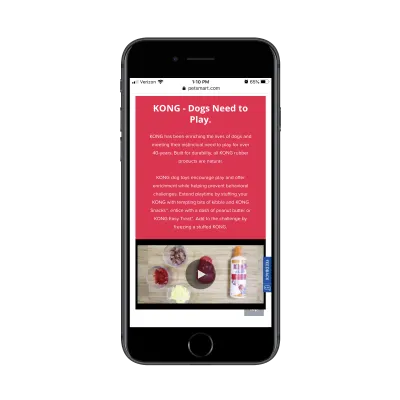
إحدى أفضل النتائج المطابقة لمصطلح البحث هي صفحة الفئة / العلامة التجارية هذه على موقع PetSmart على الويب:

الضربات الشديدة الأربعة التالية على الصفحة تأخذ المتسوقين عبر أقسام المعلومات ومقاطع الفيديو والفئات الفرعية مثل هذا:

ها هي مشكلة هذا:
بالنسبة للزوار على موقع الويب الذين يستكشفون منتجات الحيوانات الأليفة ، فإن هذه المعلومات رائعة لأنها تثقفهم على ماركة كونغ المشهورة جدًا. ومع ذلك ، بالنسبة للزوار الذين خرجوا عن طريقهم للبحث عن "ألعاب kong dog" في Google ، فإنهم لا يحتاجون إلى كل هذه المعلومات. إنه فقط يعيق تجربة التسوق.
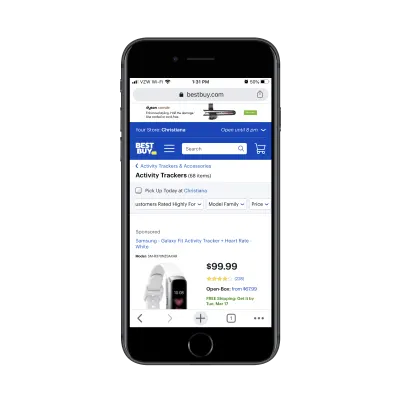
على الرغم من أنني لست معجبًا بتضمين Best Buy لإعلان أعلى العنوان أو منتج برعاية كما هو موضح لأول مرة ، فإن التخطيط المختصر لأعلى صفحة الفئة جيد:

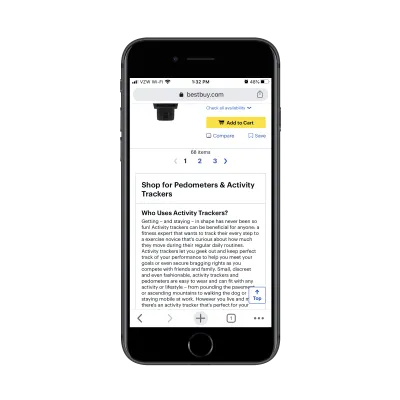
علاوة على ذلك ، تتضمن Best Buy معلومات فئة إضافية (تمامًا كما فعلت PetSmart). ومع ذلك ، فإنه يضع هذه المعلومات بحكمة أسفل نتائج البحث:

لماذا تقوم بست باي بعمل هذا ولماذا عليك القيام بذلك؟
أولاً ، تريد أن تظل هذه المعلومات متاحة للمتسوقين الجدد في فئة المنتج أو العلامة التجارية. وبالنظر إلى كيفية نظر المستهلكين المدربين جيدًا إلى أسفل الحظيرة للحصول على مزيد من المعلومات (شكرًا ، Amazon) ، يعمل هذا على الهاتف المحمول.
بالإضافة إلى ذلك ، هذا مفيد لكبار المسئولين الاقتصاديين. بدون وصف الفئة هذا ، سيتعين عليك تركه لعنوان التعريف والوصف للتأثير على قابلية الصفحة للترتيب. باستخدام قسم إعلامي محسّن للبحث مثل هذا ، يمكنك تحسين فرص وصول صفحة الفئة الخاصة بك إلى قمة البحث.
2. اعرض تفاصيل المنتج الأكثر إقناعًا
كما ترى ، ليس لدينا متسع كبير لصفحات فئة التجارة الإلكترونية على الأجهزة المحمولة. لذلك ، عندما يصل المتسوقون أخيرًا إلى نتائج المنتج المطابقة ، فأنت تريد أن تجعل العثور على من يبحثون عنه أمرًا غير مؤلم قدر الإمكان.
فيما يلي التفاصيل التي يجب تضمينها مع كل قائمة منتجات:
- صورة منتج جذابة وواضحة تمامًا ،
- اسم المنتج (مع وصف قصير إذا كان الاسم / العلامة التجارية لا يوضح ما هو) ،
- السعر،
- تصنيف النجوم وعدد الاستعراضات.
العنصر الوحيد أعلاه الاختياري هو التقييم / المراجعات وهذا هو الحال فقط إذا كان موقعك جديدًا ولا تريد أن يؤدي نقص المراجعات إلى إيقاف تشغيل الأشخاص.
بالنسبة لإضافة عناصر أخرى إلى قوائم المنتجات ، كن حذرًا في هذا الأمر. إذا لم يضيف أي قيمة (بمعنى آخر ، فإنه لا يسهل اختيار منتج من منتج آخر) ، فاتركه.

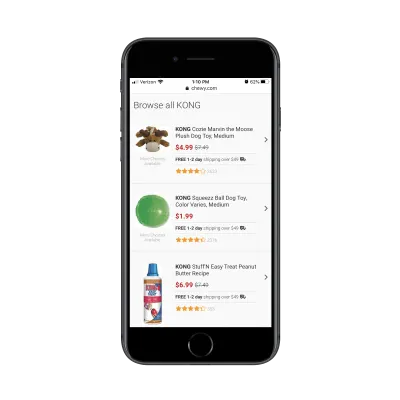
خذ ، على سبيل المثال ، صفحة فئة "kong dog toy" من Chewy:

يعد تصميم صفحة الفئة هذا ككل أكثر إيجازًا من الطريقة التي يتعامل بها المنافس PetSmart مع تصميمه. ومع ذلك ، هناك قدر كبير من الهدر هنا. على وجه التحديد ، هناك سلسلتان متكررتان من النص يجب الانتقال:
- "المزيد من الخيارات المتاحة" تحت صور المنتج ؛
- "شحن مجاني من يوم إلى يومين لما يزيد عن 49 دولارًا" بين السعر والتصنيف.
يمكن أن يظهر إشعار الشحن المجاني بسهولة على شكل شريط لاصق قابل للفصل في الجزء العلوي من الموقع. ولا يلزم وجود "المزيد من الخيارات المتاحة" هنا على الإطلاق. من خلال تشديد تفاصيل المنتج ، يمكن للمتسوقين عبر الأجهزة المحمولة الوصول بسرعة أكبر إلى نتائج البحث المتوفرة.
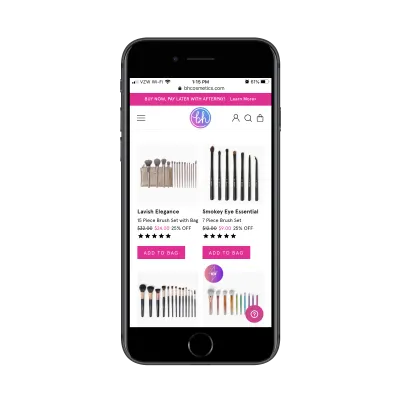
في ما يلي مثال من BH Cosmetics لقوائم المنتجات التي يمكن قطعها مرة أخرى:

تحتاج جميع أزرار "إضافة إلى الحقيبة" إلى الانتقال. ما لم يتمكن المتسوقون من إلقاء نظرة على صورة منتج واحد ومعرفة أن هذا هو ما يحتاجون إليه ، فإن هذه الأزرار عديمة الفائدة في هذه الصفحة.
أعتقد أيضًا أن "خصم XX٪" غير ضروري. ليس هناك سبب لتعقيد هذا. يجب أن يكون السعر الأصلي المخدوش والسعر المنخفض الجديد باللون الوردي كافيين للفت الانتباه إلى العرض.
هذه ليست الطريقة الوحيدة لعرض المخزون / الخيارات على موقع التجارة الإلكترونية ، لذلك سيتعين عليك تقييم كل عنصر من عناصر المنتج بناءً على حالتك المحددة.
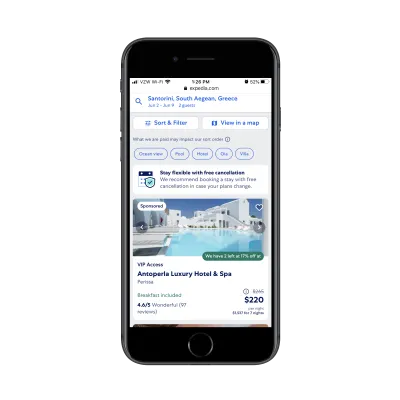
حتى تتمكن من معرفة ما أتحدث عنه ، إليك ما يظهره البحث عن "فنادق سانتوريني اليونان" على Expedia:

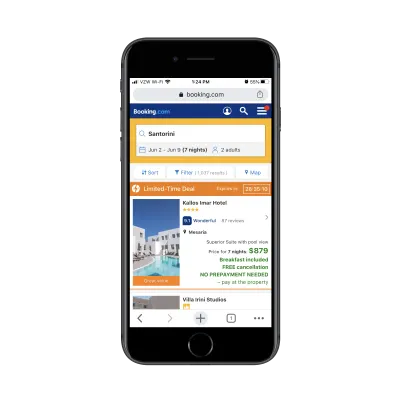
وعلى Booking.com:

كلاهما يتضمن التفاصيل الأساسية اللازمة لكل قائمة. ومع ذلك ، فإنها تتضمن تفاصيل إضافية لمساعدة المستخدمين على اتخاذ القرار.
ومع ذلك ، هناك فرق كبير في كيفية عرض هذه المعلومات الإضافية. في إكسبيديا ، يمكن للمستخدمين أن يروا أن "شامل الإفطار" هو أهم ميزة وأنه لم يتبق سوى غرفتين بالسعر الخاص. هذه معلومات مفيدة. ومع ذلك ، على Booking.com ، هناك فوضى من التفاصيل باللون الأخضر معروضة أسفل السعر مباشرة. من الصعب قراءتها ولست متأكدًا من أن كل التفاصيل ضرورية.
إذا كنت في شك ، ابدأ بالحد الأدنى. بعد ذلك ، استخدم اختبار A / B لتأكيد ما إذا كانت التفاصيل الأخرى تعمل على تحسين معدلات النقر والتحويل أم لا.
3. إدارة أحجام صفحة فئة الجوال الخاصة بك
هناك سببان وراء حاجتنا إلى توخي الحذر بشأن أحجام الصفحات عند تصميم صفحات فئات التجارة الإلكترونية:
- نظرًا لوجود العديد من الصور والبيانات التي تظهر على هذه الأنواع من الصفحات ، يمكن أن يؤدي ذلك إلى الإضرار بأوقات التحميل بشدة.
- كلما زاد عدد المنتجات التي تعرضها مرة واحدة ، زاد شلل التحليل الذي يعاني منه المتسوقون.
لذا ، فإن أول شيء يجب فعله هو إنشاء حد للمدة التي يمكن أن تستغرقها الصفحة.
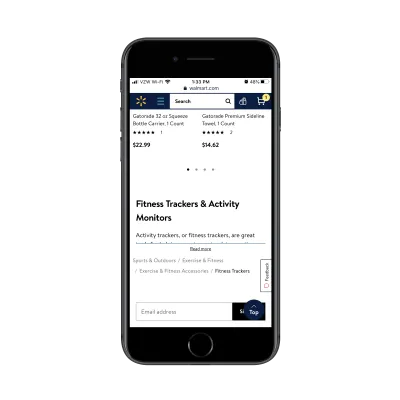
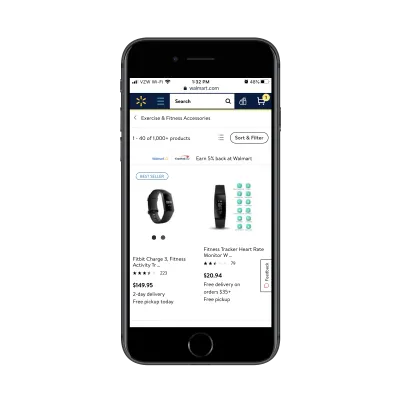
بينما قد تميل إلى استخدام التمرير اللانهائي أو التحميل التلقائي الذي يكشف عن المزيد من صور المنتج أثناء قيام الزائرين بالتمرير لأسفل الصفحة ، فمن الأفضل للأداء إذا كنت تستخدم روابط ترقيم الصفحات مثل Walmart يفعل:

نصيحة أخرى يمكنك أن تأخذها من Walmart هي إعداد عرض المنتج. بشكل افتراضي ، تظهر المنتجات في شبكة بصفحات الفئات الخاصة بها:

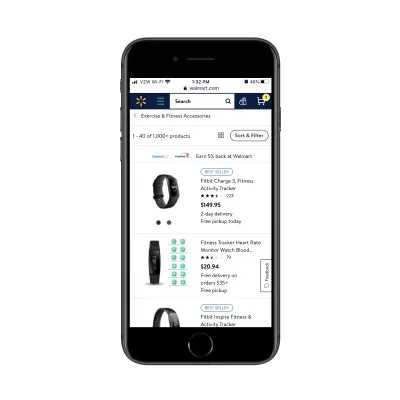
من خلال النقر على الزر الموجود على يسار "فرز وتصفية" ، يمكن للمستخدمين تغيير المحاذاة إلى عرض القائمة:

في حين أن هذه مسألة ذوق شخصي ، يمكنك أن ترى أن تخطيط القائمة يعرض بالفعل المزيد من المنتجات في وقت واحد ، لذلك قد يجد المستخدمون أن اختيار التخطيط هذا مفيد جدًا في تسريع تجربة التسوق الخاصة بهم.
آخر شيء يجب التفكير فيه:
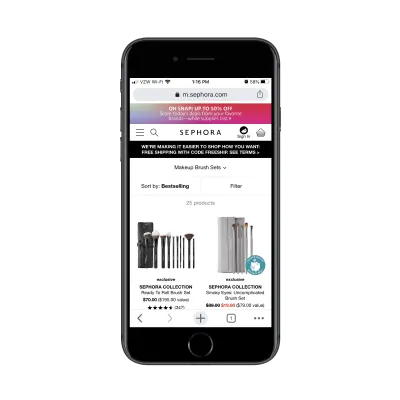
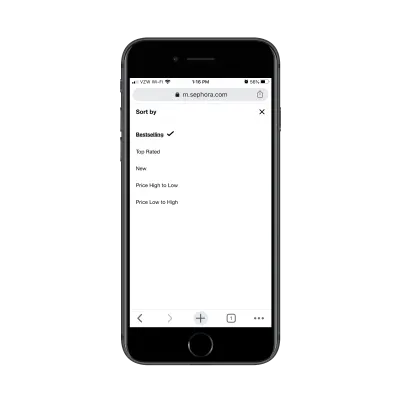
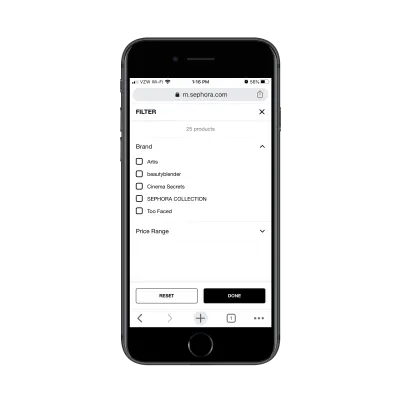
لا يمكنك افتراض أن طريقة الفرز الافتراضية هي ما يفضله جميع العملاء تلقائيًا. على سبيل المثال ، يكون الترتيب الافتراضي لـ Sephora حسب "الأفضل مبيعًا":

كما نعلم ، لدى المستهلكين أشياء أخرى يشعرون بالقلق حيالها عند التسوق لشراء الأشياء عبر الإنترنت. القدرة على تحمل التكاليف هي أحدها ، لذا فإن الفرز حسب "السعر من الأدنى إلى الأعلى" قد يكون أكثر منطقية. التقييمات والتصنيفات هي شيء آخر يبحثون عنه ، لذلك قد تكون "الأعلى تقييمًا" هي طريقة الفرز المفضلة لديهم:

وعندما يتعلق الأمر بالفلاتر ، فلا تكن بخيلًا.
سيفورا ، على سبيل المثال ، تسمح للعملاء فقط بالتصفية حسب عاملين:

هذا يفترض أن العملاء على دراية بعلامات التجميل. بالنسبة لأولئك الذين ليسوا كذلك ، يمكن أن يضعف هذا بشكل كبير من قدرتهم على العثور على المنتجات التي يبحثون عنها حيث سيستغرق الأمر مزيدًا من الوقت للنظر في جميع الخيارات المتاحة.
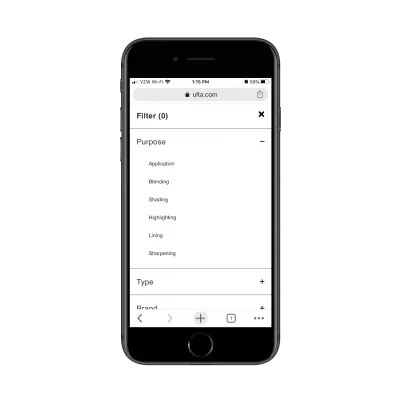
بدلاً من ذلك ، ما يجب عليك فعله هو استخدام فئات المنتجات والعلامات الخاصة بك لتزويد المستخدمين بخيارات تصفية أكثر شمولاً. بعد كل شيء ، إذا كانت هذه البيانات تساعدك على تنظيم وبيع مخزونك بشكل أفضل ، فيجب أن تفعل الشيء نفسه لعملائك.
تقوم Ulta بعمل جيد في هذا:

هذا ليس مفيدًا فقط من حيث سهولة الاستخدام أيضًا (على الرغم من أن هذا جزء كبير منه). من خلال تمكين المتسوقين من إنشاء قوائم أصغر من المنتجات للاطلاع عليها ، يمكنك أيضًا تمكينهم من تسريع تجربة التسوق الخاصة بهم حيث يتم تقليل الخيارات وتحسين أوقات تحميل الصفحة.
تغليف
باختصار ، ضع في اعتبارك كيفية تصميم صفحات فئة التجارة الإلكترونية على الأجهزة المحمولة. على الرغم من أن البحث يظهر أن هذه الصفحات تتمتع بنسب نقر إلى ظهور أعلى وزيارات من محركات البحث مقارنة بصفحات المنتجات الفردية ، فإن خيارات التصميم السيئة ستجعل موقع الويب الخاص بك استثناءً للقاعدة.
