إنشاء تطبيقات الجوال باستخدام مكثف و Vue.js
نشرت: 2022-03-10في الآونة الأخيرة ، أعلن فريق Ionic عن خليفة روحي مفتوح المصدر لـ Apache Cordova و Adobe PhoneGap ، يسمى Capacitor. يتيح لك Capacitor إنشاء تطبيق بتقنيات الويب الحديثة وتشغيله في كل مكان ، من متصفحات الويب إلى الأجهزة المحمولة الأصلية (Android و iOS) وحتى منصات سطح المكتب عبر Electron - منصة GitHub الشهيرة لبناء تطبيقات سطح المكتب عبر الأنظمة الأساسية باستخدام Node.js وتقنيات الويب الأمامية.
يعمل Ionic - أكثر إطار عمل الأجهزة المحمولة الهجين شيوعًا - حاليًا أعلى كوردوفا ، ولكن في الإصدارات المستقبلية ، سيكون Capacitor هو الخيار الافتراضي لتطبيقات Ionic. يوفر Capacitor أيضًا طبقة توافق تسمح باستخدام مكونات Cordova الحالية في مشاريع Capacitor.
بصرف النظر عن استخدام Capacitor في تطبيقات Ionic ، يمكنك أيضًا استخدامه بدون Ionic مع إطار عمل الواجهة الأمامية المفضل لديك أو مكتبة واجهة المستخدم ، مثل Vue و React و Angular with Material و Bootstrap وما إلى ذلك.
في هذا البرنامج التعليمي ، سنرى كيفية استخدام Capacitor و Vue لإنشاء تطبيق جوال بسيط لنظام Android. في الواقع ، كما ذكرنا ، يمكن أيضًا تشغيل التطبيق الخاص بك كتطبيق ويب تقدمي (PWA) أو كتطبيق سطح مكتب في أنظمة التشغيل الرئيسية باستخدام عدد قليل من الأوامر.
سنستخدم أيضًا بعض مكونات Ionic 4 UI لتصميم تطبيق الجوال التجريبي.
ميزات مكثف
يحتوي Capacitor على العديد من الميزات التي تجعله بديلاً جيدًا للحلول الأخرى مثل Cordova. دعونا نرى بعض ميزات المكثف:
- مفتوح المصدر ومجاني
Capacitor هو مشروع مفتوح المصدر ، مرخص بموجب ترخيص MIT المسموح به ويتم صيانته من قبل Ionic والمجتمع. - عبر منصة
يمكنك استخدام Capacitor لإنشاء تطبيقات بقاعدة رمز واحدة واستهداف أنظمة أساسية متعددة. يمكنك تشغيل عدد قليل من أوامر واجهة سطر الأوامر (CLI) لدعم نظام أساسي آخر. - الوصول الأصلي إلى منصة SDKs
المكثف لا يعيق الطريق عندما تحتاج إلى الوصول إلى مجموعات تطوير البرامج (SDK) الأصلية. - تقنيات الويب والمتصفح القياسية
يستخدم التطبيق الذي تم إنشاؤه باستخدام Capacitor واجهات برمجة تطبيقات الويب القياسية ، لذلك سيكون تطبيقك أيضًا متعدد المستعرضات وسيعمل بشكل جيد في جميع المتصفحات الحديثة التي تتبع المعايير. - توسع
يمكنك الوصول إلى الميزات الأصلية للأنظمة الأساسية عن طريق إضافة المكونات الإضافية ، أو إذا لم تتمكن من العثور على مكون إضافي يناسب احتياجاتك ، عن طريق إنشاء مكون إضافي مخصص عبر واجهة برمجة تطبيقات بسيطة.
متطلبات
لإكمال هذا البرنامج التعليمي ، ستحتاج إلى آلة تطوير بالمتطلبات التالية:
- ستحتاج إلى تثبيت Node v8.6 + و npm v5.6 + على جهازك. ما عليك سوى التوجه إلى الموقع الرسمي وتنزيل الإصدار لنظام التشغيل الخاص بك.
- لإنشاء تطبيق iOS ، ستحتاج إلى جهاز Mac مزود بـ Xcode.
- لإنشاء تطبيق Android ، ستحتاج إلى تثبيت Java 8 JDK و Android Studio باستخدام Android SDK.
إنشاء مشروع Vue
في هذا القسم ، سنقوم بتثبيت Vue CLI وإنشاء مشروع Vue جديد. بعد ذلك ، سنضيف التنقل إلى تطبيقنا باستخدام جهاز التوجيه Vue. أخيرًا ، سنقوم ببناء واجهة مستخدم بسيطة باستخدام مكونات Ionic 4.
تثبيت The Vue CLI v3
لنبدأ بتثبيت Vue CLI v3 من npm عن طريق تشغيل ما يلي من سطر الأوامر:
$ npm install -g @vue/cli قد تحتاج إلى إضافة sudo لتثبيت الحزمة عالميًا ، اعتمادًا على تكوين npm الخاص بك.
إنشاء مشروع Vue جديد
بعد تثبيت Vue CLI ، دعنا نستخدمه لإنشاء مشروع Vue جديد عن طريق تشغيل ما يلي من CLI:
$ vue create vuecapacitordemoيمكنك بدء خادم تطوير من خلال التنقل داخل المجلد الجذر للمشروع وتشغيل الأمر التالي:
$ cd vuecapacitordemo $ npm run serve سيتم تشغيل تطبيق الواجهة الأمامية من https://localhost:8080/ .
إذا قمت بزيارة https://localhost:8080/ في متصفح الويب الخاص بك ، فسترى الصفحة التالية:

مضيفا أيوني 4
لتتمكن من استخدام مكونات Ionic 4 في تطبيقك ، ستحتاج إلى استخدام الحزمة الأساسية Ionic 4 من npm.
لذا ، انطلق وافتح ملف index.html ، الموجود في المجلد public لمشروع Vue الخاص بك ، وأضف ما يلي <script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> علامة في رأس الملف.
هذه هي محتويات public/index.html :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>vuecapacitordemo</title> </head> <body> <noscript> <strong>We're sorry but vuecapacitordemo doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div></div> <!-- built files will be auto injected --> <script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> </body> </html>يمكنك الحصول على الإصدار الحالي من حزمة Ionic core من npm.
الآن ، افتح src/App.vue ، وأضف المحتوى التالي داخل علامة template بعد حذف ما يوجد هناك:
<template> <ion-app> <router-view></router-view> </ion-app> </template> ion-app الأيوني هو مكون أيوني. يجب أن يكون مكون المستوى الأعلى الذي يلف المكونات الأخرى.
router-view هو منفذ جهاز التوجيه Vue. سيتم عرض المكون المطابق للمسار هنا بواسطة جهاز التوجيه Vue.
بعد إضافة مكونات Ionic إلى تطبيق Vue الخاص بك ، ستبدأ في تلقي تحذيرات في وحدة تحكم المتصفح مشابهة لما يلي:
[Vue warn]: Unknown custom element: <ion-content> - did you register the component correctly? For recursive components, make sure to provide the "name" option. found in ---> <HelloWorld> at src/components/HelloWorld.vue <App> at src/App.vue <Root> هذا لأن مكونات Ionic 4 هي في الواقع مكونات ويب ، لذلك ستحتاج إلى إخبار Vue أن المكونات التي تبدأ بالبادئة ion ليست مكونات Vue. يمكنك القيام بذلك في ملف src/main.js عن طريق إضافة السطر التالي:
Vue.config.ignoredElements = [/^ion-/]يجب الآن إلغاء هذه التحذيرات.
إضافة مكونات Vue
دعونا نضيف عنصرين. أولاً ، قم بإزالة أي ملف في مجلد src/components Components (أيضًا ، قم بإزالة أي استيراد لمكون HelloWorld.vue في App.vue ) ، وأضف Home.vue و About.vue .
افتح src/components/Home.vue وأضف النموذج التالي:
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor </ion-title> </ion-toolbar> </ion-header> <ion-content padding> The world is your oyster. <p>If you get lost, the <a href="https://ionicframework.com/docs">docs</a> will be your guide.</p> </ion-content> </ion-app> </template>بعد ذلك ، في نفس الملف ، أضف الكود التالي:
<script> export default { name: 'Home' } </script> الآن ، افتح src/components/About.vue وأضف القالب التالي:
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor | About </ion-title> </ion-toolbar> </ion-header> <ion-content padding> This is the About page. </ion-content> </ion-app> </template>أيضًا ، في نفس الملف ، أضف الكود التالي:
<script> export default { name: 'About' } </script>إضافة الملاحة باستخدام Vue Router
ابدأ بتثبيت جهاز التوجيه Vue ، إذا لم يكن مثبتًا بالفعل ، عن طريق تشغيل الأمر التالي من المجلد الجذر لمشروعك:
npm install --save vue-router بعد ذلك ، في src/main.js ، أضف عمليات الاستيراد التالية:
import Router from 'vue-router' import Home from './components/Home.vue' import About from './components/About.vue'يقوم هذا باستيراد جهاز التوجيه Vue ومكونات "الصفحة الرئيسية" و "حول".
اضف هذا:
Vue.use(Router) قم بإنشاء مثيل Router بمجموعة من المسارات:
const router = new Router({ routes: [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: About } ] }) أخيرًا ، أخبر Vue عن مثيل Router :

new Vue({router, render: h => h(App) }).$mount('#app')الآن بعد أن أعددنا التوجيه ، دعنا نضيف بعض الأزرار والطرق للتنقل بين مكوني "الصفحة الرئيسية" و "حول".
افتح src/components/Home.vue وأضف طريقة goToAbout() التالية:
... export default { name: 'Home', methods: { goToAbout () { this.$router.push('about') }, في template ، أضف زرًا لتشغيل طريقة goToAbout() :
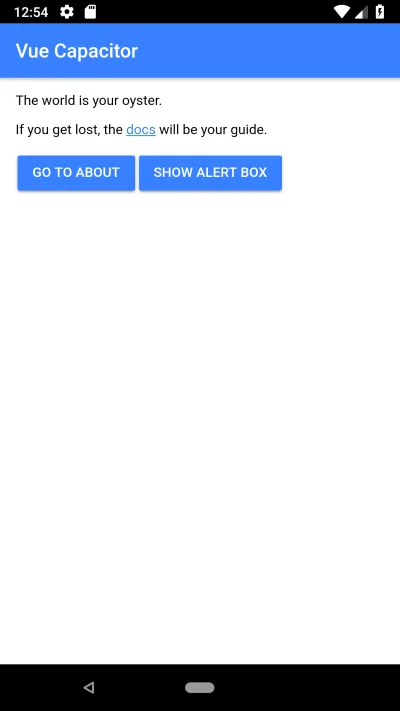
<ion-button @click="goToAbout" full>Go to About</ion-button>نحتاج الآن إلى إضافة زر للعودة إلى المنزل عندما نكون في مكون "حول".
افتح src/components/About.vue وأضف طريقة goBackHome() :
<script> export default { name: 'About', methods: { goBackHome () { this.$router.push('/') } } } </script> وفي template ، أضف زرًا لتشغيل طريقة goBackHome() :
<ion-button @click="goBackHome()" full>Go Back!</ion-button> عند تشغيل التطبيق على جهاز محمول حقيقي أو محاكي ، ستلاحظ مشكلة في القياس. لحل هذه المشكلة ، نحتاج ببساطة إلى إضافة بعض العلامات meta التي تعين منفذ العرض بشكل صحيح.
في public/index.html ، أضف الكود التالي إلى head الصفحة:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no">مضيفا مكثف
يمكنك استخدام المكثف بطريقتين:
- قم بإنشاء مشروع مكثف جديد من البداية.
- أضف مكثفًا إلى مشروع أمامي موجود.
في هذا البرنامج التعليمي ، سنتخذ الطريقة الثانية ، لأننا أنشأنا مشروع Vue أولاً ، والآن سنضيف مكثفًا إلى مشروع Vue الخاص بنا.
دمج مكثف مع Vue
تم تصميم Capacitor ليتم إسقاطه في أي تطبيق JavaScript حديث. لإضافة Capacitor إلى تطبيق الويب Vue الخاص بك ، ستحتاج إلى اتباع بعض الخطوات.
أولاً ، قم بتثبيت Capacitor CLI والحزم الأساسية من npm. تأكد من أنك في مشروع Vue الخاص بك ، وقم بتشغيل الأمر التالي:
$ cd vuecapacitordemo $ npm install --save @capacitor/core @capacitor/cliبعد ذلك ، قم بتهيئة Capacitor بمعلومات التطبيق الخاص بك عن طريق تشغيل الأمر التالي:
$ npx cap init نحن نستخدم npx لتشغيل أوامر Capacitor. npx هي أداة مساعدة تأتي مع npm v5.2.0 وهي مصممة لتسهيل تشغيل أدوات CLI المساعدة والملفات التنفيذية المستضافة في سجل npm. على سبيل المثال ، يسمح للمطورين باستخدام الملفات التنفيذية المثبتة محليًا دون الحاجة إلى استخدام البرامج النصية للتشغيل npm.
سيضيف الأمر init الخاص بـ Capacitor CLI الأنظمة الأساسية الافتراضية لـ Capacitor ، مثل Android و iOS.
سيُطلب منك أيضًا إدخال معلومات حول التطبيق الخاص بك ، مثل الاسم ومعرف التطبيق (والذي سيتم استخدامه بشكل أساسي كاسم حزمة لتطبيق Android) ودليل التطبيق الخاص بك.
بعد إدخال التفاصيل المطلوبة ، ستتم إضافة Capacitor إلى مشروع Vue الخاص بك.
يمكنك أيضًا تقديم تفاصيل التطبيق في سطر الأوامر:
$ npx cap init vuecapacitordemo com.example.vuecapacitordemo اسم التطبيق هو vuecapacitordemo ومعرفه هو com.example.vuecapacitordemo . يجب أن يكون اسم الحزمة اسم حزمة Java صالحًا.
يجب أن ترى رسالة تقول ، "مشروعك المكثف جاهز للبدء!"
قد تلاحظ أيضًا إضافة ملف باسم capacitor.config.json إلى المجلد الجذر لمشروع Vue الخاص بك.
تمامًا كما يقترح CLI عندما قمنا بتهيئة Capacitor في مشروع Vue ، يمكننا الآن إضافة منصات أصلية نريد استهدافها. سيؤدي ذلك إلى تحويل تطبيق الويب الخاص بنا إلى تطبيق أصلي لكل منصة نضيفها.
ولكن قبل إضافة نظام أساسي ، نحتاج إلى إخبار Capacitor بمكان البحث عن الملفات التي تم dist - أي مجلد توزيع مشروع Vue الخاص بنا. سيتم إنشاء هذا المجلد عند تشغيل الأمر build الخاص بتطبيق Vue لأول مرة ( npm run build ) ، وهو موجود في المجلد الجذر لمشروع Vue الخاص بنا.
يمكننا القيام بذلك عن طريق تغيير webDir في capacitor.config.json ، وهو ملف التكوين لـ Capacitor. لذا ، ما عليك سوى استبدال www بـ dist . هذا هو محتوى capacitor.config.json :
{ "appId": "com.example.vuecapacitordemo", "appName": "vuecapacitordemo", "bundledWebRuntime": false, "webDir": "dist" } الآن ، دعنا ننشئ مجلد dist ونبني مشروع Vue الخاص بنا عن طريق تشغيل الأمر التالي:
$ npm run buildبعد ذلك ، يمكننا إضافة نظام Android الأساسي باستخدام ما يلي:
npx cap add android إذا نظرت في مشروعك ، ستجد أنه تمت إضافة مشروع أصلي من android .
هذا كل ما نحتاجه لدمج Capacitor واستهداف Android. إذا كنت ترغب في استهداف iOS أو Electron ، فما عليك سوى تشغيل npx cap add ios أو npx cap add electron ، على التوالي.
باستخدام مكثف الإضافات
يوفر Capacitor وقت تشغيل يمكّن المطورين من استخدام الركائز الثلاث للويب - HTML و CSS و JavaScript - لبناء تطبيقات تعمل محليًا على الويب وعلى منصات سطح المكتب والأجهزة المحمولة الرئيسية. ولكنه يوفر أيضًا مجموعة من المكونات الإضافية للوصول إلى الميزات الأصلية للأجهزة ، مثل الكاميرا ، دون الحاجة إلى استخدام رمز معين منخفض المستوى لكل نظام أساسي ؛ يقوم البرنامج المساعد بذلك نيابة عنك ويوفر واجهة برمجة تطبيقات عالية المستوى موحدة ، لهذه المسألة.
يوفر Capacitor أيضًا واجهة برمجة تطبيقات يمكنك استخدامها لإنشاء مكونات إضافية مخصصة للميزات الأصلية التي لا تغطيها مجموعة المكونات الإضافية الرسمية التي يوفرها فريق Ionic. يمكنك معرفة كيفية إنشاء مكون إضافي في المستندات.
يمكنك أيضًا العثور على مزيد من التفاصيل حول واجهات برمجة التطبيقات المتوفرة والمكونات الإضافية الأساسية في المستندات.
مثال: إضافة مكثف البرنامج المساعد
دعونا نرى مثالاً على استخدام مكثف مكثف في تطبيقنا.
سنستخدم المكوِّن الإضافي "Modals" ، والذي يُستخدم لإظهار النوافذ المشروطة الأصلية للتنبيهات والتأكيدات ومطالبات الإدخال ، بالإضافة إلى أوراق الإجراءات.
افتح src/components/Home.vue ، وأضف الاستيراد التالي في بداية كتلة script :
import { Plugins } from '@capacitor/core'; يستورد هذا الرمز فئة Plugins من @capacitor/core .
بعد ذلك ، أضف الطريقة التالية لإظهار مربع حوار:
… methods: { … async showDialogAlert(){ await Plugins.Modals.alert({ title: 'Alert', message: 'This is an example alert box' }); } أخيرًا ، أضف زرًا في كتلة template لتشغيل هذه الطريقة:
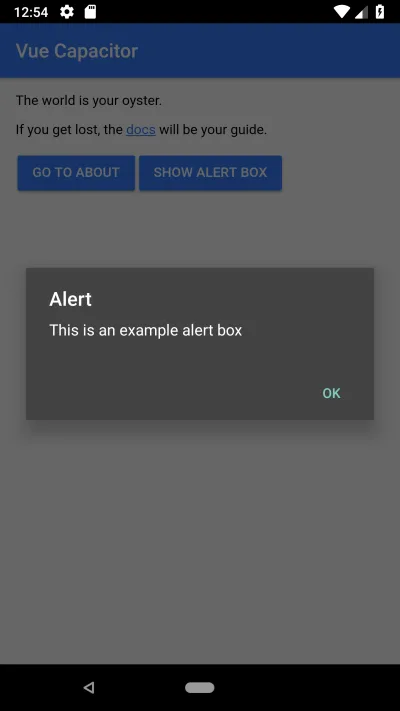
<ion-button @click="showDialogAlert" full>Show Alert Box</ion-button>هذه لقطة شاشة لمربع الحوار:

يمكنك العثور على مزيد من التفاصيل في المستندات.
بناء التطبيق للأنظمة الأساسية المستهدفة
من أجل بناء مشروعك وإنشاء ثنائي أصلي للنظام الأساسي المستهدف ، ستحتاج إلى اتباع بعض الخطوات. دعونا نراهم أولاً باختصار:
- قم بإنشاء بنية إنتاجية لتطبيق Vue الخاص بك.
- انسخ جميع أصول الويب إلى المشروع الأصلي (Android ، في مثالنا) الذي تم إنشاؤه بواسطة Capacitor.
- افتح مشروع Android الخاص بك في Android Studio (أو Xcode لنظام iOS) ، واستخدم بيئة التطوير المتكاملة الأصلية (IDE) لإنشاء وتشغيل تطبيقك على جهاز حقيقي (إذا كان مرفقًا) أو محاكيًا.
لذلك ، قم بتشغيل الأمر التالي لإنشاء بنية إنتاج:
$ npm run build بعد ذلك ، استخدم أمر copy من Capacitor CLI لنسخ أصول الويب إلى المشروع الأصلي:
$ npx cap copy أخيرًا ، يمكنك فتح مشروعك الأصلي (Android ، في حالتنا) في IDE الأصلي (Android Studio ، في حالتنا) باستخدام الأمر open الخاص بـ Capacitor CLI:
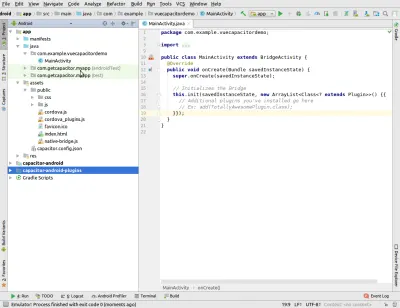
$ npx cap open androidسيتم فتح Android Studio مع مشروعك ، أو سيتم فتح المجلد الذي يحتوي على ملفات المشروع الأصلية.

إذا لم يفتح ذلك Android Studio ، فما عليك سوى فتح IDE يدويًا ، وانتقل إلى "ملف" ← "فتح ..." ، ثم انتقل إلى مشروعك وافتح مجلد android من داخل IDE.
يمكنك الآن استخدام Android Studio لتشغيل تطبيقك باستخدام محاكي أو جهاز حقيقي.

خاتمة
في هذا البرنامج التعليمي ، استخدمنا Ionic Capacitor مع مكونات الويب Vue و Ionic 4 لإنشاء تطبيق Android للهاتف المحمول بتقنيات الويب. يمكنك العثور على الكود المصدري للتطبيق التجريبي الذي أنشأناه خلال هذا البرنامج التعليمي في مستودع GitHub.
