7 ميزات لتصميم موقع الويب البسيط
نشرت: 2019-02-27Minimalism هي تقنية فنية معروفة تتناسب تمامًا مع احتياجات وأفكار تصميم مواقع الويب المعاصرة.
نظرًا لأن العقيدة الرسمية هي "الأقل هو الأكثر" ، فإن التقليلية حريصة على منح المستخدمين ما يحتاجون إليه بالضبط دون إضافة عنصر واحد زائد عن الحاجة إلى الصفحة.
إنه نوع من التكتيكات التي تجعل البساطة سهلة الاستخدام للغاية ، وهي النقطة المحورية في تصميم الويب اليوم. حسب الدراسات الحديثة:
- ما يقرب من 80٪ من الأشخاص الذين لا يحبون ما يعثرون عليه في أحد مواقع الويب سوف يعودون ويبحثون عن موقع آخر
- سيتوقف حوالي 40٪ من المستخدمين عن المشاركة إذا وجدوا محتوى أو تخطيط موقع ويب رديء ومرهق
في مثل هذه الظروف ، يجب أن يكون الهدف النهائي لموقعك على الويب هو جعله سهلًا وبديهيًا في نظر الجمهور المستهدف. قد تساعدك البساطة أيضًا في ذلك ، لكن عليك أن تفهم كيف تعمل وتعلم أساسيات هذا النمط.
سيقدم لك منشورنا مفهوم البساطة وإيجابياته وسلبياته ، بالإضافة إلى سبع ميزات لتصميم موقع الويب البسيط. هيا نبدأ!
بساطتها: التعريف والإيجابيات والسلبيات
ما هو التقليلية؟ بحكم التعريف ، هو أسلوب أو تقنية (كما هو الحال في الموسيقى أو الأدب أو التصميم) التي تتميز بالبساطة الشديدة والبساطة. بمعنى آخر ، الهدف من هذه الاستراتيجية هو تحقيق أقصى تأثير باستخدام الحد الأدنى من العناصر.
ومع ذلك ، فإن مثل هذا النهج الصارم في التصميم لا يأتي بدون بعض المزايا والجوانب السلبية. أهم مزايا بساطتها هي:
- تجربة مستخدم عالية الجودة : لا يتم تحميل زوار موقع الويب الكثير من المكونات ، حتى يتمكنوا من الاستمتاع بالوقت الذي يقضونه على الصفحة.
- التركيز على المحتوى: يركز أسلوب Minimalism على المحتوى ، مما يجبر المستخدمين على التركيز على الميزات الرئيسية.
- وقت تحميل أسرع : كلما قل عدد العناصر على موقع الويب الخاص بك ، زادت سرعة تحميله. هذه الميزة مهمة للغاية لأن المستخدم العادي يتوقع تحميل صفحة ويب في غضون ثلاث ثوان.
- التفرد : غالبًا ما تبدو مواقع الويب المبسطة فريدة وحصرية ، مما يجعل العلامة التجارية تبدو أكثر جاذبية.
- لا يُنسى : مؤيد آخر لهذا الأسلوب هو أنه دائمًا ما يبدو مختلفًا وبالتالي لا يُنسى.
- دائم الخضرة : التقليلية ليست اتجاهًا جديدًا. لقد كان موجودًا منذ عقود ولا يبدو أنه يتلاشى ، لذلك لا داعي للقلق بشأن تغيير مظهر موقع الويب بين الحين والآخر.
- صيانة بسيطة : مرة أخرى ، يعني عدد أقل من العناصر أنك لست مضطرًا للعمل بجد من أجل الحفاظ على عمل الموقع.
لقد رأيت فوائد إستراتيجية تصميم مبسطة جيدة الصياغة ، ولكن إليك ما يحدث في حالة حدوث خطأ ما:
- اتصال محدود : تجبرك بساطتها على إزالة كل شيء ما عدا الأساسيات. هذا يعني أنه لا يمكنك توصيل الكثير من عناصر الموقع المثيرة للاهتمام.
- لا توجد فرص للتوسع : تنمو الأعمال وتتطور ، لذا من الضروري في بعض الأحيان إضافة ميزات جديدة إلى الصفحة الرئيسية. مع بساطتها ، هذا عادة لا يعمل بشكل جيد.
- نقص الإبداع : يعتبر بعض الناس أن التقليلية هي قاتل حقيقي للإبداع. في حين أن هذا قد يكون صحيحًا بطريقة ما ، تظل الحقيقة أن المصممين المبدعين ليس لديهم مشكلة في العمل في بيئة الحد الأدنى.
الخصائص الرئيسية لتصميم الويب البسيط
أنت تعرف الآن السمات الأساسية للبساطة ، ولكن حان الوقت لتصفح خصائصها الرئيسية بشكل أكثر شمولاً. اخترنا أهم سبع سمات في نموذج التصميم هذا:
1. لوحة ألوان محدودة

تلعب الألوان دورًا رئيسيًا في جميع مشاريع تصميم الويب ، لكنها تؤثر بشكل أكبر على التبسيط. في هذا النمط ، لا تفي الألوان بالغرض الجمالي فحسب ، بل تعمل أيضًا كمعززات للاهتمامات بهدف إلهام اهتمام المستخدم وجذب انتباهه.
مع الأخذ في الاعتبار ندرة المحتوى ، من الطبيعي ترك الألوان تؤدي وظيفتها وتجعل العناصر القليلة المتبقية ملحوظة. يمكن اعتبار هذا ارتياحًا حقيقيًا مقارنةً بالألوان البراقة التي سيطرت على الإنترنت في العقدين الماضيين.
يعد الاستخدام الذكي للتباين أمرًا بالغ الأهمية لنجاح التصميم البسيط. بينما يتمثل هدفك في التخلص من كل شيء باستثناء أساسيات المحتوى ، يجب ألا تقلل من إمكانية اكتشاف العناصر المتبقية. على العكس من ذلك ، يجب عليك اختيار الظلال والأشكال المناسبة لإبراز الميزات الرئيسية.
يمكنك أيضًا الاستفادة من ألوان التمييز ، لكن لا تفعل ذلك إلا بشكل مقتصد. بهذه الطريقة ، يمكنك التأكيد على الميزات الرئيسية بشكل أكبر دون التخلي عن فكرة التصميم المبسطة.
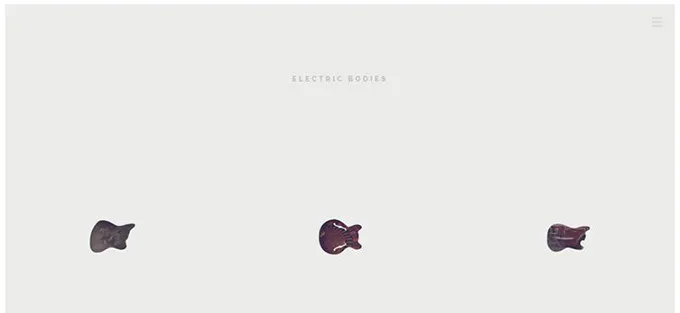
2. الفضاء السلبي

لا أحد يتفوق على الحد الأدنى عندما يتعلق الأمر بالاستغلال السلبي للفضاء. الحد الأدنى هم خبراء في إيجاد طرق بديلة لاستخدام المساحة السلبية لأنها تعني لهم أكثر بكثير من مصممي الويب الآخرين. تعمل على زيادة المسافة بين المحتوى لإبراز أهمية كل مكون.
في مثل هذه الظروف ، يكون تنظيم العناصر وإنشاء بنية بسيطة وسهلة الاستخدام لصفحة الويب أسهل بكثير. بالإضافة إلى ذلك ، عادةً ما تنشئ مواقع الويب المبسطة مفهوم الرفاهية ، خاصةً إذا اخترت الأبيض أو الأسود كلون للخلفية.
تعد المساحة السلبية إحدى السمات المميزة للبساطة ، ولكن لا يزال يتعين عليك توخي الحذر قبل إضافة الكثير منها إلى موقع الويب. لماذا هذا؟
بادئ ذي بدء ، عليك أن تتنبأ بمدى تأثير المساحة السلبية على بنية صفحة الويب بالكامل. هل ستكون قادرًا على توصيل جميع العناصر بنجاح؟ إذا كانت الإجابة بنعم ، فأنت على ما يرام.
ثانيًا ، يجب ألا تسمح للمساحة السلبية بالتداخل مع محتوى طي الصفحة. لا تتمثل الفكرة في إجبار المستخدمين على التمرير لأسفل للعثور على المحتوى الذي يحتاجون إليه ، ولكن بدلاً من ذلك ، ملاحظته على الفور بسبب المساحة السلبية التي أنشأتها.
3. الملاحة العالمية المخفية


تستخدم الغالبية العظمى من المصممين البسيطين ما يسمى بقائمة الهامبرغر لتنظيم مواقع الويب الخاصة بهم وهيكلها. يفعلون ذلك لأنهم يريدون إخفاء التنقل العالمي ووضعه كله في مكان واحد. بهذه الطريقة ، لا تعرض قائمة التنقل الفكرة بأكملها وراء التصميم البسيط للخطر.
ومع ذلك ، فإن بعض المصممين يعتبرون قوائم الهامبرغر قديمة وعفا عليها الزمن. السبب واضح - يخفي ميزات مهمة من الصفحة المقصودة ويبطئ التنقل. نتيجة لذلك ، فإن تجربة المستخدم ليست بسيطة كما ينبغي.
من ناحية أخرى ، نعتقد بقوة أن قوائم الهامبرغر تمثل حلاً قيمًا لعدد من الأسباب:
- يفهم زوار الموقع بالفعل كيفية عمله وليس لديهم مشكلة في استخدامه
- قوائم همبرغر تضيق الخيارات وبالتالي تبسط عملية العثور على المحتوى المطلوب
- تشجع الميزة الوصول المباشر. لا يتعين على المستخدمين المرور بعدة مراحل للوصول إلى الهدف
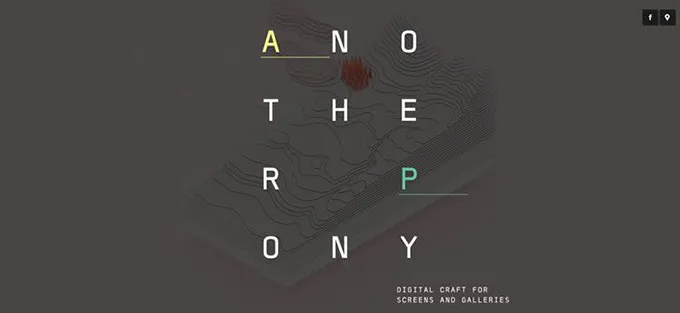
4. الطباعة الفعالة

يعد أسلوب الطباعة أحد العناصر التي يمكن أن تساعدك في إنشاء موقع ويب أكثر جاذبية. هذا هو الحال عمومًا مع جميع المواقع ، لكنه يصبح جوهريًا إذا كنت تستخدم استراتيجية الحد الأدنى. إنها أسهل طريقة لزيادة التعرف على العلامة التجارية وكشف أسلوبها دون الحاجة إلى إضافة العديد من الميزات الأخرى.
كيف يمكنك جعل الطباعة فعالة للغاية؟ الهدف هو اللعب بخطوط وأبعاد وأوزان مختلفة. يمكنك أيضًا إجراء تباين بين النص الصغير والكبير ، وهي حيلة أخرى للتأكيد على أهم المكونات في صفحة الويب.
في الوقت نفسه ، يؤدي استخدام الطباعة الرائعة بدلاً من العناصر المرئية الثقيلة إلى تحسين وقت تحميل الصفحة وعمل موقع الويب بشكل عام. إنه وضع مربح للجانبين من حيث الأداء الفني والجمالي ، لذلك لا تخف من استخدامه.
يحدث الاستثناء الوحيد عندما لا يمكنك إنشاء نسخة تستحق مساحة كبيرة. في هذه الحالة ، من الأفضل تجنب الطباعة الكبيرة والانتقال إلى المتغيرات القياسية للتصميم البسيط.
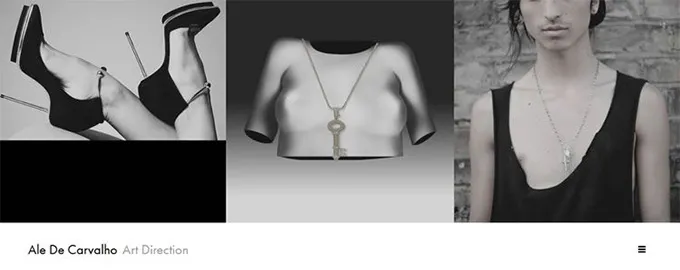
5. صور كبيرة

لقد ذكرنا للتو قوة الطباعة ، لكنها لا تجعل الصور الكبيرة أقل إثارة للاهتمام وجاذبية من حيث التصميم البسيط. على العكس من ذلك ، يمكن أن تكون الصور جيدة التخطيط مثيرة للإعجاب مثل الطباعة. إنهم يسيطرون على الواجهة بالكامل ، مما يثير مشاعر الدفء والألفة.
الصور المبسطة بسيطة وغنية في نفس الوقت لأنها تخلق جوًا محددًا يتناسب مع نمط حياة الجمهور المستهدف. يتيح لك ذلك الوصول إلى المستخدمين وتقوية الروابط مع زوارك ، لكنه لا يزال لا يجبرك على تكديس الموقع.
ومع ذلك ، يجب أن تكون حذرًا مع المرئيات الكبيرة والمهيمنة. إذا اخترت هذا التكتيك ، فتأكد من احترام جميع الميزات الأخرى للتصميم البسيط ، بما في ذلك أنظمة الألوان والتباينات والاستخدام السلبي للمساحة. هذه هي الطريقة الوحيدة للتوصل إلى حل مقنع لا يجعل موقع الويب معقدًا ومثقلًا.
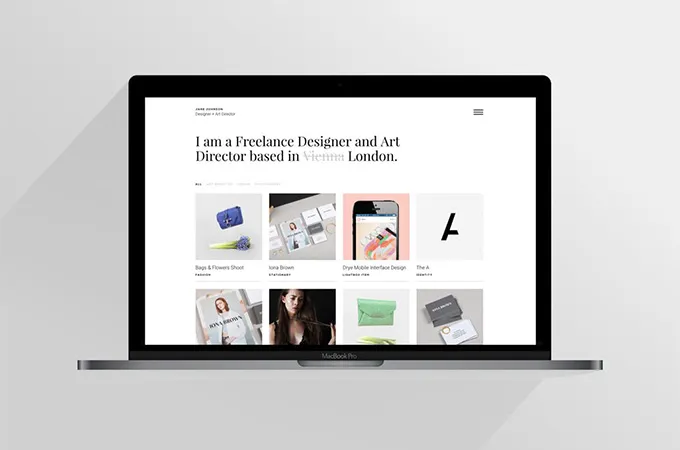
6. تخطيطات الشبكة

إذا كنت ترغب في ضمان تجربة مستخدم سلسة ، فقد يكون تخطيط الشبكة هو الحل الأفضل أيضًا. كيف ذلك؟ حسنًا ، تنظم الشبكات المحتوى بطريقة بديهية للغاية وتسمح للزوار بمسح المحتوى بسرعة. هذا مهم بشكل خاص لمواقع الويب التي تعتمد على الصور والتي تحتوي على الكثير من المحتوى المرئي. توجد طرق عديدة لترتيب الشبكات:
- الخطوط الأفقية : هي الصيغة الأكثر شيوعًا حيث تقسم الصور إلى صفوف أفقية
- شبكة الألغاز : في هذه الحالة ، تشكل مجموعة من الصور صورة واحدة أكبر
- تخطيط قطري : تتقاطع المرئيات الخاصة بك وتشكل أقطارًا
عدد الخيارات لا يُحصى تقريبًا حيث يعتمد كل هذا على أسلوبك وتفضيلات عملك وإلهامك. لكن يجب أن تضع في اعتبارك أن تخطيطات الشبكة تتطلب بعض المساحة السلبية للحفاظ على الهيكل بأكمله وظيفيًا وبأدنى حد.
لا يتمثل الهدف في عرض عدد كبير جدًا من العناصر في وقت واحد ، بل يتمثل في إظهار العديد من المكونات مع الحفاظ على بساطة موقع الويب الخاص بك. في الوقت نفسه ، يجب عليك الالتزام بلوحة ألوان واحدة واستخدام نفس الفلتر لخلق شعور بالتوحيد والاتساق البصري.
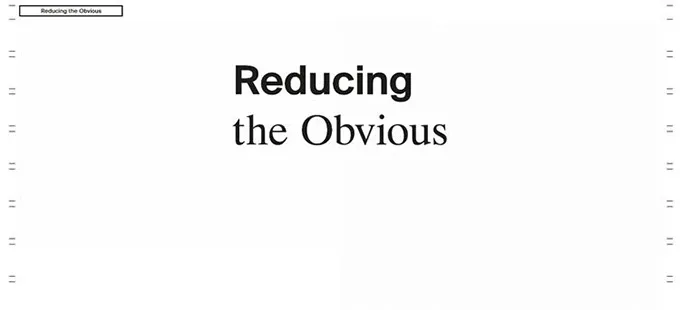
7. تصميم مسطح

التصميم المسطح هو الميزة الأخيرة ولكن بالتأكيد ليس أقلها أهمية في بساطتها. في الواقع ، هذا النمط واسع الانتشار لدرجة أنه يمثل بحق رمزًا حقيقيًا للتصميم البسيط. في جوهره ، يزيل النمط المسطح العناصر المعقدة مثل الاختلافات ثلاثية الأبعاد أو التدرجات.
الغرض من التصميم المسطح هو تبسيط المحتوى إلى أقصى حد. في حين أن هذا يجعل من السهل التنقل في مواقع الويب ، فإنه يمنعك أيضًا من الكشف عن العناصر القابلة للنقر. هذا يعني بشكل أساسي أنه لا يمكنك تزويد الزائرين بأحدث تجربة التنقل.
في حين أن التصميم المسطح لن يختفي (ولا ينبغي) تمامًا ، فإننا نعتقد أنه يجب ترقيته. إذا كنت ترغب في ممارسة أنماط مسطحة ، فلا تنسى زيادتها عن طريق إضافة عناصر قابلة للنقر لمساعدة المستخدمين في العثور على طريقهم من خلال موقع الويب.
استنتاج
تتمتع Minimalism بتاريخ طويل من التأثير على أشكال الفن المختلفة ، لكنها تزداد الآن شعبية في مجال تصميم الويب أيضًا. يمثل "الأقل هو الأكثر" الشعار الرسمي لهذا المبدأ ، والذي يبدو أنه يتوافق تمامًا مع احتياجات وتوقعات المستخدمين في جميع أنحاء العالم.
هذا هو بالضبط السبب وراء قيام العديد من الأفراد والمؤسسات ببناء مواقع ويب صارمة ولكنها حادة ومثيرة للإعجاب. في مقالتنا ، شرحنا مفهوم التبسيط ووصفنا سبع ميزات لتصميم الويب البسيط.
نأمل أن يكون منشورنا مصدر إلهام لك لتبني البساطة وتصميم موقع الويب الخاص بك وفقًا لذلك ، ولكن لا تتردد في إخبارنا في التعليقات إذا كنت بحاجة إلى مزيد من التوضيحات حول هذا الموضوع - نحن هنا للمساعدة في الإجابة عليك!
