بساطتها في 2018: أفضل الممارسات للمصممين
نشرت: 2018-08-23كانت حركة Minimalism موجودة منذ أكثر من نصف قرن الآن.
ما بدأ كطريقة لتبني البساطة في الفنون المرئية والموسيقى امتد الآن إلى عالم تصميم الويب. باستخدام هذا النهج ، يحاول المصممون إنشاء صفحات ويب تقدم صفحات ويب بسيطة ولكنها عملية. على الرغم من أنها تنضح بالبساطة ، إلا أن التصميمات المبسطة غالبًا ما تكون صعبة الإنشاء وتتطلب براعة هائلة.
إليك كل ما تحتاج لمعرفته حول هذا الموضوع وأفضل الطرق لاستغلال بساطتها.
1. ما هو بساطتها في تصميم الموقع؟
يشير بساطتها في تصميم الويب إلى تبسيط الواجهة في جوهرها. إنه ينطوي على إزالة كل الفوضى من موقع الويب والاحتفاظ بالعناصر الأساسية فقط. كل هذا يجب أن يتم دون التأثير على وظائف الموقع بالرغم من ذلك.
بمعنى آخر ، يجبرك التقليلية على التساؤل عن أهمية كل مكون من مكونات موقع الويب الخاص بك. عليك أن تتخذ قرارًا واعيًا عند تصميم الواجهة. حتى أدنى اختلال في التوازن يمكن أن يقوض تجربة المستخدم.
2. لماذا احتضان بساطتها؟
يكمن جمال البساطة في قدرتها على جذب المزيد من المستخدمين وتحويلهم إلى عملاء مدى الحياة. ومع ذلك ، فإن أسباب استخدام تصميم الويب البسيط تتجاوز تحويلات المبيعات العالية.
أ. سهولة التنقل
البساطة تجعل التنقل ليس سهلاً فحسب ، بل يجعله بديهيًا أيضًا. يركز على إزالة عناصر التنقل التي نادرًا ما تستخدم وتسليط الضوء على العناصر ذات الصلة. نتيجة لذلك ، يعرف الأشخاص بالضبط مكان النقر. لا يتعين عليهم التذبذب عبر شبكة من القوائم.
ب. صيانة أقل
قد يبدو الأمر واضحًا ، لكن بنية الموقع البسيطة تعني صيانة أقل. عادةً ما تتطلب الرسوم المتحركة وعشرات المكونات الإضافية والأدوات وتخطيط المحتوى الكثيف مزيدًا من الصيانة. يزيد هذا التصميم أيضًا من فرص فشل موقع الويب ، مما قد يضر بعملك.
C. لا النوافذ المنبثقة ، لا الهاء
يكره معظم الناس النوافذ المنبثقة لأنها تشتت الانتباه. غالبًا ما يطلق عليهم شر لا بد منه لأنهم مطالبون بجذب انتباه المستخدم. ومع ذلك ، تسعى Minimalism إلى جذب انتباه المستخدمين من خلال الأناقة الطبيعية للألوان والتصاميم والخطوط. لذلك ، ليست هناك حاجة للنوافذ المنبثقة.
D. سرعة التحميل
كلما قل عدد الحمولات التي يمتلكها موقع الويب الخاص بك ، زادت سرعة تحميله. نظرًا لعدم وجود رسوم متحركة شديدة التحمل وعناصر غير مرغوب فيها في واجهة مبسطة ، سيكون موقعك أخف من الهواء. وبالتالي ، يمكنك إنشاء مواقع ويب سريعة التحميل ومتوافقة مع الأجهزة المحمولة دون المساس بجودتها.
E. العظمى UX
تستخدم Minimalism على نطاق واسع المسافات البيضاء ، مما يضيف توازنًا مثاليًا لتصميم الويب. كما أنه يحسن تجربة المستخدم ويركز انتباهه على المحتوى الأكثر أهمية. تصميم الويب هذا ينضح بالأناقة والطفو ، مما ينتج عنه تجربة مستخدم رائعة.
3. أمثلة على المواقع المصغرة
الآن ، يجب أن تكون قد فهمت أن التقليلية منطقية. لكن كيف ستفعل ذلك؟ إليك بعض الأمثلة التي ستوضح لك كيف تستفيد الشركات من البساطة في تصميم الويب.
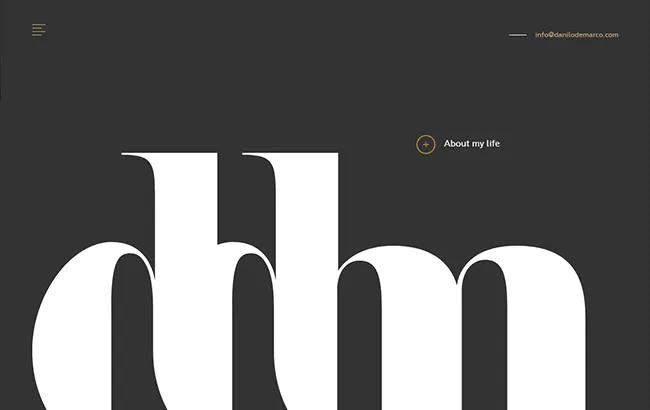
أ. دانيلو دي ماركو
تتمثل إحدى طرق احتضان البساطة في استخدام خطوط جريئة وألوان خلفية صلبة. دانيلو دي ماركو ، مصمم جرافيك حسب المهنة ، يعرف كيف يستخدمها. يستخدم موقعه أيضًا قوائم مخفية. ومع ذلك ، أثناء التمرير لأسفل في موقع الويب ، يلفت انتباهك مزيج من ألوان الخلفية الزاهية والنص البسيط.

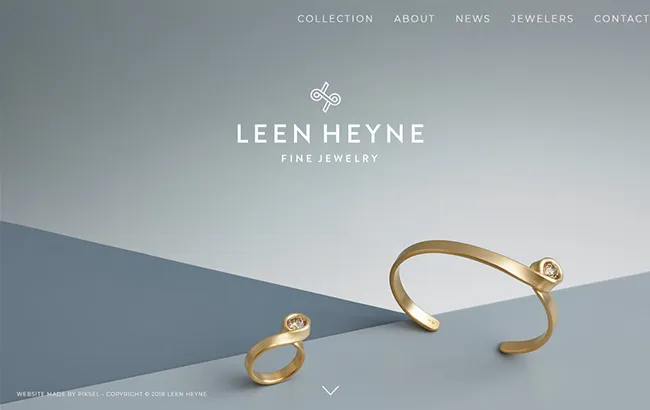
ب. لين هاين
كما ذكرنا ، تجسد البساطة الثقة والأناقة والمظهر العصري. هذا هو السبب في أنها تجعل الاختيار الصحيح لتصميم الويب للعلامات التجارية الفاخرة مثل مجوهرات Leen Heyne.

تتخصص العلامة التجارية في صناعة المجوهرات الراقية المصنوعة يدويًا. يتم إنشاء معظم قطع المجوهرات ، مثل الخواتم والأساور ، عن طريق ثني الأشكال ولفها من خيط واحد. تنعكس بساطة تصميم مجوهراتهم حقًا في تصميم الويب الخاص بهم.
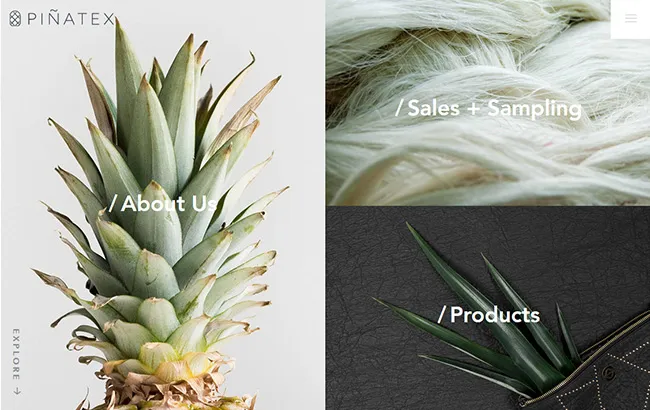
جيم بيناتكس
لا يجب أن يقتصر الحد الأدنى دائمًا على الخطوط الجريئة والمسافات البيضاء. يمكنك أيضًا إنشاء مظهر بسيط باستخدام صور عالية الجودة. تجمع Pinatex ، وهي علامة تجارية للملابس ونمط الحياة ، بين البساطة والتجزئة باستخدام الصور.

تنتج الشركة بديلاً للجلد الطبيعي المصنوع من ألياف السليلوز المستخرجة من أوراق الأناناس. لذلك ، استخدموا ثلاث صور قابلة للنقر تحدد هوية علامتهم التجارية: أناناس وألياف أناناس وجلد. الباقي مطوي بعيدًا في قائمة الهامبرغر.
4. العناصر الأساسية لتصميم ويب مبسط
البساطة هي كل شيء عن إزالة العناصر غير الضرورية في التصميم. ولكن ، عندما يكون لديك عدد أقل من المرئيات ، كيف ستوفر الوظائف اللازمة وإحداث التأثير المطلوب؟ يجب أن تفهم أساسيات التصميم البسيط إذا كنت تريد موقعًا وظيفيًا يحتوي على عدد أقل من المرئيات.
ألف الطباعة الدرامية
نظرًا لأن الرسومات والصور لها نطاق محدود في التصميم البسيط ، عليك تحقيق أقصى استفادة من الطباعة. حاول استخدام خطوط جريئة وجميلة. ومع ذلك ، عند القيام بذلك ، تأكد من مراعاة التسلسل الهرمي للنص ، وحجم الخط ، والاختلافات في الوزن والنمط. على سبيل المثال ، يجب استخدام الطباعة الغامقة فقط لإرسال رسالة قوية.
ب. الاهتمام بالتفاصيل
نظرًا لوجود عدد أقل من العناصر على الموقع ، يجب أن يبدو كل عنصر مثاليًا. لذا ، انتبه جيدًا لأدق التفاصيل. اختر الألوان والأنماط والخطوط والنص الذي يبرز أفضل ما في تصميمك. يمكنك أيضًا استخدام علامات زخرفية صغيرة وتسطير وكائنات هندسية وشظايا لإضافة مزيد من الاتزان إلى موقعك.
جيم استخدام الفضاء السلبي
المساحة السلبية أو المساحة البيضاء هي العمود الفقري لتصميم الويب البسيط. الغرض من استخدام المساحة البيضاء هو تركيز انتباه المستخدم على عنصر معين.
لذلك ، كلما زادت المساحة السلبية لديك ، زاد تأثير عنصر (نص أو صورة). لتحقيق أقصى استفادة من المساحة البيضاء ، قم دائمًا بإخفاء لوحة التنقل في قائمة الهامبرغر.
D. استخدام الصور
على الرغم من أن الصور أو الصور ليست جزءًا من البساطة في جوهرها ، إلا أن هناك اتجاهًا متزايدًا لاستخدام صور الخلفية (حتى مقاطع الفيديو). الفكرة هي استخدام الصور كمساحة بيضاء بحد ذاتها.
عادة ، يضع المصممون رؤوس الأبطال وصور الأبطال بالقرب من أعلى الصفحة ، في شكل شريط تمرير. ومع ذلك ، يجب أن تخدم صورة الخلفية غرضًا. يجب أن توفر أيضًا الخلفية الصحيحة للنص. تأكد من أن المحتوى يظل قابلاً للقراءة.
E. اللون
ربما يكون اللون هو الجانب الأكثر أهمية في التصميم البسيط لأنك تستخدم عناصر أقل. باستخدام المجموعة الصحيحة من الألوان ، يمكنك التركيز على العنصر المرئي المطلوب.
تملي البساطة التقليدية أنه يجب عليك استخدام ألوان أحادية اللون ، وعادة ما تكون ظلال من الرمادي والأسود والأبيض. ومع ذلك ، يقوم المصممون بتجربة جميع أنواع الألوان اليوم. فقط تأكد من استخدام الألوان التكميلية وقصر استخدامها على 2 إلى 3 أنواع على الأكثر.
F. تخطيط الشبكة
مثل الألوان أحادية اللون ، تعد الخطوط المستقيمة والمستطيلات والمربعات جزءًا من التصميم البسيط. إذا كان لديك أكثر من عنصر مرئي أساسي ، فيمكنك استخدام تخطيط الشبكة لتنظيمها بشكل متناغم. يمكنك أيضًا تطبيق مجموعات ألوان مختلفة لكل كتلة للحصول على جماليات أفضل.
G. المرح
لا يخاف مصممو الويب الحديثون من إضافة القليل من المرح إلى تخطيطاتهم البسيطة. يمكنك استخدام الرسوم التوضيحية الغريبة والغريبة في شكل صور أو صور GIF أو رسوم متحركة قصيرة. ومع ذلك ، تأكد من أنها لا تتغلب على نقطة الاتصال الخاصة بك.
5. كيف نفعل ذلك
إن مصطلحي "البساطة" و "التقليلية" ، على الرغم من استخدامهما بالتبادل ، مختلفان تمامًا. بعبارة أخرى ، قد لا يُترجم إبقاء الأشياء بسيطة بالضرورة إلى بساطتها والعكس صحيح. لذا ، فإن إنشاء تصميم ويب مبسط هو أصعب مما يبدو.
أ. امسح الفوضى
القاعدة الأساسية الأولى للبساطة هي التخلص من الفوضى لأن الفوضى لا تخلق سوى الإلهاء. احتفظ بعدد الأدوات ، والأزرار ، والقائمة ، والأشياء الأخرى عند أدنى مستوى ممكن. موقع Post Family الإلكتروني خالٍ من الفوضى مع اتباع نهج بسيط.


لا تظهر صفحتهم الرئيسية سوى نص أبيض غامق على خلفية سوداء وقائمة هامبرغر في الزاوية اليمنى العليا. تعني الأسهم الأربعة أنه يمكنك التنقل في الموقع باستخدام لوحة المفاتيح.
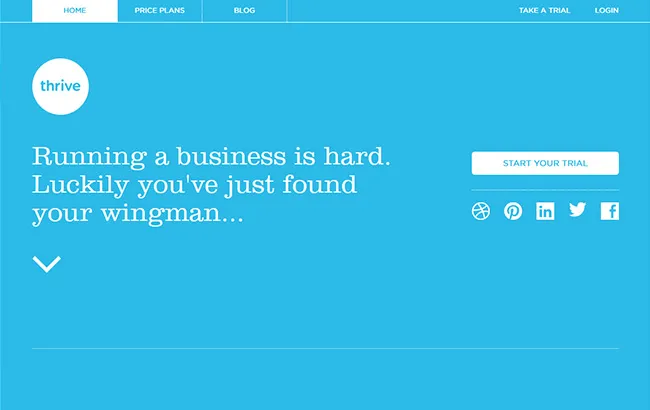
B. تصميم مسطح
يشير التصميم المسطح إلى استخدام مواد ثنائية الأبعاد وأيقونات وعناصر رسومية. يفتقر إلى العناصر ثلاثية الأبعاد المعتادة مثل الظلال والإبرازات والأنسجة والتدرجات اللونية وغيرها من الميزات. تصميم مسطح ، بسبب تصميمه الأنيق ، يتم تحميله بشكل أسرع.

إنه التصميم المفضل للمواقع المستجيبة. يستخدم موقع Thrive Solo مفهوم التصميم المسطح بشكل أفضل. ألوان خلفية زاهية ونص واضح وشبكة دقيقة ، ما الذي تحتاجه أكثر لإحداث تأثير؟
ج. ابق في الجزء المرئي من الصفحة
معظم الناس لا يحبون التمرير لأسفل. لذلك ، احتفظ بجميع الأشياء الأساسية الخاصة بك بما في ذلك قائمة التنقل والشعار وعبارة الحث على اتخاذ إجراء (CTA) وعناصر واجهة المستخدم الاجتماعية في الجزء المرئي من الصفحة. يجب أن تكون مرئية بمجرد وصول الأشخاص إلى صفحتك الرئيسية.

تحتوي Nua Bikes على الكثير من العناصر على الصفحة الرئيسية لأنها لم تستخدم قائمة مخفية. ومع ذلك ، كل منهم مرئي في الجزء المرئي من الصفحة. لا يتعين عليك التمرير لأسفل لرؤية المنتجات المختلفة أو التحقق من مدونتهم.
D. تقليل عدد الصفحات
ينطبق التخلص من الفوضى أيضًا على عدد الصفحات على موقعك. حافظ على عدد الصفحات إلى الحد الأدنى دون التأثير على الوظيفة. يعني وجود عدد كبير جدًا من صفحات الويب عددًا كبيرًا جدًا من الروابط ، مما يؤدي بدوره إلى تشتيت الانتباه.

على سبيل المثال ، يحتوي موقع مقهى Cupping Room على خمسة روابط لصفحات الويب فقط بما في ذلك About و Menu و Social و Gallery و Contact المخفية في قائمة الهامبرغر.
E. اختيار الألوان الجريئة
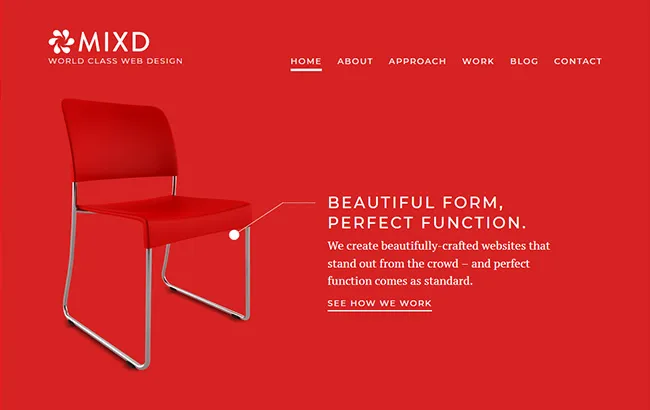
يمكنك بالتأكيد استخدام ألوان جريئة ومشرقة. ومع ذلك ، حدد دائمًا عدد الألوان على موقع الويب الخاص بك. يعد استخدام الكثير من الألوان الجريئة خطأً مبتدئًا كلاسيكيًا. في الواقع ، من المعروف أن معظم مصممي الويب البسيطين يستخدمون لونًا واحدًا غامقًا (نظام ألوان أحادي اللون) كما يظهر على موقع Mixd على الويب.

ولكن ، يمكنك أيضًا استخدام مزيج من الألوان الفاتحة والجريئة مثل Adolfo Abejon.

F. المحتوى
صمم موقع الويب الخاص بك حول المحتوى. سيمنع ذلك انتباه الزائرين من التشتيت. ضع دائمًا محتوى عالي المستوى أعلى الشاشة. أعط الأولوية لجميع العناصر الأخرى مثل اللون والتنقل والرسومات وفقًا لذلك.
إذا كنت تستخدم رسالة نصية ، فقم بتجريدها إلى الحد الأدنى من الكلمات. ولكن تأكد من أن الكلمات تشرح ما يريد المستخدمون تعلمه دون تركهم يتوقون إلى المزيد.

فيما يلي مثال على كيفية وضع المحتوى في موقع مبسط. يستخدم Creative Void الأسلوب الكلاسيكي البسيط للنص الأبيض على الخلفية المظلمة. الرسالة قصيرة وواضحة وموجودة.
ز- تجربة الخطوط
إذا كنت تستخدم رسالة نصية فقط ، فإن كل كلمة تصبح قطعة فنية لأن الطباعة الدرامية هي جزء لا يتجزأ من بساطتها. جرب استخدام الخطوط لاكتشاف الخطوط التي لها تأثير دائم على المشاهدين.
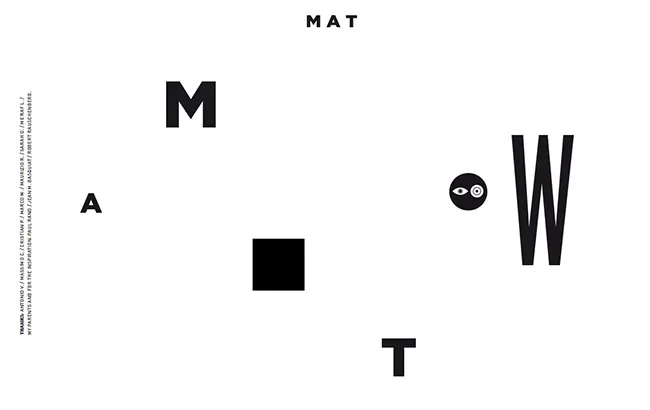
تعد الخطوط العريضة والكبيرة على خلفية ملونة زاهية خيارًا شائعًا. يمكنك أيضًا اتباع الطريقة التقليدية لاستخدام الخطوط السوداء مقابل اتساع المساحة البيضاء. على سبيل المثال ، لا تستخدم WMat الخطوط الغامقة بأحجام مختلفة فحسب ، بل تحولها أيضًا إلى قائمة التنقل من خلال إظهار الفئات عند الماوس فوقها.

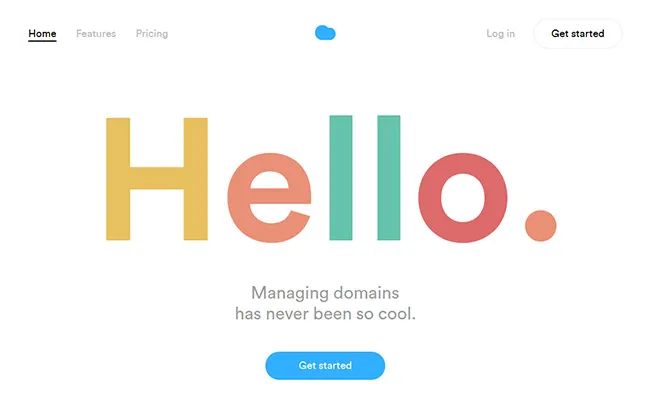
من ناحية أخرى ، يستخدم تطبيق Nuage خطوطًا ملونة زاهية كبيرة لتحية زوارهم برسالة ترحيب.

H. الرسوم المتحركة
يمكنك أيضًا استخدام الرسوم المتحركة ، بشرط أن تكون وظيفية وتخدم غرضًا. لحسن الحظ ، يمكن استخدام الرسوم المتحركة بعدة طرق ، مثل التنقل للكشف عن قائمة مخفية أو تفاصيل حول التمرير.
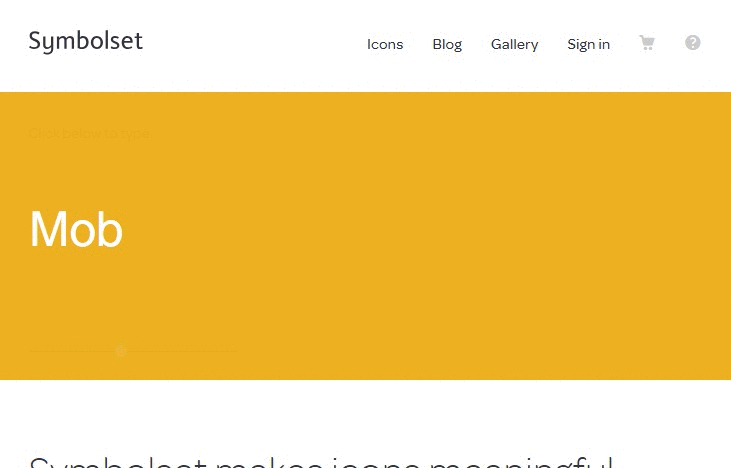
يمكن أن تضيف الرسوم المتحركة أيضًا القليل من المرح إلى تصميم الويب البسيط. على سبيل المثال ، تستخدم مجموعة الرموز ، وهي منشئ ومورد خط الأيقونات ، الرسوم المتحركة لإظهار مهاراتهم الإبداعية. يوضح الرسم المتحرك كيف يمكنك استخدام الرموز أو الرموز بدلاً من الكلمات في جملة مع تغيير ألوان الخلفية.

6. هل يجب أن تتبنى بساطتها؟
الجواب القصير هو أن يتوقف. البساطة ، مثل أي مفهوم آخر لتصميم الويب ، تأتي مع العديد من الإيجابيات والسلبيات. إذا كانت الفوائد تفوق العيوب ، فيمكنك تبني البساطة بأذرع مفتوحة.
المزايا
- واحدة من أهم مزايا البساطة هي سهولة التنقل. نظرًا لأن المستخدمين ليسوا غارقين في الروابط والمحتوى الشامل ، فإن التصميم البسيط يمكن أن يجذب انتباههم بسرعة ويحتفظ بهم لفترة أطول.
- تعمل العناصر الأقل على الصفحة على زيادة سرعة تحميل موقعك بشكل ملحوظ. كما تسهل البنية غير المعقدة إنشاء موقع متوافق مع الجوّال. هذه فائدة حاسمة لأن أكثر من نصف الأشخاص يغادرون صفحة الهاتف المحمول إذا استغرق تحميلها أكثر من 3 ثوانٍ.
- تعمل العناصر الأقل أيضًا على تسهيل قيام روبوتات محركات البحث بالزحف إلى موقع الويب الخاص بك. وبالتالي ، يمكن أن يعزز تصميم الويب البسيط جهود تحسين محركات البحث على المدى الطويل.
- عادة ، تتطلب مواقع الويب المبسطة صيانة أقل ، بسبب بنيتها البسيطة. غالبًا ما يؤدي تقليل عدد الفواصل إلى مزيد من الأرباح.
B. العيوب
- يتيح لك تصميم الويب البسيط مساحة صغيرة لتوصيل رسالتك بشكل فعال. إذا كان لديك موقع إلكتروني كبير للتجارة الإلكترونية يحتوي على مئات المنتجات ، فلن تكون البساطة هي فنجان الشاي الخاص بك. هذا هو السبب في أن عمالقة التجارة الإلكترونية الدولية مثل Amazon أو Walmart أو eBay لا يمكنهم تبني بساطتها.
- يمكن لتصميمات الويب جيدة التخطيط أن تحدث تأثيرًا كبيرًا على زوار موقعك. ومع ذلك ، يمكن أن يؤدي الإفراط في التبسيط إلى إضفاء مظهر مهجور على موقع الويب الخاص بك وإبعاد آفاقك.
- تصميم الويب البسيط غير قابل للتطوير. إذا كان من المحتمل أن يتوسع عملك بمرور الوقت ، فأنت بحاجة إلى موقع ويب ينمو معه.
- الإبداع هو العمود الفقري لبساطتها. لكن في بعض الأحيان يمكن أن يرتد ، خاصة إذا تم استخدامه في سياق خاطئ. يجب أن تكون أكثر حرصًا مع المحتوى وتخطيطه.
استنتاج
بساطتها راقية وحديثة وحتى مؤثرة. الأهم من ذلك ، أنها تتجه في صناعة تصميم الويب. ومع ذلك ، بدون المعرفة الدقيقة بكيفية عملها ، يمكن أن تضر بساطتها أكثر من نفعها لعلامتك التجارية. نأمل أن تساعد هذه التغطية المتعمقة في حل معضلاتك فيما يتعلق بنهج التصميم الذي نوقشت كثيرًا. باستخدام هذه النصائح ، يمكنك محاولة إنشاء موقع ويب بسيط ومعرفة كيف يعمل مع علامتك التجارية. في هذه الأثناء ، إذا كانت لا تزال لديك شكوك أو ترغب في مشاركة تجربتك ، فلا تتردد في ترك تعليق أدناه.
