رسم توضيحي حديث لمنتصف القرن: إنشاء كتاب غلاف باستخدام Illustrator و InDesign
نشرت: 2022-03-10في هذا البرنامج التعليمي ، سأوضح لك كيفية إنشاء تصميم غلاف جميل مستوحى من الخمسينيات. على وجه التحديد ، سيكون الغلاف لكتاب الأطفال ، لذلك سنقوم بإنشاء شخصية معروفة: Little Red Riding Hood .
الجانب المثير للاهتمام في هذا التصميم هو أننا سننشئ طابعه الرجعي البحت الذي كان نموذجيًا للرسوم المتحركة في ذلك الوقت. بصفتي رسامة ، كنت دائمًا مفتونًا برسومات نصف القرن الماضي. لقد نشأت وأنا أشاهد العديد من الرسوم المتحركة والكتب والقصص المصورة التي تتميز بهذا الأسلوب ، على الرغم من أنني لم أولد بالضبط في الخمسينيات من القرن الماضي.
هذا هو السبب الذي يجعلني أريدك أن تنقع في القليل من الإلهام من عام 1950. في هذه المقالة ، سأشرح لماذا اخترت هذه الفترة التاريخية الدقيقة لإلهامي ومن أين يأتي حبي لهذا النوع من الأعمال الفنية. سأشارك أيضًا بعض الأفكار التي يمكنك العثور عليها عبر الإنترنت إذا كنت تبحث عن القليل من الإلهام لتجرب هذا بنفسك.
من أجل المتابعة ، يمكنك تنزيل الملفات والتدرب على الرسم العصامي الخاص بي أو ، إذا كنت ترغب في ذلك ، يمكنك إنشاء واحدة خاصة بك. الشيء المهم هو أن تتبع جميع الخطوات والنصائح إذا كنت ترغب في إنشاء تصميم قديم رائع للغاية!
ستكتشف بعد ذلك عالم الألوان القديمة وكل تلك التأثيرات التي ستتيح لنا الحصول على تأثيرات رجعية: أنا أتحدث عن الفرش والأنسجة والأنماط. بمجرد الانتهاء من التصميم ، يكون تصميم الغلاف جاهزًا. أخيرًا ، سنجهز غلافنا في InDesign للتصدير للطباعة.
هل أنت جاهز؟ هيا نمرح!
- لماذا فن منتصف القرن؟
- تبحث عن الإلهام
مفاهيم الرسم
- كيفية استيراد تصميم مرسوم باليد
- كيفية إنشاء تصميم أساسي
- كيف تصنع فرشاة ريترو
- كيفية تحديد الرسومات
- تفاصيل أكثر
الألوان والقوام والأنماط
- شخصيات التلوين
- تأثيرات الفرش
- الخلفية
- تأثيرات الملمس
- كيفية تنظيم الغلاف في InDesign
- النتيجة النهائية
1. لماذا فن منتصف القرن؟
كبرت ، قرأت الكثير من القصص المصورة وشاهدت الكثير من الرسوم المتحركة. لكن ليس أي نوع - فقط تلك التي تم رسمها بأسلوب منتصف القرن. لست متأكدًا من سبب جذب هذا التصميم الخاص إلى هذا الحد ؛ ربما كان ذلك بسبب الخطوط البسيطة المستخدمة في الرسومات أو ألوان الباستيل التي تم استخدامها لإنشاء الرسوم الهزلية والرسوم المتحركة.
بصفتي رسامة ومصممة جرافيك ، أبحث دائمًا عن الإلهام وأحب التصفح من خلال Pinterest. (إنه مكان رائع لاكتشاف بعض الأفكار المميزة جدًا!)
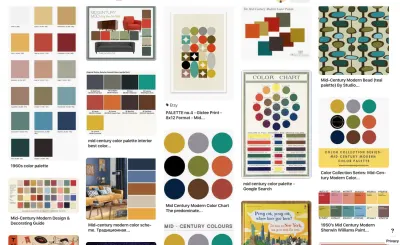
أثناء البحث عن بعض الإلهام الرجعي لهذا البرنامج التعليمي ، وجدت بعض الرسوم التوضيحية التي جذبت انتباهي:

أحب تمامًا الطريقة المضحكة التي مثل بها هؤلاء الفنانون الأشخاص والأشياء في أعمالهم الفنية - المبالغة والتفاصيل في البساطة والألوان النابضة بالحياة. أليسوا شيئا!
لطالما أردت أن أعرف كل شيء عن الرسومات والتصميمات التي تم إنشاؤها خلال منتصف القرن ، وكلما بحثت أكثر ، كلما استمريت في إعادة اكتشاف عالم تم إنشاؤه باستخدام أنماط جميلة وألوان اسكندنافية وتصميمات بسيطة ولكنها شديدة التواصل.
2. تبحث عن الإلهام
هناك الكثير لاكتشافه حول تصاميم منتصف القرن. هنا بعض الأمثلة للإعلانات والرسوم التوضيحية الملهمة للغاية.

الخصائص: ألوان قليلة ، خطوط بسيطة ، تأثيرات الفرشاة.

3. رسم المفاهيم
في هذا البرنامج التعليمي ، أردت أن أجد شيئًا أرسمه معروفًا جيدًا للجميع ، بحيث لا يكون من الصعب جدًا فهم كيفية تطبيق التفاصيل على رسم توضيحي من اختيارك لاحقًا عندما تريد تجربة الخطوات الموجودة على ملك.
3.1 كيفية استيراد تصميم مرسوم باليد
لذلك ، جاء الرداء الأحمر إلى الذهن. سأخمن أن الجميع على دراية بهذه القصة الخيالية ، ولدينا جميعًا فكرة عن شكل الرداء الأحمر . كأطفال ، رأيناها مرة واحدة على الأقل ، أي في كتاب أو رسم كاريكاتوري.
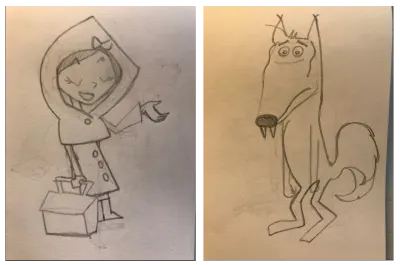
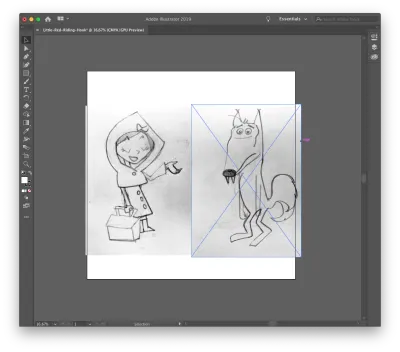
كما هو الحال مع جميع تصاميمي ، أبدأ في رسم فكرتي يدويًا. أدناه ، سترى الرسمين الأصليين (بما في ذلك عمليات المسح واللون الأصفر للورق المعاد تدويره):

لقد رتبت رسوماتي بمساعدة Photoshop ، والآن يمكننا بسهولة تحديد الخطوط العريضة للأحرف واستخدامها في الرسم التوضيحي:

ملاحظة : يمكنك تنزيل صور البداية من هنا.
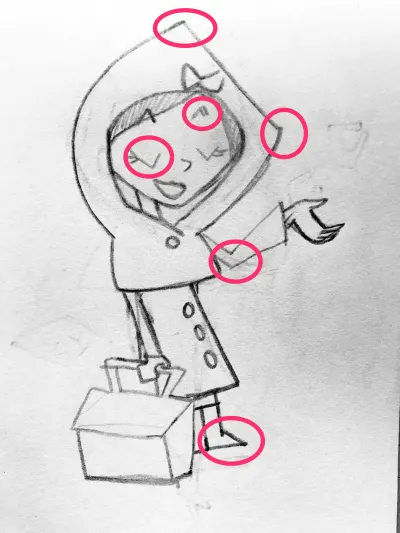
لتحقيق المظهر الرجعي ، دعنا نلقي نظرة الآن على العناصر التي استخدمتها للشخصيات الرئيسية:

تعد الحواف من أكثر التفاصيل المفيدة المستخدمة في الرسومات والتصميمات في منتصف القرن. أعتقد أن الحواف تضفي طابعًا مضحكًا على التصميم ، مما يجعلها مرحة وطفولية للغاية.
المعطف الصغير الذي استخدمته هو أيضًا نموذجي لملابس الخمسينيات:

بالنسبة للذئب ، استخدمت أيضًا بعض العناصر النموذجية من الخمسينيات ، مثل الرسوم المتحركة مثل العيون والقدمين:

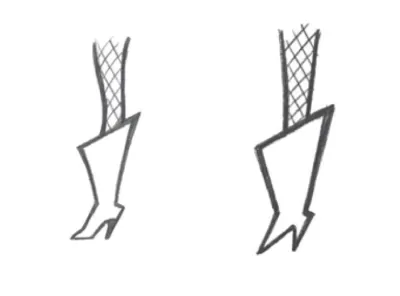
ملاحظة مضحكة : في كتابه ، "الرسوم الكاريكاتورية الحديثة: التقنيات الأساسية لرسم الرسوم الكاريكاتورية الشعبية اليوم" ، يوضح كريستوفر هارت طريقتين لرسم نفس الحذاء:
"من المضحك رسم الحذاء بطريقة ملتوية. العيب هو أنها تأتي بحجم 7. "

قررت أن أعطي الذئب تعبيرات وجه نموذجية كانت مستخدمة على نطاق واسع في الرسوم الكاريكاتورية الرجعية. ألق نظرة على الصورة أدناه (مأخوذة مرة أخرى من كتاب كريستوفر هارت):

"شكل الدائرة هو الشكل الأكثر شيوعًا للعين. يمكن استخدامه لأي شخصية تقريبًا ".
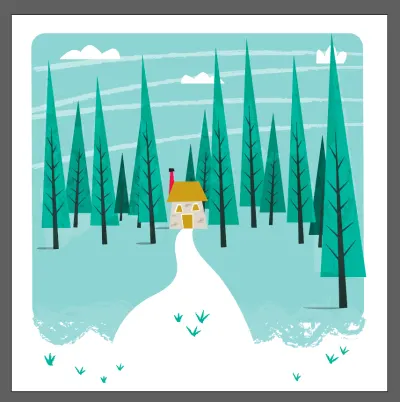
بالنسبة لبقية تصميمي ، يتبع كل شيء نفس القواعد. الأشجار والمنزل وحتى الغيوم لها هذا التأثير الخاص.

الآن بعد أن عرفت كيف تبدأ ، يمكننا أخيرًا أن نبدأ في إعادة رسمنا إلى الحياة!
دعنا نشغل Adobe Illustrator.
3.2 كيفية إنشاء تصميم أساسي
بمجرد فتح Illustrator ، ابدأ بإنشاء مستند جديد أولاً. سوف أقوم بإنشاء لوح رسم مربع لغلاف كتاب مربع. (العديد من كتب الأطفال لها شكل مربع.)

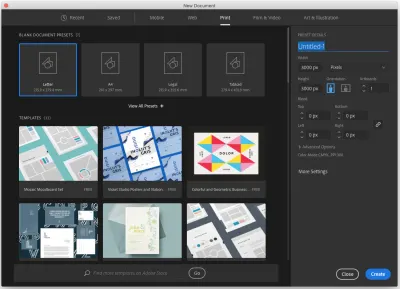
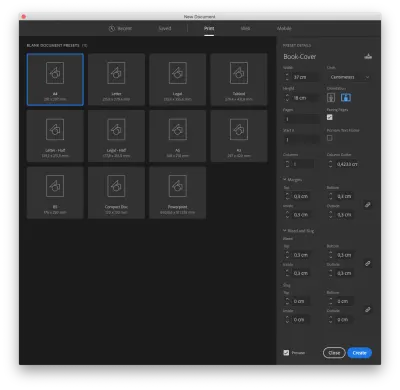
دعنا ننتقل إلى ملف → جديد . في النافذة المفتوحة ، اخترت الطباعة لأنني أرغب في طباعة تصميمي. بعد ذلك ، قمت بتعيين 3000 بكسل × 3000 بكسل لحجم لوح الرسم. أخيرًا ، أسميها ذات الرداء الأحمر . انظر الإعداد الخاص بي أدناه:


الآن عليك استيراد الرسومات. (لقد وفرت لك الملفات هنا.)
انتقل إلى File → Place ، واختر المجلد الذي قمت بحفظ الرسومات فيه ، ثم ضعها على لوح الرسم. نظرًا لأن الملفات أكبر من لوح الرسم الخاص بنا ، ما عليك سوى تغيير حجمها لتناسبها.

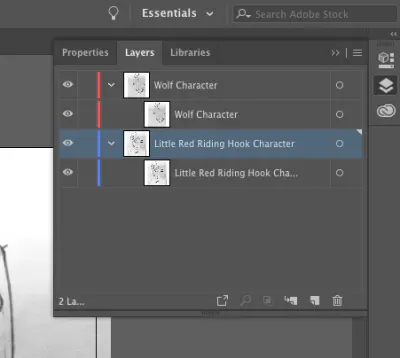
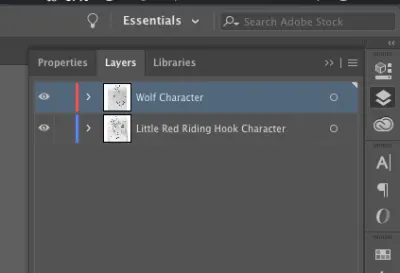
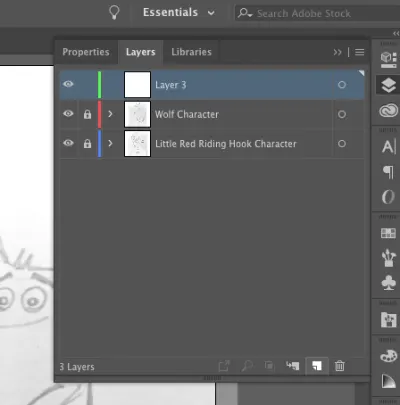
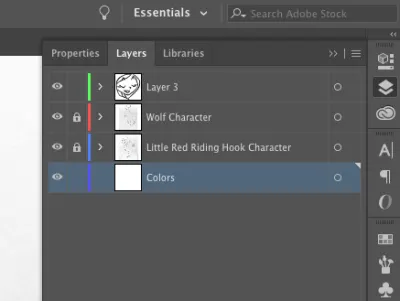
ضع الرسومات على طبقتين مختلفتين ، حتى نتمكن من التحكم في كل منهما.

بمجرد الانتهاء من ذلك ، دعنا ننتقل إلى الخطوة التالية: إنشاء فرشاة للرسم في Illustrator.
3.3 كيف تصنع فرشاة ريترو
لقد رسمت بعض الفرش بنفسي ، حيث اخترعت شيئًا يعتمد دائمًا على أسلوب الخمسينيات. كما ترى في بعض الأمثلة أدناه ، فإن الخطوط المستخدمة ليست مثالية. إنهم دائمًا ما يعطون انطباعًا عن شيء مصنوع يدويًا.
لذلك أمسكت بجهاز iPad ورسمت بعض الخطوط التي أحببتها في Procreate. كنت أرغب في إعطاء الفرشاة مظهرًا مرسومًا يدويًا ، نموذجيًا من تصميم الخمسينيات ، لذلك هذه هي نتيجتي:

ملاحظة : بالنسبة إلى الرسم التوضيحي المستوحى من منتصف القرن ، قمت بتوفير الفرش لك هنا - لا تتردد في تنزيلها واستخدامها.
لذا ، دعنا نعود إلى Illustrator ونرى كيف يمكن تثبيت الفرش.
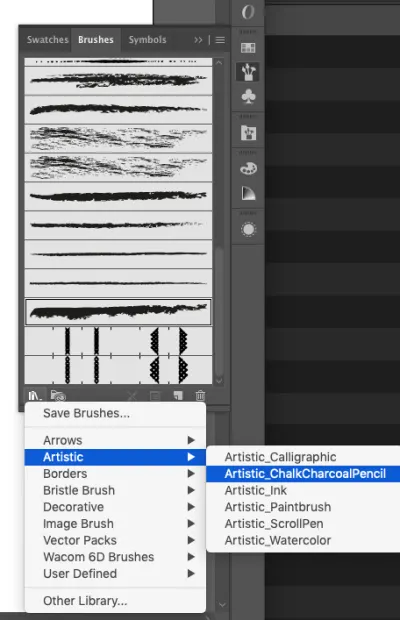
افتح الملف الذي قمت بتنزيله للتو وافتحه في Illustrator. تأكد من فتح لوحة الفرشاة بالضغط على Window → Brushes . حدد الفرشاة الأولى من الملف الذي فتحته للتو واسحبه إلى لوحة الفرشاة كما هو موضح أدناه:

كما ترى ، بعد أن قمت بسحب الفرشاة في لوحة الفرشاة ، قمت بتحديد "فرشاة فنية" من النافذة المفتوحة وأعدت تسمية الفرشاة. حددت خيار "Stretch to fit stroke length" ثم حددت "Tint" كطريقة تلوين . بهذه الطريقة ، سنتمكن من تغيير لون الفرشاة أيضًا.
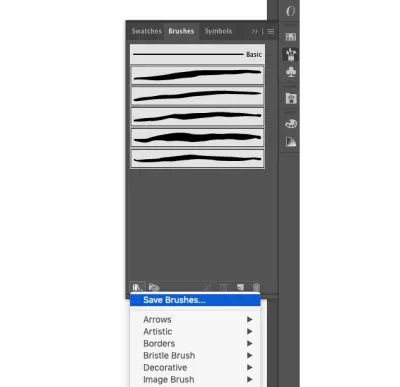
دعنا نواصل وسحب كل الفرش في لوحة الفرشاة ، باتباع نفس التعليمات المذكورة أعلاه. في النهاية ، يجب أن يكون لديك خمس فرش:

لطيف - جيد! فرشك الخاصة جدًا المستوحاة من منتصف القرن!
ملاحظة : إذا كنت تريد أن تكون فرشك دائمة في Illustrator ، فحددها جميعًا وانقر فوق الرمز الأيسر الأول في أسفل اللوحة ("قائمة مكتبة الفرشاة"). ثم انقر فوق "حفظ الفرش".

سيقوم Illustrator بحفظها في مجلد "Brushes" كمجلد افتراضي. ثم سترى فرشك المخصصة عن طريق النقر فوق قائمة مكتبة الفرشاة → محدد من قبل المستخدم .
3.4. كيفية تحديد الرسومات
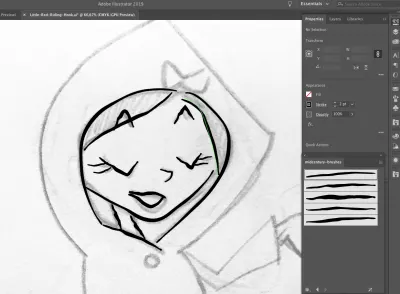
مع فرشنا الجديدة ، لنبدأ في تحديد تصميمنا. تحتاج فقط إلى تحديد الفرشاة التي تفضلها والبدء في الرسم على خطوط التصميم.
إذا كنت لا ترى الفرش في لوحتك ، فانتقل إلى قائمة Brush Library → User Defined واختر mid-century01 (أو أي اسم آخر استخدمته).
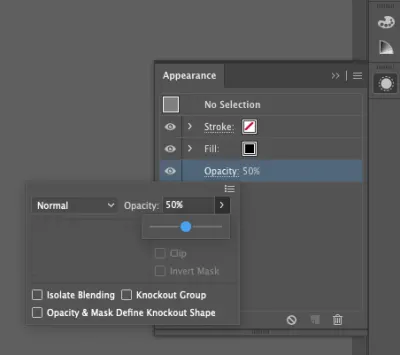
حدد الطبقات ذات الملفات المستوردة واضبط عتامة هذه الطبقات على 50٪ من خلال لوحة Appearance :


بمجرد القيام بذلك ، قم بقفلها وإنشاء طبقة أخرى في الأعلى. ثم ابدأ بالتتبع:

يمكنك اختيار العمل باستخدام فرشاة واحدة فقط أو كل الفرش - الأمر متروك لك. أقترح استخدام الأول للخطوط الرفيعة ، والأخرى للخطوط السميكة. بالطبع ، يمكنك ضبط حجم الفرش بأي طريقة تريدها.

استمتع بتتبع كل الخطوط. أكثر ما أحبه هو الخطوط المرتعشة - هذا هو بالضبط التأثير الذي أرغب فيه.
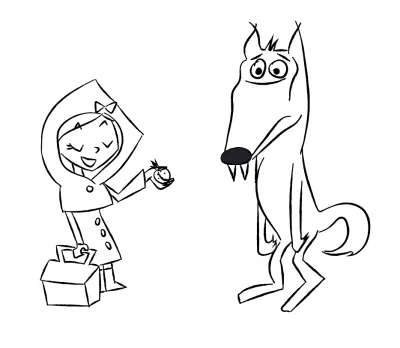
يجب أن يبدو تصميمك النهائي كما يلي:

3.5 تفاصيل أكثر
الآن ، دعنا نضيف بعض التفاصيل إلى شخصياتنا. قمت برسم بعض البقع بمساعدة أداة Blob Brush ( Shift + B ):

هذه هي النتيجة:

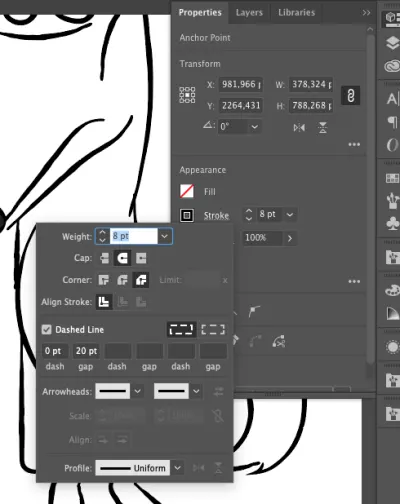
التفاصيل الرائعة الأخرى هي الخطوط المنقطة على معطف LRRH. إنها بسيطة للغاية: افتح لوحة Properties وانقر فوق Stroke . تحقق من الخط المتقطع وأعط 0 pt شرطة وفجوة 20 pt :

أمسك أداة Pencil ( N ) وارسم خطوطًا منقطة على حواف الغلاف.
هذه هي النتيجة:

الآن بعد أن أكملنا هذه الخطوة ، يمكننا الآن المتابعة إلى الخطوة التالية: إضافة الألوان والقوام والتأثيرات.
4. الألوان والقوام والأنماط
4.1 شخصيات التلوين
أول شيء نحتاجه هو لوحة لتلوين شخصياتنا. لقد بحثت عن بعض الألوان على Pinterest وحفظت العديد من اللوحات المثيرة للاهتمام على حائط Pinterest:


ثم أنشأت هذه اللوحة لنفسي:

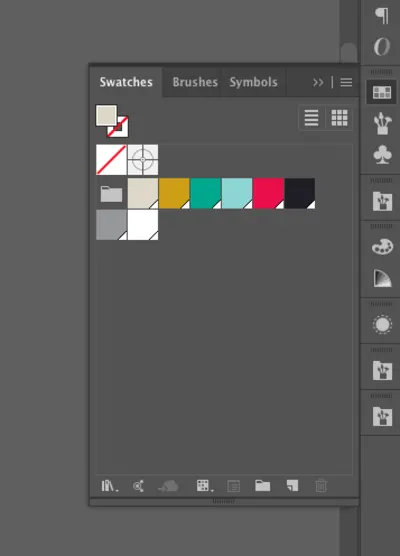
دعنا ندخل لوح الألوان الخاص بنا في Swatches . قم بإنشاء بعض الدوائر بهذه الألوان في Illustrator ، ثم حددها وافتح لوحة Swatches من خلال Windows → Swatches . مع تحديد دوائر اللون ، انقر فوق New Color Group :

في النافذة المنبثقة ، انقر فوق "عمل فني محدد" ، بما في ذلك "تحويل العملية إلى عالمية (ستكون اللوحة دائمة في لوحة Swatches ) و" Include Swatches for Tints ".

والآن لدينا لوح الألوان الخاص بنا في العينات:

دعونا تلوين الرداء الأحمر والذئب. انتقل إلى لوحة Layers وأنشئ طبقة جديدة أسفل الطبقتين الأخريين:

احصل على أداة Blob Brush tool وابدأ في التلوين على هذه الطبقة. ستبقى خطوط الأحرف في الأعلى والألوان في الأسفل.
قمت بضبط Blob Brush كما هو موضح أدناه:

خذ الوقت الذي تحتاجه لتلوين كل شيء. هذه خطوة مريحة وممتعة ، لذا استمتع بها!

ها هي ألواني النهائية:

4.2 تأثيرات الفرش
لقد استخدمت بعض الفرش الأخرى لإنشاء تأثيرات الظل على الشخصيات. الفرش هي الافتراضية في Illustrator ؛ يمكنك العثور عليها بالنقر فوق قائمة مكتبة الفرشاة → الفني → ChalkCharcoalPencil .

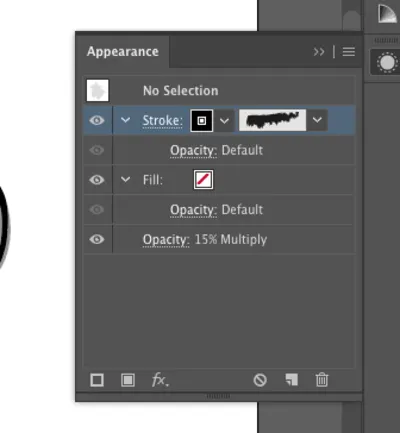
حدد واحدًا منهم ، وانتقل إلى المظهر واضبط التعتيم على 15٪ Multiply .

الآن ، ارسم بعض الخطوط على الشخصيات لإنشاء بعض تأثيرات الظل:



وقد انتهينا من الشخصيات! دعنا ننتقل إلى الخلفية.
4.3 الخلفية
كما اعتقدنا في البداية ، ربما نحتاج أن نبدأ بالسماء. لذلك دعونا ننشئ طبقة أخرى (تحت الشخصيات) ونعيد تسميتها بـ "Sky".
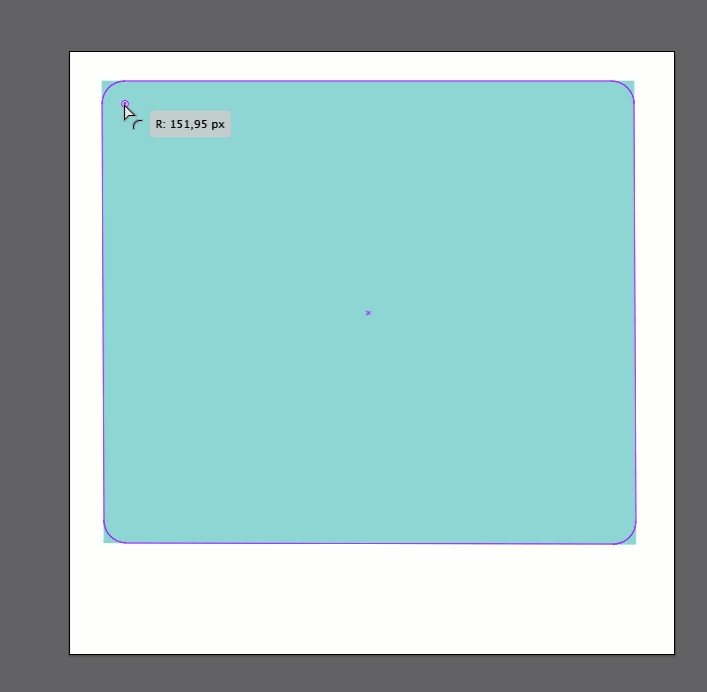
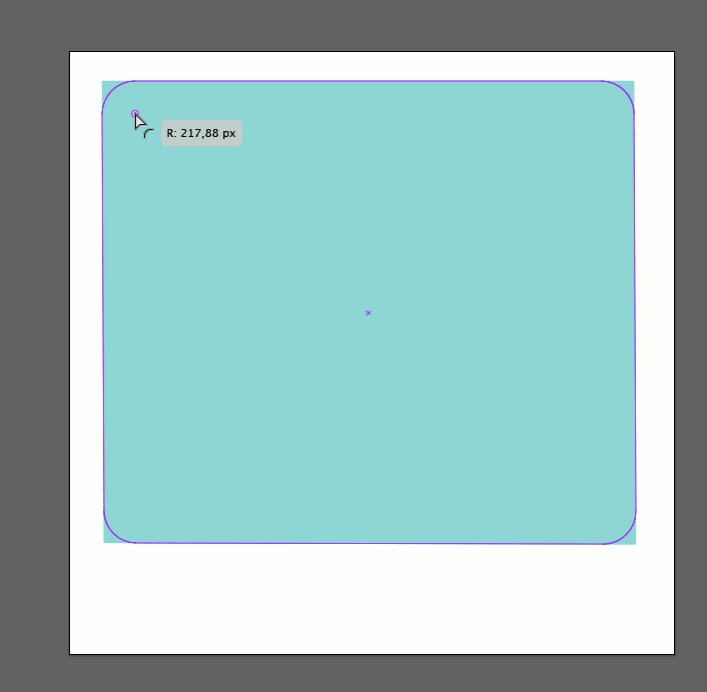
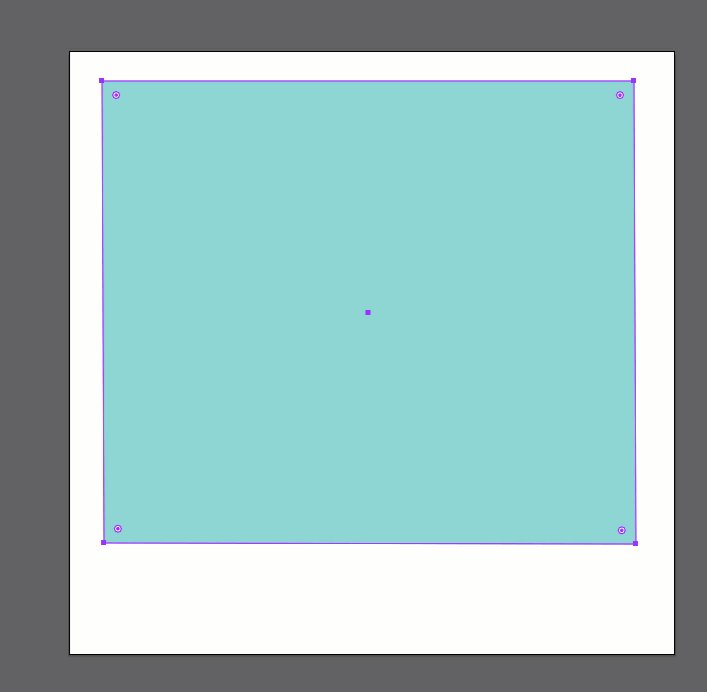
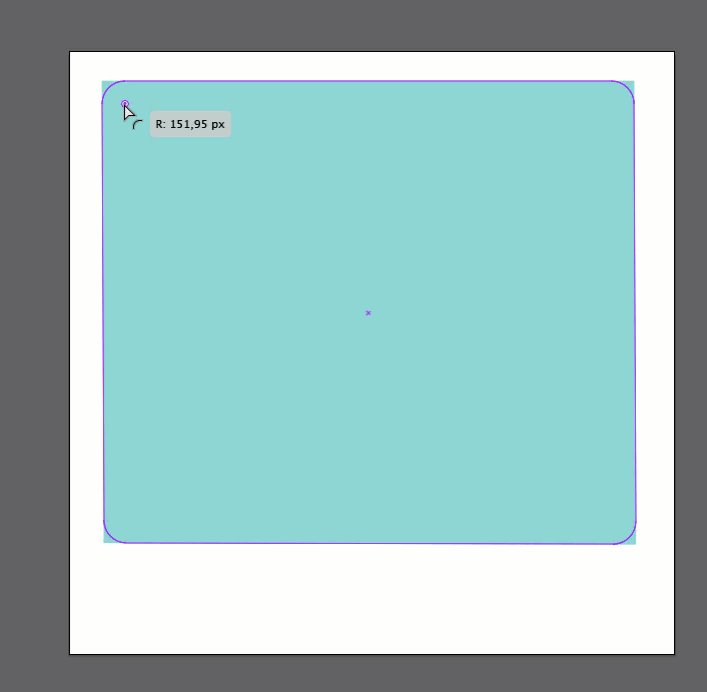
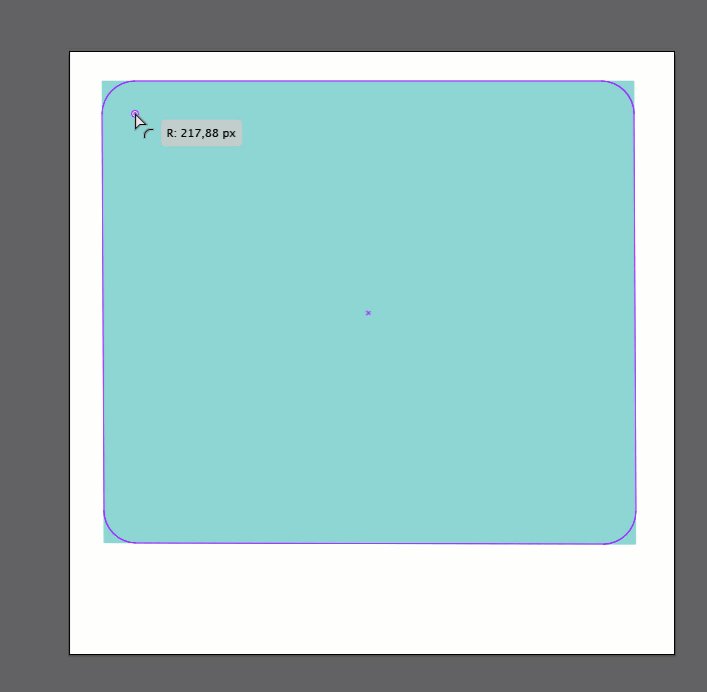
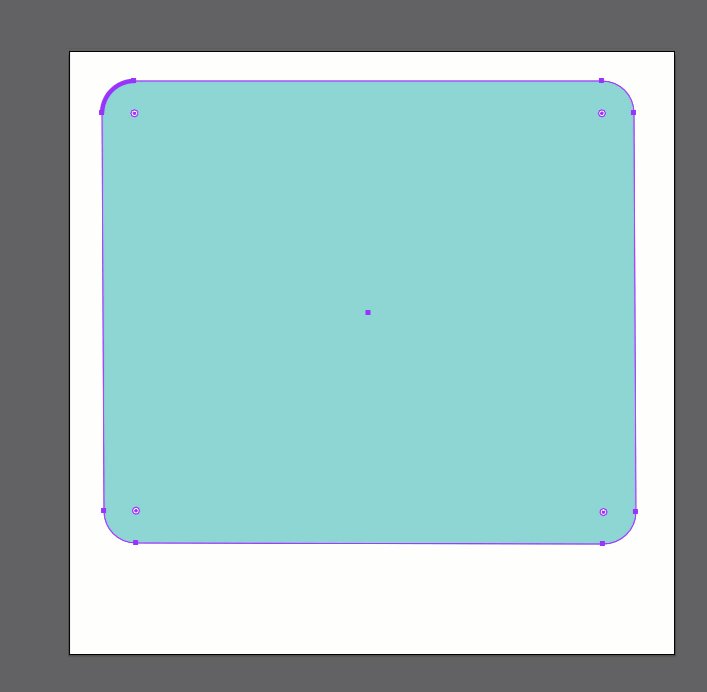
ارسم مستطيلاً باللون #9BD2D2 ، ثم امسك واسحب دائرة للداخل لجعل المستطيل دائرياً.

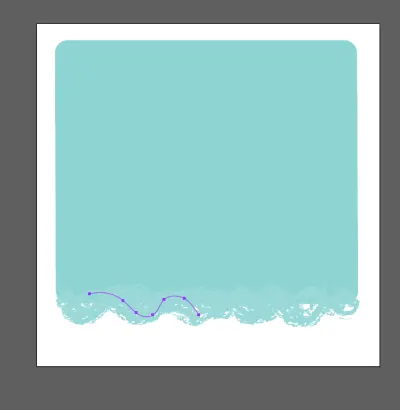
مرة أخرى ، دعونا نعمل مع فرش الطباشير انظر 4.2. في الاعلى. مع نفس اللون المطبق كخلفية. قم بتنظيف بعض الخطوط الموجودة أسفل المستطيل لإضفاء بعض التأثيرات الفنية:

سنضيف بعض تأثيرات الفرشاة الأخرى إلى السماء. قم بإنشاء طبقة جديدة فوق السماء واحدة وأعد تسميتها باسم "تأثير الفرشاة". باستخدام فرشاة فحم أخرى (استخدمت ريش الفحم ) ، ارسم بعض الخطوط في السماء. اللون #FFFFFF مع ضبط التعتيم على 50٪. انظر الصورة أدناه.

الآن لم يكن ذلك صعبًا ، أليس كذلك؟ دعونا نرسم بعض السحب الآن. يمكنك استخدام أداة Pencil ( N ) مع #FFFFFF كلون ورسم بعض الأشكال البسيطة مثل تلك الموضحة أدناه:

بعد ذلك ، ارسم ممرًا للبلد باستخدام أداة Pencil ( N ) (مرة أخرى ، باستخدام #FFFFFF كلون تعبئة):

دعونا نضيف بعض خصلات العشب. حدد فرشاة كما فعلنا في 4.3 وارسمها كما هو موضح أدناه. اضبط لون الفرشاة على #1BA58E :

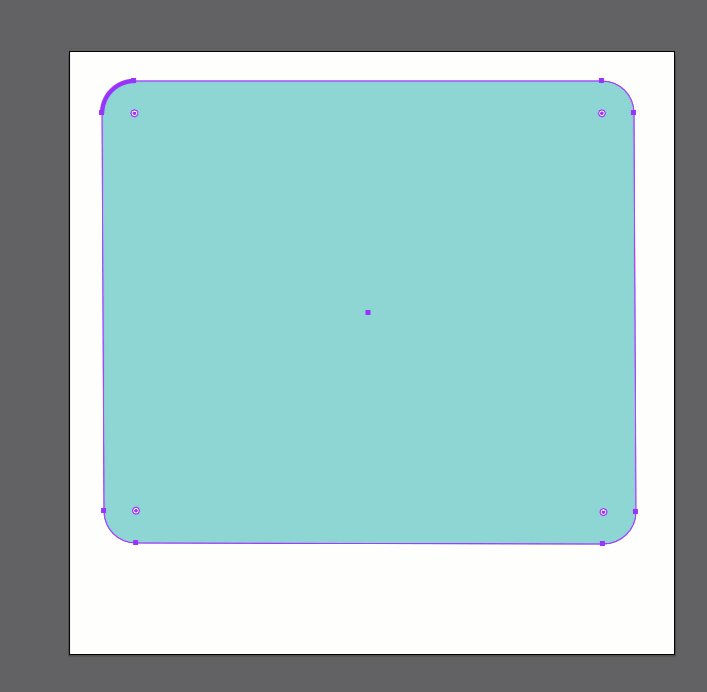
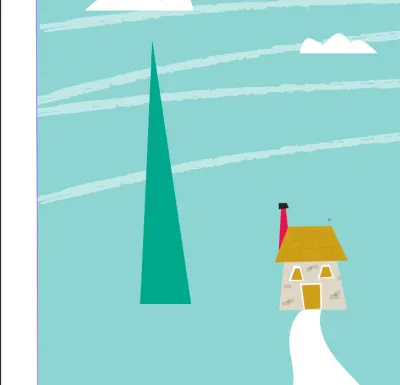
باستخدام أداة Rectangle ( M ) ، يمكنك إنشاء أشكال بسيطة ، لذلك دعونا نحاول إنشاء منزل صغير في الخلفية أيضًا. لجعله مشوهًا بعض الشيء ، نحتاج إلى استخدام أداة التحديد المباشر ( A ) ، ثم الاستيلاء على الزوايا وسحبها.

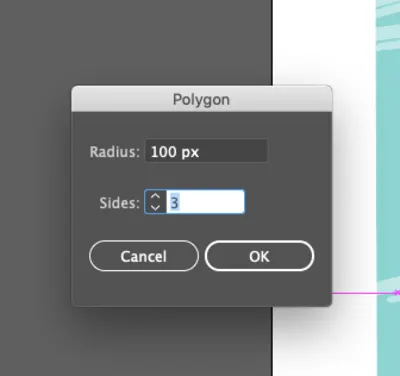
دعنا ننتقل إلى الأشجار الآن. باستخدام أداة Polygon ، انقر مرة واحدة فقط على لوح الرسم الخاص بك ، بحيث تظهر نافذة. عيّن "3 جوانب" و 100 px للشعاع :

بالنسبة للمثلث الذي أنشأته للتو ، اضبط لون الخلفية على #1BA58E . لجعلها تبدو مشوهة بعض الشيء ، استخدم أداة التحديد المباشر ( A ) ، ثم امسك واسحب الزوايا كما فعلنا عندما أنشأنا المنزل في وقت سابق.

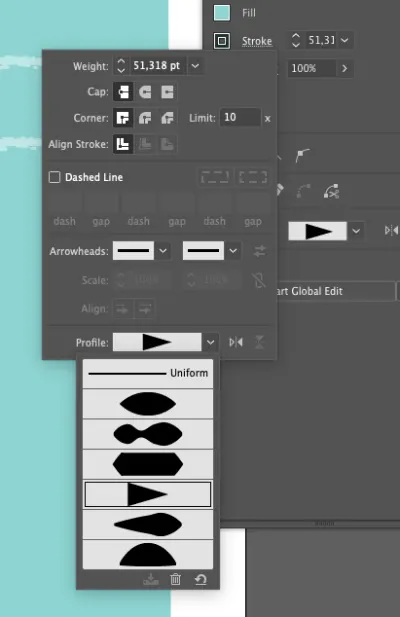
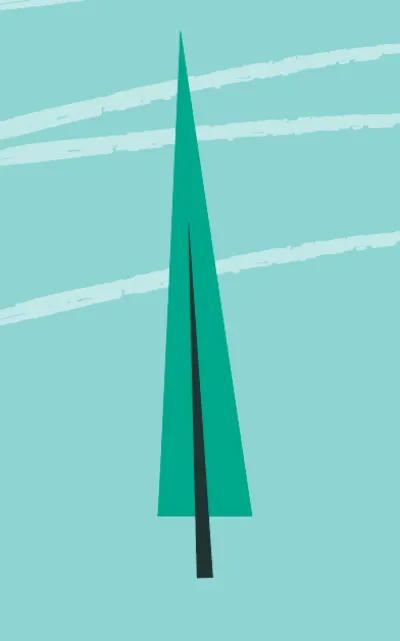
باستخدام أداة القلم ( P ) ، ارسم خطًا بسيطًا في وسط الشجرة. افتح Window → Stroke واضبط ملف تعريف ضربة الفرشاة كما هو موضح أدناه:

يجب أن تكون النتيجة مثل هذا:

احتفظ بنفس الإعدادات وارسم بعض الخطوط الصغيرة باستخدام أداة القلم ( P ) لإنشاء فرعين:

دعنا الآن نجمع كل عناصر الشجرة أو نكررها أو ننشئ بعض الأشجار الأخرى لملء المشهد. ضع كل شجرة على طبقة مختلفة والعب بالطبقات لإعطاء عمق للمشهد.
كن شجاعا. جرب درجات مختلفة من اللون الأخضر للأشجار:

باستخدام أداة Ellipse ( L ) ، قم بإنشاء بعض الدوائر تحت الأشجار لمحاكاة الظل. اضبط الخلفية على #000 والتعتيم على 50٪.

4.4 تأثيرات الملمس
دعنا الآن نضيف بعض التأثير إلى الأشجار ، لجعلها أكثر "رجعية". لقد قمت بتطبيق هذه التأثيرات على الأشجار فقط ، لكن يمكنك تطبيقها بحرية على التصميم بأكمله.
بادئ ذي بدء ، نحن بحاجة إلى نسيج. نظرًا لأننا نعمل في المتجهات ، يجب أن نطبق نسيجًا متجهًا. يمكنك تنزيل واحد مجانًا (ابحث عن "مواد متجهية" عبر googling. على أي حال ، قمت بتوفير نسيج متجه لك هنا.
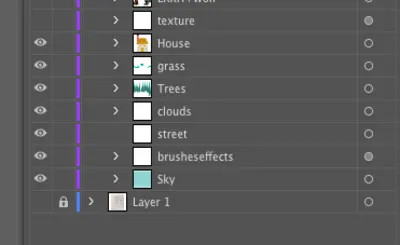
قم بتنزيل النسيج وافتحه في Illustrator. قم بإنشاء طبقة جديدة وأعد تسميتها باسم "نسيج".

ضع النسيج على الطبقة الجديدة. يجب أن يبدو الرسم التوضيحي الخاص بك كما يلي:

لا تخف ، لن ندمر تصميمنا. نحن فقط بحاجة إلى إجراء بعض التغييرات.
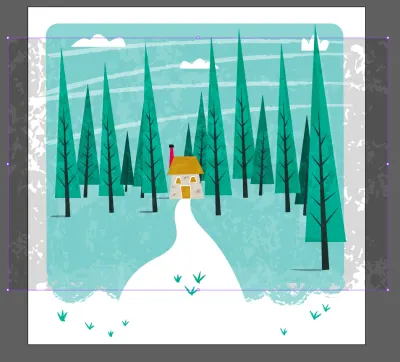
انتقل إلى Windows> Appearance واضبط Opacity على 15٪ و Blending Mode على Overlay . ثم انتقل إلى Object> Expand .

لتطبيق النسيج فقط على الأشجار ، قمت بحذف الأجزاء الزائدة من النسيج باستخدام أداة Eraser ( Shift + E ). انظر المثال الخاص بي أدناه:

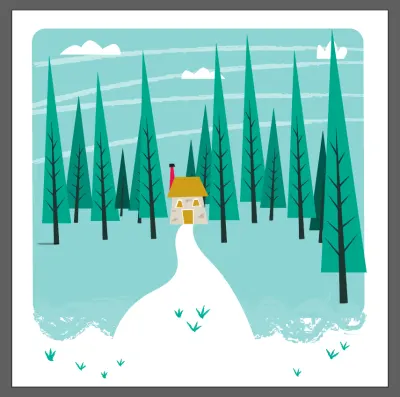
هنا نتيجتي النهائية:

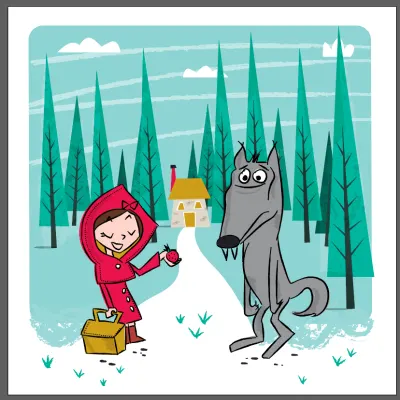
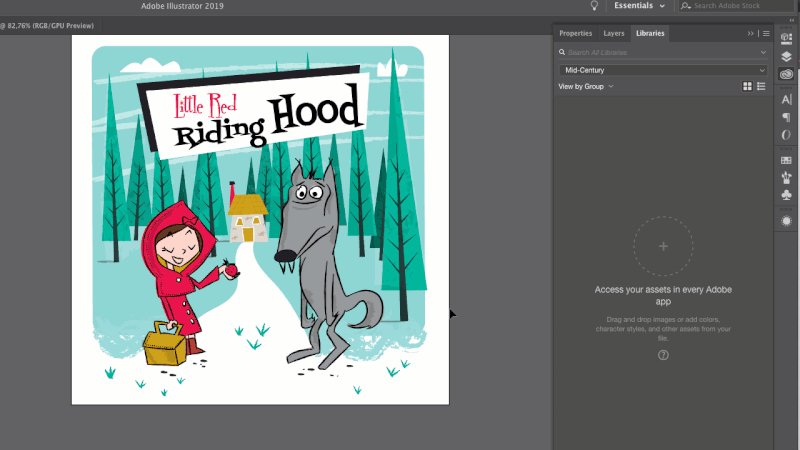
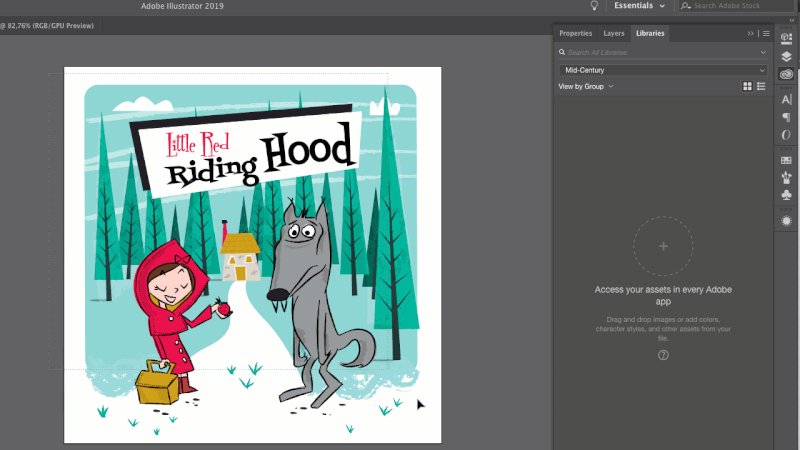
كل ما تبقى هو إظهار الطبقة بشخصياتنا ووضعها في وسط المشهد:

كآخر شيء ، فلنقم بإنشاء العنوان. ارسم مستطيلين بسيطين بالأبيض والأسود باستخدام أداة المستطيل ( M ) واكتب إعلان العنوان الذي أعرضه لك في الصورة أدناه. الخطوط التي استخدمتها هي Fontdiner Swanky و Fontdiner Sparkly (كلاهما مجاني للتنزيل).

تهانينا! لقد انتهيت للتو من أول غلاف لك في منتصف القرن!
الخطوة التالية هي إكمال غلافنا في InDesign. مستعد؟
5. كيفية تنظيم الغلاف في InDesign
الآن أنا بحاجة للعمل في InDesign لإعداد غلافي للطباعة. ضع في اعتبارك أننا سنحتاج إلى الغلاف الأمامي والخلفي ويجب أن نحسب مساحة للعمود الفقري.
أريد أن يكون حجم غطائي الأمامي 18 × 18 سم (7.00 × 7.00 بوصة) . نظرًا لأنني بحاجة إلى إنشاء كل شيء في لوح رسم واحد ، فأنا بحاجة إلى وضع الصفحات جنبًا إلى جنب ، بالإضافة إلى مساحة أكبر للعمود الفقري.
لذلك ، لنقم بتعيين عرض 37 سم (18 سم للأمام + 18 سم للخلف + 1 سم للعمود الفقري) وارتفاع 18 سم. الإعدادات الأخرى هي 0،3 سم هوامش و 0،3 سم ينزف .

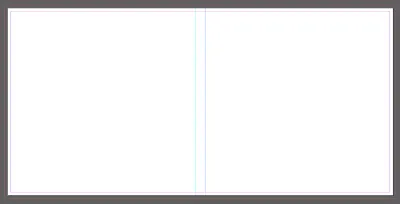
قم بإنشاء دليلين ، على التوالي 18 و 19 سم.

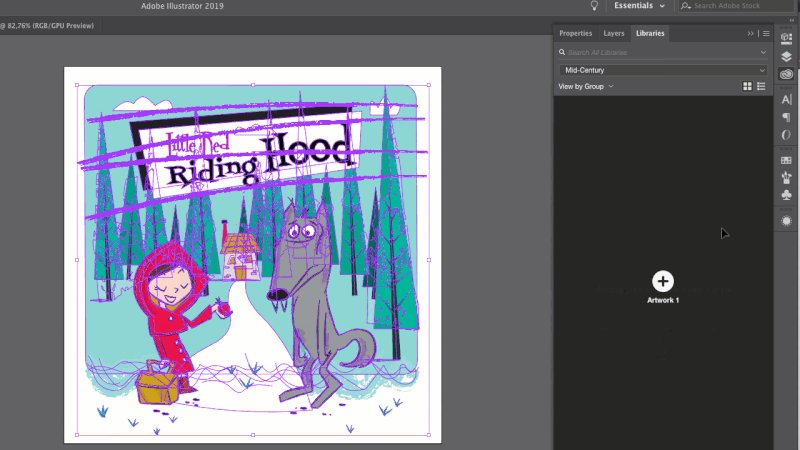
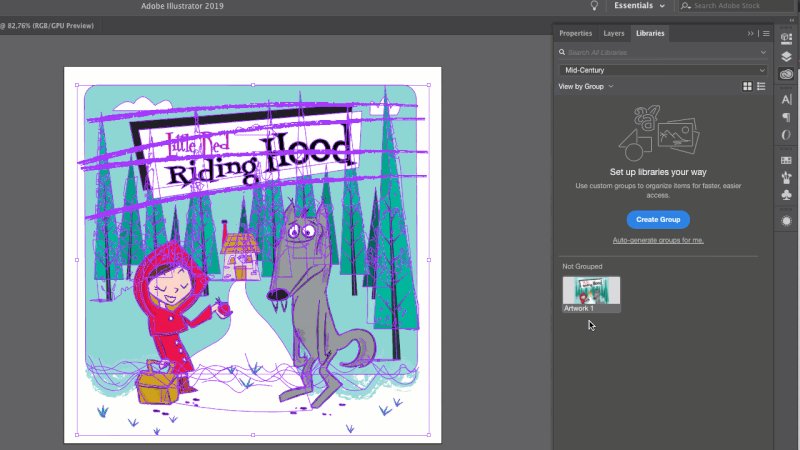
عودة سريعة إلى Illustrator لحفظ تصميم الغلاف الخاص بنا. إذا كان لديك Adobe CC ، فيمكنك استخدام المكتبة لحفظ تصميمك. افتح Window> Libraries ، وحدد كل شيء على لوح الرسم واسحب إلى المكتبة:

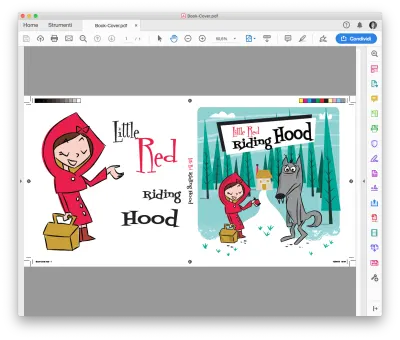
من خلال فتح المكتبة في إنديزاين ، ستجد الغلاف الخاص بك. اسحبه وأسقطه في الصفحة. ضعه على الجانب الأيمن منه.

بالنسبة للجانب الخلفي ، أود استخدام شخصية Little Red Riding Hood. ارجع إلى المصور واسحبه في المكتبة.

مرة أخرى ، عد إلى InDesign واستورد الحرف إلى الصفحة من المكتبة بالطريقة التي أريك:

ثم اكتب العنوان مرة أخرى ، هذه المرة مباشرةً في InDesign. لا تتردد في اللعب بحجم وموقع الكلمات! هنا نتيجتي:

دعنا نكتب العنوان على العمود الفقري أيضًا:

وانتهينا! دعونا نصدر ملفنا للطباعة.
انقر فوق ملف> تصدير واختر Adobe PDF (طباعة) .
في اللوحة العامة ، اختر Adobe PDF Preset: High Quality Print. اترك الباقي كما هو.
في Mark and Bleeds ، حدد All Printer's Marks . انقر فوق موافق .
هنا نتيجتك:

عمل رائع! أحسنت! لقد انتهيت من هذا البرنامج التعليمي (الطويل جدًا)!
6. النتيجة النهائية
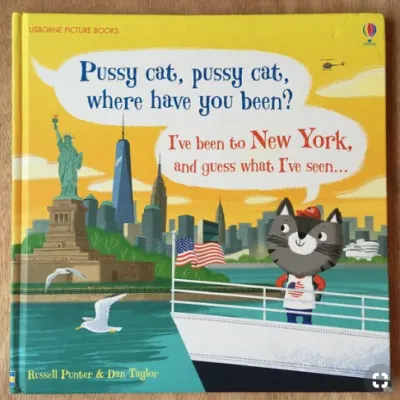
إليك بعض النماذج بالأحجام الطبيعية لمحاكاة الكتاب الحقيقي:




أتمنى أن تكون قد استمتعت بهذا البرنامج التعليمي ، والأهم من ذلك كله - أتمنى أن أكون قادرًا على أن أنقل إليك شغفي بتصميم منتصف القرن!
جربه ، ويرجى مشاركة الرسوم التوضيحية والأفكار الخاصة بك في التعليقات أدناه.
