التفاعل الجزئي في تجربة المستخدم: السلاح السري لمشاركة المستخدم الدائمة والاحتفاظ به
نشرت: 2019-07-22عندما تشغل فيديو على اليوتيوب ماذا ترى؟ قبل بدء تشغيل الفيديو ، يستغرق دفق المحتوى وقتًا معينًا. حتى ذلك الحين ، ستظهر لك أيقونة التخزين المؤقت على الشاشة. هذا مثال ممتاز للتفاعل الدقيق.
في الأساس ، يمكن تسمية أي تمثيل مرئي لعملية معينة بـ MIcrointeraction. إنها بمثابة كتل بناء تعمل في النهاية على تحسين تجربة المستخدم. إذا كانت تجربة المستخدم خلية ، فإن التفاعل الجزئي هو الحمض النووي.
دعنا نقسمها:
تفاعل دقيق- ما هو بالضبط؟
كجزء لا يتجزأ من تجربة المستخدم ، فإن التفاعل الجزئي هو عملية تنقل وظيفة يقوم بها تطبيق / برنامج وفقًا لتوجيهات المستخدم. ومن الأمثلة على ذلك: التحميل والتخزين المؤقت وما إلى ذلك.
كما أنه يعزز العناصر المرئية المرتبطة بالوظائف الصغيرة. أنت تعرف كيف يضيء الزر "أعجبني" قبل النقر فوقه. وكيف تتفاعل عندما تنقر عليها أخيرًا. يمكن تطبيق نفس الشيء على قسم التعليقات وأزرار المشاركة وأزرار الاشتراك وما إلى ذلك.
إذا كنت ترغب في مثال مادي أكثر ، فلا يوجد مثال أفضل من المصعد. ماذا ترى؟ سلسلة من الأزرار؟ نعم. لكن ماذا يحدث عندما تضغط على واحدة؟ هذا صحيح! يضيء. هذا هو التفاعل الجزئي.
قد لا تدرك ، لكن هذا الفعل البسيط للتوهج يخلق تجربة ممتعة لمستخدم المصعد. فقط تخيل لو لم يتوهج. ليست مرضية بصريًا أليس كذلك؟ أيضًا ، لن تعرف ما إذا كانت العملية تتم بواسطة المصعد أم لا.
يمكن القيام بنفس الشيء باستخدام واجهة التطبيق / الويب لإنشاء تجربة مستخدم مرضية.
بعض الرسوم التوضيحية لإزالة شكوكك
أثبتت الأمثلة دائمًا أنها أكثر فائدة عند تحديد المفهوم. لفهم ما هو التفاعل الجزئي بشكل صحيح ، ألق نظرة على هذه الحالات:
- عندما تكون على وشك النقر على "أعجبني" ، يضيء الزر باللون الأزرق. عندما تضغط أخيرًا على الزر ، يتم الضغط عليه قليلاً ، أليس كذلك؟ هذا بمثابة إشارة إلى أنه تم اتخاذ إجراء.
- عندما تزور أحد مواقع الويب ، ترى "نبذة عنا" أو "الخدمات" أو "المدونة" أو "اتصل بنا" ، وما إلى ذلك. عندما تأخذ المؤشر فوق أحدها ، يتم تلوينه (عادةً بما يتماشى مع موقع الويب لتجنب التناقضات الحادة). إذا قمت بتحريك المؤشر إلى اليسار واليمين ، فسيتم تمييز الأقسام الفردية بشكل منفصل. هذا أيضًا مثال على التفاعل الجزئي.
- عند تشغيل ميزة أو إيقاف تشغيلها ، ستجد كيف يتحرك الزر ذهابًا وإيابًا بين الخيارين. عند النقر فوق OFF ، ينتقل الشريط الصغير (أبيض / أسود / إلخ) إلى OFF. نفس الشيء مع الجزء ON. هذا هو التفاعل الجزئي القائم على الوظيفة.
شيء آخر ستلاحظه في الوقت الحاضر ، خاصة في المواقع الإخبارية مثل TechCrunch ، هو أنه كلما قمت بالتمرير لأعلى ولأسفل ، سترى أيقونة دائرية معينة تتبع حركتك أثناء التنقل.
يحتوي على لون حركة معين تم ضبطه على طول حافته يشير إلى مقدار الصفحة التي قمت بتغطيتها. لنفترض أن الصفحة طويلة جدًا ، فهذا يساعد القارئ على معرفة موقعه الحالي على الصفحة. كما أنه يأتي مع زر عرضي مدمج فيه ، بحيث يمكن للمستخدم الخروج من المقال دون مغادرة الموقع.
سيتم إغلاق المقالة ، وترك المستخدم في الصفحة الرئيسية حيث يمكنه الانتقال إلى أي موضوع آخر يراه مثيرًا للاهتمام.
لذلك ترى كيف تساعد التفاعلات الدقيقة في إنشاء خطوات صغيرة تؤدي في النهاية إلى تجربة مستخدم محسنة. ليس هناك من ينكر أن بنية المعلومات تشكل الإطار الأساسي لتجربة مستخدم قوية ، ولكن في الوقت نفسه ، تعمل التفاعلات الدقيقة على تعزيز أو تحفيز عملية تحسين تجربة المستخدم.
إذا كانت بنية المعلومات هي الهيكل العظمي ، فإن التفاعلات الدقيقة هي الأعصاب التي تطلق الوظائف وتستجيب للمستخدمين وفقًا لذلك.
إذن لماذا هو مهم لتصميم UX؟
كما ذكرنا أعلاه ، هناك عنصران أساسيان يؤديان إلى تجربة مستخدم جيدة ، وهما: هندسة المعلومات وعناصر التفاعل MIcrointeraction. بينما يقر الناس بأهمية IA ، فإن التفاعل الجزئي كعملية غالبًا ما يظل دون أن يلاحظه أحد. لكن ما فشلنا في إدراكه ، هو أنه بدونه ، يظل الأول غير مكتمل. انظر كيف تصبح عملية التفاعل الجزئي سهلة:
- يمكنك إنشاء البنية وسير العمل الأساسي بمساعدة IA ، ولكن لا فائدة إذا لم يتم ربط المستخدم بالتفاصيل الصغيرة المرتبطة بكل خطوة. يساعدك Microinteraction على ملء تلك التفاصيل الدقيقة.
- يحب العملاء ممارسة التحكم في الواجهة التي يستخدمونها. بينما يساعد IA في التنقل السلس وتدفق العمليات ، يمنحهم MI شعورًا بالتحكم من خلال تصوير العمليات الفردية التي يتم إجراؤها بصريًا.
- ليس ذلك فحسب ، فإن MI يسلط الضوء بشكل فردي على كل قسم يقترب منه المستخدم ، مما يجعل نوعًا من الرضا البصري على مستوى عميق للغاية.
- وهذا بدوره يزيد من قيمة هذا القسم المعين في سلم ذهن المستخدم ، بالإضافة إلى رفع مستوى الاهتمام في نفس الوقت من طرف المستخدم ، مما يدفعه للنقر عليه بثقة ورضا.
كما ترى ، يساعد التفاعل الدقيق في تضخيم قيمة العلامة التجارية للتطبيق / موقع الويب. بالتعاون مع IA ، فإنه يساعد في إنشاء حزمة كاملة في توفير تجربة المستخدم الصحيحة.
ما هي الخطوات الأساسية الأربع التي تحدد على أفضل وجه التفاعل الجزئي؟
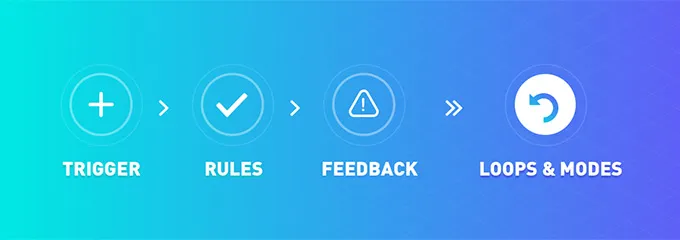
لا يمكنك ببساطة الكتابة على التفاعل الجزئي دون المرور عبر هذه الخطوات الأربع التي صاغها خبير التفاعل الجزئي دان سافير. في كتابه "MIcrointeraction" ، صنف Saffer العملية برمتها في الخطوات التالية:

- عنصر Trigger : يتم احتساب أي إجراء يؤدي إلى عملية تفاعل دقيق كعنصر تشغيل. على سبيل المثال ، النقر فوق الزر الذي يؤدي إلى بدء العملية.
- عنصر القواعد : يحدد الوظيفة نفسها. على سبيل المثال ، تضغط على زر ، وينقلك إلى الصفحة المعنية.
- عنصر التغذية الراجعة : يُعلم المستخدم بأنه قد تم تنفيذ عملية ما. على سبيل المثال ، تقوم بالنقر فوق شيء ما ويتم الضغط عليه أو تمييزه.
- Loops Element : يميل المستخدم الذي يتأثر بالتفاعل الجزئي إلى الانغماس في الاستخدام المتكرر لتلك الوظيفة المعينة. يتم تنفيذ التفاعلات الدقيقة بطريقة تجعل نفسية المستخدم مرتبطة بها. يطالب المستخدم بالعودة في كثير من الأحيان. هذا هو العنصر الحلقي ، حيث يقع المستخدم في حلقة سلوكية من التفاعل المتكرر.
إذن ، كيف يمكنك بناء بيئة تفاعل دقيقة جيدة لواجهتك؟
افترض أنك تخطط لبناء تطبيق. أو ربما تكون بالفعل في مرحلة التطوير. لكن ليس لديك خطة لتضمين التفاعل الجزئي حتى الآن. تقرأ هذه المقالة وتصبح على استعداد لدمجها. ولكن كيف يمكنك أن تذهب نحو ذلك؟ بالنظر إلى أنك في مرحلة IA ، فإليك ما يمكنك فعله:

عند تطوير قسم معين من الواجهة ، على سبيل المثال ، قسم About Us ، اطلب من المطور الخاص بك أن يأتي برمز (برمجة) يمكنه التعرف على موقع المؤشر على العنصر المذكور ويبرزه تلقائيًا للحصول على مظهر مرئي أفضل. أيضًا ، عند النقر فوقه ، يجب أن يظهر كما لو كان مضغوطًا قليلاً.
بعد ذلك ، يأتي الجزء الملاحي. بعد أن ينقر المستخدم على قسم ، تتم برمجته لقيادته إلى الإعداد التالي. ما يمكنك القيام به هو تقديم مخزن مؤقت مثل ميزة تصور العملية الجارية.
سيساعدك هذا في الحفاظ على تفاعل المستخدمين لديك ، في حالة اتصالهم بالإنترنت بطيئًا أو ربما يستغرق تحميل الصفحة وقتًا أطول من المتوقع. تخيل ماذا سيحدث إذا لم تستخدم هذا.
سيشعر المستخدم ببساطة أن التطبيق / صفحة الويب الخاصة بك لا تعمل. لن يعرفوا أبدًا أن المشكلة تنشأ من نهاية المتصفح. نتيجة لذلك ، ستفقد عميلاً. بدلاً من ذلك ، استخدم هذه التقنية لإبقائهم منشغلين في مواقف مماثلة.
الشيء الوحيد الذي تشترك فيه معظم التطبيقات التفاعلية في الوقت الحاضر هو قسم مشاركة التعليقات مثل. لنفترض أن التطبيق الذي تقوم بتطويره يساعد المستخدم على تصفح مواقع السفر المختلفة في جميع أنحاء العالم واختيار ما يفضله.
استخدم تقنية تمييز التفاعل الجزئي على أزرار الإعجاب ، بحيث تُنشئ تجربة مستخدم جيدة عندما يضع شخص ما مؤشره عليها. كما ذكرنا سابقًا ، يجب أن يظهر تأثير الضغط بمجرد النقر فوقه.
عند الوصول إلى أزرار المشاركة ، يمكنك إنشاء نوع من القائمة المنسدلة تتكون من خيارات مشاركة مختلفة مثل Facebook ، و Twitter ، و WhatsApp ، وما إلى ذلك ، بحيث يتم تمييزها بلون معين وعرض القائمة المنسدلة في وقت واحد كلما وضعوا مؤشرهم فوق هذا القسم. .
[ملاحظة: يجب أن تكون الألوان المستخدمة في الأقسام الثلاثة متشابهة لتجنب الكثير من التباين المرئي]
يمكنك أيضًا استخدام نموذج التخزين المؤقت لأنواع مختلفة من مواقع الويب / التطبيقات. ما عليك سوى استبدال رمز حركة التخزين المؤقت بتلك التي تناسب النظام الأساسي المعني. على سبيل المثال ، إذا كنت تنشئ تطبيقًا للدفع ، فيمكنك عرض مجموعة عملات معدنية بحركة خطية أو الأوراق النقدية التي يتم خلطها عشوائيًا أثناء تنفيذ عملية الدفع.
أو خذ على سبيل المثال تطبيق التجارة الإلكترونية ، حيث يواصل المستخدمون إضافة عناصر مختلفة إلى سلة التسوق الشخصية الخاصة بهم. يمكنك استخدام رمز عربة الحركة لإبلاغ المستخدم بأنه تتم إضافة العنصر المحدد ، وما إلى ذلك.
كما ترى ، هناك نطاقات واسعة حيث يمكنك استخدام التفاعلات الدقيقة. يمكن أن يؤدي الاستخدام الاستراتيجي إلى إشراك المستخدم بنجاح على المدى الطويل ، وبالتالي جلب المزيد والمزيد من قيمة العلامة التجارية.
ما تأثير التفاعلات الدقيقة على عقل المستخدم وكيف يستجيبون؟
حتى الآن ، قمنا بتغطية الأنواع المختلفة من التفاعلات الدقيقة وكيف يمكنك دمجها كرجل أعمال. لكن هذا مجرد وجه واحد للعملة. الجانب الآخر هو الزبون. يمكن أن يساعدك فهم كيفية استجابتهم لأنواع مختلفة من التفاعلات الدقيقة في توجيه العملية بشكل أكثر فعالية. تعرف على تأثير التفاعلات الدقيقة على العقل الباطن:
- عندما يتلامس المستخدم مع تفاعل دقيق معين ، فإنه يطلق إشارة خفية في نظامه العصبي تجعله يرغب في استخدامه أكثر. ينتج عن هذا حلقة العادة.
- نتيجة لذلك ، يستمر المستخدم في العودة مرارًا وتكرارًا للتفاعل مع المنتج. لذلك كما ترى ، فإنه يحتفظ بالمستخدم / العميل لفترة غير محددة.
- المرئيات هي شيء يستخدمه كل استراتيجي تسويق ، لأنهم يدركون الفوائد الهائلة التي تأتي معهم. ويمكن للتفاعل الجزئي كعنصر مرئي معالجة نفسية المستخدم لإنشاء تحويلات.
- يولد عنصر التغذية الراجعة للتفاعل الدقيق شعورًا بالراحة في ذهن المستخدم ، ونعلم جميعًا كيف يتمتع العملاء بالتحكم الحصري عند التنقل عبر المنتج الذي يرغبون فيه.
- تولد الحركات ذاتها التي توفرها التفاعلات الدقيقة إحساسًا مريحًا يتصل بالمستخدم على المستوى الحشوي. يؤدي هذا إلى جذب العملاء وزيادة سريعة في قاعدة المستخدمين.
افكار اخيرة
الآن يجب أن تكون قد أدركت أن الوظيفة الأساسية للتفاعل الجزئي هي إحياء IA. يعزز الطبيعة الديناميكية لموقع الويب / التطبيق. بينما يميل الناس إلى التغاضي عن أهمية التفاعل الجزئي ، إلا أنهم يشعرون بالأزمة عندما تفشل هذه الميزات في العمل.
من المهم أن تعالج تلك التغييرات الدقيقة في العقل الباطن التي تنتج عن هذه العملية ، بغض النظر عن مدى صغر حجمها أو عدم أهميتها على ما يبدو. تذكر أن هذه التأثيرات الصغيرة تؤدي في النهاية إلى تجربة مستخدم ناجحة. وبكلمات لاو تزو: "رحلة الألف ميل تبدأ بخطوة واحدة."
