طرق بسيطة لاستخدام التفاعلات الدقيقة على موقعك
نشرت: 2021-04-13عندما يتعلق الأمر بتجربة المستخدم ، فإن التفاعلات الدقيقة تدفع جميع التفاعلات. قبل بضع سنوات فقط ، عندما دخلت أجهزة الشاشات التي تعمل باللمس السوق لأول مرة ، كانت التفاعلات الصغيرة في كل مكان. ومع ذلك ، غالبًا ما يحتاج المستخدمون إلى التفاعل على هواتفهم الذكية وأجهزتهم المحمولة بنفس الطريقة التي يتفاعلون بها على سطح المكتب.
في ذلك الوقت ، كان القيام بذلك صعبًا. اليوم ، تعد العديد من التفاعلات الصغيرة هي المعيار ، ولكن التركيز على تحسين التفاعلات الرئيسية يمكن أن يؤثر بشكل كبير على التفاعل والتحويل العام للموقع.
ما هي التفاعلات الدقيقة؟
نرى تفاعلات دقيقة كل يوم. عندما تقوم بإيقاف تشغيل جهاز iPhone الخاص بك من الوضع الصامت ، فإنه يحدث هذا القليل من الاهتزاز ، عندما تقوم بالتمرير لأسفل لإعادة تحميل صفحة ، ويظهر رمز التحميل في الأعلى - حتى عند تشغيل صنبور باستخدام مستشعر - كل هذه الأشياء صغيرة جدًا. التفاعلات.
في حين أنها قد لا تبدو مرئية أو مهمة للغاية ، فهي كذلك. إنها متأصلة في أدمغتنا. لقد أخبرونا أن الإجراء الذي أكملناه للتو فعل شيئًا ما بالفعل. يمكن للتفاعلات الصغيرة في تصميم الويب التي يتم إجراؤها بشكل صحيح أن تحسن تجربة المستخدم إلى حد كبير.

الأركان الأربعة لتصميم التفاعل الجزئي
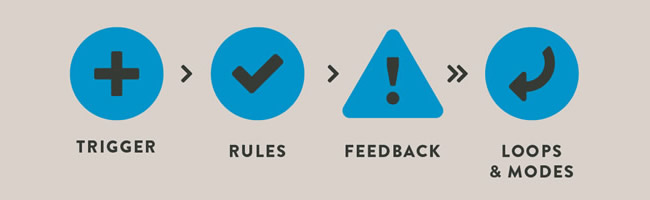
هناك أربعة مكونات رئيسية للتفاعل الجزئي: المشغل والقواعد والتعليقات والحلقات أو الأوضاع. سيشمل التفاعل الجزئي المصمم جيدًا كل هذه المفاهيم:
- المحفز هو ما يبدأ عملية التفاعل الجزئي. يمكن أن يكون المشغل إجراءً يدويًا ، مثل قلب مفتاح أو النقر فوق رمز. يمكن أن يكون أيضًا مشغلًا مضمنًا في النظام سيحدث عند اكتمال إجراء ما. على سبيل المثال ، الصوت الذي تسمعه عند تلقي رسالة نصية هو نتيجة مشغل النظام. عندما يتم تبديل المشغل ، فإنه يشارك في قواعد التفاعل. تمت برمجة القواعد في التفاعل الجزئي نفسه وإخباره بما يمكنه وما لا يمكنه فعله. نظرًا لأن هذه القواعد لا يتم توضيحها للمستخدم ، فإننا نفهمها فقط من خلال التعليقات.
- التغذية الراجعة هي كيف نعرف أن المشغل يعمل مع القواعد ويعمل التفاعل الجزئي. على سبيل المثال ، الاهتزاز الذي يحدثه هاتفك عندما تخلعه صامتًا. يتيح لك معرفة أنك قمت بتشغيل الإجراء وتم اتباع القواعد بشكل صحيح. بدون التعليقات ، لن تعرف ما كان يحدث. إذا قمت بتبديل هاتفك إلى الوضع الصامت ولم يهتز ، فأنت تعلم أن شيئًا ما قد لا يعمل بشكل صحيح.
- الحلقات والأوضاع هي المرحلة الأخيرة من التفاعل الجزئي. تحدد الحلقات المدة التي سيستمر فيها التفاعل الجزئي ، مثل دورة أيقونة التحميل. تحدد الأوضاع إجراءً غير شائع مهمًا لمواصلة العملية ، مثل إدخال البيانات الجغرافية للعثور على الطقس المحلي.

مصدر الصورة .

نصائح لتصميم التفاعلات الدقيقة
تعتمد التفاعلات الدقيقة على تصميم محوره الإنسان. من المفترض أن تكون التعليقات من التفاعل الجزئي بديهية وسهلة الفهم. لا يحتاج المستخدمون إلى التفكير في التعليقات لأنها تؤكد بشكل طبيعي أن التفاعل قد بدأ. هذا شيء مهم يجب تذكره عند تصميم التفاعلات الدقيقة. فيما يلي بعض الإرشادات العامة لتصميم التفاعلات الدقيقة:
- يجب أن يكون لديك دائمًا فكرة عن المستخدم النهائي أو النظام الأساسي قبل أن تبدأ. يمكّنك هذا من جعل التجربة أكثر دراية وإنسانية.
- تأكد من أن الإجراءات المكتملة أثناء عملية التفاعل الجزئي لا تؤدي إلى كسر التفاعل عن غير قصد. في الأساس ، تحتاج إلى حساب الخطأ البشري ومحاولة منعه.
- تجنب الفوضى. استخدم الإمكانات المتوفرة بالفعل على النظام الأساسي بدلاً من إضافة عناصر جديدة. على سبيل المثال ، يمكن برمجة المؤشر والطلب والزر وشريط التمرير جميعًا لتعكس ردود فعل التفاعل الجزئي. هذا يتناسب مع أفضل ممارسات تصميم الويب الأخرى.
- تحدث إلى المستخدمين بلغتهم. هذا يرتبط مرة أخرى بالعنصر البشري. إذا كان تفاعلك الجزئي يثير النص ، فاستخدم لغة يمكن للأشخاص فهمها بسهولة - ما لم يفهم المستخدمون النهائيون المصطلحات الفنية بالطبع.
- تأكد من أن التفاعلات الدقيقة يمكن أن تصمد أمام اختبار الزمن. لا يوجد شيء أسوأ من التفاعل الجزئي الذي يزداد إزعاجًا في كل مرة تقوم فيها بتشغيله. ابتعد عن أي شيء يبدو دخيلًا للغاية أو به رسوم متحركة فائقة.
- يمكن أن تجعل الرسوم المتحركة التفاعلات الصغيرة أكثر متعة عند استخدامها بشكل ضئيل. المفتاح هو التأكد من أن التفاعل الجزئي لا يطغى على الإجراءات الأخرى - على سبيل المثال ، عندما تريد حذف تطبيق على جهاز iPhone الخاص بك وتبدأ جميع الرموز في الاهتزاز. إنها رسوم متحركة رائعة (تقريبًا كأنها تهتز خوفًا من الحذف) ، لكنها لا تعيق الوظيفة.
- تعتبر نظرية الألوان مهمة في تصميم الويب وتصميم التفاعل الجزئي. بينما يمكن أن يعمل التباين على إبراز عملية أو إجراء معين ، إلا أنه يمكن أن يشتت الانتباه بسهولة. تأكد من توافق الألوان في تصميمك مع تلك الموجودة في التفاعلات الدقيقة. تذكر أن التفاعل الجزئي هو مجرد قطعة صغيرة في صورة التصميم ؛ يجب أن يكون كل شيء متماسكًا.
- أخيرًا ، حدد ما إذا كان التفاعل سيتطور خلال مستقبل استخدامه وكيف سيتطور. هل يعقل أن يتغير بمرور الوقت أو يظل كما هو؟
تفاعلات دقيقة في وسائل التواصل الاجتماعي والتطبيقات
تعد التفاعلات الصغيرة مهمة للغاية لتصميم الويب والجوال - خاصة مع التطبيقات. إنها ما يصنع أو يكسر تجربة استخدام تطبيق معين على آخر. سيحب المستخدمون أو يكرهون التطبيق بناءً على كيفية عمله ، وليس فقط على شكله. عندما يتعلق الأمر بشبكات وتطبيقات الوسائط الاجتماعية ، يجب أن تظل التفاعلات الصغيرة بسيطة وبديهية قدر الإمكان.

مصدر الصورة: الرسوم المتحركة المفضلة بواسطة John Noussis. .
هذا لأن جميع المستخدمين تقريبًا يصلون إلى هذه التطبيقات من جهاز محمول. يعد زر الإعجاب في Instagram مثالاً رائعًا ؛ إنه مفهوم على الفور ويسهل العثور عليه ويقدم ملاحظات دون مقاطعة الوظائف الأخرى. عندما تضغط مرتين على الصورة ، ويظهر القلب للحظة وجيزة ، فإنك تفهم على الفور ما تعنيه.
استخدام التفاعلات الدقيقة لتعليم أشياء جديدة
لا تُستخدم التفاعلات الصغيرة فقط لتحسين وظائف موقع الويب ؛ يمكنهم تعليم المستخدمين كيفية التفاعل مع مفهوم جديد. على سبيل المثال ، عندما يكون معرض الصور في تخطيط غير مألوف ، يمكن أن يوضح التفاعل الجزئي للمستخدمين كيفية التمرير عبر الصور والتنقل في جوانب أخرى من الموقع.
يمكن أن يشير السهم البسيط إلى اتجاه التمرير ، أو يمكن أن تقدم الرسوم المتحركة للصور المتحركة مثالاً على ما يفترض أن يفعله المستخدم. بهذه الطريقة ، تتجاوز التفاعلات الصغيرة مجرد تأكيد إتمام المستخدم لإجراء ما. يعلمون المستخدمين كيفية التفاعل مع موقع الويب.

مصدر الصورة: قص نسخة شارك حذف بواسطة سريكانت شيتي.
التفاعلات الدقيقة في تصميم CTA
طريقة أخرى ممتازة لاستخدام التفاعلات الدقيقة في تصميم الدعوة إلى العمل (CTA). نعلم جميعًا أن CTAs مهمة لإبرام الصفقة بين الشركات وعملائها. للأسف ، يبدو أن معظمهم هذه الأيام يبدو وكأنه شخص واحد صممهم. في حين أن هذا قد يكون شيئًا جيدًا في بعض الأحيان (نظرًا لأن الجميع يدرك ما هو عليه) ، فإنه يتقدم في العمر بسرعة.
يمكن استخدام عبارات CTA الإبداعية ذات التفاعلات الدقيقة الفريدة والجذابة لتشجيع المستخدمين على النقر أو المشاركة أو الإعجاب ، مما يجعل العملية أشبه بلعبة وأقل شبهاً بعمل روتيني.
أهمية التفاعلات الدقيقة
التفاعلات الدقيقة مهمة لتصميم تطبيقات الويب والجوّال لأنها تسد الفجوة بين البشر والآلات. من خلال إضفاء الطابع الإنساني على مهام الكمبيوتر وجعلها تتصرف بطرق يفهمها الناس ، فإنك تغمر التصميم بالشخصية. والأفضل من ذلك هو أن هذه الشخصية يمكنها نقل صورة العلامة التجارية أو النشاط التجاري من خلال إجراء تغييرات صغيرة على التفاعلات الصغيرة.
يمكن أن تكون ممتعة أو كارتونية أو مبسطة أو احترافية ، وعند وضعها على خلفية موقع الويب ، تساعد في تقوية صورة العلامة التجارية وصوتها. ربما يكون أهم جانب في التفاعلات الدقيقة هو أنها تجعل تجارب المستخدم أكثر إمتاعًا بشكل عام. سواء كانوا يقدمون القليل من الترفيه ، أو يعلموننا شيئًا جديدًا ، أو يؤكدون أننا قمنا بشيء بشكل صحيح ، فإن التفاعلات الدقيقة تعمل على تحسين الطريقة التي نتواصل بها مع العالم الرقمي.
قد ترغب أيضًا في القراءة عن أخطاء تصميم التفاعل التي تدفعنا إلى المكسرات.
