14 تصميم قائمة ميجا يمكن لجميع المصممين التعلم منها
نشرت: 2020-04-14هناك جوانب عديدة لتصميم موقع على شبكة الإنترنت يجب على المصمم أن يأخذها بعين الاعتبار. يتكون موقع الويب المثالي من العديد من المكونات الأصغر التي تعمل على تحسين UX / UI لأي موقع ويب معين. تساعد مكونات موقع الويب هذه في القيمة الجمالية والوظيفية الشاملة للموقع. أحد هذه المكونات هو Mega Menu. يعد تصميم القائمة الضخمة أحد مكونات تصميم الويب الذي لا تحتويه جميع مواقع الويب بالضرورة. في الواقع ، من الأهمية بمكان أن نفهم أولاً مواقع الويب التي يجب أن تحتوي على تصميمات قائمة ضخمة ولأي غرض.
بشكل عام ، ستحتاج إلى قائمة Mega للمواقع التي تحتوي على العديد من الروابط. تعد Mega Menus نوعًا واحدًا من أنظمة الملاحة التي تضمن أن جميع الخيارات مرئية في وقت واحد. يمكن وضع القائمة الضخمة عموديًا وكذلك أفقيًا. يمكن تقسيم هذه المعلومات إلى أقسام أو تركها بدون أقسام. أحد الأمثلة الرائعة على ذلك هو موقع أمازون المملكة المتحدة. ومع ذلك ، على موقع الولايات المتحدة ، تستخدم أمازون نمط القائمة المنسدلة.
من المثالي أن يكون لديك قوائم ضخمة عندما يكون لديك العديد من الأقسام الفرعية تحت فئة أحد الوالدين. مع زيادة مستوى التسلسل الهرمي ، يصبح استخدام القائمة المنسدلة لمثل هذه المواقع أكثر إرهاقًا وإزعاجًا من وجهة نظر العميل. أحد أهم الاعتبارات التي يجب مراعاتها أثناء تضمين تصميم قائمة ضخمة في تخطيط موقع الويب هو أنه يجب أن يساهم بشكل إيجابي في تجربة المستخدم. يجب أن يكون هناك اعتبار آخر إذا كان يساعد في تحقيق أهداف الموقع.
الغرض من القوائم الضخمة
أفضل الأماكن التي تستخدم فيها Mega Menus بشكل عام هي - متجر التجارة عبر الإنترنت ، وتشجيع الناس على شراء خدماتك أو الاتصال بك ، وزيادة المتابعة ، وصفحات المجتمع ، للحصول على المزيد من المشتركين وبيع التذاكر لحدث ما. الآن بعد أن عرفنا لماذا وأين يجب استخدام تصميمات Mega Menu ، دعنا نلقي نظرة على X Mega Menu Designs يمكن لجميع المصممين تعلم الشكل:
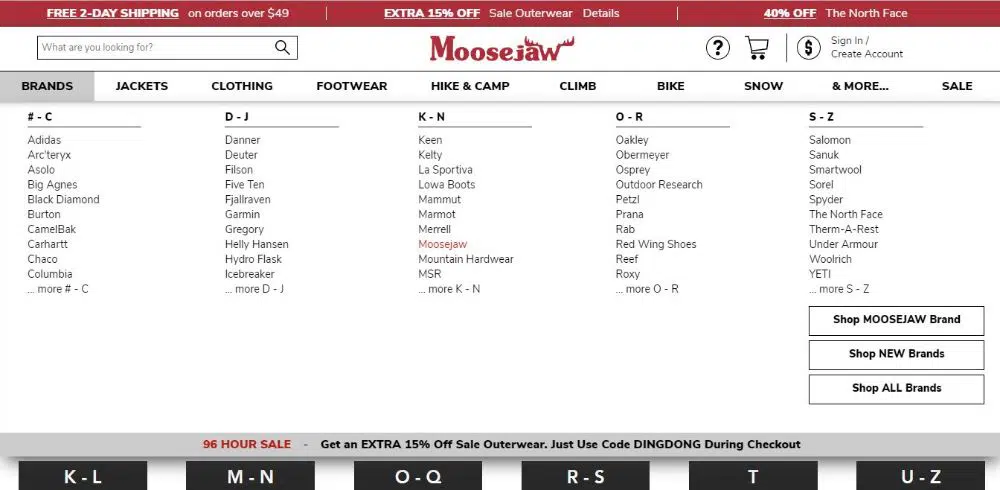
1. MooseJaw:
MooseJaw هو مثال رائع لموقع الويب لتصميم Mega Menu. إنه موقع ويب لمتاجر التجزئة عبر الإنترنت متخصص في الملابس غير الرسمية والتخييم والمشي لمسافات طويلة وغيرها من معدات رياضات المغامرة. عندما تزور الموقع ، سترى فتات الخبز التي تقرأ العلامات التجارية والسترات وما إلى ذلك. عندما تحوم بالماوس عليها ، فإنها تعرض قائمة القوائم الضخمة لكل مسار تنقل مستهدف.
لنفترض أن الماوس الخاص بك موجود في العلامات التجارية ، وتفتح القائمة الضخمة لمسار التنقل هذا. يحتوي على قائمة بجميع العلامات التجارية الممكنة المتاحة على الموقع مرتبة ومنظمة في فئات أبجدية. الانتقال إلى مسار التنقل التالي - يحتوي Jacket على قائمة ضخمة يتم تنظيمها حسب الجنس ثم عمر الشخص الذي يبحث عن المنتج ، ويتم تصنيفها على التوالي حسب الغرض. هذا هو هيكل منظم للغاية للمعلومات في قائمة ضخمة لأي موقع للتجارة الإلكترونية يمكن للمصممين أن يستلهموا منه.
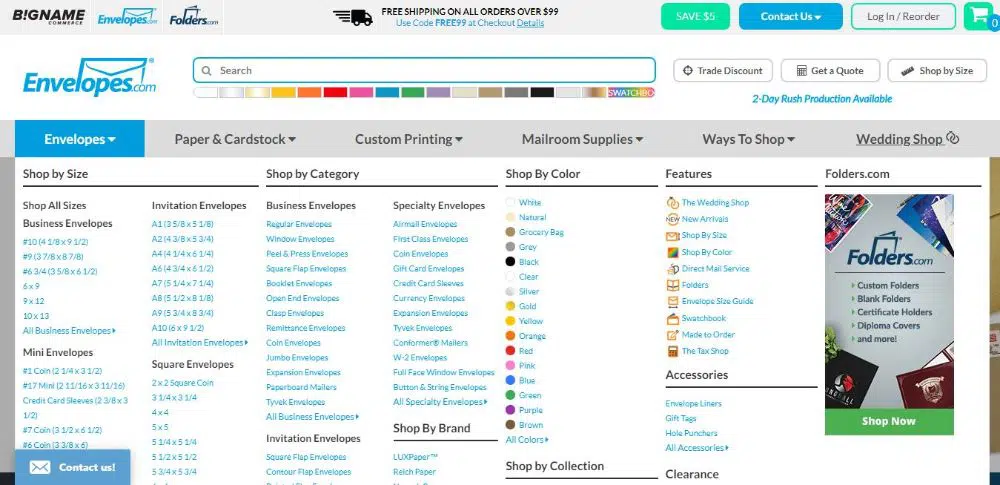
2. المغلفات:
Envelopes هو موقع ويب مخصص لبيع المواد البريدية والمغلفات. عندما تزور موقع الويب ، يمكنك التعرف على فتات الخبز من النظرة الأولى. لديهم أيضًا سهم لأسفل بجوار العناوين للإشارة إلى أنه من المفترض أن تحرك الماوس هناك لمشاهدة المزيد من المحتوى.
عند القيام بذلك ، يتم الترحيب بك بخيارات القائمة الفرعية حيث يتم فرز المنتجات حسب الحجم والنمط واللون وملمس الورق. سترى تصنيفًا فرعيًا فعالًا لتسهيل فحص المعلومات ومساعدة الزائرين في العثور على ما يبحثون عنه بالضبط.
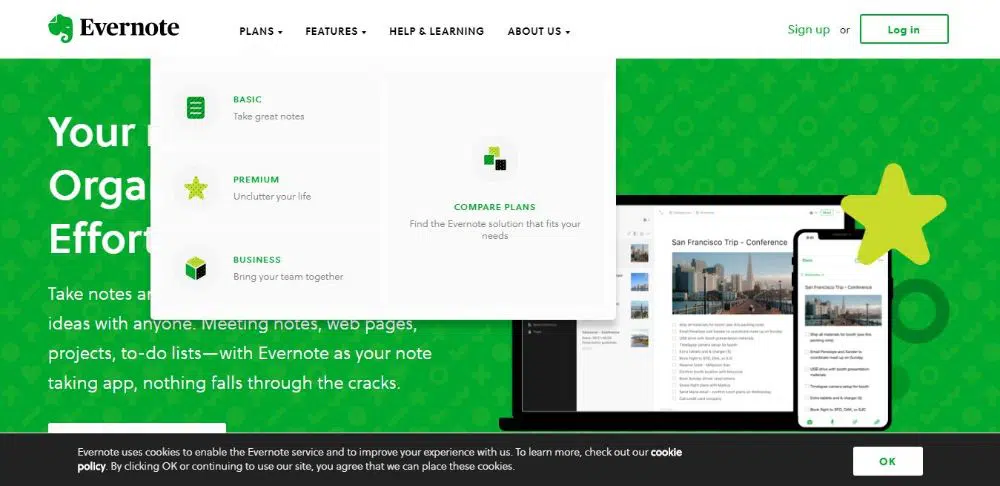
3. Evernote:
إذا شعرت بالحاجة إلى منصة فعالة لحفظ الملاحظات ، فستسمع عن Evernote. يحتوي موقع الويب بشكل عام على واجهة مستخدم نظيفة وفعالة للغاية. يحتوي عنوان موقع الويب على الشعار في أعلى الزاوية اليسرى ، وجميع فتات الخبز المهمة بجوار الشعار في خط أفقي.
تحتوي فتات الخبز الفردية على عناوين ذات سهم لأسفل. أثناء تحريك الماوس فوق فتات الخبز هذه ، يتم الترحيب بك بخيارات مختلفة متعلقة بمسار التنقل هذا. تتأكد Evernote من دمج لونها الأخضر في جميع أنحاء موقع الويب.
ومن ثم ، عندما تحوم فوق مسار التنقل ، سترى القائمة المنسدلة للعناصر الفرعية. عندما تبدأ في تحريك الماوس فوق هذه العناصر الفرعية ، ستتحول الخلفية الخاصة بهم إلى اللون الأخضر. هذه طريقة رائعة لتعزيز ممارسة ارتباط اللون نفسه ، كما تبدو جمالية بصريًا.
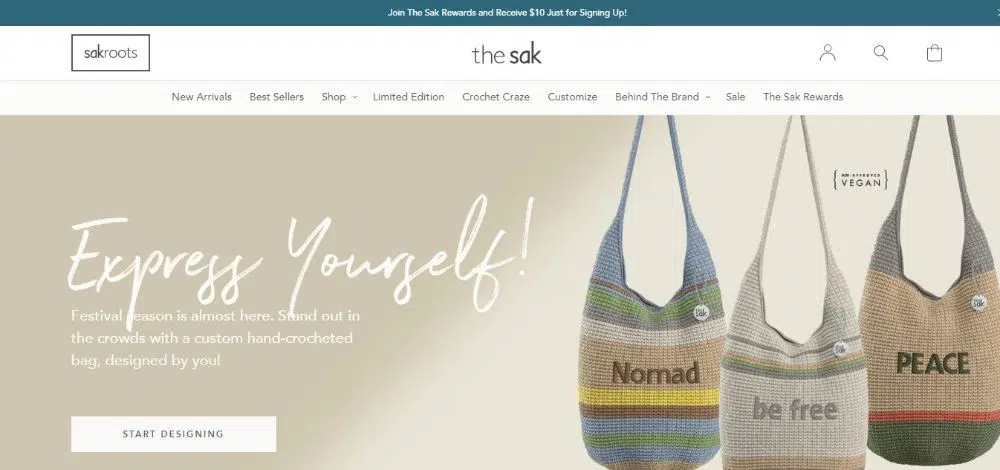
4. الساك:
The Sak هو موقع إلكتروني رائع للتجارة الإلكترونية مخصص لبيع الحقائب. يحتوي على قائمة ضخمة لفتات الخبز المختارة. قد يبدو هذا غير متسق في البداية ، لكنه في الواقع ممارسة رائعة. نظرًا لأن جميع فتات الخبز لا تحتوي على خيارات قائمة ضخمة ، فإنها تقضي على الشعور القسري بتضمينها في جميع أنحاء التصميم.
هذا هو موضع تقدير من قبل الزوار. فتات الخبز التي تستفيد من تصميم القائمة الضخمة تفعل ذلك بأناقة. يتكيف تصميم القائمة الضخمة مع التأثيرات الديناميكية للموقع. عند تحريك الماوس فوق مسار التنقل ، يظهر تسطير قبل الكشف عن القائمة الضخمة. هذه رسوم متحركة سلسة للغاية ويتم إجراؤها على أكمل وجه. يضيف دليل مرئي أصغر مثل هذا إلى تجربة المستخدم.
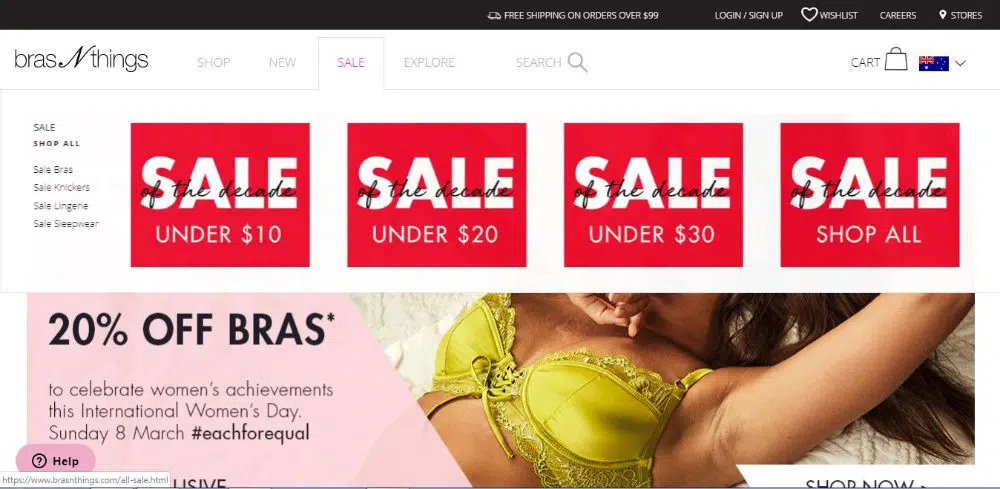
5. Bras N الأشياء:
يعد موقع Bras N Things موقعًا رائعًا للتجارة الإلكترونية يركز على بيع الملابس الداخلية النسائية. تم تصميم القائمة الضخمة في هذا الموقع باستخدام رسوم متحركة رائعة تضيف قيمة جمالية إلى التصميم العام للموقع. يحتوي على قائمة ملاحة سلسة ورائعة.
يحتوي المستوى الثاني من هذه القوائم على تنسيقين - نص عادي أو نص به صور صغيرة. تم تصميم مسار تصفح البيع بأناقة كما هو الحال عندما يحوم الزائر عند البيع ، يتم الترحيب به بأربع مربعات مع SALE مكتوب بخط عريض وجذاب. يتحدث كل صندوق من الصناديق الأربعة عن بيع أقل من 10 دولارات و 20 دولارًا وما إلى ذلك.
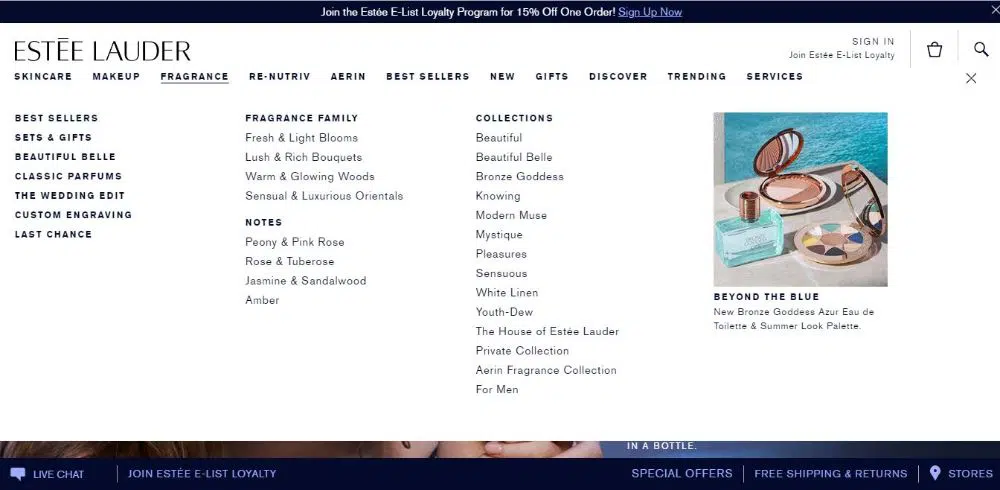
6. إستي لودر:
Estee Lauder هي علامة تجارية مشهورة في مجال مستحضرات التجميل. لديها العديد من منتجات العناية بالبشرة ومستحضرات التجميل الشعبية. ومن ثم ، فمن المنطقي أن مثل هذا الموقع يحتاج إلى تصميم وتخطيط رائع لموقع الويب. لا يخيب موقع الويب الخاص بـ Estee Lauder.
يحتوي موقع الويب بالكامل على تقنية تصميم موقع ويب بسيطة بنص أسود على خلفية بيضاء عادية. كما تضيف صورة البانر الكبيرة إلى القيمة الجمالية لها. القائمة الضخمة بسيطة لكنها فعالة. يتم تمييز الفئات الفرعية الرئيسية عن باقي الفئات باستخدام التنسيق الغامق ، مما يجعل التمييز بين الفئات أمرًا سهلاً. بشكل عام ، يبدو منظمًا وقائمًا على التسلسل الهرمي ومنظمًا.

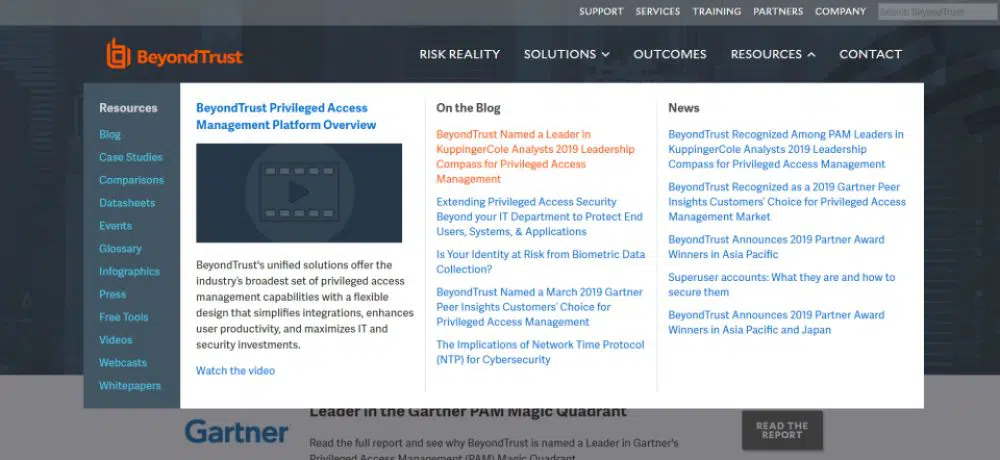
7. ما وراء الثقة:
Beyond Trust هي شركة أمريكية تركز على تطوير وتسويق ودعم عائلة ذات امتياز الوصول عن بعد وإدارة هوية الامتياز بالإضافة إلى منتجات إدارة الثغرات الأمنية لـ UNIX.
يحتوي على قائمة ضخمة كبيرة مع العديد من الميزات. وهي مقسمة إلى قائمتين أفقيتين. يتم ترتيب الخيارات الموجودة أسفل القائمة الثانية عموديًا. التسلسل الهرمي واضح وسهل الفهم للوهلة الأولى نفسها. كلما قمت بتحريك الماوس فوق النص ، سيتحول إلى اللون الأحمر.
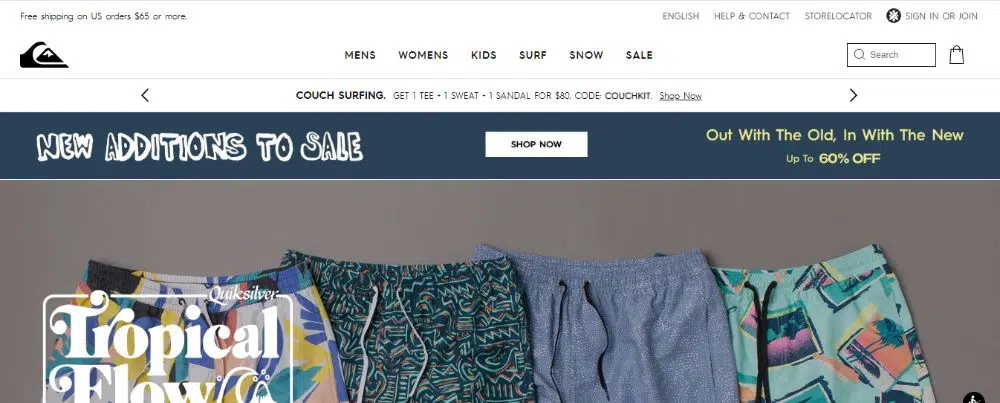
8. كويك سيلفر:
QuikSilver هي علامة تجارية رياضية للبيع بالتجزئة بالإضافة إلى واحدة من أكبر العلامات التجارية لملابس ركوب الأمواج والمعدات الرياضية. الموقع مثير للإعجاب للغاية ، مع صور لافتة رائعة. يحتوي على تصميم ويب بسيط مع خلفية بيضاء ونص أسود.
يتم تنفيذ نفس تصميم الويب المثير للإعجاب في تصميم القائمة الضخمة. يتميز بأسلوب بسيط ، يتم محاذاة المحتوى في المنتصف مما يترك الكثير من المساحة البيضاء والمساحة القابلة للتنفس. يتغير لون النص إلى اللون الرمادي عند تحريك الماوس فوق أي نص. يتم تمثيل التسلسل الهرمي بأحرف غامقة وكبيرة مما يسهل عملية المسح.
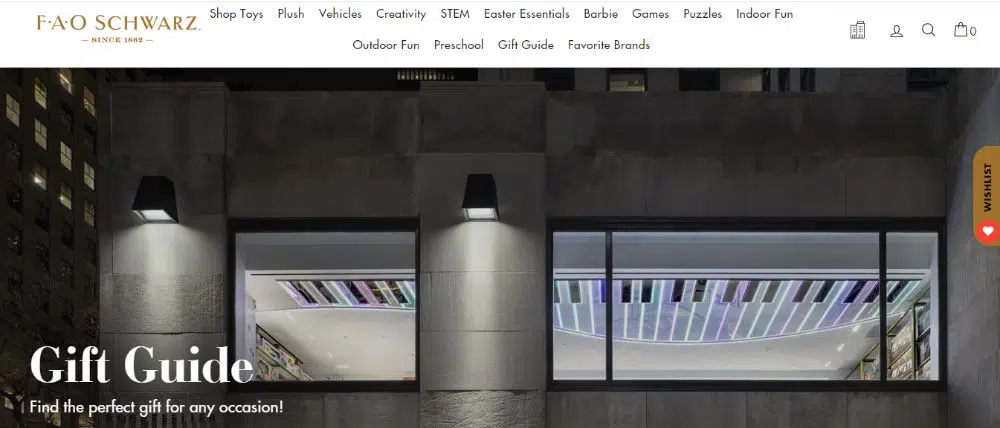
9 - شوارتز الفاو:
شوارتز الفاو هي ماركة لعب أمريكية. تشتهر بالألعاب المتميزة والحيوانات المحنطة بالحجم الطبيعي وتكامل العلامات التجارية والتجارب والألعاب التفاعلية. يحتوي موقع الويب على تصميم قائمة ضخمة ومثير للإعجاب ، مع فصل المحتوى حسب الفئة العمرية والعلامات التجارية والتصنيفات الأخرى التي تجعل الوصول إليها أمرًا سهلاً. لديهم أيضًا رسوم متحركة ديناميكية عند تحريك الماوس فوق فتات الخبز المختلفة.
يمر خط أفقي متجانس بالنص ويتم عرض قائمة ميجا. يستخدم الموقع أيضًا القائمة الضخمة بعناية فقط من أجل فتات الخبز المطلوبة والعصي للقوائم المنسدلة العادية للآخرين. هذا يجعل كل شيء يبدو أنيقًا ومرتّبًا ، ويجعل العثور على المعلومات ذات الصلة أمرًا مريحًا للغاية.
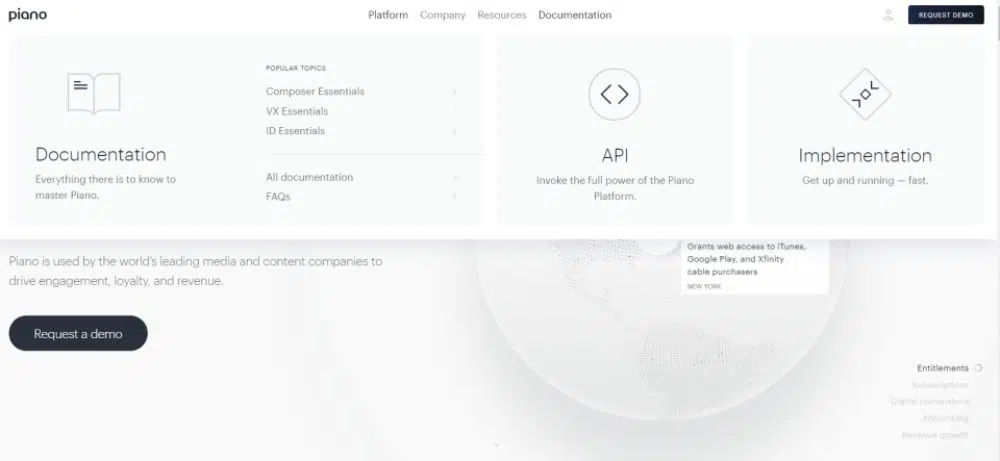
10. البيانو:
Piano هي شركة تساعد في تشغيل المحتوى وشركات الإعلام في النمو. عندما تزور الموقع ، يتم الترحيب بك بأرض دوارة ديناميكية. يحتوي موقع الويب على تصميم ويب مسطح ، وتستخدم القائمة الضخمة أيضًا تأثيرات تفاعلية مباشرة بمستويين فقط.
توجد مربعات في القائمة الضخمة ، متباعدة بشكل متساوٍ وأيقونة تمثيلية مع كل خيار. هذا يجعل من السهل جدًا فهم ما يصوره كل خيار في وقت أقل. بشكل عام ، تعد القائمة الضخمة مثيرة للإعجاب ومختلفة عن نهج معظم مواقع الويب تجاه إنشاء قائمة ضخمة.
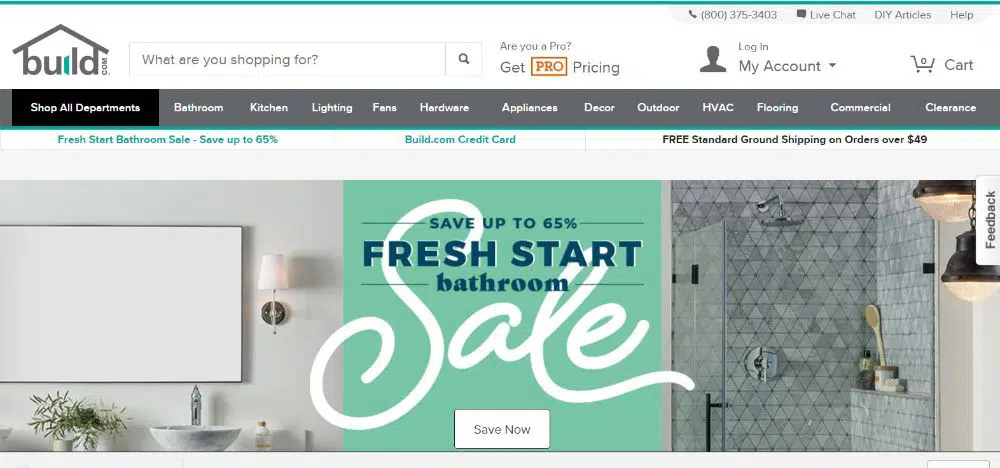
11. البناء:
Build هو واحد من أفضل المواقع للتسوق والديكور المنزلي. يبيعون جميع الأجهزة المنزلية الضرورية سواء كان ذلك لمطبخك ، والحمام ، والأرضيات ، والأثاث ، والديكور ، وأكثر من ذلك. نظرًا لأن موقع الويب يحتوي على العديد من الفئات ، فمن الصعب تضمين كل التنقل في قائمة عامة.
ومع ذلك ، فإن وضعها في قائمة ضخمة يمثل تحديًا أيضًا ، لكنهم توصلوا إلى فكرة ذكية حول كيفية ملاءمة المزيد من المحتوى بطريقة جمالية باستخدام القائمة الضخمة. القائمة الضخمة لهذا الموقع مضغوطة لتشغل مساحة أقل وتستخدم الرموز بدلاً من النص. يبدو جيدًا وهو نهج عملي أيضًا.
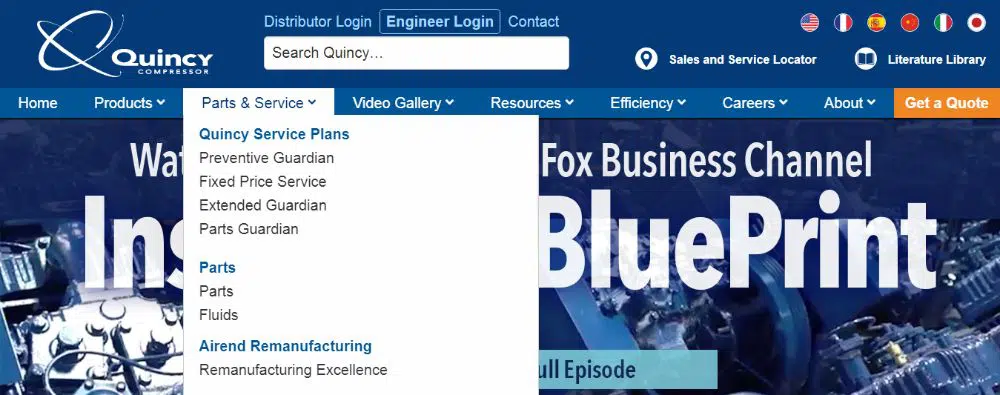
12. ضاغط كوينسي:
Quincy Compressor هو موقع إلكتروني للتجارة الإلكترونية به محتوى صعب للتنظيم. لديهم العديد من الصفحات الداخلية للمنتجات الفردية ليتم تصنيفها وتصنيفها فرعيًا للحصول على مكان في القائمة الضخمة.
من الصعب جدًا ترتيب المنتجات الصناعية بشكل خاص حيث تحتوي على أرقام وأسماء معقدة. الطريقة التي تعاملوا بها مع هذه القضية جديرة بالثناء. لديهم ثلاث فئات رئيسية ، يوجد تحتها فئات فرعية لكل منها. يحتوي الجزء السفلي من الصفحة أيضًا على كتالوج متاح للمستخدمين لتنزيله كل شهر.
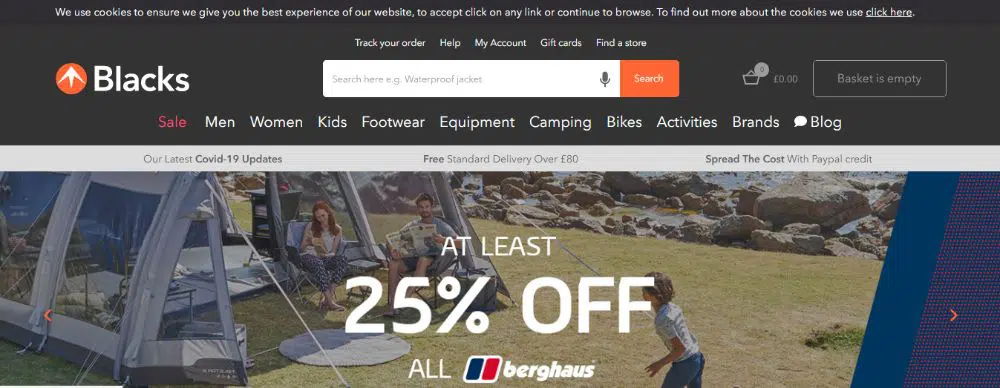
13. ملابس السود الخارجية:
Black Outdoor Clothing هو موقع ويب لبيع الملابس بالتجزئة يحتوي على العديد من الشركاء ذوي العلامات التجارية. يحتوي موقع الويب الخاص بهم على جميع العلامات التجارية المدرجة في القائمة ، وبالتالي يجعلهم يستخدمون القائمة الضخمة.
لديهم العديد من المنتجات لتقديمها ، ويتم وضع جميع الفئات بشكل منهجي. القوائم الضخمة سريعة الاستجابة وخالية من الفوضى. التباعد بين كل عنصر يجعله مساميًا ويسهل مسحه ضوئيًا. يتم تمييز كل فئة عن فئة أخرى بنص غامق وخط أكبر قليلاً مما يجعل الأمر سهلاً على العين.
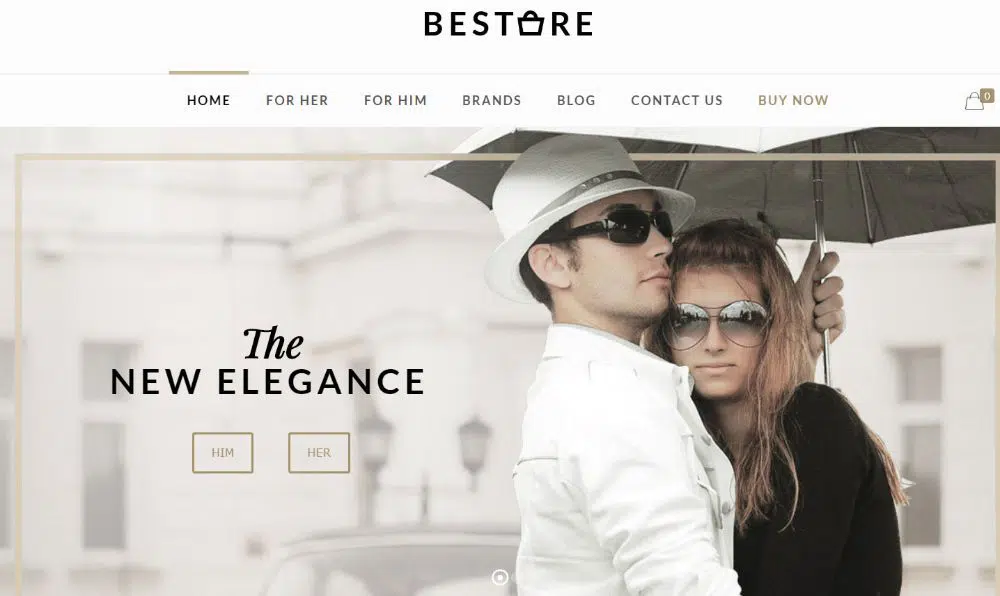
14. بيستوري:
Bestore هو موقع إلكتروني للتجارة الإلكترونية لملابس الأزياء وله واجهة مستخدم نظيفة ومثيرة للإعجاب. إنه بسيط وخالي من الفوضى وأنيق. يحتوي موقع الويب على دائرة دائرية لصور البطل مع صور رائعة ومعلومات إضافية. يتم وضع شعارهم مركزيًا على موقع الويب ، وأسفله توجد فتات الخبز متباعدة بشكل جيد في خطوط رائعة. يحتوي كل مقطع تنقل على شرطة فوقه ، والتي تتحول إلى لون خوخي عند تحريك الماوس إلى مسار خبز معين.
هذا يساعد في الحفاظ على المسار حيث أنت. عندما تحرك الماوس فوق أي من فتات الخبز ، ستجد قائمة ضخمة مصممة بدقة مع صورة ذات صلة على اليمين لتسهيل الرجوع إليها. بشكل عام ، يكون تصميم القائمة الضخمة أنيقًا ومتطورًا على عكس بعض المواقع الأخرى التي تضيف العديد من الفئات والفئات الفرعية مما يجعل القائمة الضخمة تبدو ساحقة ومشوشة.
كانت هذه 14 تصميمًا لقائمة ميجا يمكن لجميع المصممين التعلم منها عند تصميم مواقع الويب الخاصة بهم. ضع في اعتبارك استخدام تصميمات القائمة الضخمة فقط عند الضرورة والمناسبة. إذا لم يكن لدى عميلك العديد من المنتجات التي تستخدم تصميم قائمة ضخمة ضخمة ، فستجعل الأمر يبدو وكأنه ليس لديه العديد من الخدمات التي يقدمها.
افهم الغرض من القوائم الضخمة ثم صممها بحيث تتوافق مع متطلبات العميل وتجعل موقع الويب الخاص به يبدو جذابًا للعملاء مع تسهيل التنقل عبر الموقع.