تم تصميم حقول نص تصميم المواد بشكل سيئ
نشرت: 2022-03-10لقد عملت على تصميم النماذج لأكثر من 20 عامًا حتى الآن ، واختبرت العديد منها للمؤسسات الكبيرة مثل Boots و Just Eat و Gov.uk. أحد الموضوعات التي تطرأ كثيرًا على النماذج هو: مكان وضع الملصق. في الأيام الأولى ، تحدثنا عن التسميات المحاذية لليسار مقابل التسميات المحاذية لأعلى.
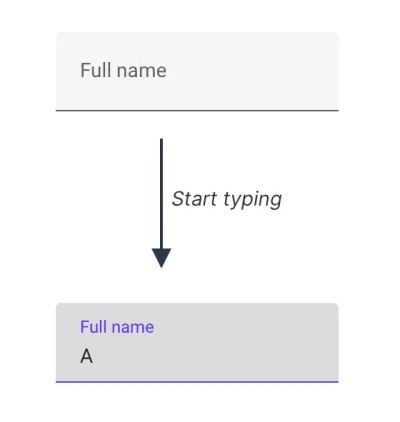
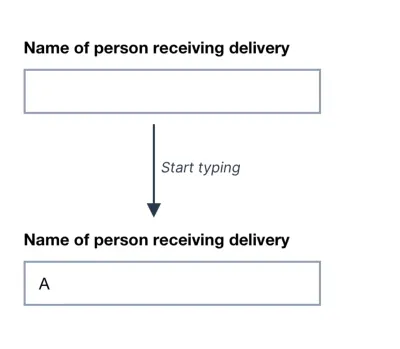
في هذه الأيام ، ينصب التركيز أكثر على العناصر النائبة التي تحل محل التسميات والتسميات العائمة . يبدأ الأخير داخل الإدخال. عندما يبدأ المستخدم في الكتابة ، فإن التسمية "تطفو" لإفساح المجال للإجابة:

يفترض بعض الناس أن الملصقات العائمة هي الأفضل لأن تصميم المواد من Google يستخدمها. لكن في هذه الحالة ، فإن Google مخطئة.
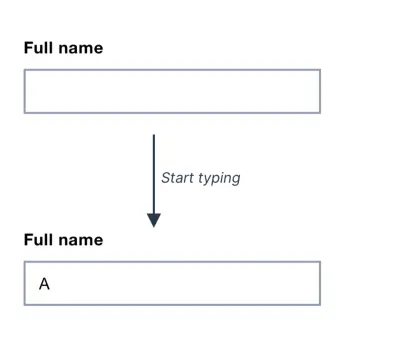
بدلاً من ذلك ، أوصي باستخدام الحقول النصية التقليدية التي تحتوي على:
- التسمية خارج الإدخال (لإخبار المستخدم بما يجب كتابته) ،
- حد مميز على طول الطريق (لتوضيح أين تذهب الإجابة).

في هذه المقالة ، سأشرح لماذا أوصي دائمًا بحقول النص التقليدية ولماذا يخطئ Google في استخدام الملصقات العائمة للتصميم متعدد الأبعاد.
تعتبر الملصقات العائمة أفضل من البدائل الشائعة ولكنها لا تزال تمثل مشكلة
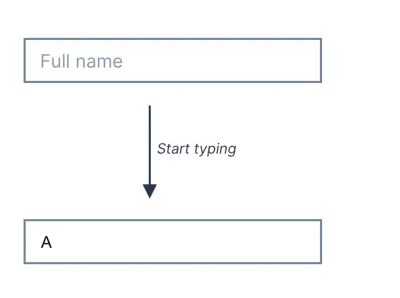
تم تصميم الملصقات العائمة لمعالجة بعض المشكلات باستخدام بديل شائع الاستخدام: تسميات العناصر النائبة . هذا هو المكان الذي يتم فيه وضع التسمية داخل الإدخال ولكنها تختفي عندما يبدأ المستخدم في الكتابة:

بعد أن رأيت الكثير من الأشخاص يتفاعلون مع النماذج من خلال عملي بشكل مباشر ، أدرك أن تسميات العناصر النائبة تمثل مشكلة.
هذا لأنهم ، على سبيل المثال ، هم:
- تختفي بمجرد أنواع المستخدمين التي يمكن أن تجعل من الصعب تذكر الغرض من المدخلات ، خاصة للمستخدمين الذين يعانون من إعاقات معرفية ؛
- قد يكون مخطئًا بسبب إجابة فعلية تتسبب في تخطي المستخدمين للحقل عن طريق الخطأ ؛
- باللون الرمادي للإشارة إلى أنها تسمية وليست إجابة - ولكن هذا قد يجعل من الصعب قراءتها.
لا تحل التسميات الطافية مشكلتين من هذه المشكلات: التباين الضعيف واحتمال الخطأ في التسمية باعتبارها إجابة فعلية. وبينما يحاولون معالجة مشكلة اختفاء الملصق ، فإن التسميات الطافية بذلك تقدم الكثير من المشاكل الأخرى أيضًا.
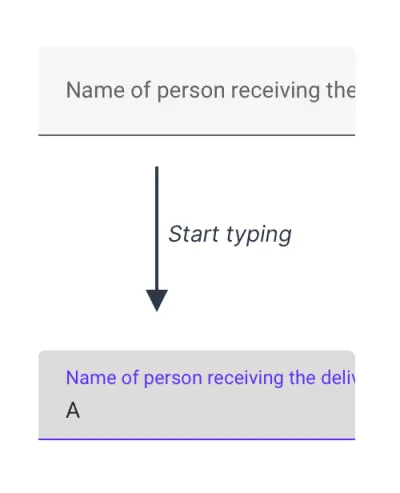
على سبيل المثال ، يجب أن يكون حجم الملصق صغيرًا حتى يمكن ملاءمته داخل الصندوق ، مما قد يجعل من الصعب قراءته. ولا يمكن استخدام التسميات الطويلة حيث سيتم اقتصاصها من خلال الإدخال :

تعد الحقول النصية التقليدية أفضل من تسميات العناصر النائبة والتسميات المتحركة
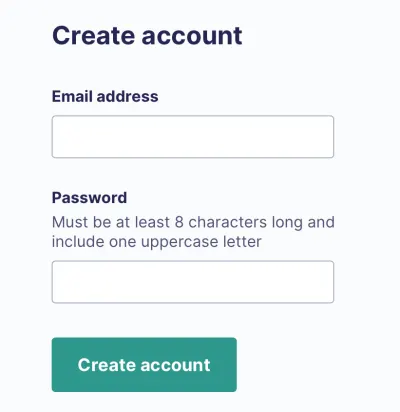
لا تحتوي الحقول النصية التقليدية على المشاكل المذكورة أعلاه لأنه من الواضح إلى أين تذهب الإجابة ولديها تسمية مقروءة ومتاحة بسهولة. يمكن أن تكون الملصقات بأي طول ، كما أن نص التلميح ، إذا لزم الأمر ، سهل التوفيق أيضًا.


لقد شاهدت مئات الأشخاص يتفاعلون مع النماذج ورأيت الكثير منهم يعانون. ولكن لم يكن ذلك مرة واحدة بسبب استخدام حقل نصي تقليدي. يشغلون مساحة عمودية أكثر قليلاً. لكن توفير المساحة على حساب الوضوح وسهولة الاستخدام وإمكانية الوصول هو مقايضة سيئة.
لم يتضمن اختبار Google حقول نص تقليدية
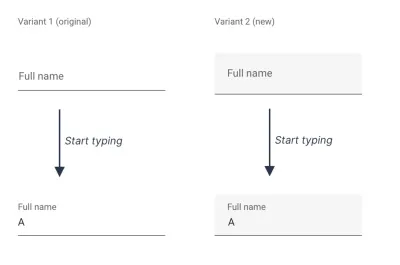
توضح مقالة Google ، The Evolution of Material Design's Text Fields ، أنه تم اختبار متغيرين فقط ، وكلاهما يستخدم تسميات عائمة.

من الأهمية بمكان أن الاختبار لم يتضمن حقول نصية تقليدية مما يعني أنهم لم يقارنوا فعليًا قابلية استخدام تصميم ملصق عائم مقابل حقول النص التقليدية . وبعد قراءة ردود Google على التعليقات على مقالتهم ، يبدو أن قابلية الاستخدام لم تكن على رأس أولوياتهم.
أعطت Google عن غير قصد الأولوية للجماليات على قابلية الاستخدام
لقد بحثت في سبب استخدام التصميم متعدد الأبعاد للملصقات العائمة واكتشفت تعليقات من مايكل جيلبرت ، المصمم الذي عمل عليها.
تشير التعليقات إلى أنهم حاولوا الموازنة بين الجمال وقابلية الاستخدام.
علق مات إريكسون:
يبدو أن هذا يعني أنه كان هناك المزيد من التركيز على الشكل على الوظيفة [...] أو حتى الرغبة في التمييز بين مكونات المواد ومربعات الإدخال المجربة والصحيحة (المملة). [...] هل تم إجراء بحث على المدخلات الأصلية التي أثبتت أنها حققت هدفًا لم يتم تحقيقه بواسطة مدخلات الصندوق؟ هل هناك شيء مميز مثل الذهاب بتسطير بسيط؟
رد جوجل:
تسبق قرارات التصميم وراء حقل النص الأصلي الفترة التي قضيتها في الفريق ، لكنني أعتقد أن الهدف كان مشابهًا على الأرجح [لهذا البحث]: موازنة قابلية الاستخدام مع الأسلوب. أعتقد في ذلك الوقت أننا كنا نميل نحو البساطة ، مع التركيز على اللون والرسوم المتحركة لتسليط الضوء على سهولة الاستخدام.
علق دينيس ليساك:
[...] هذه واحدة من تلك اللحظات التي أتساءل فيها لماذا كان كل هذا البحث ضروريًا لأنني اعتقدت منذ فترة طويلة أن التصميم القديم كان معيبًا لجميع الأسباب التي ذكرتها.
رد جوجل:
[...] لم يكن الهدف من البحث هنا هو تحديد أن أحد الإصدارات أفضل من الآخر [...]. ركزت هذه الدراسة بدلاً من ذلك على تحديد خصائص التصميم التي أدت إلى أكثر التجارب استخدامًا وأجملها .
على الرغم من أن Google كانت تهدف إلى تحقيق التوازن ، فقد ضحوا في النهاية عن غير قصد بقابلية الاستخدام من أجل "التقليلية" و "التجربة الجميلة".
لكن الجماليات وقابلية الاستخدام لا يتنافسان مع بعضهما البعض. يمكن أن يبدو شيء ما جيدًا دون التسبب في مشاكل للمستخدمين. في الواقع ، هذه الصفات تسير جنبًا إلى جنب.

خاتمة
من المؤكد أن التسميات الطافية أقل إشكالية من تسميات العناصر النائبة. لكن الحقول النصية التقليدية أفضل من الملصقات العائمة لأنها تبدو مثل حقول النموذج والتسمية سهلة القراءة ومتاحة في جميع الأوقات.
تعتبر الجماليات مهمة ، لكن وضع الملصق داخل الصندوق لا يجعله يبدو جميلاً. ومع ذلك ، فإن ما يفعله هو جعل استخدامه أكثر صعوبة.
تحطيم ملاحظة المحرر
في وقت كتابة هذا التقرير ، هنا في Smashing Magazine ، نستخدم في الواقع نمط الملصق العائم الذي ينتقده آدم بشدة في هذه المقالة. من خلال اختبارات قابلية الاستخدام لدينا ، يمكننا أن نؤكد أن التسميات العائمة ليست فكرة رائعة بشكل خاص ، ونحن نتطلع إلى تعديل التصميم - بالانتقال إلى حقول النص التقليدية - قريبًا.
شكر وتقدير
شكرًا لكارولين جاريت وإيمي هوب لمساعدتي في كتابة هذا. وشكرًا لماكسيميليان فرانزكي وأوليفييه فان بيرفليت ودان فيدراسان وفابيان ماري لتعليقاتهم على مسودة سابقة لهذه المقالة.
