كل ما تحتاج لمعرفته حول هوامش CSS
نشرت: 2022-03-10 من أول الأشياء التي تعلمها معظمنا عندما تعلمنا CSS ، كانت تفاصيل الأجزاء المختلفة من المربع في CSS ، الموصوفة على أنها CSS Box Model. أحد العناصر الموجودة في Box Model هو الهامش ، وهو عبارة عن منطقة شفافة حول الصندوق ، والتي ستدفع العناصر الأخرى بعيدًا عن محتويات الصندوق. تم وصف خصائص margin-top و margin-right و margin-bottom و margin-left مرة أخرى في CSS1 ، إلى جانب margin الاختزال لتعيين الخصائص الأربعة دفعة واحدة.
يبدو أن الهامش أمر غير معقد إلى حد ما ، ومع ذلك ، في هذه المقالة ، سوف نلقي نظرة على بعض الأشياء التي تثير الأشخاص فيما يتعلق باستخدام الهوامش. على وجه الخصوص ، سننظر في كيفية تفاعل الهوامش مع بعضها البعض ، وكيف يعمل انهيار الهامش بالفعل.
نموذج صندوق CSS
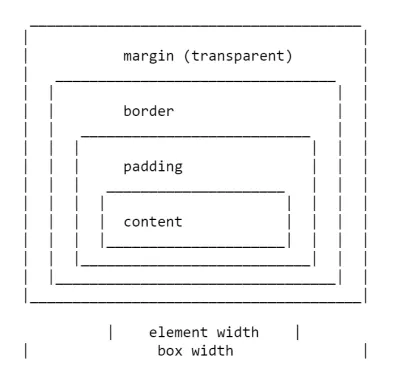
كما هو الحال مع جميع المقالات حول أجزاء من CSS Box Model ، يجب أن نحدد ما نعنيه بذلك ، وكيف تم توضيح النموذج من خلال إصدارات CSS. يشير نموذج الصندوق إلى كيفية تخطيط الأجزاء المختلفة للمربع - المحتوى والحشو والحدود والهامش - وكيفية تفاعلها مع بعضها البعض. في CSS1 ، تم تفصيل نموذج الصندوق مع الرسم التخطيطي الفني ASCII الموضح في الصورة أدناه.

تم تحديد خصائص الهامش الأربعة لكل جانب من جوانب المربع واختصار margin في CSS1.
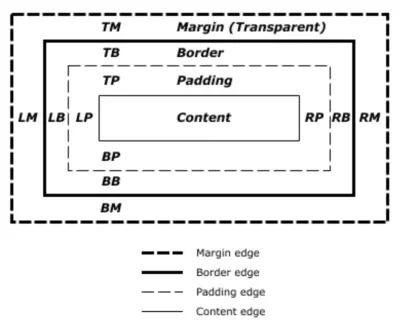
تحتوي مواصفات CSS2.1 على رسم توضيحي لإثبات نموذج الصندوق وكذلك تحدد المصطلحات التي ما زلنا نستخدمها لوصف المربعات المختلفة. تصف المواصفات content box padding box border box margin box ، وكل منها يتم تعريفه بواسطة حواف المحتوى ، والحشو ، والحد ، والهامش على التوالي.

يوجد الآن مواصفات نموذج مربع من المستوى 3 كمسودة عمل. تشير هذه المواصفات إلى CSS2 لتعريفات نموذج الصندوق والهوامش ، وبالتالي فهو تعريف CSS2 الذي سنستخدمه في غالبية هذه المقالة.
انهيار الهامش
تحدد مواصفات CSS1 ، كما حددت الهوامش ، أن الهوامش الرأسية تنهار . كان هذا السلوك المنهار مصدر إحباط مرتبط بالهامش منذ ذلك الحين. يعد انهيار الهامش منطقيًا إذا كنت تفكر في أنه في تلك الأيام الأولى ، تم استخدام CSS كلغة تنسيق للتوثيق. طي الهامش يعني أنه عندما يكون العنوان بهامش سفلي متبوعًا بفقرة بهامش علوي ، فلن تحصل على فجوة كبيرة بين هذه العناصر.
عندما تنهار الهوامش ، سيتم دمجها بحيث تصبح المسافة بين العنصرين أكبر من الهامشين. ينتهي الهامش الأصغر بشكل أساسي داخل الهامش الأكبر.
تنهار الهوامش في الحالات التالية:
- الأشقاء المجاور
- صناديق فارغة بالكامل
- الأصل والعنصر الفرعي الأول أو الأخير
دعونا نلقي نظرة على كل من هذه السيناريوهات على التوالي ، قبل النظر في الأشياء التي تمنع الهوامش من الانهيار في هذه السيناريوهات.
الأشقاء المجاور
وصفي الأولي لانهيار الهامش هو توضيح لكيفية انهيار الهوامش بين الأشقاء المتجاورين. بخلاف الحالات المذكورة أدناه ، إذا كان لديك عنصرين يظهران واحدًا تلو الآخر في التدفق الطبيعي ، فإن الهامش السفلي للعنصر الأول سينهار مع الهامش العلوي للعنصر التالي.
في مثال CodePen أدناه ، هناك ثلاثة عناصر div . الأول به هامش علوي وسفلي يبلغ 50 بكسل. الثانية بهامش علوي وسفلي 20 بكسل. الثالث به الهامش العلوي والسفلي 3em. يبلغ الهامش بين العنصرين الأولين 50 بكسل ، حيث يتم دمج الهامش العلوي الأصغر مع الهامش السفلي الأكبر. الهامش بين العنصرين الثانيين في 3em ، حيث إن 3em أكبر من 20 بكسل في الجزء السفلي من العنصر الثاني.
راجع القلم [الهوامش: الأشقاء المجاورون] (https://codepen.io/rachelandrew/pen/OevMPo) بقلم راشيل أندرو.
صناديق فارغة تماما
إذا كان الصندوق فارغًا ، فقد ينهار هامشه العلوي والسفلي مع بعضهما البعض. في مثال CodePen التالي ، يحتوي العنصر الذي يحتوي على فئة فارغة على هامش علوي وسفلي يبلغ 50 بكسل ، ومع ذلك ، فإن المسافة بين العنصرين الأول والثالث ليست 100 بكسل ، ولكن 50. هذا بسبب انهيار الهامشين. ستؤدي إضافة أي شيء إلى هذا المربع (حتى الحشو) إلى استخدام الهوامش العلوية والسفلية وعدم الانهيار.
راجع القلم [الهوامش: الصناديق الفارغة] (https://codepen.io/rachelandrew/pen/JQLGMr) بقلم راشيل أندرو.
الوالد والعنصر الطفل الأول أو الأخير
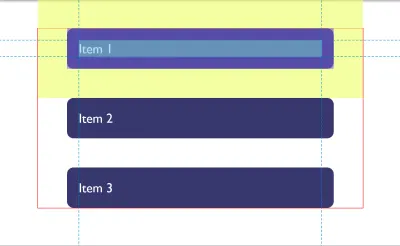
هذا هو سيناريو انهيار الهامش الذي يصطاد الناس في أغلب الأحيان ، لأنه لا يبدو بديهيًا بشكل خاص. في CodePen التالية ، لدي div مع فئة من الغلاف ، وقد أعطيت هذا div outline باللون الأحمر حتى تتمكن من رؤية مكانه. العناصر الثلاثة الفرعية جميعها بهامش 50 بكسل. ومع ذلك ، فإن العناصر الأولى والأخيرة تتدفق مع حواف الغلاف ؛ لا يوجد هامش 50 بكسل بين العنصر والغلاف.
راجع القلم [الهوامش: الهامش على الطفل الأول والأخير] (https://codepen.io/rachelandrew/pen/BgrKGp) بقلم راشيل أندرو.
هذا لأن الهامش الموجود على الطفل ينهار مع أي هامش على الأصل وينتهي به الأمر على السطح الخارجي للوالد. يمكنك رؤية هذا إذا قمت بفحص الطفل الأول الذي يستخدم DevTools. المنطقة الصفراء المميزة هي الهامش.

فقط طي هوامش الحظر
يبرز المثال الأخير أيضًا شيئًا ما يتعلق بانهيار الهامش. في CSS2 ، يتم تحديد الهوامش الرأسية فقط للانهيار - وهي الهوامش العلوية والسفلية للعنصر إذا كنت في وضع الكتابة الأفقي. لذا فإن الهوامش اليمنى واليسرى أعلاه لا تنهار وينتهي بهما الأمر خارج الغلاف.
ملاحظة : من الجدير بالذكر أن الهوامش تنهار فقط في اتجاه الكتلة ، مثل بين الفقرات.
الأشياء التي تمنع انهيار الهامش
لا تنهار الهوامش أبدًا إذا كان العنصر له موضع مطلق أو عائم. ومع ذلك ، بافتراض أنك واجهت أحد الأماكن التي تنهار فيها الهوامش الموضحة أعلاه ، كيف يمكنك إيقاف انهيار هذه الهوامش؟
أول ما يوقف الانهيار هو المواقف التي يوجد فيها شيء بين العناصر المعنية.
على سبيل المثال ، لن يؤدي المربع الفارغ تمامًا من المحتوى إلى طي الهامش العلوي والسفلي إذا كان به حد أو مساحة متروكة مطبقة. في المثال أدناه قمت بإضافة 1 بكسل من المساحة المتروكة للمربع. يوجد الآن هامش 50 بكسل أعلى وأسفل الصندوق.
راجع القلم [الهوامش: المربعات الفارغة ذات الحشو لا تنهار] (https://codepen.io/rachelandrew/pen/gNeMpg) بقلم راشيل أندرو.
هذا له منطق ورائه ، إذا كان الصندوق فارغًا تمامًا بدون حدود أو حشوة ، فهو غير مرئي بشكل أساسي. قد يكون عنصر فقرة فارغًا تم إلقاؤه في الترميز بواسطة CMS. إذا كان نظام إدارة المحتوى الخاص بك يضيف عناصر فقرة زائدة عن الحاجة ، فمن المحتمل ألا ترغب في إحداث فجوات كبيرة بين الفقرات الأخرى نظرًا لتكريم هوامشها. أضف أي شيء إلى الصندوق ، وستحصل على تلك الفجوات.

يمكن رؤية السلوك المماثل مع الهوامش على الأطفال الأول أو الأخير والتي تنهار من خلال الوالد. إذا أضفنا حدًا إلى الوالد ، فإن الهوامش الموجودة على الأطفال تبقى بالداخل.
راجع القلم [الهوامش: الهامش على الطفل الأول والأخير لا ينهار إذا كان للوالد حد] (https://codepen.io/rachelandrew/pen/vqRKKX) بقلم راشيل أندرو.
مرة أخرى ، هناك بعض المنطق في السلوك. إذا كان لديك عناصر التفاف للأغراض الدلالية التي لا يتم عرضها بصريًا ، فربما لا تريدها أن تقدم فجوات كبيرة في الشاشة. كان هذا منطقيًا جدًا عندما كان الويب عبارة عن نص في الغالب. إنه أقل فائدة كسلوك عندما نستخدم العناصر لتخطيط التصميم.
تكوين سياق تنسيق الكتلة
سيمنع سياق تنسيق الكتلة الجديد (BFC) أيضًا انهيار الهامش من خلال العنصر المحتوي. إذا نظرنا مرة أخرى إلى مثال الطفل الأول والأخير ، وانتهى بنا الأمر بهوامشهما خارج الغلاف ، وأعطينا display: flow-root ، وبالتالي إنشاء BFC جديد ، تظل الهوامش بالداخل.
راجع القلم [الهوامش: يحتوي سياق تنسيق الكتلة الجديد على هوامش] (https://codepen.io/rachelandrew/pen/VJXjEp) بقلم راشيل أندرو.
لمعرفة المزيد حول display: flow-root ، اقرأ مقالتي "فهم تخطيط CSS وسياق تنسيق الكتلة". سيكون لتغيير قيمة خاصية overflow إلى auto نفس التأثير ، حيث يؤدي ذلك أيضًا إلى إنشاء BFC جديد ، على الرغم من أنه قد يؤدي أيضًا إلى إنشاء أشرطة تمرير لم تكن تريدها في بعض السيناريوهات.
حاويات فليكس وشبكة
تنشئ حاويات Flex و Grid سياقات تنسيق Flex و Grid لأطفالهم ، بحيث يكون لديهم سلوك مختلف لحظر التخطيط. أحد هذه الاختلافات هو أن الهوامش لا تنهار:
"الحاوية المرنة تنشئ سياق تنسيق مرن جديدًا لمحتوياتها. هذا هو نفس إنشاء سياق تنسيق الكتلة ، فيما عدا أنه يتم استخدام التخطيط المرن بدلاً من تخطيط الكتلة. على سبيل المثال ، لا تتطفل العوامات على الحاوية المرنة ، ولا تنهار هوامش الحاوية المرنة مع هوامش محتوياتها ".
- فليكس بوكس المستوى 1
إذا أخذنا المثال أعلاه وجعلنا الغلاف في حاوية مرنة ، ونعرض العناصر flex-direction: column ، يمكنك أن ترى أن الهوامش موجودة الآن في الغلاف. بالإضافة إلى ذلك ، لا تنهار الهوامش بين العناصر المرنة المتجاورة مع بعضها البعض ، لذلك ينتهي بنا الأمر بـ 100 بكسل بين العناصر المرنة ، إجمالي 50 بكسل في أعلى العناصر وأسفلها.
راجع القلم [الهوامش: لا تنهار الهوامش على العناصر المرنة] (https://codepen.io/rachelandrew/pen/mZxreL) بقلم راشيل أندرو.
استراتيجيات الهامش لموقعك
نظرًا لانهيار الهامش ، من الجيد التوصل إلى طريقة متسقة للتعامل مع الهوامش في موقعك. أبسط شيء يمكنك القيام به هو تحديد الهوامش في أعلى أو أسفل العناصر فقط. بهذه الطريقة ، يجب ألا تتعرض لقضايا انهيار الهامش في كثير من الأحيان لأن الجانب الذي يحتوي على الهامش سيكون دائمًا مجاورًا للجانب الذي لا يحتوي على هامش.
ملاحظة : لدى Harry Roberts منشور ممتاز يشرح بالتفصيل الأسباب التي تجعل تحديد الهوامش في اتجاه واحد فكرة جيدة ، وليس فقط بسبب حل مشكلات الهامش المنهارة.
لا يحل هذا الحل المشكلات التي قد تواجهها مع انهيار هوامش الأطفال من خلال والديهم. تميل هذه المشكلة بالذات إلى أن تكون أقل شيوعًا ، ومعرفة سبب حدوثها يمكن أن يساعدك في التوصل إلى حل. الحل المثالي لذلك هو إعطاء المكونات التي تتطلب display: flow-root ، كإجراء احتياطي للمتصفحات القديمة ، يمكنك استخدام overflow لإنشاء BFC ، أو تحويل الأصل إلى حاوية مرنة ، أو حتى إدخال بكسل واحد من الحشو. لا تنس أنه يمكنك استخدام استعلامات الميزات لاكتشاف دعم display: flow-root بحيث تحصل المتصفحات القديمة فقط على إصلاح أقل مثالية.
في معظم الأوقات ، أجد أن معرفة سبب انهيار الهوامش (أو عدم انهيارها) هو الشيء الرئيسي. يمكنك بعد ذلك معرفة كيفية التعامل معها على أساس كل حالة على حدة. مهما كان اختيارك ، تأكد من مشاركة هذه المعلومات مع فريقك. غالبًا ما يكون انهيار الهامش غامضًا بعض الشيء ، لذا قد يكون سبب القيام بأشياء لمواجهته غير واضح! يقطع التعليق في التعليمات البرمجية شوطًا طويلاً للمساعدة - يمكنك حتى الارتباط بهذه المقالة والمساعدة في مشاركة معرفة انهيار الهامش.
اعتقدت أنني سأجمع هذه المقالة ببعض المعلومات الأخرى المتعلقة بالهامش.
النسبة المئوية للهوامش
عند استخدام نسبة مئوية في CSS ، يجب أن تكون نسبة مئوية من شيء ما. ستكون الهوامش (والحشو) التي يتم تعيينها باستخدام النسب المئوية دائمًا نسبة مئوية من الحجم المضمن (العرض في وضع الكتابة الأفقي) للأصل. هذا يعني أنه سيكون لديك حشوة متساوية الحجم على طول الطريق حول العنصر عند استخدام النسب المئوية.
في مثال CodePen أدناه ، لدي غلاف بعرض 200 بكسل ، بداخله صندوق به هامش 10٪ ، والهامش 20 بكسل من جميع الجوانب ، أي 10٪ من 200.
راجع القلم [الهوامش: هوامش النسبة المئوية] (https://codepen.io/rachelandrew/pen/orqzrP) بقلم راشيل أندرو.
الهوامش في عالم التدفق النسبي
لقد كنا نتحدث عن الهوامش الرأسية في جميع أنحاء هذه المقالة ، ومع ذلك ، تميل CSS الحديثة إلى التفكير في الأشياء بطريقة التدفق النسبي بدلاً من الطريقة المادية. لذلك ، عندما نتحدث عن الهوامش الرأسية ، فإننا نتحدث بالفعل عن الهوامش في بُعد الكتلة. ستكون هذه الهوامش أعلى وأسفل إذا كنا في وضع كتابة أفقي ، لكننا سنكون يمينًا ويسارًا في وضع كتابة رأسي مكتوبًا من اليسار إلى اليمين.
بمجرد العمل بالاتجاهات المنطقية والمتعلقة بالتدفق ، يصبح من السهل التحدث عن بداية الكتلة ونهايتها ، بدلاً من التحدث عن أعلى وأسفل. لتسهيل ذلك ، أدخلت CSS مواصفات الخصائص والقيم المنطقية. هذه الخرائط تتدفق الخصائص النسبية على الخصائص الفيزيائية.
بالنسبة للهوامش ، يمنحنا هذا التعيينات التالية (إذا كنا نعمل باللغة الإنجليزية أو أي وضع كتابة أفقي آخر مع اتجاه نص من اليسار إلى اليمين).
-
margin-top=margin-block-start -
margin-right=margin-inline-end -
margin-bottom=margin-block-end -
margin-left=margin-inline-start
لدينا أيضًا اختزالان جديدان يسمحان بإعداد كلتا الكتلتين في وقت واحد أو كلاهما مضمنين.
-
margin-block -
margin-inline
في مثال CodePen التالي ، لقد استخدمت هذه الكلمات الأساسية النسبية للتدفق ثم غيرت وضع الكتابة للمربع ، يمكنك أن ترى كيف تتبع الهوامش اتجاه النص بدلاً من أن تكون مرتبطة بالأعلى واليمين والأسفل واليسار.
راجع القلم [الهوامش: الهوامش النسبية للتدفق] (https://codepen.io/rachelandrew/pen/BgrQRj) بقلم راشيل أندرو.
يمكنك قراءة المزيد حول الخصائص والقيم المنطقية على MDN أو في مقالتي "فهم الخصائص والقيم المنطقية" هنا في Smashing Magazine.
للختام
أنت تعرف الآن معظم ما يجب معرفته عن الهوامش! بالمختصر:
- انهيار الهامش شيء. سيساعدك فهم سبب حدوثه ومتى لا يحدث في حل أي مشاكل قد يسببها.
- تحديد الهوامش في اتجاه واحد لا يؤدي إلا إلى حل العديد من المشكلات المتعلقة بالهامش.
- كما هو الحال مع أي شيء في CSS ، شارك مع فريقك القرارات التي تتخذها ، وعلق على التعليمات البرمجية الخاصة بك.
- سيساعدك التفكير في أبعاد الكتلة والأبعاد المضمنة بدلاً من الجزء العلوي واليمين والسفلي واليسار المادي أثناء تحرك الويب نحو وضع الكتابة الحيادية.
