تصميم الخريطة: إعادة تصميم خريطة مترو ايكاترينبرج
نشرت: 2022-03-10قد تكون شبكة قطار الأنفاق الحضرية الكبيرة أيضًا جهاز نقل عن بعد: لا يهتم الناس بكيفية نقلهم من أ إلى ب ، فقط يفعل ذلك. في لندن وباريس وموسكو ، لا تُظهر خريطة المترو الجغرافيا السطحية ، لأنه لا توجد مساحة فارغة كبيرة على الورقة.
يعد تصميم خريطة مترو المدينة مهمة صعبة للغاية ، حتى عندما يكون هناك سطر واحد فقط. في العام الماضي ، شعرت أنا وزميلي باشا أومليخين بسعادة غامرة للعمل على إعادة تصميم خريطة مترو إيكاترينبرج ، روسيا. استمتعنا (صمم وأخرجت). في هذه المقالة ، سوف نغطي عملية التصميم لدينا. سيتم تفصيلها ، لذا ، بناءً على اهتماماتك ، قد يكون هذا مملًا جدًا أو مثيرًا للغاية. ومع ذلك ، فقد تركنا الكثير. نأمل أن يساعدك هذا في حال كان عليك العمل في مشروع مماثل.
مزيد من القراءة على SmashingMag:
- خريطة مترو باريس - إعادة التصميم
- بهجة الخرائط المصورة في عصر Google Earth
- دليل لبناء خرائط SVG من بيانات الأرض الطبيعية
- دخول عالم رائع من الموقع الجغرافي
دعونا نتعمق!
التقرب
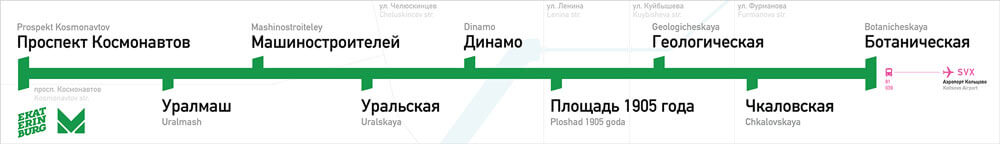
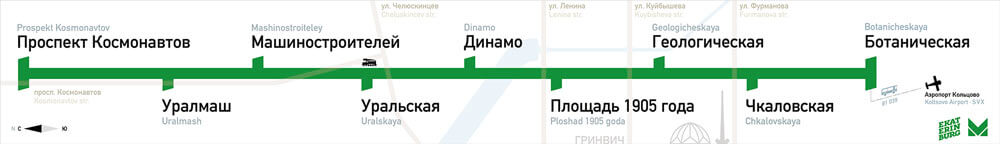
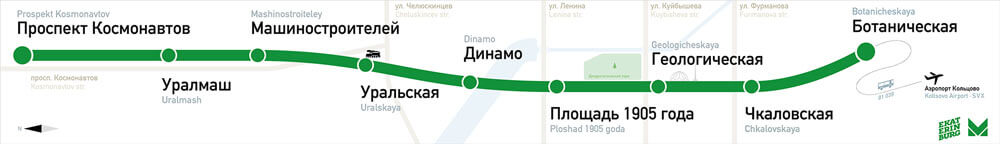
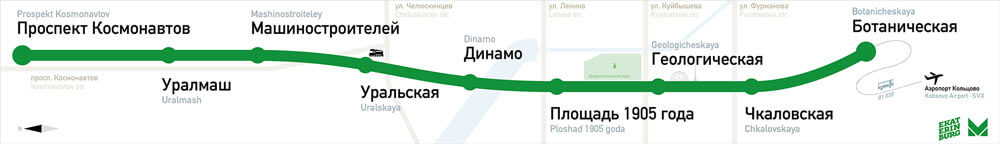
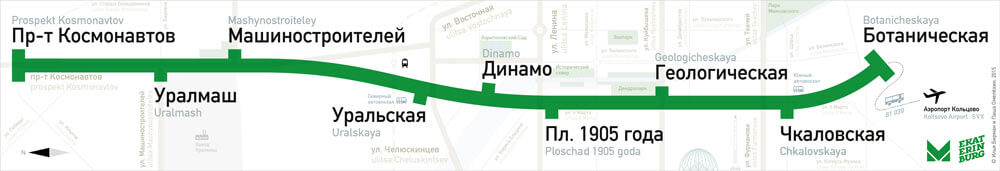
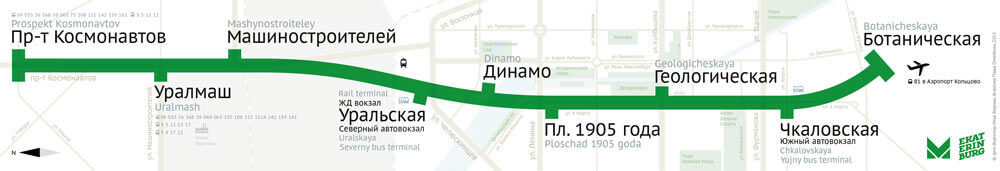
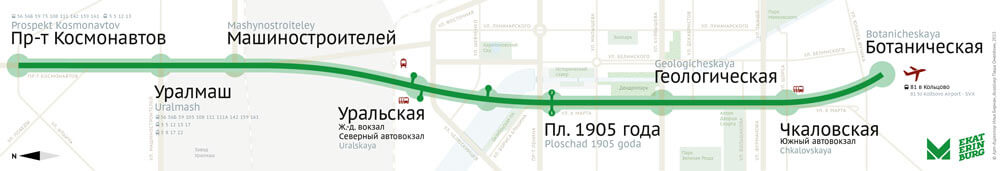
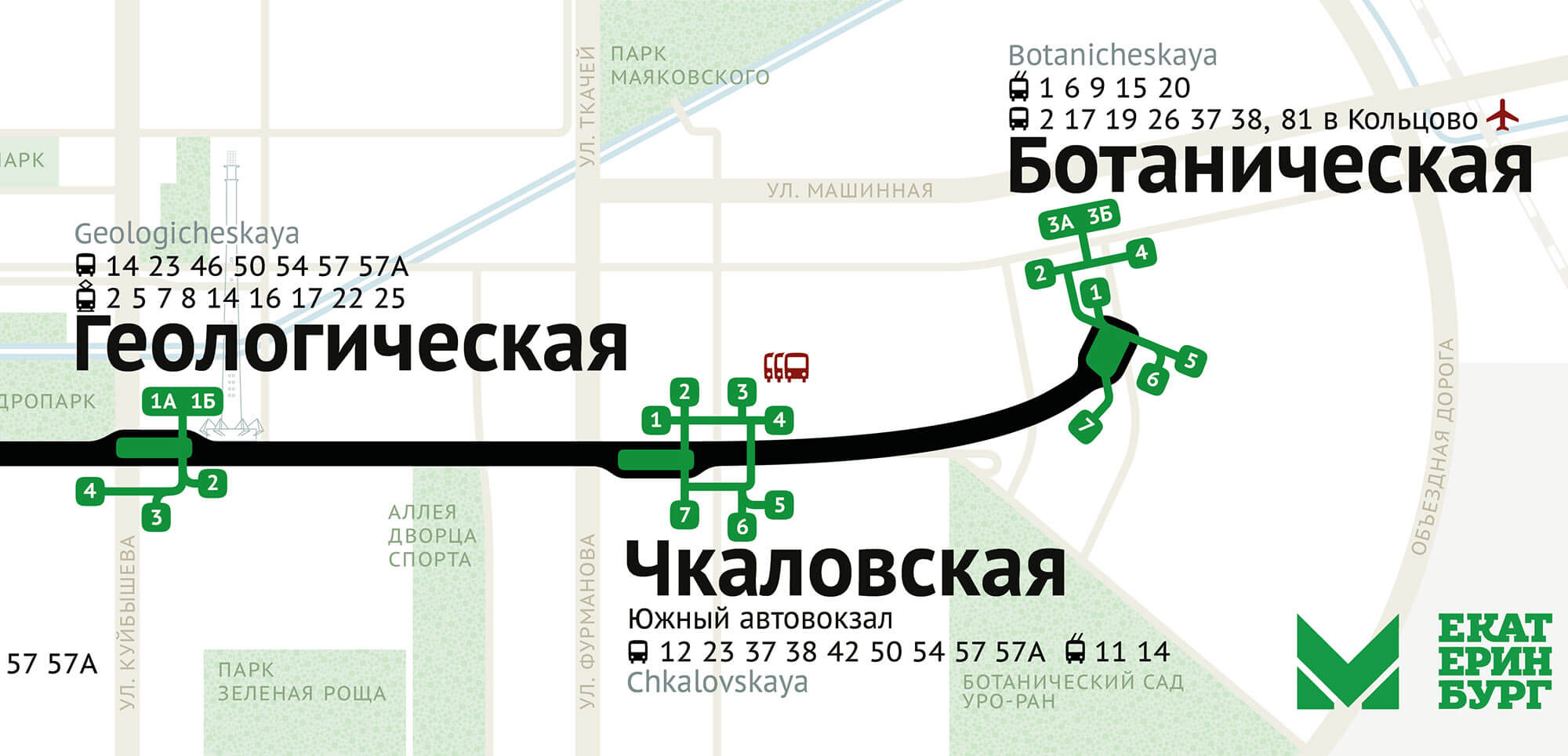
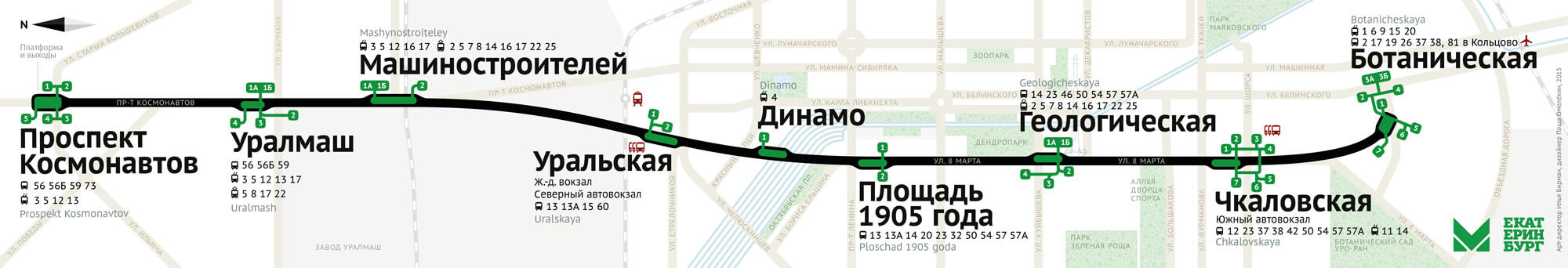
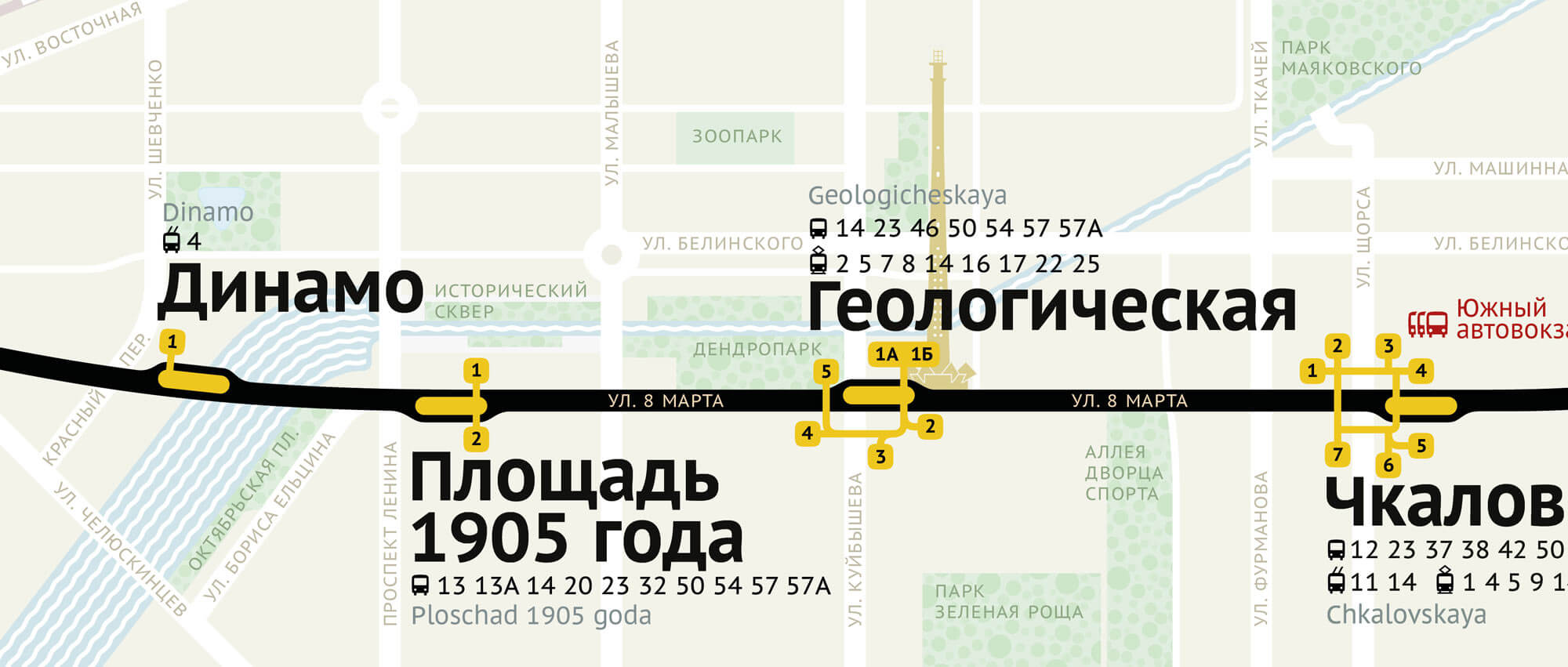
هذه هي الخريطة النهائية التي أنشأناها:

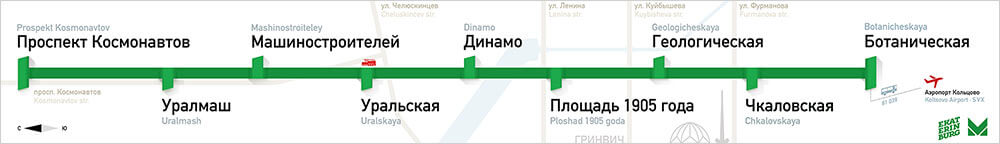
للمقارنة فقط ، هذا ما كان يبدو عليه الإصدار السابق من الخريطة:

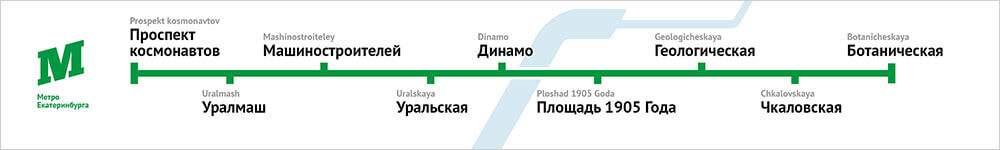
الخط الثابت ذو اللون الأخضر أعلاه هو خط مترو الأنفاق الوحيد الموجود ؛ أما الخطان الآخران فهما مجرد خطوط "مخطط لها" ، ولم يبدأ بناؤها حتى الآن. عرض الثلاثة لن يكون له معنى. لذلك ، كان رسمنا الأول مخططًا بسيطًا من سطر واحد:

عادة في شبكة مترو متعددة الخطوط ، يوجد في كل خط مترو رسم تخطيطي منفصل من سطر واحد معروض فوق أبواب القطار. ولكن هنا ، يمكن استخدام مخطط واحد كمخطط لشبكة كاملة ومخطط خطي. سيتعين إجراء بعض التحسينات الصغيرة ، وقد أجريناها بالفعل ، لكننا أردنا إعادة التفكير في كيفية تصميم مثل هذا المخطط بشكل عام.
كما ذكرنا سابقًا ، لا تُظهر المراكز الحضرية ذات شبكات مترو الأنفاق الكبيرة ، مثل لندن وباريس وموسكو ، الجغرافيا السطحية في خرائط مترو الأنفاق الخاصة بهم. ببساطة لا توجد مساحة كافية للقيام بذلك. ليس كذلك بالنسبة لمترو الأنفاق الصغيرة. البساطة والافتقار إلى تفاصيل السطح مطلوبان فقط عندما تعترض الخريطة الغنية طريق الأشخاص الذين يجدون طريقهم. ايكاترينبرج ليس لديها هذه المشكلة.
عندما يكون هناك خط مترو أنفاق واحد فقط ، لا يمكنك تصوير النظام مثل جهاز النقل عن بعد. يتعين على الناس استخدام وسائل نقل متعددة للوصول إلى المكان الذي يريدون الذهاب إليه. لذا ، أردنا أن نبين كيف كان المترو متصلاً بكل شيء آخر.
منذ زمن بعيد ، كانت خريطة مترو الأنفاق في باريس توضع ببساطة فوق خريطة المدينة:

لقد توصلنا إلى أنه يمكن الجمع بين النهجين: يمكن وضع معلومات السطح فوق الرسم التخطيطي الخطي ، مما يجعل الخريطة غنية بالمعلومات ومناسبة للاستخدام في القطارات. سيتطلب ذلك منا ثني المدينة بطرق غريبة لتلائم معالم مهمة ، ولكن من المعروف أن هذا يعمل ، كما هو الحال في خريطة مدينة نيويورك تحت الأرض.
الرسم التخطيطي الخطي
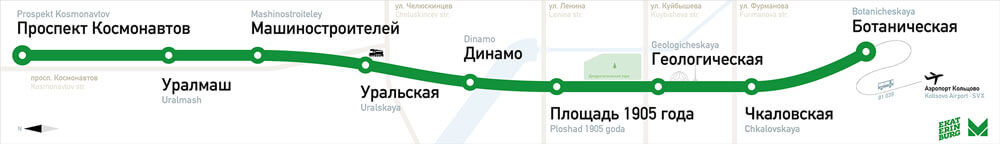
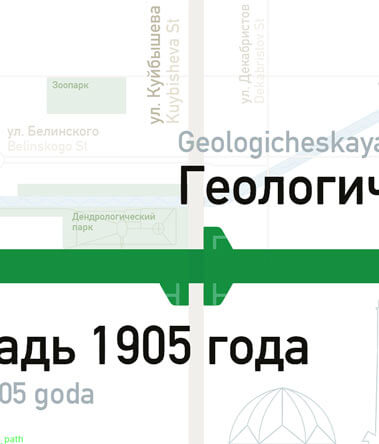
بعد ذلك ، أضفنا بعض الشوارع إلى الخريطة:

بدا النهر مظلمًا للغاية هنا. كما أن إيكاترينبرج ليست مقصدًا سياحيًا شهيرًا ، لذا فإن اللغة الروسية أهم بكثير من اللغة الإنجليزية ؛ لذلك ، قررنا وضع الأسماء الروسية في الداخل والترجمات الإنجليزية في الخارج بالنسبة إلى السطر.
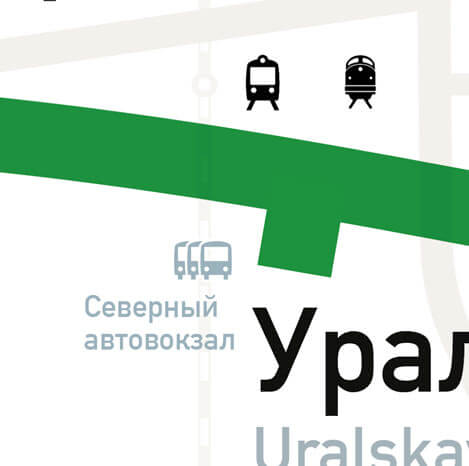
أردنا تجربة الأسلوب. بدأنا بشعار M غير رسمي وقمنا بقص "علامات" المحطة بزوايا ليرددها. لاحقًا ، استبدلنا الشعار بالشعار الرسمي:

التدرج لا يبدو صحيحًا. وكان الشعار كبيرًا جدًا. لذلك ، بدلاً من شعار واحد كبير ، حاولنا تجميع عدة شعارات: شعار المترو وشعار المدينة وشعار هيئة النقل. عادة ما يبدو هذا النوع من الأشياء رائعًا.
في النهاية ، وجدنا أن هناك شعارين يعملان بشكل جيد (شعار المدينة هو أحدهما):

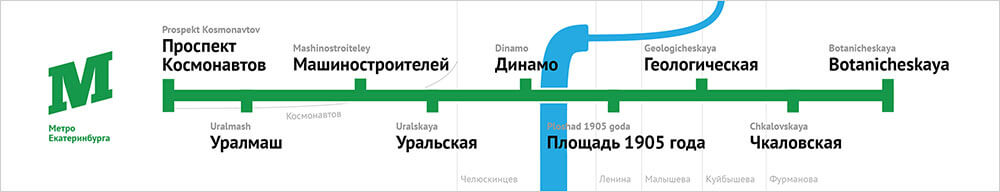
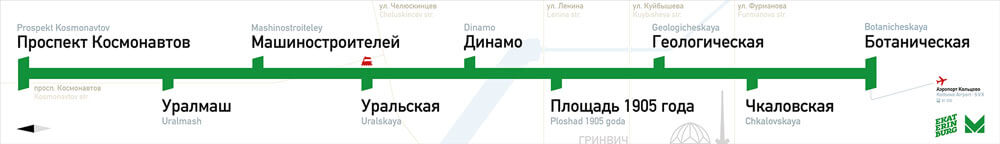
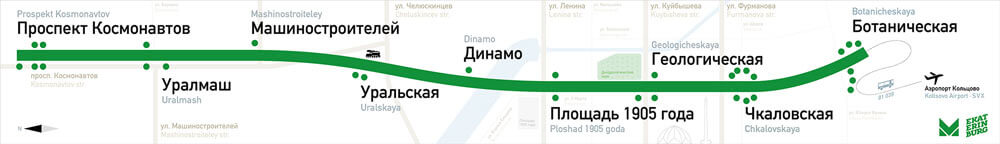
لاحظ كيف بدأ النهر والشوارع في التحول لتوصيل علاقتهما بشكل أفضل مع الخط. واصلنا إضافة المزيد من الجغرافيا السطحية:

الآن لدينا بوصلة (السهم الذي يشير إلى اليسار يشير إلى الشمال) وبرج التلفزيون في المدينة والسيرك. تم محاذاة خط مكوك المطار من Botanicheskaya مع زاوية العلامات - وهو تعديل لن يستمر لأننا جعلنا الجغرافيا تبدو أكثر واقعية ، ولكن كان لها سحرها. ربما ستعمل في مكان آخر.
جربنا المزيد مع القراد:



حتى أننا لعبنا بظلال طويلة:

كانت بعض هذه الأشياء لطيفة ، لكنها لا تزال غير مميزة بأي شكل من الأشكال.
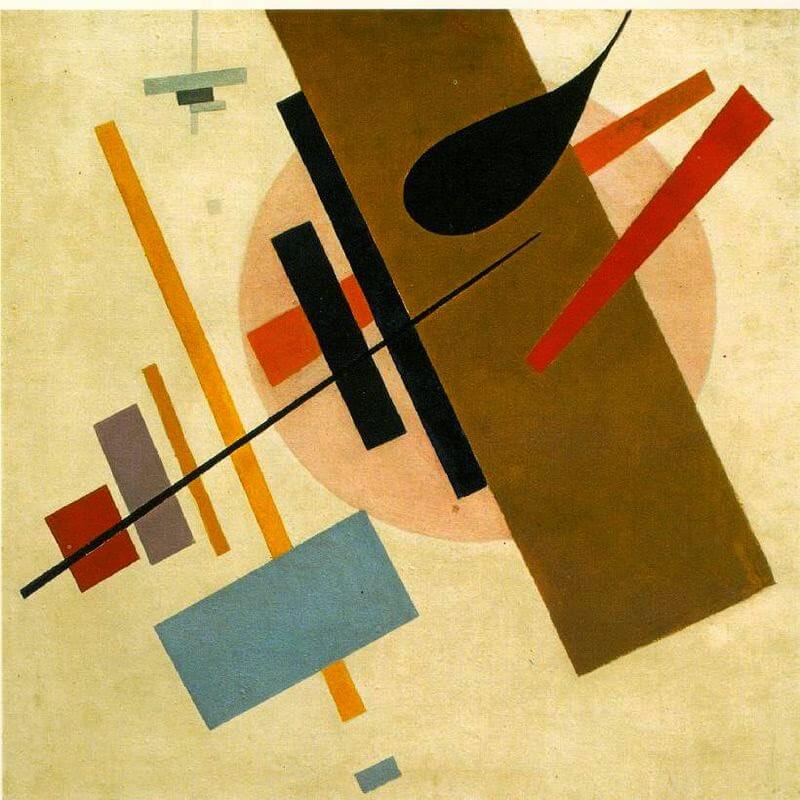
تتميز ايكاترينبرج بالعمارة البنائية. ما الذي يمكننا استخدامه للتلميح إلى هذا في الخريطة؟ سعينا للإلهام من فن ماليفيتش وكاندينسكي.



قد يعمل!
حاولنا أن نضيف إلى مظهر الواقع من خلال وضع الشوارع فوق خط المترو:

لكن هذا بدا وكأنه خطأ. الغاء التحميل!
ثني الخط
سيكون رسم خط المترو بشكل مستقيم أمرًا مثاليًا ، لكنه سيشوه المدينة كثيرًا. لذلك ، قدمنا الانحناءات للتلميح إلى الشكل الحقيقي للخط:

بدا هذا مكسورًا. أردنا أن يكون الخط أكثر سلاسة. وداعا ، القراد بزاوية!

بعد أن تعرفنا على الجغرافيا التي تؤثر على شكل الخط ، أردنا المزيد منه ، وأكثر من ذلك بكثير - الطرق والميادين والمتنزهات والنباتات والمدينة بأكملها. بدأنا في تخيل كيفية إضافة حدائق بأشجار جميلة وكيفية إعطاء النهر ملمسًا متموجًا.

الآن بعد أن كنا ندخل أكثر في الجغرافيا ، أصبحت القراد مشكلة. بدوا وكأنهم يشيرون في اتجاه مخارج المحطة ، بدلاً من أسماء المحطات ، مما قد يربك الناس. هناك حاجة إلى مؤشر جديد.



هل يجب أن تكون الدوائر على المحك؟ ماذا لو وضعناهم بالقرب من اسم المحطة؟

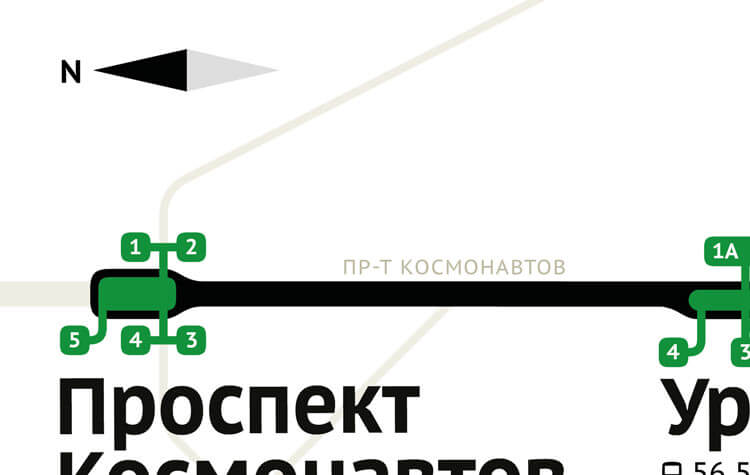
انتظر دقيقة! ماذا لو أشرنا إلى موقع مخارج المحطة؟


كانت هذه المخارج صغيرة جدًا بالنسبة للخط ولن تكون مرئية من مسافة بعيدة. كنا بحاجة إلى حل يقول "هذه محطة!" مع الإشارة بمهارة إلى المخارج.


المزيد من ميزات السطح
في غضون ذلك ، كانت هناك أعمال أخرى تتقدم. أصبح الرسم التخطيطي للسيرك أكثر وضوحًا:


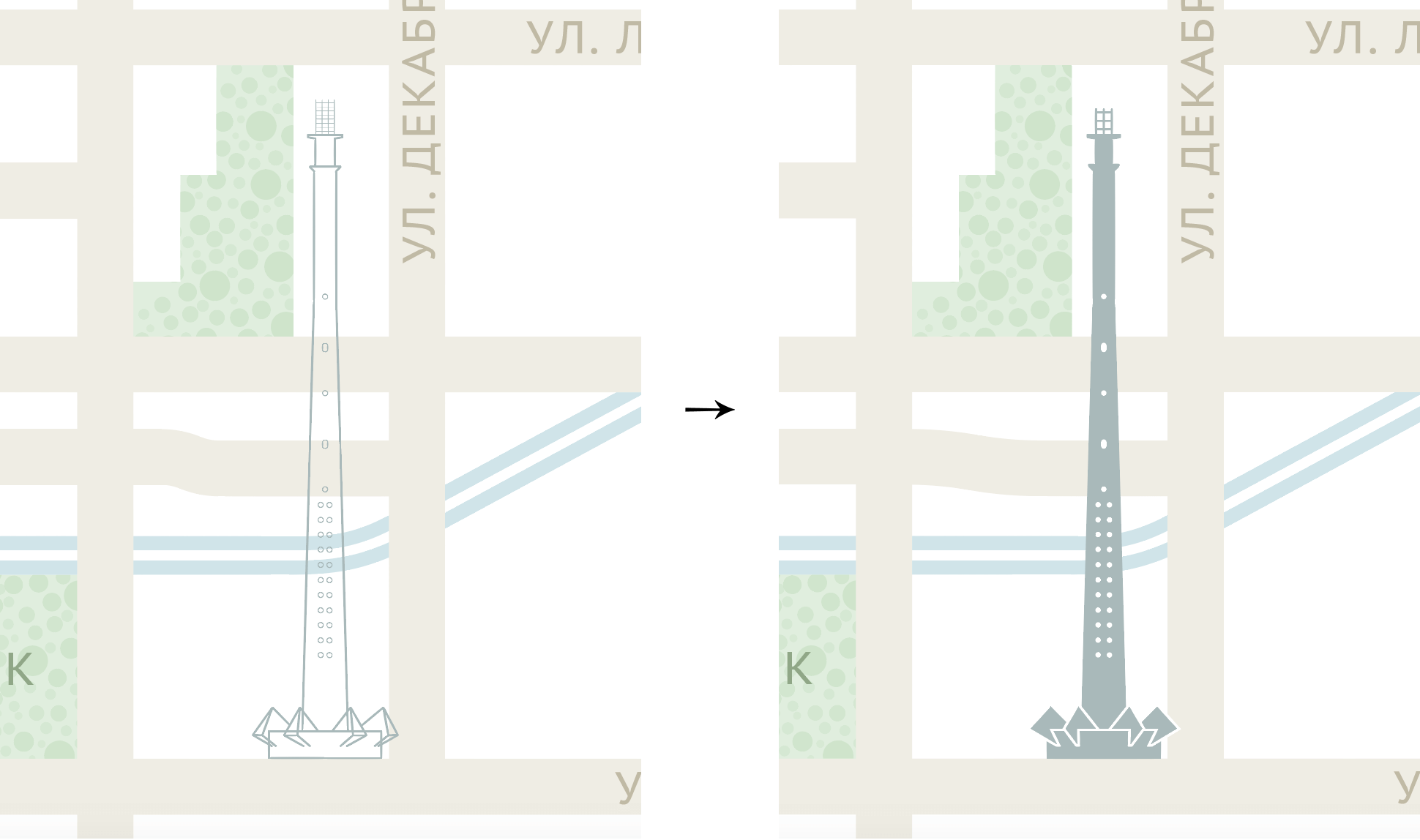
حصل برج التلفزيون المهجور على مزيد من التفاصيل:

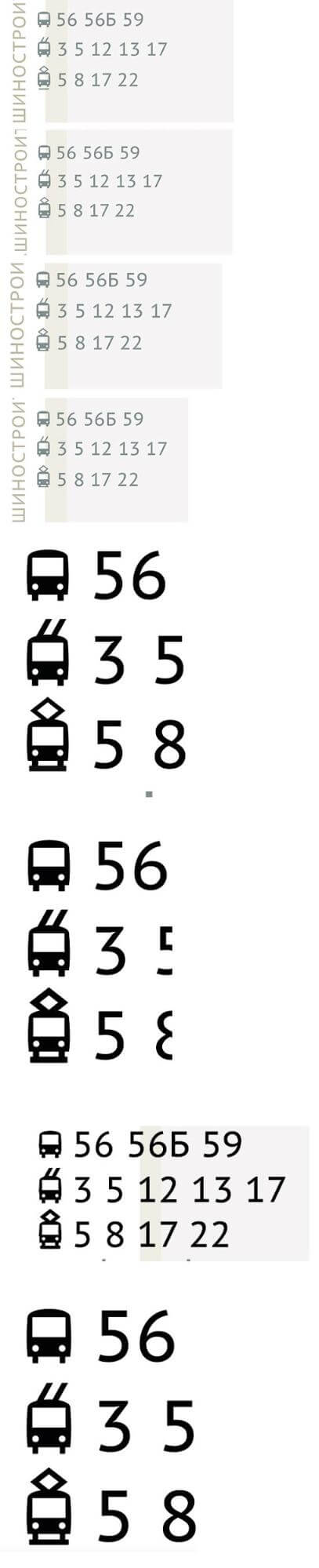
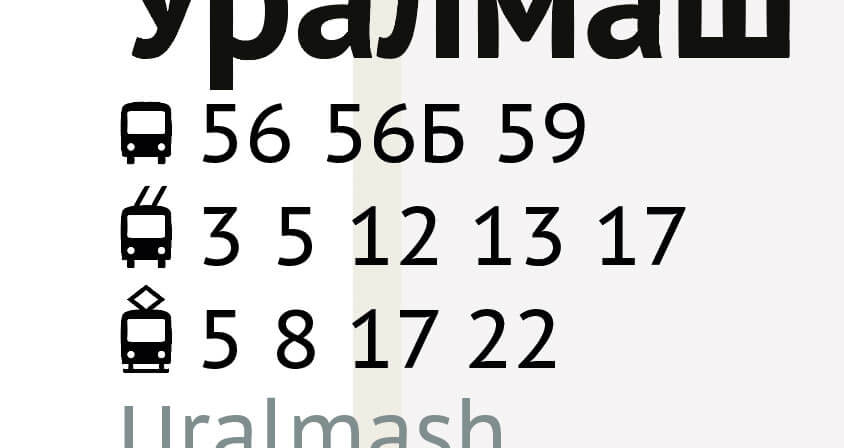
حظيت الصور التوضيحية لوسائل النقل الأخرى بمزيد من الاهتمام أيضًا:

أوه ، وقد ألقينا في شبكة السكك الحديدية السطحية ، وكذلك إسناد التصميم لأنفسنا (الموجود على طول اليمين):

نمط النهر لا يبدو جيدًا. لقد جربنا خطوطًا رفيعة تذكرنا بخريطة أنبوب لندن الكلاسيكية التي صممها هاري بيك:

نحيف جدًا وغير مرئي تقريبًا.
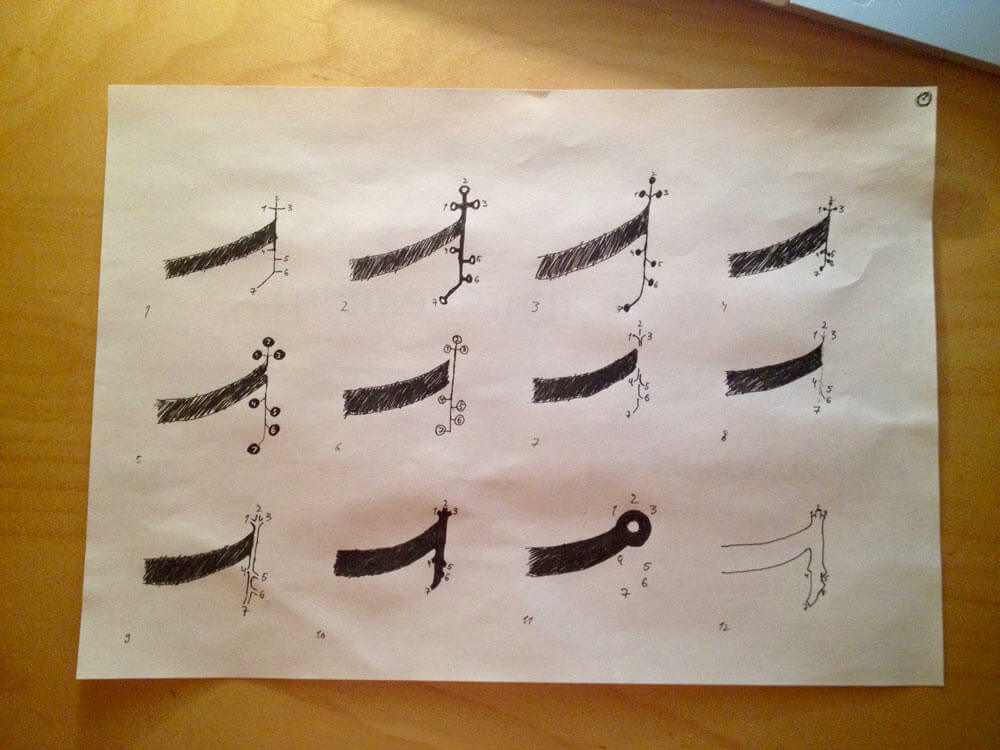
وواصلنا استكشاف تمثيلات مخارج المحطة على الورق:

كانت إحدى الأفكار هي وضع مخطط تفصيلي للمخارج فوق خط مترو شبه شفاف:

تنظيف
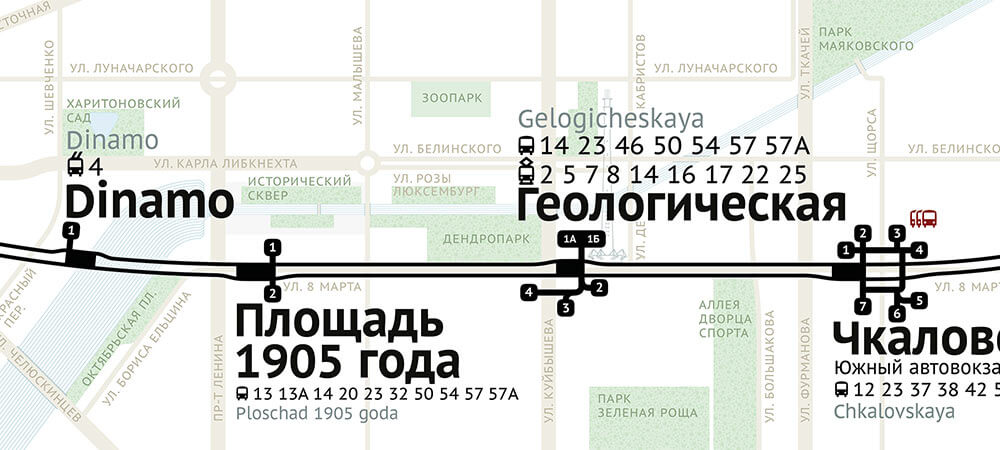
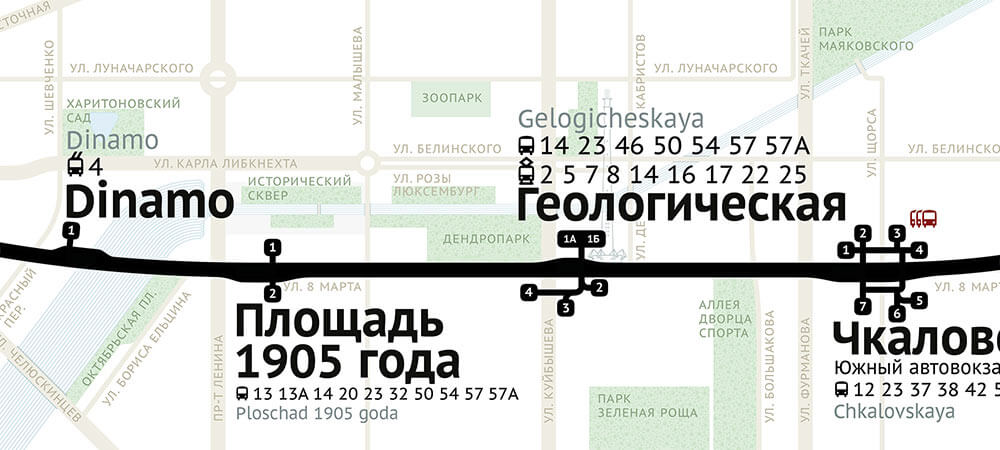
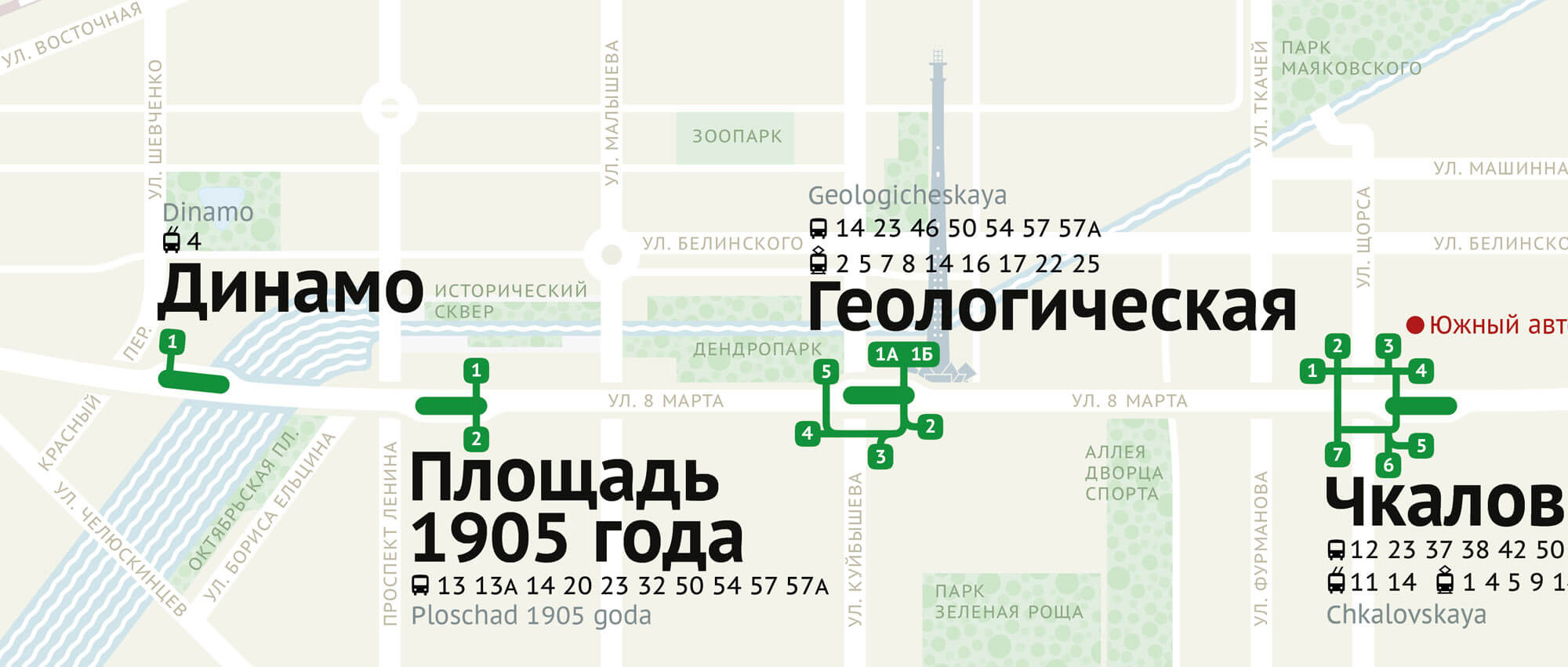
في هذه المرحلة ، كانت الخريطة تبدو مشغولة للغاية. قررنا إظهار الترجمة الإنجليزية لأسماء المحطات فقط. وأزلنا السيرك. حاولنا أيضًا نقل مؤشرات محطات السكك الحديدية والحافلات إلى محطات المترو المقابلة:

تم تغيير الخط من DIN إلى PT Sans Metro (نسخة مخصصة من PT Sans بأحرف كبيرة منخفضة).
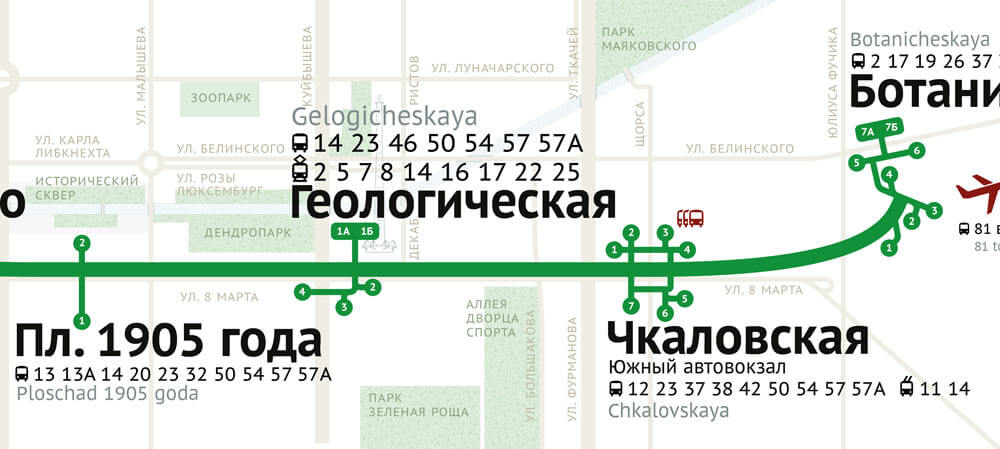
فيما يلي تجربة لسرد طرق النقل السطحي:

كانت أسماء الشوارع هي العنصر الأكثر ضجيجًا في هذه المرحلة. لقد حاولنا وضعها في جميع الأحرف الاستهلالية:

عادةً ما تكون جميع الأحرف الاستهلالية غير مناسبة ، خاصةً في مجال تحديد الطريق: الأحرف تشبه المستطيلات ، مما يجعل تمييزها أكثر صعوبة. لكننا أردنا أن تبدو الكلمات أكثر هدوءًا وبساطة ، لذا نجحت.
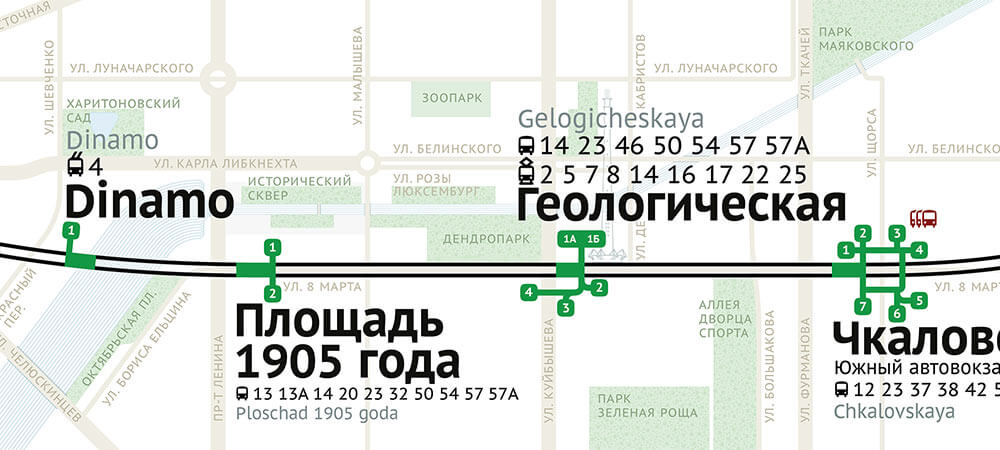
واصلنا تجربة مخارج المحطة:


كنا نظن أن الدوائر شبه الشفافة ضرورية لجعل المحطات كبيرة بما يكفي بحيث يمكن رؤيتها من مسافة بعيدة.

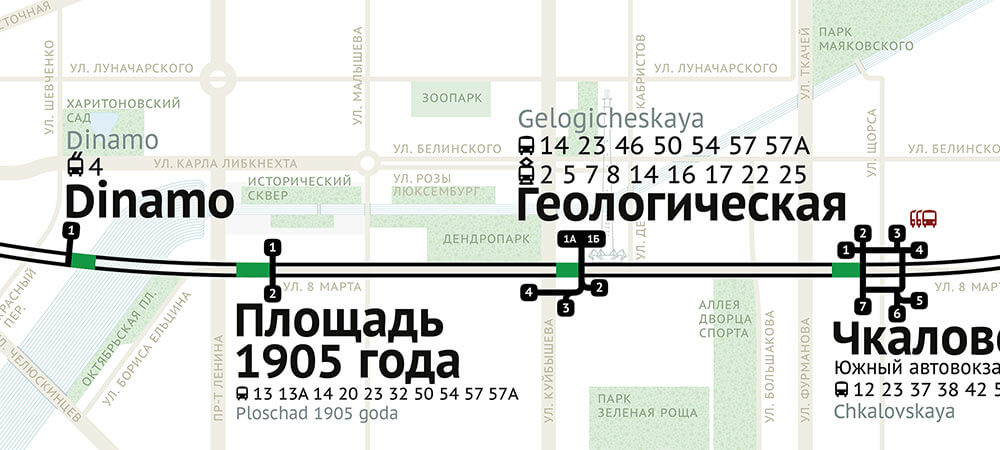
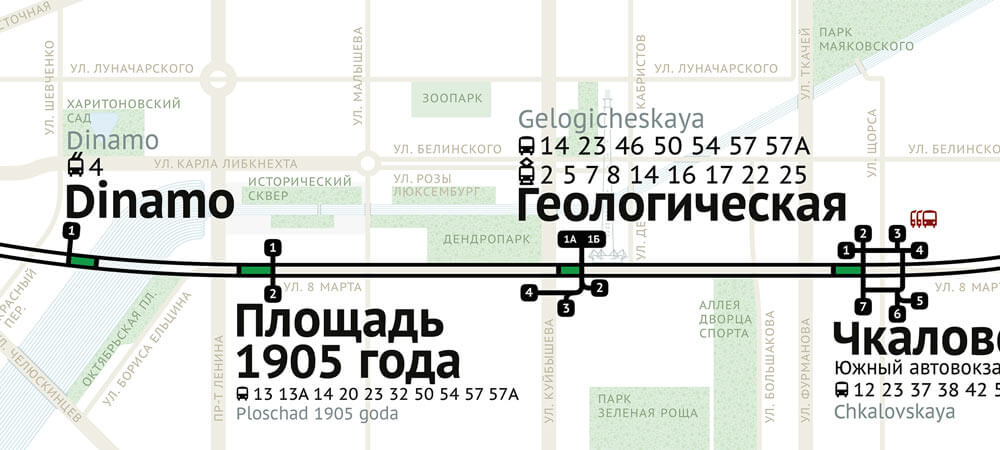
لكن بعد اجتياز جميع المخارج ، أدركنا أنها ليست ضرورية:

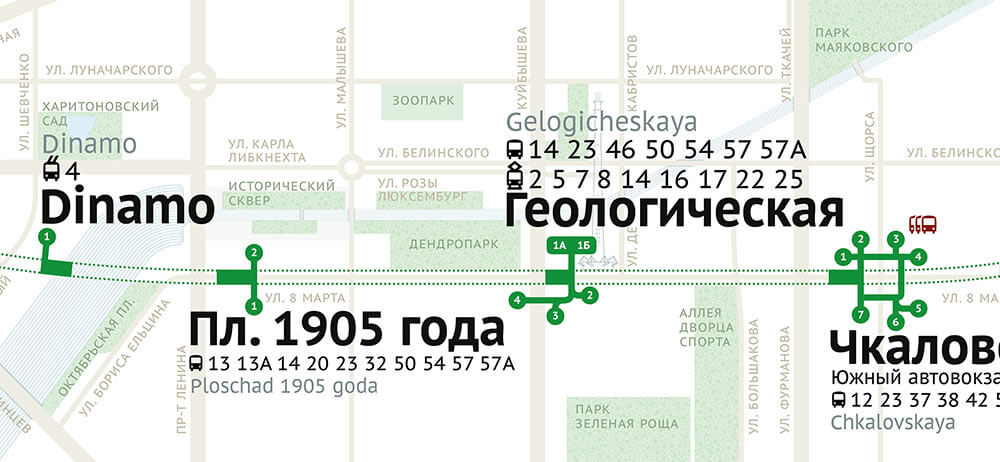
ثبت أيضًا أن الخط شبه الشفاف غير ضروري:

لم تكن هذه نهاية عملنا مع مخارج المحطة ، لكنها كانت إنجازًا.
أيقونات عربة وحافلة
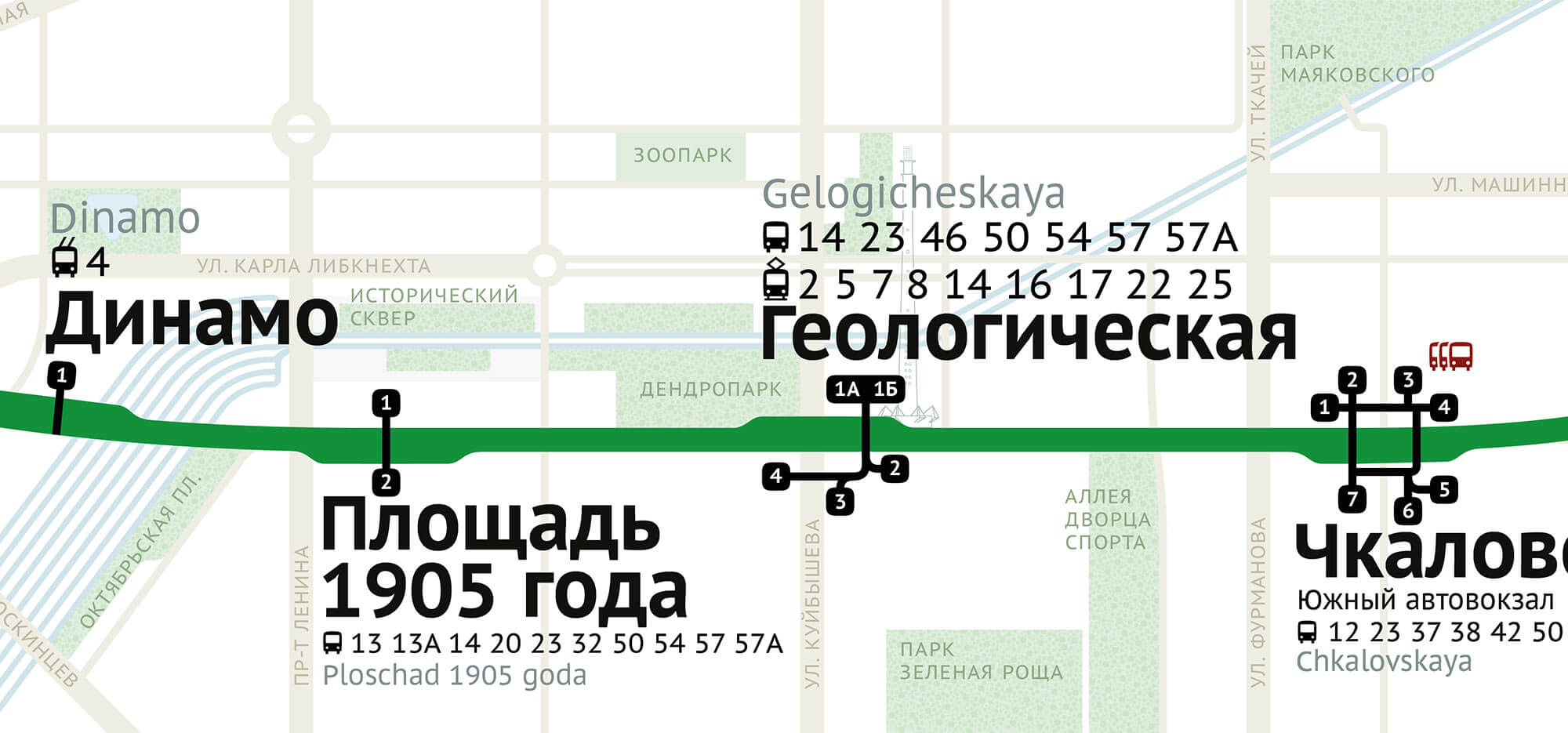
استمر العمل في حصر طرق النقل البري على:


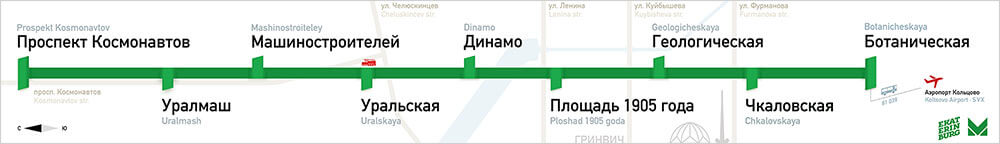
حصلت الحدائق على نمط جميل ، وتم تبسيط برج التلفزيون والنهر:

الحصول على الجدية بشأن المحطات
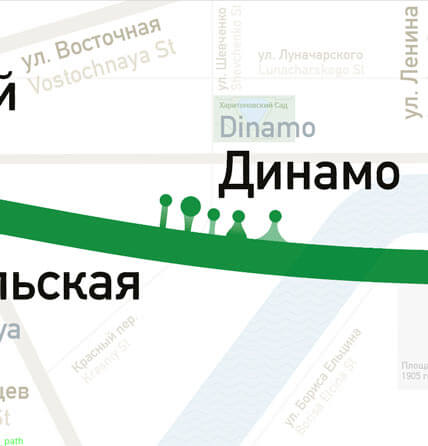
كنا لا نزال قلقين بشأن رؤية المحطات من مسافة بعيدة. لم تكن المخارج وحدها كافية لإبراز المحطات. لذلك ، جربنا أشياء أخرى:


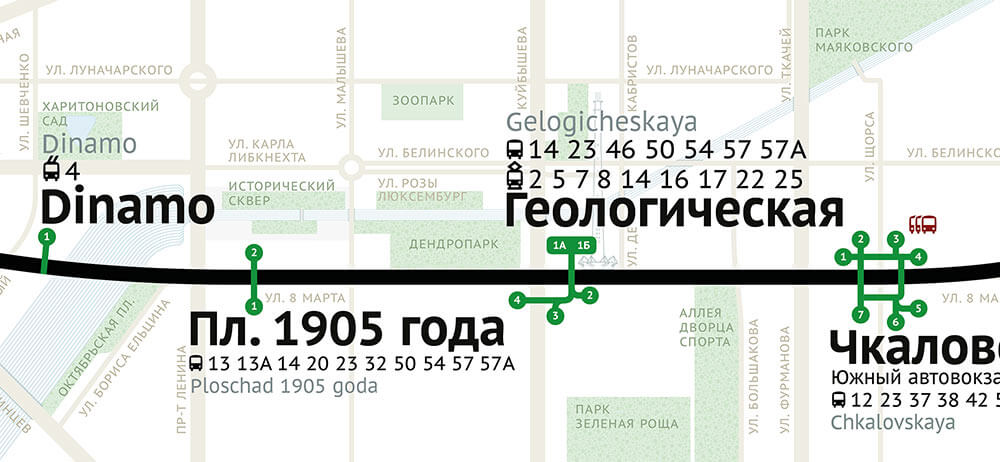
حتى أننا حاولنا جعل خط المترو منقطًا:


لاحظ تحسنًا رئيسيًا آخر هنا: تم نقل أسماء الشوارع داخل الشوارع نفسها حيث سمحت المساحة. كانت الأحرف الاستهلالية مفيدة جدًا لذلك ، مما ساهم بشكل كبير في الوضوح.

واصلنا مع المحطات:






لم يعجبنا أن النهر يتكون من خطوط رفيعة جدًا ، لا تُستخدم في أي مكان آخر في الخريطة ، لذا تغير ذلك:


نحن نتخطى العديد من المحاولات الأخرى هنا ، لكن المحاولة أدناه تستحق الإشارة إليها. كنا نظن أن هذا الشخص لديه وعد.

كل شيء يأتي معا
بالعودة إلى الشوارع ، بدت النحيفة غريبة. لذلك ، حاولنا إعطاء كل الشوارع نفس العرض:

نظرًا لعدم وجود خطوط رفيعة في أي مكان ، قمنا بتعبئة برج التلفزيون بدلاً من كونتور:

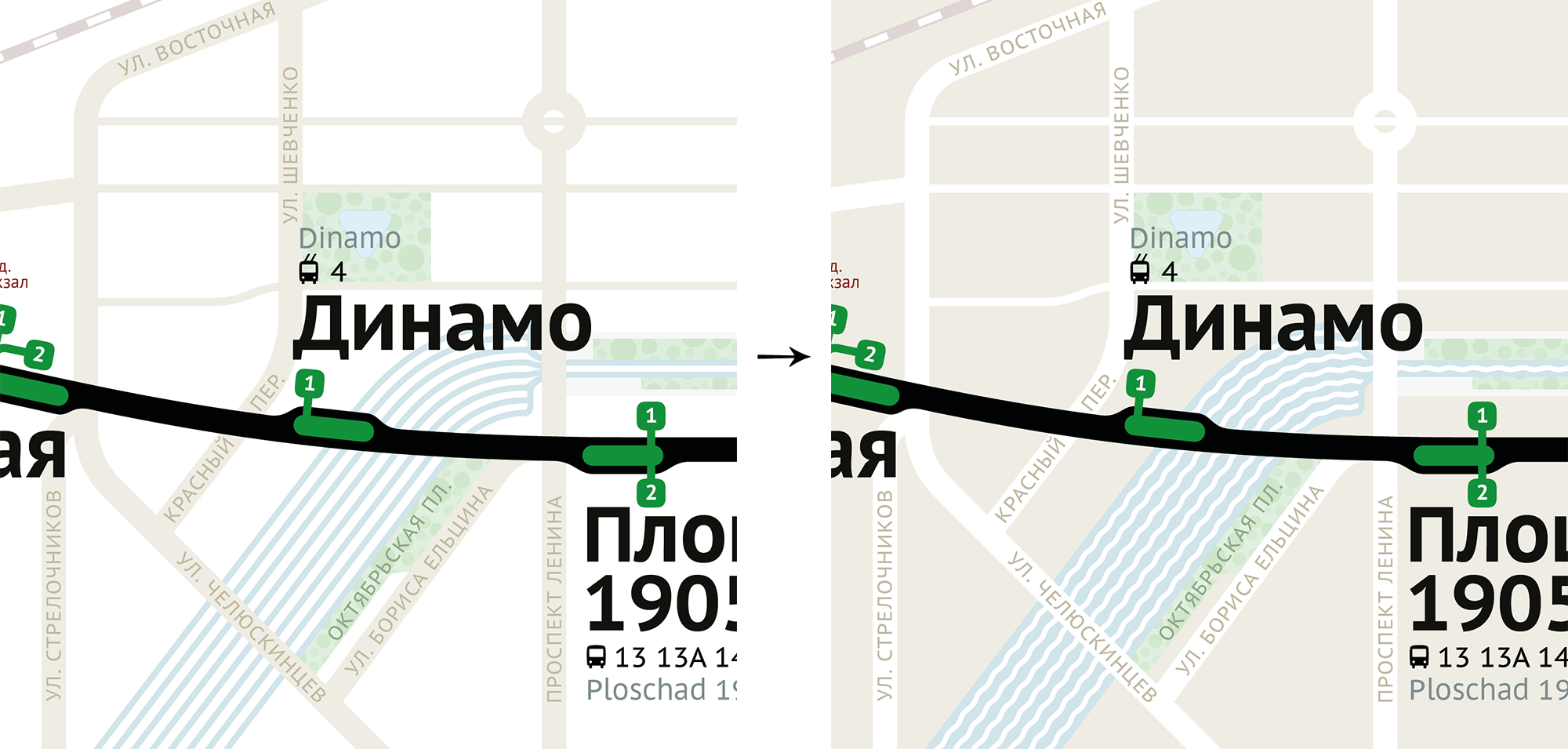
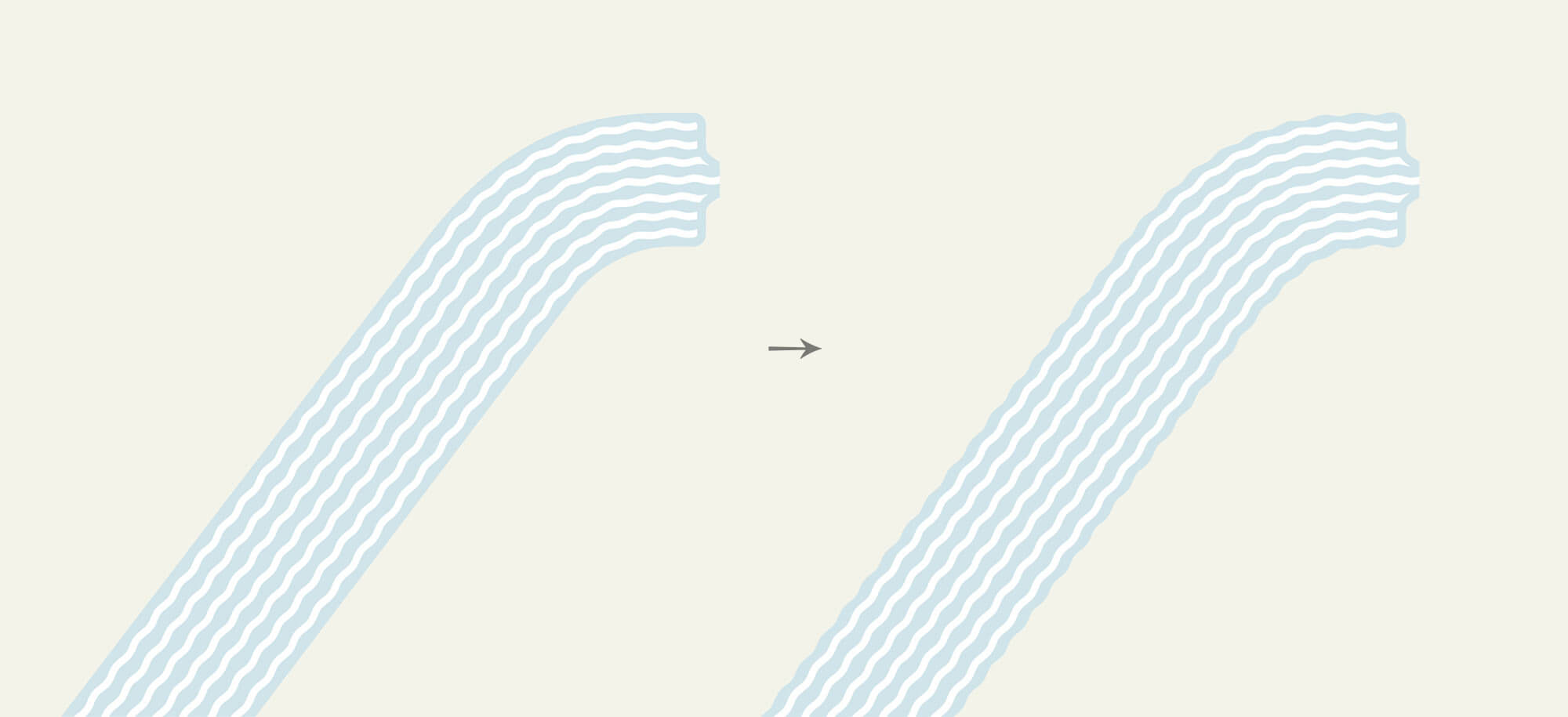
ثم قمنا بتبديل ألوان الخلفية والشوارع ، وجعلنا النهر يبدو وكأنه يتدفق:

حاولنا أيضًا جعل النهر متموجًا من الخارج وكذلك من الداخل:

لكن هذا بدا وكأنه خطوة إلى الوراء. بدت مثل المعكرونة أكثر من الماء.
كانت بوصلتنا أيضًا بسيطة للغاية:

استلهمنا سهام يوري جوردون:

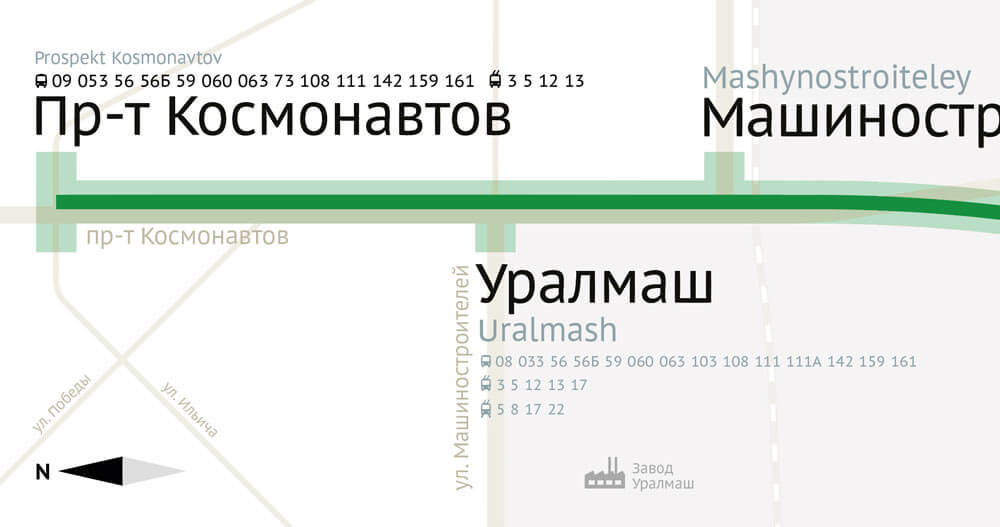
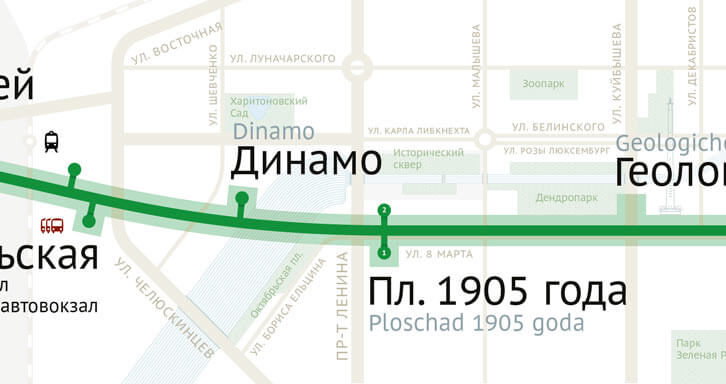
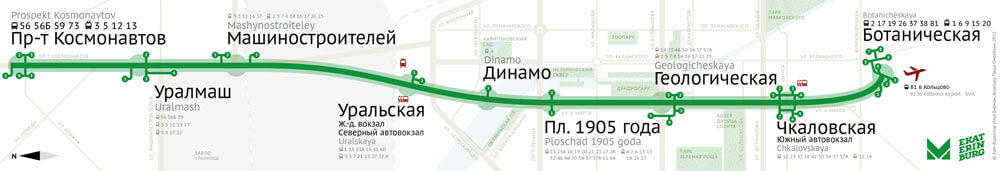
هذا هو الذي صنعناه:

اللمسات الأخيرة
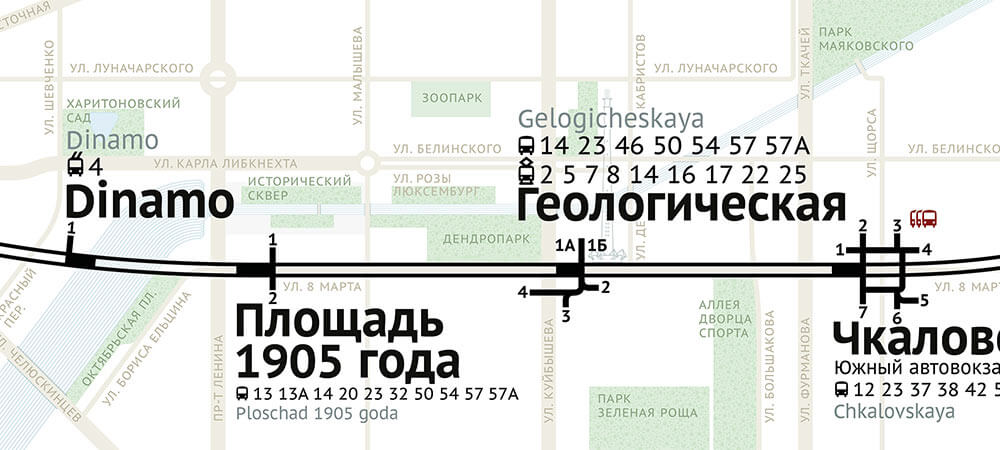
واصلنا العودة إلى خط المترو والمحطات مرارًا وتكرارًا - من الواضح أنها أهم العناصر.



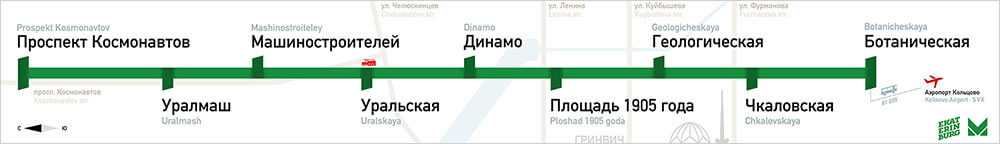
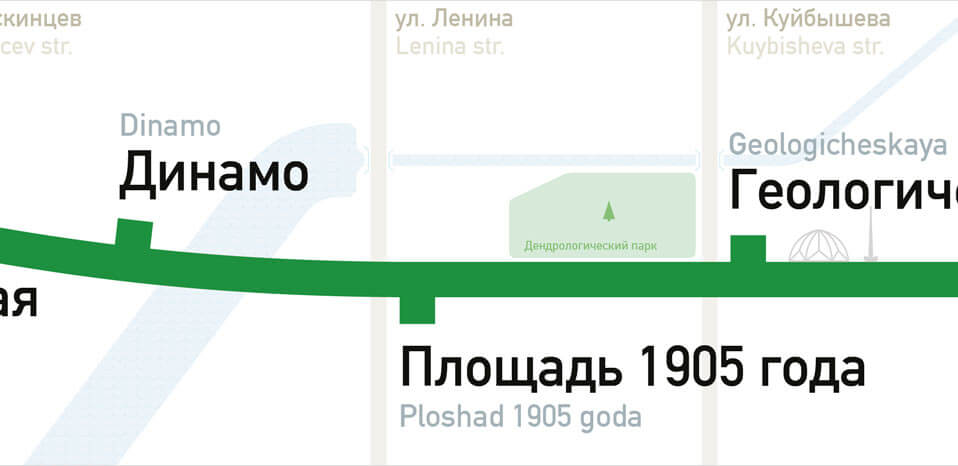
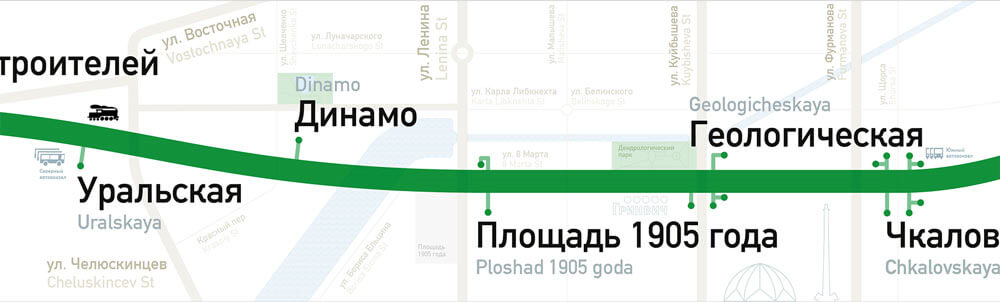
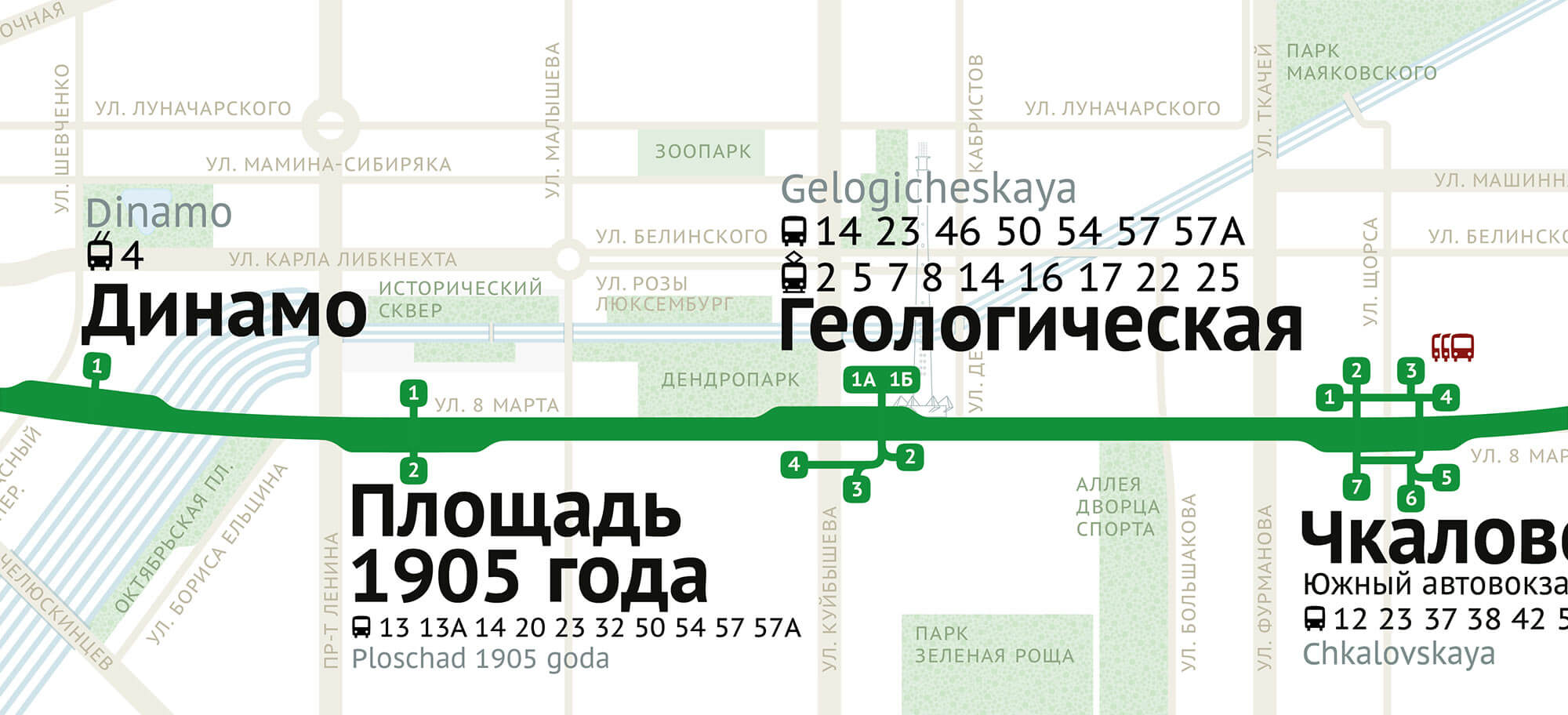
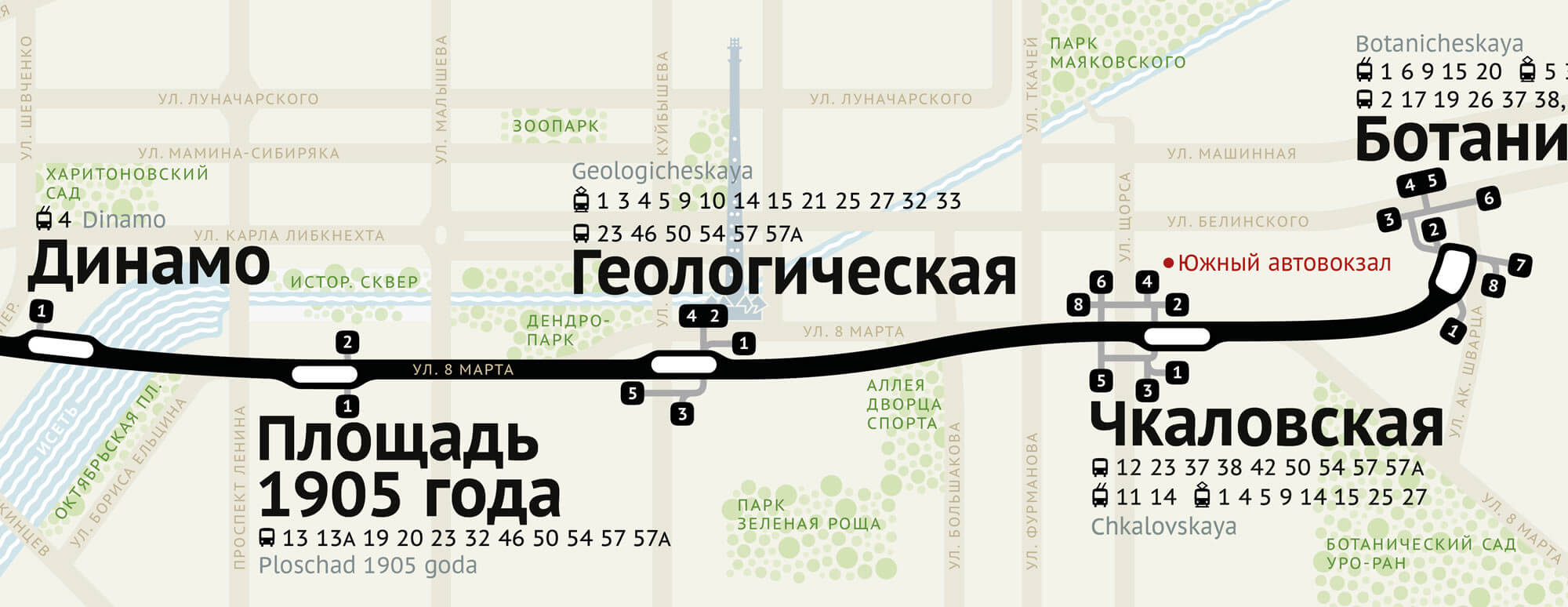
ما هو أبشع شيء الآن؟ الحدائق. الطريقة التي يصطدمون بها على الطرق وبعضهم البعض ليست لطيفة. الحدائق المحيطة بالنهر غير سارة بشكل خاص. لقد أزلنا الخلفية ولم يتبق سوى الأشجار بينما قمنا أيضًا بضبط لونها ، وأصبح الأمر أجمل بكثير:

كما تم تحسين برج التلفزيون:

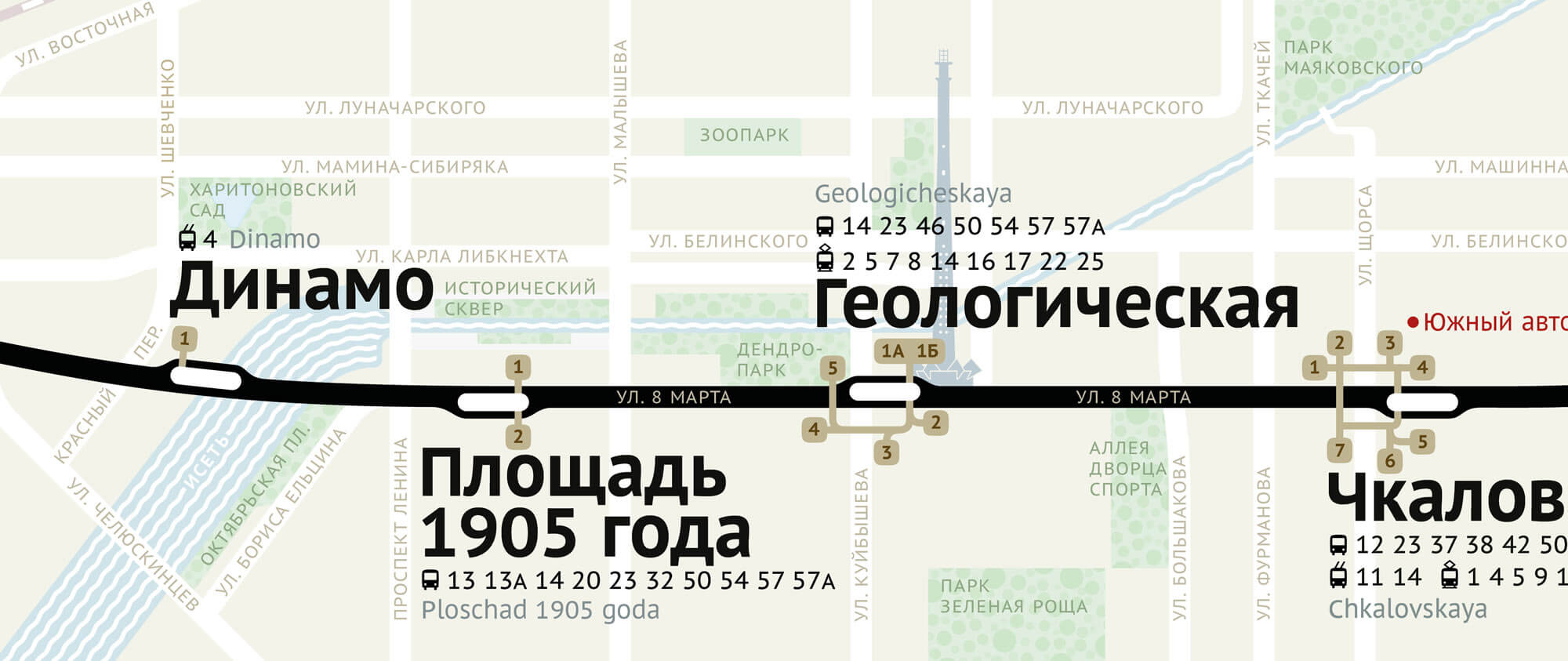
تم الاستغناء عن خط PT Sans لصالح ALS Direct:

أضفنا خطوط الترام لأنها معالم بارزة في الشارع وستساعد في تحديد الطريق.
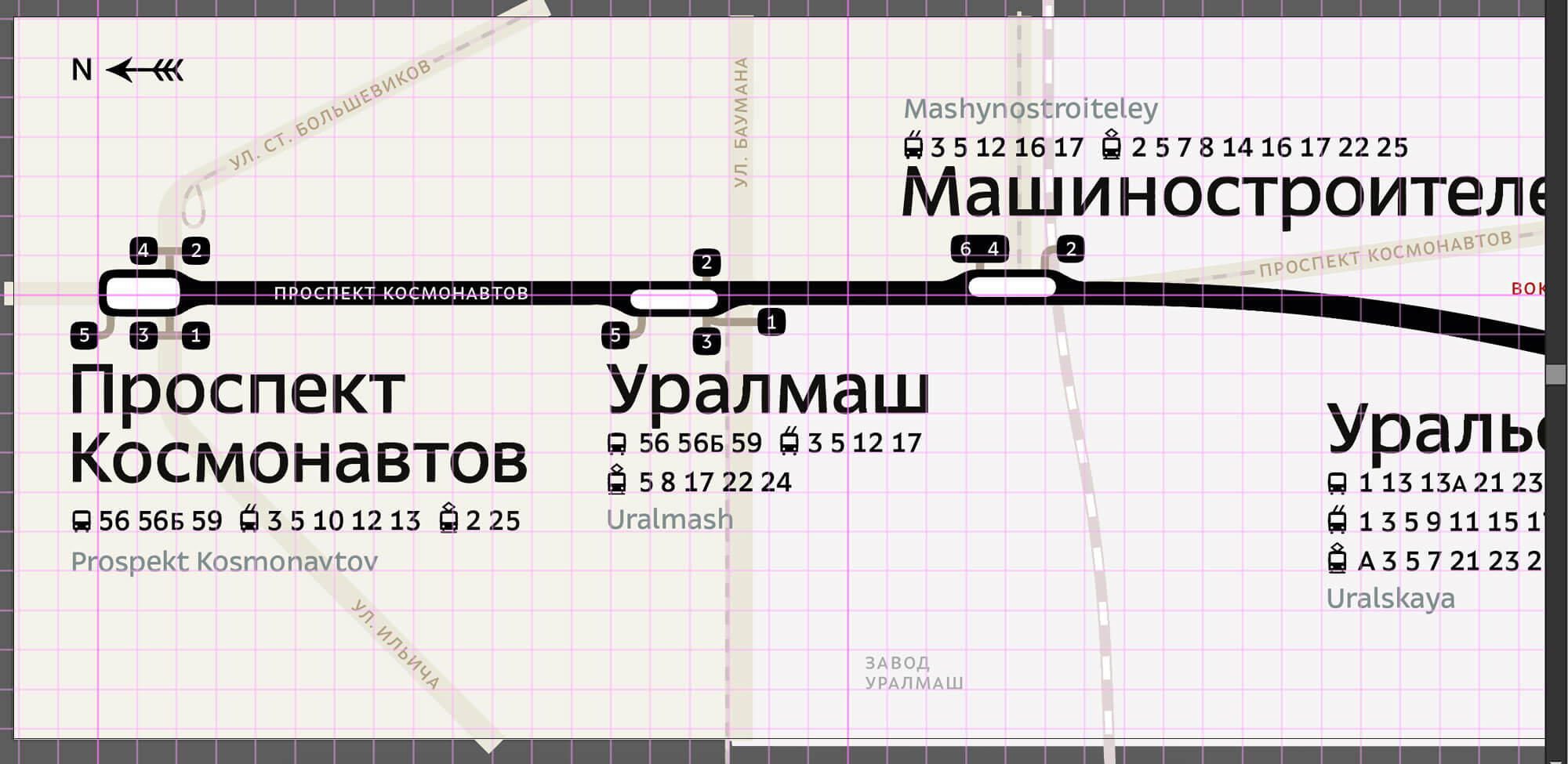
أيضًا ، حاولنا محاذاة النص إلى شبكة:

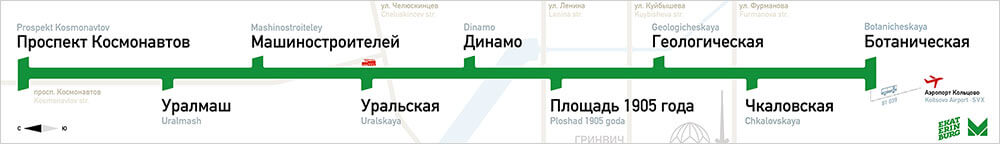
وأضفنا بعض الظلال:

هذا عن ذلك! قام باشا ببناء كل ذلك في Adobe Illustrator ، من إخراجي ، إيليا ، عبر البريد الإلكتروني.
لا يعني هذا بأي حال من الأحوال أن يكون دليلاً شاملاً لتصميم الخريطة. تقدم كل مدينة مجموعتها الخاصة من المشاكل والخصائص. ولكن نأمل أن يمنحك هذا فكرة عما تبحث عنه وماذا تحاول إذا توليت مثل هذه المهمة. ما بدا في البداية كمشروع صغير تبين أنه تمرين صارم يمتد لعدة أشهر.
