العديد من الإضافات ، العديد من الأنماط: خلق تجربة مستخدم متسقة مع WordPress
نشرت: 2021-08-16يمكن أن تؤدي إضافة مكونات WordPress الإضافية إلى موقع الويب الخاص بك إلى توفير جميع أنواع الوظائف الرائعة. سواء أكان عنصرًا باهظ الثمن مثل عربة التسوق أو تحسينًا أصغر مثل أداة المنشورات ذات الصلة ، فهناك احتمالات لا حصر لها.
لكن الوظيفة ليست سوى جزء من الحزمة. تأتي العديد من مكونات WordPress الإضافية محملة أيضًا بـ CSS الخاصة بها. في بعض الأحيان ، تكون هذه الأنماط ملحوظة تمامًا في الواجهة الأمامية لموقع الويب الخاص بك.
من الناحية النظرية ، يمكن أن يكون شيئًا جيدًا. لكن بعض CSS هذا عنيد للغاية. يمكن أن يبدو مختلفًا بشكل كبير عن الأنماط التي أنشأتها بالفعل على موقع الويب الخاص بك. لذلك ، كلما زاد عدد المكونات الإضافية التي تضيفها ، يمكن أن يصبح مظهر موقع الويب الخاص بك غير متسق.
الخبر السار هو أن هناك عدة طرق مختلفة لمعالجة المشكلة. اليوم ، سوف نقدم لك بعض الأساليب لمنع CSS الخاص بالمكون الإضافي من تعطيل تجربة المستخدم الخاصة بك.
تجاوز CSS للمكوِّن الإضافي في نسقك
الطريقة الأولى للتعامل مع تصميم البرنامج المساعد الخادع هي طريقة مباشرة إلى حد ما. لكنها تتطلب القليل من الصبر. يتضمن البحث عن أي فئات أو معرفات CSS محددة لا تتطابق مع واجهة المستخدم الخاصة بموقعك.
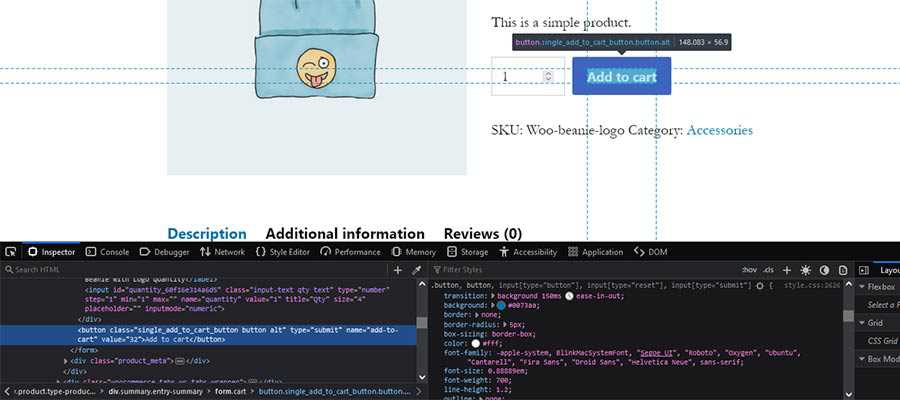
يتطلب تحديد موقع CSS المناسب بعض المعرفة بأدوات مطور متصفح الويب الخاص بك. بالنقر بزر الماوس الأيمن فوق عنصر في الصفحة وتحديد " فحص " (أو " فحص العنصر " في Safari) ، سيعرض ترميز HTML و CSS المرتبطين.

من هناك ، يتطلب الأمر القليل من التجريب. على سبيل المثال ، أحيانًا لا يكون العنصر الذي نقرت فوقه بزر الماوس الأيمن هو العنصر الذي يتحكم في النمط. يتطلب ذلك التنقل داخل HTML للمراقب والنقر على أشياء مثل الحاويات أو الروابط الرئيسية.
من المفيد أن تعرف ما الذي تريد تغييره. على سبيل المثال ، يمكن أن يكون تحديد خصائص background-color أو font-size CSS أسهل من بعض الخصائص الأخرى.
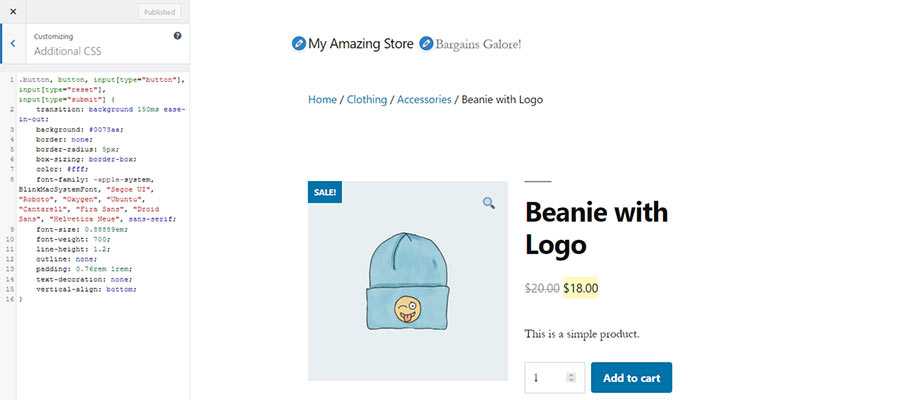
بمجرد العثور على الأنماط الصحيحة ، انسخها والصقها في ملف style.css الخاص بقالبك. بدلاً من ذلك ، يمكنك أيضًا استخدام لوحة CSS إضافية داخل شاشة تخصيص WordPress ولصق الرمز هناك (سنناقش الخيارات الأخرى أدناه). بعد ذلك ، قم بإجراء أي تغييرات مطلوبة أو تحميلها أو حفظها.

تلميح: ما عليك سوى تضمين خصائص CSS داخل فئة أو معرّف تنوي تغييره. يمكن حذف كل شيء آخر.

هذه التقنية مفيدة في المواقف التي يكون فيها عدد قليل من الأنماط التي ترغب في تغييرها. ومع ذلك ، قد يكون الأمر مرهقًا إذا كنت تريد إجراء تغييرات بالجملة.
Dequeue Plugin Styles وابدأ من الصفر
تتطلب هذه الطريقة التزامًا زمنيًا ، جنبًا إلى جنب مع بعض مهارات CSS المتوسطة إلى المتقدمة. وقد ترغب أيضًا في حجزه للمواقف التي تكون فيها أنماط المكون الإضافي في طريقك حقًا.
نحن نتحدث عن استخدام وظيفة wp_dequeue_style () في WordPress ، والتي تزيل ورقة الأنماط المدرجة سابقًا. يمكن استخدام هذا لإيقاف أي أوراق أنماط متعلقة بالمكوِّن الإضافي بشكل فعال.
بمجرد إيقاف تشغيل ورقة الأنماط ، يمكنك أخذ أنماط المكون الإضافي وتعديلها كيفما تشاء. يمكن أن تكون مهمة كبيرة ، ولكنها أيضًا طريقة للتأكد من أن الأنماط هي بالضبط ما تريدها أن تكون عليه.
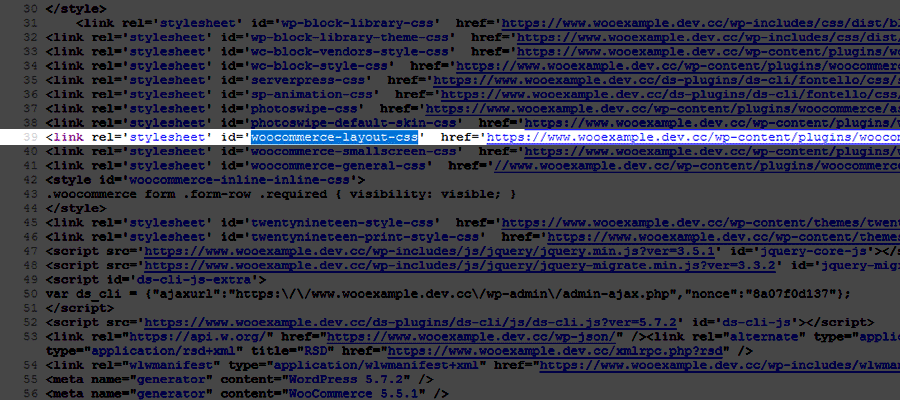
يحتوي موقع WordPress Developer Resources على مثال رائع لكيفية القيام بذلك. أحد مفاتيح النجاح هنا هو العثور على الاسم المسجل لورقة الأنماط. يمكن العثور على هذا في رمز المكون الإضافي ، أو قد تجده أيضًا في مصدر صفحة الواجهة الأمامية ، والتي تحمل عنوان معرف ورقة الأنماط.

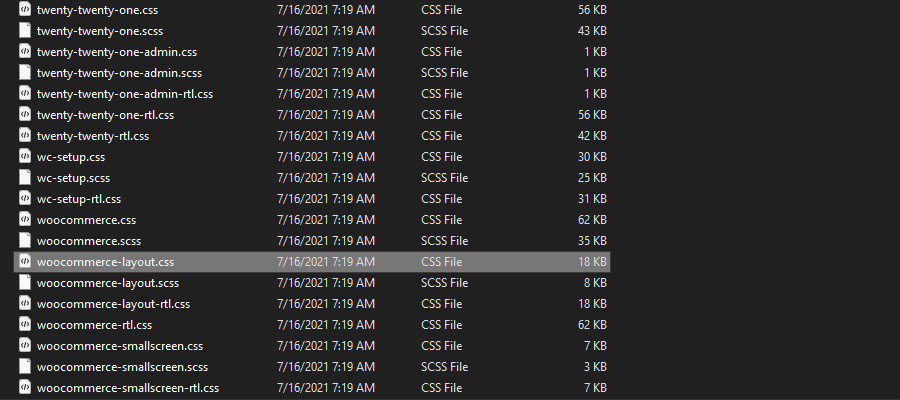
بالإضافة إلى ذلك ، ستحتاج إلى CSS المرتبط بالمكوِّن الإضافي. مرة أخرى ، سترغب في الغوص في مجلد المكون الإضافي للعثور على الملفات التي تحتاجها. ستحتاج إلى نسخ محتوياتها ولصقها في style.css وتغييرها لتلبية احتياجاتك.

مع ذلك ، هناك مكونات إضافية بها الكثير من الأنماط. WooCommerce هو مثال رئيسي. تأتي معبأة بكمية كبيرة من CSS. تعمل الأنماط بشكل جيد بما فيه الكفاية ، ولكن يمكن أن تتعارض أحيانًا مع المظهر الخاص بك.
إذا كنت ترغب في إلغاء ترتيب جميع أوراق أنماط WooCommerce أو مجرد أوراق محددة ، فيمكن أن ترشدك وثائقهم خلال العملية.
المزيد من النصائح واستكشاف الأخطاء وإصلاحها
قد يكون الحصول على CSS الخاص بالمكوِّن الإضافي بحيث يتوافق مع إرادتك أمرًا صعبًا. لا تعمل الأشياء دائمًا بالطريقة التي تريدها لأول مرة. مع وضع ذلك في الاعتبار ، إليك بعض النصائح الأخرى وأفكار تحرّي الخلل وإصلاحه التي يجب مراعاتها:
تحقق من وثائق البرنامج المساعد
في بعض الحالات ، يمكن أن توفر وثائق المكون الإضافي نصيحة قوية لتنفيذ تخصيصات النمط. بالإضافة إلى الطرق المذكورة أعلاه ، قد تكون هناك خيارات أخرى - مثل إعدادات النهاية الخلفية أو السمات الخاصة بالمكون الإضافي.
أيضا ، تأكد من إطلاعك على منتديات الدعم. الاحتمالات هي أن شخصًا ما قد طرح بالفعل أسئلة بخصوص الأنماط المخصصة. قد تكون هناك بعض المعلومات القيمة لمساعدتك على طول الطريق.
جرب في أدوات المطور بالمستعرض
لقد ذكرنا بالفعل مدى أهمية أدوات مطور المتصفح للعثور على الأنماط التي تريد تجاوزها. إنها مهمة جدًا في استكشاف الأخطاء وإصلاحها عندما لا تعمل الأشياء على النحو المنشود.
على سبيل المثال ، يمكن أن تساعدك أداة المفتش في تحديد مكان وجود نمط مخصص ضمن التتالي. قد يكون هناك نمط آخر له سابقة ، أو ربما تشاهد نسخة مخبأة من الصفحة.
والأفضل من ذلك أنه يمكنك تعديل الأنماط داخل المفتش وعرض النتائج على الفور. سيتيح لك ذلك معرفة شكل التغيير قبل نشره.
قد تصبح هذه الأدوات أفضل صديق لك في سحق الحشرات. تعرف عليهم!
تنفيذ التغييرات بطريقة مستدامة
إذا كنت ستقضي بعض الوقت في تخصيص أنماط المكون الإضافي ، فستحتاج إلى التأكد من تنفيذها بشكل مستدام. هذا يعني وضعها في مكان حيث ستكون في مأمن من محوها أو تغييرها عن غير قصد.
لا بأس من وضع الأنماط في ورقة الأنماط الرئيسية للثيم الخاص بك - بشرط أن تعلم أنها لن تضيع بعد تحديث السمة. تعد الموضوعات الفرعية طريقة رائعة للحماية من هذا.
للحفاظ على تنظيم الأشياء بشكل أفضل ، قد يكون من المفيد إلقاء كل الأنماط المخصصة في ورقة أنماط منفصلة. بهذه الطريقة ، ستتمكن دائمًا من العثور على تلك الأنماط المحددة عندما تحتاج إلى إجراء تغيير.
بالإضافة إلى ذلك ، راقب عن كثب سجلات التغيير في البرنامج المساعد. تتطور الأنماط ، وما تخصصه اليوم ليس مضمونًا أن يعمل إلى الأبد.

امنح موقع WordPress الخاص بك مظهرًا سلسًا
بشكل عام ، تعد إضافات WordPress رائعة. ولكن قد يكون من الصعب جعل الأنماط المرتبطة بها تتناسب مع بقية موقع الويب الخاص بك. ومع ذلك ، يمكنك الوصول إلى هناك بقليل من الحفر.
بمساعدة أدوات مطور متصفح الويب الخاص بك ، يمكنك تحديد فئات ومعرفات CSS التي تريد تغييرها. من هناك ، يتعلق الأمر بتطبيق هذه التغييرات بطريقة تناسب احتياجاتك بشكل أفضل.
يتطلب الأمر اهتمامًا شديدًا ، لكن الجهد يمكن أن يؤتي ثماره حقًا. عندما يبدو كل جانب من جوانب موقعك على الويب متسقًا ، يصبح التنقل أسهل كثيرًا على الزائرين. بالإضافة إلى ذلك ، يطور المحتوى تدفقًا طبيعيًا. ستكون تجربة المستخدم أفضل بسببها.
