كيفية تحسين أداء الهاتف المحمول
نشرت: 2022-03-10توازن أفضل التصميمات بين الجمال والأداء من خلال العمل مع الهاتف المحمول من البداية. من وضع ميزانيات أداء صارمة إلى تنفيذ تقنيات التحسين من جانب العميل والخادم ، سأشارك عمليات تحسين أداء الأجهزة المحمولة الحالية التي نستخدمها في Cyber-Duck .

كن مهتمًا بالجوال
يعد الأداء جزءًا أساسيًا من تجربة المستخدم ، لذا لا يمكن أن يكون فكرة متأخرة في نهاية عملية التطوير. من الأفضل إدارة المشاريع من خلال بنية متنقلة ، مع تعاون المصممين والمطورين من البداية.
المراجعة التعاونية
لكل مشروع ، راجع نطاق التصميم والتطوير مع الفريق الداخلي ، وحدد أهداف مؤشر الأداء الرئيسي (KPI). هذه هي المقاييس الرئيسية التي تشير إلى نجاح المشروع ، بناءً على أهداف العمل. نظرًا لأهميتها ، يجب أن تظهر الأهداف المتعلقة بالأداء هنا.
لا توقع على معالم المشروع المهمة (مثل التوجيه الفني والإطارات الشبكية) مع أصحاب المصلحة حتى يقوم الفريق الداخلي بأكمله بمراجعة المخرجات. بخلاف ذلك ، وجدنا أنه بإمكان المطورين طلب تعديلات على التصميم (لتقليل حجم الصفحة) أثناء التنفيذ. مع توقيع التصاميم بالفعل ، يمكن أن تؤدي التغييرات في هذه المرحلة إلى حدوث تعقيدات ، مما يؤدي إلى فتح جولات أخرى من موافقات العميل. عندما يشارك المطورون منذ البداية ، يمكنهم تقدير الحجم وقوة البرمجة المطلوبة للواجهات وتجنب ذلك.

ميزانيات الأداء
أفضل طريقة للوصول إلى العقلية المتنقلة هي تحديد ميزانية أداء صارمة والالتزام بها : تحديد هدف لسرعة موقع الويب النهائي وحجمه. عندما يعمل الفريق على تحقيق هدف واضح وعالي الأداء ، يجب عليهم اختيار ما إذا كانوا يريدون تنفيذ ميزات باهظة الثمن مثل الدوارات أم لا.
تحدد أهداف العمل ومتطلبات المستخدم المحددة ما إذا كنا قد وضعنا ميزانيات الأداء على أساس الأرقام. على سبيل المثال ، يهدف تجديد موقع الويب الخاص بنا إلى تحسين أوقات التحميل بشكل كبير عبر الأجهزة وزيادة التحويلات عبر الأجهزة المحمولة. لقد وضعنا حدودًا صارمة لا تزيد عن 40 طلب HTTP أو 500 كيلوبايت من البيانات للجوال. يمكن أن تحدد بيانات Google Analytics الأهداف التي يجب تحديدها أثناء التجديدات ، حيث تشير التفاعلات التاريخية إلى سلوك جمهورك المستهدف.
بشكل عام نحدد أهدافًا لحجم الصفحة ، بحد 500 كيلوبايت للصفحات الرئيسية للجوال. يصعب التنبؤ بطلبات الخادم ، لذلك من غير المرجح أن نضع أرقامًا دقيقة. هذه الإرشادات التقريبية تناسب احتياجاتنا لمشاريع العملاء. لكن دانيل مول لديه دليل عملي رائع لإضافة التفاصيل إلى الميزانيات: من تخصيص الوزن لـ HTML و CSS إلى JavaScript والصور وخطوط الويب.
تقنيات التحسين
على الهاتف المحمول ، تعتمد سرعة تحميل موقع الويب على عوامل من جانب العميل والخادم. يمكن أن يساعدك استخدام تقنيات التحسين المستهدفة التي تعالج هذين العاملين على تلبية ميزانيات الأداء المحددة لمشروعك.
تحسين جانب العميل
مع مشهد متنوع للهاتف المحمول - أكثر من 5000 جهاز فريد للهواتف الذكية في عام 2014 - يتمتع المطورون بقدر أقل بكثير من التحكم في أداء الجهاز الفردي مقارنة بالعوامل الموجودة على جانب الخادم. لذلك ، يعد التحسين من جانب العميل أمرًا بالغ الأهمية. تهدف الأساليب التالية إلى تقليل وقت المعالجة والطاقة المطلوبة من الأجهزة المحمولة لتحميل مواقع الويب.
تحسين التعليمات البرمجية
يقع العديد من المطورين في فخ الكتابة في jQuery لتشغيل موقع ويب. لكن لا يوجد شيء من هذا القبيل. في الواقع ، أنت تكتب بلغة JavaScript ، أثناء استخدام مكتبة من الاختصارات والوظائف المفيدة. على الرغم من أن هذا يسرع التطوير - مفيد ، عندما تحتاج إلى طرح منتج في السوق بسرعة - يمكن أن تكون هناك تكلفة أداء. تضيف مكتبة jQuery وزناً ، وتعني مرونة المكونات الإضافية (والوظائف) أنها يمكن أن تتضخم في كثير من الأحيان.
فيما يلي مثال ، باستخدام JavaScript و jQuery لنفس الوظيفة. الكتابة بجافا سكريبت العادي تتجنب سحب مكتبة خارجية أخرى إلى تطبيقك ، وستحفظ طلب HTTP ثمينًا آخر.
// jQuery var con = $('#my_container'); con.css('width','75%'); // Plain JavaScript var con = document.getElementById('my_container'); el.style.width = '75%';يمكنك تحسين ملفات CSS و JS بشكل أكبر باستخدام أنظمة مثل Grunt أو Gulp ، أو باستخدام تطبيقات مترجم الواجهة الأمامية مثل Prepos أو Codekit أو Hammer. يعمل ذلك على تقليل طلبات HTTP وحجم الملف من خلال أداء مجموعة متنوعة من المهام: تسلسل الملفات ، وتجميع Sass ، و Less أو CoffeeScript ، و Uglify JS (يضغط JavaScript) ، وتصغير / ضغط الملفات لاستخدامها في الإنتاج.
إعطاء الأولوية فوق الجزء المرئي من الصفحة
توصي Google Pagespeed Insights (والأدوات المماثلة) بإعطاء الأولوية لحجم التحميل وسرعة المحتوى في الجزء المرئي من الصفحة. افصل CSS المستخدم لعرض الجزء المرئي من الصفحة (الجزء المرئي من الصفحة) أولاً ؛ تأجيل باقي الأنماط للتحميل بعد عرض الصفحة.
يمكن أن تؤدي إضافة CSS العلوي مباشرة إلى رأس الصفحة إلى القيام بذلك. ولكن ، ضع في اعتبارك أن هذا لن يتم تخزينه مؤقتًا مثل بقية ملف CSS ، لذلك يجب أن يقتصر على المحتوى الرئيسي. يمكن أن تساعدك مجموعة متنوعة من الأدوات في تحديد CSS للفصل ، بما في ذلك Scott Jehl's Critical CSS وأداة Bookmarklet الخاصة بـ Paul Kinlam.
تحسين الصور
بالنظر إلى التفضيل الحالي للتصميم الغني ، من المؤسف أن الصور غالبًا ما تكون السبب وراء حجم الصفحة الثقيل. ولكن لا يزال التصميم القائم على الصور ممكنًا إذا تم تحسين كل منها وضغطها قبل وبعد التصدير إلى التنسيق الصحيح. تأكد دائمًا من استخدام نوع الصورة المناسب. تعمل الصور ذات الألوان الثقيلة بشكل أفضل كملفات JPEG ، بينما يجب أن تكون الرسومات الملونة المسطحة بتنسيق PNG8. تعمل التدرجات والأيقونات الأكثر تعقيدًا بشكل أفضل مثل PNG24 / 32 بشفافية ألفا أو SVG.
يمكن أن يساعدك Photoshop و Fireworks على تخصيص مستويات التحسين عبر مناطق مختلفة من الصورة. هذا يعني أن الهدف الرئيسي يمكن أن يظل عالي الجودة ، بينما تم تحسين الباقي لزيادة الأداء. يمكن لأدوات ضغط الصور بدون فقدان مثل ImageOptim و TinyPNG الضغط على أقصى استفادة من حجم الملف ، دون فقدان جودة الصورة.
يمكنك أيضًا الاستفادة من عنصر <picture> HTML5 الجديد srcset size للصور. تساعدك هاتان الإضافتان إلى اللغة على تحديد الصور المتجاوبة مباشرةً في HTML ، لذلك لن يقوم المتصفح إلا بتنزيل الصورة التي تطابق الشرط المحدد.
<picture> <source media="(min-width: 960px)"> <source media="(min-width: 465px)"> <img src="images/picture.png" alt="Picture alt"> </picture>ومع ذلك ، يجب استخدام هذه التقنية بعناية. يدعمه عدد قليل فقط من المتصفحات: بعض المتصفحات الحديثة (مثل Safari) ومتصفحات Android و IE10 / 11 (والأقدم) لا تدعمه. يمكن لبدائل Polyfill أن تجعل هذه الطريقة تعمل عبر المتصفحات القديمة ، ولكن هذه مكتبات JavaScript خارجية يجب تحميلها بشكل منفصل ، وقد لا تستحق ذلك نظرًا لتوفر تقنيات أخرى. يجدر النظر في جمهورك المستهدف ، والتقنيات التي سيستخدمونها ، لمعرفة ما إذا كان الوزن الإضافي من البوليفيل مطلوبًا.
عناوين URL للبيانات هي خيار نهائي. بدلاً من الارتباط بملف صورة خارجي ، يمكن تحويل بيانات الصورة إلى سلسلة مشفرة base64 (أو ASCII) وتضمينها مباشرةً في ملف CSS أو HTML. تتوفر أداة تحويل بسيطة عبر الإنترنت. تعتبر عناوين URL للبيانات مفيدة ، لأنها تحفظ طلبات HTTP ويمكنها نقل الملفات الصغيرة بسرعة أكبر. ولكن ، كما هو موضح أدناه ، حجم الشفرة المضمنة أكبر من الارتباط بالصور الخارجية. يمكن أن يؤدي الطول الإضافي إلى زيادة صعوبة الحفاظ على مستندات HTML و CSS ، وسيتعين إعادة تشفير تغييرات الصور وتضمينها في كل مرة.
<img width="32" height="32" alt="Camera" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAYZJREFUeNrsVsttwzAMtYUAvfrck0fIBukIyQAF5AkaTxB0gowQAR3AWcEbdASfeva1p5YEmIAgZEmWZKeHEhD8k2Ty8fFRZZFg3x/PL3DpYFSOac3T65eZ+qiKNLt4fo52Bker7A7AphoudcBU/PlxCQROM+a+TaGgFo7ei4JaIXonCmqF6J0oqJWiv6MgX5QU1R7LJTKyGBtgtKAP15J+3hWPsYOiyB9lZ7Ui7DarN5aXnzDeGeG2nk1GGKj1Pd3fGL+DoX1SjRz4kXlBcjByuvhhiEzjRMlWlGI9tcEmAT5nl0MjxxpwpKfGFYRASAoMbN7MFLCLDQkbAlsP7BhVKzaXOnKvczYN1+wlJ2KU0PCcM57wasL7jr7xdJgcUtzLWnbVuWdtlAOjYLlLR+qptbmOZMkW40Al8jp4mo51bYoDO/HcOua2nrVRDmh+sqFSO4hoB66ojC9BOhCSAmR3I5y4+jpfrhTcUNAzj3E6VIpniVJqM0p1YJF2/Od14N+BrPYrwAAH54zsDNHtwgAAAABJRU5ErkJggg==" />أتمتة CMS Media Optimization
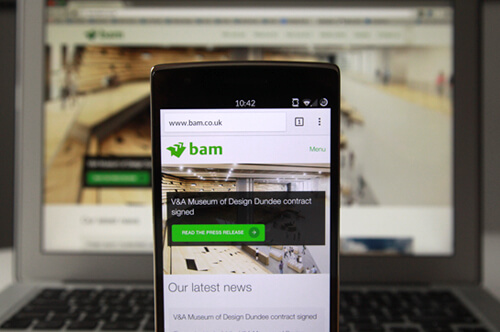
كان تطبيق تقنيات تحسين الأصول من القسم السابق يعني أنه يمكننا اختيار تصميم كلاسيكي قائم على الصور لـ BAM ، مما يمكنهم من عرض التصوير الفوتوغرافي لمشروع البناء الجديد.
لكننا احتجنا أيضًا إلى منح BAM حرية تحديث المحتوى دون الحاجة إلى تحسين كل صورة. بالطبع ، لن يكون أي حل فعالًا مثل التحسين اليدوي ، لكننا نجحنا في تحقيق درجة معقولة من التحسين الآلي. لقد أعدنا تكوين نظام Sitefinity CMS الموجود لديهم لخلق المرونة. تم استخدام الخيارات القياسية لتغيير حجم الصور (وتحسينها) تلقائيًا ، بما يتناسب مع سياق كل صفحة ويب:
<thumbnailResizeSettings compositingQuality="HighQuality" interpolationMode="HighQualityBicubic" smoothingMode="HighQuality"> </thumbnailResizeSettings>يمكن لـ Sitefinity أيضًا تغيير حجم الصور من عنوان URL باستخدام معلمات URL ، ويمكن تحقيق عرض أسرع عن طريق تخزين الصورة التي تم تغيير حجمها مؤقتًا ، باستخدام الخيار التالي:
/images/image-opt.jpg?size=480 
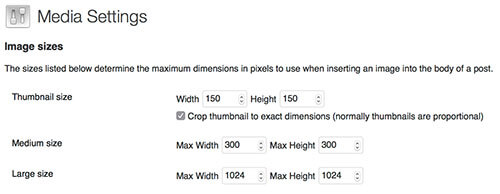
تسمح معظم أنظمة CMS بدرجة معينة من تحسين الوسائط. على سبيل المثال ، يمكنك تحديد إعدادات الوسائط لضمان قيام المستخدمين في المستقبل بإضافة الصور التي تناسب قوالب موقع الويب فقط. إليك مثال سريع من WordPress.

// Wordpress example <div class="avatar"> <?php the_thumbnail( 'thumbnail' ); ?> </div>تبسيط الخطوط والرموز
تعد الخطوط جزءًا مهمًا من تجربة المستخدم والعلامة التجارية لموقع ويب أو تطبيق ، ولكنها قد لا تكون الأولوية الأولى للمستخدم. لهذا السبب ، يمكن أن تكون خطوط الويب عاملاً آخر للتحسين.
من خلال تأجيل تحميل الخط ، سيعرض المتصفح نسخة بأي خط متاح للبدء به. هذا يعني أن المستخدم سيحصل دائمًا على المحتوى أولاً. يمكن تأجيل تحميل الخط عن طريق فصل جزء CSS المرتبط بملفات الخط ، وتحميله بعد عرض باقي الصفحة. لاحظ ، مع ذلك ، أن النص قد يومض لفترة وجيزة ليتغير عند تحميل خط الويب.
وبالمثل ، تعد الرموز مجالًا آخر للتحسين ، حيث إنها ملفات صغيرة تحتاج إلى التحميل بشكل متكرر. يمكنك أيضًا التفكير في استخدام ملفات الخطوط للرموز. استخدم خدمة مثل Fontello لاختيار مجموعة متنوعة من الرموز ، وإنشاء ملف خط يقتصر على اختيارك. يمكن لهذه التقنية إنشاء رموز متجهة عالية الجودة لجميع درجات دقة الشاشة ، مع تأثير خفيف على الأداء.
بدلاً من ذلك ، تعتبر الصور المتحركة خيارًا معروفًا. يقومون بدمج الصور في ملف واحد (يستخدم طلبًا واحدًا فقط للتحميل) ويعرضون الجزء المطلوب فقط للتصميم باستخدام موضع الخلفية. يصف بول ستاماتيو كيفية القيام بذلك ويضع الخطوط العريضة لبعض القيود.
تقنيات التحميل
تتجنب الأساليب التالية إرسال محتوى موقع الويب بالكامل إلى متصفحات الجوال. بدلاً من ذلك ، يتم تنزيل البيانات الدقيقة المطلوبة فقط ، من خلال تحسين كل نقطة توقف. كانت سرعة تحميل الأجهزة المحمولة أحد الاعتبارات الرئيسية لموقع Velocity Drive على الويب ، والذي يوفر تقنيات المقطورات. يجب تحميل مكتبات JavaScript في جميع نقاط التوقف لاختبار إمكانيات المتصفح وتجنب الأخطاء. لكننا قمنا بتحسين الأصول بعناية لكل نقطة توقف: حجم تحميل الصفحة الرئيسية هو 323 كيلو بايت فقط على الأجهزة المحمولة ، ويرتفع إلى 828 كيلو بايت على أجهزة الكمبيوتر المكتبية الكبيرة.

خذ هذا إلى أبعد من ذلك باستخدام تقنيات التحميل البطيء الشرطي لزيادة سرعة الصفحة المتصورة. يقومون بتحميل أقسام مرئية على مراحل ، مع وضع المحتوى الرئيسي فوق الجزء المرئي من الصفحة. لا يتم تحميل العناصر باهظة الثمن (مثل الصور) الموجودة في نهاية الصفحات ، إلا إذا اختار المستخدم التمرير عبر المحتوى. كانت هذه التقنية أساسية لقسم "الرؤى" في موقع Niu Solutions على الويب ، حيث غطت ابتكاراتهم في مجال تكنولوجيا المعلومات. استخدمنا مكونًا إضافيًا jQuery صغيرًا يسمى jScroll لتحميل المزيد من المقالات أثناء قيام المستخدم بالتمرير لأسفل. إليك عينة من كيفية إعداد هذا المكون الإضافي ، والذي يتطلب ببساطة رابطًا لمزيد من المحتوى:
<a href="articles.php" class="more">Load more</a> // Insights javascript $('.insights-container).jscroll({ nextSelector: '.more', loadingHtml: '<p>Loading...</p>' });تقدم تقنيات التحميل المسبق المزيد من الفرص. يمكنهم توقع الخطوة التالية للمستخدم والاستعداد لها عن طريق تحميل الصفحة التي من المحتمل أن يشاهدوها بعد ذلك قبل القيام بذلك ، لتوفير تجربة أسرع. ومع ذلك ، فإن اكتشاف بنية حركة المرور النموذجية يكون أسهل عند تجديد موقع ويب موجود ، حيث يمكنك دراسة مسارات تدفق السلوك على Google Analytics.
تحسين من تجربة أساسية
تشير الأخبار المستجيبة في بي بي سي إلى فكرة إعطاء المستخدم التجربة الأساسية التي يطلبها ، ثم تقييم بيئة المستخدم وتعزيز التجربة وفقًا لذلك . مثال بسيط على ذلك هو تحميل صور منخفضة الدقة في البداية ، ثم إظهار دقة عالية اعتمادًا على النطاق الترددي الذي يمتلكه المستخدم.
هذه الفكرة جزء من التحسين التدريجي ، حيث يتم وضع تقنيات الويب في طبقات لتوفير أفضل تجربة عبر البيئات. يمكن أن يعتمد التعزيز التدريجي على عدد من العوامل المختلفة. يتضمن ذلك التكنولوجيا التي يمكن للمستخدم الوصول إليها ، مثل المتصفح ونظام التشغيل والبيئة (مثل سرعة الإنترنت). هنا ، حدد مجموعة أساسية من الميزات التي يجب أن تعمل على المتصفحات الأقل قدرة ، وأضف المزيد من التعقيد فقط بعد اختبار ما إذا كان بإمكان المتصفحات التعامل معها.
يساعدنا اكتشاف ما إذا كان المتصفح يمكن أن يدعم ميزات HTML5 و CSS على كتابة رمز شرطي لتغطية جميع الاحتمالات: تعزيز الميزات وإضافتها عند دعمها ، مع الحفاظ على الأمان والبساطة للأجهزة والمتصفحات التي لا تدعمها.
تقليل اختبار الميزات
يعد دمج مكتبات اختبار الميزات مثل Modernizr أو has.js ممارسة شائعة وموصى بها. لكن الكثير من المطورين ينفذون المكتبة بأكملها ؛ يقومون باختبار جميع القدرات ، على الرغم من أن هناك حاجة إلى عدد قليل فقط من النتائج لتحديد ما إذا كان سيتم إضافة ميزات أم لا.
أبلغ Tim Kadlec عن وقت التحليل والتنفيذ للمكتبة نفسها (مصغر jQuery 2.1.1) عبر مجموعة من الأجهزة. يوضح هذا أنه غالبًا ما تكون تكلفة أداء الأجهزة المحمولة أكبر (حتى بين الأجهزة القديمة والجديدة) لتنفيذ هذه المكتبات ، مقارنةً بسطح المكتب. نميل إلى تصميم المكتبة ، واختبار ميزات موقع الويب ذات الصلة فقط . سيوفر هذا الوقت وقوة المعالجة الثمينة للهاتف المحمول.

تحسين جانب الخادم
يعد وقت استجابة الخادم عاملاً رئيسيًا في سرعة موقع الويب: يهدف الكثيرون إلى أقل من 200 مللي ثانية. لكن زمن انتقال الشبكة (التأخير مع انتقال البيانات بين الخادم والجهاز) هو العقبة الحقيقية لأداء الأجهزة المحمولة ، مما يترك مستخدمي الأجهزة المحمولة بتجربة أبطأ.
هذا يتأثر بسرعة الشبكة. وفقًا لـ Ofcom ، كان متوسط سرعات التنزيل على شبكات 3G و 4G الشهيرة 6.1 ميجابت في الثانية و 15.1 ميجابت في الثانية في المملكة المتحدة. يفسر البعض هذا على أنه حد واضح للحد الأقصى لحجم موقع الويب. لكن الواقع أكثر تعقيدًا ، حيث تختلف السرعة حسب التغطية والسياق البيئي. غالبًا ما يتصل المستخدمون بـ Edge (E) البطيء و GPRS عندما يكونون خارج النطاق.
هناك مجموعة متنوعة من التقنيات المتاحة لتحسين أداء موقع الويب من جانب الخادم.
التخزين المؤقت والعرض المسبق والمحتوى الثابت
تتطلب صفحات الويب الديناميكية استعلامات متعددة لقاعدة البيانات ، وتستغرق وقتًا ثمينًا لمعالجة المخرجات وتنسيق البيانات ، ثم عرضها إلى HTML المقروء بواسطة المتصفح. يوصى بتخزين المحتوى الذي تم عرضه مسبقًا لهذا الجهاز مؤقتًا. بالنسبة للزوار العائدين ، بدلاً من المعالجة من البداية ، سيقوم بفحص ذاكرة التخزين المؤقت وإرسال التحديثات فقط.
يختار الكثير أيضًا مكتبات قوالب JavaScript مثل Handlebars و Moustache للتعامل مع محتوى الويب. لكن تحليل JavaScript وتنفيذها يستغرق وقتًا طويلاً. لا تستطيع الأجهزة المحمولة معالجة مكتبات القوالب هذه بنفس سرعة أجهزة كمبيوتر سطح المكتب ، واستنزاف موارد المعالجة الخاصة بها. يعد عرض الصفحات بالكامل على الخادم أسرع بكثير. اختار Twitter هذا النهج في وقت مبكر من عام 2012 ، وأوضح القيمة على مدونته.
في الآونة الأخيرة ، دفع كبير مطوري الواجهة الأمامية لدينا حدود هذه التقنية لمحفظة أعماله الشخصية. تم إنشاؤه باستخدام Statamic CMS المستندة إلى الملفات ، والتي أضافت دعم html_cache. عند تنفيذها ، قللت هذه الميزة متوسط وقت تحميل جميع الصفحات من 1.8 ثانية تقريبًا إلى 225 مللي ثانية.
متصفح التخزين المؤقت
يمكن أن يؤدي التحسين الدقيق إلى تبسيط تحميل موقع الويب عن طريق منع النقل المنتظم للملفات التي تعرف أنه لا يتم تحديثها كثيرًا. استخدم معالج الخادم (مثل ملف .htaccess ) لإرشاد المتصفح بشأن نوع المحتوى الذي سيتم تخزينه ، والمدة التي يجب أن يحتفظوا بها بالنسخ. إليك كيفية تنفيذ التخزين المؤقت للمتصفح على خادم Apache:
<IfModule mod_expires.c> ExpiresActive on ExpiresDefault "access plus 1 month" # CSS ExpiresByType text/css "access plus 1 year" # Data interchange ExpiresByType application/json "access plus 0 seconds" ExpiresByType application/ld+json "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType text/xml "access plus 0 seconds" # Favicon and cursor images ExpiresByType image/x-icon "access plus 1 week" # HTML components (HTCs) ExpiresByType text/x-component "access plus 1 month" # HTML ExpiresByType text/html "access plus 0 seconds" # JavaScript ExpiresByType application/javascript "access plus 1 year" # Manifest files ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds" ExpiresByType text/cache-manifest "access plus 0 seconds" # Media ExpiresByType audio/ogg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/ogg "access plus 1 month" ExpiresByType video/webm "access plus 1 month" # Web feeds ExpiresByType application/atom+xml "access plus 1 hour" ExpiresByType application/rss+xml "access plus 1 hour" # Web fonts ExpiresByType application/font-woff "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" </IfModule>شبكات توصيل المحتوى (CDNs)
يمكنك تحسين تحميل الأصول باستخدام CDN مثل CloudFlare جنبًا إلى جنب مع خدمة الاستضافة المعتادة. هنا ، يتم تخزين المحتوى الثابت (مثل الصور والخطوط و CSS) على شبكة من الخوادم العالمية. في كل مرة يطلب فيها المستخدم هذا المحتوى ، يكتشف CDN موقعه ويقدم الأصول من أقرب خادم ، مما يقلل من زمن الوصول. إنه يزيد السرعة من خلال السماح للخادم الرئيسي بالتركيز على تسليم التطبيق بدلاً من تقديم الملفات الثابتة.
على الرغم من أنها تضيف نفقات ، استخدم CDN مخصصًا لتحسين سرعة تحميل مواقع الويب ذات الأصول الثقيلة . بصرف النظر عن الإعداد الأولي ، لا يتطلب CloudFlare التكوين اليدوي ؛ يتم إنشاء ذاكرة التخزين المؤقت وتحديثها من أجلك ، بناءً على حركة المرور السابقة والأصول التي من الأفضل عرضها. لكن قم بتنفيذ ذلك مع وضع إدارة المحتوى المستقلة في الاعتبار في المستقبل: تأكد من تقديم جميع الأصول التي تم تحميلها من CMS بشفافية من خلال CDN.
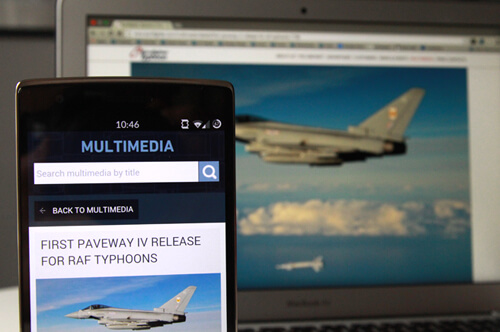
كان CDN هو الخيار الأفضل لموقعنا على الويب Eurofighter Typhoon ، حيث كان التصوير عالي الدقة للطائرات الدفاعية ميزة أساسية لإظهار قدراتها. في آخر 30 يومًا ، تشير التقارير إلى أن CloudFlare وفرت 76٪ من الطلبات و 48٪ من النطاق الترددي ، مما زاد من سرعة موقع الويب الثقيل بالصور.

اختبارات
لا يوجد بديل للاختبار في جميع مراحل الإنتاج. استهدف استخدام الأدوات المختلفة لاختبار العمل الجاري عن طريق محاكاة تجربة الهاتف المحمول وتشخيص مشكلات الأداء المحتملة.
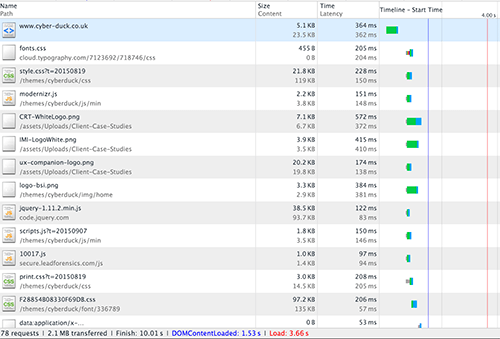
مع تقدم الإنتاج ، راقب دائمًا الأرقام: من ضمان إنشاء أصول التصميم وتصديرها بشكل صحيح ، إلى التحقق من حجم ملف الصفحة ومقدار طلبات HTTP عبر أدوات المطور في متصفحك. هنا ، تمنحك علامة تبويب الشبكة نظرة عامة كاملة على الموارد التي تم تحميلها وإجمالي حجم الملف ووقت العرض:

لاحظ الخطين الرأسيين باللونين الأزرق والأحمر على يمين المخطط الزمني في Chrome Inspector أعلاه. تمثل هذه الأحداث DOM Ready و Page Load على التوالي. في الجزء السفلي من النافذة ، يعرض مقدار طلبات HTTP وإجمالي حجم الملف الذي تم تحميله عند نقطة الإيقاف الحالية.
تشمل الأدوات الأخرى:
- تقدم WebPagetest مجموعة متنوعة من الخيارات لاختبار عناوين URL الحية: من اختيار أي موقع حول العالم ، إلى تشكيل سرعات اتصال 3G و 4G محددة وزمن انتقال. يمكنك أيضًا تجربة كيفية تحميل موقع الويب لهؤلاء المستخدمين ، من خلال عرض شريط الصور والفيديو.
- تُعد Pagespeed Insights من Google أداة تمهيدية أكثر وضوحًا لتحليل سرعة الصفحة. يقسم النتائج إلى سطح المكتب أو الهاتف المحمول ، ويقترح تقنيات لتحسين المناطق المستهدفة في موقعك: تشير إلى الموارد المراد تخزينها مؤقتًا أو الصور لتحسينها.
اختبار على أجهزة حقيقية
لكن لا تعتمد على المحاكيات وحدها. نحن أيضًا نختبر المشاريع في جميع مراحل الإنتاج على مجموعة متنوعة من الأجهزة المحمولة الحقيقية.
قم بإنشاء معمل جهازك الخاص أو استخدم OpenDeviceLabs. من الناحية المثالية ، احصل على فكرة عن تجربة المستخدم الحقيقية من خلال تجنب شبكة Wi-Fi المكتبية القوية. قم بإنشاء موقع اختبار في خادم ويب (من الناحية المثالية هو نفس الخادم المباشر) الذي يمكنك الوصول إليه من خارج شبكة المكتب. بعد ذلك ، اختبر أثناء التنقل في بيئات نموذجية مثل مقهى أو فندق مزدحم ، على اتصال بالشبكة.
ملخص أداء الهاتف المحمول
قبل كل شيء ، تهدف إلى إنشاء موقع ويب يمكنه تحقيق التوازن بين الجماليات والأداء على الهاتف المحمول ، وتحقيق مقاييس تحويل حقيقية. ستساعدك عملية تحسين الأداء التعاونية والتكرارية على تحقيق ذلك.
من بداية المشروع مباشرة ، شجع الفريق الداخلي على العمل معًا في ظل عقلية متنقلة من خلال وضع ميزانية أداء صارمة . بناء فهم للعميل والعوامل من جانب الخادم التي تحدد أداء موقع الويب على الهاتف المحمول. بعد ذلك ، يمكنك تحقيق الهدف المحدد من خلال تنفيذ مزيج من تقنيات التحسين المستهدفة التي وصفتها. بالطبع ، لا تزال هناك مقايضة بين التصميم المذهل والأداء العالي والأمان في بعض الحالات ؛ يمكن لفريق التصميم والتطوير التعاوني أن يقرر ما هو الأفضل للأعمال ، والتحقق من مديري المشروع وأصحاب المصلحة المعنيين.
يوضح مشروع التحسين الخاص بنا للاستشارات التكنولوجية العالمية كيف يمكن أن تتحد هذه التقنيات لتحسين سرعة التحميل والحجم بشكل كبير. تضمن المشروع تخزين القوالب والصفحات مؤقتًا ، وتحسين الأصول والخطوط ، وتقليل اختبار الميزات ، من بين تقنيات أخرى. حتى الآن ، تُظهر الاختبارات أن العرض ووقت التحميل الإجمالي قد تم خفضه إلى أقل من 1.4 ثانية ، من حوالي 4 ثوانٍ قبل أن نبدأ العمل ؛ وبالمثل ، فقد تم تقليل حجم الملف إلى 1 ميجا بايت من أكثر من 3 ميجا بايت.
مزيد من القراءة على SmashingMag:
- قائمة مراجعة الأداء الأمامية لعام 2017
- الاستعداد لـ HTTP / 2
- كل ما تحتاج لمعرفته حول AMP
- (ليس كذلك) القوى السرية لمتصفح الجوال
