إنشاء واجهة مستخدم رائعة: 4 مبادئ أساسية لتصميم واجهة المستخدم
نشرت: 2018-12-11إذا كنت مصمم رسومات ، فمن المحتمل أنك مصمم واجهة مستخدم أيضًا. تصميم واجهة المستخدم هو ما يجعل سطح التطبيق أو صفحة الويب جميلًا. تصميم واجهة المستخدم هو اندماج التسلسل الهرمي المرئي والتصميم الجرافيكي. بصفتك مصممي واجهة المستخدم ، فأنت مسؤول عن إنشاء تجربة حسية رائعة للمستخدم. لتتمكن من توصيل رسالة العلامات التجارية بنجاح ، يجب أن تكون قادرًا على تكوين اتصال عميق مع المستخدم.
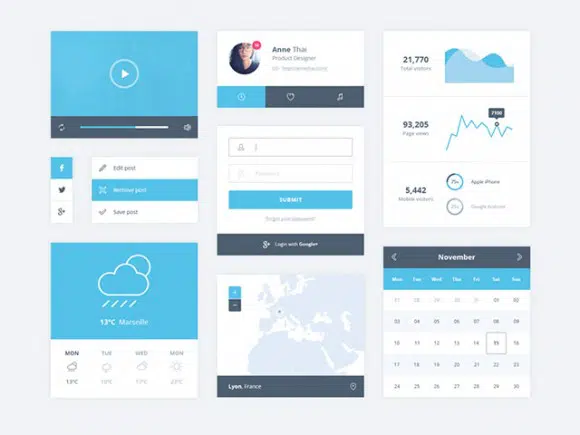
يعمل مصممو واجهة المستخدم ليس فقط على نقل صورة العلامات التجارية ولكن أيضًا لإيصال قيمة المنتج ووظائفه. لتكون قادرًا على تطوير بنية مرئية متماسكة ، من المهم الانتباه إلى هذه المبادئ الأساسية الأربعة لتصميم واجهة المستخدم.
1. الوضوح
يجب أن يكون لواجهة المستخدم الرسومية وأي عناصر رسومية أخرى للواجهة معنى واضح. سواء كنت تصمم زرًا أو تختار ببساطة محرفًا للتخطيط ، فإن وجود هدف محدد بوضوح سيساعدك على التخلص من جميع الغموض المرتبط بتصميمك. يجب أن يكون المستخدمون قادرين على التفاعل مع الواجهة بشكل حدسي. يعني هذا غالبًا أنهم يبحثون عن تجربة سهلة عند استخدام الموقع. لذا فإن سهولة الاستخدام تسبق الجماليات.
عند تصميم عنصر واجهة المستخدم ، من المهم التشكيك في قراراتك في كل خطوة على الطريق. سيساعدك طرح الأسئلة عن الأسباب ، وكيف وماذا ، على استكشاف الاحتمالات المختلفة لتخطيط الواجهة. يعرف المصمم الجيد ذلك ويفهم غالبًا المقايضة المرتبطة بكل قرار تصميم. من خلال فهم المستخدم الخاص بك وإنشاء واجهة مستخدم سهلة الاستخدام وممتعة للاستخدام ، فإنك ملزم بإنشاء تجارب غامرة.
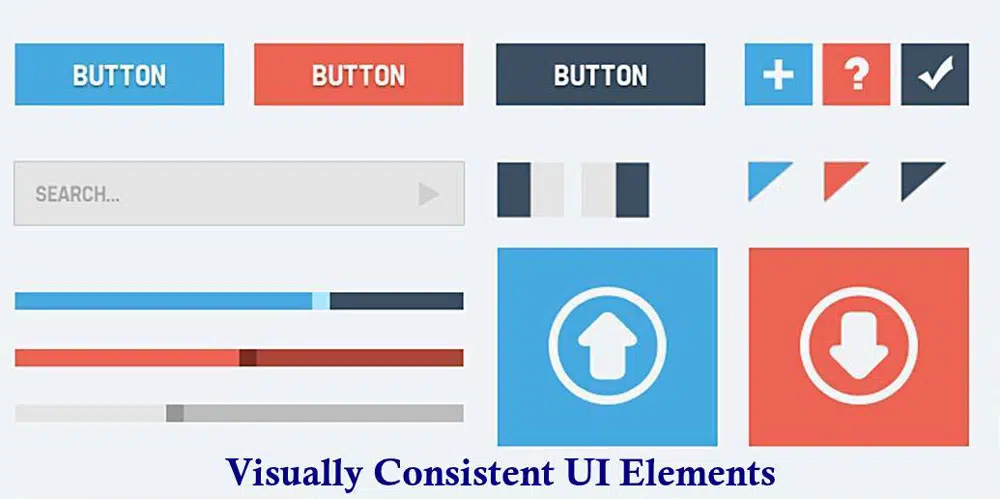
2. الاتساق
تعمل الواجهات كنقطة وصول بين المستخدم والعالم الرقمي. يجب أن يتم تصميمها مع فهم أنماط السلوك الحالية للمستخدمين. لقد تطور تصميم واجهة المستخدم بمرور الوقت وكذلك تطور المستخدمون. لذا فإن وجود تمثيلات مرئية متسقة تخلق إحساسًا بالألفة والاتساق سيساعد في إنشاء تجربة غير ملموسة أكثر للمستخدم.
لتوضيح هذه النقطة ، يكون اختيارك للكلمات والنبرة أمرًا مهمًا عندما يتعلق الأمر بإنشاء تجربة مستخدم جيدة. لن يساعدك الحفاظ على اتساق الصياغة والنبرة في التأثير على تصور المستخدم للمنتج فحسب ، بل سيساعدك أيضًا في نقل رسالة علامتك التجارية بنجاح. نفس الشيء ينطبق على عناصر واجهة المستخدم وواجهة المستخدم الرسومية الأخرى. سيساعد الحفاظ على اتساق هذه العناصر واستخدام العناصر المرئية التي يفهمها المستخدمون على نطاق واسع في تحسين تجربة المستخدم الإجمالية.

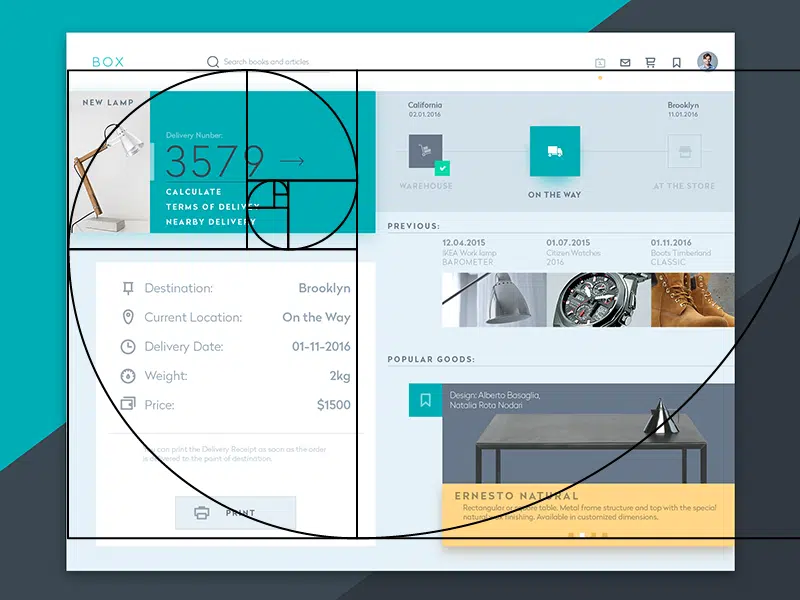
3. التسلسل الهرمي المرئي
لتكون قادرًا على خلق إحساس بالترتيب للتصميم العام ، يتعين على المصممين التعمق في فهم تعقيدات التسلسل الهرمي المرئي وتصميم التخطيط. تنجذب العين البشرية بشكل طبيعي إلى الصور اللافتة للنظر ولتكون قادرة على إشراك المستخدم بشكل فعال ، سيكون من المنطقي ترتيبها من المحتوى الأكثر أهمية إلى الأقل أهمية. نظرًا لأن العين البشرية تدرك المعلومات بصريًا ، فقد تعلمنا أن العديد من العوامل تساهم في الفعالية الشاملة لصفحة الويب. فيما يلي بعض النقاط التي تؤثر على التسلسل الهرمي.
* الحجم: كلما زاد حجم العنصر ، زاد الاهتمام الذي يجب أن يحصل عليه. لذلك ، باستخدام أحجام مختلفة واستخدام الحجم المناسب لإبراز عنصر ما ، يمكن أن يكون أحد الطرق لجذب انتباه المستخدمين.
* اللون: اللون عنصر قوي في تصميم واجهة المستخدم. يمكن استخدامه لجذب انتباه المستخدمين وإنشاء تسلسل هرمي يمكن أن يساعد في توجيه المشاهد من خلال العناصر المختلفة لصفحة الويب. تحظى الألوان الأكثر إشراقًا باهتمام أكثر من الظلال الأكثر نعومة. تأتي الألواح الداكنة بعد ذلك. يمكن استخدامها لإبراز المحتوى بطرق محددة. المفتاح لفهم كيفية تشكيل اللون لتصورات ولعب مع عقل المستخدم. على سبيل المثال ، تعمل الألوان الأكثر إشراقًا بشكل أفضل مع أزرار CTA أو أي عنصر واجهة مستخدم آخر قد يلجأ إليه المستخدم للوظائف المتعلقة بالمهام. تعمل ظلال Softer و Paler بشكل أفضل كألوان للخلفية. يمكن أن يساعد ذلك في إعادة توجيه عناصر واجهة المستخدم الأخرى ومحتوى موقع الويب.
* التباين: سيساعد وجود تباين قوي في عناصر واجهة المستخدم في جذب انتباه المستخدمين. يمكن استخدام هذا للمساعدة في إبراز أقسام مهمة من المحتوى في تصميمك.
* المحاذاة: يمكن أن يساعد وضع المحتوى بطرق معينة في تحديد أولويات أهمية المهام بالنسبة للمستخدم. باستخدام مزيج من وزن الخط والحجم واللون والتباين ، يقوم المصممون بإنشاء كتل من المحتوى للمساعدة في توجيه العين.
* أنماط العين: أنماط Z و F معترف بها عالميًا وأنماط مسجلة تم إنشاؤها بعد دراسة حركات عين المستخدم عند تقديمه بصفحة. تُستخدم أنماط Z عادةً للتصاميم ذات الصور بينما تعمل أنماط F بشكل أفضل للمحتوى ذي النص الثقيل. يمكن أن يساعد فهمها واستخدامها بشكل فعال في إشراك المستخدم في أقسام المحتوى على الموقع.
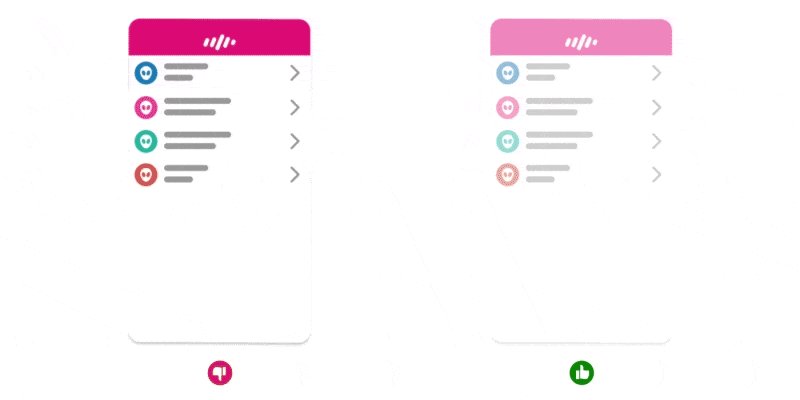
4. توقعات المستخدم وردود الفعل الهادفة
غالبًا ما يتم إنشاء واجهات جيدة للسماح للمستخدم بالتحكم. كمصمم ، تريد أن يتمتع المستخدم بتجربة مستخدم سهلة وممتعة أثناء التنقل عبر صفحة الويب الخاصة بك. هذا يعني أنه يجب أن يكون لديهم القدرة على الاستكشاف والتراجع بسهولة متى اختاروا ذلك. إذا كان على المستخدم أن يدرس بعناية كل إجراء يتخذه ، فلن تكون تجربة الموقع الإجمالية فعالة. يجب أن يكون التنقل واضحًا وسهلاً. من خلال توفير إشارات مرئية ، يمكنك توجيه المستخدم عبر صفحة الويب. تعد القدرة على التنبؤ / التعليقات عاملاً مهمًا آخر يجب مراعاته عند تصميم تجربة مفيدة. يجب أن يُقابل كل إجراء يقوم به المستخدم على صفحة الويب برد فعل فوري. سيشير عدم وجود أي ملاحظات للمستخدم إلى أنه لم يتم الاعتراف بعمله.
تصميم واجهة المستخدم هو مجال تصميم سريع النمو وكمصممين في الصناعة اليوم ، فأنت مسؤول عن إنشاء الشكل العام والمظهر والأسلوب لموقع الويب. الهدف هو إنشاء تجارب سهلة الاستخدام ومدروسة وبديهية وذات مغزى ترشد المستخدم عبر صفحات مختلفة من موقع الويب. سيساعدك تصميم واجهة مع وضع المبادئ المذكورة أعلاه في الاعتبار على إنشاء واجهات رسومية رائعة مريحة للاستخدام ولديها أحمال معرفية منخفضة.