جعل واجهة المستخدم الخاصة بك تستجيب بالكامل في Sketch
نشرت: 2019-02-09يتزايد عدد الأشخاص الذين يستخدمون أجهزتهم المحمولة لتصفح الويب وإذا لم يتم تحسين موقعك للعمل على جهاز محمول ، فأنت بذلك تخاطر بفقدان العملاء والعملاء المحتملين. عمليا كل عميل في هذه الأيام يريد نسخة محمولة من موقعه على الإنترنت. يكاد يكون من المستحيل مواكبة الحاجة المتزايدة لجعل موقع الويب الخاص بك متوافقًا مع قرارات وأجهزة جديدة لا نهاية لها. هل هناك طريقة للالتفاف؟ هذا هو المكان الذي يأتي فيه تصميم الويب سريع الاستجابة. تصميم الويب سريع الاستجابة يستجيب لسلوك المستخدم واحتياجاته والأجهزة المختلفة التي يستخدمها. باستخدام مزيج من تخطيطات الشبكة المرنة والشبكات والصور واستعلامات CSS ، يمكنك الحصول على تصميماتك للاستجابة لدرجات دقة الشاشة المختلفة وعروضها.
هناك عدة طرق لإنشاء واجهة مستخدم سريعة الاستجابة. في هذه المقالة ، سنستكشف طريقتين مختلفتين لإنجاز هذه المهمة. استخدام وظيفة تغيير حجم المجموعة المضمنة في Sketch واستخدام المكوّن الإضافي Auto-Layout. نظرًا لأننا نتعلم المزيد حول كل من تغيير حجم المجموعة والتخطيط التلقائي ، فمن المهم أن نأخذ في الاعتبار أن ميزة تغيير حجم المجموعة هي الأنسب للأفكار المفاهيمية الأصغر بينما يعمل التخطيط التلقائي بشكل أفضل للمشاريع الأكبر.
لفهم هاتين الوظيفتين بشكل أفضل ، دعونا نبدأ بإنشاء نموذج أولي منخفض الدقة. هذا يعني أنك ستكون قادرًا على اختبار أفكار التخطيط المتجاوبة قبل تحديد اختياراتك الجمالية بوضوح أو حتى قبول التعليقات على خيارات التصميم الخاصة بك. سيساعد نهج الجوال الأول في القضاء على أي انتكاسات قد تواجهها خلال المراحل اللاحقة ويساعد في التحقق من صحة أفكار التصميم الخاصة بك وتقديم حلول سريعة الاستجابة لصفحة الويب الخاصة بك.
1. تغيير حجم المجموعة
للمساعدة في شرح هذه الوظيفة بشكل أفضل ، دعنا نبدأ بإنشاء نموذج أولي منخفض الدقة. من الجيد دائمًا اختبار مفاهيمك قبل المضي قدمًا في التصميم النهائي.
- ابدأ بتصميم شعار يمكنك وضعه في الزاوية اليسرى من الصفحة. ليس من الضروري أن يكون أي شيء خيالي ، فقط مستطيل بسيط بحرف يجب أن يفعل.
- افعل نفس الشيء لأزرار القائمة وأضف تركيبة نصية مركزية.
- قم بتجميع الشعارات معًا ، متبوعة بأزرار شريط القائمة ومجموعة النص.
- أخيرًا ، قم بتجميع كل هذه في ملف مجموعة واحد.
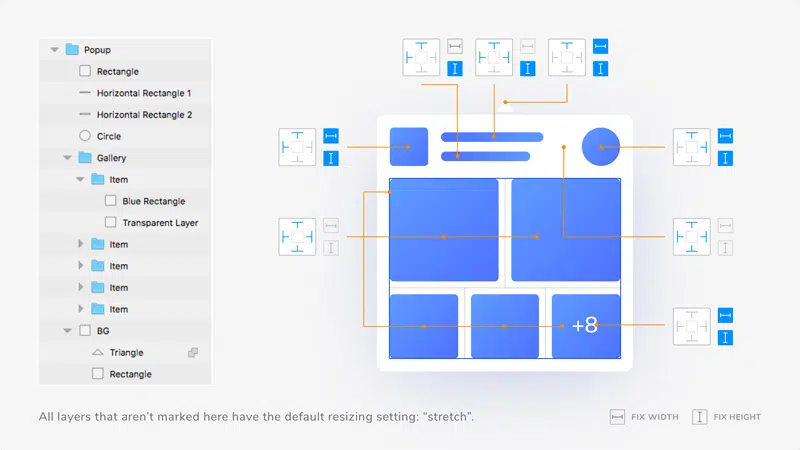
- بمجرد حصولك على عناصر اللوحة ، حان الوقت لتحديد موضع وتثبيته في مكانه. على سبيل المثال ، سيبقى الشعار في الزاوية اليسرى العليا. كرر هذه الخطوة مع العناصر الأخرى في لوحتك. تأكد من استخدام وظيفة "تعويم في المكان" عند تغيير حجم عناصرك. سيضمن هذا محاذاة طبقاتك ومفيدة بشكل خاص عند توسيط العناصر أفقيًا ورأسيًا.
- حان الوقت لتغيير حجم المجموعات لاختبار الاستجابة. بعد أن تقوم بتغيير حجم مجموعة ، قد تصل إلى نقطة حيث يبدأ النص والعناصر داخل المجموعة في التداخل. هذا يعني أنه قد وصل إلى نقطة الانهيار وستحتاج إلى التكيف مع التصميم.
- حدد لوح الرسم وتحقق من "تغيير الحجم ليلائم" وقم بتغيير لوح الرسم إلى حجم الشاشة المتاح التالي.
البرنامج المساعد Autolayout

ستكون على دراية بميزات التخطيط التلقائي ببساطة عن طريق استخدام تحجيم المجموعة. يمكنك تثبيت عنصر في الزاوية ، ومحاذاة العنصر رأسيًا أو أفقيًا ، وتحديد عرض العنصر بالنسب المئوية باستخدام الرموز الموجودة في المربع الصغير في الزاوية اليمنى من شاشتك. ما يميز Auto Layout بصرف النظر عن المكونات الإضافية وتغيير حجم المجموعة هو أنك قادر على التبديل بين الوضع الأفقي والوضع الرأسي. الآن ، دعنا نلقي نظرة على كيفية قيام التخطيط التلقائي بتمكين التصميم سريع الاستجابة بين الأجهزة المختلفة من خلال فحص بعض أفضل الممارسات التي يمكنك تطبيقها على تطبيق IOS الخاص بك. هناك الكثير من النقاط التي يجب مراعاتها عند تصميم واجهة باستخدام التخطيط التلقائي. لا تغطي هذه المقالة جميعها ولكن إليك بعض النصائح المفيدة التي يجب مراعاتها عند استخدام هذا البرنامج المساعد.
1. الشبكات
عادة بدون المكون الإضافي للتخطيط التلقائي ، سيكون عليك إنشاء مربعات يدويًا ونقلها أفقيًا لإنشاء عرض مزراب ونظام شبكة. باستخدام التخطيط التلقائي ، بعد تكرار عرض المربع الأول والتوثيق ، يمكنك إنشاء تخطيط مكدس ببساطة عن طريق النقر فوق الخيار المكدس من الزاوية اليمنى من شاشتك. يمكنك إنشاء شبكة بالمسافة المرغوبة عن طريق سحب المربع الثاني إلى اليمين وسيقوم تلقائيًا بإنشاء شبكة بالتباعد الصحيح. الآن إذا كنت تريد تغيير التباعد بينهما ، فارجع إلى الخيار المكدس وقم بتغيير التباعد لإنشاء نظام شبكة بعرض مختلف.
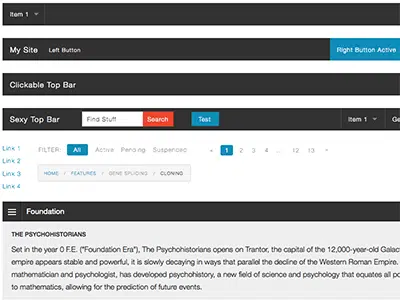
2. الملاحة
هذه الميزة مفيدة بشكل خاص عند إنشاء شريط التنقل وتنفيذه. باستخدام التخطيط التلقائي ، يمكنك تحديد التباعد بين كل ارتباط على الشريط دون الحاجة إلى الضبط في كل مرة تقوم فيها بتحديث النص. تنطبق نفس القاعدة في كل مرة تضيف فيها قسمًا أو تنقل رابطًا إلى اليمين. يراعي المكون الإضافي جميع التغييرات ويفصل النص بالتساوي بين الأقسام المختلفة.
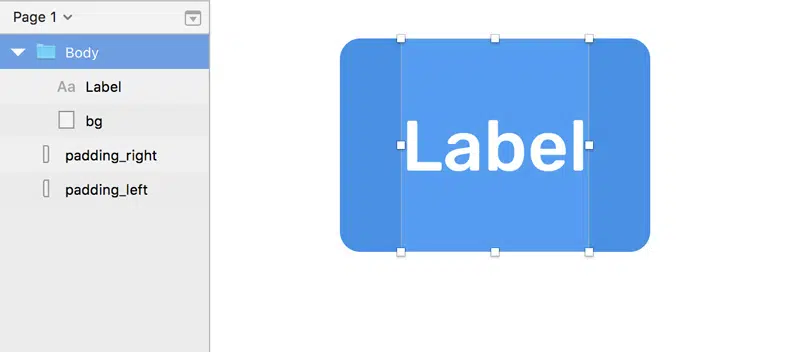
3. الأزرار والأيقونات
ابدأ بإنشاء زر به رمز ونص. ستضمن إضافة طبقة مكدسة أن تظل المسافة بين الاثنين كما هي في جميع الأوقات. الآن قم بإنشاء رمز وقم بتثبيته أفقيًا وعموديًا. الآن إذا كنت تريد تغيير النص داخل الزر. سيتم تغيير حجم الزر تلقائيًا لاستيعاب النص بداخله.
يعد كل من تغيير حجم المجموعة والمكوِّن الإضافي للتخطيط التلقائي مفيدًا بشكل لا يصدق عند تصميم تخطيطات مرنة. يعد التخطيط التلقائي هو الأنسب للنماذج المتعمقة التي يمكن اختبارها على مجموعة متنوعة من الأجهزة. إنه حل مرن وغير مدمر لتصميم التخطيطات المرنة ولاختبار استجابة صفحة الويب. اختبر مفاهيمك باستخدام كليهما وقم بإنشاء تخطيطات محسّنة للجهاز وتحسين سير عملك بشكل ملحوظ.