استكشاف اتجاهات تصميم تخطيطات الصفحة الرئيسية على غرار المجلات
نشرت: 2016-03-25سيلاحظ المصممون الذين انتبهوا للمدونات ومصادر الأخبار عبر الإنترنت الاتجاه المتزايد لتخطيطات مواقع الويب على غرار المجلات. على وجه التحديد ، قوائم الأخبار حيث قد تجد عشرات القصص جميعها مرتبطة بمواضيع مختلفة مجمعة معًا في قسم واحد. إنه أسلوب مفضل لأن القراء سوف يطلعون على هذه الأخبار الفردية بحثًا عن عنوان رئيسي يلفت انتباههم.
في هذه المقالة ، أريد أن ألقي نظرة أعمق على شعبية أسلوب التصميم هذا. وبشكل أكثر تحديدًا ، الخوض في تخطيطات الصفحة الرئيسية للمجلات التي أصبحت أكثر ديناميكية وتأثيرًا مقارنة بمواقع المدونات منذ 5-10 سنوات. نشرت العديد من المجلات منشوراتها على الإنترنت لدعم جمهور أوسع. الفوائد هائلة إذا تمكنت من تنظيم الكثير من المحتوى بطريقة وفيرة ولكن يسهل الوصول إليها.
إحساس مجلة
ستلاحظ أن غالبية هذه المواقع تبدو وكأنها مجلة رقمية. لا يوجد ورق للاحتفاظ به أو صفحات لقلبها ، لكن الألوان والطباعة تعكسان صفحة مطبوعة. بالطبع ، هذا ليس هو الحال دائمًا ، ولكن قد تجد أن هذا التصميم الجمالي هو الحل المثالي.

عادة ما يكون للقراء الذين يفهمون تصميمات المجلات سهولة أكبر في التنقل في الموقع. لا داعي للقلق كثيرًا بشأن إنشاء تنقل رئيسي بصرف النظر عن الفئات ، وحتى هذه يمكن إلحاقها في الشريط الجانبي. يجب أن تحتل معظم مساحتك البيضاء العناوين الرئيسية والأخبار المميزة.

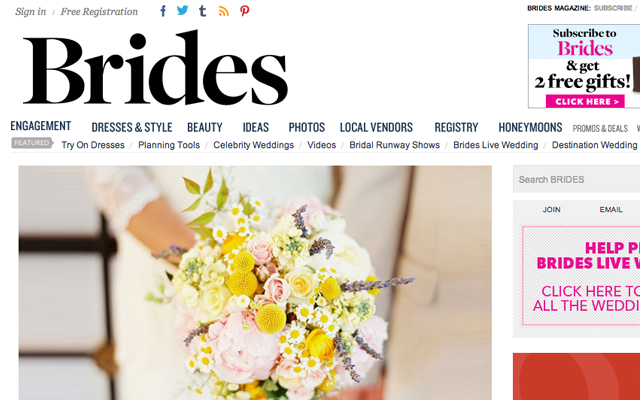
يقوم تخطيط موقع الويب الخاص بالعرائس بعمل ممتاز في نقل شعور المجلة المطبوعة. تحتوي كل قصة على صورة مصغرة نموذجية ، بل وهناك كتل في منتصف الطريق تفصل الأخبار المميزة والإعلانات الصغيرة. يوجد أيضًا نموذج طلب للحصول على نسخ مطبوعة يمكن شحنها مباشرة إلى منزلك! يعتبر نموذج الاشتراك هذا فكرة جيدة إذا كنت تخطط لتقديم خدمة الشحن هذه ، والتي قد توفر القليل من الدخل الإضافي للشركة.

عادةً ما تكون منطقة التذييل السفلية هي ما تتوقعه في المجلة. تباين بسيط وطبيعي للقراءة ، ويحتوي على جميع الروابط التي تتوقع أن تجدها في تصفح موقع الويب. أعتقد أن الخلفية البيضاء التي تستخدم نصًا غامقًا هي حل سهل لأنها تتيح للقراء طباعة مجلتك دون إهدار الحبر. لذلك يبدو موقع الويب بأكمله وكأنه مجلة مطبوعة تم نقلها إلى محتوى رقمي.
كتل المشاركة المضمنة
أحد أساليب التصميم المثيرة للاهتمام هو بناء تخطيط مجلة مع محتوى ملائم في كل عمود. سوف ينزعج بعض القراء من خلال التمرير عبر العديد من العناوين المعبأة في نموذج مربع فريد. ومع ذلك ، فإن العرض التقديمي قوي للغاية ، ويمكنك ترك بصمة على القراء الذين يبحثون عن أحدث القصص العاجلة.

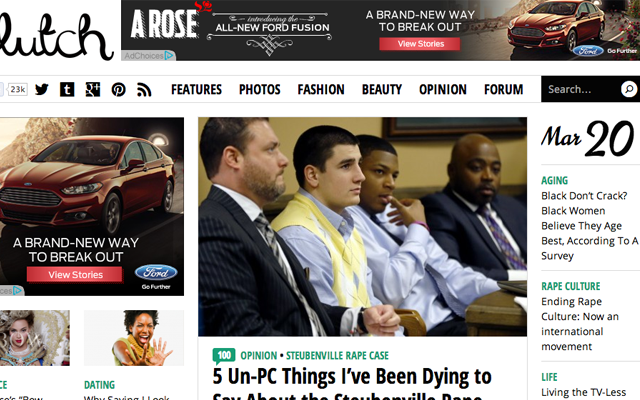
يعد موقع Clutch Magazine مثالاً جيدًا حيث يحتوي الشريط الجانبي الأيسر على أجزاء إخبارية ثانوية. سيتم عرض أحدث التعليقات ومقالات الرأي والإعلانات وبعض الأدوات الأخرى هنا. هذا يترك مساحة لعمودين من المقالات الجديدة مرتبة ترتيبًا زمنيًا. يعد التصميم أيضًا تصميم تحميل كسول والذي سيُلحق تلقائيًا صفحات جديدة عبر Ajax.
ستتجاوز المنشورات الجديدة الشريط الجانبي وتملأ الصفحة الرئيسية بأكملها بمحتوى جديد. يمكن أن يعمل هذا النمط فقط إذا تركت مساحة كافية لإدارة كل منشور بنفسه. يستخدم Clutch الصور المصغرة والحدود حول كل عنوان للتمييز بينها. أشعر أن هذا لا يؤدي إلا إلى تحسين الرغبة "المضمنة" في إغراق المحتوى في صفحتك. لاحظ أن شريط أدوات الرأس الثابت يوفر أيضًا وصولاً مباشرًا إلى روابط التنقل ونموذج البحث.
أخبار التمرير اللانهائي
أريد أن أعود وأعيد النظر في فكرة التمرير اللانهائي للأخبار. لا تبدو هذه الميزة كبيرة في البداية. ولكن بعد اختبار التصميم الذي يتضمن واجهة التحميل البطيئة ، لن ترغب أبدًا في العودة. كان Tumblr و Pinterest من أوائل المتبنين بين الشبكات الاجتماعية ، وقد نما بسرعة منذ ذلك الحين.

UGS Mag هو مثال آخر يستخدم تأثير التمرير اللانهائي على صفحتهم الرئيسية. الجانب السلبي الوحيد هو أن القراء غير قادرين على نسخ ومشاركة الروابط الثابتة لصفحات الأرشيف المختلفة. من الواضح أن كل مقالة سيكون لها عنوان URL فريد ، ولكن من المؤسف كيف أن قوائم الصفحات الفعلية لن تحصل على عنوان URL الخاص بها. هذه الصفحات الفردية ليست شائعة جدًا ، لذلك ليس هناك الكثير لتخسره ، ولكن ضع ذلك في الاعتبار لكل مشروع مدونة / مجلة تعمل عليه.
يتلاءم تخطيط الصفحة الرئيسية لـ UGS بشكل جيد مع كل قائمة منشورات لأن الصور المصغرة مناسبة تمامًا للمربع. لذا فإن كل مقالة متميزة وتبرز من بين الحشود ومع ذلك لا تزال تأتي معًا لنمط صندوق غريب ومحموم. ضع الاحتياجات الشخصية في الاعتبار عند التخطيط لهذه التصميمات المتنوعة للتخطيط واسأل نفسك ما هو أفضل ما يناسب موقع الويب.

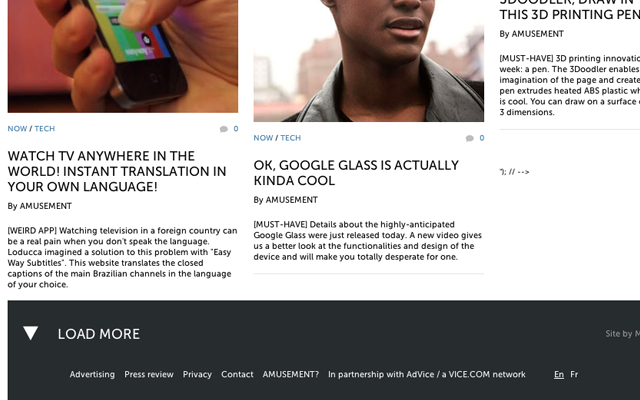
أعتقد أن التسلية تستحق الإضافة إلى هذا الموضوع بسبب تنفيذها. عندما تقوم بالتمرير إلى أسفل الصفحة ، ستلاحظ ارتباطًا في التذييل يقرأ "LOAD MORE". بدلاً من جلب القصص الجديدة تلقائيًا ، لديك الفرصة للبحث في بعض روابط التذييل ، وربما تقرر ما إذا كنت تريد تحميل صفحة أخرى. تمنح واجهة التحميل البطيء هذه تحكمًا للمستخدم وهو حل أفضل بكثير.
مختلط الصور المصغرة مع العناوين
للانتقال إلى منطقة الجريدة ، ضع في اعتبارك تصميمات الصفحة الرئيسية التي تتميز بمجموعة كبيرة من المقالات الجديدة. قد يتم دمجها في فئات أو أعمدة مختلفة على الصفحة ، وسيكون لديك مشاركات أكبر في الأعلى باستخدام أحجام خطوط أكبر بكثير. عادةً ما تمثل هذه العناوين المنشورات المميزة التي يروج لها المحررون.
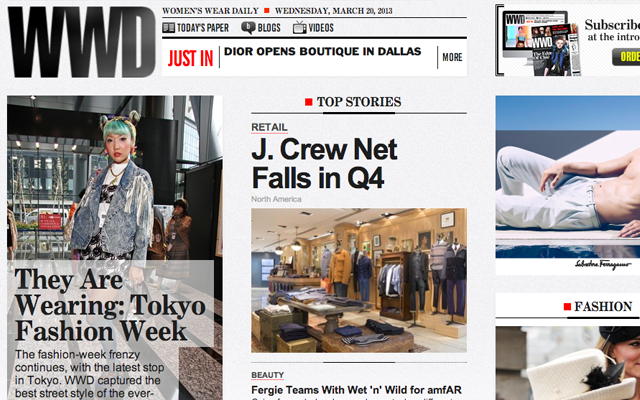
يتمثل مفهوم خلط موجز أخبار الصفحة الرئيسية في تنظيم محتوى مهم دون فقدان جاذبية العين. تم إنجاز ذلك ببراعة على موقع مجلة WWD Magazine باستخدام عدد من الأعمدة المختلفة. تقارير "أهم الأخبار" الرئيسية في المنتصف باستخدام صورة مصغرة واحدة فقط. ولكن يمكنك التمرير عبر شريط تمرير الصور للمنشورات الحديثة والموجود أيضًا في الجزء العلوي من الصفحة.

إن إعطاء القراء عددًا من الاختيارات للاختيار من بينها سيجعلهم مهتمين لفترة أطول. والحفاظ على تفاعل الزائرين هو كيفية ربطهم بموضوعات أكثر إثارة للاهتمام والتي يمكن العثور عليها بشكل أعمق في موقع الويب. تصميم مجلة WWD رائع في تنفيذ مجموعة متنوعة من قوائم الأخبار. لكنها تتمتع بتصميم غير منظم إلى حد ما ، والذي يمكن تنظيمه بشكل أفضل من خلال الاحتفاظ بمزيد من المقالات المميزة في الجزء العلوي لجذب الانتباه.
أسهل طريقة لتوسيع فهمك لتأثيرات UI / UX هي العثور على مواقع المجلات المشابهة الموجودة بالفعل على الإنترنت. انظر إلى هذه الأمثلة بعقل نقدي ، مع الأخذ في الاعتبار الجوانب العظيمة والجوانب غير الرائعة التي يمكن أن تستخدم التحسين. ثم قم بتطبيق رؤيتك تجاه مشاريعك للاستفادة مما يفعله الآخرون بشكل خاطئ (أو يمكن أن يقوموا بعمل أفضل).
افكار اخيرة
عند تصميم مخطط المجلة / المدونة ، آمل أن تفكر في عدد من هذه الأفكار. يجب أن تركز عمليات الإطلاق الجديدة بشكل أكبر على إنشاء المحتوى قبل تطبيق تأثيرات واجهة المستخدم الأنيقة. ومع ذلك ، فإن التصميم الجميل سوف يلفت الأنظار على الفور تقريبًا ، وسيجذب الكثير من القراء المهتمين الجدد إلى صفحتك الرئيسية.
بينما نمضي قدمًا ، آمل أن أرى المزيد من التنوع في المجلات الرقمية عبر الإنترنت. تتطلب طرق النشر القديمة الكثير من الوقت والورق. يعد توزيع الأخبار عبر الإنترنت وضعًا مربحًا ومربحًا بشكل أكبر. المفتاح لبناء سمعتك هو من خلال العلامة التجارية القوية والكثير من المحتوى الرائع.
