أهمية تصميم الماكرو واللحظات الصغيرة
نشرت: 2022-03-10(تفضل Adobe برعاية هذه المقالة.) عندما تقوم بتصميم بنية المعلومات أو أشرطة التنقل الخاصة بتطبيق ما أو التخطيط العام والتصميم المرئي لمنتج ما ، فأنت تركز على التصميم الكلي . عندما تقوم بالتصميم (جزء واحد من الصفحة ، أو نموذج واحد ، أو مهمة واحدة وتفاعل) ، فإنك تركز على تصميم اللحظة الدقيقة .
من واقع خبرتي ، غالبًا ما يقضي المصممون الكثير من الوقت في قضايا التصميم الكلي ، وأحيانًا أقل في قضايا التصميم الدقيقة الدقيقة. قد يكون هذا خطأ.
فيما يلي مثال على مدى أهمية تصميم اللحظات الدقيقة.
قرأت الكثير من الكتب. نحن نتحدث أكثر من مائة كتاب في السنة. لا أعرف حتى على وجه اليقين عدد الكتب التي أقرأها ، ولأنني قرأت الكثير من الكتب ، فأنا راعي مكتبة ملتزم. بشكل أساسي لقراءة القصص الخيالية من أجل المتعة (وحتى في بعض الأحيان للقراءة غير الخيالية) ، أعتمد على مكتبتي لإبقاء جهاز Kindle مليئًا بالأشياء الممتعة للقراءة.
لحسن الحظ بالنسبة لي ، فإن نظام المكتبات في مقاطعتى وفي ولايتي جيد جدًا من حيث توفر الكتب لجهاز Kindle الخاص بي. لسوء الحظ ، يحتاج موقع الويب والتطبيق الخاص بالمكتبة على مستوى الولاية إلى تحسينات جادة لتجربة المستخدم.
شعرت بسعادة غامرة عندما أعلنت مكتبتي أنه بدلاً من استخدام موقع ويب (مصمم بشكل سيئ) (لم يكن به تصميم مستجيب للجوال) ، كانت المكتبة تطرح تطبيقًا جديدًا للجوال ، مصممًا خصيصًا لتحسين التجربة على الهاتف المحمول. "ياي!" اعتقدت. "سيكون هذا رائعًا!"
ربما تحدثت في وقت مبكر جدا.
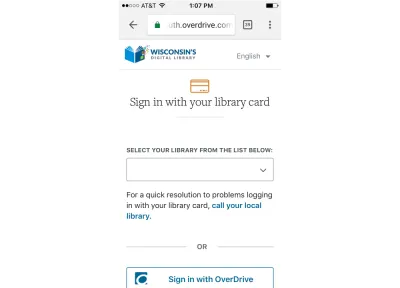
دعني أطلعك على تجربة تسجيل الدخول إلى التطبيق. أولاً ، قمت بتنزيل التطبيق ثم ذهبت لتسجيل الدخول:

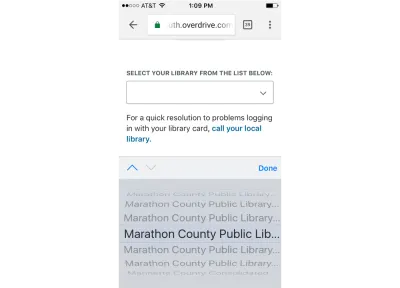
لم يكن معي بطاقة المكتبة الخاصة بي (كنت مسافرًا) ، ولم أكن متأكدًا من موضوع "تسجيل الدخول باستخدام OverDrive" ، لكنني اعتقدت أنه يمكنني تحديد مكتبتي من القائمة ، لذلك ضغطت على الزر لأسفل سهم.

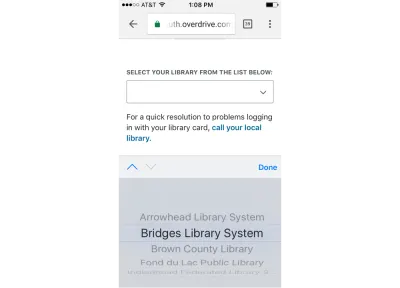
اعتقدت "عظيم". الآن يمكنني فقط التمرير للوصول إلى مكتبتي. أعلم أن مكتبتي موجودة في مقاطعة ماراثون هنا في ويسكونسن. في الواقع ، أعلم من استخدام موقع الويب أنهم يسمون مكتبتي: "مقاطعة ماراثون ، فرع إدغار" أو شيء مشابه ، لأنني أعيش في قرية تدعى إدغار ، لذلك اعتقدت أن هذا هو ما يجب أن أبحث عنه خاصةً لأنني أستطيع لاحظ أن القائمة انتقلت من B ( مقاطعة براون ) إلى F ( مكتبة Fond du Lac العامة ) مع عدم وجود E لعرض Edgar . لذلك شرعت في التمرير.
قمت بالتمرير لبعض الوقت ، بحثًا عن M (على أمل العثور على ماراثون ).

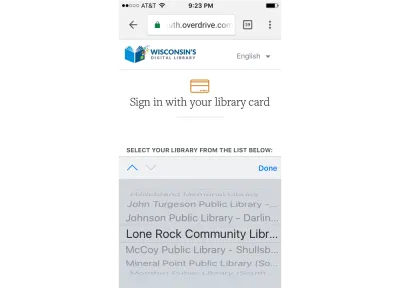
أمم. أرى Lone Rock ، ثم التالي في القائمة هو McCoy . أعلم أنني في مقاطعة ماراثون ، وفي الواقع ، هناك العديد من مكتبات مقاطعة ماراثون . ومع ذلك ، يبدو أننا تخطينا ماراثون في القائمة.
أستمر في التمرير.

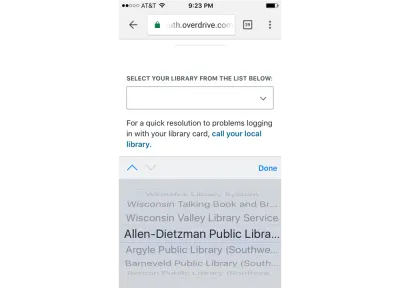
اه اه. وصلنا إلى نهاية القائمة (إلى W ) ، ولكن يبدو أننا نبدأ الآن بـ A مرة أخرى. حسنًا ، إذن ، ربما سيظهر ماراثون الآن إذا واصلت التمرير.
أنت تعرف كم عدد المكتبات الموجودة في ولاية ويسكونسن وهي مدرجة في هذه القائمة؟ أعلم أنه عندما بدأت في توثيق تجربة المستخدم هذه ، قررت حساب عدد الإدخالات في هذه القائمة (أعتقد أن محترف UX مجنون فقط سيستغرق وقتًا للقيام بذلك).
هناك 458 مكتبة في هذه القائمة ، واستمرت القائمة في الوصول إلى نهاية الأبجدية ، ثم لسبب ما ، بدأت من جديد. لم أفهم أبدا لماذا.
أخيرًا ، رغم ذلك ، وصلت إلى ماراثون !

ثم اكتشفت أنني كنت في مأزق حقًا لأن العديد من المكتبات بدأت بـ "مكتبة مقاطعة ماراثون العامة". نظرًا لأن التطبيق يعرض أول 27 حرفًا فقط أو نحو ذلك ، فأنا لا أعرف أيهما يخصني.
هل تعلم ماذا فعلت في هذه المرحلة؟
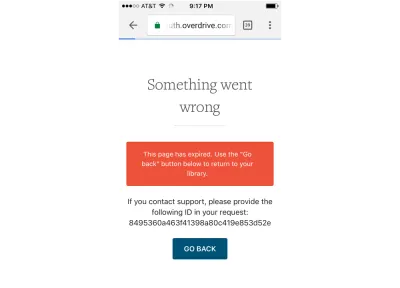
قررت الاستسلام. وبعد أن قررت ذلك مباشرة ، حصلت على هذه الشاشة (مثل "الجليد على الكعكة" إذا جاز التعبير):

هل حصلت على "المعرّف" الذي من المفترض أن أرجع إليه إذا اتصلت بالدعم؟ عنجد؟
هذه حالة كلاسيكية من مشاكل التصميم الدقيقة.
يمكنني تخمين أن بعضكم الآن يفكر ، "حسنًا ، هذا لن يحدث (أنا ، فريقي ، شخص ذو خبرة في تجربة المستخدم)." و ربما تكون على صواب. خاصة أن هذا النوع المعين من تصميم اللحظات الدقيقة يفشل.
ومع ذلك ، يمكنني أن أخبرك أنني أرى إخفاقات في تصميم اللحظات الدقيقة في جميع أنواع التطبيقات والبرامج والمنتجات الرقمية والمواقع الإلكترونية ومن جميع أنواع الشركات والفرق. لقد رأيت إخفاقات في تصميم اللحظات الصغيرة من المؤسسات التي لديها أو بدون فرق تجربة المستخدم (UX) ، والمؤسسات التي تتمتع بالدهاء التكنولوجي ، والمؤسسات التي تركز على العملاء ، والشركات والفرق الكبيرة القائمة ، والشركات الناشئة الجديدة.
دعنا نتوقف للحظة ونقارن بين تصميم اللحظات الدقيقة وتصميم الماكرو.
لنفترض أنك تم تعيينك لتقييم تجربة المستخدم لمنتج ما. تقوم بجمع بيانات حول التطبيق والمستخدمين والسياق ، ثم تبدأ في السير عبر التطبيق. لاحظت الكثير من المشكلات التي تريد طرحها مع الفريق - بعضها كبير وبعضها صغير:
- هناك بعض التناقضات من صفحة إلى صفحة / شاشة إلى شاشة في التطبيق. قد ترغب في معرفة ما إذا كانوا قد وضعوا صفحات على شبكة وإذا كان من الممكن تحسين ذلك ؛
- لديك أسئلة حول ما إذا كان مخطط الألوان يلبي إرشادات العلامة التجارية ؛
- تشك في وجود بعض مشكلات هندسة المعلومات. لا يبدو تنظيم العناصر في القوائم واستخدام الرموز بديهيًا تمامًا ؛
- يعد أحد النماذج التي من المفترض أن يملأها المستخدمون ويرسلونها أمرًا محيرًا ، وتعتقد أن الأشخاص قد لا يتمكنون من إكمال النموذج وإرسال المعلومات لأنه ليس من الواضح ما الذي من المفترض أن يدخله المستخدم.
هناك العديد من الطرق لتصنيف عوامل ومشكلات و / أو مشاكل تصميم تجربة المستخدم. اسأل أي محترف في UX وستحصل على الأرجح على قائمة مماثلة ولكنها مختلفة قليلاً. على سبيل المثال ، قد يفكر الأشخاص في تجربة المستخدم في النموذج المفاهيمي والتصميم المرئي وهندسة المعلومات والملاحة والمحتوى والطباعة وسياق الاستخدام والمزيد. في بعض الأحيان ، قد يكون من المفيد التفكير في عوامل تجربة المستخدم والمشكلات والتصميم من حيث فئتين رئيسيتين فقط: تصميم الماكرو وتصميم اللحظات الدقيقة .

في المثال أعلاه ، كانت معظم العوامل في القائمة هي مشكلات تصميم الماكرو: التناقضات في التخطيط وأنظمة الألوان وهندسة المعلومات. يتحدث بعض الأشخاص عن مشكلات التصميم الكلي مثل "التصميم عالي المستوى" أو "تصميم النموذج المفاهيمي". هذه هي عناصر تصميم UX التي تعبر الشاشات والصفحات المختلفة. هذه هي عناصر تصميم UX التي تقدم تلميحات وإشارات حول ما يمكن للمستخدم فعله بالتطبيق ، وإلى أين يتجه بعد ذلك.
يعد تصميم الماكرو أمرًا بالغ الأهمية إذا كنت تريد تصميم منتج يرغب الأشخاص في استخدامه. إذا كان المنتج لا يتطابق مع النموذج العقلي للمستخدم ، وإذا لم يكن المنتج "بديهيًا" - فهذه غالبًا (ليس دائمًا ، ولكن غالبًا) مشكلات تصميم الماكرو.
مما يعني ، بالطبع ، أن تصميم الماكرو مهم للغاية.
ليست مشاكل التصميم ذات اللحظات الدقيقة فقط هي التي تسبب المشاكل. يمكن أن تؤدي مشكلات تصميم الماكرو إلى حدوث مشكلات كبيرة في تجربة المستخدم أيضًا. ولكن يتم اكتشاف مشكلات التصميم الكلي بسهولة أكبر بواسطة محترف UX ذي خبرة لأنها يمكن أن تكون أكثر وضوحًا ، وعادةً ما يخصص التصميم الكلي وقتًا مبكرًا نسبيًا في عملية التصميم.
إذا كنت تريد التأكد من عدم وجود مشكلات في تصميم الماكرو ، فقم بما يلي:
- قم بإجراء بحث UX مقدمًا الذي تحتاج إلى القيام به من أجل الحصول على فكرة جيدة عن النماذج العقلية للمستخدمين. ماذا يتوقع المستخدم أن يفعل بهذا المنتج؟ ماذا يتوقعون أن تسمى الأشياء؟ أين يتوقعون الحصول على المعلومات؟
- لكل مهمة يقوم بها المستخدم ، تأكد من اختيار واحد أو اثنين من "الأشياء" وجعلها واضحة. على سبيل المثال ، عندما يفتح المستخدم تطبيقًا للبحث عن شقق لتأجير الكائنات ، يجب أن تكون شققًا ، ويجب أن تكون وجهات نظر الكائنات كما يتوقعونها: قائمة وتفاصيل وصورة وخريطة. إذا فتح المستخدم تطبيقًا لدفع فاتورة التأمين ، فيجب أن تكون العناصر عبارة عن سياسة ، أو فاتورة ، أو زيارة عيادة ، بينما يجب أن تكون المشاهدات عبارة عن قائمة وتفاصيل وتاريخ وما إلى ذلك.
- السبب وراء قيامك بكل الأشياء المتعلقة ببحوث UX التي يقوم بها UXers (مثل الشخصيات والسيناريوهات وتحليلات المهام وما إلى ذلك) هو أنه يمكنك تصميم تجربة تصميم ماكرو فعالة وبديهية.
ومع ذلك ، فقد كانت تجربتي هي أن الفرق يمكن أن تنشغل في تصميم أو تقييم أو إصلاح مشكلات التصميم الكلي ، وعدم قضاء وقت كافٍ في تصميم اللحظات الدقيقة.
في المثال السابق ، المشكلة الأخيرة هي مشكلة تصميم دقيقة:
- يعد أحد النماذج التي من المفترض أن يملأها المستخدمون ويرسلونها أمرًا محيرًا ، وتعتقد أن الأشخاص قد لا يتمكنون من إكمال النموذج وإرسال المعلومات لأنه ليس من الواضح ما الذي من المفترض أن يدخله المستخدم.
ومثال المكتبة في بداية المقال هو أيضًا مثال على انحراف تصميم اللحظات الدقيقة.
يشير تصميم Micro-moment إلى مشاكل في صفحة / نموذج / مهمة واحدة محددة للغاية يحاول شخص ما إنجازها. إنها لحظة "الاختيار أو الاستراحة" التي لا تقرر فقط ما إذا كان شخص ما يريد استخدام التطبيق ، ولكن ما إذا كان بإمكانه استخدام التطبيق على الإطلاق ، أو ما إذا كان يتخلى عن التطبيق أو يتخلى عنه ، أو ينتهي به الأمر إلى ارتكاب أخطاء يصعب صيح. عدم القدرة على اختيار مكتبتي هو عيب في تصميم اللحظة الدقيقة. هذا يعني أنه لا يمكنني الاستمرار. لا يمكنني استخدام التطبيق بعد الآن. إنها لحظة رائعة للتطبيق.
عندما نصمم منتجًا جديدًا ، غالبًا ما نركز على التصميم الكلي. نحن نركز على التصميم العام ، وبنية المعلومات ، والنموذج المفاهيمي ، ونموذج التنقل ، وما إلى ذلك. هذا لأننا لم نصمم أي لحظات دقيقة حتى الآن.
يكمن الخطر في أننا سننسى أن نولي اهتمامًا وثيقًا بتصميم اللحظة الدقيقة.
لذا ، بالعودة إلى مثال مكتبتنا ، وعدم تصديقك المحتمل أن مثل هذا التصميم للحظات الدقيقة قد يحدث على ساعتك. تستطيع . يمكن أن تحدث فشل تصميم اللحظة الدقيقة لأسباب عديدة.
فيما يلي بعض الأشياء الشائعة التي رأيتها:
- يتم إجراء تغيير تقني (على سبيل المثال ، عدد الأحرف التي يمكن عرضها في حقل ما) بعد مراجعة النموذج الأولي واختباره. لذلك عمل النموذج الأولي بشكل جيد ولم يكن لديه مشكلة UX ، ولكن التغيير التقني حدث لاحقًا ، مما تسبب في مشكلة UX دون أن يلاحظ أحد.
- يتم إعادة استخدام الأنماط والمعايير التي عملت بشكل جيد في نموذج أو تطبيق واحد في سياق / نموذج / تطبيق مختلف ، ويعني شيء يتعلق بالحقل المعين للنموذج في السياق الجديد أن هناك مشكلة في تجربة المستخدم.
- تتم إضافة الميزات لاحقًا بواسطة شخص أو فريق مختلف لا يدرك تأثير هذه الميزة أو المجال أو النموذج المعين على لحظة دقيقة أخرى في وقت سابق أو لاحقًا في العملية.
- لم يتم إجراء اختبار المستخدم ، أو يتم إجراؤه على جزء صغير فقط من التطبيق ، أو يتم إجراؤه مبكرًا ولا تتم إعادة إجراؤه لاحقًا عند إجراء التغييرات.
إذا كنت تريد التأكد من عدم وجود مشاكل تصميم دقيقة ، فقم بما يلي:
- حدد اللحظات الحاسمة في الواجهة.
- في كل لحظة من هذه اللحظات ، حدد ما الذي يريد المستخدم فعله بالضبط.
- في كل لحظة من هذه اللحظات ، حدد بالضبط ما يريد مالك المنتج أن يفعله المستخدمون.
- اكتشف بالضبط ما يمكنك القيام به بالتصميم للتأكد من أنه يمكن إرضاء كلا الأمرين المذكورين أعلاه.
- اجعل هذا الشيء هو الأولوية القصوى للواجهة.
الوجبات الجاهزة
يعد كل من تصميم اللحظات الكلية والجزئية أمرًا بالغ الأهمية لنجاح تجربة المستخدم للمنتج. تأكد من أن لديك عملية تصميم لكليهما ، وأنك تمنح وقتًا وموارد متساوية لكليهما.
حدد لحظات التصميم الدقيق الحاسمة أو الفاصلة عندما يتم تصميمها في النهاية ، وقم بإجراء اختبار للمستخدم عليها في أسرع وقت ممكن. أعد الاختبار عند إجراء التغييرات.
جرب التحدث عن تصميم اللحظات الدقيقة وتصميم الماكرو مع فريقك. قد تجد أن هذا التصنيف لقضايا التصميم منطقي بالنسبة لهم ، ربما أكثر من أي مخطط تصنيف كنت تستخدمه.
هذه المقالة جزء من سلسلة تصميم UX التي ترعاها Adobe. تم تصميم أداة Adobe XD لعملية تصميم UX سريعة وسلسة ، حيث تتيح لك الانتقال من الفكرة إلى النموذج الأولي بشكل أسرع. التصميم والنموذج الأولي والمشاركة - كل ذلك في تطبيق واحد. يمكنك الاطلاع على المزيد من المشاريع الملهمة التي تم إنشاؤها باستخدام Adobe XD على Behance ، وكذلك الاشتراك في النشرة الإخبارية لتصميم تجربة Adobe للبقاء محدثًا ومطلعًا على أحدث الاتجاهات والرؤى لتصميم UX / UI.
