التعلم الآلي لمطوري الواجهة الأمامية باستخدام Tensorflow.js
نشرت: 2022-03-10غالبًا ما يشعر التعلم الآلي بأنه ينتمي إلى عالم علماء البيانات ومطوري بايثون. ومع ذلك ، على مدار العامين الماضيين ، تم إنشاء أطر عمل مفتوحة المصدر لجعلها أكثر سهولة في لغات البرمجة المختلفة ، بما في ذلك JavaScript. في هذه المقالة ، سنستخدم Tensorflow.js لاستكشاف الاحتمالات المختلفة لاستخدام التعلم الآلي في المتصفح من خلال بعض الأمثلة على المشاريع.
ما هو التعلم الآلي؟
قبل أن نبدأ في الغوص في بعض الأكواد ، لنتحدث بإيجاز عن ماهية التعلم الآلي بالإضافة إلى بعض المفاهيم والمصطلحات الأساسية.
تعريف
التعريف الشائع هو أنه قدرة أجهزة الكمبيوتر على التعلم من البيانات دون أن تتم برمجتها بشكل صريح.
إذا قارناه بالبرمجة التقليدية ، فهذا يعني أننا نسمح لأجهزة الكمبيوتر بتحديد الأنماط في البيانات وإنشاء تنبؤات دون الحاجة إلى إخبارها بالضبط بما يجب البحث عنه.
لنأخذ مثال كشف الاحتيال. لا توجد معايير محددة لمعرفة ما الذي يجعل المعاملة احتيالية أم لا ؛ يمكن تنفيذ عمليات الاحتيال في أي بلد وعلى أي حساب واستهداف أي عميل في أي وقت وما إلى ذلك. سيكون من المستحيل إلى حد كبير تتبع كل هذا يدويًا.
ومع ذلك ، باستخدام البيانات السابقة حول النفقات الاحتيالية التي تم جمعها على مر السنين ، يمكننا تدريب خوارزمية التعلم الآلي لفهم الأنماط في هذه البيانات لإنشاء نموذج يمكن منحه أي معاملة جديدة والتنبؤ باحتمالية كونها احتيالية أم لا ، بدون يقول بالضبط ما الذي تبحث عنه.
المفاهيم الأساسية
لفهم نماذج الكود التالية ، نحتاج إلى تغطية بعض المصطلحات الشائعة أولاً.
نموذج
عندما تقوم بتدريب خوارزمية التعلم الآلي باستخدام مجموعة بيانات ، فإن النموذج هو ناتج عملية التدريب هذه. إنها تشبه إلى حد ما وظيفة تأخذ البيانات الجديدة كمدخلات وتنتج تنبؤًا كإخراج.
التسميات والميزات
ترتبط الملصقات والميزات بالبيانات التي تغذيها لخوارزمية في عملية التدريب.
تمثل التسمية كيفية تصنيف كل إدخال في مجموعة البيانات الخاصة بك وكيفية تسميته. على سبيل المثال ، إذا كانت مجموعة البيانات الخاصة بنا عبارة عن ملف CSV يصف حيوانات مختلفة ، فيمكن أن تكون تسمياتنا كلمات مثل "قطة" أو "كلب" أو "ثعبان" (اعتمادًا على ما يمثله كل حيوان).
الميزات من ناحية أخرى ، هي خصائص كل إدخال في مجموعة البيانات الخاصة بك. بالنسبة لحيواناتنا على سبيل المثال ، يمكن أن تكون أشياء مثل "شعيرات ، مواء" ، "مرحة ، نباح" ، "زواحف ، متفشية" ، وما إلى ذلك.
باستخدام هذا ، ستتمكن خوارزمية التعلم الآلي من العثور على بعض الارتباط بين الميزات والتسمية الخاصة بها والتي ستستخدمها للتنبؤات المستقبلية.
الشبكات العصبية
الشبكات العصبية هي مجموعة من خوارزميات التعلم الآلي التي تحاول محاكاة طريقة عمل الدماغ باستخدام طبقات من الخلايا العصبية الاصطناعية.
لا نحتاج إلى التعمق في كيفية عملهم في هذه المقالة ، ولكن إذا كنت تريد معرفة المزيد ، فإليك مقطع فيديو جيد حقًا:
الآن بعد أن حددنا بعض المصطلحات المستخدمة بشكل شائع في التعلم الآلي ، فلنتحدث عن ما يمكن فعله باستخدام JavaScript وإطار عمل Tensorflow.js.
سمات
تتوفر ثلاث ميزات حاليًا:
- باستخدام نموذج مدرب مسبقًا ،
- نقل التعلم ،
- تحديد وتشغيل واستخدام النموذج الخاص بك.
لنبدأ بأبسط واحد.
1. استخدام نموذج تم تدريبه مسبقًا
اعتمادًا على المشكلة التي تحاول حلها ، قد يكون هناك نموذج تم تدريبه بالفعل بمجموعة بيانات محددة ولغرض محدد يمكنك الاستفادة منه واستيراده في التعليمات البرمجية الخاصة بك.
على سبيل المثال ، لنفترض أننا نبني موقعًا على شبكة الإنترنت للتنبؤ بما إذا كانت الصورة هي صورة قطة. يُطلق على نموذج تصنيف الصور الشائع اسم MobileNet وهو متاح كنموذج تم تدريبه مسبقًا باستخدام Tensorflow.js.
سيبدو الرمز الخاص بهذا على النحو التالي:
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Cat detection</title> <script src="https://cdn.jsdelivr.net/npm/@tensorflow/[email protected]"> </script> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/[email protected]"> </script> </head> <body> <img alt="cat laying down" src="cat.jpeg"/> <script> const img = document.getElementById('image'); const predictImage = async () => { console.log("Model loading..."); const model = await mobilenet.load(); console.log("Model is loaded!") const predictions = await model.classify(img); console.log('Predictions: ', predictions); } predictImage(); </script> </body> </html>نبدأ باستيراد Tensorflow.js ونموذج MobileNet في رأس HTML الخاص بنا:
<script src="https://cdnjs.cloudflare.com/ajax/libs/tensorflow/1.0.1/tf.js"> </script> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/[email protected]"> </script>ثم ، داخل الجسم ، لدينا عنصر صورة سيتم استخدامه للتنبؤات:
<img alt="cat laying down" src="cat.jpeg"/> وأخيرًا ، داخل علامة script ، لدينا كود JavaScript الذي يقوم بتحميل نموذج MobileNet المدربين مسبقًا ويصنف الصورة الموجودة في علامة image . تقوم بإرجاع مصفوفة من 3 تنبؤات مرتبة حسب درجة الاحتمال (العنصر الأول هو أفضل توقع).
const predictImage = async () => { console.log("Model loading..."); const model = await mobilenet.load(); console.log("Model is loaded!") const predictions = await model.classify(img); console.log('Predictions: ', predictions); } predictImage();وهذا كل شيء! هذه هي الطريقة التي يمكنك من خلالها استخدام نموذج مدرب مسبقًا في المتصفح باستخدام Tensorflow.js!
ملاحظة : إذا كنت تريد إلقاء نظرة على ما يمكن أن يصنفه نموذج MobileNet ، فيمكنك العثور على قائمة بالفئات المختلفة المتاحة على Github.
من المهم أن تعرف أن تحميل نموذج مُدرَّب مسبقًا في المتصفح قد يستغرق بعض الوقت (أحيانًا يصل إلى 10 ثوانٍ) ، لذا قد ترغب في تحميل أو تكييف واجهتك مسبقًا حتى لا يتأثر المستخدمون.
إذا كنت تفضل استخدام Tensorflow.js كوحدة NPM ، فيمكنك القيام بذلك عن طريق استيراد الوحدة بهذه الطريقة:
import * as mobilenet from '@tensorflow-models/mobilenet';لا تتردد في اللعب بهذا المثال على CodeSandbox.
الآن بعد أن رأينا كيفية استخدام نموذج مدرب مسبقًا ، فلنلقِ نظرة على الميزة الثانية المتاحة: نقل التعلم.
2. نقل التعلم
نقل التعلم هو القدرة على الجمع بين نموذج مدرب مسبقًا وبيانات تدريب مخصصة. ما يعنيه هذا هو أنه يمكنك الاستفادة من وظائف النموذج وإضافة العينات الخاصة بك دون الحاجة إلى إنشاء كل شيء من البداية.
على سبيل المثال ، تم تدريب خوارزمية باستخدام آلاف الصور لإنشاء نموذج تصنيف للصور ، وبدلاً من إنشاء نموذج خاص بك ، يتيح لك نقل التعلم دمج عينات صور مخصصة جديدة مع النموذج المدرب مسبقًا لإنشاء مصنف صور جديد. هذه الميزة تجعل الحصول على مصنف أكثر تخصيصًا أمرًا سريعًا وسهلاً حقًا.
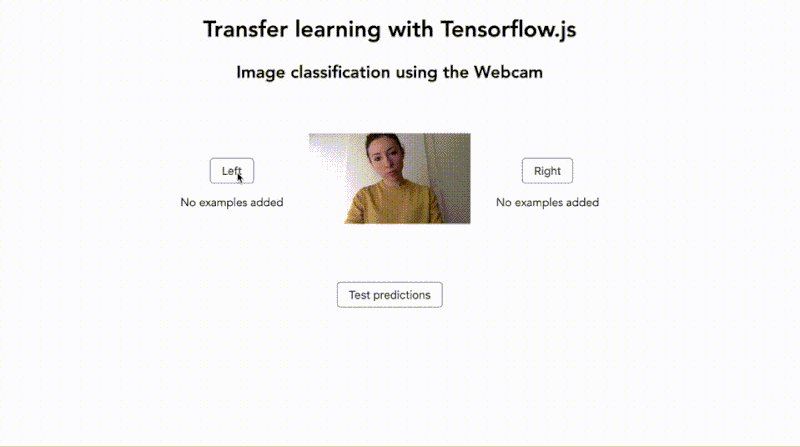
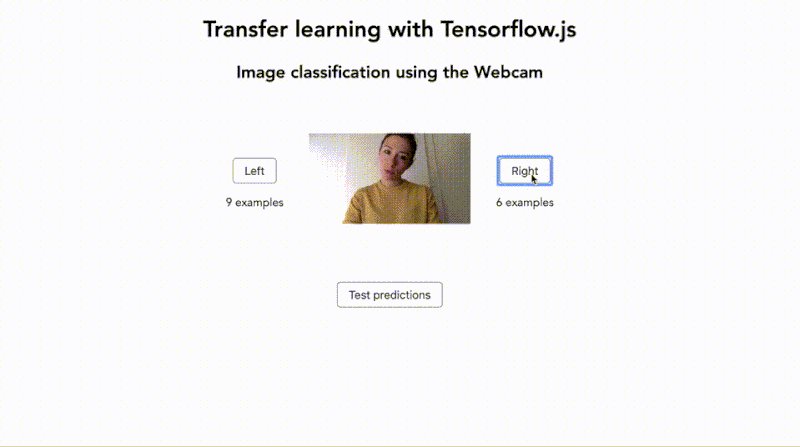
لتقديم مثال لما سيبدو عليه هذا في الكود ، دعنا نعيد الغرض من مثالنا السابق ونقوم بتعديله حتى نتمكن من تصنيف صور جديدة.
ملاحظة : النتيجة النهائية هي التجربة أدناه التي يمكنك تجربتها مباشرة هنا.

فيما يلي بعض نماذج التعليمات البرمجية لأهم جزء في هذا الإعداد ، ولكن إذا كنت بحاجة إلى إلقاء نظرة على الكود بالكامل ، فيمكنك العثور عليه في CodeSandbox هذا.
ما زلنا بحاجة إلى البدء باستيراد Tensorflow.js و MobileNet ، ولكن هذه المرة نحتاج أيضًا إلى إضافة مصنف KNN (k- الجار الأقرب):
<!-- Load TensorFlow.js --> <script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs"></script> <!-- Load MobileNet --> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/mobilenet"></script> <!-- Load KNN Classifier --> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/knn-classifier"></script>سبب احتياجنا إلى مصنف هو أننا (بدلاً من استخدام وحدة MobileNet فقط) نضيف عينات مخصصة لم يسبق لها مثيل من قبل ، لذلك سيسمح لنا مصنف KNN بدمج كل شيء معًا وتشغيل التنبؤات على البيانات مجتمعة.
بعد ذلك ، يمكننا استبدال صورة القط بعلامة video لاستخدام الصور من موجز الكاميرا.
<video autoplay width="227" height="227"></video>أخيرًا ، سنحتاج إلى إضافة بعض الأزرار على الصفحة التي سنستخدمها كتسميات لتسجيل بعض عينات الفيديو وبدء التنبؤات.
<section> <button class="button">Left</button> <button class="button">Right</button> <button class="test-predictions">Test</button> </section>الآن ، دعنا ننتقل إلى ملف JavaScript حيث سنبدأ بإعداد بعض المتغيرات المهمة:
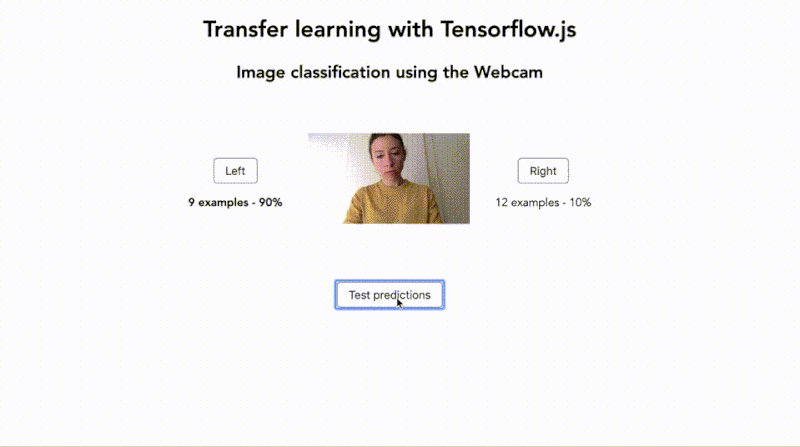
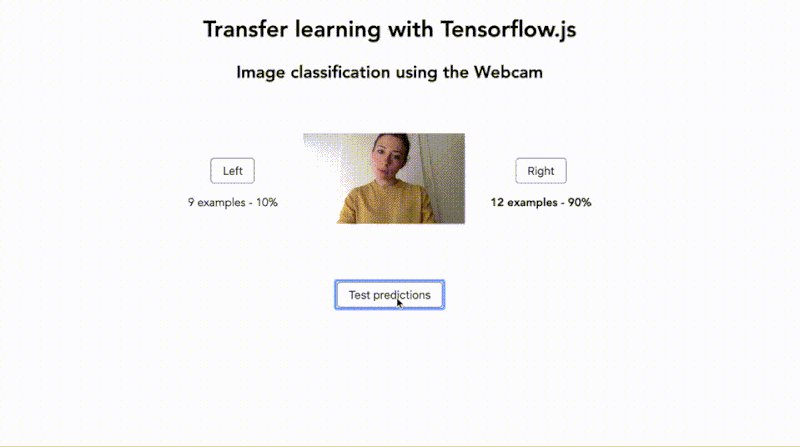
// Number of classes to classify const NUM_CLASSES = 2; // Labels for our classes const classes = ["Left", "Right"]; // Webcam Image size. Must be 227. const IMAGE_SIZE = 227; // K value for KNN const TOPK = 10; const video = document.getElementById("webcam"); في هذا المثال بالذات ، نريد أن نكون قادرين على تصنيف مدخلات كاميرا الويب بين إمالة رأسنا إلى اليسار أو اليمين ، لذلك نحتاج إلى فئتين تسميان left right .
حجم الصورة المعين على 227 هو حجم عنصر الفيديو بالبكسل. استنادًا إلى أمثلة Tensorflow.js ، يجب تعيين هذه القيمة على 227 لتتناسب مع تنسيق البيانات التي تم تدريب نموذج MobileNet عليها. لكي تتمكن من تصنيف بياناتنا الجديدة ، يجب أن تلائم الأخيرة نفس التنسيق.
إذا كنت حقًا في حاجة إلى أن يكون حجمه أكبر ، فمن الممكن ولكن سيتعين عليك تحويل البيانات وتغيير حجمها قبل إدخالها في مصنف KNN.

بعد ذلك ، نقوم بتعيين قيمة K إلى 10. تعد قيمة K في خوارزمية KNN مهمة لأنها تمثل عدد الحالات التي نأخذها في الاعتبار عند تحديد فئة المدخلات الجديدة.
في هذه الحالة ، تعني القيمة 10 أنه عند توقع تسمية بعض البيانات الجديدة ، سننظر إلى أقرب 10 جيران من بيانات التدريب لتحديد كيفية تصنيف مدخلاتنا الجديدة.
أخيرًا ، نحصل على عنصر video . بالنسبة للمنطق ، لنبدأ بتحميل النموذج والمصنف:
async load() { const knn = knnClassifier.create(); const mobilenetModule = await mobilenet.load(); console.log("model loaded"); }بعد ذلك ، دعنا نصل إلى موجز الفيديو:
navigator.mediaDevices .getUserMedia({ video: true, audio: false }) .then(stream => { video.srcObject = stream; video.width = IMAGE_SIZE; video.height = IMAGE_SIZE; });بعد ذلك ، لنقم بإعداد بعض أحداث الأزرار لتسجيل عينات البيانات الخاصة بنا:
setupButtonEvents() { for (let i = 0; i < NUM_CLASSES; i++) { let button = document.getElementsByClassName("button")[i]; button.onmousedown = () => { this.training = i; this.recordSamples = true; }; button.onmouseup = () => (this.training = -1); } }دعنا نكتب وظيفتنا التي ستأخذ عينات من صور كاميرا الويب ، ونعيد تنسيقها ودمجها مع وحدة MobileNet:
// Get image data from video element const image = tf.browser.fromPixels(video); let logits; // 'conv_preds' is the logits activation of MobileNet. const infer = () => this.mobilenetModule.infer(image, "conv_preds"); // Train class if one of the buttons is held down if (this.training != -1) { logits = infer(); // Add current image to classifier this.knn.addExample(logits, this.training); }وأخيرًا ، بمجرد أن نجمع بعض صور كاميرا الويب ، يمكننا اختبار تنبؤاتنا باستخدام الكود التالي:
logits = infer(); const res = await this.knn.predictClass(logits, TOPK); const prediction = classes[res.classIndex];وأخيرًا ، يمكنك التخلص من بيانات كاميرا الويب لأننا لم نعد بحاجة إليها:
// Dispose image when done image.dispose(); if (logits != null) { logits.dispose(); }مرة أخرى ، إذا كنت تريد إلقاء نظرة على الكود الكامل ، يمكنك العثور عليه في CodeSandbox المذكور سابقًا.
3. تدريب نموذج في المستعرض
الميزة الأخيرة هي تحديد النموذج وتدريبه وتشغيله بالكامل في المتصفح. لتوضيح ذلك ، سنقوم ببناء المثال الكلاسيكي للتعرف على Irises.
لهذا ، سننشئ شبكة عصبية يمكنها تصنيف Irises في ثلاث فئات: Setosa و Virginica و Versicolor ، بناءً على مجموعة بيانات مفتوحة المصدر.
قبل أن نبدأ ، إليك رابط للعرض التوضيحي المباشر وإليك CodeSandbox إذا كنت تريد اللعب بالكود الكامل.
توجد مجموعة بيانات في صميم كل مشروع للتعلم الآلي. تتمثل إحدى الخطوات الأولى التي يتعين علينا القيام بها في تقسيم مجموعة البيانات هذه إلى مجموعة تدريب ومجموعة اختبار.
والسبب في ذلك هو أننا سنستخدم مجموعة التدريب الخاصة بنا لتدريب خوارزميتنا ومجموعة الاختبار الخاصة بنا للتحقق من دقة تنبؤاتنا ، للتحقق مما إذا كان نموذجنا جاهزًا للاستخدام أو يحتاج إلى تعديل.
ملاحظة : لتسهيل الأمر ، قمت بالفعل بتقسيم مجموعة التدريب ومجموعة الاختبار إلى ملفين JSON يمكنك العثور عليهما في CodeSanbox.
تحتوي مجموعة التدريب على 130 عنصرًا ومجموعة الاختبار 14. إذا ألقيت نظرة على شكل هذه البيانات ، فسترى شيئًا مثل هذا:
{ "sepal_length": 5.1, "sepal_width": 3.5, "petal_length": 1.4, "petal_width": 0.2, "species": "setosa" }ما يمكن أن نراه هو أربع سمات مختلفة لطول وعرض السبل والبتلة ، بالإضافة إلى تسمية للأنواع.
لكي نتمكن من استخدام هذا مع Tensorflow.js ، نحتاج إلى تشكيل هذه البيانات في تنسيق سيفهمه إطار العمل ، في هذه الحالة ، لبيانات التدريب ، ستكون [130, 4] لـ 130 عينة مع أربع ميزات لكل قزحية.
import * as trainingSet from "training.json"; import * as testSet from "testing.json"; const trainingData = tf.tensor2d( trainingSet.map(item => [ item.sepal_length, item.sepal_width, item.petal_length, item.petal_width ]), [130, 4] ); const testData = tf.tensor2d( testSet.map(item => [ item.sepal_length, item.sepal_width, item.petal_length, item.petal_width ]), [14, 4] );بعد ذلك ، نحتاج إلى تشكيل بيانات المخرجات أيضًا:
const output = tf.tensor2d(trainingSet.map(item => [ item.species === 'setosa' ? 1 : 0, item.species === 'virginica' ? 1 : 0, item.species === 'versicolor' ? 1 : 0 ]), [130,3])بعد ذلك ، بمجرد أن تصبح بياناتنا جاهزة ، يمكننا الانتقال إلى إنشاء النموذج:
const model = tf.sequential(); model.add(tf.layers.dense( { inputShape: 4, activation: 'sigmoid', units: 10 } )); model.add(tf.layers.dense( { inputShape: 10, units: 3, activation: 'softmax' } ));في نموذج الكود أعلاه ، نبدأ بإنشاء مثيل لنموذج تسلسلي ، وإضافة طبقة إدخال وإخراج.
المعلمات التي يمكنك رؤيتها المستخدمة بالداخل ( inputShape activation units ) خارج نطاق هذا المنشور حيث يمكن أن تختلف اعتمادًا على النموذج الذي تقوم بإنشائه ونوع البيانات المستخدمة وما إلى ذلك.
بمجرد أن يصبح نموذجنا جاهزًا ، يمكننا تدريبه باستخدام بياناتنا:
async function train_data(){ for(let i=0;i<15;i++){ const res = await model.fit(trainingData, outputData,{epochs: 40}); } } async function main() { await train_data(); model.predict(testSet).print(); }إذا كان هذا يعمل بشكل جيد ، يمكنك البدء في استبدال بيانات الاختبار بإدخالات المستخدم المخصصة.
بمجرد أن نسمي وظيفتنا الرئيسية ، سيبدو ناتج التوقع كواحد من هذه الخيارات الثلاثة:
[1,0,0] // Setosa [0,1,0] // Virginica [0,0,1] // Versicolorيُرجع التوقع مصفوفة من ثلاثة أرقام تمثل احتمال أن تنتمي البيانات إلى أحد الفئات الثلاثة. الرقم الأقرب إلى 1 هو أعلى توقع.
على سبيل المثال ، إذا كان ناتج التصنيف هو [0.0002, 0.9494, 0.0503] ، فإن العنصر الثاني من المصفوفة هو الأعلى ، لذلك توقع النموذج أن المدخلات الجديدة من المحتمل أن تكون فيرجينيكا.
وهذا كل شيء لشبكة عصبية بسيطة في Tensorflow.js!
تحدثنا فقط عن مجموعة بيانات صغيرة من Irises ولكن إذا كنت تريد الانتقال إلى مجموعات بيانات أكبر أو العمل مع الصور ، فستكون الخطوات كما هي:
- جمع البيانات
- الفصل بين مجموعة التدريب والاختبار ؛
- إعادة تنسيق البيانات حتى يتمكن Tensorflow.js من فهمها ؛
- انتقاء الخوارزمية الخاصة بك ؛
- تركيب البيانات
- التنبؤ.
إذا كنت تريد حفظ النموذج الذي تم إنشاؤه لتتمكن من تحميله في تطبيق آخر والتنبؤ ببيانات جديدة ، يمكنك القيام بذلك باستخدام السطر التالي:
await model.save('file:///path/to/my-model'); // in Node.jsملاحظة : لمزيد من الخيارات حول كيفية حفظ نموذج ، ألق نظرة على هذا المورد.
حدود
هذا هو! لقد غطينا للتو الميزات الرئيسية الثلاث المتاحة حاليًا باستخدام Tensorflow.js!
قبل أن ننتهي ، أعتقد أنه من المهم أن أذكر بإيجاز بعض حدود استخدام التعلم الآلي في الواجهة الأمامية.
1. الأداء
يمكن أن يكون لاستيراد نموذج تم تدريبه مسبقًا من مصدر خارجي تأثير على الأداء في تطبيقك. بعض نماذج اكتشاف الكائنات ، على سبيل المثال ، يزيد حجمها عن 10 ميجابايت ، وهو ما سيؤدي بشكل كبير إلى إبطاء موقع الويب الخاص بك. تأكد من التفكير في تجربة المستخدم الخاصة بك وتحسين تحميل الأصول الخاصة بك لتحسين أدائك المتصور.
2. جودة البيانات المدخلة
إذا قمت ببناء نموذج من البداية ، فسيتعين عليك جمع بياناتك الخاصة أو العثور على مجموعة بيانات مفتوحة المصدر.
قبل القيام بأي نوع من معالجة البيانات أو تجربة خوارزميات مختلفة ، تأكد من التحقق من جودة بيانات الإدخال. على سبيل المثال ، إذا كنت تحاول بناء نموذج لتحليل المشاعر للتعرف على المشاعر في أجزاء من النص ، فتأكد من أن البيانات التي تستخدمها لتدريب نموذجك دقيقة ومتنوعة. إذا كانت جودة البيانات المستخدمة منخفضة ، فإن مخرجات التدريب الخاص بك ستكون عديمة الفائدة.
3. المسؤولية
يمكن أن يكون استخدام نموذج مفتوح المصدر مدرب مسبقًا سريعًا وسهلاً للغاية. ومع ذلك ، فهذا يعني أيضًا أنك لا تعرف دائمًا كيف تم إنشاؤها ، أو ما هي مجموعة البيانات ، أو حتى الخوارزمية التي تم استخدامها. تسمى بعض النماذج "الصناديق السوداء" ، مما يعني أنك لا تعرف حقًا كيف توقعوا ناتجًا معينًا.
اعتمادًا على ما تحاول بناءه ، قد تكون هذه مشكلة. على سبيل المثال ، إذا كنت تستخدم نموذجًا للتعلم الآلي للمساعدة في اكتشاف احتمالية إصابة شخص ما بالسرطان بناءً على صور المسح ، في حالة وجود صورة سلبية كاذبة (توقع النموذج أن الشخص لم يكن مصابًا بالسرطان عندما كان مصابًا بالفعل) ، هناك يمكن أن تكون مسؤولية قانونية حقيقية وسيتعين عليك أن تكون قادرًا على شرح سبب قيام النموذج بتوقع معين.
ملخص
في الختام ، يعد استخدام JavaScript وأطر عمل مثل Tensorflow.js طريقة رائعة للبدء ومعرفة المزيد عن التعلم الآلي. على الرغم من أنه من المحتمل أن يتم إنشاء تطبيق جاهز للإنتاج بلغة مثل Python ، فإن JavaScript يجعله حقًا في متناول المطورين للتلاعب بالميزات المختلفة والحصول على فهم أفضل للمفاهيم الأساسية قبل الانتقال في النهاية واستثمار الوقت في تعلم أخرى لغة.
في هذا البرنامج التعليمي ، قمنا فقط بتغطية ما كان ممكنًا باستخدام Tensorflow.js ، ومع ذلك ، فإن النظام البيئي للمكتبات والأدوات الأخرى ينمو. تتوفر أيضًا المزيد من الأطر المحددة ، مما يتيح لك استكشاف استخدام التعلم الآلي مع مجالات أخرى مثل الموسيقى باستخدام Magenta.js ، أو توقع تنقل المستخدم على موقع ويب باستخدام guess.js!
نظرًا لأن الأدوات تصبح أكثر أداءً ، فمن المرجح أن تكون إمكانيات بناء تطبيقات تدعم التعلم الآلي في JavaScript أكثر إثارة ، والآن هو الوقت المناسب لمعرفة المزيد عنها ، حيث يبذل المجتمع جهدًا لجعلها متاحة.
مزيد من الموارد
إذا كنت مهتمًا بمعرفة المزيد ، فإليك بعض الموارد:
الأطر والأدوات الأخرى
- ml5.js
- ml.js
- Brain.js
- Keras.js
- بوسنت
- ملعب Tensorflow
أمثلة ونماذج ومجموعات بيانات
- نماذج Tensorflow.js
- أمثلة على Tensorflow.js
- مجموعات البيانات
إلهام
- آلة قابلة للتعليم
- تجارب الذكاء الاصطناعي
- AIJS.rocks
- الإبداع
شكرا للقراءة!
