فقط استمر في التمرير! كيف تصمم صفحات مطولة ومطولة
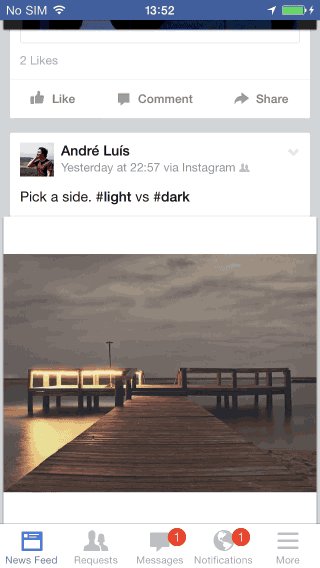
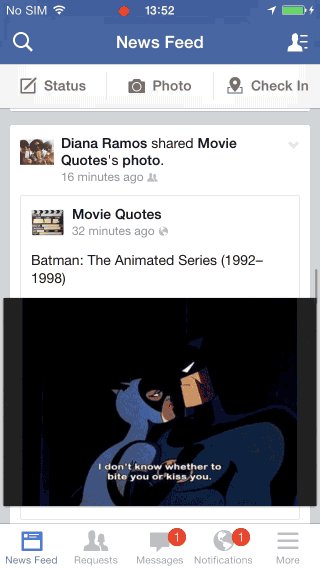
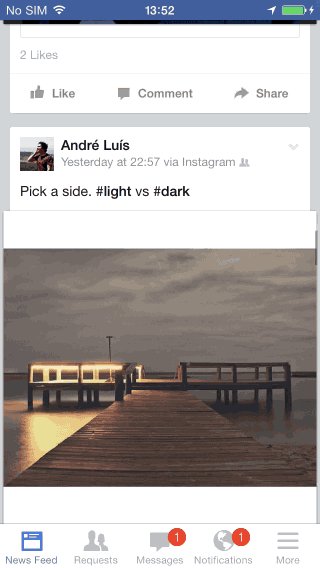
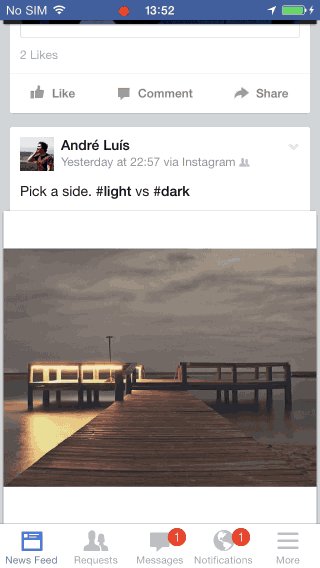
نشرت: 2022-03-10التمرير اللانهائي عبارة عن مجموعة متنوعة من التمرير الطويل الذي يسمح للمستخدمين بالتمرير عبر جزء هائل من المحتوى مع عدم وجود خط نهاية في الأفق (إنه التمرير اللامتناهي الذي تراه في موجز ويب Facebook و Twitter و Tumblr).
مزيد من القراءة على SmashingMag:
- النماذج الأولية السريعة لتجربة المستخدم باستخدام اختصارات Adobe XD (ورقة الغش في ملف PDF)
- التمرير اللانهائي ، ترقيم الصفحات أو "تحميل المزيد" من الأزرار؟ نتائج سهولة الاستخدام في التجارة الإلكترونية
- كيف تساعد الرسوم المتحركة الوظيفية في تحسين تجربة المستخدم
- القواعد الذهبية لتصميم الملاحة السفلية
التمرير الطويل له الفوائد التالية:
- لديها إمكانية أكبر لإشراك المستخدمين. (يقلل التمرير من تكلفة التفاعل المطلوبة لتحقيق مجموعة متنوعة من أهداف المستخدم. وتحافظ ميزة عدم الاضطرار إلى النقر على "التالي" على تفاعل المستخدمين مع المحتوى وتقليل التركيز على آليات الانتقال إلى الصفحة التالية.)
- يترجم بشكل جيد إلى الأجهزة المحمولة. لعب الاستخدام المتزايد لشاشات الهاتف المحمول دورًا رئيسيًا في القبول الواسع لهذه التقنية: فكلما كانت الشاشة أصغر ، زاد طول التمرير. تجعل عناصر التحكم في الأجهزة المحمولة التمرير أمرًا سهلاً وممتعًا.
يفتح التمرير الكثير من الأبواب الجديدة للمصممين. ومع ذلك ، فإن هذا النمط لا يخلو من عيوبه. يتطلب من المصممين إيلاء اهتمام قوي للمحتوى والتنقل. في هذه المقالة ، سأناقش بعض الفوائد والأشياء التي يجب مراعاتها والنصائح السريعة للتمرير الطويل. إذا كنت ترغب في أن تصبح أكثر إبداعًا في تصميماتك ، يمكنك تنزيل Adobe XD واختباره مجانًا والبدء على الفور.
متى يجب استخدام التمرير الطويل؟
التمرير الطويل ليس لكل موقع. من المناسب في الظروف التالية:
- لسرد القصص (يخلق بنية خطية يمكن للقصص الاستفادة منها) ؛
- للمحتوى المستمر والمطول ، مثل مقالة طويلة أو برنامج تعليمي متعدد الخطوات (يوفر تجربة مستخدم أفضل من تقسيمها إلى عدة صفحات منفصلة) ؛

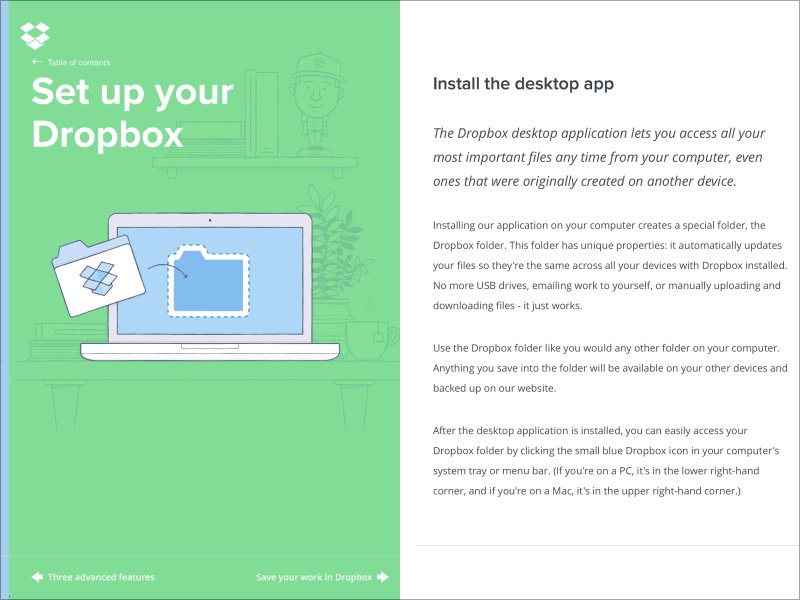
يعد "دليل مستخدم" Dropbox مثالاً على التمرير الطويل أثناء العمل. (المصدر: Dribbble) - عندما لا يمكن تقسيم المحتوى إلى أجزاء منفصلة ويجب تقديمه ككل (على سبيل المثال ، رسم بياني) ؛
- لتسليط الضوء على ميزات أو صفات أو سمات المنتج في القصة.

في هذه السياقات ، يعد التمرير الطويل والقراءة الطويلة مترادفين.
كيفية تنفيذ التمرير الطويل
ستساعدك القواعد العشر التالية على توفير تجربة مستخدم جيدة للتمرير الطويل.
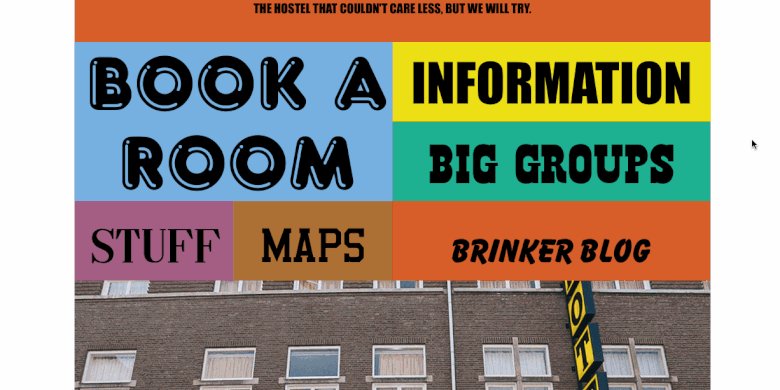
1. شجع المستخدمين على التمرير
على الرغم من حقيقة أن الأشخاص يبدأون عادةً في التمرير بمجرد تحميل الصفحة ، إلا أن المحتوى الموجود في الجزء المرئي من الصفحة لا يزال مهمًا للغاية. ما يظهر في الجزء العلوي من الصفحة يحدد الانطباع الأولي وتوقعات الجودة للزوار. يقوم الأشخاص بالتمرير ، ولكن فقط إذا كان ما هو في الجزء المرئي من الصفحة واعدًا بدرجة كافية. وبالتالي ، ضع المحتوى الأكثر إقناعًا في الجزء المرئي من الصفحة:
- قدم مقدمة جيدة. (تحدد المقدمة الجيدة سياق المحتوى وتساعد في الإجابة على سؤال المستخدم ، "ما هي هذه الصفحة؟")
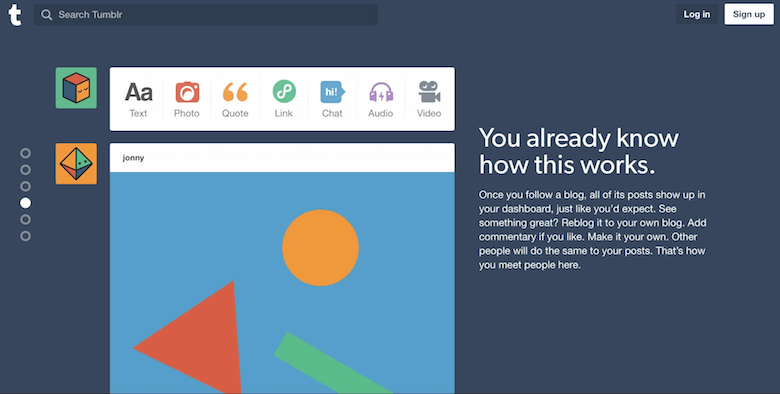
- استخدم الصور الجذابة. (يولي المستخدمون اهتمامًا وثيقًا بالصور التي تحتوي على معلومات ذات صلة.)
2. احتفظ بخيارات التنقل ثابتة
عند إنشاء موقع ويب طويل التمرير ، ضع في اعتبارك أن المستخدمين ما زالوا يحتاجون إلى إحساس بالاتجاه (أي موقعهم الحالي) وشعورًا بالتنقل (مسارات أخرى محتملة). يمكن أن يؤدي التمرير الطويل إلى جعل التنقل معضلة للمستخدمين: إذا فقد شريط التنقل رؤيته عندما يقوم المستخدم بالتمرير لأسفل ، فسيتعين عليه التمرير طوال الطريق احتياطيًا عندما يكونون في عمق الصفحة. الحل الواضح لهذه المشكلة هو قائمة ثابتة تعرض الموقع الحالي وتبقى على الشاشة في مكان ثابت في جميع الأوقات.

للأجهزة المحمولة فقط: نظرًا لأن شاشة الهاتف المحمول أصغر بكثير من معظم الأجهزة الأخرى ، يمكن لشريط التنقل أن يشغل جزءًا كبيرًا نسبيًا من الشاشة. إذا كانت الشاشة تعرض موجز تمرير ، فيمكنك إخفاء شريط التنقل عندما يقوم المستخدم بالتمرير بحثًا عن محتوى جديد ثم الكشف عنه بمجرد سحبه لأسفل للعودة إلى الأعلى.

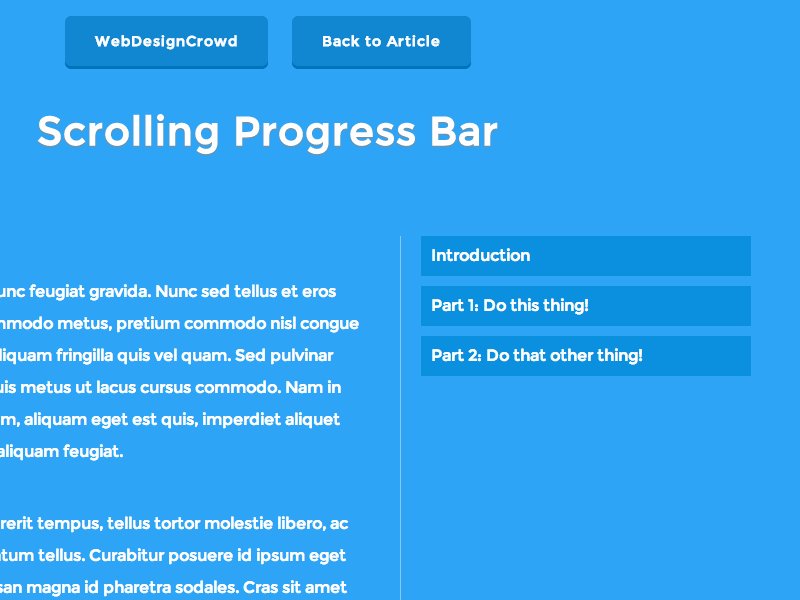
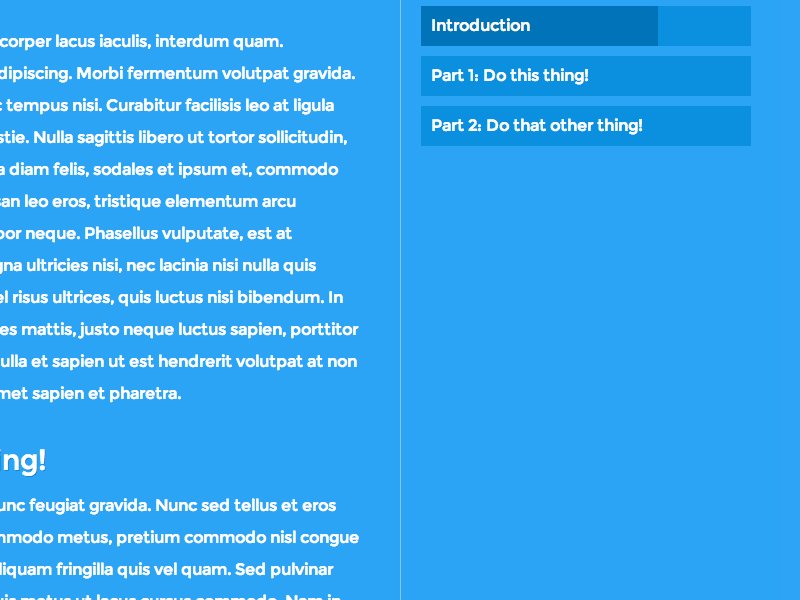
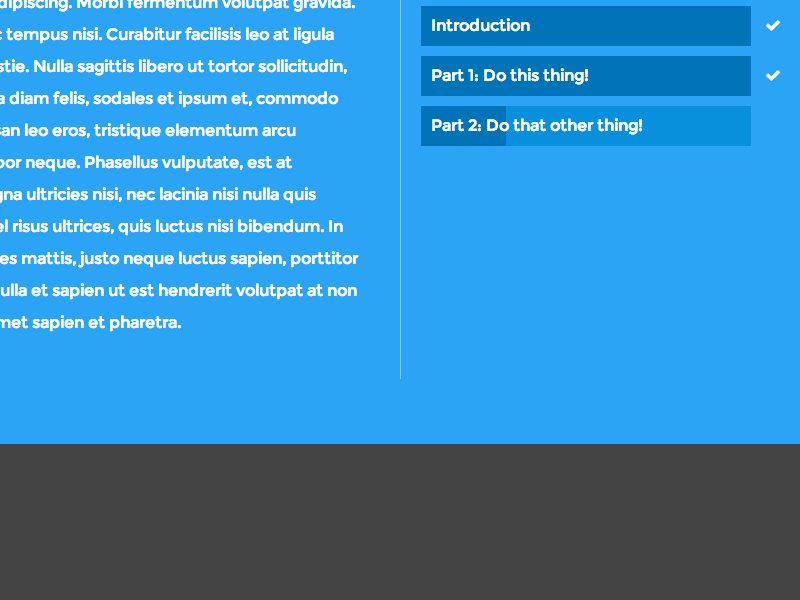
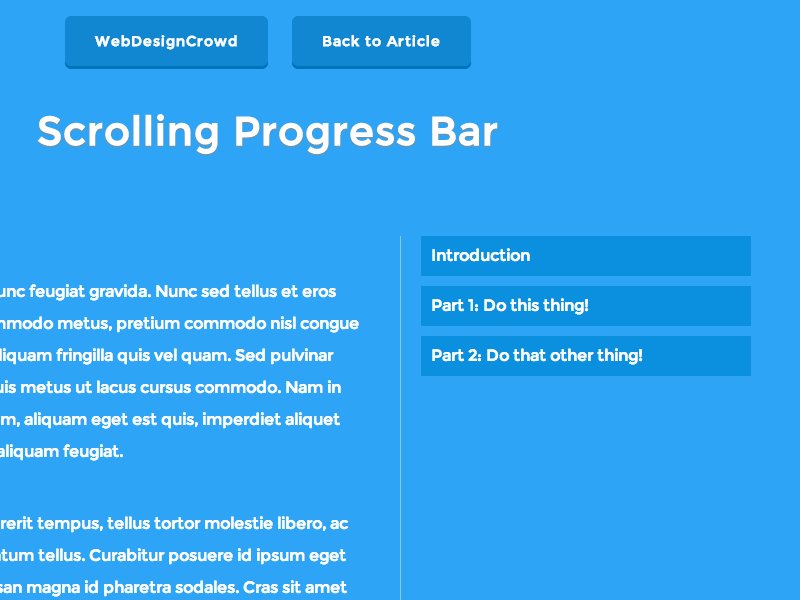
نصيحة: يمكنك أيضًا تمكين المستخدمين من التنقل بين أقسام الصفحة باستخدام التنقل التكميلي. على سبيل المثال ، يساعد الحل الموضح في الرسم المتحرك أدناه المستخدم على تتبع تقدمه وفي نفس الوقت يمكن استخدامه كاختصار لقسم معين.

3. تأكد من أن زر "رجوع" يعمل بشكل صحيح
غالبًا ما يتسبب التمرير الطويل في فقدان المستخدم لمكانته في الصفحة. يحدث هذا عندما ينقرون بعيدًا عن قائمة التمرير الطويلة ، وعند العودة بالنقر فوق الزر "رجوع" ، يتم إحضارهم إلى أعلى الصفحة الأصلية بدلاً من المكان الذي توقفوا عنده. ولكن عندما يتابع المستخدم رابطًا على الصفحة ثم ينقر على زر "رجوع" ، فإنه يتوقع العودة إلى نفس المكان في الصفحة الأصلية. يجبرهم فقدان مكانهم على التمرير عبر المحتوى الذي رأوه بالفعل. ليس من المستغرب أن يشعر المستخدمون بالإحباط بسرعة بسبب عدم استعادتهم وظيفة "العودة إلى الموضع" المناسبة.
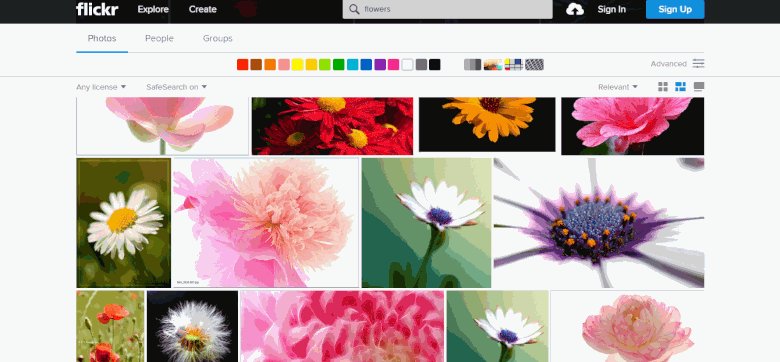
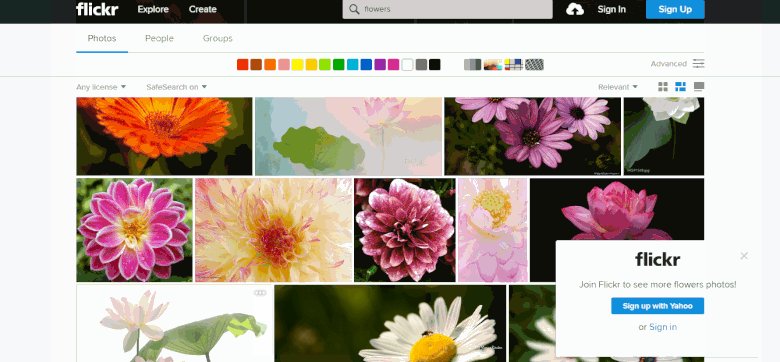
عند تنشيط عنصر في الخلاصة ، يجب أن يكون المستخدمون قادرين على العودة إلى العنصر الأصلي الذي قام بتنشيطه. Flickr هو مثال جيد لمطابقة سلوك زر "الرجوع" في المتصفح مع توقعات المستخدم. يتذكر موقع الويب موضع التمرير الخاص بالمستخدم ، لذلك عندما يضغط المستخدم على زر "رجوع" ، يعود إلى موضعه الأصلي.

4. قم بتغيير عنوان URL بناءً على موضع التمرير
واحدة من أكثر المشاكل شيوعًا في التمرير الطويل هي أن مشاركة عنوان URL في مكان معين على الصفحة أمر مستحيل: لا ينعكس موضع التمرير للمستخدم في عنوان URL ، ويؤدي عنوان URL إلى أعلى الصفحة. سيصاب المستخدم بالإحباط بسهولة عندما يتعذر عليه التبديل بسهولة بين الأجهزة لمواصلة التصفح من مكانه الحالي لأن عنوان URL لا يلتقط تلك البقعة. بدءًا من HTML5 ، من الممكن تغيير عنوان URL المعروض في المتصفح دون إعادة تحميل الصفحة. تمكننا وظيفة history.pushState () من استدعاء تغيير عنوان URL دون إعادة تحميل الصفحة ، مما يسمح لنا بمطابقة سلوك التمرير مع توقعات المستخدم.
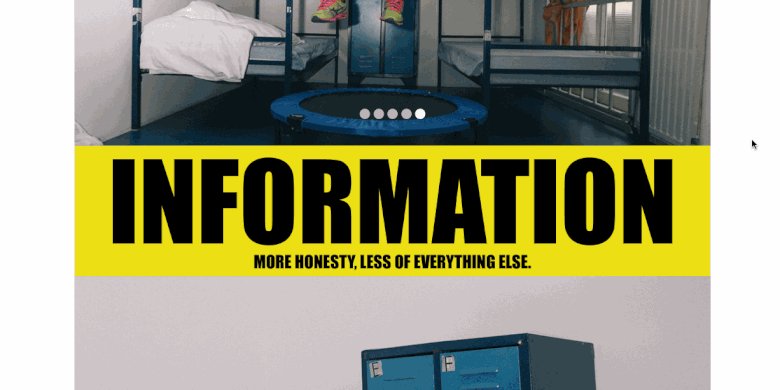
5. النظر في خيارات الانتقال السريع
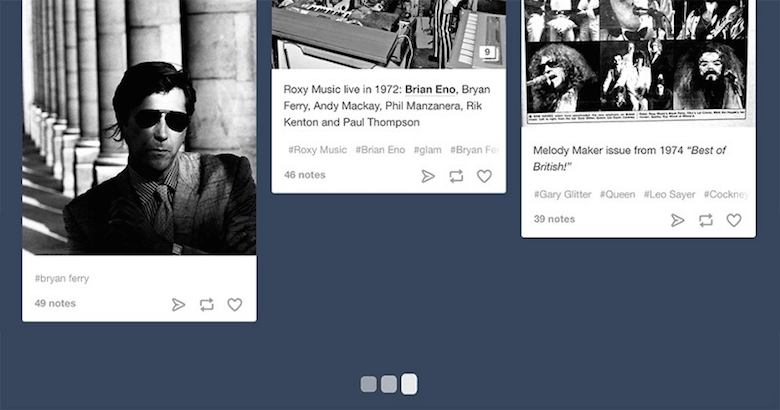
هناك مشكلة شائعة أخرى تتعلق بالتمرير الطويل وهي الارتباك: فقد يواجه المستخدم صعوبة في العثور على شيء سبق له رؤيته على الصفحة. قد تكون هذه مشكلة خطيرة عندما يتم تقسيم المحتوى إلى أقسام أو كتل متعددة متساوية الأهمية (مثل برنامج تعليمي طويل). خيار "الانتقال إلى القسم" من شأنه حل هذه المشكلة. على سبيل المثال ، في Tumblr ، يمكن للمستخدمين القفز أسفل الصفحة أو العودة إلى البداية في حالة ضياعهم. يتم تقسيم المحتوى الموجود على الصفحة إلى عدة كتل يتم تمييزها بوضوح ، ويتم تثبيت نقاط المؤشر الكبيرة على الجانب الأيسر من الشاشة.

نصيحة: إذا كنت ستستخدم ميزة "الانتقال إلى القسم" ، فتأكد من أن سلسلة النقاط سهلة الاستخدام. إذا كانت صغيرة أو يصعب النقر فوقها بالماوس أو الضغط بدقة على جهاز يعمل باللمس ، فسيؤدي ذلك إلى إحباط المستخدمين. وبالتالي ، تأكد من أن النقاط بحجم مناسب.
6. قدم ملاحظات مرئية عند تحميل محتوى جديد
وفقًا لإحدى الاستدلالات العشرة الأصلية لـ Jakob Nielsen لسهولة الاستخدام ، تظل رؤية حالة النظام من بين أهم المبادئ في تصميم واجهة المستخدم. يريد المستخدم معرفة سياقه الحالي في نظام ما في أي وقت محدد ، ولا يجب أن يبقيه موقع الويب في حالة تخمين - يجب أن يخبر المستخدم بما يحدث من خلال التعليقات المرئية المناسبة. إذا كان موقع الويب الخاص بك يقوم بتحميل المحتوى ديناميكيًا ، فسيحتاج المستخدمون إلى إشارة واضحة على قيام موقع الويب بذلك. ابقهم على اطلاع. استخدم مؤشر التقدم لإظهار أن المحتوى الجديد يتم تحميله وسيظهر قريبًا على الصفحة.

نظرًا لأنه من المفترض أن يكون تحميل المحتوى سريعًا (لا ينبغي أن يستغرق أكثر من 2 إلى 10 ثوانٍ) ، يمكنك استخدام الرسوم المتحركة الحلقية للإشارة إلى أن النظام يعمل.

7. لا تختطف التمرير
تتحكم مواقع الويب التي تختطف التمرير في التمرير وتتجاوز الوظيفة الأساسية لمتصفح الويب. يعد اختطاف التمرير أمرًا سيئًا لأن المستخدم لم يعد يتحكم بشكل كامل في الصفحة ولم يعد قادرًا على التنبؤ بسلوكها.
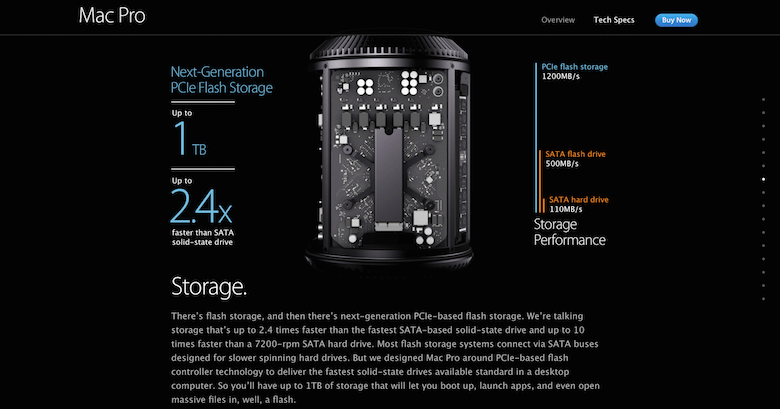
يمكن رؤية المشكلة على صفحة Apple Mac Pro. بغض النظر عن مدى سرعة التمرير ، يتحرك التخطيط بسرعة محددة مسبقًا. نظرًا لأن جميع محتويات هذه الصفحة مرتبطة بالتمرير ، يضطر الزائر إلى تصفح الصفحة بوتيرة بطيئة.

8. تحسين وقت تحميل الصفحة
تعد أوقات التحميل البطيئة مشكلة شائعة في صفحات التمرير الطويلة. لكن بالنسبة للمواقع الإلكترونية ، يعد الأداء البطيء بمثابة ضربة قاضية. في الواقع ، يتوقع 47٪ من المستخدمين تحميل صفحة ويب في غضون ثانيتين. إذا لم يتم تحميل الصفحة في غضون 3 ثوانٍ ، فسيغادر 57٪ من المستخدمين.
على الرغم من أن وقت التحميل يمثل مشكلة بالنسبة لصفحات التمرير الطويلة ، إلا أنه يمكن حلها. يمكن تحسين وقت تحميل الصفحة باستخدام تقنيات التحميل المتسلسلة ، مثل التحميل البطيء ، مما يتيح للمستخدمين الوصول إلى المحتوى الأساسي بسرعة كبيرة. اقرأ عن تحسين الأداء الذي حققه فريق Smashing Magazine بناءً على إعادة تصميم The Guardian.
9. ضع في اعتبارك مقدار الموارد التي تستهلكها صفحتك
ضع في اعتبارك دائمًا مقدار الموارد (وحدة المعالجة المركزية والذاكرة) التي تستهلكها صفحتك إذا كنت تستخدم التمرير الطويل (خاصة للصفحات التي تحتوي على الكثير من الصور والرسوم المتحركة). يمكن أن يؤدي التمرير عبر صفحات متعددة من الصور وملفات GIF المتحركة ومقاطع الفيديو دون إعادة تحميل الصفحة إلى إلحاق خسائر كبيرة بموارد النظام ، ويمكن أن تبدأ الأجهزة ذات الموارد المحدودة ، مثل iPhone ، في التباطؤ بسبب العدد الهائل من الأصول التي يتم تحميلها. وبالتالي ، اختبر موقع الويب الخاص بك باستخدام أجهزة مختلفة ، واستخدم الحيل مثل إيقاف الرسوم المتحركة والفيديو مؤقتًا عندما يمر المستخدم فوقها.
10. ضع في اعتبارك سلوك المستخدم على الصفحة
لتحديد مدى فعالية التمرير الطويل ، اكتشف كيف يتفاعل المستخدمون معه. بيانات التحليلات قادرة على الإجابة على هذا السؤال. في Google Analytics ، على سبيل المثال ، يمكنك فتح تحليلات الصفحة لمعرفة عدد الأشخاص الذين ينقرون في الجزء السفلي غير المرئي من الصفحة. بناءً على البيانات ، يمكنك بعد ذلك تعديل التصميم إذا لزم الأمر.
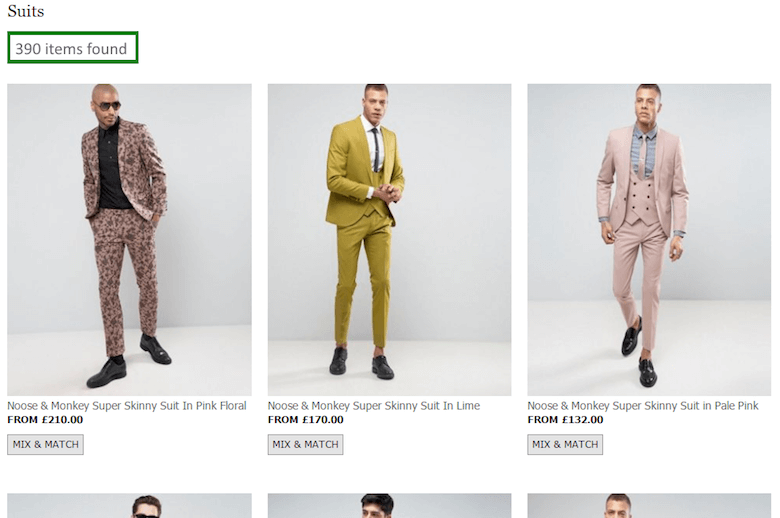
التمرير الطويل لمواقع التجارة الإلكترونية
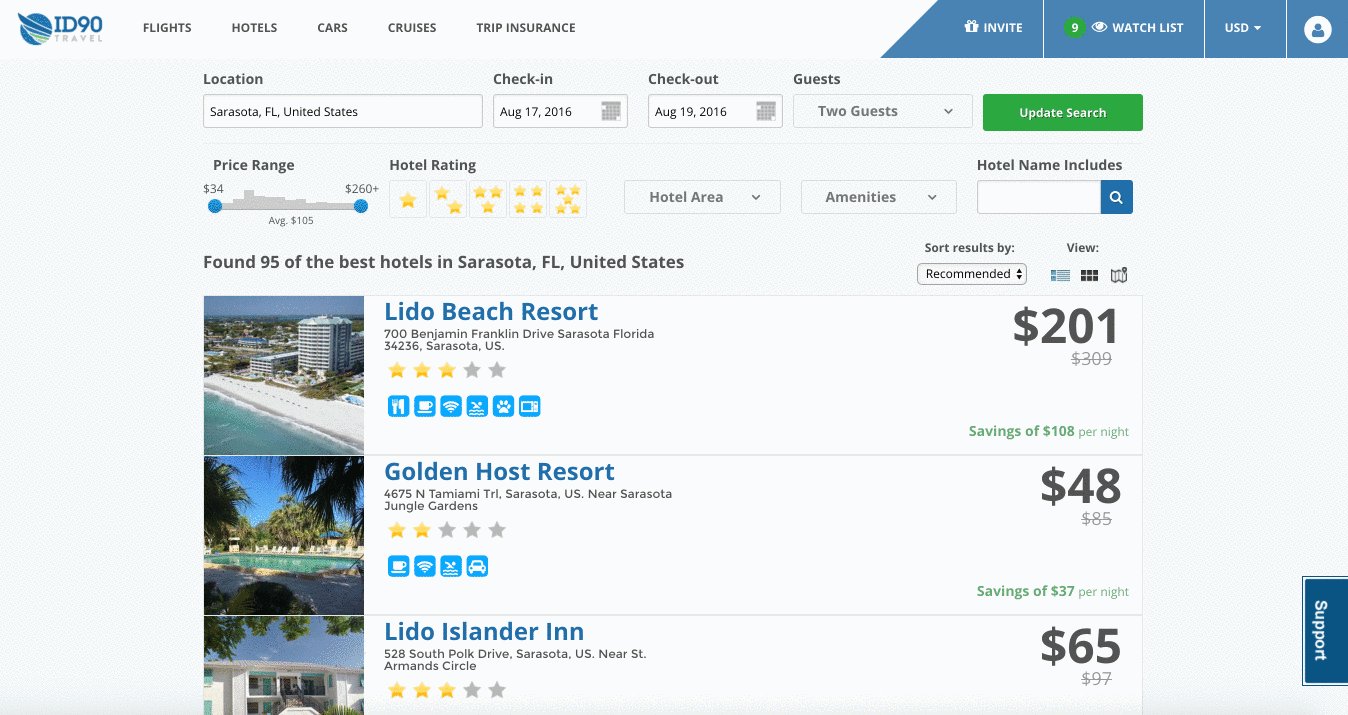
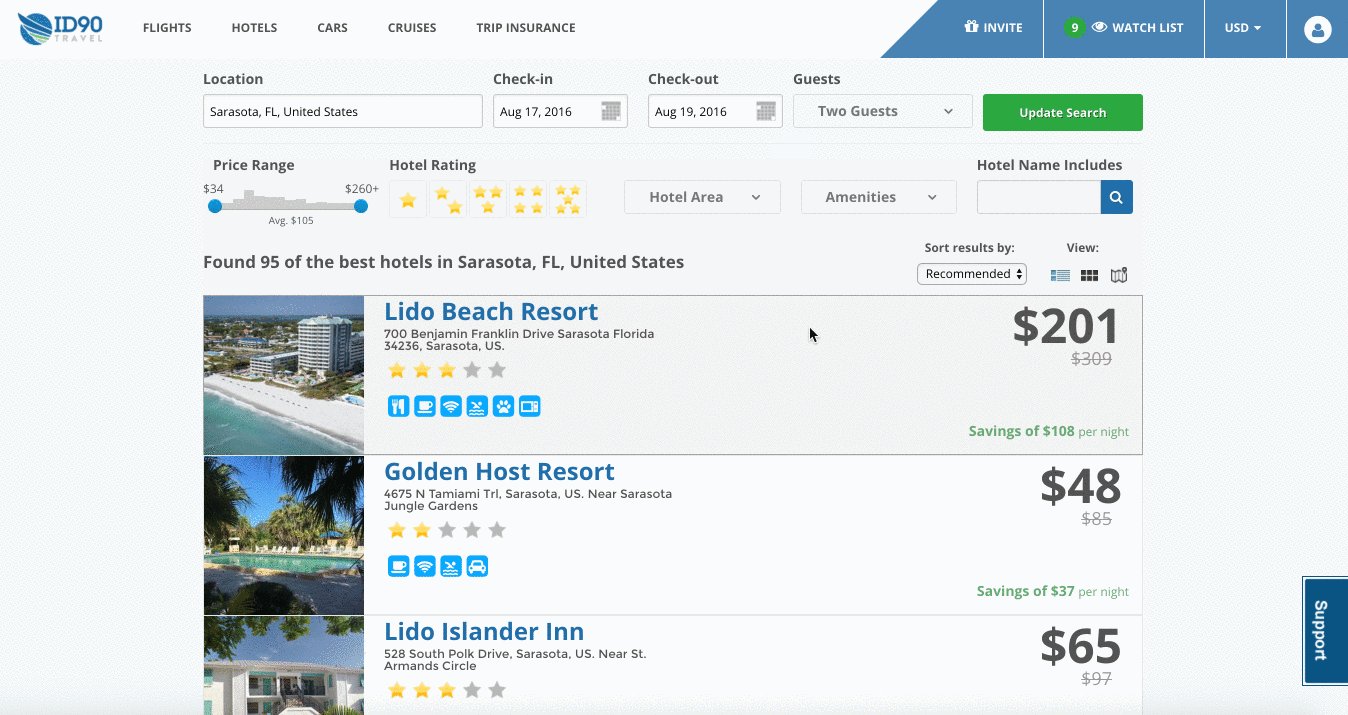
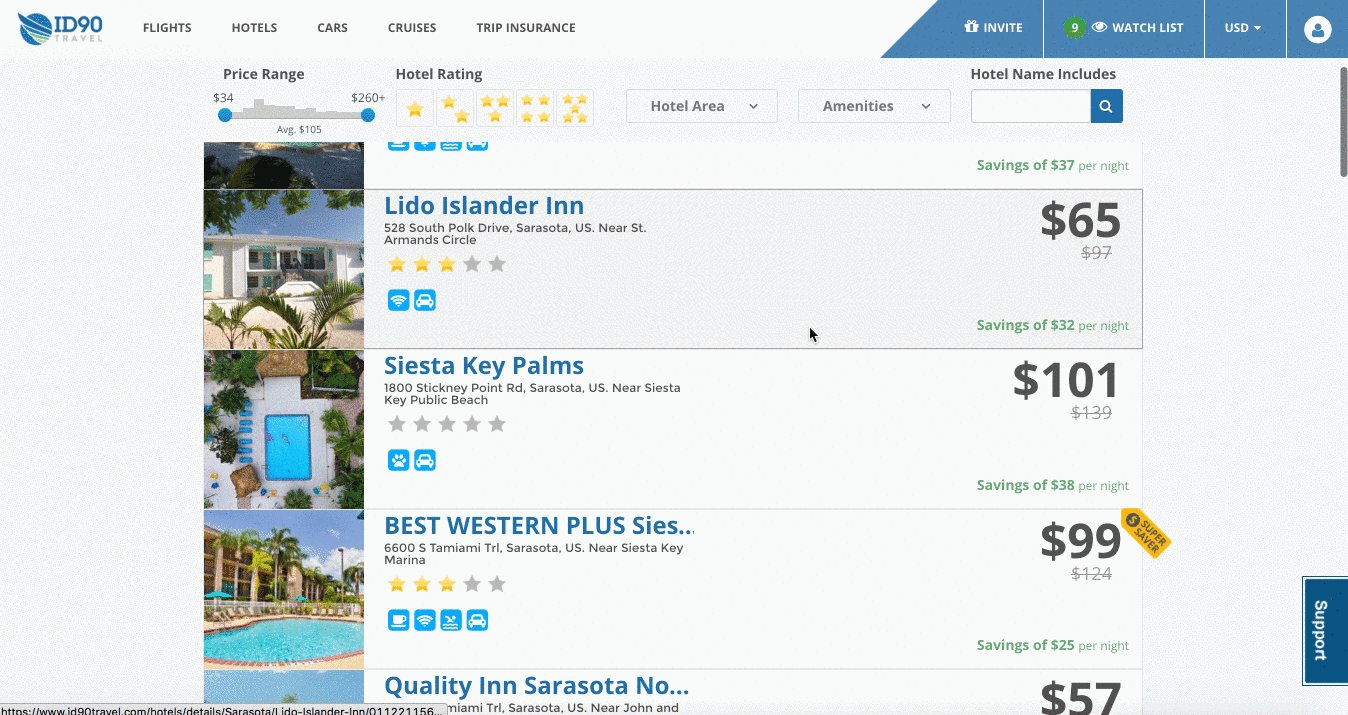
غالبًا ما يستخدم التمرير الطويل على مواقع التجارة الإلكترونية. بالنسبة لقوائم المنتجات ونتائج البحث ، فإن هذا النمط له فائدة رئيسية واحدة: يمكن للمستخدمين التمرير في قائمة المنتجات أو النتائج دون أي مقاطعة. لا حاجة للتفاعل - تظهر المنتجات ببساطة بينما يقوم المستخدم بالتمرير لأسفل الصفحة.
ومع ذلك ، لإنشاء تجربة مستخدم جيدة ، تحتاج إلى معالجة بعض المشكلات الشائعة.
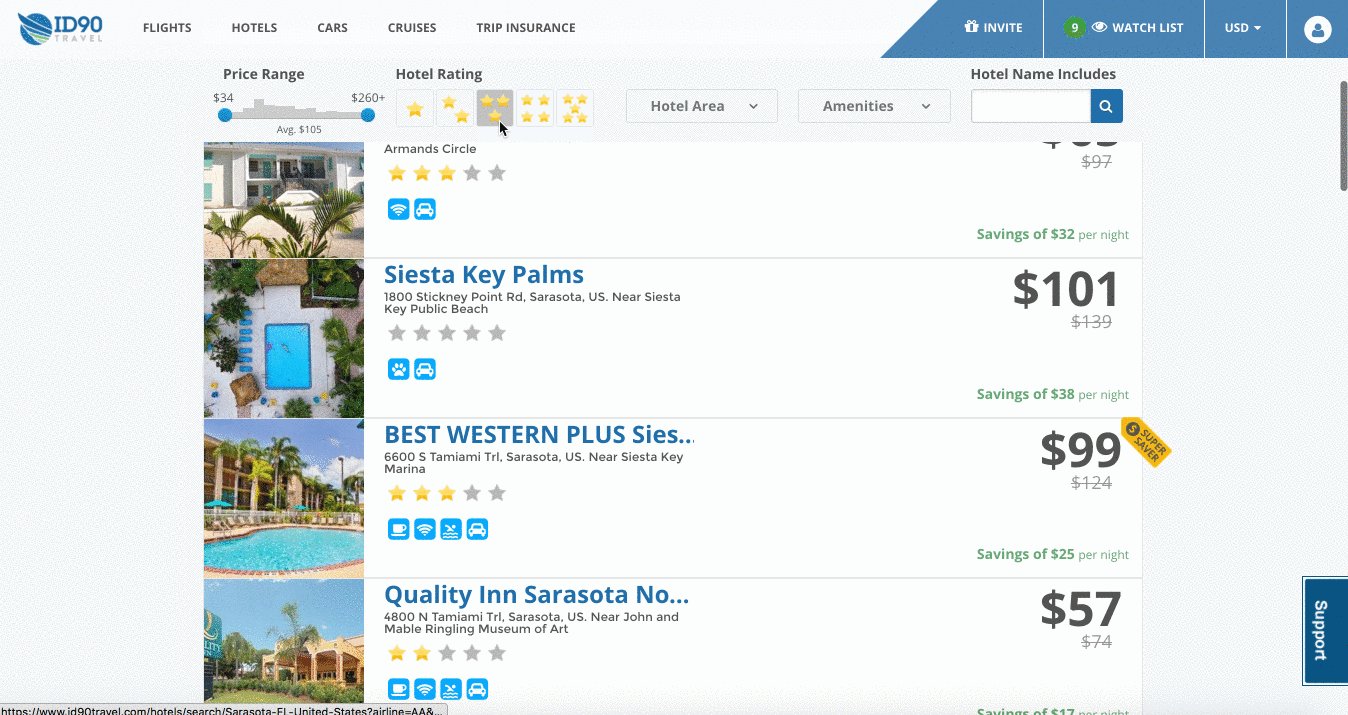
اجعل التنقل والفلاتر ثابتًا
عند القيام بذلك بشكل صحيح ، تمكّن الفلاتر المستخدم من تضييق نطاق اختيار موقع الويب لآلاف المنتجات بحيث يقتصر على العناصر القليلة التي تتوافق مع احتياجاته. كما هو الحال مع قوائم التنقل ، يعد الاحتفاظ بخيارات المرشح باستمرار أمرًا مهمًا لأن المستخدمين يريدون الشعور بالتحكم.

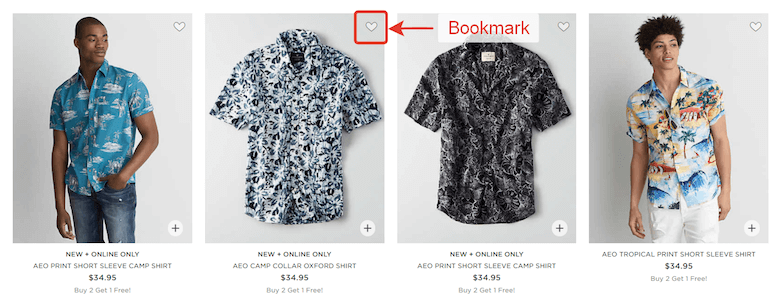
تمكين العناصر الفردية لتكون إشارة مرجعية
تعد الإشارة المرجعية البسيطة (أو ميزة "الحفظ لوقت لاحق") للعناصر المفضلة للرجوع إليها في المستقبل أداة قوية للمستخدمين.

عرض عدد النتائج المطابقة
اعرض عدد العناصر المتاحة ، حتى يتمكن المستخدمون من تحديد المدة التي يرغبون في قضاؤها في التمرير عبر النتائج.

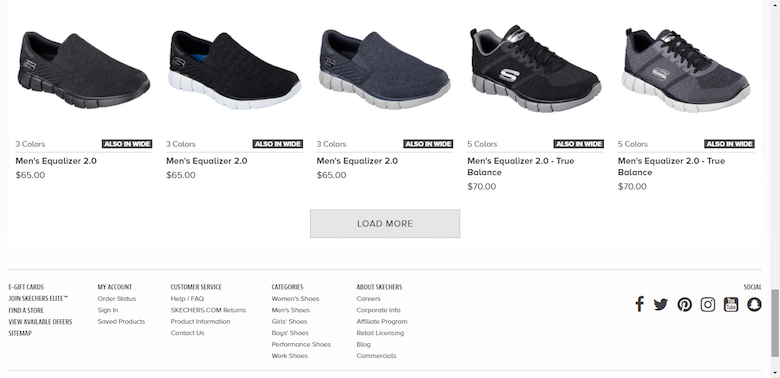
اجعل التذييل سهل الوصول إليه
يفهم الأشخاص مفهوم التذييل ، ويتوقعون العثور على روابط لمعلومات موقع الويب المهمة هناك (مثل معلومات الاتصال) ، ولكن التمرير الطويل غالبًا ما يعيق وصول المستخدم إلى التذييل: يتم تحميل العناصر الجديدة باستمرار مع اقتراب المستخدم من أسفل القائمة ، ودفع التذييل بعيدًا عن الأنظار. بينما تبدو هذه مشكلة خطيرة ، يمكن حلها باستخدام زر "تحميل المزيد". باستخدام هذا الحل ، يتم تحميل المحتوى عند الطلب : لن يتم تحميل المحتوى الجديد تلقائيًا حتى ينقر المستخدم على زر "المزيد". بهذه الطريقة ، يمكن للمستخدم الوصول إلى التذييل بسهولة دون الحاجة إلى مطاردته. يمكنك العثور على نصائح عملية حول كيفية تنفيذ هذا الحل في المقالة "الأزرار" التمرير اللانهائي أو ترقيم الصفحات أو "تحميل المزيد"؟ نتائج سهولة الاستخدام في التجارة الإلكترونية. "

تأثير المنظر للتمرير الطويل
يكمن تصميم التفاعل في مواقع الويب التي يتم تمريرها لفترة طويلة ، وتعد الرسوم المتحركة جزءًا أساسيًا من هذا التصميم. بالنظر إلى أن مدى انتباه المستخدمين على الويب يبلغ حوالي 8 ثوانٍ ، فإن تجربة التمرير المبهجة ستطيل بالتأكيد اهتمام المستخدم. أحد الرسوم المتحركة المثيرة للاهتمام التي يمكن أن تبهج المستخدمين هو تأثير اختلاف المنظر.
مع التمرير المنظر ، تتحرك صورة الخلفية بشكل أبطأ من المحتوى الموجود في المقدمة ، مما يخلق الوهم بالعمق والانغماس. هذا التأثير يجعل الصور تبدو أقل استواءً وأكثر ثلاثية الأبعاد.
متى يكون التمرير المنظر فعالاً؟
في تصميم الويب ، يمكن أن تكون الرحلة ممتعة مثل الوجهة. المنظر هو تأثير مرئي ترفيهي يمكن أن يترك انطباعًا أوليًا رائعًا ويشجع الزائرين على التمرير أكثر. إنه مفيد جدًا عندما تريد إبهار جمهورك.

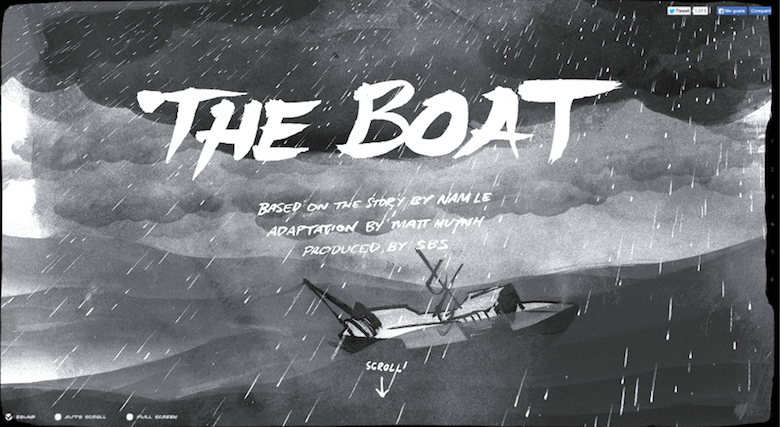
يعد التمرير المنظر أيضًا فعالًا جدًا في سرد القصص الإرشادية. عندما تريد أن تحكي قصة بطريقة سلسة وخطية ، فإن إقران التمرير الطويل مع تأثير المنظر يمكن أن يخلق تجربة تصفح غامرة تمامًا. في The Boat ، الموضح أدناه ، أثناء قيام المستخدمين بالتمرير ، تنقلهم الرسوم المتحركة إلى الشاشة التالية أثناء إنشاء مسار للمحتوى لمتابعة. يحول هذا التمرير إلى شيء أكثر متعة ويجعل المستخدم يتساءل "ماذا سيحدث بعد ذلك؟"

متى يتم تمرير المنظر بطريقة خاطئة؟
تجنب هذه التقنية إذا كان غالبية المستخدمين يتطلعون إلى إنجاز مهام واضحة (على سبيل المثال ، شراء منتج). تخيل ، على سبيل المثال ، مدى إحباط أمازون إذا كان عليك رؤية تأثير اختلاف المنظر في كل مرة تريد فيها شراء منتج.
المنظر وأداء الصفحة
الغالبية العظمى من مواقع الويب التي تستخدم تأثير اختلاف المنظر تعاني من أداء التمرير الرهيب. إنه سيء بشكل خاص على الأجهزة ذات الكثافة العالية من البكسل ، مثل iPhone. بينما لا يمكن حل جميع مشكلات الأداء المحتملة بالكامل ، لا يزال بإمكانك تحسين أداء التمرير باتباع الأساليب البسيطة:
- استخدم فقط الخصائص الرخيصة حتى يتمكن المتصفح من تحريكها. هذه هي
translate3d،scale،rotationandopacity. - لا تقم بتحريك الصور الضخمة أو تغيير حجمها بشكل كبير. قد يكون إجبار المتصفح على تغيير حجم الصور (خاصة الكبيرة منها) مكلفًا.
- تجنب تحريك الكثير من الأشياء مرة واحدة.
يمكنك العثور على مزيد من النصائح العملية لتأثير المنظر في مقالة "Parallax Done Right" بقلم Dave Gamache.
المنظر وإمكانية الوصول
ضع في اعتبارك كيف سيستخدم المستخدمون الذين يعانون من اضطرابات الدهليز المشغلة بصريًا موقع الويب الخاص بك. الرسوم المتحركة قادرة على جعل هذه المجموعة من المستخدمين تشعر بالدوار. لدى Val Head بعض التوصيات العملية للمصممين حول كيفية تصميم حركة أكثر أمانًا ، مع توصية واحدة مثالية للمنظر: إذا كان موقع الويب الخاص بك يحتوي على الكثير من الحركة التي تغطي الكثير من الأرضية المرئية ، فقدم طريقة بديلة لعرض هذا المحتوى - فكر في خيار لإيقاف الحركة . يمكن تحقيق ذلك عن طريق زر أو مفتاح تبديل لتقليل أو إيقاف تشغيل الرسوم المتحركة على مستوى العالم على موقع الويب الخاص بك. لاستكشاف هذه الفكرة ، طور Nat Tarnoff نموذجًا أوليًا لمفتاح التبديل الذي يمكن استخدامه على أي موقع ويب.
خاتمة
يمكن أن يؤدي التمرير الطويل إلى إنشاء تجربة تصفح غامرة تمامًا. إذا أعجب المستخدمون بواجهة مستخدم ووجدوها بديهية ، فلن يمانعوا حقًا في طول التمرير. وبالتالي ، ركز على أهدافهم واجعل الأمور أكثر ملاءمة للمستخدمين.
هذه المقالة جزء من سلسلة تصميم UX التي ترعاها Adobe. تم تصميم أداة Adobe Experience Design CC (Beta) التي تم طرحها حديثًا لعملية تصميم UX سريعة وسلسة ، حيث تتيح لك الانتقال من الفكرة إلى النموذج الأولي بشكل أسرع. التصميم والنموذج الأولي والمشاركة - كل ذلك في تطبيق واحد. يمكنك الاطلاع على المزيد من المشاريع الملهمة التي تم إنشاؤها باستخدام Adobe XD على Behance ، وكذلك زيارة مدونة Adobe XD للبقاء على اطلاع دائم. يتم تحديث Adobe XD بميزات جديدة بشكل متكرر ، وبما أنه في الإصدار التجريبي العام ، يمكنك تنزيله واختباره مجانًا.
