استكشاف اتجاه تصميم الويب للتمرير الطويل
نشرت: 2018-09-17كلما كانت الشاشة أصغر ، زاد التمرير.
تفسر هذه الحقيقة البديهية صعود التمرير الطويل: مع تجاوز تصفح الأجهزة المحمولة لتصفح سطح المكتب ، حثت شعبية الشاشات الصغيرة المصممين على إعادة التفكير في عقلية "الجزء المرئي من الصفحة" التي عفا عليها الزمن.
يوفر التمرير الطويل الكثير من الفرص الجديدة لسرد القصص والتنقل والمرئيات الإبداعية وتجربة شاملة أكثر شمولاً. نتيجة لذلك ، وجدنا العديد من التقنيات والاستراتيجيات الشائعة التي بدأت في الظهور:
- Parallax Graphics - مقتبس من صناعة ألعاب الفيديو ، هذه الإستراتيجية لتحريك الخلفيات بسرعات مختلفة تخلق تأثيرًا ثلاثي الأبعاد وتحفز المرئيات التي يكون التفاعل معها أكثر متعة.
- الشاشات كصفحات - طريقة مهمة لتنظيم المعلومات على صفحة واحدة ، وتمييز المفاهيم إلى أقسام بحجم الشاشة ، عادةً عن طريق تغيير الخلفية ، مما يجعل المواقع أكثر تماسكًا.
- التنقل اللاصق - أحد أكبر عيوب التمرير الطويل هو إرباك المستخدم ، لذا فإن وجود نظام ملاحة يبقى دائمًا في نفس المكان على الشاشة يمنح المستخدمين التحكم والأمان لمنع الضياع.
- التفاعل المتحرك - تضيف الرسوم المتحركة التي يتم تشغيلها بالتمرير مستوى ممتعًا من التفاعل الذي يشرك المستخدم إلى نقطة يستمتع فيها بالتمرير بغض النظر عن المحتوى.
- الاتجاه غير النموذجي - نظرًا للاتجاه الحديث للتمرير الطويل ، يمكن للمواقع تمييز نفسها عن طريق التمرير إلى اليسار أو اليمين أو لأعلى.
- المؤشرات - لن يفكر بعض المستخدمين في التمرير بمفردهم ، لذا فإن الإرشادات السريعة مثل "التمرير لأسفل" أو مؤشر آخر يتجنب الالتباس - فقط تأكد من تمييزها عن الروابط الأخرى أو عبارات الحث على اتخاذ إجراء.
كما هو موضح في Web Design Trends 2015 و 2016 ، فهذه هي التقنيات التي جعلت المواقع أدناه من بين أفضل الأمثلة على مواقع التمرير الطويلة.
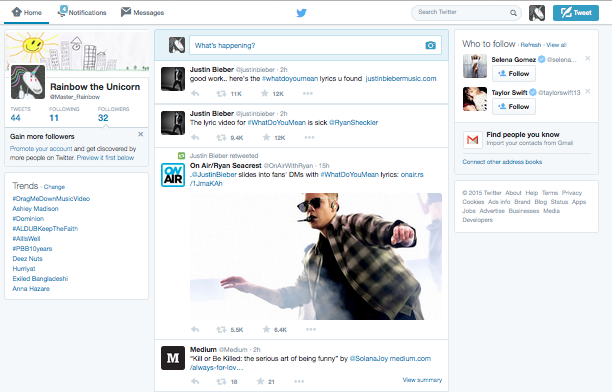
تويتر
يعد Twitter أحد الرواد المسؤولين عن كسر قالب صفحة تلو الأخرى ، ولا يزال من بين أفضل مواقع التمرير الطويل وأكثرها شهرة اليوم. يسمح هذا التنسيق بترتيب التغريدات بترتيب زمني بينما لا تزال تبدو جديدة وحديثة.

بالنسبة لمواقع التواصل الاجتماعي وغيرها من المواقع التي تحتوي على محتوى من إنشاء المستخدم ، فإن التمرير الطويل ليس مجرد خيار عصري ولكنه خيار عملي. يسمح التحميل اللانهائي للمحتوى الجديد من التمرير اللانهائي بتنظيم المحتوى الفوضوي.

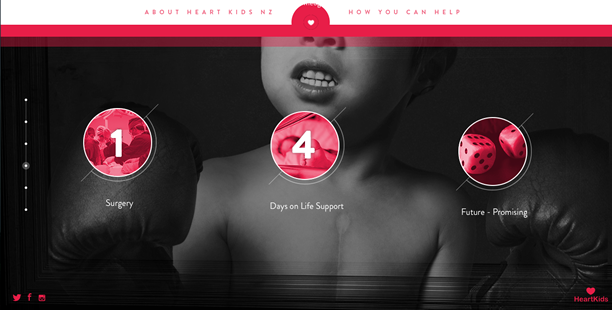
أطفال القلب NW
تبذل جمعية القلب النيوزيلندية الخيرية كل ما في وسعها. يجمع موقع التمرير الطويل بين الرسوم المتحركة (بعضها يتم تنشيطه بالتمرير) واستخدام الألوان المذهل والصور المؤثرة وتفاعل المؤشر للترويج لرسالته المنقذة للحياة.
لاحظ رمز "التمرير" غير المزعج والتعليمات على الشاشة المقصودة ، والعبارة اللاصقة التي تحث المستخدم على اتخاذ إجراء التي تظل دائمًا في الأعلى.

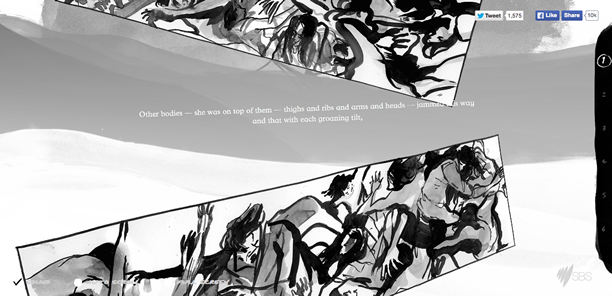
القارب
أحد أكثر الاستخدامات إبداعًا للتمرير الطويل هو The Boat من SBS ، وهو شيء يشبه الرواية التفاعلية. الرسوم المتحركة المستمرة والاستخدام الذكي للحركة والزوايا عند ظهور محتوى جديد تجذب المستخدم / القارئ إلى تجربة غامرة لا يمكن لمواقع التمرير الراكدة التقليدية مطابقتها.

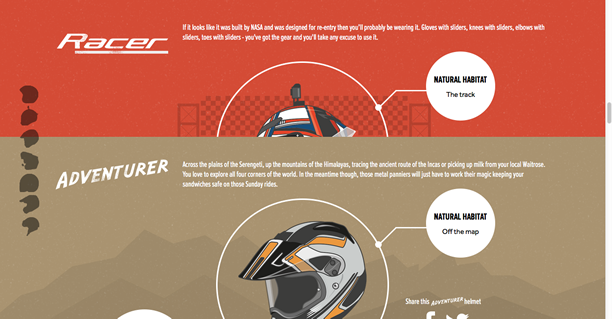
MCA ليستر: الأنواع السبعة لراكب الدراجات النارية
يوضح موقع الفرع هذا لـ MCA Leicester طريقة سلسة للإشارة إلى التمرير دون التمرير فعليًا. تشير الخوذات الرمادية الموجودة على الجانب الأيسر والمكدسة عموديًا (جنبًا إلى جنب مع العنوان) إلى أنه يتعين على المستخدم التمرير لأسفل فقط لمشاهدة المزيد من المحتوى.

تكتيك إضافي هو الرسوم المتحركة الذكية التي تقدم كل شاشة جديدة ، مما يجعل الموقع إلى حد ما عبارة عن تنقل هجين طويل التمرير / صفحة تلو الصفحة.

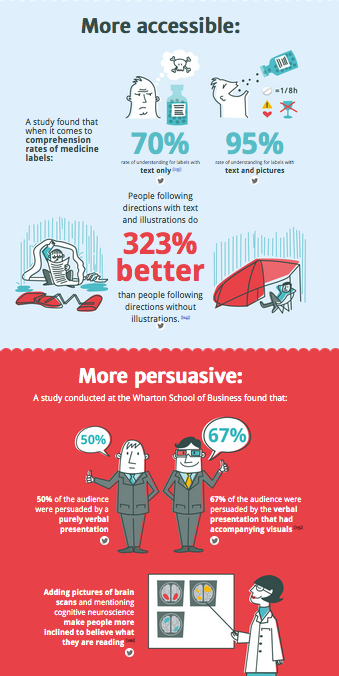
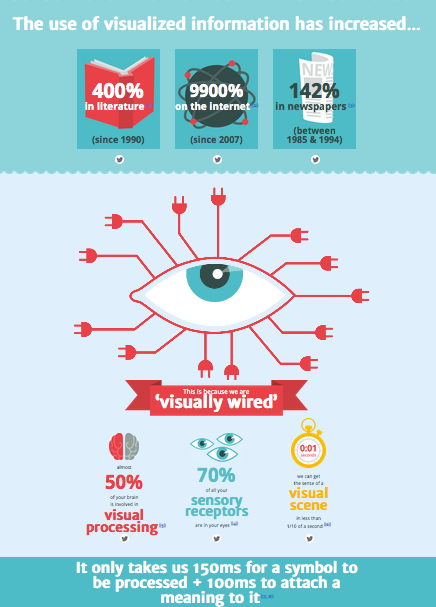
ثلاثة عشر سببًا لماذا يتوق دماغك إلى الرسوم البيانية
النمط الطبيعي للتمرير الطويل ، حيث تتحد الأقسام والمفاهيم المختلفة بشكل جوهري في دفق مستمر ، مما يجعلها رائعة للرسوم البيانية.
كما يوضح ثلاثة عشر سببًا لماذا يشتهي دماغك الإنفوجرافيك ، فإن تنسيق الصفحة الواحدة يسمح للمصممين بتقديم جرعات ثقيلة من المعلومات بسلاسة في أجزاء أصغر قابلة للهضم.

علاوة على ذلك ، فإن الرسوم المتحركة التي يتم تنشيطها بالتمرير ، مثل العين التي تتحرك مع التمرير وكذلك الرسوم المتحركة في الخلفية ، تبطل الجوانب المملة أحيانًا لمعلومات التعلم.

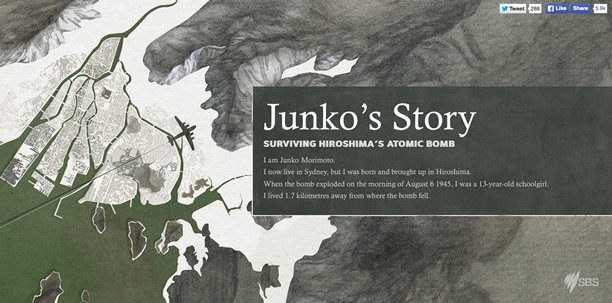
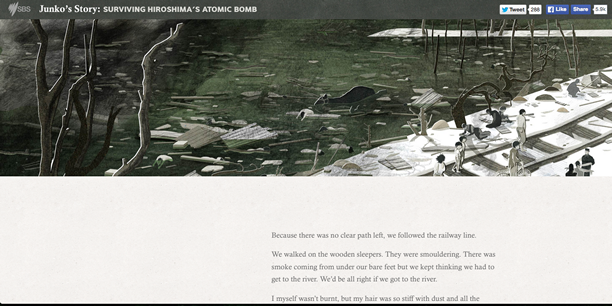
قصة جونكو: النجاة من هيروشيما
يمزج موقع SBS الآخر ، قصة جونكو بين خصائص سرد القصص والرسوم البيانية للتمرير الطويل لإخبار قصة الناجي المرعبة عن النجاة من انفجار هيروشيما.


نظرًا للطبيعة الجليلة ، يحتفظ الموقع بتنسيق تقليدي بنص عادي يتخللها رسومات. ومع ذلك ، يحتفظ الموقع بإحساس جديد وحديث من خلال الصور التي يتم تنشيطها بالتمرير ، مثل الخوذة المعدنية أعلاه ، والتي تتلاشى في الهوامش.

تعرض هذه القطع الأثرية والإنفوجرافيك الواقعي حول هيروشيما - مثل خريطة نصف قطر الانفجار - والتي يمكن النقر عليها للحصول على مزيد من التفاصيل.
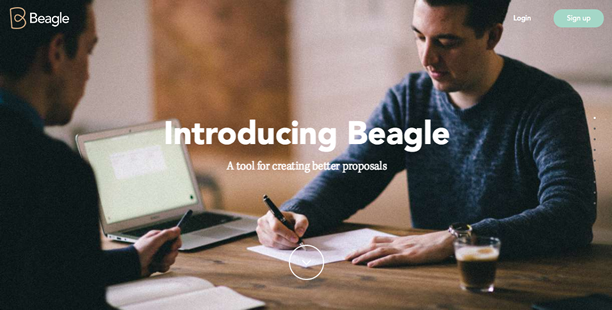
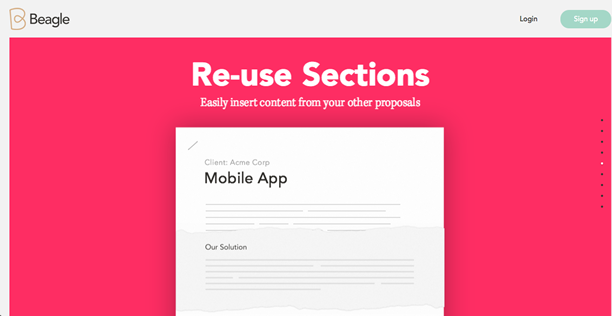
بيجل
يعيّن موقع أداة Beagle من Podio التنقل صفحة بصفحة إلى تنسيق التمرير الطويل.

لكل نقطة في عرض القيمة الخاص بها شاشتها / صفحتها الخاصة ، ولكن يمكن الوصول إليها جميعًا من خلال لفيفة خطية وتوحدها الرسوم المتحركة التي تجذب انتباه المستخدم من شاشة إلى أخرى ، مثل قطعة الورق التي تنتقل من الشاشة إلى الشاشة أعلاه .

مقدمة الرأس (ذيول وحيتان)
مثل Beagle أعلاه ، تستفيد Bowhead من التمرير الطويل لعرض عرض القيمة الخاص بها نقطة تلو الأخرى - على الرغم من أنها لمنتج واحد. يستخدم الموقع رسومًا متحركة مثل التلاشي والشرائح للحفاظ على جاذبية المحتوى.

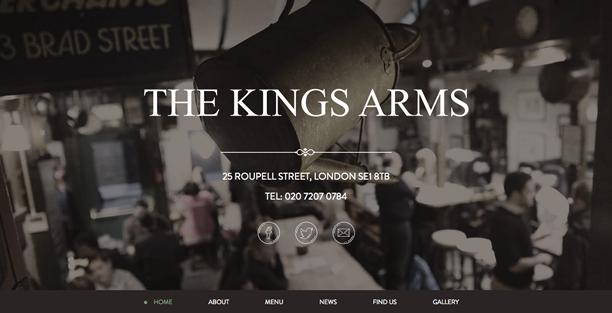
الملوك ارمز
ليس كل مواقع التمرير الطويلة يجب أن تكون براقة. تستخدم حانة London The Kings Arms تقسيمات خلفية بسيطة مع عدم وجود انتقالات رائعة للرسوم المتحركة بين الشاشات.
ومع ذلك ، فإن حركة اختلاف المنظر على الهواتف الخلفية والرسوم المتحركة الإضافية للمؤشر (ناهيك عن التخطيط الجمالي) تمنع الموقع من الظهور بشكل باهت.

آيس كريم وولز معطر للسيارة
على النقيض من ذلك ، فإن الموقع الترويجي لتعاون Wall's Ice Cream و Airpure Car Fresheners مبهرج للغاية. أكثر بقليل من صور المصاصات الأيقونية ، يتميز موقع التمرير الطويل برسوم متحركة مسلية بين الشاشات تجعله يستحق التصفح.
لاحظ التنقل الثابت على الموقع الأيسر وشريط التقدم في الأسفل (والذي يغير الألوان).

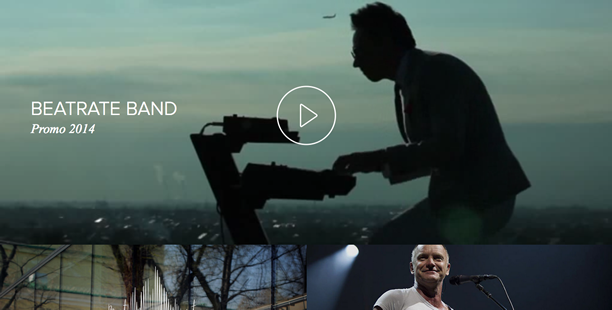
فرقة Beatrate
يتميز موقع التمرير الطويل لفرقة Beatrate بعدة ميزات تجريبية للتمرير الطويل ، بما في ذلك التشغيل التلقائي للفيديو ودوامة الصورة الأفقية.

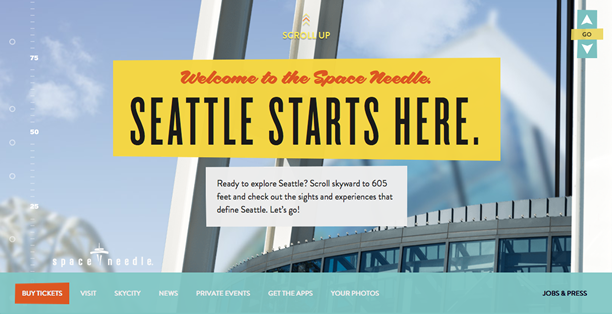
إبرة الفضاء
موقع سياتل سبيس نيدل هو مثال ممتاز لاتجاه التمرير غير النمطي. تحت ذريعة السفر فوق إبرة الفضاء (وما بعدها) ، من المنطقي أن يقوم المستخدمون بالتمرير لأعلى بدلاً من الأسفل.

مواقع إضافية
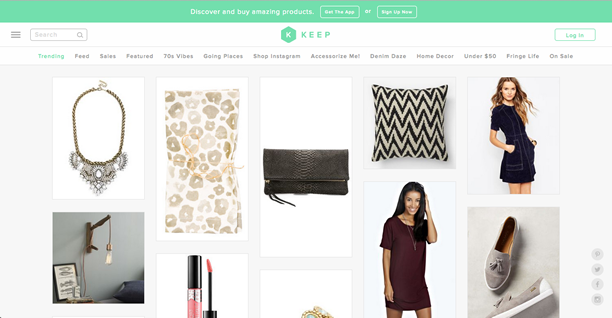
يحفظ

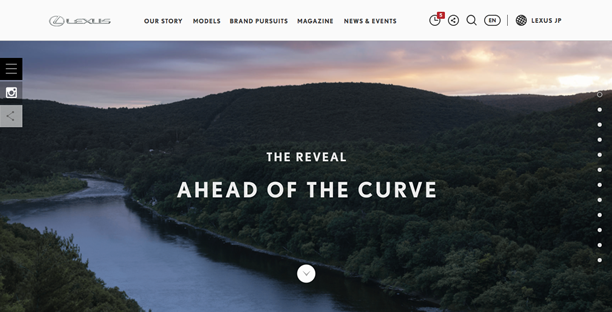
ذا ريفيل (لكزس)

شارع جون واحد

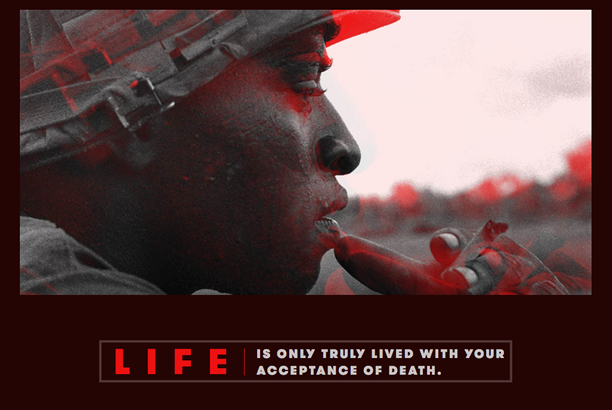
واحد يراه ، واحد ليقتل

النقش من Vimeo

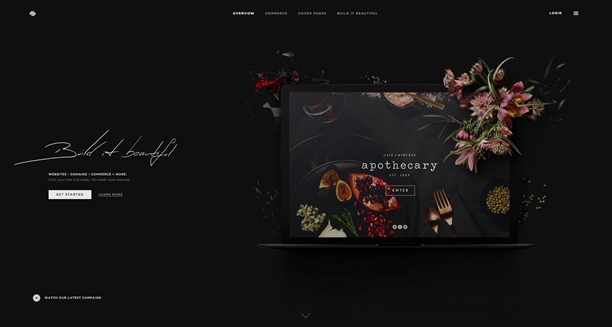
سكوير سبيس

نعم التطبيق

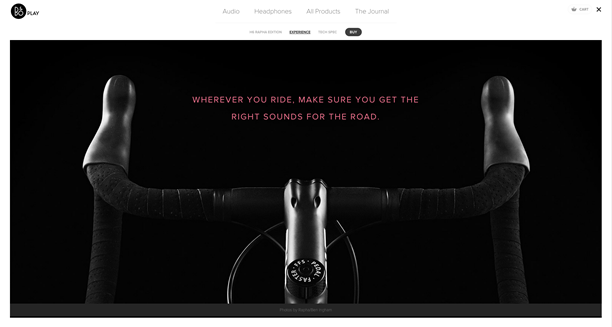
بيوبلاي

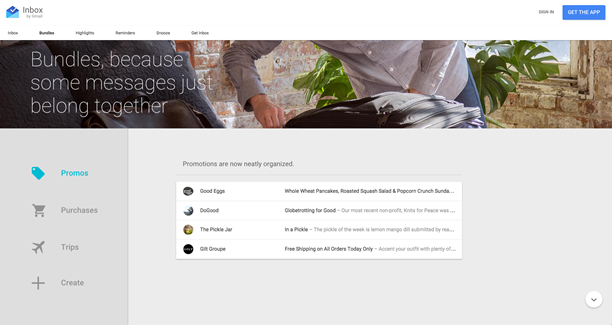
Inbox من Google

كن إنسان من ريبوك

خاتمة
كما أثبتت المواقع أعلاه ، فإن أنجح تطبيق للتمرير الطويل هو فوائده العملية ، وليس الظهور كجزء من اتجاه.
هناك العديد من المزايا المفيدة للتمرير الطويل: توحيد المعلومات غير المنظمة ، والتفاعل ، وحريات التنقل ، والمرئيات المذهلة ، وعرض محتوى واسع النطاق (التمرير اللانهائي) ، ورواية القصص الخطية ، وما إلى ذلك ، ومع ذلك ، نظرًا للعيوب مثل الارتباك وأوقات التحميل في بعض الأحيان ، لا ينبغي عليك التحول بتهور. افهم أفضل التقنيات لتحقيق أقصى استفادة منها.
