كيفية التصميم لمحتوى طويل
نشرت: 2019-03-05انخفض مدى انتباهنا بشكل كبير خلال السنوات العشر الماضية. لم يعد المستخدمون مهتمين بقراءة الكثير من المحتوى. إذن كيف نصنع أو نصمم شكلًا طويلًا يكون فعالًا وناجحًا؟ يمكن للمحتوى الطويل جنبًا إلى جنب مع تصميم UX الجيد حل هذه المشكلة. يميل المستخدمون إلى إبداء الإعجاب بالقصة الجيدة والمحتوى الطويل هو طريقة رائعة لإنشاء تجربة غامرة وجذابة.
في هذه المقالة ، سوف نشارك بعض الأمثلة للمحتوى الطويل الذي يكون فعالاً ويشرك المستخدم أثناء توصيل الرسالة. من خلال الموازنة ، والمساحة ، والنص ، والصور ، والعديد من الميزات الأخرى ، يمكننا تحويل المحتوى الطويل بالمعلومات وقراءة ممتعة بصريًا للمستخدم.
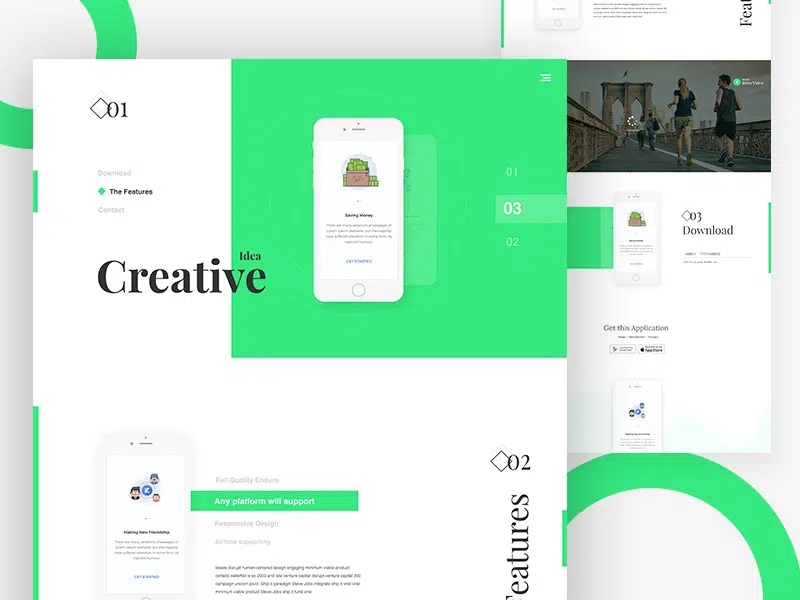
1. الفضاء
استخدم المساحة البيضاء لجعل المحتوى الطويل أقل صعوبة. سيساعد دمج الكثير من المساحات البيضاء في جعل المحتوى الخاص بك أكثر قابلية للفحص والوصول إليه. يمكنك محاولة إضافة مسافة بين المحتوى وحافة الشاشة (لجميع أحجام الأجهزة) ، وبين سطور النص وبين الفقرات ، وحول الصور والعناصر المرئية الأخرى.
2. استخدم الرسوم التوضيحية
يمكن للأشكال الطويلة ، عند إقرانها بالرسوم التوضيحية ، إنشاء نموذج جذاب. يمكن استخدام الرسوم التوضيحية ، عند إقرانها بالنص ، لإنشاء محتوى ينقل رسالة العلامة التجارية بطريقة مقنعة. تعمل هذه التقنية بشكل جيد حقًا عندما تعمل مع روائي أو أي نص آخر يفتقر إلى تمثيل مرئي واضح.
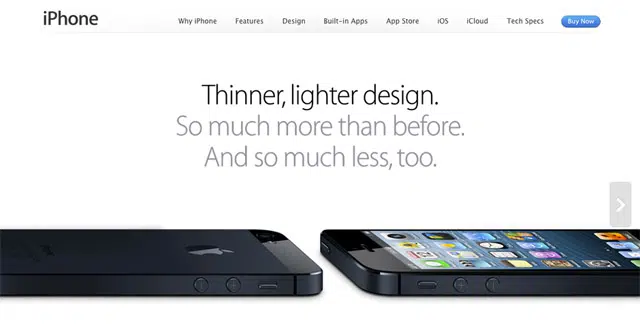
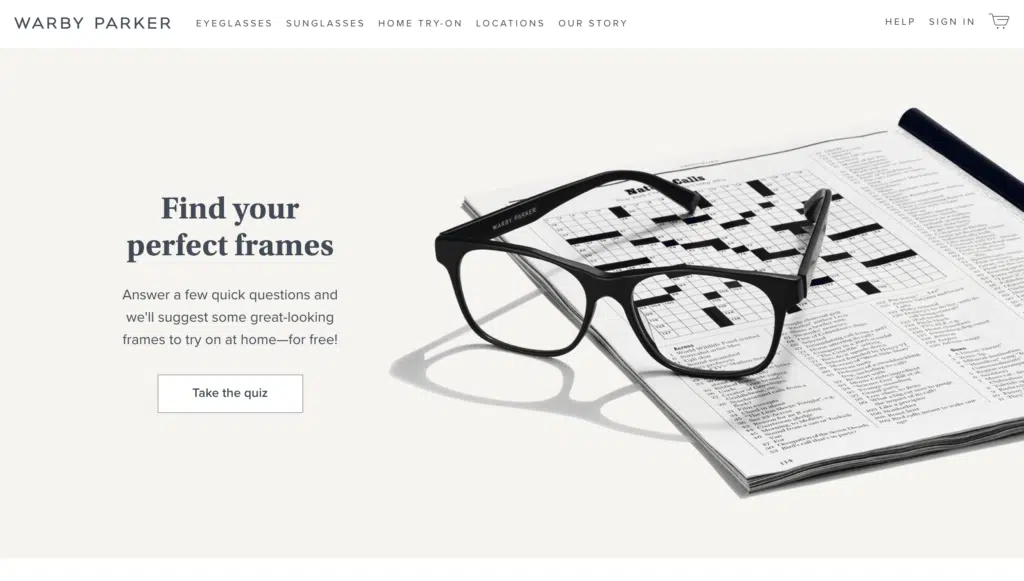
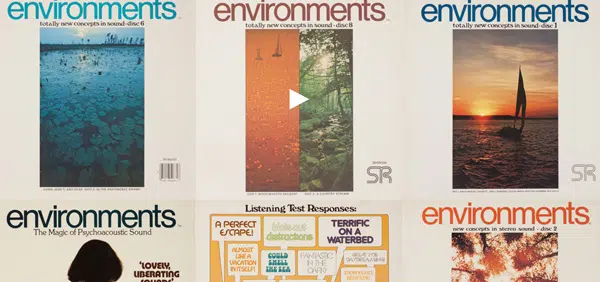
3. الصور الموضوعة
يعد وضع الصورة أمرًا مهمًا عند تصميم نموذج طويل. عادة ما يكون لمعظم الأشكال الطويلة صيغة تصميم في مكانها. هناك صورة رئيسية ونص مقدمة وصورة كبيرة وعنوان فرعي ونص أساسي. يجب أن يكون مصممًا ليكون بسيطًا ، ويجب أن يتدفق المحتوى جيدًا ويجب أن يكون هناك تلاعب جيد بين النص والصور. يجب أن يبدو التصميم رائعًا أيضًا على الأجهزة المختلفة - وهذا يعني أنه لا ينبغي المساس بتجربة القراءة عند التبديل من سطح المكتب إلى جهاز محمول.
4. التمرير بديهية
يحب المستخدمون التمرير ، لذا تأكد من أن إجراءات التمرير الخاصة بك مصممة لتكون بديهية. إذا كنت تبحث عن دمج تأثيرات مثيرة للاهتمام وغير تقليدية ، فتأكد من تصميمها بحيث تكون قادرة على استخدامها بسهولة. يجب أن تكون تجربة التمرير على محتوى طويل سلسة ويجب ألا يضطر المستخدمون إلى التفكير فيها.
5. استخدام الجداول الزمنية / المعالم

يمكن أن يؤدي استخدام المعالم الرئيسية في محتوى طويل إلى منح المستخدم إحساسًا بالإنجاز أثناء قيامه بالتمرير في طريقه عبر الصفحة. يمكن أن يُظهر دمج شريط التقدم في أعلى الصفحة للمستخدم مقدار الوقت الذي يحتاجه قبل أن يبدأ القراءة. يمكنك أيضًا تقسيم المحتوى إلى فصول أو الحصول على شريط تقدم / تنقل ثابت.
6. أخبر قصة رائعة
يعرض الشكل الطويل الجيد قصة رائعة. أفضل طريقة لرواية قصة هي من خلال سلسلة من الرسومات / الصور والنصوص. عندما يتم صياغة القصة بطريقة مدروسة ، يجد المستخدمون أن المحتوى سيكون قراءة ممتعة. ولكن في بعض الأحيان ، حتى عندما تكون العناصر المرئية جذابة ، يمكن أن يؤدي ذلك إلى مخطوطات لا نهائية يمكن أن تؤدي إلى تجربة مزعجة للغاية. تصميم محتوى طويل مع وجود سبب للتخلص من هذه المشكلة.
7. استخدام الرسوم المتحركة
عندما يكون المحتوى طويلاً ، سيحتاج المستخدمون إلى شكل من أشكال العناصر التفاعلية للمساعدة في فهم مكانهم في رحلتهم. سيساعد استخدام الرسوم المتحركة الهادفة مثل تأثيرات المنظر والأزرار والأسهم في التنقل. من المفيد استخدام الرسوم المتحركة للفيديو لتقسيم النص أيضًا. من خلال الحفاظ على تفاعلية هذه الرسوم المتحركة ، يكون القارئ قادرًا على التنقل في طريقه عبر الصفحة مع عدم الانتقاص من تجربة القراءة.
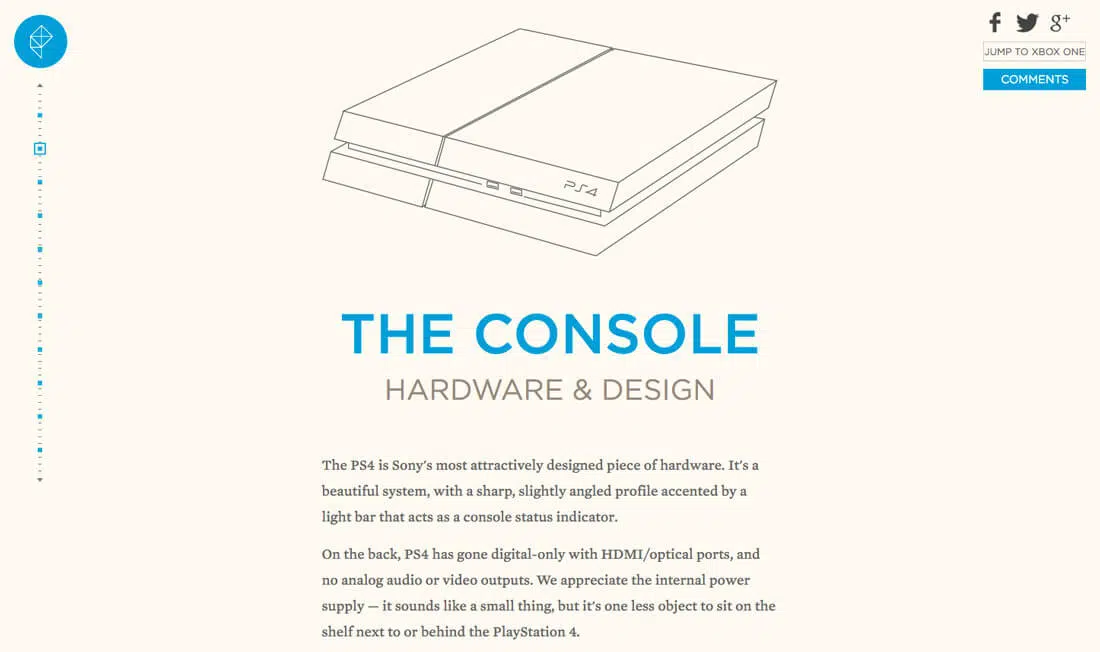
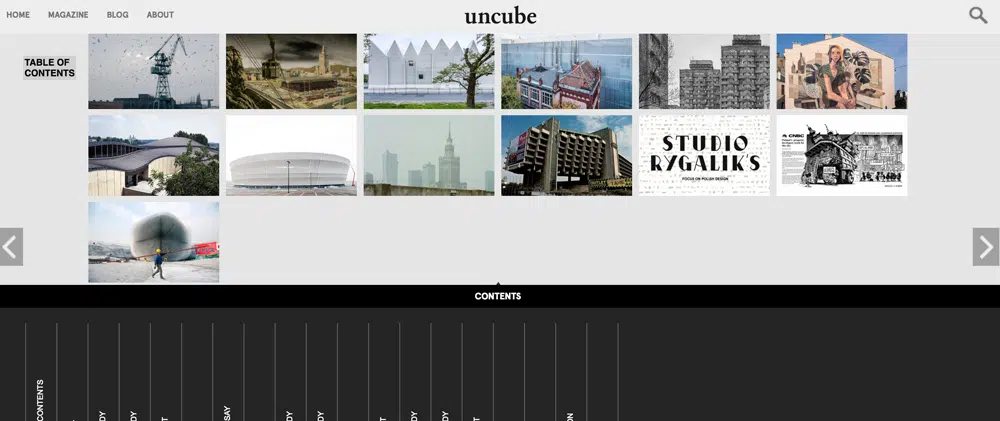
8. استخدم عناصر التنقل
يستفيد موقع Uncube جيدًا من عناصر التنقل. تصميم هذا الموقع مدروس جيدًا ولا يترك أي تفاصيل دون تغيير. يظهر استخدام أسهم شريط التمرير هنا - فهو يحافظ على قيام المستخدم بالتمرير عبر الصفحات. يعمل قسم جدول المحتوى كشريط تقدم ويبقي المستخدم على اطلاع بينما يتنقل في طريقه عبر الموقع. كما أن قوائم التنقل في الرأس والتذييل تجعل التنقل في الموقع أمرًا سهلاً.
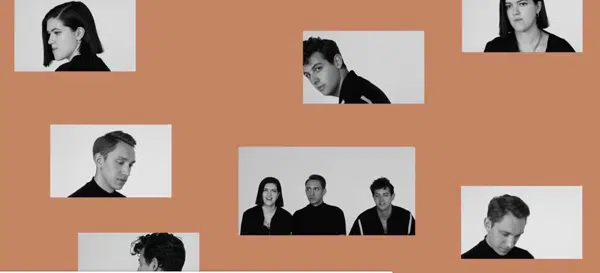
9. استخدام الألوان التكميلية والتمرير الأفقي / العمودي
تم إنشاء Pitchfork بعض الصفحات الطويلة الرائعة في الماضي وتستخدم الألوان التكميلية جنبًا إلى جنب مع التمرير الأفقي والرأسي لإنشاء تصميم مشرق ومثير. يستفيد الموقع من التفاعلات بطريقة تجعل عينيك تتحرك في أسفل الصفحة حتى نهاية النسخة. من خلال اللعب بالرسوم المتحركة والعمق والطبقات والألوان التكميلية ، يمكنهم إنشاء محتوى طويل الشكل يحافظ على تفاعل المستخدم.
10. الشكل الطويل مفيد لتحسين محركات البحث
تم تصميم النماذج الطويلة للحصول على مزيد من النسخ ، لذلك يمكن استخدام جميع الكلمات الإضافية في المشاركات الطويلة في الكلمات الرئيسية الطويلة مما يسهل اكتشافها بواسطة محركات البحث. نظرًا لأن المستخدم يستغرق وقتًا طويلاً لقراءة المحتوى الطويل ، فإن Google تأخذ هذا في الاعتبار في الخوارزمية الخاصة بهم مما يجعلها تعمل بشكل أفضل على Google.
11. الشكل الطويل يزيد من معدلات التحويل
يعمل المحتوى الطويل بشكل أفضل وأكثر فعالية من المحتوى القصير. عندما تم إجراء دراسة لاختبار فاعلية المحتوى الطويل ، لاحظت الشركات زيادة معدل التحويل بنسبة 30٪ عند استخدام المحتوى الطويل. ومع ذلك ، فأنت لا تريد الوقوع في فخ جعل الصفحة طويلة فقط لخدمة هذا الغرض ، فمن المنطقي الاحتفاظ بها طويلة فقط عندما يكون ذلك مناسبًا أو ضروريًا.
استنتاج
الشكل الطويل له فوائد كثيرة. بعضها عبارة عن تصنيفات بحث أعلى ، ومصداقية أفضل ، والمزيد من الروابط الخلفية ، وحركة المرور العضوية ، ومحتوى أكثر استدامة ، والمزيد من سلطة العلامة التجارية. هذا النوع من التخطيط ليس مثاليًا لكل تصميم ولكنه خيار جيد إذا كنت تريد سرد قصتك داخل تصميمك.