تسخير التأثيرات السائلة في تصميم الويب
نشرت: 2021-02-10إذا كنت تريد التميز عن المنافسة وجعل نفسك مسموعًا ، فأنت بحاجة إلى بذل جهد إضافي. هذه هي القاعدة الأولى لأدغال الإنترنت في هذه الأيام. ومع ذلك ، هذا لا يعني أنك بحاجة إلى إعادة اختراع العجلة أو أن يكون لديك مجموعة من المال لتحمل حلاً فخمًا من أجل التأثير.
الشيء المهم هو أنه على الرغم من كل الصخب والضجيج حول الأفكار الكبيرة ، لا تزال التفاصيل الصغيرة مهمة. أنها دائما تحدث فرقا. يمكن أن يكون لديك موقع ويب منتظم بهيكل أساسي وتصميم تقليدي ولا يزال متميزًا عن الآخرين. كل ما عليك فعله هو إثراء تجربة المستخدم ببعض الميزات الصغيرة المدروسة جيدًا. ويبدو أن العديد من المصممين يراقبون هذا الحل لأن مواقع الويب الحديثة تعج بالحلول المجهرية. لذلك يمكننا أن نشهد العديد من الاتجاهات الصغيرة.
أحد هذه الاتجاهات الصغيرة ، ولكن الذكية والمثيرة للإعجاب هو تأثير يشبه السائل. تكمن قوتها الخارقة في حقيقة أنها تعمل بهدوء - مما يعزز تجربة المستخدم الإجمالية ويعزز الانطباع العام. إنه سلس وأنيق ومتطور.
Davide Perozzi / Nature Elixir / Nesatex
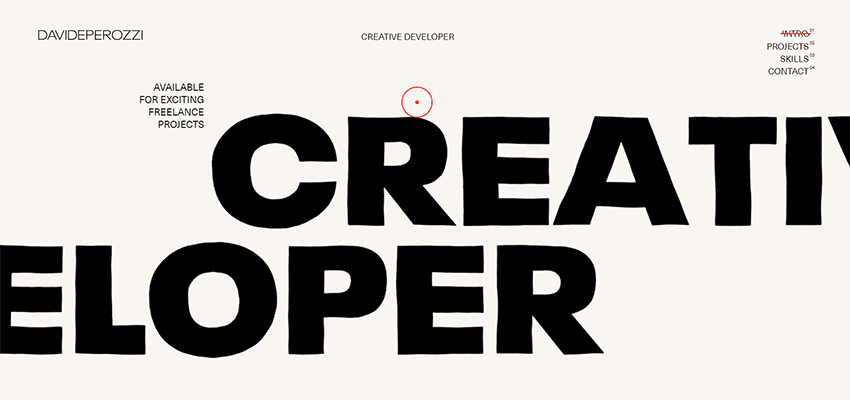
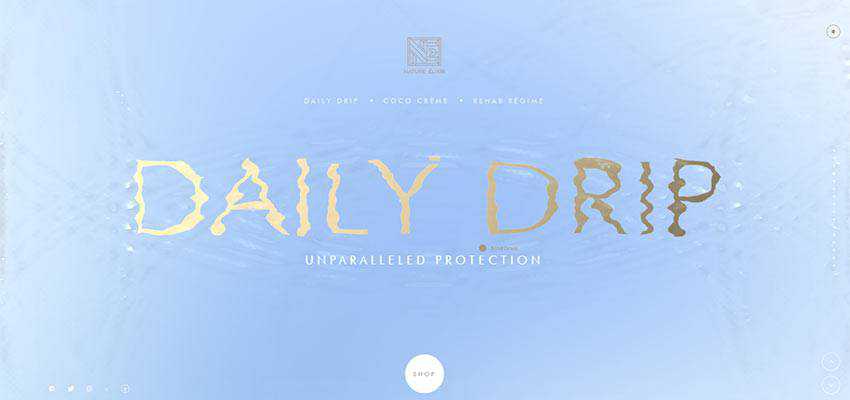
ضع في اعتبارك الحافظة الشخصية لـ Davide Perozzi و Nature Elixir و Nesatex. توضح هذه الأمثلة الثلاثة الاتجاه من زوايا مختلفة.

يستخدم Davide Perozzi سلوكًا مائيًا لوضع شعار موقعه على الويب في دائرة الضوء دون جعله مرتفعًا. الحل بالكاد يمكن إدراكه هنا. ومع ذلك ، يكفي لجذب الانتباه. يعطي واجهة نظيفة وأنيقة تلذذ جميل. كما أنه يساعد على عكس الروح الإبداعية للفنان ، وكذلك إظهار للجميع أن Davide هو الشخص الذي يتبع الاتجاهات ويعرف كيفية تطبيقها دون التغلب على الجمهور.

يعمل الفريق الذي يقف وراء Nature Elixir على رفع مستوى سطح الماء داخل أحد أقسام شريط تمرير الصفحة الرئيسية. أنت مدعو للعب بها باستخدام مؤشر الماوس. يمكنك ترك تموجات وآثار - مزعجة لصفاء السطح. هنا يتم استخدام الحل لدعم جوهر المنتج وكذلك لتفتيح الحالة المزاجية.

في حالة Nesatex ، فإن السلوك الشبيه بالسائل هو مجرد روعة تمنح منطقة البطل لمسة لطيفة من الفردية والخصوصية. يتم عرضه أيضًا في شريط التمرير ، ولكنه هذه المرة يقوم بتوابل الشرائح ببعض الديناميكيات الإضافية بالإضافة إلى إثراء الانتقالات بينها.

أكاديمية eumRay
يمكن رؤية التأثير الشبيه بالسائل في كل مكان. إنها تحظى بشعبية كبيرة بين فناني الموقع في الوقت الحاضر. لا يقتصر مجال استخدامها على الخلفيات في مناطق الأبطال ، على الرغم من أنها هنا حيث تزدهر. ربما تكون قد رأيت بالفعل أنه مرشح مثالي لأخذ أشرطة التمرير إلى المستوى التالي. ضع في اعتبارك أكاديمية eumRay ، حيث يفيد الحل تجربة المستخدم الإجمالية مع تأثيرات انتقال خيالية.
لها تصميم تقليدي من حيث التخطيط والتلوين. ومع ذلك ، فإن التأثير الشبيه بالسائل يمنعه من الظهور بمظهر عادي. يجعل الواجهة تبدو مثيرة للاهتمام ورائعة. وفي الوقت نفسه ، تمكنت هذه التقنية من الحفاظ على طبيعتها الشبيهة بالعمل. يتم استخدام الحل في شريط التمرير وكتأثير كشف رئيسي لإظهار أقسام التمرير.

مشروبات فلفا / كومبو
تعمل الفرق وراء مشروبات Fleava و Kombu على إثراء الجماليات الأنيقة بسهولة بملاحظة غريبة. في كلتا الحالتين ، يعمل الأخير كتأثير انتقال جميل بين الشرائح التي تجعل هذا العرض الدائري الأساسي يبدو أصليًا وجذابًا.


رؤيا ديجيتال
عندما يتعلق الأمر بتأثير الانتقال ، يمكن أن يكون الاتجاه مفيدًا لجميع قوائم التنقل المنزلق للخارج والمخفية خلف أزرار الهامبرغر. دعونا نلقي نظرة على Ruya Digital كمثال حي. كل فتح وإغلاق للقائمة الرئيسية يكون مصحوبًا بطبقة خاصة تتدفق لأسفل من الأعلى.
لها خلفية جميلة متدرجة الرجعية ، مع سلوك سلس للغاية ودقيق. إنه يفصل بوضوح بين الجانب الأمامي والخلفي - ومع ذلك لا يزال يربط كل شيء معًا بمهارة.

بالكوني / لوكاس جاردين
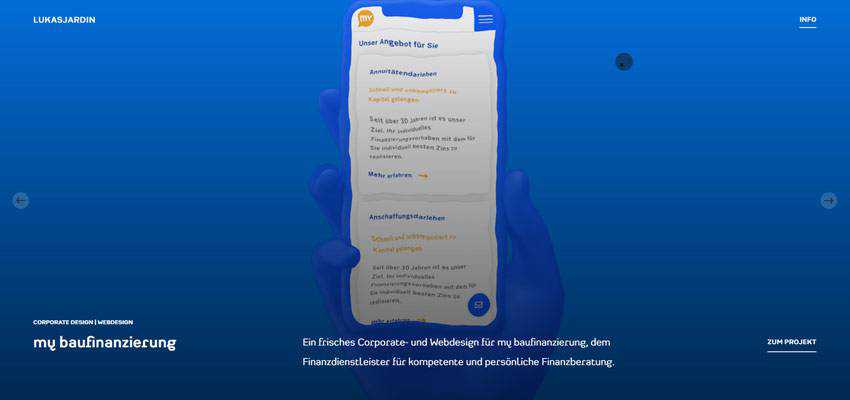
يمكن استخدام التأثير الشبيه بالسائل كتطور جذاب. خذ بعين الاعتبار بالكوني والمحفظة الشخصية لوكاس جاردين.
يستخدم الفريق الإبداعي لموقع Balconi الرسمي الحل لإضافة بعض التوابل إلى التصميم التافه إلى حد ما للصفحة الرئيسية. كما ترى ، تم تقسيم الخلفية إلى قسمين أفقيين. يتم تعيين الجزء العلوي في الحركة. وحركاتها لطيفة للغاية ودقيقة لدرجة أنها تضيف إلى الجمالية - بدلاً من جعل كل شيء عن نفسها. يوفر الحل للمستخدمين بعض نقاط التثبيت غير المزعجة بالإضافة إلى الحفاظ على المظهر حيًا (حرفيًا).

يطابق Lukas Jardin نغمة محفظته الشخصية الإبداعية مع السلوك الشبيه بالسائل. هنا يتم تطبيقه على الصور الموضوعة في شريط تمرير منطقة البطل. تترك الفكرة انطباعًا أوليًا جيدًا. إنه لا يربك أو يزعج - إنه يجعل الأشياء مثيرة فقط.
يتعاون التأثير بشكل جيد مع بقية الموقع ، مما يضيف المزيد من الشخصية إلى المشروع. إنه مثال ممتاز لكيفية جعل العرض الدائري القائم على الصور يشعر بأنه مميز وفريد من نوعه.

Azure The Oceanic / Cobra Ultra Swipe
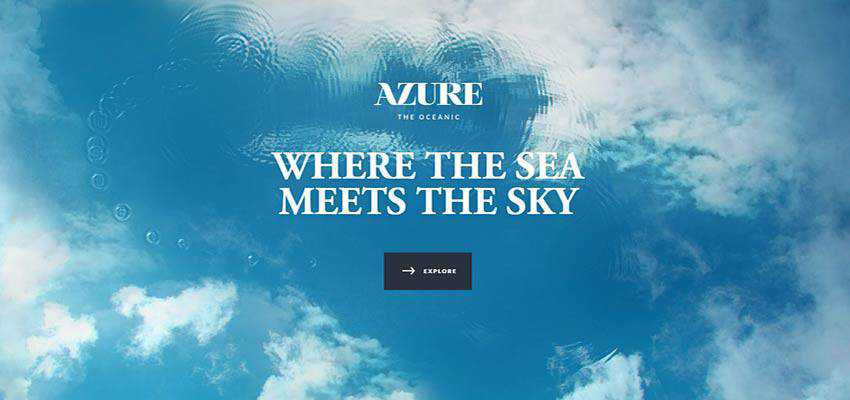
بالطبع ، أحد المجالات التي يشعر فيها التأثير الشبيه بالسائل في المنزل هو التصميمات ذات المظهر المستوحى من الماء. دعنا نستكشف Azure The Oceanic و Cobra Ultra Swipe.
اسم الموقع الأول يتحدث عن نفسه. من البداية ، يصبح من الواضح أن موضوع المياه يدير العرض هنا. وبدون سلوك شبيه بالسوائل يتكرر بمهارة ، فإنه سيفقد شيئًا بلا شك. يشبه إلى حد كبير حالة Nature Elixir ، فأنت هنا مدعو للمشاركة في ملعب صغير بسطح ديناميكي حيث يمكنك ترك تموجات. المرح والمشاركة.

بالنسبة إلى Cobra Ultra Swipe ، على الرغم من أن اللوحة لا توضح القصة وراء المشروع في البداية ، فإن منطقة البطل تقول كل شيء. الموقع مخصص للنظارات الواقية تحت الماء ، لذا فليس من المستغرب أن يختار الفريق الزخارف المائية. التأثير الشبيه بالسائل الذي يمكن رؤيته في منطقة البطل وكذلك في جميع أنحاء موقع الويب بأكمله يناسب القفازات.

قوة المد والجزر
تكمن القوة المغناطيسية لهذا الاتجاه الصغير في أصله. في جوهره ، إنه سلوك مائي تم تقليده بمهارة. ونعلم جميعًا أن هناك ثلاثة أشياء يمكن للناس مشاهدتها إلى الأبد - والماء أحدها.
التأثير الشبيه بالسائل مقدر فقط لكسب قلوب الزوار. وهي بالتأكيد تفعل ذلك. عند استخدامه بجرعات صغيرة ، فإنه يساهم بسهولة في المشاريع - مما يجعل تجربة المستخدم لا تُنسى.
