12 أمثلة رائعة لدمج الخطوط في تصميم الويب
نشرت: 2020-10-05هناك العديد من الاتجاهات الصغيرة في تصميم الويب هذه الأيام. لقد ناقشنا بالفعل ذيول الماوس المنعزلة ولكنها ملفتة للنظر ، والتلاعب بمؤشر الماوس والمثلثات كديكور. كل شهر يجلب لنا بعض الأفكار المثيرة التي تزدهر في ميزات واجهة المستخدم الرائعة. إنها تجعل الواجهات جذابة ومنعشة حقًا ، مما يحميها من الشعور بالعادة. أحد هذه الاتجاهات الجديدة هو استخدام الخطوط في التصميم.
الاتجاه ليس شيئًا جديدًا أو غير عادي أو غير متوقع. لعدة سنوات ، شهدنا زيادة في شعبية الحلول الهندسية: القطع المركزية المجردة التي تعمل بتقنية Three.js ، والمستطيلات المتداخلة ، والمثلثات المنتشرة في جميع أنحاء منطقة البطل ، وما إلى ذلك. جمهور.
من المثير للدهشة أن استخدام الخطوط كأداة زخرفية له إمكانات خاصة. يمكن أن تضيف الخطوط الرفيعة بسهولة إلى جماليات لطيفة أو حساسة. إذا كان خطًا سمينًا ، فيمكن أن يساهم بشكل طبيعي في التصميم الوحشي الشائع جدًا هذه الأيام. علاوة على ذلك ، دعونا لا ننسى أن الخطوط يمكن أن تلعب أيضًا دور المرشد الذي يقود عيون الزائر من نقطة إلى أخرى ، ويشكل مسارًا مرئيًا. إنها أيضًا طريقة مثبتة زمنياً للتأكيد.

دعنا نستكشف العديد من الأمثلة البارزة للخطوط في تصميم الويب ونرى بأنفسنا ما يمكن أن يجلبوه إلى المشروع.
خط الغرائب
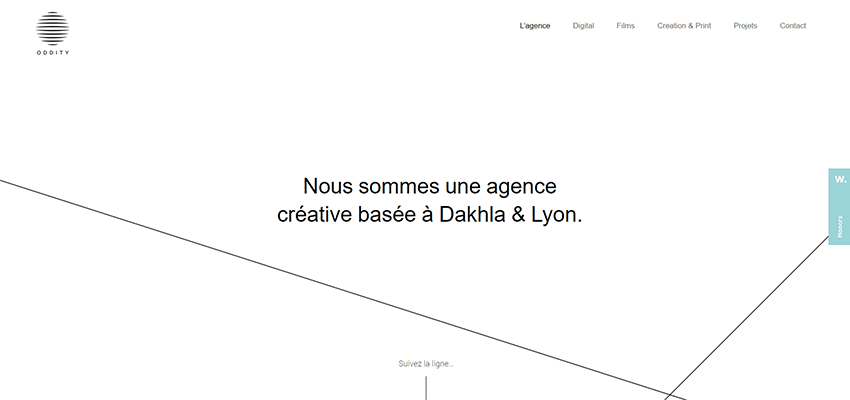
أعتقد أن لوحة اسم هذه الوكالة تقول كل شيء. لا يحتوي الشعار على سطور فحسب ، بل يحتوي أيضًا على اسم الوكالة. لذلك ليس من المستغرب رؤية الخطوط خلال المشروع بأكمله. أولاً ، يحيوننا في منطقة الأبطال. ثم يتابعون الزوار في طريقهم عبر الصفحة. يعتمد التصميم العام على الكثير من الهواء النقي وعدد كبير من المساحات البيضاء والألوان الكلاسيكية بالأبيض والأسود. هنا ، تبدو الخطوط وكأنها في المنزل.

بيكسافيو
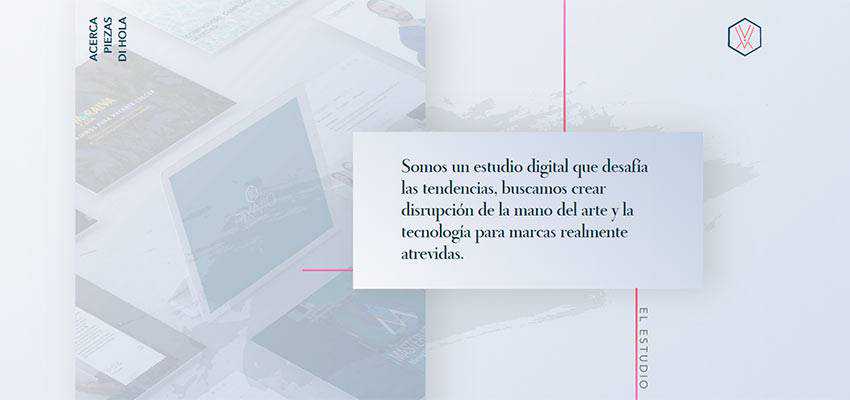
تمامًا مثل المثال السابق ، تحدد الهندسة نغمة المشروع. يتم الحصول على الجمال الكامل لتصميم Pixavio بمساعدة مستطيلات بأحجام مختلفة ، جنبًا إلى جنب مع عناصر زخرفية مختلفة مثل النقاط والدوائر والمتعرجات وما إلى ذلك. بل وضع تركيزًا إضافيًا على زر الإرسال في نموذج الاتصال.

جابيانو
بينما تتمحور الأمثلة السابقة حول الزوايا الحادة ، يختار الفريق الذي يقف خلف Gabiano الخطوط المنحنية الملساء للشكل الدائري. الدوائر موجودة في كل مكان: في الشعار وأيقونات الوسائط الاجتماعية وشريط التمرير وحتى الطباعة. تتفاعل الخطوط بشكل طبيعي مع الأشكال المستديرة المجوفة بالإضافة إلى منح الشعارات والعناوين الرئيسية تركيزًا إضافيًا بمهارة.

هذا هو جارسي
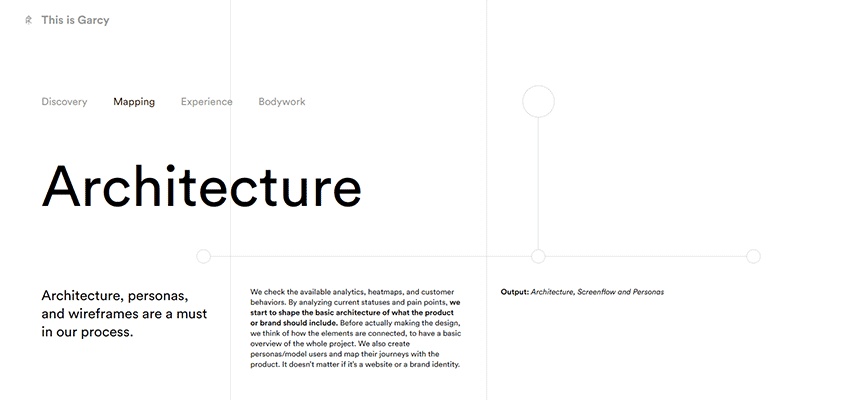
يختار Tom Garcy خطوطًا لإضفاء الإثارة على الخلفية ، وبالتالي حفظ التصميم من التبسيط الزائد. بفضل النغمة الرمادية الباهتة ، يندمجون تقريبًا مع القماش الأبيض. ومع ذلك ، ما زالوا يقسمون الشاشة بمهارة إلى عدة كتل ، مما يبرز النص. في الصفحات الأخرى ، تُستخدم الخطوط لربط التصميم معًا وإضافة بعض الحماس إلى الجماليات.

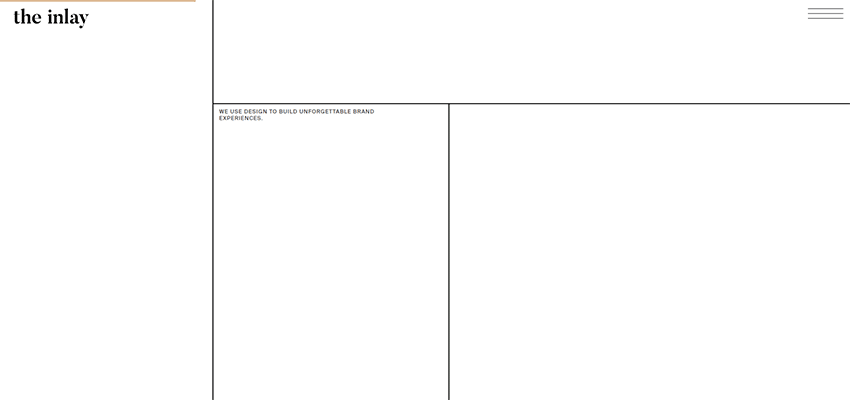
البطانة
يشبه إلى حد كبير المثال السابق ، تقسم الخطوط في The Inlay الشاشة إلى عدة أجزاء ، مما يمنح الفريق الذي يقف وراء المشروع فرصة للتعامل بشكل صحيح مع المقدار الكبير من المسافات. يبدو التصميم واسعًا وجيد التهوية ونظيفًا وبالطبع ضئيل للغاية. ومع ذلك ، فإنها لا تبدو مملة على الإطلاق. على العكس من ذلك ، تبدو رائعة. تضفي هذه الخفة الرائعة والاستخدام الذكي للمساحة انطباعًا عامًا رائعًا.

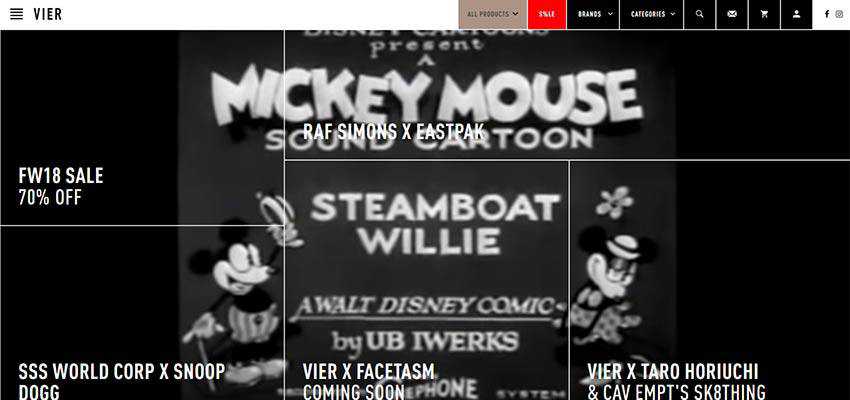
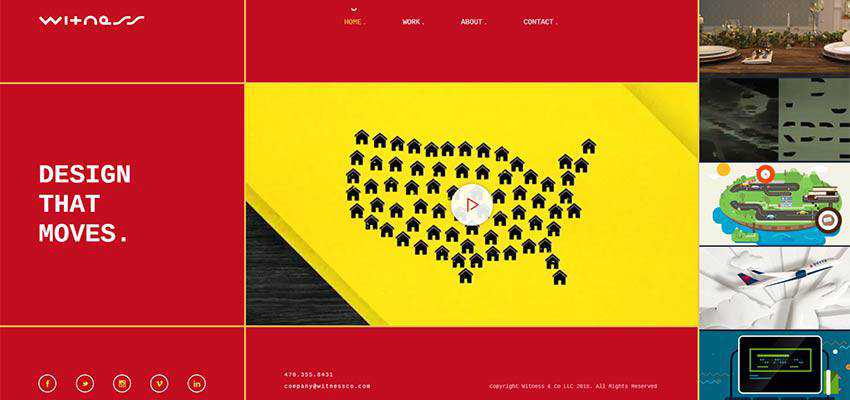
عير أنتفيرب / شاهد
يتبع VIER ANTWERP و Witness نفس الطريق ، ولكن في حالتهم ، يبدو الاتجاه وحشيًا. تشكل الخطوط الأقسام الفرعية هنا ، وتحدد الشبكة. بينما في المثالين السابقين ، يبدو الحل دقيقًا وأنيقًا ، هنا تم إحضاره إلى السطح لإظهار الطبيعة البدائية البدائية للخطوط.


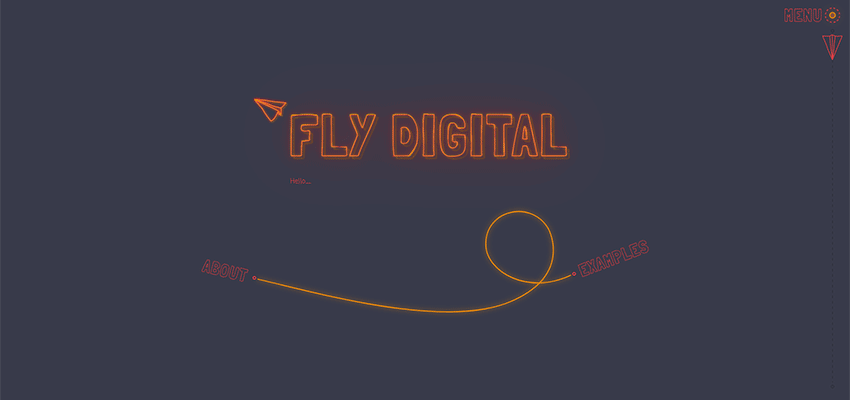
فلاي ديجيتال
داخل Fly Digital ستجد الكثير من الخطوط. إنه هنا حيث يلتقي أسلوب الخط الجميل مع ألوان النيون الجريئة والباهظة ، مما يؤدي إلى نتيجة رائعة. الطباعة المُحددة ، المربعات والمستطيلات المجوفة ، وبالطبع الخطوط التي تتوهج في الظلام - التصميم بسيط ولكنه رائع.

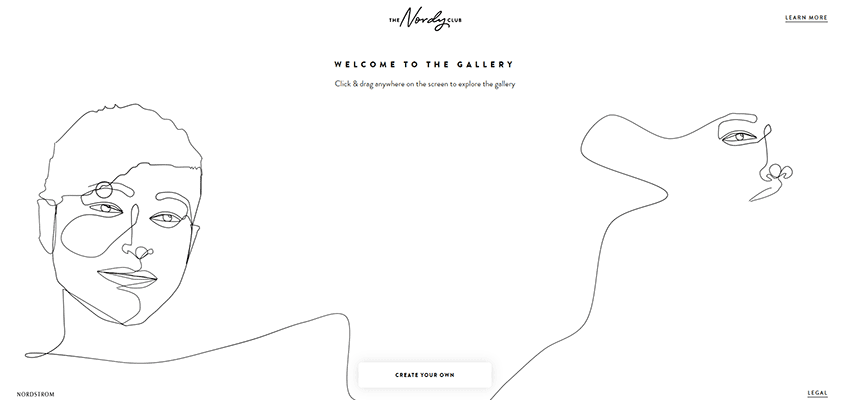
نادي نوردي
هنا يقف الخط خلف الجانب الفني للمشروع. فهو لا ينشئ فقط صورًا جميلة مرسومة باليد على الشاشة الرئيسية ، ولكنه يوجه الزوار أيضًا من بداية مربع الحوار إلى "مدخل البوابة". يلفت الانتباه ويحافظ على الاهتمام حياً ، ويلعب دورًا مهمًا في المقدمة.

كوكب احمر
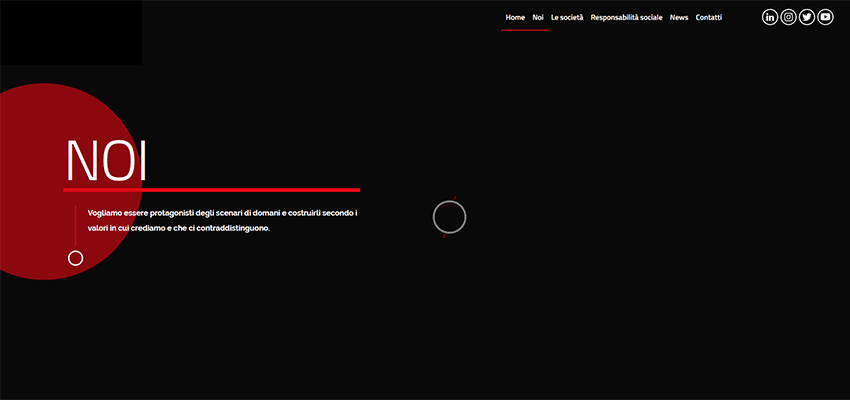
على عكس المثال السابق ، فإن الخطوط الموجودة في الشاشة الرئيسية لـ Red Planet بالكاد يمكن إدراكها ، لكنها موجودة هناك. هم دقيقون ودقيقون لدرجة أنهم لا يأتون جميعًا في المقدمة في البداية. ومع ذلك ، فإنهم يندمجون تمامًا مع الموضوع الكوني لمنطقة البطل ، مما يثريها بجاذبية هندسية. يمكن رؤية الخطوط في كل مكان تذهب إليه. يضربون الانسجام في جميع أنحاء الصفحة.

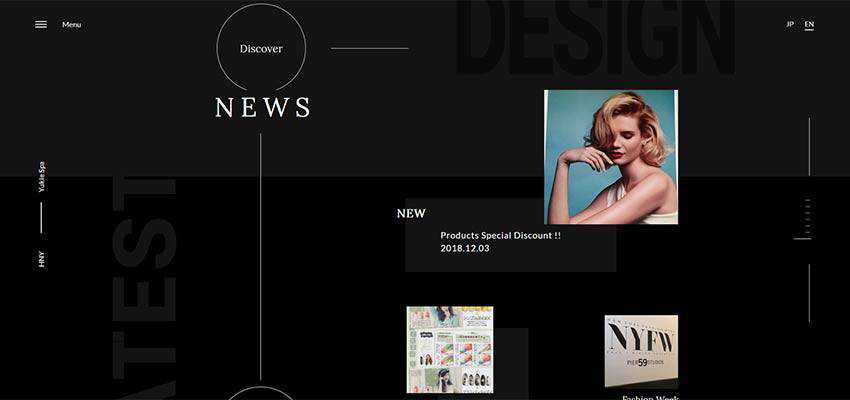
يوكي نيل نيويورك
يحتوي هذا التصميم على الكثير من الخطوط - الرأسية والأفقية. يتم استخدامها لأغراض مختلفة: بعضها مزخرف بحت ، والبعض الآخر ملاحي مثل الخطوط القصيرة المستخدمة كمنزلقة للتنقل أو زر همبرغر. جميعها نحيفة بحيث يمكنها أن تكمل بشكل طبيعي الأجواء الأنثوية الرقيقة للمشروع ، وتلعب بشكل جيد بالأزرار الفارغة.

ستوديو جنون
يستخدم الفريق وراء Mad Studio الخطوط في الغالب لأغراض الديكور. يفعلون ذلك بذكاء. كما لاحظت هنا ، فإن الخطوط في الغالب قطرية. السبب بسيط: هنا الخط المائل هو قلب وروح هوية العلامة التجارية. لاحظ الشعار: يوجد خط قطري صغير. يمكن رؤية الوضع القطري بتفاصيل مختلفة. على سبيل المثال ، المستطيل المائل الضيق الموجود في وسط كل شريحة ، CTA وبالطبع رسومات الخلفية. تدعم الخطوط الرفيعة للغاية المظهر تمامًا ، وبفضل سلوكها الديناميكي ، تضفي على المشروع لمسة عصرية.

اتبع الخطوط
الخطوط هي مجرد خطوط. سواء كانت رفيعة جدًا أو سمينة ، سواء كانت مستقيمة أو منحنية أو متعرجة. إنها مجرد مادة هندسية بدائية. ومع ذلك ، فإن تصميم الويب هو مكان يمكن لأي شيء فيه الفوز بمكان تحت الشمس ؛ ومثل هذا الشيء البسيط لديه القدرة على أن يصبح أداة لإثارة إعجابك.
لقد درسنا عشرات الأمثلة حيث حصلت الخطوط على فرصة لإظهار عبقريتها الداخلية والتألق بالإبداع. كان بعضها مزخرفًا تمامًا بينما لعب البعض الآخر دورًا مهمًا في خلق تجربة مستخدم مريحة. أخبرنا أي واحد يلفت انتباهك؟
