أناقة الخط في تصميم الويب
نشرت: 2019-03-27قد يبدو الأمر مبتذلاً ، لكن الانطباعات الأولى لها تأثير دائم .
عندما يزور المستخدم موقع الويب الخاص بك ، فإن الطباعة هي أول شيء يلاحظه. إنه يخلق تجربة مستخدم حتى قبل أن يقرأوا كلمة واحدة من المحتوى الذي يقدمه موقع الويب الخاص بك.
تتمتع الطباعة بإمكانية تجاوز مجرد سرد قصة. يصور من يقف وراء الموقع وما يقدمونه. فكر في طباعة موقع الويب بنفس الطريقة التي تفكر بها في نبرة صوتك أثناء الخطاب ، حيث يتم استخدامه لخلق جو يثير استجابة عاطفية من الجمهور.
يعد استخدام الخطوط وأنماط الكتابة المختلفة على موقع الويب الخاص بك طريقة رائعة لتحسين جاذبيتها المرئية ، بينما لا تقدم الطباعة السيئة للزوار أي حافز للبقاء لأنه لا يوجد شيء مثير للاهتمام ولفت انتباههم. مع وجود الطباعة الصحيحة في مكانها الصحيح ، يمكنك جعل تجربة المستخدم سهلة وسلسة وأكثر إمتاعًا في النهاية!
في جوهرها ، تعد الطباعة مجرد مجموعة من القواعد للأشياء التي تبدو بسيطة - تباعد الأحرف ، وارتفاع الغطاء ، وأشكال الضربات وغيرها من التفاصيل الصغيرة. لكن الطريقة التي يتفاعل بها ويتصرف ويظهر مع العناصر الأخرى تجعل موقعًا مختلفًا عن الآخر. إنه يخلق انطباعًا دائمًا ويمنع القارئ من الارتداد إلى مواقع الويب الأخرى.
عندما تكتب جزءًا جديدًا من المحتوى ، فأنت بحاجة إلى استخدام نوع خط يسهل قراءته على أي جهاز. إذا كان أسلوب الطباعة واضحًا جدًا ، فحتى أكثر أجزاء المحتوى إثارة يمكن أن تبدو مملة ورتيبة.
لنكن صادقين. نحن نعيش في عصر يقدم فيه كل موقع ويب من الدرجة الأولى تقريبًا عنصرًا ديناميكيًا وتنقلًا محسّنًا. مع أخذ ذلك في الاعتبار ، هل سيحدث شيء غير مهم مثل أسلوب الطباعة الخطي فرقًا في جمهورك.
الحقيقة هي أنه في الأيدي الماهرة ، يمكن لطباعة الخطوط أن تقدم بيانًا جريئًا حول علامتك التجارية بل ويمكن أن تكون بمثابة حجر الزاوية لوجودك على الإنترنت.
فيما يلي بعض الأمثلة لإثبات وجهة نظرنا.
ألفبوت

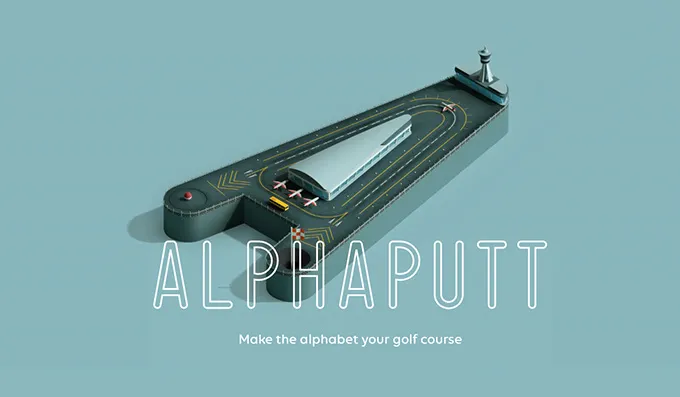
ألق نظرة على موقع Alphaputt. يحتوي على منطقة بطل ذات مظهر عصري تتضمن رسومًا متحركة ملتوية. من مظهرها ، يبدو أن فريق Alphaputt قد فكر حقًا في تجربة المستخدم الخاصة بهم. لا تشغل الرسوم المتحركة سوى جزء صغير من الشاشة. كل شيء آخر ثابت ونظيف. والنتيجة هي خلفية آمنة لطباعة الخطوط العريضة.
تونامي

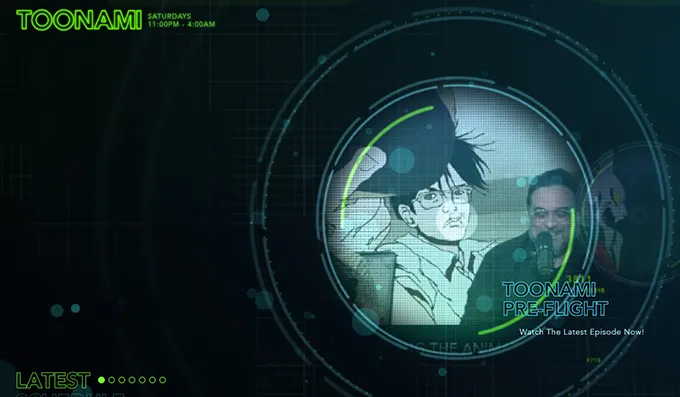
موقع Toonami Adult Swim هو مثال رائع آخر على سبب كون أسلوب الطباعة بنمط الخط خيارًا رائعًا. تصميم الويب له طابع كوني مذهل. هناك مربعات ضحلة وشبكة ودوائر محددة. هناك أحرف مجوفة متقنة ومكررة. يتم مزجها بشكل جميل مع تصميم الويب بالكامل. الخيارات مدروسة جيدًا حقًا حيث لا يمكن لأي شيء آخر أن يسير بشكل مثالي مثل هذه الطباعة.
1MD

1MD هو مثال رائع على كيف يمكن للطباعة الجيدة أن تحدث فرقًا في جذب انتباه زوار الموقع على الفور تقريبًا. يستخدم موقع الويب طباعة بيضاء ضخمة مع عرض شرائح للعديد من الرسوم المتحركة التي تبقي الجمهور ملتصقًا بشاشاتهم. والنتيجة هي اهتمام فوري من زوار الموقع.
يوكي نيل نيويورك

يستخدم تصميم الويب الخاص بـ Yukie Nail New York بعض أساليب الطباعة الممتازة أيضًا. منطقة البطل في الموقع عبارة عن لوحة قماشية ملفتة للنظر ذات تأثير سائل. تموج يزعج السطح بأكمله مع كل حركة للماوس فوق هذه اللوحة القماشية. في حين أن الخط المجوف المستخدم على موقع الويب يندمج مع الخلفية قليلاً ، إلا أنه لا يزال يندمج تمامًا مع الجو الأنثوي للموقع.
ماري غيوميت

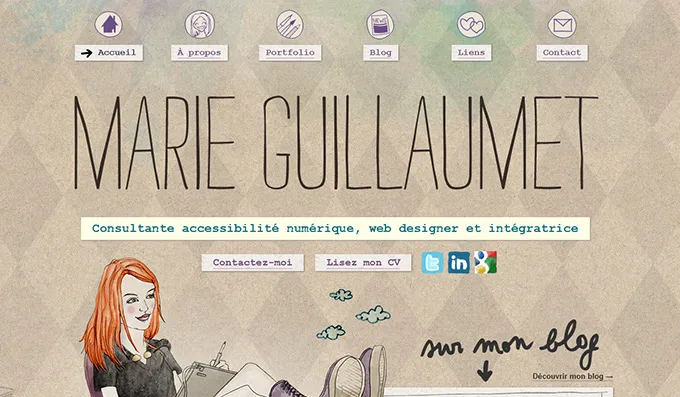
يستخدم موقع الويب محرفًا مكتوبًا بخط اليد يتوافق مع الخدمات التي يقدمونها. إنه يعطي إحساسًا بالتخصيص للمحفظة مما يجعل المرء يعتقد أن المصمم متورط فعليًا في عملية الإنتاج. هناك جو من التفرد والتفرد في هذا الموقع ، والذي يتضح تمامًا في الرموز المرسومة يدويًا والتي تقترن بشكل مثالي مع المحرف المكتوب بخط اليد ، مما يضيف طابعًا إلى المظهر العام للموقع.
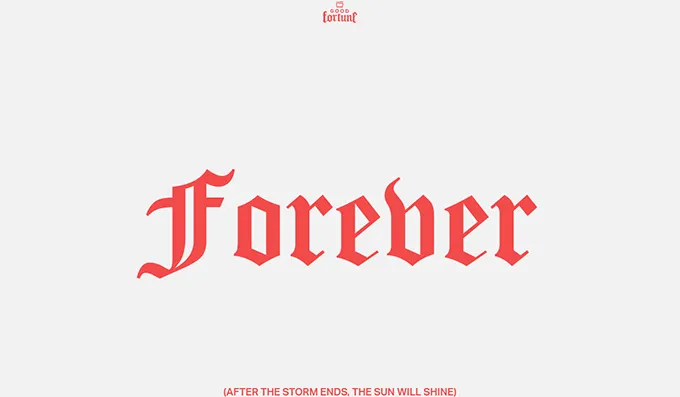
ثروة جيدة

مثال جيد آخر لطباعة الخطوط مع لمسة من النمط القديم هو موقع Good Fortune. هناك قدر كبير من المساحات البيضاء ، بفضل اللوحة القماشية أحادية اللون. الخط الرائع كافٍ لجذب انتباه الزوار. والنتيجة النهائية هي مظهر أنيق وأنيق ينتشر حقًا عبر USPs للعلامة التجارية.
أفضل ممارسات استخدام الطباعة في تصميم الويب الخاص بك

1. أبقها بسيطة
أثناء العمل على طباعة الويب الخاصة بك أمر مهم ، لا تريد المبالغة في ذلك. المقروئية هي المفتاح ، ولا يجب أن تعقد الخط والأنماط التي تستخدمها إلى درجة يصبح فيها من المستحيل على القراء معرفة ما هو مكتوب.
لا تعمل البساطة على تعزيز الجاذبية المرئية لموقع الويب فحسب ، بل إنها تضيف أيضًا إلى سهولة قراءة المحتوى الخاص بك. يؤدي استخدام الحد الأدنى من الخطوط والبقاء متسقًا معها على موقع الويب أيضًا إلى إنشاء شعور بالاحتراف والبنية في المحتوى الخاص بك.
ستؤدي المحاولة الجادة جدًا إلى جعل المحتوى يبدو وكأنه فوضى لا يمكن تمييزها ولا يجدها المستخدمون مثيرة للاهتمام أو مثيرة للاهتمام. وبالتالي ، من الأفضل أن تبقيه بسيطًا قدر الإمكان مع مراعاة سهولة القراءة وهيكل موقع الويب الخاص بك. اختر الخطوط التي يتم عرضها بشكل جيد ومقروءة على الأجهزة المستهدفة. اعمل على الطباعة ، لكن لا تبالغ.

2. تجنب الجمل المطولة
سيستوعب المستخدمون رسالتك بسهولة إذا قمت بتضمين عدد أقل من الأحرف في كل سطر.
كلما كان طول الجمل أقصر ، كانت سهولة القراءة أفضل. لا تجعل أسلوب الطباعة الخاص بك ضيقًا جدًا أو واسعًا جدًا. حاول تقييد نطاق الأحرف في كل سطر بحوالي 50-60 حرفًا. ضع في اعتبارك تحديد عرض التخطيط للحصول على طول الخط الأمثل لتحسين التأثير على الجمهور.
3. إقران الخطوط بالمطابقات الصحيحة
تعتبر خطوط النظام رهانًا آمنًا عندما يتعلق الأمر بتصميم الويب ، فهي لا تعقد تخطيط موقع الويب وتكون عمومًا أسهل في القراءة والفهم.
ومع ذلك ، إذا كنت ترغب في تحسين تأثير هذه الخطوط في أداة النص ، فمن الأفضل اختيارها ومطابقتها في أزواج. سيعطيك هذا مزيجًا رائعًا لأن بعض هذه الخطوط تعمل بشكل أفضل عند إقرانها بخطوط أخرى. اخترهم وطابقهم بمهارة للحصول على أقصى قدر من الاهتمام من جمهورك.
4. استخدم المسافات البيضاء بشكل صحيح
يجب أن يتم استخدام المسافات البيضاء الموجودة بين سطور النص بذكاء. لا تعمل هذه المساحات البيضاء على تحسين وضوح النص فحسب ، بل تعمل أيضًا على تعزيز المظهر المرئي ووضوح الرؤية. كما أنها تساعد في منع موقع الويب من الظهور بشكل فوضوي للغاية. تأكد من تطبيق ارتفاع الخط الصحيح عندما يتعلق الأمر بموقعك على الويب لتحسين أسلوب الطباعة وبالتالي تأثيره على الزوار.
5. تباين الألوان
بينما قد يبدو تباين الألوان كمفهوم أولي عندما يتعلق الأمر بتصميم الويب ، لا يزال الكثيرون يميلون إلى التغاضي عنه. هذا المبدأ مهم بشكل خاص عندما يحين وقت اختيار الألوان للتصميم والطباعة بشكل عام.
أحد الأخطاء الشائعة التي يرتكبها العديد من مصممي الويب هو وضع نص أسود على خلفية بيضاء بالكامل. هذا يخلق الكثير من التباين بحيث لا يروق للمستخدم على الإطلاق. إذا ألقيت نظرة سريعة على مواقع الويب المختلفة ، فستجد أن النص الموجود على الخلفيات البيضاء ليس أسودًا حقًا. في الواقع ، للحفاظ على التباين وتسهيل قراءة النص ، يستخدمون نصًا رمادي اللون.
لا يمكنك تحقيق التباين المثالي فقط من خلال إيجاد لونين مختلفين تمامًا. فقط لأن هذه الألوان مختلفة لا يعني أنها ستعمل بشكل رائع معًا. إذا لم تكن متأكدًا من كيفية اختيار الألوان المناسبة ، ففكر في تحويلها إلى مقياس رمادي. سيسمح لك ذلك برؤية قيمة الألوان ، وهو أمر أكثر أهمية من اختيار أي لونين متباينين.
6. تقنين الأحرف
يشار إلى عملية ضبط المسافة بين كل حرف على أنها تقنين الأحرف. الهدف من تقنين الأحرف هو تحقيق مظهر متناسق ومتوازن لأنه يساعد في موازنة مظهر المسافة البيضاء الموجودة بين كل حرف. في حين أنه ليس مهمًا جدًا في الفقرات ، إلا أنك تحتاج إلى الانتباه عن كثب إلى الكتابة والعناوين الكبيرة. يعد تقنين الأحرف أداة مهمة لتجنب أي فواصل للأسطر في تصميمك. على الرغم من أن تقنين الأحرف بشكل عام يرتبط ارتباطًا وثيقًا بتصميمات الطباعة ، إلا أنه أصبح الآن مهمًا بشكل متزايد لتصميمات الويب أيضًا.
7. Sans Serif Vs. سيريف
هناك نقاش مستمر حول الخطوط الأكثر وضوحًا أم الرقيقة أم بلا الرقيقة. عند العمل على تصميم الويب من أي نوع ، من المتفق عليه عمومًا أن قراءة خطوط sans serif أسهل بكثير على الشاشة مقارنة بخطوط serif. عند العمل على محرف موقع الويب الخاص بك ، استخدم خطوط sans serif لمعظم النص واستخدم خطوط serif للأقسام الصغيرة من نسخة الويب والعناوين والعناوين.

8. جمهورك المستهدف
يجب أن تعتمد الطباعة أيضًا على جمهورك. من المهم أن يكون موقع الويب الخاص بك جيدًا مع جمهورك المستهدف. تأكد من أنك تفهم المستخدم النهائي وتضع توقعاته واحتياجاته في الاعتبار عند إنشاء التصميم المطبعي لموقعك على الويب.
فكر في الفئة العمرية للجمهور المستهدف. ما الذي يعجبهم وما يكرهون؟ ما هي تفضيلاتهم؟
ستساعدك الإجابات على هذه الأسئلة في تصميم موقع الويب الخاص بك وفقًا لتوقعات جمهورك المستهدف. سيساعدك أيضًا على اختيار عناصر الطباعة المناسبة لجمهورك.
9. التسلسل الهرمي
غالبًا ما يتم إنشاء التسلسل الهرمي المطبعي باستخدام علامات <h1> و <h2> وما إلى ذلك. لا يتعلق فقط بحجم النص ، ولكنه يحدد أيضًا أهمية أحد العناصر المطبعية بالنسبة إلى الآخر. يمكن تحديده باستخدام الألوان المتناقضة والحجم والمساحة البيضاء ومحارف مختلفة. إذا كنت ترغب في الحصول على التسلسل الهرمي المثالي لموقعك على الويب ، فابدأ برسم تخطيطك. يجب أن تكون العناصر المرئية الأكثر أهمية في الأعلى ويجب أن تكون العناصر الأقل أهمية في الأسفل. لا يجب أن تكون العناصر الأكثر أهمية في الطباعة أكبر من حيث الحجم. يجب أن تكون لها أهمية قصوى مقارنة بالعناصر الأخرى. لفهم أهمية كل عنصر ، اسأل نفسك ما الذي تريد أن يقرأه جمهورك أولاً. ليس بالضرورة أن يكون هذا العنصر في الجزء العلوي من تخطيط الويب الخاص بك ، ولكن يجب أن يكون هو النقطة المحورية.
10. جميع النصوص الكبيرة
إن استخدام جميع النصوص بالأحرف الكبيرة يجعل القارئ يشعر وكأنك تصرخ برسالتك إليهم. تذكر أنك لا تريد أن تفرض المحتوى الخاص بك على القراء. إذا شعروا أنك تدفع بمواد تسويقية إليهم ، فسيتم تأجيلهم من قبل موقع الويب الخاص بك قبل أن تتمكن من نقل جوهر رسالتك إليهم.
إذا كنت حريصًا على استخدام جميع الأحرف الكبيرة ، فتأكد من القيام بذلك فقط عندما يكون ذلك مطلوبًا بالفعل وكما ذكر أعلاه ، ضع في اعتبارك نية الجمهور.
تلخيصها
إذا كنت ترغب في تحقيق أهداف تصميم الويب الخاص بك ، فيجب عليك التأكد من أن طباعة موقع الويب مصقولة ومقروءة. يجب أن يكون مرضيًا للعين وليس مشتتًا. لا تخف من أن تكون مبدعًا. انتقل بصبر إلى مجموعة الخطوط المختلفة وخذ وقتك لتحديد الأفضل بالنسبة لك. على الرغم من عدم وجود صيغة واحدة يمكن أن تساعدك في الوصول إلى الطباعة المثالية لتصميم الويب ، ستتمكن من تنمية مهاراتك بالممارسة الكافية.
