دورة حياة المكونات الزاويّة: الطرق والأنواع المختلفة والواجهة
نشرت: 2021-06-21جدول المحتويات
مقدمة
النظام الأساسي من جانب العميل الذي يسمح ببناء تطبيقات لكل من الويب والجوال هو زاوية. تم تقديمه في عام 2009 بواسطة Google. في البداية ، دعم النظام الأساسي Javascript و HTML ، والتي تم استبدالها بـ Angular TypeScript ولغات البرمجة النصية الأخرى.
تم تطوير العديد من إصدارات Angular باستخدام AngularJS إلى Angular-7 وما إلى ذلك. مهما كان الإصدار ، فإن الزاوية تتكون بشكل عام من المكونات. لذلك ، يعد فهم المكونات أمرًا مهمًا للحصول على فهم واضح لمعالجة المكونات.
ومع ذلك ، فإن كل مكون من مكونات الزاوية له أسلوب حياة محدد حيث تمر كل مرحلة من دورة الحياة الزاوية بخطوات التهيئة إلى خطوات التدمير.
ستركز المقالة على أحداث دورة حياة المكونات المختلفة للزاوية.
طرق دورة الحياة
المكونات داخل الزاوية لها دورة حياة مختلفة وعدد محدد من المراحل التي يتم من خلالها تنفيذ عملية التهيئة للتدمير. يشار إلى المراحل المختلفة للمكونات باسم "حدث ربط دورة الحياة".
للتحكم في المكونات داخل الزاوية ، يمكن للمطورين استخدام أحداث الخطاف في مراحل مختلفة من التطبيق. توجد ثمانية أنواع من أحداث ربط دورة الحياة والتي يمكن للمطورين استخدامها في أي من مكونات الزاوية. يجب على المطور إضافة استدعاء الوظيفة المقابل لحدث دورة الحياة المحدد.

يجب أن تكون طريقة الباني موجودة لكل مكون لأن المكونات تنتمي إلى فئة مطبوعة. دائمًا ما يتم تنفيذ مُنشئ فئة المكون أولاً قبل تنفيذ أي من خطاطيف دورة الحياة الزاوية . لإضافة أي تبعيات ، يمكن استخدام المُنشئ للمهمة المطلوبة. يتم تنفيذ خطافات دورة الحياة الزاوية بترتيب معين.
عندما يكون هناك تهيئة لأي مكون في الزاوية ، يتم إنشاء وتقديم مكونات الجذر. ثم يتم إنتاج وريث المكونات.
يحدث تقسيم مراحل دورة الحياة على مرحلتين: مرحلة ترتبط بالمكون وأخرى ترتبط بأجزاء المكون الفرعية.
اقرأ أيضًا: أفكار مشاريع زاوية مثيرة
الأنواع المختلفة لخطاف دورة الحياة
1. ngOnChanges -
يتم استدعاء هذا الحدث في كل مرة كلما كان هناك تغيير في قيمة التحكم في الإدخال. يؤدي التغيير في قيمة الخاصية المرتبطة إلى إطلاق هذا الحدث. خريطة بيانات تحتوي على التغييرات ، أي القيمة السابقة والحالية للممتلكات ضمن SimpleChange.
- الخصائص
- يمكن للمكونات التي تحتوي على مدخلات استخدام الطريقة.
- عندما يكون هناك تغيير في قيمة الإدخال ، يتم استدعاء الطريقة.
2. ngOnInit
بعد تهيئة المكون أو عرض خصائص البيانات المرتبطة ، تتم تهيئة حدث ngOnInit. يتم استدعاء الحدث مرة واحدة فقط بعد حدث ngOnChanges. لذلك ، فإن الحدث مسؤول بشكل أساسي عن تهيئة بيانات المكونات.
- الخصائص
- تتم تهيئة البيانات الموجودة في أحد المكونات بواسطة هذا الحدث.
- يتم استدعاء الأسلوب عند تعيين قيم الإدخال.
- أضاف Angular CLI بشكل افتراضي هذا الخطاف إلى جميع مكوناته.
- يمكن استدعاء الطريقة مرة واحدة فقط.
3. ngDoCheck
بعد التحقق من خصائص الإدخال للمكونات الزاوية ، يتم تشغيل حدث ngDoCheck. يتم إجراؤه بشكل أساسي لاكتشاف أي تغييرات يفشل الزاوي في اكتشافها أو التصرف بناءً عليها. بناءً على منطق المطور ، يمكن تنفيذ الفحص. لذلك ، يسمح الحدث بتنفيذ أي منطق أو خوارزميات تغيير مخصصة لاكتشاف التغيير في أي مكونات.
- الخصائص
- لاكتشاف أي تغييرات الزاوي يدير هذه الطريقة.
- الطريقة تسمى للكشف عن التغييرات.
4. ngAfterContentInit -
بعد إسقاط المحتوى الخارجي ضمن عرض المكون ، يتم استدعاء الحدث ngAfterContentInit. للتحقق من جميع روابط المكونات لأول مرة ، يتم تنفيذ هذه الطريقة لأول مرة. يتبع تنفيذها بمجرد تنفيذ الطريقة ngDoCheck (). عادة ما يرتبط المكون الفرعي بهذه الطريقة.
- الخصائص
- في البداية ، يتم استدعاء الطريقة بعد ngDoCheck.
- يتم العمل عن طريق تهيئة المحتوى.
5. ngAfterContentChecked -
يتبع إسقاط المحتوى الخارجي في المكون فحص المحتوى المتوقع. يتم استدعاء الطريقة في كل مرة يتم فيها التحقق من المحتوى من خلال آلية الكشف عن تغيير الزاوية. يتم تنفيذه بعد تنفيذ الأسلوب ngAfterContentInit (). أيضًا ، يتم تنفيذ الطريقة بعد التنفيذ اللاحق لـ ngDoCheck (). عادة ما يكون مرتبطًا بتهيئة المكونات الفرعية.
الخصائص
- للبدء ، تنتظر الطريقة اكتمال ngContentInit.
- يتم التنفيذ بعد ngDocheck.
6. ngAfterViewInit
مع تهيئة المكونات الزاوية والمكونات الفرعية ، يتم استدعاء طريقة ngAfterViewInit. بعد تنفيذ طريقة ngAfterContentChecked ، يتم استدعاء طريقة ngAfterViewInit لأول مرة. الطريقة قابلة للتطبيق فقط على مكونات الزاوي.

الخصائص
- مرة واحدة فقط يتم إنشاء استدعاء الأسلوب بعد تهيئة عرض المكون.
7. ngAfterViewChecked -
بعد طريقة ngAfterViewInit مباشرة ، يتم استدعاء طريقة ngAfterViewChecked. عندما تقوم طريقة الكشف عن التغيير في الزاوية بإجراء فحوصات على المكونات ، يتم تنفيذ طريقة ngAfterViewChecked. يتم تنفيذ الطريقة أيضًا بعد تنفيذ ngAfterContentChecked (). أيضًا ، عند تغيير ربط توجيهات المكون الفرعي ، يتم تنفيذ الطريقة.
الخصائص
- يتم إنشاء المكالمة بعد التهيئة والتحقق.
- يبدأ عمل الطريقة بعد الانتهاء من كل طريقة من طرق ngDocheck.
8. ngOnDestroy
يتم استدعاء الطريقة قبل تدمير المكونات بالزاوي. لتجنب سيناريوهات تسرب الذاكرة ، فإن الطريقة قادرة على فصل معالجات الأحداث ، وهي مفيدة أيضًا في إلغاء الاشتراك في الملاحظات. لمرة واحدة فقط ، يتم استدعاء الطريقة لإزالة المكون من DOM.
الخصائص
- يتم إنشاء الاستدعاء قبل إزالة المكونات من DOM مباشرة.
واجهات في دورة الحياة الزاوية
يمكن استخدام فئة المكونات لتحديد طرق خطافات دورة الحياة الزاوية . ومع ذلك ، بمساعدة الواجهات ، يمكن استدعاء الأساليب. تتشابه أسماء الواجهات مع أسماء الطرق ، مع حذف البادئة "ng". هذا بسبب وجود واجهة مطبوعة مع كل من طرق خطافات دورة الحياة. على سبيل المثال ، تسمى واجهة ngOnInit OnInit. يتم تحديد حدث واحد فقط من خطاف دورة الحياة من خلال واجهة واحدة. علاوة على ذلك ، لا يقوم المترجم بإلقاء أي خطأ في الترجمة عندما لا يتم تنفيذ الواجهات.
مثال:
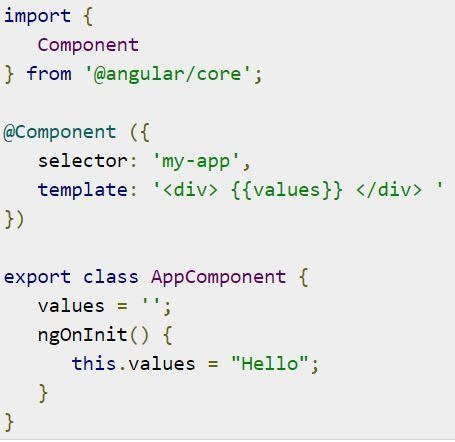
تم عرض مثال لتنفيذ خطاف دورة الحياة. سيتم وضع الكود الموضح أدناه في ملف "app.component.ts".  مصدر
مصدر
يوضح كيفية استدعاء ngOnInit في دورة الحياة.
فيما يلي مثال لإضافة وحدة نمطية إلى المستودع "ng-example". اسم الوحدة النمطية هو lifecycle-hooks الذي يحتوي على مكونات (كل من الأصل والفرع) للحصول على مثال لـ "ngOnChanges" يسمى مثال التغييرات. للتوجيه إلى خطافات دورة حياة المكون ، تتم إضافة التوجيه إلى الشريط الجانبي ويتم وضع "مثال التغييرات" للمكون داخل هذا المكون. هذا يوضح المكون الرئيسي مع المكون الفرعي.
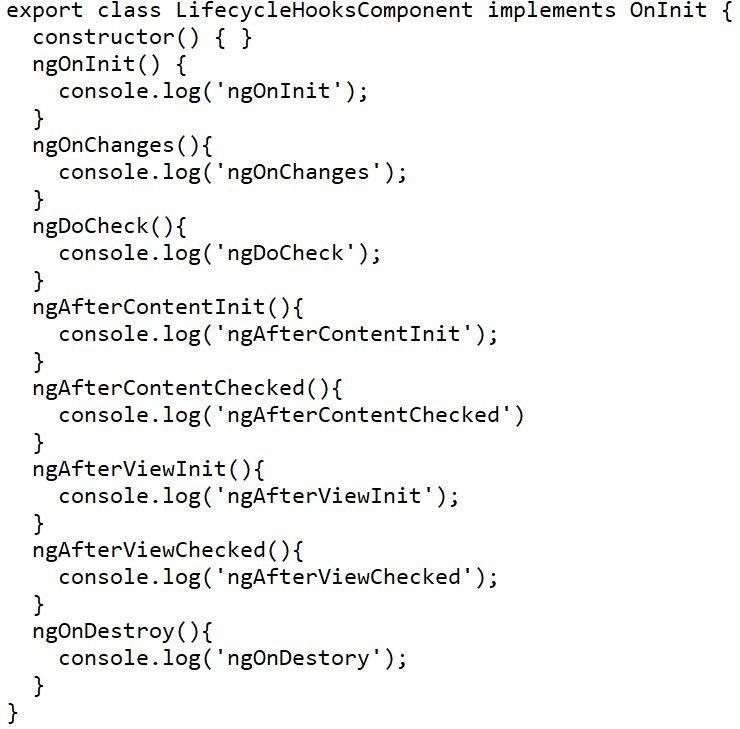
سيتم بعد ذلك إضافة جميع طرق خطافات دورة الحياة إلى كلا المكونين مع اسم خطاف الحدث المسمى console.log (). يضاف الطفل إلى عبارات وحدة التحكم التابعة للتمييز بين المكونات الأصل والتابعة.
يظهر شكل المكون الرئيسي أدناه.

مصدر
المكون الفرعي متطابق ولكنه جزء من عبارات console.log.
سيُظهر تشغيل خدمة الإرسال ترتيب إطلاق الأحداث. يصف ترتيب الطرق المنفذة. تهيئة المكون ومحتوياته وفحص المحتويات والتهيئة والتحقق من المكون الفرعي. ويليه الإعلان النهائي بأن عرض المكون قد تمت تهيئته والتحقق منه.
اقرأ أيضًا: كيفية تشغيل Angular Project
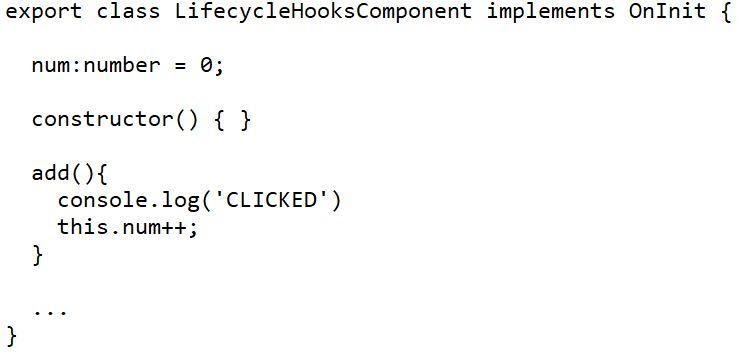
في الخطوة التالية ، يتم إضافة المكون الأصلي مع حدث بسيط حيث يتم التلاعب ببعض قيمة أحد المدخلات للطفل. لهذا ، يتم إضافة زر إلى المكون الرئيسي والذي عند النقر فوقه سيزيد الرقم بقيمة واحدة. سيتم تمرير الزيادة إلى الطفل كمدخلات وسيتم عرضها.

مصدر
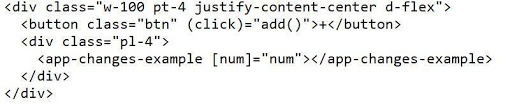
مظهر html الأصل هو

 يتم عرض الإدخال "الأسطوانات" على النحو التالي:
يتم عرض الإدخال "الأسطوانات" على النحو التالي:
<h4> {{num}} </h4>
عند النقر فوق الزر "+" ، سيكون هناك إطلاق لحدث حيث سيتم تنفيذ أحداث خطافات دورة الحياة على المكونات. يتم تشغيل الحدث "ngOnChanges" في الطفل حيث يتم اكتشاف قيمة الإدخال للطفل بواسطة "ngOnChanges".
تعلم دورات البرمجيات عبر الإنترنت من أفضل الجامعات في العالم. اربح برامج PG التنفيذية أو برامج الشهادات المتقدمة أو برامج الماجستير لتتبع حياتك المهنية بشكل سريع.
خاتمة
قدمت المقالة نظرة عامة على مراحل المكونات الزاويّة. تتم مناقشة الترتيب المحدد الذي تتم بموجبه خطافات دورة الحياة الزاوية وكذلك يتم عرض تطبيق مثل هذه الأحداث.
لتوسيع نطاق تطبيق مكونات البرامج هذه ، يمكنك التحقق من دورة upGrad ، " برنامج PG التنفيذي في تطوير البرامج - التخصص في تطوير المكدس الكامل ". يمكن لأي محترف متوسط المستوى في سن 21 إلى 45 عامًا الانضمام إلى الدورة التدريبية المعتمدة من IIIT-Bangalore . تقدم الدورة التدريبية عبر الإنترنت مزايا المحاضرات الحية والتجارب العملية وحالة خريجي IIIT-B وشهادة 4 أشهر في علوم البيانات والتعلم الآلي مجانًا. إذا كنت لا تزال تهدف إلى الحصول على وظيفة أحلامك ، فانتقل إلى الدورة التدريبية التي تضمن مواضع في أفضل الصناعات. نرحب بأي استفسارات من قبل فريقنا.
ما هو الزاوي Js؟
Angular هو إطار عمل JavasScript يحركه الحدث. تستخدم AngularJS مفاهيم نموذج التحكم في عرض النماذج (MVC) لتطوير تطبيقات ذات صفحة واحدة. AngularJS هو إطار حيادي ، والذي يمكن استخدامه مع إطار عمل آخر مثل Backbone أو Knockout. يتلقى AngularJS نمط وحدة التحكم في عرض النموذج (MVC). يعرض AngularJS أيضًا كائن نطاق خفيف الوزن يمكن حقنه في أي مُنشئ JavaScript. تم تصميم تطبيقات AngularJS بشكل أساسي باستخدام ملفات HTML (أو ملفات HAML) و CSS (أو ملفات SASS) ويكاد يكون من المستحيل تصحيحها عبر وحدة تحكم المتصفح. تم إنشاء التطبيق باستخدام ملفات JavaScript المكتوبة بلغة TypeScript. يسمح نموذج البرمجة المستند إلى الحدث المقدم من AngularJS للمطور بتهيئة وتعديل وتشغيل التعليمات البرمجية لأي عنصر في مستند HTML.
ما هي دورة حياة المكون في Angular؟
Angular هو إطار عمل MVW (Model-View-Whatever) يستخدم شيئًا يسمى المكون. المكوّن هو وحدة تحتوي على الحالة والسلوك والأنماط والقالب. تبدأ دورة حياة المكون دائمًا عند إنشاء المكون ، وتنتهي عند إتلاف المكون. في Angular ، تكون دورة حياة المكون بسيطة جدًا. يذهب مثل هذا - 1. تم إنشاء المكون. 2. المكون مرتبط. 3. يحدث الكشف عن التغيير. 4. تم تدمير المكون. عند تهيئة أحد المكونات لأول مرة ، سيكون عرضه وقالبه متاحين (من روابط القالب) وجاهزين للعرض. عندما يكتشف معالج الحدث ngOnChanges () الخاص بالمكون تغييرًا في قيمة الإدخال لأحد ارتباطاته ، سيعيد المكون عرض طريقة العرض الخاصة به ويعيد عرض القالب الخاص به.
ما هي خطاطيف دورة الحياة في Angular؟
Angular لديه خطافات دورة حياة تساعدك على تمديد وحدة التحكم / الخدمة / المصنع الافتراضي. فكر في خطافات دورة الحياة كحالات لوحدة التحكم الزاوي / الخدمة / المصنع. خطافات دورة الحياة هي طرق توفرها Angular لإضافة بعض الوظائف في أوقات محددة في دورة حياة تطبيق Angular الخاص بنا.
