إعادة إنشاء موقع إلكتروني كبير للتجارة الإلكترونية باستخدام Next.js (دراسة حالة)
نشرت: 2022-03-10في شركتنا Unplatform ، قمنا ببناء مواقع التجارة الإلكترونية لعقود حتى الآن. على مدار تلك السنوات ، رأينا مجموعة التكنولوجيا تتطور من الصفحات التي يعرضها الخادم مع بعض JavaScript و CSS الثانوية إلى تطبيقات JavaScript كاملة النضج.
كانت المنصة التي استخدمناها لمواقع التجارة الإلكترونية الخاصة بنا تعتمد على ASP.NET وعندما بدأ الزوار في توقع المزيد من التفاعل ، أضفنا React للواجهة الأمامية. على الرغم من أن مزج مفاهيم إطار عمل ويب الخادم مثل ASP.NET مع إطار عمل ويب من جانب العميل مثل React جعل الأمور أكثر تعقيدًا ، إلا أننا كنا سعداء جدًا بالحل. كان ذلك حتى ذهبنا إلى الإنتاج مع أكبر عدد من العملاء لدينا. منذ اللحظة التي بدأنا فيها البث المباشر ، واجهنا مشكلات في الأداء . تعتبر "حيوية الويب الأساسية" مهمة ، خاصة في التجارة الإلكترونية. في دراسة Deloitte هذه: Milliseconds Make Millions ، حلل الباحثون بيانات مواقع الجوال لـ 37 علامة تجارية مختلفة. ونتيجة لذلك ، وجدوا أن تحسين الأداء بمقدار 0.1 ثانية يمكن أن يؤدي إلى زيادة بنسبة 10٪ في التحويل.
للتخفيف من مشكلات الأداء ، كان علينا إضافة الكثير من الخوادم الإضافية (غير المدرجة في الميزانية) واضطررنا إلى تخزين الصفحات مؤقتًا بشكل كبير على وكيل عكسي. هذا تطلب منا تعطيل أجزاء من وظائف الموقع. انتهى بنا الأمر بحصولنا على حل معقد ومكلف للغاية والذي في بعض الحالات يخدم بعض الصفحات بشكل ثابت.
من الواضح أن هذا لم يكن جيدًا ، حتى اكتشفنا أمر Next.js. Next.js هو إطار عمل ويب قائم على React يسمح لك بإنشاء صفحات بشكل ثابت ، ولكن لا يزال بإمكانك أيضًا استخدام العرض من جانب الخادم ، مما يجعله مثاليًا للتجارة الإلكترونية. يمكن استضافتها على شبكة CDN مثل Vercel أو Netlify ، مما يؤدي إلى تقليل زمن الوصول. يستخدم Vercel و Netlify أيضًا وظائف بدون خادم لتقديم جانب الخادم ، وهي الطريقة الأكثر فاعلية للتوسع.
التحديات
يعد التطوير باستخدام Next.js أمرًا مذهلاً ، ولكن هناك بالتأكيد بعض التحديات. تجربة المطور مع Next.js هي شيء تحتاج فقط إلى تجربته. يتصور الرمز الذي تكتبه على الفور في متصفحك والإنتاجية تمر عبر السماء. هذه أيضًا مخاطرة لأنه يمكنك بسهولة التركيز بشكل كبير على الإنتاجية وإهمال إمكانية صيانة التعليمات البرمجية الخاصة بك. بمرور الوقت ، يمكن أن يؤدي هذا والطبيعة غير المصممة لجافا سكريبت إلى تدهور قاعدة التعليمات البرمجية الخاصة بك. يزداد عدد الأخطاء وتبدأ الإنتاجية في الانخفاض.
يمكن أن يكون أيضًا صعبًا على جانب وقت تشغيل الأشياء . يمكن أن تؤدي أصغر التغييرات في التعليمات البرمجية إلى انخفاض في الأداء وأساسيات الويب الأساسية الأخرى. أيضًا ، يمكن أن يؤدي الاستخدام المهمل للعرض من جانب الخادم إلى تكاليف خدمة غير متوقعة.
دعونا نلقي نظرة فاحصة على الدروس المستفادة في التغلب على هذه التحديات.
- نمذجة قاعدة الكود الخاصة بك
- لينت وتنسيق التعليمات البرمجية الخاصة بك
- استخدم TypeScript
- التخطيط للأداء وقياس الأداء
- أضف اختبارات الأداء إلى بوابة الجودة الخاصة بك
- أضف الاختبارات الآلية
- إدارة التبعيات الخاصة بك بقوة
- استخدم خدمة تجميع السجل
- تتيح وظيفة إعادة الكتابة في Next.js التبني المتزايد
الدرس المستفاد: جعل قاعدة بياناتك نمطية
تجعل الأطر الأمامية مثل Next.js من السهل جدًا البدء هذه الأيام. ما عليك سوى تشغيل npx create-next-app ويمكنك البدء في الترميز. ولكن إذا لم تكن حريصًا وبدأت في وضع التعليمات البرمجية دون التفكير في التصميم ، فقد ينتهي بك الأمر مع كرة كبيرة من الطين.
عند تشغيل npx create-next-app ، سيكون لديك بنية مجلد مثل ما يلي (هذه أيضًا هي الطريقة التي يتم بها تنظيم معظم الأمثلة):
/public logo.gif /src /lib /hooks useForm.js /api content.js /components Header.js Layout.js /pages Index.jsبدأنا باستخدام نفس الهيكل. كان لدينا بعض المجلدات الفرعية في مجلد المكونات لمكونات أكبر ، ولكن معظم المكونات كانت في مجلد مكونات الجذر. لا حرج في هذا النهج ولا بأس به للمشاريع الصغيرة. ومع ذلك ، مع نمو مشروعنا ، أصبح من الصعب التفكير في المكونات ومكان استخدامها. حتى أننا وجدنا مكونات لم تعد مستخدمة على الإطلاق! كما أنه يروج لكرة كبيرة من الوحل ، لأنه لا توجد إرشادات واضحة حول الكود الذي يجب أن يعتمد على الكود الآخر.
لحل هذه المشكلة ، قررنا إعادة تشكيل قاعدة التعليمات البرمجية وتجميع الكود حسب الوحدات الوظيفية (نوع من وحدات NPM) بدلاً من المفاهيم التقنية:
/src /modules /catalog /components productblock.js /checkout /api cartservice.js /components cart.jsفي هذا المثال الصغير ، توجد وحدة تسجيل خروج ووحدة كتالوج. يؤدي تجميع الكود بهذه الطريقة إلى تحسين قابلية الاكتشاف: بمجرد النظر إلى بنية المجلد ، فأنت تعرف بالضبط نوع الوظيفة الموجودة في قاعدة الشفرة ومكان العثور عليها. كما أنه يجعل من السهل كثيرًا التفكير في التبعيات . في الحالة السابقة ، كان هناك الكثير من التبعيات بين المكونات. لقد تلقينا طلبات سحب لإجراء تغييرات في عملية الدفع والتي أثرت أيضًا على مكونات الكتالوج. أدى هذا إلى زيادة عدد تعارضات الدمج وجعل إجراء التغييرات أكثر صعوبة.
كان الحل الأفضل بالنسبة لنا هو الحفاظ على التبعيات بين الوحدات إلى أدنى حد ممكن (إذا كنت بحاجة حقًا إلى تبعية ، فتأكد من أنها أحادية الاتجاه) وتقديم مستوى "المشروع" الذي يربط كل شيء معًا:
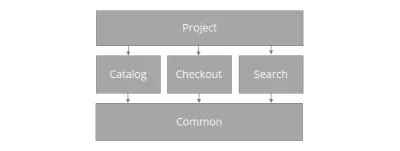
/src /modules /common /atoms /lib /catalog /components productblock.js /checkout /api cartservice.js /components cart.js /search /project /layout /components /templates productdetail.js cart.js /pages cart.jsنظرة عامة مرئية على هذا الحل:

يحتوي مستوى المشروع على رمز تخطيط موقع التجارة الإلكترونية وقوالب الصفحة. في Next.js ، يعد مكون الصفحة اصطلاحًا وينتج عنه صفحة مادية. من خلال تجربتنا ، غالبًا ما تحتاج هذه الصفحات إلى إعادة استخدام نفس التنفيذ ولهذا السبب قدمنا مفهوم "قوالب الصفحة". تستخدم قوالب الصفحة المكونات من الوحدات النمطية المختلفة ، على سبيل المثال ، سيستخدم قالب صفحة تفاصيل المنتج مكونات من الكتالوج لعرض معلومات المنتج ، ولكن أيضًا إضافة إلى مكون عربة التسوق من وحدة الخروج.
لدينا أيضًا وحدة نمطية مشتركة ، لأنه لا يزال هناك بعض التعليمات البرمجية التي يجب إعادة استخدامها بواسطة الوحدات الوظيفية. يحتوي على ذرات بسيطة هي مكونات React المستخدمة لتوفير مظهر وشعور متسقين. يحتوي أيضًا على رمز البنية التحتية ، فكر في بعض خطاطيف التفاعل العامة أو كود عميل GraphQL.
تحذير : تأكد من أن الشفرة في الوحدة النمطية مستقرة وفكر دائمًا مرتين قبل إضافة الكود هنا ، من أجل منع تشابك الكود.
واجهات أمامية دقيقة
في الحلول الأكبر أو عند العمل مع فرق مختلفة ، قد يكون من المنطقي تقسيم التطبيق بشكل أكبر إلى ما يسمى الواجهات الأمامية الصغيرة. باختصار ، هذا يعني تقسيم التطبيق أكثر إلى تطبيقات مادية متعددة يتم استضافتها بشكل مستقل على عناوين URL مختلفة. على سبيل المثال: checkout.mydomain.com و index.mydomain.com. ثم يتم دمجها بواسطة تطبيق مختلف يعمل كوكيل.
تعد وظيفة إعادة الكتابة في Next.js رائعة لهذا الغرض واستخدامها على هذا النحو مدعوم من قبل ما يسمى بالمناطق المتعددة.

ميزة المناطق المتعددة هي أن كل منطقة تدير تبعياتها الخاصة. كما أنه يسهل تطوير قاعدة الكود بشكل تدريجي: إذا خرج إصدار جديد من Next.js أو React ، يمكنك ترقية المناطق واحدة تلو الأخرى بدلاً من الاضطرار إلى ترقية قاعدة التعليمات البرمجية بالكامل مرة واحدة. في منظمة متعددة الفرق ، يمكن أن يقلل ذلك بشكل كبير من التبعيات بين الفرق.
قراءة متعمقة
- "هيكل مشروع Next.js" ، يانيك ويتوير ، متوسط
- "دليل 2021 حول هيكلة مشروع Next.js الخاص بك بطريقة مرنة وفعالة" ، Vadorequest، Dev.to.
- "Micro Frontends" ، مايكل جيرز
الدرس المستفاد: تنسيق Lint وتنسيق التعليمات البرمجية الخاصة بك
هذا شيء تعلمناه في مشروع سابق: إذا كنت تعمل في نفس قاعدة الشفرة مع عدة أشخاص ولا تستخدم منسقًا ، فستصبح شفرتك قريبًا غير متسقة للغاية. حتى إذا كنت تستخدم اصطلاحات الترميز وتجري مراجعات ، فستبدأ قريبًا في ملاحظة أنماط الترميز المختلفة ، مما يعطي انطباعًا فوضويًا عن الكود.
سيتحقق linter من الكود الخاص بك بحثًا عن المشكلات المحتملة وسيتأكد المنسق من تنسيق الكود بطريقة متسقة. نحن نستخدم ESLint وأجمل ونعتقد أنها رائعة. ليس عليك التفكير في أسلوب الترميز ، مما يقلل العبء المعرفي أثناء التطوير.
لحسن الحظ ، يدعم Next.js 11 الآن ESLint خارج الصندوق (https://nextjs.org/blog/next-11) ، مما يجعل إعداده سهلًا للغاية عن طريق تشغيل npx lint التالي. يوفر لك هذا الكثير من الوقت لأنه يأتي مع تكوين افتراضي لـ Next.js. على سبيل المثال ، تم تكوينه بالفعل بامتداد ESLint لـ React. والأفضل من ذلك ، أنه يأتي بامتداد جديد خاص بـ Next.js والذي من شأنه أن يكتشف المشكلات في التعليمات البرمجية الخاصة بك والتي من المحتمل أن تؤثر على "أساسيات الويب الأساسية لتطبيقك"! في فقرة لاحقة ، سنتحدث عن بوابات الجودة التي يمكن أن تساعدك على منع دفع التعليمات البرمجية إلى منتج يضر عن طريق الخطأ بأساسيات الويب الأساسية الخاصة بك. يمنحك هذا الامتداد ملاحظات بشكل أسرع ، مما يجعله إضافة رائعة.
قراءة متعمقة
- "ESLint" ، مستندات Next.js
- "ESLint" الموقع الرسمي
الدرس المستفاد: استخدم TypeScript
نظرًا لتعديل المكونات وإعادة بنائها ، لاحظنا أن بعض دعامات المكونات لم تعد مستخدمة. أيضًا ، في بعض الحالات ، واجهنا أخطاءً بسبب أنواع مفقودة أو غير صحيحة من الدعائم التي يتم تمريرها إلى المكونات.
TypeScript هي مجموعة شاملة من JavaScript وتضيف أنواعًا ، مما يسمح للمترجم بفحص الكود الخاص بك بشكل ثابت ، يشبه نوعًا ما على المنشطات.
في بداية المشروع ، لم نكن نرى حقًا قيمة إضافة TypeScript. شعرنا أنه مجرد فكرة مجردة غير ضرورية. ومع ذلك ، كان لدى أحد زملائنا تجارب جيدة مع TypeScript وأقنعنا بتجربته. لحسن الحظ ، يتمتع Next.js بدعم TypeScript رائعًا خارج الصندوق ويسمح لك TypeScript بإضافته إلى الحل الخاص بك بشكل تدريجي. هذا يعني أنك لست مضطرًا إلى إعادة كتابة أو تحويل قاعدة التعليمات البرمجية بالكامل دفعة واحدة ، ولكن يمكنك البدء في استخدامها على الفور وتحويل بقية قاعدة التعليمات البرمجية ببطء.

بمجرد أن بدأنا في ترحيل المكونات إلى TypeScript ، وجدنا على الفور مشكلات تتعلق بقيم خاطئة يتم تمريرها إلى المكونات والوظائف. أيضًا ، أصبحت حلقة ملاحظات المطور أقصر ويتم إخطارك بالمشكلات قبل تشغيل التطبيق في المتصفح. ومن المزايا الأخرى الكبيرة التي وجدناها أنها تجعل إعادة بناء الكود أسهل كثيرًا: فمن الأسهل معرفة مكان استخدام الكود وتكتشف على الفور دعامات وكود مكونات غير مستخدمة. باختصار ، فوائد TypeScript:
- يقلل من عدد الحشرات
- يجعل من السهل إعادة تشكيل التعليمات البرمجية الخاصة بك
- تصبح التعليمات البرمجية أسهل في القراءة
قراءة متعمقة
- “TypeScript ،” Next.js Docs
- TypeScript ، الموقع الرسمي
الدرس المستفاد: التخطيط للأداء وقياس الأداء
يدعم Next.js أنواعًا مختلفة من العرض المسبق: الإنشاء الثابت والعرض من جانب الخادم. للحصول على أفضل أداء ، يوصى باستخدام التوليد الثابت ، والذي يحدث أثناء وقت الإنشاء ، ولكن هذا ليس ممكنًا دائمًا. فكر في صفحات تفاصيل المنتج التي تحتوي على معلومات المخزون. يتغير هذا النوع من المعلومات في كثير من الأحيان ولا يؤدي تشغيل الإنشاء في كل مرة بشكل جيد. لحسن الحظ ، يدعم Next.js أيضًا وضعًا يسمى التجديد الثابت المتزايد (ISR) ، والذي لا يزال يُنشئ الصفحة بشكل ثابت ، لكنه ينشئ صفحة جديدة في الخلفية كل x ثانية. لقد تعلمنا أن هذا النموذج يعمل بشكل رائع للتطبيقات الأكبر. لا يزال الأداء رائعًا ، فهو يتطلب وقتًا أقل لوحدة المعالجة المركزية (CPU) من العرض من جانب الخادم ويقلل من أوقات الإنشاء: لا يتم إنشاء الصفحات إلا عند الطلب الأول. لكل صفحة تضيفها ، يجب أن تفكر في نوع العرض المطلوب. أولاً ، تحقق مما إذا كان يمكنك استخدام التوليد الثابت ؛ إذا لم يكن الأمر كذلك ، فانتقل إلى Incremental Static Regeneration ، وإذا لم يكن ذلك ممكنًا أيضًا ، فلا يزال بإمكانك استخدام العرض من جانب الخادم.
يقوم Next.js تلقائيًا بتحديد نوع العرض بناءً على عدم وجود getServerSideProps و getInitialProps على الصفحة. من السهل ارتكاب خطأ ، مما قد يتسبب في عرض الصفحة على الخادم بدلاً من إنشائها بشكل ثابت. يُظهر ناتج بناء Next.js بالضبط الصفحة التي تستخدم نوع العرض ، لذا تأكد من التحقق من ذلك. كما أنه يساعد في مراقبة الإنتاج وتتبع أداء الصفحات ووقت وحدة المعالجة المركزية. معظم مزودي الاستضافة يفرضون عليك رسومًا بناءً على وقت وحدة المعالجة المركزية وهذا يساعد على منع أي مفاجآت غير سارة. سأصف كيف نراقب ذلك في الدرس المستفاد: استخدم فقرة خدمة تجميع السجل.
حجم الحزمة
للحصول على أداء جيد ، من الضروري تقليل حجم الحزمة. يحتوي Next.js على الكثير من الميزات المبتكرة التي تساعد ، على سبيل المثال تقسيم الكود تلقائيًا. سيؤدي هذا إلى التأكد من تحميل JavaScript و CSS المطلوبين فقط لكل صفحة. كما أنه يولد حزمًا مختلفة للعميل والخادم. ومع ذلك ، من المهم أن تراقب هذه الأمور. على سبيل المثال ، إذا قمت باستيراد وحدات JavaScript بطريقة خاطئة يمكن أن ينتهي الأمر بخادم JavaScript في حزمة العميل ، مما يؤدي إلى زيادة حجم حزمة العميل بشكل كبير وإلحاق الضرر بالأداء. يمكن أن تؤثر إضافة تبعيات NPM بشكل كبير على حجم الحزمة.
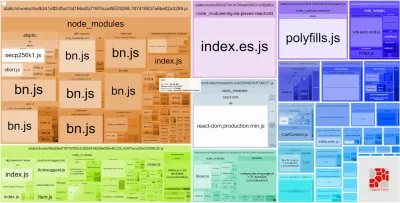
لحسن الحظ ، يأتي Next.js مع محلل الحزم الذي يمنحك نظرة ثاقبة حول الرمز الذي يشغل أي جزء من الحزم.

قراءة متعمقة
- "Next.js + Webpack Bundle Analyzer،" Vercel، GitHub
- "جلب البيانات" ، Next.js Docs
الدرس المستفاد: أضف فحوصات الأداء إلى بوابة الجودة الخاصة بك
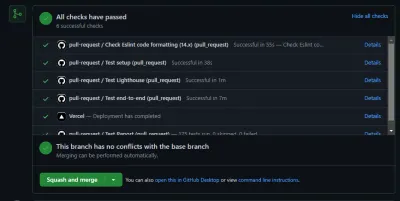
تتمثل إحدى الفوائد الكبيرة لاستخدام Next.js في القدرة على إنشاء الصفحات بشكل ثابت والقدرة على نشر التطبيق على الحافة (CDN) ، مما يؤدي إلى أداء رائع وحيوية ويب. لقد تعلمنا أنه ، حتى مع وجود تقنية رائعة مثل Next.js ، فإن الحصول على نتيجة رائعة والحفاظ عليها أمر صعب حقًا. لقد حدث عدة مرات أنه بعد إجراء بعض التغييرات على الإنتاج ، انخفضت درجة المنارة بشكل كبير. لاستعادة السيطرة ، أضفنا اختبارات المنارة الآلية لبوابة الجودة الخاصة بنا. باستخدام Github Action ، يمكنك إضافة اختبارات المنارة تلقائيًا إلى طلبات السحب الخاصة بك. نحن نستخدم Vercel وفي كل مرة يتم إنشاء طلب سحب ، ينشره Vercel إلى عنوان URL للمعاينة ونستخدم إجراء Github لإجراء اختبارات Lighthouse مقابل هذا النشر.

إذا كنت لا ترغب في إعداد إجراء GitHub بنفسك ، أو إذا كنت ترغب في المضي قدمًا في ذلك ، فيمكنك أيضًا التفكير في خدمة مراقبة أداء جهة خارجية مثل DebugBear. يقدم Vercel أيضًا ميزة التحليلات ، والتي تقيس أساسيات الويب لنشر الإنتاج. يجمع Vercel Analytics بالفعل المقاييس من أجهزة زوارك ، لذا فإن هذه النتائج هي حقًا ما يختبره زوارك. في وقت كتابة هذا التقرير ، كانت Vercel Analytics تعمل فقط على عمليات نشر الإنتاج.
الدرس المستفاد: أضف الاختبارات الآلية
عندما يزداد حجم قاعدة الشفرة ، يصبح من الصعب تحديد ما إذا كانت تغييرات التعليمات البرمجية قد عطلت الوظائف الحالية. في تجربتنا ، من الضروري أن يكون لديك مجموعة جيدة من الاختبارات الشاملة كشبكة أمان. حتى لو كان لديك مشروع صغير ، يمكن أن يجعل حياتك أسهل بكثير عندما يكون لديك على الأقل بعض اختبارات الدخان الأساسية. لقد استخدمنا Cypress لهذا وأحبها تمامًا. الجمع بين استخدام Netlify أو Vercel لنشر طلب السحب تلقائيًا في بيئة مؤقتة وتشغيل اختبارات E2E الخاصة بك لا تقدر بثمن.
نحن نستخدم cypress-io/GitHub-action لإجراء اختبارات السرو تلقائيًا مقابل طلبات السحب الخاصة بنا. اعتمادًا على نوع البرنامج الذي تقوم ببنائه ، قد يكون من المفيد أيضًا إجراء المزيد من الاختبارات الدقيقة باستخدام Enzyme أو JEST. وتتمثل المفاضلة في أن هذه العناصر مقترنة بإحكام بكودك وتتطلب مزيدًا من الصيانة.

الدرس المستفاد: إدارة التبعيات الخاصة بك بقوة
تصبح إدارة التبعيات عملية مستهلكة للوقت ، ولكنها نشاط مهم للغاية عند الاحتفاظ بقاعدة أكواد Next.js الكبيرة. جعلت NPM إضافة الحزم أمرًا سهلاً للغاية ويبدو أن هناك حزمة لكل شيء هذه الأيام. إذا نظرنا إلى الوراء ، في كثير من الأحيان عندما قدمنا خطأ جديدًا أو كان لدينا انخفاض في الأداء ، كان له علاقة بحزمة NPM جديدة أو محدثة.
لذا قبل تثبيت أي حزمة ، يجب أن تسأل نفسك دائمًا ما يلي:
- ما هي جودة العبوة؟
- ماذا تعني إضافة هذه الباقة بالنسبة لحجم الحزمة الخاصة بي؟
- هل هذه الحزمة ضرورية حقًا أم أن هناك بدائل؟
- هل الحزمة لا تزال نشطة؟
للحفاظ على حجم الحزمة صغيرًا وتقليل الجهد المطلوب للحفاظ على هذه التبعيات ، من المهم الحفاظ على عدد التبعيات صغيرًا قدر الإمكان. سوف تشكرك في المستقبل على ذلك عندما تقوم بصيانة البرنامج.
نصيحة : يُظهر ملحق VSCode تكلفة الاستيراد تلقائيًا حجم الحزم المستوردة.
مواكبة إصدارات Next.js
من المهم مواكبة Next.js & React. لن يمنحك الوصول إلى الميزات الجديدة فحسب ، بل ستشمل الإصدارات الجديدة أيضًا إصلاحات الأخطاء والإصلاحات لمشكلات الأمان المحتملة. لحسن الحظ ، تجعل Next.js عملية الترقية سهلة للغاية من خلال توفير Codemods (https://nextjs.org/docs/advanced-features/codemods. هذه تحويلات تلقائية للتعليمات البرمجية تعمل تلقائيًا على تحديث التعليمات البرمجية الخاصة بك.
تحديث التبعيات
للسبب نفسه ، من المهم الاحتفاظ بإصدارات Next.js و React فعلية ؛ من المهم أيضًا تحديث التبعيات الأخرى. يمكن أن يساعد برنامج Depabot الخاص بـ Github (https://github.com/dependabot) حقًا هنا. سيقوم تلقائيًا بإنشاء طلبات سحب مع التبعيات المحدثة. ومع ذلك ، يمكن أن يؤدي تحديث التبعيات إلى كسر الأشياء ، لذا فإن إجراء اختبارات آلية شاملة هنا يمكن أن يكون حقًا المنقذ.
الدرس المستفاد: استخدام خدمة تجميع السجل
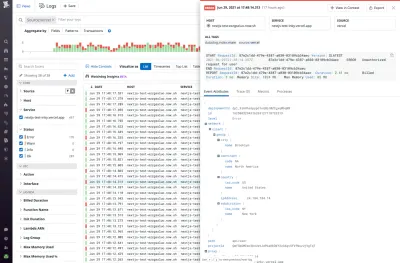
للتأكد من أن التطبيق يعمل بشكل صحيح ولإيجاد المشكلات بشكل استباقي ، وجدنا أنه من الضروري للغاية تكوين خدمة تجميع السجلات. يسمح لك Vercel بتسجيل الدخول وعرض السجلات ، ولكن يتم بثها في الوقت الفعلي ولا يتم استمرارها. كما أنه لا يدعم تكوين التنبيهات والإشعارات.
قد يستغرق ظهور بعض الاستثناءات وقتًا طويلاً. على سبيل المثال ، قمنا بتكوين Stale-while-Revalidate لصفحة معينة. في مرحلة ما ، لاحظنا أن الصفحات لم يتم تحديثها وأنه تم تقديم البيانات القديمة. بعد التحقق من تسجيل Vercel ، وجدنا أن هناك استثناء يحدث أثناء عرض الخلفية للصفحة. باستخدام خدمة تجميع السجلات وتكوين تنبيه للاستثناءات ، كنا سنكون قادرين على اكتشاف هذا في وقت أقرب كثيرًا.
يمكن أن تكون خدمات تجميع السجلات مفيدة أيضًا لمراقبة حدود خطط تسعير Vercel. تمنحك صفحة استخدام Vercel أيضًا رؤى حول هذا الأمر ، ولكن استخدام خدمة تجميع السجلات يسمح لك بإضافة إشعارات عندما تصل إلى حد معين. الوقاية خير من العلاج ، خاصة عندما يتعلق الأمر بالفواتير.
تقدم Vercel عددًا من عمليات الدمج الجاهزة مع خدمات تجميع السجلات ، بما في ذلك Datadog و Logtail و Logalert و Sentry والمزيد.

قراءة متعمقة
- "التكامل" ، فيرسيل
الدرس المستفاد: تتيح وظيفة إعادة الكتابة في Next.js التبني المتزايد
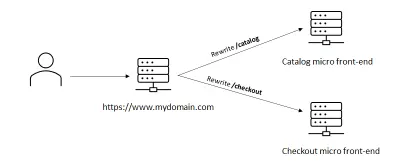
ما لم تكن هناك بعض المشكلات الخطيرة في موقع الويب الحالي ، فلن يكون الكثير من العملاء متحمسين لإعادة كتابة موقع الويب بالكامل. ولكن ماذا لو كان بإمكانك البدء بإعادة بناء الصفحات الأكثر أهمية فقط من حيث عناصر الويب الحيوية؟ هذا هو بالضبط ما فعلناه لعميل آخر. بدلاً من إعادة بناء الموقع بالكامل ، نقوم فقط بإعادة بناء الصفحات الأكثر أهمية لتحسين محركات البحث والتحويل. في هذه الحالة تفاصيل المنتج وصفحات التصنيف. من خلال إعادة بناء تلك باستخدام Next.js ، زاد الأداء بشكل كبير.
تعد وظيفة إعادة كتابة Next.js رائعة لهذا الغرض. لقد أنشأنا واجهة أمامية جديدة لـ Next.js تحتوي على صفحات الكتالوج ونشرناها في شبكة CDN. تتم إعادة كتابة جميع الصفحات الموجودة الأخرى بواسطة Next.js إلى موقع الويب الحالي. بهذه الطريقة يمكنك البدء في الحصول على مزايا موقع Next.js بطريقة منخفضة الجهد أو منخفضة المخاطر.
قراءة متعمقة
- "إعادة الكتابة" ، مستندات Next.js
ماذا بعد؟
عندما أطلقنا الإصدار الأول من المشروع وبدأنا في إجراء اختبار جاد للأداء ، شعرنا بسعادة غامرة بالنتائج. لم تكن أوقات استجابة الصفحة وحيوية الويب أفضل بكثير من ذي قبل فحسب ، بل كانت التكاليف التشغيلية أيضًا جزءًا صغيرًا مما كانت عليه من قبل. يتيح لك Next.js و JAMStack عمومًا التوسع بأكثر الطرق فعالية من حيث التكلفة.
يعد التحول من بنية أكثر توجهاً نحو النهاية الخلفية إلى شيء مثل Next.js خطوة كبيرة. يمكن أن يكون منحنى التعلم شديد الانحدار ، وفي البداية ، شعر بعض أعضاء الفريق حقًا بأنهم خارج منطقة الراحة الخاصة بهم. التعديلات الصغيرة التي أجريناها ، والدروس المستفادة من هذه المقالة ، ساعدت حقًا في ذلك. أيضًا ، توفر تجربة التطوير مع Next.js دفعة إنتاجية مذهلة. دورة ملاحظات المطور قصيرة بشكل لا يصدق!
قراءة متعمقة
- "الانتقال إلى الإنتاج" ، Next.js Docs
