مؤشرات كبيرة: تشير إلى الطريق نحو شبكة ويب أفضل
نشرت: 2020-04-29يتم إجراء تجارب مختلفة هذه الأيام باستخدام مؤشرات الماوس. ضع في اعتبارك منشوراتنا الأخيرة المتعلقة بتأثيرات المؤشر واستخدام المؤشرات الدائرية في تصميم الويب. يبدو أننا مهووسون بهذا الجهاز الصغير الذي يشير إلى حركتنا عبر شاشة الكمبيوتر. بدون شك ، هناك تركيز على هذا الموضوع.
هناك العديد من الحلول المثيرة في البرية ، ولكن معظمها مجرد روائع تزيينية تهدف إلى إثارة الإعجاب. ولكن ماذا عن جعل الويب مكانًا أفضل؟ يوجد حل صغير في هذا المجال يهدف إلى تحسين تجربة المستخدم ، بدلاً من المساهمة في الجانب الترفيهي من المشروع. دعونا ننظر في الأمر عن كثب.
مؤشر أكبر - تجربة مستخدم أفضل
هناك شيئان مهمان يجعلان هذا الاتجاه وثيق الصلة.

بادئ ذي بدء ، في معظم الحالات ، تخلص هؤلاء المطورون من السهم البسيط لصالح الدائرة. هناك تحول حتمي في التفضيلات نحو مؤشرات الماوس المستديرة الشكل ، لذلك لا توجد مفاجآت هنا.
والشيء الثاني يتعلق بسلوك الفأر نفسه. مثل كل الأفكار العظيمة ، هذه الفكرة بسيطة. عندما يدخل المؤشر في مناطق رئيسية مثل الشعار والروابط وأيقونات الوسائط الاجتماعية والتنقل وما إلى ذلك ، يصبح أكثر بروزًا من أجل إبراز أهميتها. يمكنه تغيير الحجم أو اللون أو الشفافية.
يفيد الحل الواجهة بطرق مختلفة ، على سبيل المثال:
- يجعل الأشياء أكثر إثارة للاهتمام ؛
- يحفظ الواجهة من كونها عادية ؛
- يحسن تفاعلات المستخدم ؛
- يجعل استكشاف موقع الويب أكثر سهولة من المعتاد.
من حيث الجوهر ، هذا ليس شيئًا جديدًا. لقد اعتدنا على استخدام تأثيرات التمرير لجعل التفاصيل الدقيقة لموقع الويب مثل روابط أو أزرار التنقل بارزة عند التفاعل.
ومع ذلك ، فقد ذهب الفنانون أدناه إلى أبعد من ذلك قليلاً وأجبروا المؤشر على تعزيز التفاعل من جانب آخر. الفكرة رائعة. دعونا ننظر في هذه الأمثلة الرائعة.
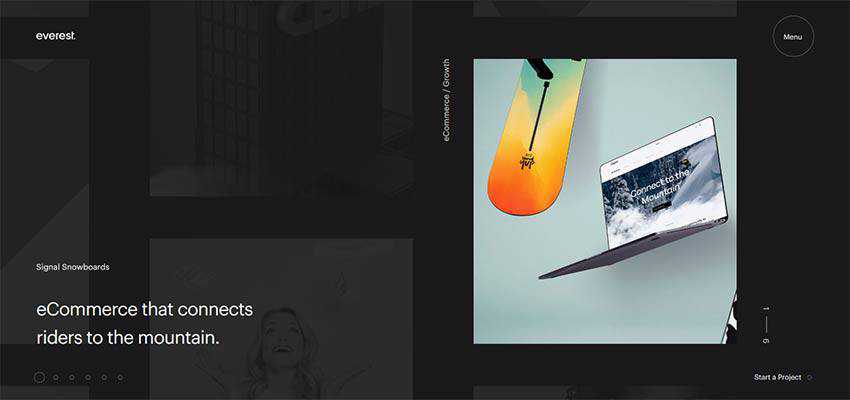
وكالة ايفرست
فكر في وكالة Everest كمثال تمثيلي لهذا الاتجاه.
إنه موقع نموذجي في الوقت الحاضر. تم تصميمه بمساعدة أحدث التقنيات ، فهو يبدو متطورًا وأنيقًا. يوجد شريط تمرير صغير ومعقد ينتج عنه انطباع إيجابي. الموقع مليء بالميزات الأنيقة.
بالنسبة لمؤشر الماوس ، فهو مؤشر سهم عادي - مع تطور. تم تحديده بدائرة بسيطة. عندما يصطدم المؤشر بمنطقة من القائمة ، ينمو حجم الذيل المستدير ويجلب العنصر إلى دائرة الضوء. هنا ، يبدو الحل في المنزل.

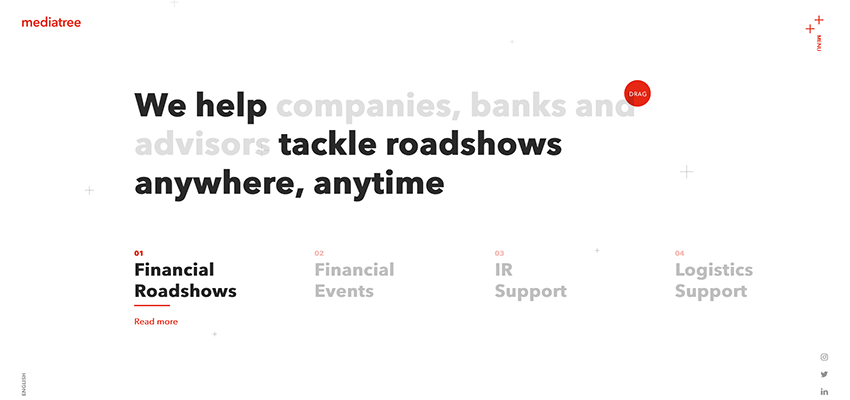
شجرة الوسائط
يتميز Media Tree بجماليات نظيفة ومتواضعة حقًا. تبدو الصفحة المقصودة جديدة ونقية ومتجددة الهواء بشكل لا يصدق. تقع الدائرة الحمراء الصلبة متوسطة الحجم التي تلعب دور مؤشر الماوس في التركيز الطبيعي هنا. إنه لا يؤثر فقط على عناصر التنقل في موقع الويب ولكن أيضًا على المحتوى. علاوة على ذلك ، يتم تزويده بتلميحات صغيرة توضح للمستخدمين ما يحتاجون إلى القيام به من أجل رؤية المزيد. في مثل هذه البيئة المبسطة ، فإن هذه التوضيحات المبسطة هي فقط ما يطلبه الطبيب.

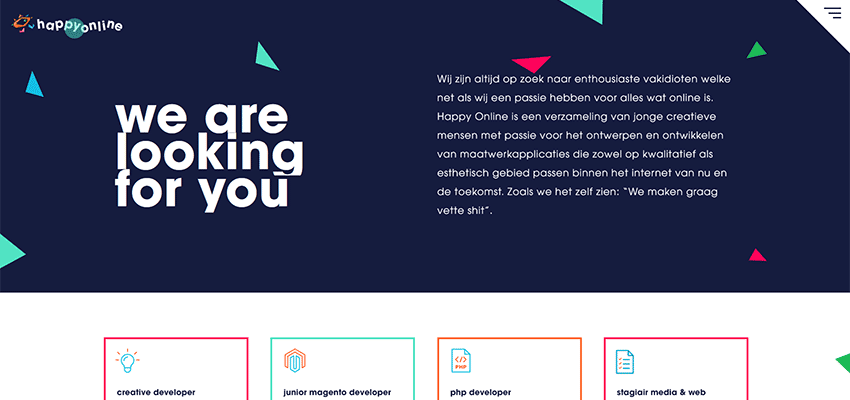
سعيد على الإنترنت
تحصل Happy Online على جمالها من النداء الهندسي. مجموعة من المثلثات الملونة الكبيرة نسبيًا تثري التصميم. هناك العديد من الصناديق والمشارب. هنا ، يمتزج المؤشر ذو المسار الدائري بشكل مثالي. يحصل كل رابط على جرعة إضافية من الانتباه عند التمرير. بسيطة وأنيقة ومفيدة.

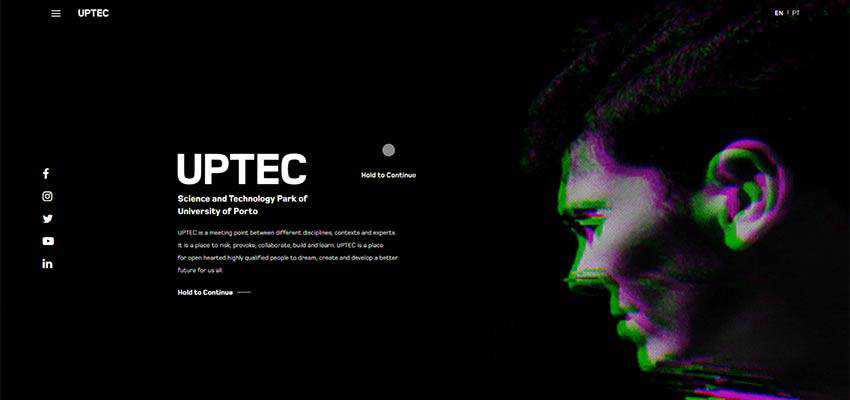
ابتك
كما هو الحال في المثال السابق ، فإن استخدام مؤشر دائري مع وظائف إضافية أمر منطقي تمامًا لـ Uptec. لاحظ الدوائر المجوفة الضخمة المنتشرة في جميع أنحاء منطقة البطل. يحفظون قسم الترحيب من أن يبدو مملاً.
هناك أيضًا خطوط عمودية وطباعة مجوفة. هنا ، المؤشر الدائري مناسب تمامًا للحاشية. أضاف الفريق أيضًا تأثيرًا نابضًا ليجعله يبدو وكأنه جهاز تتبع صغير يمكنك العثور عليه بسرعة متى احتجت إلى ذلك. عندما تحوم فوق الشعار والروابط ومحوّلات اللغة والصور ، فإنها تغير حجمها وشفافيتها وسلوكها - مما يشير إلى إخفاء شيء مثير في الداخل.

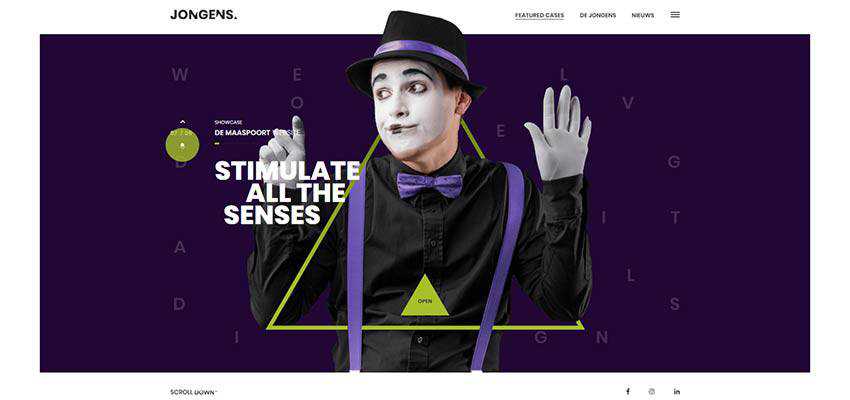
De Jongens van Boven
بينما في الأمثلة السابقة ، يبدو الاتجاه وكأنه مكافأة ممتعة ، في حالة De Jongens van Boven ، فهو ضرورة. يحتوي موقع الويب على منطقة بطل ثقيلة بصريًا مع الكثير من الطبقات والتفاصيل الهندسية والتأثيرات الزخرفية. لذلك ، فإن المؤشر النابض بالحياة بحجم كبير نسبيًا والذي يمكنك تتبعه بسهولة أمر لا بد منه.
هنا ، يمكنك رؤية مؤشر الماوس المكون من دائرتين. الأول صغير وصلب ، في حين أن الثاني كبير وشبه شفاف. يسلط الضوء على المكونات الملاحية من خلال تغيير حجمها. كما أنه يغير اللون وفقًا للشريحة ، مما يعزز تناسق التصميم.

وي وو
يشبه إلى حد كبير المثال السابق ، يحتوي Wewo أيضًا على منطقة بطل معقدة. على الرغم من عدم وجود رسوم متحركة غريبة ، إلا أن الطبقات الإضافية أكثر من كافية لجعل تتبع حركتك أمرًا صعبًا بعض الشيء. لذا ، الحل مناسب تمامًا.
لاحظ شيئين: الأول هو أن الفريق يستخدم أحجامًا مختلفة من المؤشر لتحديد المناطق الأساسية. وثانيًا ، تأثير الأشعة تحت الحمراء الذي يُثري التفاعل ويجعله ممتعًا.

دومينيك بيرزينس
إذا كنت تشعر أن الدائرة الصغيرة لن تحدث أي فرق في موقع الويب الخاص بك ، فيمكنك دائمًا اتخاذ إجراءات متطرفة من خلال توسيعها مئات المرات وإجبارها على ترك أثر ملفت للانتباه. يظهر دومينيك بيرزينز هذا في محفظته الشخصية البارزة.
تتميز جمالية موقعه بالبساطة ، وبالتأكيد لا تحتاج إلى مساعدة إضافية لتسليط الضوء على التفاصيل المهمة. ومع ذلك ، قرر الفنان أن يجعل المؤشر ملفتًا للنظر.
قد يعتبره البعض أكثر من اللازم. ومع ذلك ، فهو لا يناسب فقط القفازات هنا ، ويساهم في الموضوع العام ، ولكنه يعمل أيضًا كعامل "رائع". هذا لا يعني شيئًا عن رسم مسار حركتك حرفيًا. ذكي.

أن تصبح أكبر وأكثر جرأة
هذا الاتجاه مثير وواعد. تكمن ميزتها الرئيسية في حقيقة أنها عملية وفي نفس الوقت مسلية. وهي بالتأكيد تفيد تجربة المستخدم.
لا أستطيع أن أقول إن مؤشر الماوس شيء لا يمكن الاستغناء عنه ، لأن الدراسات الحديثة تظهر أن المزيد والمزيد من الناس يتصفحون الإنترنت عبر الهواتف المحمولة والأجهزة اللوحية. ومع ذلك ، بغض النظر عن أي شيء ، ستكون هناك فئة من الأشخاص الذين يفضلون جهاز الكمبيوتر الشخصي أو الكمبيوتر المحمول القديم. لذلك ، سيكون لها دائمًا مكانها الخاص تحت الشمس.
أخبرنا ، ما رأيك في استخدام المؤشرات الكبيرة؟ هل تجده مسليا؟ معاون، مساعد، مفيد، فاعل خير؟ أو مجرد عديمة الفائدة؟
