كيفية إنشاء تصميم الصفحة المقصودة الذي يزيد التحويلات
نشرت: 2019-06-24يقوم الأشخاص بإنشاء صفحات مقصودة لأغراض مختلفة: يتطلع شخص ما إلى إنشاء قائمة بريد إلكتروني أو تقديم منتج جديد أو زيادة المبيعات. اعتمادًا على أهدافك ، يمكنك توجيه زوارك في الاتجاه الذي تريدهم أن يسلكوه بالضبط باستخدام صفحة مقصودة.
جلب خبراء معدل التحويل مليون دولار إلى Moz عن طريق تحسين الصفحة المقصودة والتسويق عبر البريد الإلكتروني ، حتى ترى قوة صفحة مقصودة واحدة مع عدد قليل من الروابط وأزرار الحث على اتخاذ إجراء.
ومع ذلك ، فإن صياغة صفحة مقصودة جيدة لا تتشابه مع إنشاء موقع ويب أو متجر إلكتروني ناجح. هناك إرشادات معينة للصفحة المقصودة يجب أن تكون على دراية بها.
سواء كنت خبير تسويق في حاجة إلى أفكار جديدة أو كنت مبتدئًا ، فإن هذا الدليل هو بالضبط ما تحتاجه. ستجد هنا ما هي الصفحة المقصودة ، وأنواع الصفحات المقصودة الموجودة وكيفية زيادة التحويلات باستخدام تصميم الويب.
ما هي الصفحة المقصودة؟
بسبب Unbounce ، الصفحة المقصودة هي:
"أي صفحة ينتقل إليها شخص ما بعد النقر على عبارة تحث المستخدم على اتخاذ إجراء للتسويق عبر الإنترنت. الصفحات المقصودة المخصصة هي صفحات قائمة بذاتها مصممة لحملة تسويقية محددة ".
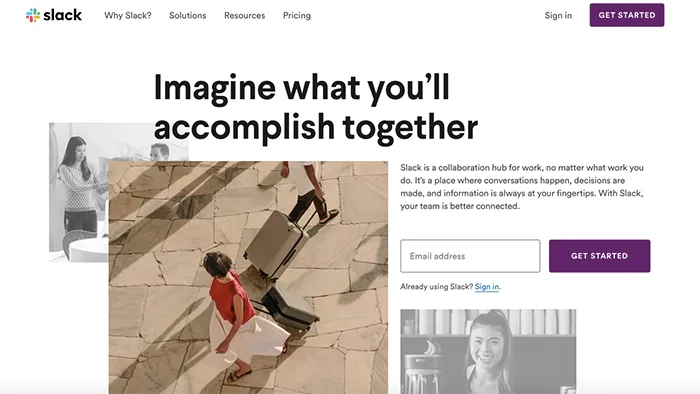
يمكن استخدام الصفحة المقصودة لأي غرض تقريبًا ، سواء كان بيع منتج أو خدمة ، أو دعوة الأشخاص إلى ندوة أو حدث عبر الإنترنت ، أو الحصول على عنوان البريد الإلكتروني للزائر ، أو تقديم خصم أو إصدار إعلان. ولكن يجب أن يكون هدفك واضحًا ويؤدي إلى بعض أزرار الحث على اتخاذ إجراء. دعني اريك مثالا.

slack.com
لماذا تحتاج إلى صفحة هبوط؟ إذا كان لديك هدف محدد تريد تحقيقه ، فقد تكون الصفحة المقصودة مفيدة. قد يكون هدفك هو زيادة قائمة بريدك الإلكتروني أو زيادة الوعي بالعلامة التجارية أو تحقيق ربح.
الهدف الأساسي لأي صفحة مقصودة هو إنشاء قوائم العملاء المحتملين . تم تصميم الصفحات المقصودة لتنمية جمهورك بحيث يمكنك الترويج للمنتجات والعروض والخصومات المستقبلية لجمهور "دافئ" وبناء مجتمع حول علامتك التجارية.
يقوم 48٪ من المسوقين بإنشاء صفحة مقصودة جديدة لكل حملة تسويقية تمثل نصف أصحاب الأعمال.
أنواع الصفحات المقصودة
اعتمادًا على احتياجاتك ، هناك أنواع معينة من الصفحات المقصودة. ما عليك سوى إلقاء نظرة على أنواع الصفحات المقصودة الأربعة واختيار واحد يناسب أغراضك تمامًا.
صفحة البداية
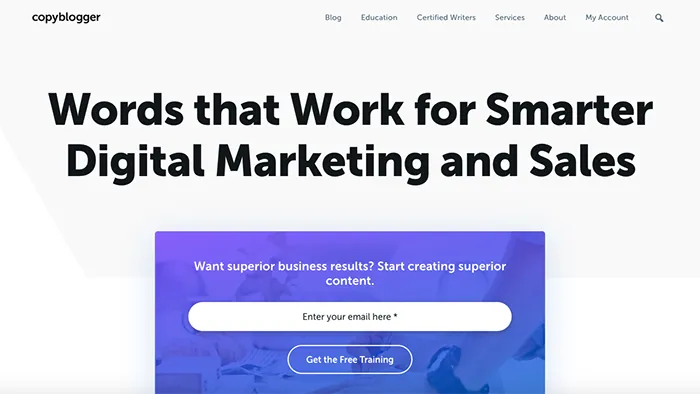
تعد صفحة البداية واحدة من أكثر الصفحات المقصودة استخدامًا ، والتي تُعرف أيضًا باسم بوابة الترحيب. يتم استخدامها كصفحة مقدمة على موقع ويب.

copyblogger.com
تظهر صفحات البداية عادةً قبل أن يتمكن الزوار من دخول الصفحة الرئيسية. يتم استخدام هذا النوع من الصفحات لمطالبة الزوار بإرسال رسالة إخبارية عبر البريد الإلكتروني أو تقديم خصم.
صفحة التقاط الرصاص
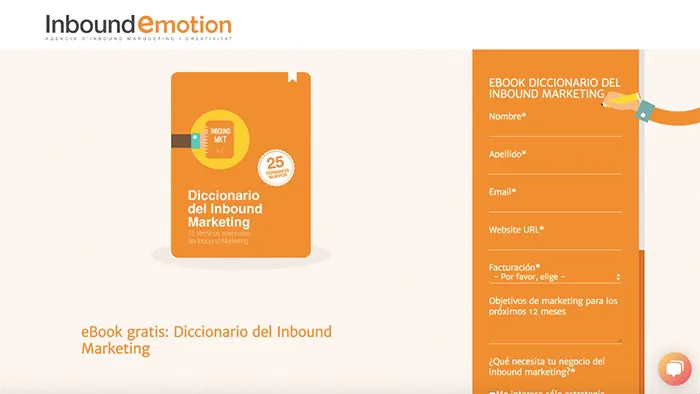
هناك مصطلح آخر يُشار إليه غالبًا بصفحة مقصودة وهو صفحة التقاط العميل المتوقع. إنه مجرد مرادف لصفحة مقصودة. وبالطبع ، فهو مصمم لجذب العملاء المحتملين. يعمل على "السؤال" و "المكافأة". "طرح" هي الأسئلة التي تطرحها على زوار موقعك.

inboundemotion.com
عادةً ما تكون معلومات الاتصال الأساسية ، مثل عنوان البريد الإلكتروني. و "المكافأة" هي عرضك. يمكن استخدام هذه الصفحات لتقديم كتب إلكترونية مجانية أو ندوة عبر الإنترنت مقابل تفاصيل الاتصال.
صفحة المبيعات
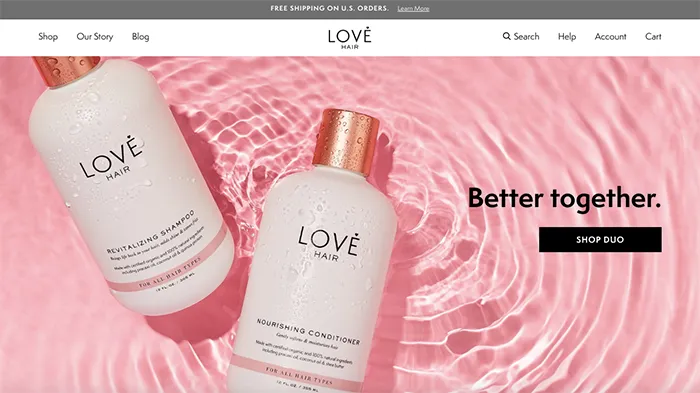
تحتاج إلى تقديم منتجك وتقديم قيمة للزائرين قبل أن تعرض عليهم شراء منتج. ومع ذلك ، هناك بعض الظروف التي يمكنك فيها البدء في بيع منتجك للمستخدمين لأول مرة.

lovehair.com
بدلاً من التركيز على توليد العملاء المحتملين ، تركز صفحة المبيعات على الترويج لمنتجك من خلال الشهادات ومقاطع الفيديو لبيعه.
عصر صفحة
تسمى صفحة الضغط بذلك لأن هدفها الأساسي هو الحصول على معلومات من الزوار ، وخاصة عنوان بريدهم الإلكتروني. الغرض منها هو جيل الرصاص. لكنها غالبًا ما تتميز بأشكال وأحجام وأنواع محتويات مختلفة.
كيفية إنشاء صفحة مقصودة تتحول
تتيح لك الصفحات المقصودة تضييق نطاق تركيز زوار موقعك وجعلهم يتخذون الإجراء الذي تريد منهم أن يقوموا به. أنت تساعد الزوار في العثور على ما يبحثون عنه بشكل أسرع.
يمكن للصفحة المقصودة الصحيحة تحسين معدل التحويل الخاص بك وهو عدد الزوار الذين اتخذوا الإجراء الذي تريده. أدناه سأتحدث عن الأجزاء الأساسية لصفحة مقصودة مثالية.
إنشاء عناوين لافتة للنظر
عندما تفكر في العنوان الرئيسي ، من المهم أن تعرف أن لديك 3-5 ثوانٍ فقط لجذب انتباه الزائر وجعلهم يقررون الاستمرار في تمرير صفحتك أو الخروج إلى الأبد. كقاعدة عامة ، يكون العنوان أعلى الصفحة ، لذا فهو أول ما يراه الزائر. يجب أن يكون العنوان كبيرًا وواضحًا.

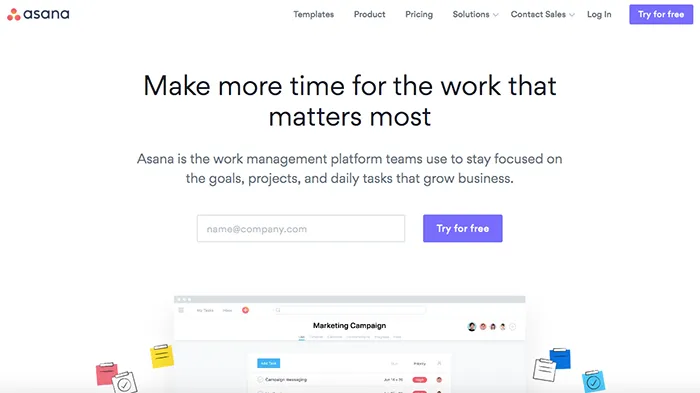
أسانا.كوم
إذا كنت تقدم تمارين لتتمكن من خوض نصف ماراثون في 12 أسبوعًا ، فأخبرهم بذلك. تحتاج إلى تحديد ما تقدمه بعنوان رئيسي وإعلام الناس بفوائدها.
يجب أن تستخدم صفحتك المقصودة صورًا قليلة فقط ، لذلك لا تصرف انتباه الزائرين عن الهدف الرئيسي. يُعد حجم الخط الأكبر أيضًا فكرة جيدة للحصول على عنوان رئيسي بحيث يمكنك إبراز النقاط الرئيسية لمنتجك أو خدمتك. يبلغ طول السطر المثالي لقراءة النسخ 39 حرفًا ، لذا يمكنك تغيير حجم الخط وفقًا لذلك.
استخدم صورًا قوية
هل سبق لك أن عرفت أن الصور ومقاطع الفيديو والمرئيات الأخرى يمكنها جذب انتباه الزائر وحتى إقناعهم بشراء منتجك؟ لأن 40٪ من الناس يستجيبون للمعلومات المرئية بشكل أفضل من النص.
لهذا السبب من المهم تضمين صور ومقاطع فيديو جذابة ذات صلة في صفحتك المقصودة.
ليس من السهل إنشاء صور جذابة ، خاصة لغير المصورين. باستخدام إعدادات Lightroom المسبقة ، يمكنك التقاط صورك إلى مستوى جديد تمامًا. يعد استخدام الإعدادات المسبقة أفضل وأسرع طريقة للحصول على صور أفضل والاحتفاظ بها جميعًا في نمط واحد. هناك العديد من الإعدادات المسبقة الجميلة والحديثة والمفيدة المتوفرة في السوق هذه الأيام ، وتحتاج بالتأكيد إلى تجربتها.

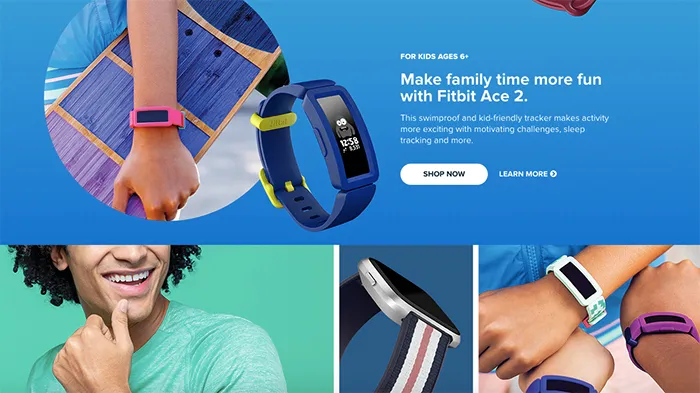
fitbit.com
تعد مقاطع الفيديو أيضًا عناصر مرئية مفيدة لصفحة مقصودة. بسبب eWeek ، أصبح سوق منصات الفيديو عبر الإنترنت أعلى من 80 مليون دولار بحلول عام 2019 حيث أصبح YouTube و Vimeo ومواقع الفيديو الأخرى أكثر شهرة.

تعد مشاهدة مقاطع الفيديو طريقة رائعة لتقديم منتجك أو خدمتك إلى الأشخاص وإظهار كيفية استخدامها وسبب استخدامها. هذا هو سبب حاجتك إلى التفكير في إضافة مقطع فيديو إلى صفحتك المقصودة. أيضًا ، بسبب التأثير ، يمكن أن يؤدي استخدام مقاطع الفيديو على الصفحات المقصودة إلى زيادة التحويلات بنسبة 86٪.
نص واضح وتصميم
قبل أن تبدأ في إنشاء صفحة مقصودة ، عليك أن تقرر ما سيكون عرضك. هل ستعلن عن منتجك أو خدمتك وتقنع الناس بشرائها على الفور؟
أم أنك ستقوم بالتخلي عن جزء مفيد من المحتوى مقابل عنوان البريد الإلكتروني للزائر؟ كل هذا يتوقف على ما تريد تحقيقه من خلال صفحتك المقصودة. يجب أن يكون عرضك قيمًا وفريدًا.
لا تنسى سهولة الاستخدام . يجب أن تكون صفحتك المقصودة بسيطة وقابلة للاستخدام وسهلة التنقل. بالطبع ، ليس من الشائع أن يكون لديك تنقل خارجي على الصفحات المقصودة ، لأنه عادةً ما يكون عبارة عن مواقع من صفحة واحدة. في أي حال ، تأكد من أنه سهل الاستخدام.
من الواضح أنك بحاجة إلى استخدام لغة بسيطة وأن تكون واضحًا بشأن الغرض من الصفحة المقصودة. تحتاج إلى إعطاء الزائر سبب البقاء على صفحتك ، الضغط على الزر ، من خلال منتج بسرعة. لا تبالغ في تعقيد لغتك.

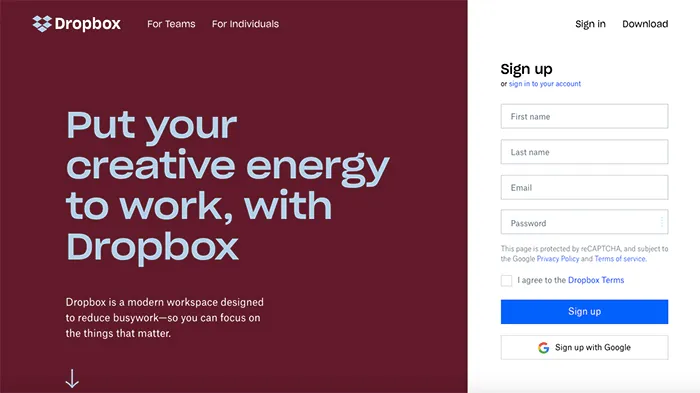
dropbox.com
أيضًا ، القواعد ليست المكان الذي يمكن أن تكون فيه مهملاً. فهو لا يجعلك تبدو وكأنك أحد الهواة فحسب ، بل يشير أيضًا إلى أن موقع الويب الخاص بك ليس جديرًا بالثقة.
التصميم النظيف للصفحة المقصودة سيعمل بشكل أفضل على تحويلاتك. التصميم البسيط هو ما يجب على جميع منشئي الصفحات المقصودة توظيفه. بالنسبة للصفحة المقصودة ، من الأفضل استخدام القليل من الألوان وبعض الخطوط فقط. في حالة أخرى ، فإنك تخاطر بزيادة تحميل صفحتك بفوضى ورسومات غير ضرورية.
يرى الكثير من الأشخاص الذين ليس لديهم خبرة في التصميم مساحة بيضاء ويعتقدون أن هذه المساحة فارغة ويجب ملؤها بالمعلومات على الفور. ومع ذلك ، يجب تجنب هذا الاختيار. تعد المساحة البيضاء جزءًا مهمًا من الصفحة تساعد الزائرين على فصل عناصر المحتوى عن بعضها البعض.
إذا كان كل بكسل من صفحتك المقصودة مليئًا بالصور والنصوص والأيقونات ، فإنك تخاطر بأن ينتهي بك الأمر بصفحة مقصودة معقدة ومشغولة. مثل هذا النوع من المواقع لا يحفز على البقاء هناك أكثر من ثانية واحدة.
استخدم العناوين الفرعية والنقاط
العناوين الفرعية هي ثاني أهم أجزاء المحتوى على صفحتك المقصودة ، مباشرة بعد العنوان الرئيسي. يعتقد Top Left Design أن العناوين الفرعية ستعطي الأشخاص سببًا لقراءة المحتوى الخاص بك ، وليس فقط مسحه ضوئيًا بسرعة. إنه مكان مثالي للأفكار الرئيسية التي كانت طويلة جدًا بحيث لا يمكن أن تكون "فوق الجزء المرئي من الصفحة".
يمكنك إثارة اهتمام الزائرين ببعض الإحصائيات المدهشة ، أو استخدام موعد نهائي للشعور بالإلحاح. فقط قل أن عرضك له وقت محدود أو حجم منخفض مما سيدفع الزوار نحو CTA بشكل أسرع.

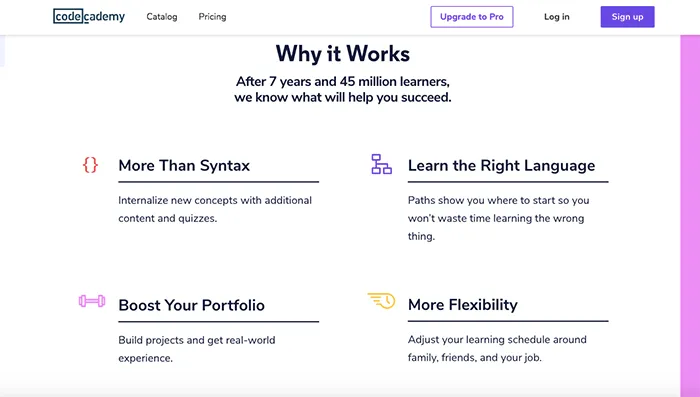
codecademy.com
طبق مبدأ التصميم KISS (اجعله بسيطًا وغبيًا) على صفحتك المقصودة وقم بزيادة معدل التحويل. قائمة من 3 إلى 5 مزايا أساسية لمنتجك / خدمتك ، باستخدام النقاط. مثل هذا النوع من التنسيق سيجلب بلا شك انتباه الزوار.
بناء أزرار عالية التحويل
عبارة الحث على اتخاذ إجراء (أو CTA) عبارة عن زر على صفحة مقصودة يتعين على الزائرين دفعها للاشتراك في قائمة بريدك الإلكتروني أو شراء منتج أو التسجيل في ندوة مجانية عبر الإنترنت. يجب أن تكون Goog CTA مكتوبة بشكل جيد وواضحة وسهلة الاستخدام. تأكد من وضع عبارة الحث على اتخاذ إجراء في "الجزء المرئي من الصفحة" مما يعني أنه أقرب ما يمكن إلى أعلى الصفحة.
الأزرار عبارة عن إشارات تحث المستخدم على اتخاذ إجراء. تحتاج إلى جعل هذه الأزرار مميزة عن النص والتصميم بالكامل. اجعلها ملحوظة.

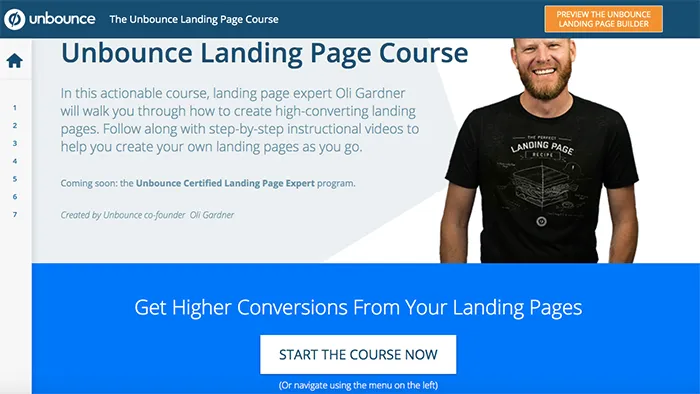
thelandingpagecourse.com
قم بملاءمة رسالتك "في الجزء المرئي من الصفحة" وهي منطقة فوقها تمثل 1/3 من الصفحة. ضع في اعتبارك وضع أبرز المعلومات ورسالتك هناك. لأن معظم الأشخاص لن يقوموا بالتمرير حتى نهاية الصفحة ومغادرة الموقع حتى دون معرفة ما تدور حوله صفحتك.
إذا كنت تريد أن تُسهل على الزائر إكمال الإجراء المقصود قدر الإمكان ، فيجب أن تكون نسخة الزر واضحة ومحددة. غالبًا ما تتم كتابة أفضل نسخة من الأزرار بصيغة المتكلم ، على سبيل المثال ،
- أعطني دورة فيديو التسويق ؛
- نعم ، أنا جاهز لندوة اللياقة البدنية على الويب ؛
- أرسل لي كتاب سير عمل التصوير الفوتوغرافي الآن.
نسخة الزر الخاصة بك هي الفرصة الأخيرة لتشجيعهم على القيام ببعض الإجراءات.
استخدم "إشارات الثقة"
الشهادات والفحوصات الأمنية هي إشارات للزوار على أن موقع الويب الخاص بك جدير بالثقة. الشهادات هي علامات تدل على أن شخصًا ما لديه بالفعل تجربة إيجابية في استخدام منتجك أو خدمتك.
يمكنك إضافة شهادة عميل حقيقية إلى صفحتك المقصودة. ستعزز الشهادات مبيعاتك وتمنح الزائرين مستوى أعلى من الثقة بحيث يميلون إلى اتخاذ الإجراءات بشكل أسرع.

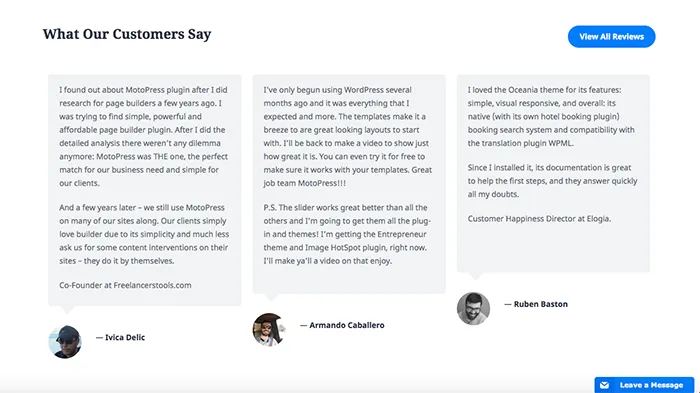
motopress.com
ومع ذلك ، استخدم الشهادات فقط عندما يكون لديك نتائج حقيقية لعملك. إذا كنت قد بدأت للتو ، فهذا الجزء اختياري.
يجب أن يعرف الأشخاص الذين يزورون صفحتك أنهم ذوو قيمة وضرورية لعلامتك التجارية. إن استخدام كلمات مثل "أنا" أو "نحن" فقط يعطي انطباعًا بأنك تهتم بنفسك وبقرارات عملك فقط.

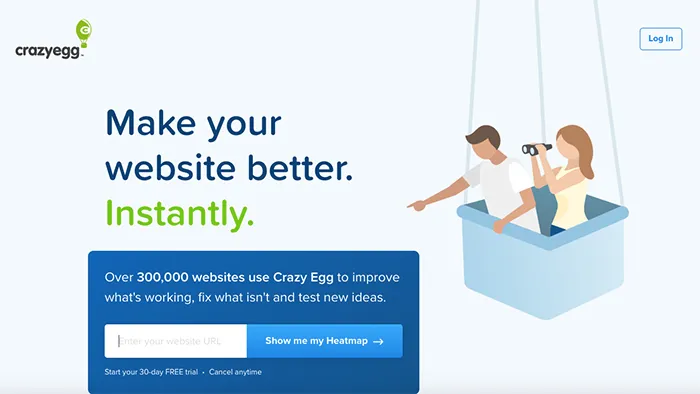
crazyegg.com
استخدم Crazy Egg العنوان اجعل موقع الويب الخاص بك أفضل. بدءًا. وإضافة زر CTA يقول "Show Me My Heatmap" والذي يضع المستخدم في موضع ملائم وتحكم كامل.
تأكد من أن صفحتك متوافقة مع الجوال
دعونا نواجه الواقع: يستخدم الناس الأجهزة المحمولة أكثر فأكثر كل يوم لتصفح الإنترنت. وعندما تكون صفحتك المقصودة على الإنترنت ، فهناك احتمال كبير أن يصل إليها شخص ما عبر جهاز محمول ، سواء كان جهازًا لوحيًا أو هاتفًا ذكيًا.
هذا هو السبب الوحيد الذي يجعل كل صفحة مقصودة تقوم بإنشائها يجب أن تكون متوافقة مع الجوّال. تحتاج إلى أن تجعل من السهل على الزائر المتنقل رؤية المعلومات أو قراءتها أو فهمها أو شرائها أو إرسالها كما هو الحال في إصدار سطح المكتب لصفحة مقصودة.
انتهى اليك
بالطبع ، هناك العديد من العلامات والقواعد لإنشاء صفحة مقصودة مثالية يتم تحويلها. التقنيات الموضحة أعلاه هي مجرد توصيات. قم بإنشاء التصميم الخاص بك واختبر كيف ستعمل الأزرار والصور والنصوص المختلفة لعملائك المحتملين.
