ما الذي يجب أن تعرفه عن قالب الصفحة المخصصة لـ WordPress؟
نشرت: 2017-07-28هناك الكثير ممن يرغبون في الحصول على إعداد مريح لتطوير مواقعهم على الويب والعديد من شركات تطوير مواقع الويب التي تبحث دائمًا عن طريقة بسيطة لموقع الويب.
لكل هذه الأنواع من الأشخاص ، يجب أن يكون لديك أكثر ميزات WordPress روعة.
- العديد من المكونات الإضافية الجديدة للتجربة ،
- وصول غير محدود للتحكم ،
- تصميم مخصص ،
- وظائف مخصصة ،
- هيكل مرن وواجهة و
- هيكل متكامل للموقع بأكمله.
ما هو ملف القوالب في ووردبريس؟
القوالب عبارة عن ملفات تخبر سمة WordPress كيفية عرض أنواع مختلفة من المحتوى بطريقة منهجية.
عندما يرسل شخص ما طلبًا لعرض جزء من موقع الويب الخاص بك في كل مرة ، فإن منصة صفحات الويب في WordPress ستكتشف المحتوى الذي يريدون رؤيته وكيف يجب عرض هذا الجزء المحدد من موقع الويب الخاص بك على الجمهور.
علاوة على ذلك ، سيحاول WordPress استخدام ملف القالب الأنسب الموجود في القالب الخاص بك والذي يجب تحديده على أساس الترتيب الهرمي.
- يُعرف أيضًا باسم التسلسل الهرمي لقالب صفحة WordPress .
- التسلسل الهرمي لقالب صفحة WordPress عبارة عن قائمة كاملة بملفات القوالب المتعددة.
- إن WordPress معتاد على ذلك ويتم ترتيبهم لتحديد أي ملف له الأولوية على ملف آخر. إنه يعمل مثل أي نوع من أنواع شجرة القرار.
عندما يحاول WordPress تحديد كيفية عرض صفحة معينة بالطريقة الأنسب ، فإنه يعمل وفقًا للتسلسل الهرمي للقالب.
فمثلا:
إذا أراد شخص ما الوصول إلى عنوان URL التالي.
Your-site.com/category/news
ثم يبحث موضوع WordPress المخصص عن ملفات القالب الصحيحة بالترتيب التالي:
-
category-{slug}.php: في هذه الحالةcategory-news.php -
category-{id}.php: إذا كان معرف الفئة هو 5 ، فسيحاول WordPress العثور على ملف باسمcategory-5.php -
category.php -
archive.php -
index.php
في نهاية التسلسل الهرمي لقالب الصفحة المخصص لـ WordPress يوجد ملف index.php.
سيتم استخدامه لعرض أي نوع من المحتوى لا يحتوي على ملف قالب أكثر تحديدًا. إذا كان ملف القوالب يحتل مرتبة أعلى في الترتيب الهرمي ، فسيستخدم تخصيص سمة WordPress هذا الملف تلقائيًا لعرض المحتوى.
ما هي قوالب الصفحة في صفحات الويب WordPress؟
بالنسبة لصفحات الويب في WordPress ، عادةً ما يُطلق على المكون الإضافي لقالب صفحة WordPress اسم page.php. في بعض الأحيان يتوفر ملف قالب أكثر تحديدًا باسم archive.php.
يستخدم موضوع WordPress المخصص نفس الملف لعرض محتوى جميع الصفحات على موقع الويب الخاص بك.
في بعض الأحيان ، يلزم تغيير تصميم أو مظهر أو وظيفة الأقسام الفردية لموقع الويب الخاص بك.
هذا هو المكان الذي تلعب فيه قوالب الصفحات.
يتيح لك قالب الصفحة المخصص WordPress توحيد وتخصيص أي جزء من موقع WordPress الخاص بك دون التأثير على باقي أجزاءه.

على سبيل المثال ، هناك العديد من سمات WordPress اليوم والتي تأتي مع خيار لتغيير صفحتك إلى حجم العرض الكامل ، ثم إضافة شريط جانبي ثانٍ إليها.
يمكن أيضًا أن يتم ذلك من خلال ملفات القوالب المختلفة.
إذا كنت تفعل الشيء نفسه وتعمل مع قوالب مختلفة ، فهذا يتضمن تحرير الملفات وتغييرها في قالب WordPress النشط الخاص بك ، لذلك ابدأ دائمًا بموضوع فرعي عند إجراء هذه الأنواع من التخصيصات.
سيكون من السهل التعديل ولن يستبدل أشياء أخرى.
كيف يتم تخصيص الصفحات في قوالب صفحات WordPress المخصصة؟
هناك ثلاث طرق أساسية لاستخدام قوالب صفحات WordPress المخصصة والموضحة على النحو التالي:
- من خلال إضافة عبارات شرطية إلى تسلسل هرمي لقالب صفحة WordPress موجود ،
- قم بإنشاء قالب صفحة محدد يحتل مرتبة أعلى في الترتيب الهرمي ، و
- قم بتعيين القوالب مباشرة لصفحات معينة.
دعنا نستكشف كل ذلك بعمق.

استخدام العلامات الشرطية في القالب الافتراضي لصفحات الويب WordPress
هناك طريقة سهلة لإجراء تغييرات خاصة بالصفحة في العلامات الشرطية لتخصيص سمة WordPress على أي قالب محدد قيد الاستخدام بالفعل.
تُستخدم هذه العلامات لإنشاء وظائف لا يتم تنفيذها إلا إذا تم استيفاء شرط معين وفقًا لذلك.
بعد ذلك ، يمكنك إضافة علامات شرطية إلى ملف page.php الخاص بالثيم النشط.
سيمكنك من إجراء تغييرات تقتصر على الصفحة الرئيسية أو الصفحة الأولى أو صفحة المدونة أو أي صفحة أخرى من موقع الويب الخاص بك.
بعض العلامات الشرطية الرئيسية المستخدمة هي كما يلي:
-
is_page( ): تُستخدم لاستهداف صفحة معينة ويمكن استخدامها مع معرف الصفحة أو العنوان أو عنوان URL / الاسم. -
is_home( ): ينطبق فقط على الصفحة الرئيسية. -
is_front_page( ): يستهدف بنجاح الصفحة الأولى لموقع الويب الخاص بك كما هو محدد ضمن الإعدادات -> القراءة -
is_category( ): هو شرط لصفحة فئة. ويمكنه أيضًا استخدام المعرف أو العنوان أو عنوان URL / الاسم مثل علامةis_page( ). -
is_single( ): يتم استخدامه للوظائف الفردية أو المرفقات -
is_archive( ): هو شرط صفحات الأرشيف -
is_404( ): يتم تطبيقه فقط على صفحات الخطأ 404
- على سبيل المثال ، عند إضافته إلى page.php الخاصة بك بدلاً من get_header( ); علامة ، ثم الكود التالي سيتم تحميل ملف رأس مخصص يسمى header-shop.php عند عرض الصفحة yoursite.com/product.
شفرة:
If (is_page ('products')) {
get_header (‘shop’);
} else {
get_header( );
}
- على سبيل المثال ، سيغير هذان الشرطان تمامًا سلوك الصفحات المختلفة على موقع الويب الخاص بك.

إلى جانب تحميل ملف الرأس الخاص بالمتجر المذكور أعلاه ، فإنه سيتم الآن أيضًا تحميل header-about.php على صفحة بمعرف 42.
بالنسبة لجميع الصفحات الأخرى ، ينطبق عليها ملف الرأس القياسي أيضًا.
أنشئ بعض الملفات الخاصة بالصفحة في التسلسل الهرمي لقالب صفحة WordPress
تعد العلامات الشرطية واحدة من أفضل الطرق لإدخال بعض التغييرات الصغيرة على صفحات الويب الخاصة بـ WordPress.
يمكن أن يساعدك في إنشاء تخصيصات أكبر باستخدام العديد من العبارات الشرطية واحدة تلو الأخرى.
واحدة من أفضل الطرق لذلك هي نشر التسلسل الهرمي الكامل لقالب صفحة WordPress والذي من شأنه اجتياز قائمة بأقصى عدد ممكن من ملفات القوالب ومن ثم يمكن للمرء اختيار ما يناسبهم بشكل أفضل.
يتضمن قالب صفحة WordPress المخصص التسلسل الهرمي التالي:
Page-{slug}.php
Page-{id}.php
Page.php
index.php
قوالب الصفحة المخصصة هي تلك التي تم تخصيصها لصفحة معينة.
لذلك ، إذا كان أحد هؤلاء موجودًا ، فسيستخدمه WordPress سواء كانت ملفات القالب موجودة أم لا. بعد ذلك ، سيجد WordPress قالب الصفحة الذي يحتوي على "slug" بداخله.
على سبيل المثال: إذا قمت بتضمين ملف باسم page-about.php في ملف السمات ، فيمكن العثور عليه في هذا النوع من URL yoursite.com/about.
تخصيص قوالب صفحة مخصصة لـ WordPress
من الممكن أيضًا تعيين القوالب المخصصة يدويًا لصفحات معينة ويمكن لـ WordPress أيضًا استخدامها في النموذج التلقائي.
في شكل تسلسل هرمي لقالب صفحة WordPress ، سيكون هناك ملف قالب موجودًا في مجلد السمة.
لذلك ، تمامًا كما تقوم بإنشاء قالب خاص بالصفحة لتسلسل WordPress الهرمي ، سيطلب منك هذا تقديم ملف قالب معين ثم ربطه بأي صفحة تريد استخدامه من أجلها.
يمكن أن يتم ذلك بطريقتين مختلفتين ستكون على دراية بهما. ترد بعض التفاصيل على النحو التالي:
قم بتعيين قوالب صفحة مخصصة من محرر WordPress
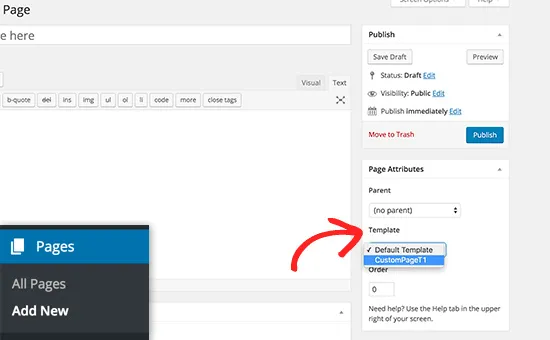
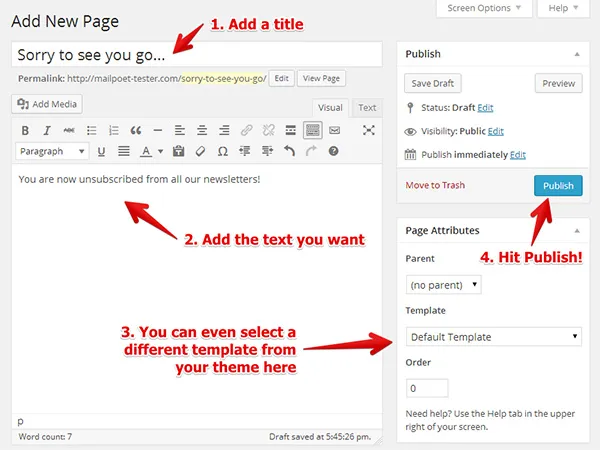
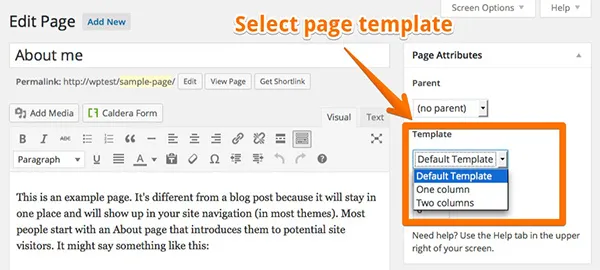
في محرر WordPress ، ستجد حقل خيار يسمى "سمات الصفحة" والذي يحتوي على قائمة منسدلة تحته تسمى "قالب".
بعد النقر فوقه ، سيعطيك قائمة بقوالب الصفحات المختلفة المتوفرة على موقع الويب الخاص بموضوع WordPress. اختر الشخص الذي يعجبك ، احفظه ؛ قم بتحديثه عند الانتهاء.
إعداد قالب مخصص من خلال التحرير السريع
- انتقل إلى قسم "جميع الصفحات" وقم بالمرور فوق أي عنصر مذكور في القائمة هناك.
- ستظهر لك قائمة تتضمن عنصر "التحرير السريع".
- اضغط عليها لتحرير إعدادات الصفحة مباشرة من هناك.
- سترى قائمة منسدلة مماثلة لاختيار قالب صفحة مختلف.
- اختر الشخص الذي يعجبك وقم بتحريره.
كيفية استخدام قالب الصفحة المخصص لـ WordPress؟
يمكن استخدام قوالب صفحة WordPress للعديد من الأغراض المختلفة ويمكن تخصيصها بسهولة في أي شيء.
إنه يتطلب فقط خيالًا جيدًا وترميزًا جيدًا.
فيما يلي بعض الاستخدامات الرئيسية:
يمكن استخدامه كقالب صفحة كاملة العرض.
أولاً ، في هذه الحالة ، يتم إزالة الشريط الجانبي عن طريق حذفه من خلال هذا الأمر ،
<? php get_sidebar (); ?>
ثم يتم إجراء بعض التغييرات المحددة في ترميز CSS كما هو موضح أدناه ،
.site-content {
Float: left;
Width: 65 %;
}
تحدد سمة العرض عنصر موقع الويب الذي يشغل المحتوى الخاص بنا بنسبة 65٪ من المساحة المتاحة.
إذا قمنا بتغيير الحجم إلى 100٪ ، فسيؤثر ذلك على جميع الصفحات الأخرى على موقعنا أيضًا ، وهذا ليس هو الشيء الذي نريده بالضبط.
لذلك ، لهذا الغرض ، سيتم تغيير فئة div في قالب صفحة WordPress المخصصة إلى class="site-content-fullwidth" .
سيبدو مثل هذا كما هو موضح أدناه:

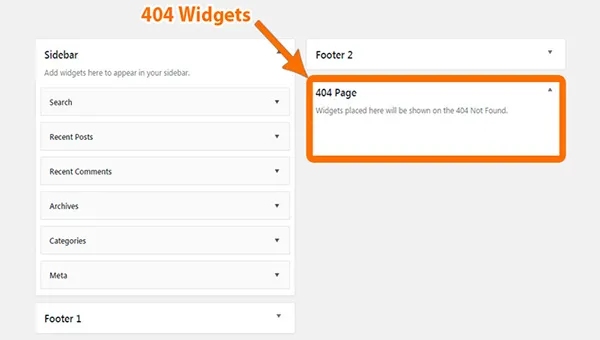
يمكنه إضافة صفحات 404 مع أشرطة الأدوات
صفحة الخطأ 404 هي تلك الصفحة المعينة التي تظهر عندما يهبط الشخص على صفحة ما على موقع ويب غير موجود. ربما يكون ارتباط خاطئ أو خطأ إملائي.
من المهم حقًا إضافة هذه الصفحات على موقع الويب الخاص بك. يظهر لك الاستجابة تجاه الجمهور.
من الصعب ترميز صفحة من البداية إذا لم تكن على دراية جيدة بقدرات الترميز لديك ، فمن الأفضل إضافة بعض الأدوات إلى القوالب الخاصة بك. يمكن تغييره بمرونة بمساعدة السحب والإفلات.
سيتم ذلك بمساعدة ملف 404.php. ستظهر على موقع الويب الخاص بك عند الحاجة.
بعد تحميل قالب صفحات الويب WordPress على موقع الويب ، ثم المضي قدمًا نحو إنشاء منطقة عنصر واجهة المستخدم.

يسهل من خلال إضافة قالب الصفحة لعرض أنواع المنشورات المخصصة
تعد أنواع المنشورات المخصصة إحدى الأساليب الفعالة لتقديم المحتوى الذي يحتوي على مجموعته الخاصة من نقاط البيانات والتصميم والتخصيصات المماثلة الأخرى.
أولاً ، قم بإنشاء نوع منشور مخصص - CPT يمكن إجراؤه بسهولة من خلال مكون إضافي أو يدويًا. يمكن استخدام مكون إضافي يسمى "الأنواع" لإنشاء أنواع منشورات مخصصة وحقول مخصصة.

سيتم تثبيته وتنشيطه لمزيد من التخصيص على صفحات الويب الخاصة بـ WordPress.
بعد إضافة بعض العناصر في قسم "المحفظة" ، سيظهر المحتوى تحتها.

هناك طريقة واحدة فقط لإتقان سمة WordPress في تخصيص مواقع الويب التي تتعلم استخدام قوالب الصفحة. يمكنهم جعل تخصيص موقع الويب الخاص بك أمرًا سهلاً للغاية ويسمح لك بتعيين الوظائف والتصميم الفريدين.
