25 صورة متحركة جديدة من JS سترغب في استخدامها
نشرت: 2018-05-23يتم استخدام JavaScript لإنشاء المواقع وتحريكها ومنحها القيمة والأصالة ، مما يجعل الزوار يتمتعون بتجربة مثيرة.
تركز مقالة اليوم على JavaScript في سياق المكونات الإضافية التي تقدم حركات متنوعة تساعد في إنشاء هوية الموقع وتخصيص الموقع والمساعدة في العديد من الميزات التي تعزز الوظائف.
ستجد أدناه قائمة بـ 25 صورة متحركة يمكن استخدامها لأي موقع تعمل عليه حاليًا لإضافة تأثيرات جافا سكريبت الرائعة وجعل تصميمك أكثر تفاعلية وحداثة وانسيابية وجاذبية. يتمتع!
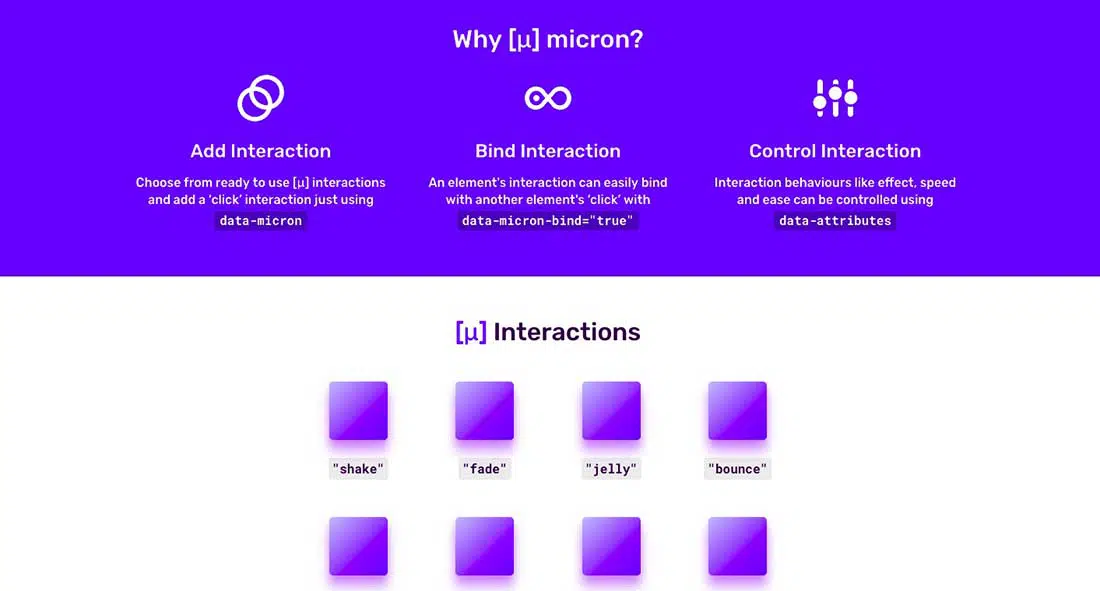
ميكرون
Micron.js هي مكتبة تفاعلية صغيرة يستخدمها العديد من مطوري الويب عندما يحتاجون إلى إضافة تفاعلات معينة إلى عناصر DOM المختلفة. يستخدم Micron.js CSS لتحريك العناصر بينما يتحكم JavaScript في السلوك التفاعلي للعناصر.
قابل للسحب
تم إصدار Draggable بواسطة Shopify وهي مكتبة سحب وإفلات بنهج حديث وسريع الاستجابة ، مما يجعلها مثالية لإنشاء سلوك السحب والإفلات الأصلي لتطبيقات الويب.
يمكن استخدام Draggable جنبًا إلى جنب مع اللمس الأصلي والماوس والسحب وإجبار أحداث اللمس ، ويمكنه توسيع اكتشاف السحب باستخدام مستشعرات إضافية وهو سهل التنفيذ.
T- التمرير
t-scroll عبارة عن مكتبة JavaScript حديثة وقابلة للتخصيص بالكامل ، والتي توفر أكثر من 45 تأثيرًا من تأثيرات CSS ، مصممة خصيصًا لإنشاء رسوم متحركة للعناصر المخصصة عند التمرير في صفحة ويب. باستخدام T-scroll ، يمكنك الوصول إلى العديد من الخيارات والمرونة والقدرة على التكيف مع المتصفحات الشائعة.
كوريوجرافي
Coreographer-js هي مكتبة Vanilla Javascript التي يمكنك استخدامها لإنشاء رسوم متحركة معقدة عند التمرير وتحريك الماوس على صفحة ويب. تم إنشاؤه بواسطة Christine Cha وهو سهل التنفيذ.
حلاقة
تم إنشاء هذا المكون الإضافي بواسطة Dollar Shave Club ويمكن استخدامه لاقتطاع النص متعدد الأسطر ليلائم عنصر HTML ، دون التأثير على النص الأصلي.
في رؤيه
هذه أداة جافا سكريبت يمكن لمطوري الويب استخدامها لاكتشاف متى يدخل عنصر DOM في إطار العرض أو يخرج منه.
أشكال المحادثة
هذه مكتبة Javascript تم إنشاؤها خصيصًا لتحويل نماذج الويب إلى محادثات تبدو وكأنها محادثة. تم تطوير نماذج المحادثة بواسطة SPACE10 وهي الأداة المثالية للتفاعل مع المستخدمين.
فلاتبيكر
يمكنك استخدام هذا البرنامج المساعد الخفيف الوزن والقوي لإنشاء منتقي التاريخ والوقت المصممين ليتم تضمينهم في موقع الويب أو التطبيق.
Lightgallery
تم إصدار هذا المكون الإضافي JS بواسطة Teamwave وقد تم تصميمه لإنشاء معارض lightbox مثيرة للاهتمام. Lightgallery.js مستجيب بنسبة 100٪ ، ويأتي مع العديد من الأدوات والخيارات المفيدة ، ومن السهل تخصيص ودعم إيماءات اللمس.
التمرير
إذا كنت بحاجة إلى تشغيل فئات على عناصر HTML بناءً على موضع التمرير ، فإن ScrollTrigger هي الأداة المثالية لذلك. باستخدام هذا المكون الإضافي ، يمكن لمطوري الويب إنشاء رسوم متحركة جميلة للتمرير باستخدام عدد قليل من الأسطر المخصصة من CSS.
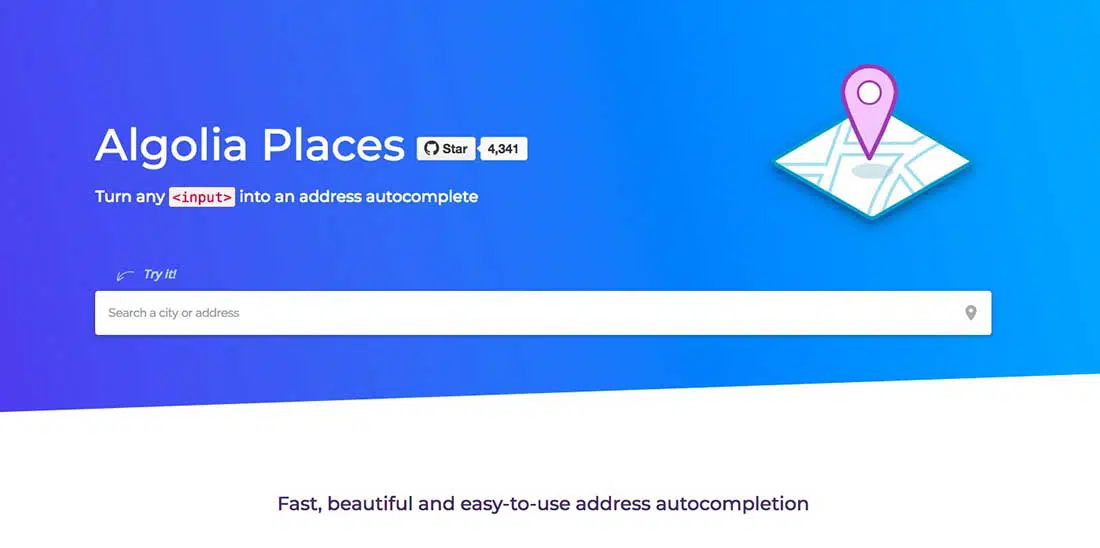
أماكن ألغوليا
يمكن لمطوري الويب استخدام Algolia Places لتحويل أي إدخال إلى مكون الإكمال التلقائي للعنوان جميل وسهل الاستخدام.

باربا
باستخدام Barba.js ، يمكن لمطوري الويب إنشاء انتقالات سلسة بين صفحات موقع الويب. تم إنشاء هذا المكون الإضافي بواسطة Luigi De Rosa ، وهو يستخدم PJAX لتحسين تجربة المستخدم وهو مثالي لتقليل التأخير بين الصفحات.
طوب
يمكنك إنشاء تخطيطات البناء لموقع الويب الخاص بك باستخدام هذا البرنامج المساعد. Bricks.js سهل التثبيت والعمل معه ، إنه سريع وتم إنشاؤه بواسطة Mike Cavalea.
Mojs
تم إصدار Mojs بواسطة LegoMushroom وهي مكتبة JavaScript للرسوم المتحركة يمكن لمطوري الويب استخدامها لإنشاء رسوم متحركة رائعة.
لفافة
إذا كنت تبحث عن أداة للاحتفاظ بسجلات التمرير وتتبع المواضع والترقيم ، فإن Roll.js هو الحل. مكتبة JavaScript هذه سهلة الاستخدام ولديها العديد من الخيارات المفيدة.
نقطة
Pt.js هو مكون إضافي لجافا سكريبت يستخدمه مطورو الويب لإنشاء خلفيات تفاعلية مع النقاط والنماذج والمسافات على مواقع الويب المختلفة.
شوكولاتة
Chocolat.js عبارة عن مكوّن إضافي jQuery مجاني وسريع الاستجابة وسهل التخصيص ومفيد للغاية ويمكن استخدامه لإنشاء الصناديق المبسطة.
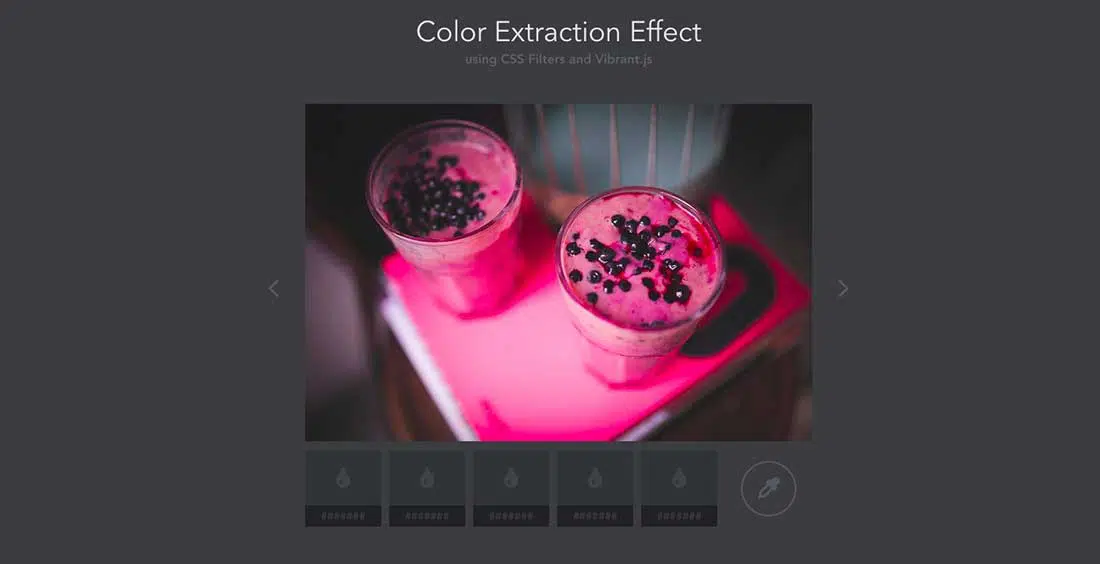
نابض بالحياة
يمكنك استخدام Vibrant.js. لإنشاء عروض شرائح مختلفة مع تأثير إنشاء لوحة الألوان.
إيكوناتي
تم تصميم مكون JavaScript الإضافي هذا لإنشاء مكتبة للرسوم المتحركة لتحويل الرموز عبر المستعرضات والتي يمكن استخدامها في المشاريع.
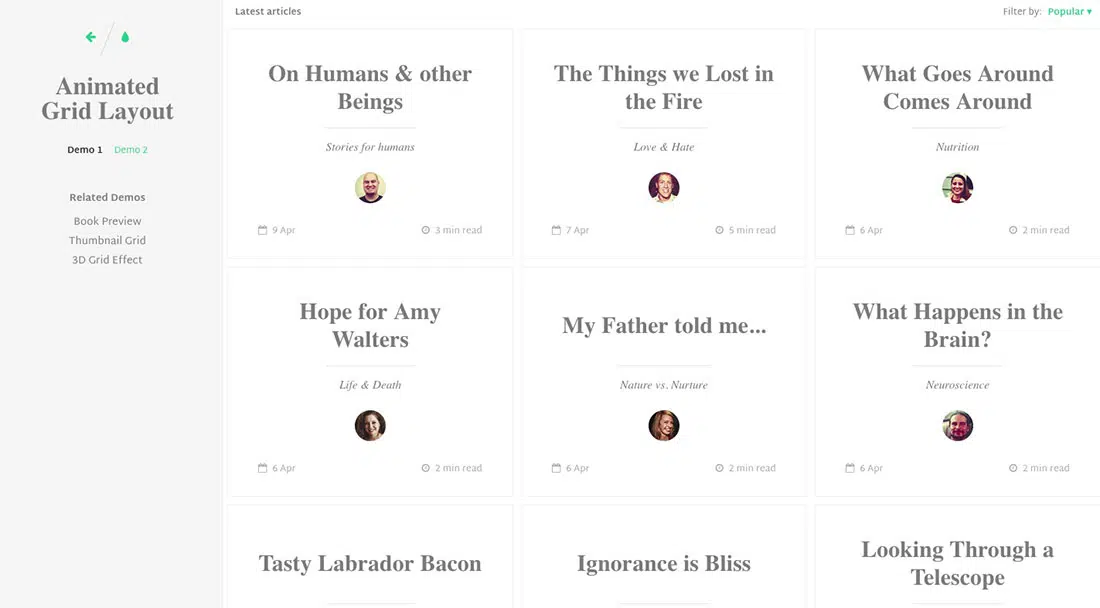
تخطيط حركة عنصر الشبكة
تم إنشاء هذا المكون الإضافي بواسطة Codrops ويمكن استخدامه لإنشاء تأثيرات حركة عنصر الشبكة على مواقع الويب التي تظهر عند فتح المحتوى.
لايزر
يساعد Layzr.js على تحميل صفحات الويب بشكل أسرع عن طريق تأجيل تحميل الصور حتى تكون قريبة من إطار العرض. يمكن لهذه المكتبة أن تحدث فرقًا في تحسين وتسريع موقع الويب.
الوجه
Flipside هو زر ينتقل بسلاسة من الإجراء إلى التأكيد الذي تم إنشاؤه باستخدام سطور قليلة من CSS و jQuery.
أسحب للخارج
Slideout.js هو مكون إضافي مجاني مصمم خصيصًا لمطوري الويب لمساعدتهم في إنشاء قوائم تنقل تعمل باللمس لتطبيقات الويب والجوال.
PhotoSwipe
PhotoSwipe هو مكون إضافي لجافا سكريبت ، تم إصداره بواسطة dimsemenov ، يمكن لمطوري الويب استخدامه لإنشاء معارض صور مبسطة.
فيفوس
يمكن استخدام Vivus لإنشاء رسوم متحركة باستخدام SVGs في صفحة ويب ، وهي تأتي مع أدوات تخصيص وخيارات مفيدة مختلفة.