هل يمكنك فعل ذلك باستخدام شبكة بيانات جافا سكريبت؟
نشرت: 2022-03-10تم دعم هذه المقالة من قبل أصدقائنا الأعزاء في Progress Kendo UI الذين يلتزمون بمنح المطورين الأدوات التي يحتاجونها لتسخير وإتقان التطور التكنولوجي الذي يشكل مجتمعنا والعالم. شكرا لك!
تعد شبكات البيانات ، المعروفة أيضًا باسم جداول البيانات ، ضرورية في تقديم كميات هائلة من البيانات للمستخدمين. يجب أن يكون المستخدمون قادرين على عرض البيانات بطريقة يسهل فهمها وتحليلها ومعالجتها. ومع ذلك ، فإن بناء طرق عرض شبكة البيانات مع وضع الأداء والسرعة وتجربة المستخدم في الاعتبار يمكن أن يكون مهمة شاقة بشكل خاص. هذا صحيح بشكل خاص عند إنشائها من البداية أو استخدام مكتبات ذات وظائف محدودة وأداء دون المستوى.
لا يوجد نقص في المكتبات التي تجمع شبكات البيانات. ومع ذلك ، فإن معظمها يقدم فقط مجموعة محدودة من ميزات الشبكة ، المشتركة بينها ترقيم الصفحات ، والتصفية ، والفرز ، والترتيب. يتم إنشاء مكتبات شبكات البيانات الأخرى كأغلفة تعتمد على العديد من التبعيات. تؤثر هذه الأنواع من المكتبات بشكل سلبي على أداء شبكتك مقارنة بنظيراتها الأصلية. لم يتم بناؤها من جديد لكل إطار أو لغة. على هذا النحو ، يمكن أن تكون هذه المكتبات غير الأصلية بطيئة ، وقد تفشل في الاستفادة من الميزات الفائقة للإطار / اللغة ، وتفتقر إلى الوظائف الحاسمة ، وتتطلب إعدادًا إضافيًا لبدء العمل.
شيء آخر تتميز به هذه المكتبات هو تجربة المستخدم السيئة. غالبًا ما يفشلون في تنفيذ تصميم سريع الاستجابة لأحجام واتجاهات مختلفة للشاشة ، ولا يتمكنون من قفل أو جعل أجزاء من الشبكة لزجة ، وجعل إمكانية الوصول فكرة لاحقة. بالإضافة إلى ذلك ، فإنهم يوفرون التحرير فقط في نماذج منفصلة عن الشبكة ، والتي غالبًا ما تتضمن إجراءات متعددة لإكمالها. يمكن أن يكون هذا متعبًا ومتكررًا بشكل ملحوظ عند تحرير العديد من عناصر البيانات. البعض الآخر لا يعرض حتى التعديل. للإضافة إلى ذلك ، فإنها تميل إلى الافتقار إلى وظيفة تصدير البيانات وترك المستخدمين يعتمدون على طباعة صفحات الويب للتصدير.
نظرًا لوظائفها وميزاتها المحدودة ، يجب عليك استكمالها بمكتبات منفصلة لبناء شبكة مناسبة. على سبيل المثال ، لتخطيط البيانات ، يجب عليك استخدام مكتبة مخططات مختلفة لأن مكتبة الشبكة لن توفرها. علاوة على ذلك ، لا يمكنك تضمين هذه المكونات غير ذات الصلة في الشبكة نظرًا لأن دعمها ليس مدمجًا.
لمعالجة هذه المشكلات ، سيتعين عليك استخدام مكتبة لم يتم إنشاؤها لتكون أصلية فحسب ، بل تتضمن أيضًا مجموعة من المكونات التكميلية وتركز على تجربة المستخدم الرائعة والأداء. لتوضيح ميزات شبكة البيانات المثالية ، سنستخدم شبكات بيانات Kendo UI كمثال. شبكات البيانات هذه هي واحدة من أكثر من 100 مكون متوفرة في حزمة مكتبة تسمى Progress Kendo UI. تتكون الحزمة من أربع مكتبات مكونة تم إنشاؤها أصلاً للعديد من إطارات الواجهة الأمامية. هذه هي Kendo UI لـ Angular و KendoReact و Kendo UI لـ Vue و Kendo UI لـ jQuery. ستعرض الأمثلة الواردة في هذه القطعة شبكات من جميع هذه المكتبات الأربع.
الرسم المتجاوب
عندما يتعلق الأمر بشبكات البيانات ، يجب أن يكون لدى المستخدمين رؤية كاملة للبيانات التي يعملون معها. البيانات المخفية أو التي يصعب الوصول إليها محبطة للقراءة وتتسبب في إبعاد المستخدمين تمامًا عن الشبكة. لا تجعل الكثير من مكتبات الشبكة شبكاتها مستجيبة والأمر متروك لك لتنفيذها باستخدام التصميم وبعض المنطق. يمكن أن يكون هذا معقدًا بشكل خاص مع البيانات التي تحتوي على عدد كبير جدًا من الأعمدة. إذا كنت تقوم ببناء شبكات متعددة بأنواع مختلفة من البيانات مع احتياجات تمثيل مختلفة ، فإن هذا يزيد من تعقيد التعقيد. يجب عليك معرفة التمرير واستعلامات الوسائط وأحجام الخطوط والقياس وما إذا كنت تريد حذف بعض أجزاء البيانات وما إلى ذلك.
يجب أن تكون جداول البيانات الحديثة قادرة على الاستجابة للتغييرات في الاتجاه وعرض جميع البيانات جيدًا على جميع أحجام الشاشات. على سبيل المثال ، تضبط شبكات بيانات Kendo UI حجمها بناءً على حجم منفذ العرض وعدد الصفوف التي تستوعبها. على سبيل المثال ، في Angular Grid ، يمكنك ضبط ارتفاعها وستصبح الشبكة قابلة للتمرير إذا كانت بعض محتوياتها غير مناسبة. يتضمن تعيين الارتفاع فقط تحديد قيمة لخاصية CSS لارتفاع الشبكة والتأكد من أن العنصر الأصلي لديه أيضًا مجموعة ارتفاع. لا يلزم أي تكوين آخر. يمكنك أن ترى كيف يتم ذلك في نموذج جدول المخزون هنا.
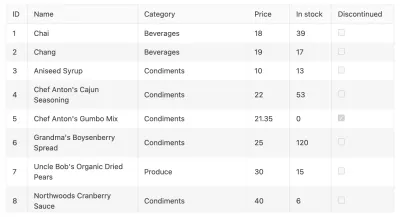
إلى جانب ذلك ، يمكنك اختيار تبديل رؤية الأعمدة في الشبكة مع الاستمرار في عرض جميع البيانات المطلوبة. يمكنك تحقيق ذلك عن طريق إنشاء أعمدة مختلفة لنطاقات مختلفة من أحجام الشاشات واستخدام خاصية media في عمود لتحديد مكان عرضها. على سبيل المثال ، في جدول البيانات الزاوي هذا ، بالنسبة إلى أحجام الشاشات الأكبر ( media="(min-width: 450px)" ) ، تكون الأعمدة معروضة بالكامل وتبدو هكذا.

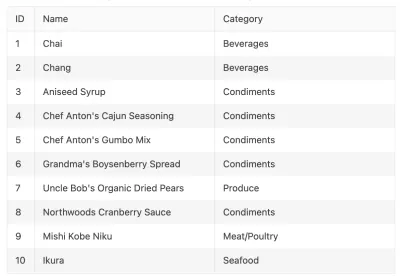
ومع ذلك ، يمكنك اختيار إخفاء السعر ، والأعمدة في المخزن ، والمتوقفة على شاشات العرض المتوسطة ( media="(min-width: 680px)" ). يجب أن يبدو هذا كالتالي:

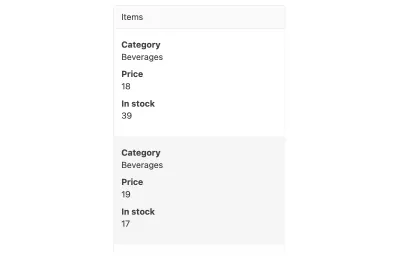
في الشاشات الأصغر حجمًا ( media="(max-width: 450px)" ) ، يمكنك إنشاء عمود مخصص واحد لعرض جميع البيانات المشابهة لهذا:

تدعم شبكات بيانات Kendo UI أيضًا معرفات أجهزة Bootstrap 4 مثل xs, sm, md, lg و xl . على الرغم من أن هذا أسهل في الاستخدام ، إلا أنه ليس متعدد الاستخدامات لأنه يحد من عدد الاستعلامات التي يمكنك تضمينها في واحد. على سبيل المثال ، باستخدام نقاط التوقف الخاصة بك ، يمكن أن يكون لديك شيء مثل media="(min-width: 500px) and (max-width: 1200px)" . لا يمكن الجمع بين معرّفات متعددة مع معرّفات جهاز Bootstrap 4.
التوافق مع إمكانية الوصول
يجب أن يكون التأكد من أن شبكتك تلبي معايير الوصول الحديثة أولوية. يضمن القيام بذلك أن الأشخاص ذوي الإعاقة يمكنهم المشاركة في شبكتك ويضمن وجود عدالة بين المستخدمين. لا تزال بعض المكتبات لا تفعل شيئًا للتأكد من إمكانية الوصول إلى شبكاتها. يقوم البعض الآخر بالحد الأدنى فقط مما يؤدي إلى شبكات دون المستوى عند تقييم إمكانية الوصول. زيادة إمكانية الوصول إلى هذه الشبكات يتطلب قدرًا لا بأس به من العمل. ويزداد الأمر تعقيدًا بسبب تصميمات الشبكة الأكثر تعقيدًا. على الرغم من أن هذا العمل سيؤتي ثماره لاحقًا لك وللمستخدمين لديك ، إلا أنه كان من المفترض أن تجعل هذه المكتبات إمكانية الوصول جزءًا أساسيًا من منتجاتها.
تعطي شبكات بيانات Kendo UI الأولوية لها من خلال دعم معايير الوصول الرئيسية مثل WAI-ARIA ، القسم 508 ، و WCAG 2.1. على سبيل المثال ، تتبع KendoReact معيار القسم 508 من خلال ضمان إمكانية الوصول إلى معظم مكوناتها تمامًا ودعم التنقل باستخدام لوحة المفاتيح. إنه يتبع إرشادات الوصول إلى لوحة المفاتيح WCAG من خلال جعل الشبكة وجميع مكوناتها المضمنة في لوحة المفاتيح قابلة للتشغيل. نتيجة لذلك ، تحقق شبكة React Grid أعلى مستوى توافق WCAG لـ AAA. نظرًا لكونه مكونًا على الويب ، فإن شبكة بيانات KendoReact تفي بمواصفات WAI-RAI لضمان أن المستخدمين ذوي الإعاقة يمكنهم التفاعل معها بشكل كافٍ على صفحات الويب. في شبكة بيانات React هذه ، على سبيل المثال ، يمكنك التنقل إلى المكونات والصفوف المختلفة باستخدام لوحة المفاتيح.
التمرير الافتراضي
باستخدام التمرير الافتراضي ، يتم عرض جزء من البيانات فقط داخل الشبكة. يتم تعيين هذا عادةً كعدد من السجلات ليتم جلبها. عندما يقوم المستخدم بالتمرير إلى ما بعد هذا المقطع ، يتم عرض مقطع آخر من نفس الحجم. يساعد هذا في الأداء نظرًا لأن عرض مجموعة بيانات كبيرة يستهلك قدرًا كبيرًا من الذاكرة ويعيق أداء وسرعة شبكتك. يعطي التمرير الافتراضي وهم تقديم جميع البيانات دون أي من عواقب الأداء.
لا تدعم مكتبات الشبكة التمرير الافتراضي غالبًا. بدلاً من ذلك ، يشجعون ترقيم الصفحات الذي قد لا يكون أفضل تجربة للمستخدمين عند عرض كميات هائلة من البيانات. عند محاولة تقديم كميات هائلة من البيانات ، يعاني أداء الشبكة من المساهمة بشكل أكبر في تجربة المستخدم الرهيبة. بالنسبة للمكتبات التي تدعم التمرير الافتراضي ، فإنه ينطبق فقط على السجلات في البيانات وليس على أجزاء معينة من السجلات. هذا مقيد بشكل خاص عندما تحتوي البيانات على عدة أعمدة.
تدعم Kendo UI التمرير الافتراضي لكل من البيانات المحلية والبعيدة. على سبيل المثال ، في Kendo UI لـ jQuery Grid ، يمكنك تمكينه عن طريق تعيين الخاصية scrollable.virtual للشبكة على true. من خلال تعيين هذا ، تقوم الشبكة فقط بتحميل عدد العناصر المحددة بواسطة pageSize حجم الصفحة لمصدر بيانات الشبكة. يمكنك أن ترى كيف يعمل هذا في شبكة بيانات jQuery التي تستخدم البيانات المحلية.
<!DOCTYPE html> <html> <head>...</head> <body> ... <div></div> <script> var dataSource = new kendo.data.DataSource({ pageSize: 20, ... }); $("#grid").kendoGrid({ dataSource: dataSource, scrollable: { virtual: true }, ... }); </script> </body> </html> سيعمل هذا الإعداد نفسه مع البيانات البعيدة كما هو موضح في جدول بيانات jQuery هذا. بالإضافة إلى ذلك ، يمكنك استخدام إعداد مشابه لإضفاء الطابع الافتراضي على أعمدة الشبكة إذا كانت السجلات تحتوي على العديد من الخصائص التي قد يكون من المكلف عرضها مرة واحدة. يجب تعيين الخاصية scrollable.virtual على "صواب". ومع ذلك ، لا تعتمد ظاهرية الأعمدة على pageSize حجم الصفحة. يوضح هذا المثال هذه الميزة.

تصدير PDF و Excel
تعد القدرة على تصدير البيانات من الشبكة أمرًا محوريًا. قد يحتاج المستخدمون إلى توزيعها أو معالجتها بشكل أكبر باستخدام تطبيقات مثل جداول البيانات. يجب أن يكون لدى المستخدمين لديك خيار مشاركة البيانات دون أن يقتصروا على الشبكة. قد تحتاج بيانات الشبكة أيضًا إلى معالجة إضافية لا تقدمها شبكتك ، كما هو الحال في جداول البيانات وبرامج العروض التقديمية.
على الرغم من أن هذه حالة استخدام أساسية ، إلا أنها لا يتم الاهتمام بها في العديد من المكتبات. يتعين على المستخدمين اللجوء إلى طباعة صفحات الويب بالكامل للوصول إلى البيانات بتنسيقات PDF. عند نقل البيانات إلى تطبيقات خارجية ، يتعين عليهم نسخها ولصقها عدة مرات. هذا أمر مفهوم مثير للغضب.
توفر شبكات بيانات Kendo UI تصدير البيانات من الشبكة بتنسيقين: PDF و Excel. على سبيل المثال ، في Kendo UI for Vue Data Grid ، لمعالجة صادرات PDF ، يمكنك استخدام مكون GridPDFExport . باستخدام طريقة save الخاصة به ، يمكنك تمرير البيانات التي ترغب في تضمينها في تصدير PDF. يمكن أن تكون البيانات مرقمة أو مجموعة كاملة.
<template> <button @click="exportPDF">Export PDF</button> <pdfexport ref="gridPdfExport"> <Grid :data-items="items"></Grid> </pdfexport> </template> <script> import { GridPdfExport } from '@progress/kendo-vue-pdf'; import { Grid } from '@progress/kendo-vue-grid'; export default { components: { 'Grid': Grid, 'pdfexport': GridPdfExport }, data: function () { return { products: [], ... }; }, methods: { exportPDF: function() { (this.$refs.gridPdfExport).save(this.products); }, ... }, ... }; </script> يتيح لك مكون GridPDFExport تحديد أحجام الصفحات للتصدير ، وهوامش الصفحة ، وكيفية قياس الشبكة على الصفحة ، وما إلى ذلك. وهذا مفيد لتخصيص شبكات أكبر لتلائم صفحات PDF. يمكنك تمرير هذه كخصائص للمكون. هذا مثال:
<pdfexport ref="exportPDF" :margin="'2cm'" :paper-size="'a4'" :scale="0.5"> <Grid :data-items="products"></Grid> </pdfexport>يمكنك اختيار إجراء مزيد من التخصيص للتصدير باستخدام قالب. ضمن القالب ، يمكنك إضافة نمط وتحديد الرؤوس والتذييلات وتغيير تخطيط الصفحة وإضافة عناصر جديدة إليها. يمكنك استخدام CSS للتصميم. بمجرد الانتهاء من تكوين القالب ، يمكنك تحديده باستخدام خاصية قالب الصفحة لمكون GridPDFExport.
لتصدير ملفات Excel من Kendo UI Vue Grid ، يمكنك استخدام مكون ExcelExport . باستخدام طريقة saveExcel ، يمكنك تمرير اسم الملف وبيانات الشبكة والأعمدة المراد عرضها وما إلى ذلك إليه واستدعاء الطريقة لإنشاء الملف. تعد شبكة بيانات Vue هذه مثالًا رائعًا على كيفية تحقيق صادرات Excel باستخدام Kendo UI Vue Grid.
أعمدة مثبتة
عندما يقوم المستخدم بالتمرير عبر شبكة أفقيًا ، فقد يحتاج إلى تجميد بعض الأعمدة أو عرضها باستمرار. تحتوي هذه الأعمدة عادةً على معلومات مهمة مثل المعرفات والأسماء وما إلى ذلك. تظل الأعمدة المجمدة / اللاصقة مرئية دائمًا ولكنها قد تتحرك إما إلى الحواف اليسرى أو اليمنى للشبكة وفقًا لاتجاه التمرير أو لا تتحرك على الإطلاق. على سبيل المثال ، في هذا العرض التوضيحي لشبكة بيانات Vue ، يتم تجميد المعرّف ويكون العمود الموقوف ثابتًا.
يمكن أن تكون الأعمدة اللاصقة في مكتبات الشبكة أمرًا نادر الحدوث. إذا لم يكن موجودًا ، فقد يكون تنفيذه من نقطة الصفر مسعى صعبًا. سيتطلب تصميمًا كبيرًا لإنجازه وقد لا يتسع بشكل جيد إذا كنت بحاجة إلى العديد من الشبكات.
يتطلب إعداد الأعمدة اللاصقة في Kendo UI الحد الأدنى من الإعداد. على سبيل المثال ، في شبكة Kendo UI Vue Grid ، ستحتاج إلى ضبط الخاصية locked للعمود على true لجعله ثابتًا. في جدول بيانات Vue هذا ، يتم جعل الأعمدة ID و Discontinued مثبتة عن طريق تعيين الخاصية locked . في المثال أدناه ، تم تأمين المعرف والعمر.
<template> <grid :data-items="people" :columns = "columns"> </grid> </template> <script> import { Grid } from '@progress/kendo-vue-grid'; import { people } from './people' export default { components: { 'grid': Grid }, data: function () { return { people: this.getPeople(), columns: [ { field: 'ID', title: 'ID', locked: true}, { field: 'FirstName', title: 'FirstName' }, { field: 'LastName', title: 'LastName' }, { field: 'Age', title: 'Age', locked: true}, ] }; }, methods: { getPeople() { return people; } } }; </script>التحرير
حالة الاستخدام الرئيسية للشبكة هي عرض كميات كبيرة من البيانات. تلتزم بعض المكتبات بهذا فقط ولا تنظر في احتمال الحاجة إلى التحرير. هذا يضر المستخدمين لأن التحرير ميزة مفيدة جدًا. عندما يطلب المستخدمون ذلك ، يضطر المطورون بعد ذلك إلى إنشاء صفحة منفصلة لتحرير الإدخالات الفردية. للإضافة إلى ذلك ، يمكن للمستخدمين فقط تحرير إدخال تلو الآخر في نموذج واحد. هذا أمر مرهق ويؤدي إلى تجربة مستخدم سيئة خاصة عند التعامل مع كميات كبيرة من البيانات.
إحدى حالات الاستخدام المهمة لتحرير الشبكة هي تسهيل تحرير الدُفعات. إنه مفيد لتعديل كميات كبيرة من البيانات دفعة واحدة. قد يتضمن ذلك حذف وإنشاء وتحديث البيانات.
تتيح Kendo UI Data Grids التحرير في شكلين: مضمن واستخدام النوافذ المنبثقة. مع التحرير المضمن ، يتم تحرير جميع البيانات داخل الشبكة. عندما يتم النقر فوق خلية ، تصبح قابلة للتحرير. في النافذة المنبثقة ، يتم استخدام نموذج منبثق لتحرير كل إدخال على حدة. في مثال Kendo UI الخاص بجدول jQuery ، يتضمن جعل الشبكة قابلة للتحرير ثلاث خطوات: إعداد تكوين الشبكة القابل للتحرير ، وإنشاء مصدر بيانات ، وتكوين عمليات CRUD على مصدر البيانات. تعمل هذه الخطوات القليلة على تقليل التعقيد الذي ينطوي عليه إعداد تحرير الدُفعات. يتبع تكوين تحرير النوافذ المنبثقة نفس الخطوات ولكن بخيارات مختلفة في البداية.
بالإضافة إلى دعم التعديلات ، تتيح واجهة مستخدم Kendo لشبكة jQuery إمكانية التحقق من صحة الإدخال. على سبيل المثال ، يمكنك إجراء المدخلات المطلوبة أو فرض حد أدنى للطول. بالإضافة إلى ذلك ، يمكنك إنشاء عناصر تحكم إدخال مخصصة. لا تقتصر عناصر التحكم في الإدخال على الحقول النصية فقط. يمكنك استخدام القوائم المنسدلة ومربعات الاختيار ومنتقي التاريخ ومزلقات النطاق وما إلى ذلك. يمكن أن تكون هذه القوائم مضمنة وفي النوافذ المنبثقة. في جدول بيانات jQuery هذا ، يكون حقل الفئة عبارة عن قائمة منسدلة. يتم عرض التحقق من الصحة أيضًا في نفس المثال. تم فرض التحقق من صحة حقل سعر الوحدة ، مما يضمن أن أقل قيمة لها هي 1.
المكونات التكميلية
معظم المكتبات الشبكية لها غرض واحد: توفير شبكة. لا يشحنون مع أي شيء آخر ، فقط الشبكة. أنت مقيد بالميزات التي يوفرها. إذا كنت بحاجة إلى استكمال الشبكة ، فقد يكون الأمر صعبًا لأن المكتبات الأخرى قد لا تكون متوافقة معها. لذلك عليك فقط التمسك بحدود المكتبة عند بناء شبكة.
يحل Kendo UI هذا الأمر لأن نهج منشئه هو تقديم مكتبة شاملة من المكونات التي تتكامل بسهولة مع بعضها البعض بدلاً من المكونات الفردية. تعد الشبكة جزءًا من مكتبة تضم العديد من المكونات التي تتيح لك القيام بكل شيء بدءًا من إدارة البيانات ، والتنقل ، والرسم البياني ، والتحرير ، وعرض الوسائط ، وتسهيل الدردشة ، وما إلى ذلك. يمكنك اختيار تضمين هذه المكونات داخل الشبكة دون الحاجة إلى إجراء بعض الإعداد المفصل وربما كسرها. يعد دمجها سلسًا ويتطلب الحد الأدنى من التكوين. خذ على سبيل المثال جدول البيانات الزاوي هذا ، حيث يشتمل عمود يوم واحد على مخطط تفاعلي بالكامل لكل صف بسلاسة. يمكنك تضمين أي عدد من المكونات داخل شبكة تثق في أنها ستعمل وستعمل جميع ميزاتها كما هو متوقع.
خاتمة
يجب أن تكون شبكات البيانات سهلة الفهم والتفاعل والاستجابة ويمكن الوصول إليها. إنهم بحاجة إلى الأداء الجيد وتحميل البيانات بسرعة. ومع ذلك ، فإن بناء شبكة بيانات تلبي هذه المعايير من البداية قد يستغرق وقتًا طويلاً ويكون مهمة ضخمة. يمكنك اختيار استخدام مكتبات شبكة البيانات ولكن غالبًا لا يتم تحسينها للأداء ولا يمكن الوصول إليها ولا يتم شحنها إلا مع مكون شبكة واحد.
يتطلب إنشاء شبكة بيانات جذابة ومبهجة الاستخدام مكتبة تركز على الأداء. يمكنه القيام بذلك عن طريق البناء الأصلي ودعم التمرير الافتراضي. يجب أن تكون شبكة البيانات التي توفرها سريعة الاستجابة وتستخدم أعمدة ثابتة. هذا حتى يمكن للمستخدمين عرض البيانات بسهولة بغض النظر عن حجم الشاشة أو الاتجاه. يجب أن تكون إمكانية الوصول الشغل الشاغل للشبكات. هذا يضمن أن جميع المستخدمين يمكن أن يتمتعوا بتجربة متساوية في استخدامها.
يجب أن توسع جداول البيانات ما يمكن للمستخدم فعله بالبيانات. يمكن تحقيق ذلك من خلال التحرير وتسهيل الصادرات بتنسيقات متعددة. بالإضافة إلى ذلك ، يجب أن تأتي هذه المكتبات مع مكونات أخرى لتكملة الشبكة. يؤدي وجود مكونات متوافقة في مكتبة واحدة إلى إزالة الحاجة إلى استخدام العديد من المكتبات المتضاربة المختلفة في تطبيق واحد. ستساعدك مكتبة شبكة البيانات التي توفر هذه الميزات في صياغة منتج رائع للمستخدمين دون تعقيدات كثيرة.
