كيف تكرر طريقك إلى موقع ويب ناجح يحركه المحتوى
نشرت: 2022-03-10إذا كنت ، مثلي ، تقضي معظم أيامك في العمل على مواقع ويب تعتمد على المحتوى ، يمكنك أن تشعر أنك مستبعد من حفلة الأطفال الرائعة. أفضل الممارسات مثل Agile والتكرار المستمر وتعليقات المستخدمين لا تتوافق تمامًا مع تقديم الكثير من المعلومات ، بدلاً من تطبيق الويب القاتل.
عندما أتحدث عن موقع يحركه المحتوى ، فإنني أشير إلى أي موقع ويب هدفه الأساسي هو نقل المعلومات ، بدلاً من إكمال المهام. عادةً ما تكون هذه مواقع ويب مدفوعة بالتسويق ، ولكنها قد تقدم دعم العملاء أو أن يكون لها دور أكاديمي أو صحفي. إنها تسمح للمستخدمين بإكمال بعض المهام ، مثل الاشتراك في رسالة إخبارية ، ولكن هذا ليس سوى جزء صغير من غرضهم.
لسوء الحظ ، فإن الطريقة التي ينشئ بها الكثير منا مواقع ويب تعتمد على المحتوى ليست مثالية تمامًا ، ونحن بحاجة إلى القيام بشيء حيال ذلك.

المشكلة في كيفية إنشاء مواقع ويب تعتمد على المحتوى
عادة ما تبدأ هذه المواقع من فرضية خاطئة. نبدأ بسؤال أنفسنا ، "ماذا نريد أن نقول؟" بدلاً من "ماذا يريد المستخدم أن يعرف؟" تنشأ هذه العقلية من إنشاء محتوى للقنوات الأخرى. القنوات التي يكون من الضروري فيها جذب انتباه الشخص والاحتفاظ به لأطول فترة ممكنة ، ولكن عند تصميم مواقع الويب تختلف الفرضية. لقد اختار الناس زيارة الموقع ولذا فقد أعربوا بالفعل ، إلى حد ما ، عن اهتمامهم به. ينصب التركيز بعد ذلك على الإجابة على أسئلتهم بما يرضيهم بدلاً من جذب انتباههم.
لكن هذه ليست المشكلة الوحيدة في كيفية تعاملنا مع مواقع الويب التي تعتمد على المحتوى . في كثير من الحالات ، لا يزال يتم إنشاؤها باستخدام عملية أقرب إلى الشلال منها إلى المرونة.
- نقوم بإنشاء التصاميم والحصول على توقيعها.
- نحن نبني قوالب التصميم ضمن نظام إدارة المحتوى.
- نضيف محتوى إلى نظام إدارة المحتوى.
غالبًا ما يتم إنشاء التصميمات حتى قبل أن نرى أي محتوى وبالتالي هناك علاقة قليلة بين الاثنين. يُسكب المحتوى بشكل أساسي في دلاء التصميم!

الأكثر اجتهادًا بيننا يرفض بدء التصميم حتى يكون لدينا بعض المحتوى الحقيقي للعمل به ، ولكن هذا غالبًا ما يؤدي إلى تسريع الآخرين في النسخ لمنع تأخير المشروع.
بالطبع ، هناك اختبار قابلية الاستخدام . غالبًا ما يتم إهماله لأننا ما زلنا نضيف المحتوى حتى يوم الإطلاق. ولكن حتى لو حدث ذلك ، فإنه يميل إلى أن يكون في نهاية المشروع عندما لا يريد أحد المتاعب وتكلفة تغيير الأشياء.
إذا كان كل هذا يبدو مألوفًا بشكل مريب ، فلا تفقد قلبك. في السنوات الأخيرة ، كنت أحاول اتباع نهج مختلف ، ويبدو أنه نجح في الغالب. إنه نهج يطور التصميم والمحتوى معًا في شراكة ، بينما يسمح في نفس الوقت باختبار منتظم طوال العملية.
بدء تطوير موقع يحركه المحتوى
أميل إلى بدء مشاريع مواقع الويب التي تعتمد على المحتوى إلى حد كبير كما تتوقع. أبدأ بوضع قائمة أولويات لأهداف العمل للموقع حتى نتمكن من قياس النجاح وأن نكون واضحين بشأن الدور الذي يجب أن يكون عليه. ولكن بعد هذه النقطة ، تنحرف الأمور بسرعة عن عملية الشلال القياسية التي كثيرًا ما أواجهها.
بدلاً من القفز فورًا إلى التصميم والمناقشات حول رسائل العلامة التجارية ، أفضل التركيز على فهم أفضل للأشخاص الذين سيزورون موقع الويب . من المسلم به أن إجراء بحث مسبق عن المستخدم ليس ثوريًا على الإطلاق. لكن من المثير للدهشة ضآلة حدوث ذلك في العديد من المنظمات - حتى في عام 2017.
الأمر الأكثر غرابة هو أن بحثي يركز بشكل كبير على تحديد الأسئلة التي يطرحها المستخدمون عند زيارتهم للموقع. أسئلة من الزائرين لأول مرة والعائدين.

جمع هذه الأسئلة بسيط نسبيًا. نبدأ بمقابلة المستخدمين. ومع ذلك ، هناك حد لعدد المستخدمين الذين يمكنك التحدث معهم. هناك طريقة أخرى وهي إجراء استبيان على موقع الويب الحالي الخاص بك وسؤال المستخدمين عن الأسئلة التي لديهم. أخيرًا ، سيؤدي التحدث إلى الموظفين الذين يواجهون العملاء مثل أولئك الموجودين في مراكز الاتصال إلى ظهور عدد كبير من الأسئلة التي يسمعونها بشكل متكرر.
ستكون الفرص هي القائمة النهائية للأسئلة واسعة النطاق ، لكن هذا جيد. ومع ذلك ، ستكون بعض هذه الأسئلة أكثر أهمية من غيرها. نحتاج إلى تحديدها للتأكد من سهولة العثور عليها وعدم ضياعها وسط العدد الكبير من الاستعلامات الأقل أهمية.
هذا هو المكان الذي يمكن أن يساعد فيه تحليل المهام العليا لجيري ماكجفرن. إنها عملية بسيطة يقوم فيها مستخدمو الاستطلاع بفهم الأسئلة أو المهام التي يهتمون بها أكثر من غيرها. كتب جيري مقالة ممتازة في A List Apart تغطي العملية لذا لن أكررها هنا.
ما سيتركه لك تحليل المهمة الأعلى هو قائمة الأسئلة ذات الأولوية التي يطرحها المستخدمون. يمكن أن يصبح ذلك جوهر محتوى الموقع ويساعدنا في التكرار نحو موقع ويب مفيد.
التكرار من خلال الإخلاص في المحتوى والتصميم
قبل أن نبدأ في التكرار نحو موقعنا المكتمل ، نحتاج أولاً إلى إنشاء بنية المعلومات الخاصة به. يمكن أن تكون أسئلتنا هي الأساس لتحديد هذا الهيكل.
يمكننا استخدام الأسئلة كأساس لتمرين فرز البطاقات حيث ينظم المستخدمون أهم الأسئلة في مجموعات منطقية بالنسبة لهم. يمكن أن تساعد هذه المجموعات بعد ذلك في إعلامنا أثناء تطويرنا لبنية معلومات المواقع ، والتأكد من أن الموقع يعكس النموذج العقلي للمستخدمين ، بدلاً من الهيكل التنظيمي.

بمجرد أن يكون لدينا مسودة أولية لهندسة المعلومات الخاصة بنا ، يمكننا البدء في بناء موقعنا واختباره ، على الرغم من أننا لم نقم بإنشاء أي تصميم ولم نكتب أي نسخة.
غالبًا ما يتم إنشاء مواقع الويب التي تعتمد على المحتوى على نظام إدارة المحتوى ، لذلك أثناء بحثنا عن أسئلة المستخدم ، يمكن للمطورين وضع تثبيت جاهز على خادم مرحلي في مكان ما.
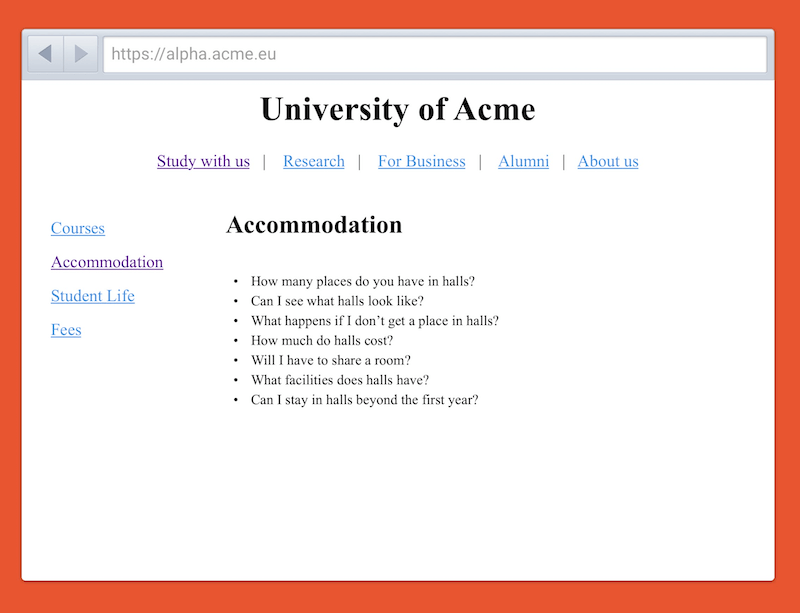
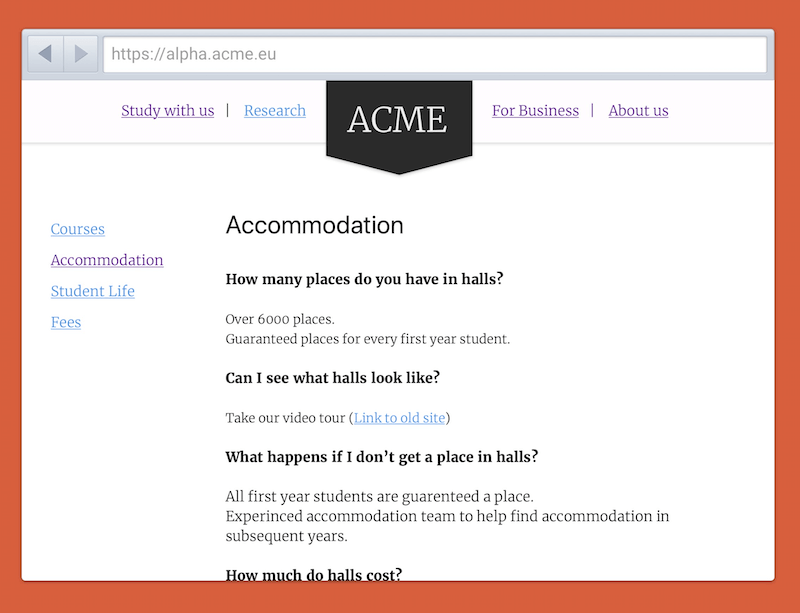
يمكننا الآن البدء في إنشاء صفحات فارغة على نظام إدارة المحتوى هذا لتعكس بنية المعلومات. كل الصفحات التي تحتاج إليها هي وسيلة للتنقل بين الصفحات (روابط التنقل) والنقاط النقطية للأسئلة التي نتوقع الإجابة عليها في كل صفحة.

هذا يعطينا على الفور شيئًا ملموسًا لاختباره. حتى مع عدم وجود تصميم أو محتوى ، لا يزال بإمكاننا التحقق من بنية المعلومات. هل يمكن للمستخدمين العثور على الأسئلة التي يريدون الإجابة عليها؟ هل الهيكل منطقي بالنسبة لهم؟
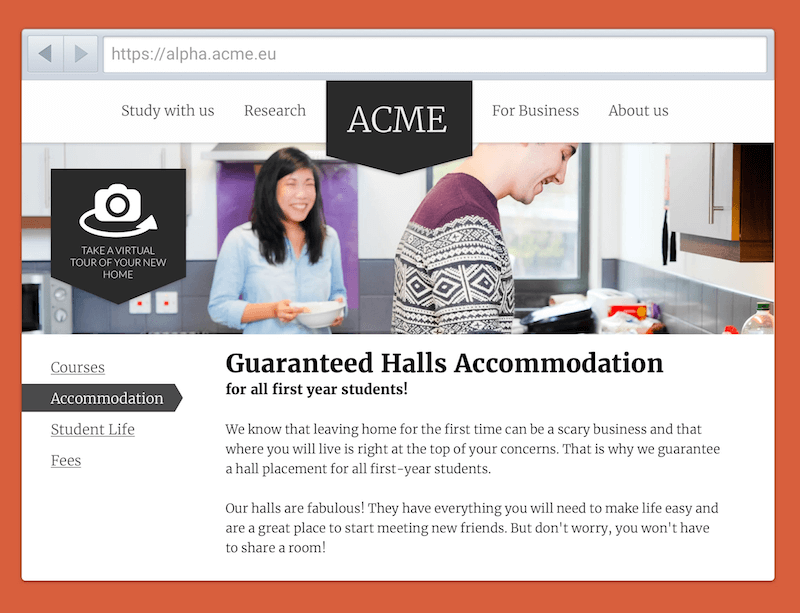
مع هذا ، يمكننا الآن البدء في زيادة الإخلاص. يمكن للمصمم البدء في تقديم بعض الخطوط الأساسية والتخطيط للصفحات الهامة. وفي الوقت نفسه ، يمكن لكتاب المحتوى البدء في تجسيد الصفحات ببضع نقاط تمهيدية أولية للإجابة على الأسئلة الموجودة على الصفحات ، أو عند الاقتضاء ، ربط الصفحات مؤقتًا بالصفحات الموجودة على الموقع الحالي والتي تجيب على الأسئلة.

في هذه المرحلة ، يمكننا إجراء مزيد من الاختبارات. يمكننا معرفة ما إذا كان التسلسل الهرمي المرئي الذي وضعه المصمم يسمح للمستخدمين بتحديد المحتوى الأساسي. وبالمثل ، يمكننا اختبار المحتوى المرتبط بالموقع القديم لمعرفة ما إذا كان يجيب على أسئلة المستخدم قبل أن نبدأ الترحيل بلا تفكير من الموقع السابق.
في الجولة التالية من التكرار ، يمكن لمؤلفي النصوص البدء في إضافة نسخة أولية على مستوى الموقع ، بينما يمكن للمصممين البدء في تحسين التصميم من خلال تحسين الطباعة واللون والعناصر الأسلوبية الأخرى. مرة أخرى ، يمكن اختبار ذلك مع مستخدمين حقيقيين للتأكد من أن النسخة الجديدة تجيب على الأسئلة ، وأن تحسينات التصميم تساعد بدلاً من تشتيت الانتباه.

لذلك تستمر العملية ، جولة تلو الأخرى ، مما يضيف المزيد من الدقة إلى النسخة والتصميم ، مما يجعل الموقع أقرب إلى شيء يعد تحسينًا على الموقع الحالي. في هذه المرحلة ، يمكننا دفعها إلى الحياة. ولكن حتى ذلك الحين ، يمكن أن تستمر جولات التكرار الأخرى في التطور وتحسين أداء الصفحات الأساسية.
بالطبع ، كل هذا يبدو جيدًا من حيث المبدأ ، لكنه يتطلب تحولًا في التفكير.
تحول في التفكير
كبداية ، يتطلب الأمر تفكيرًا مختلفًا للمصممين. لا يزال العديد من المصممين يستخدمون Sketch أو Photoshop لتصميم نماذج بالأحجام الطبيعية عالية الدقة. يقترح هذا النهج أنهم يتجهون نحو التصميم النهائي في المتصفح.

بعد قولي هذا ، لا أعتقد أن النهجين يجب أن يكونا متعارضين. لا حرج في تجربة حلول تصميم أكثر دقة في وقت مبكر من Sketch ، طالما أنه من المفهوم أن هذه ستتغير بناءً على ملاحظات المستخدم. يمكن بعد ذلك طرح هذا التصميم ببطء واختباره على الخادم المرحلي.
سيكون هناك تغيير آخر في الموقف حول ترحيل المحتوى. عادة سيكون هناك افتراض أننا سنقوم بترحيل المحتوى من الموقع السابق عبر الموقع الجديد بشكل جماعي. قد تبدو فكرة إنشاء محتوى جديد بالكامل مستعصية على الحل.
في الواقع هذا ليس ما أقترحه. يمكننا ترحيل درجة من المحتوى حيث يجيب هذا المحتوى على أسئلة المستخدم. لكن هذا لا ينبغي أن يحدث بشكل جماعي أو أعمى.
أيضًا ، ستجد أنه من غير الضروري إعادة الكتابة في أي مكان بالقرب من المحتوى الذي تعتقده. من شبه المؤكد أنك ستكتشف أن قدرًا كبيرًا من النسخة التي تعتقد أنها بحاجة إلى ترحيل يمكن أن يتم إيقافها لأنها لا تجيب على سؤال المستخدمين. ميزة هذا هو أنك تترك مع محتوى أقل بكثير للحفاظ عليه.

ومع ذلك ، ربما يكون أهم تحول في التفكير هو إظهار التقدم في العمل. سواء أكان مصممين أم متخصصين في المحتوى ، لا يزال الكثير منا يعاني من هذه الرغبة في جعل كل شيء مثاليًا قبل أن نسمح للآخرين برؤيته. لكن هذا النهج يضع المحتوى والتصميم في الخارج ويعرضه للنقد مبكرًا. هذا تحول عقلي صعب ، لكنه ضروري.
قد تفكر في أن السماح لأصحاب المصلحة والعملاء برؤية العمل قيد التقدم هو وصفة لكارثة ، لكنها ليست كذلك. في الواقع ، من واقع خبرتي ، فإنهم يستجيبون بشكل إيجابي لرؤية موقع يظهر أمام أعينهم. بدلاً من الانتظار لأسابيع (أو حتى أشهر!) قبل أن يروا أي شيء ، سيبدأون في رؤية الهيكل العظمي لموقع الويب في غضون أيام من بدء المشروع. من الناحية النفسية ، هذا يحدث فرقًا كبيرًا.
أيضًا ، من خلال رؤية موقع الويب وهو يتطور خطوة بخطوة ، فإنهم يشعرون بمزيد من المشاركة في المشروع ويتعرفون على العملية الكامنة وراء تطويره. هذا يجعل أصحاب المصلحة أقل عرضة لرفض الحل النهائي.
أخيرًا ، إذا كانت لديهم اعتراضات ، فسيتم تحديدها مسبقًا في العملية عندما يكون من السهل إصلاحها. بالتأكيد هذا أفضل من الانتظار حتى اللحظة الأخيرة عندما يصعب تغيير الأمور.
اتخذ الخطوة الأولى اليوم
لا أقترح أن تطوير موقع ويب يحركه المحتوى بهذه الطريقة هو الحل الأمثل ، لكنني وجدت أن التكرار نحو موقع نهائي من خلال زيادة دقة التصميم والمحتوى بشكل منهجي يؤدي إلى نتائج أفضل ومقاومة داخلية أقل.
ومع ذلك ، لا تأخذ كلامي على محمل الجد - جربه بنفسك. تبدأ صغيرة. قد يكون القفز إلى إعادة تصميم كبيرة لموقعك الإلكتروني بالكامل خطوة كبيرة جدًا لجميع المعنيين. ربما يمكنك تجربة هذا الأسلوب على موقع صغير جديد أو جزء من موقعك تقوم بتحديثه.
بدلاً من ذلك ، حاول تنفيذ جزء فقط من العملية التي أوجزتها. ربما فقط ابدأ مشروعًا من خلال جمع أسئلة المستخدم بدلاً من البدء بالرسائل التي تريد مؤسستك نشرها. أو ربما يمكنك تجربة قدر صغير من النماذج الأولية بدلاً من إنتاج تركيبات تصميم مثالية للبكسل.
نقطتي هي أنه يمكنك اختيار واختيار ما يناسبك ولا تحتاج إلى التغيير بين عشية وضحاها. ما يهم هو أن تبدأ في السماح بتعليقات المستخدمين للتأثير على تصميم ومحتوى موقعك.
