8 أمثلة ملهمة للرسوم التوضيحية متساوي القياس في تصميم الويب
نشرت: 2021-03-29الرسوم التوضيحية في تصميم الويب لا تسقط عن الرادار. يحب المبدعون اللعب بأنواع مختلفة منهم. حتى أنهم تمكنوا من تحديد اتجاهات جديدة بين الحين والآخر.
في الآونة الأخيرة فقط ، ناقشنا الرسوم التوضيحية البشرية التي تضفي لمسة شخصية "دافئة" على المشاريع. وصلنا اليوم إلى الرسوم التوضيحية متساوية القياس التي تدعي عنوان كونها "الأسود الجديد" هذه الأيام. في الواقع ، إنه اتجاه صغير واعد يرضي العين بطبيعته الفنية المستوحاة من الهندسة.
Isometry هي أداة ممتازة لتحويل التركيب المسطح إلى مكافئ ثلاثي الأبعاد. في حين أن المجتمع ليس مستعدًا للعودة إلى كل شيء يتسم بالحيوية ، إلا أنه أحد الطرق لإضافة البعد والبقاء ضمن التيار العام. والأكثر من ذلك ، أن فن الزاوية بزاوية 30 درجة له سحر معين يصعب مقاومته. تبدو مثل هذه الأعمال دائمًا أنيقة ونظيفة. فهي غنية بالتفاصيل تروق للجمهور دون عناء.
يبدو مثيرا للاهتمام؟ ما عليك سوى إلقاء نظرة على هذه الأمثلة التي تجذب الانتباه ...
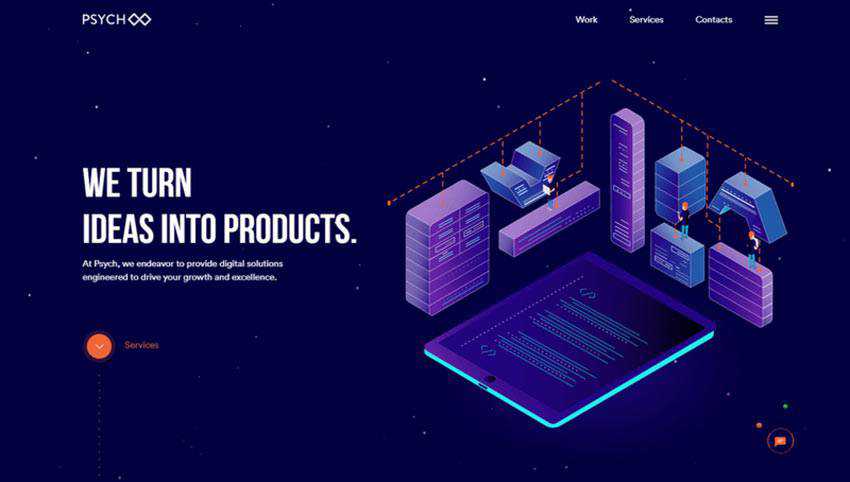
نفسية X86
في جوهره ، إنه حل منتظم. قسم الترحيب ينقسم إلى قسمين. يحتضن الجانب الأيسر الشعار والمقدمة وزر الحث على اتخاذ إجراء. حيث يتضمن الجانب الأيمن توضيحًا. لقد رأينا هذا مليون مرة. ومع ذلك ، فإن التكافؤ يعطي القسم نوعًا معينًا من التوابل ، مما يميزه عن بعضه البعض.

فهو لا يخدم فقط جميع الأغراض القياسية مثل دعم العنوان الرئيسي أو إثراء التصميم ، ولكنه يصور أيضًا مجال خبرة الوكالة. بفضل زاوية 30 درجة ، يتمتع الفريق بفرصة عرض الأجهزة بكل جمالها وإنشاء تركيبة توضح كل شيء. كما أنه يندمج بشكل مثالي مع الأجواء التقنية للموقع ، مما يقدم مساهمته الحيوية.

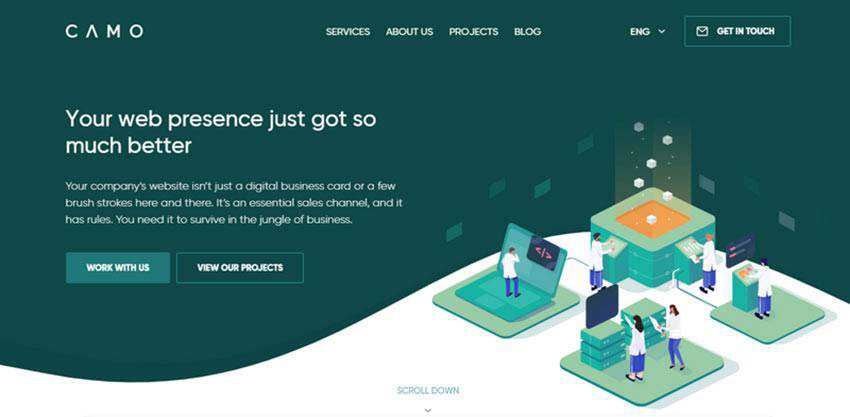
كامو
CAMO هي نقطة أخرى في حالة أنها ستجذبك بجاذبيتها الرائعة والعملية والحيوية التقنية.
يتناسب الرسم التوضيحي ثلاثي الأبعاد جيدًا مع المظهر العام. تلوين الباستيل ، والأشكال الناعمة ، والشخصيات البشرية المصممة بيقظة: كل شيء مصقول. لقد قام الفريق بعمل رائع. يشبه إلى حد كبير المثال السابق ، فهو يصور مجال خبرة الوكالة ، ويظهرها بطريقة خيالية.
وهذا ليس كل شيء. لجعل هذا الرسم التوضيحي أكثر إثارة للإعجاب وجذب الانتباه ، تم تشغيله جزئيًا. يوجد الكثير من النشاط هنا ، لكن كل شيء غير مزعج. الحل بالتأكيد يلهم الثقة في الشركة.

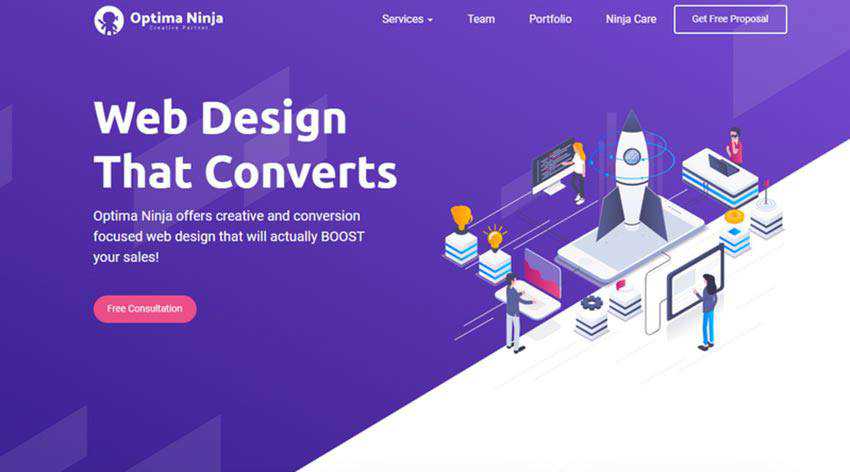
اوبتيما نينجا
يجمع الفريق الذي يقف وراء Optima Ninja بمهارة بين ميزتين رائعتين: الشخصيات البشرية ونهج متساوي القياس ، مما يؤدي إلى مناظر خلابة. على الرغم من أن العمل الفني ليس ديناميكيًا ، إلا أنه ينص بوضوح على فلسفة المشروع.
علاوة على ذلك ، فهي ليست وحدها في كفاحها لإثراء التجربة الكلية وجذب المستخدمين إليها. هناك مجموعة كاملة من الرسوم التوضيحية التي تشترك في خيط مشترك. فهي منتشرة بيقظة في جميع أنحاء الصفحة المقصودة بالكامل ، مما يجعل مشروع الويب يبدو خياليًا ومرعبًا وشخصيًا وقريبًا من جمهور الإنترنت.

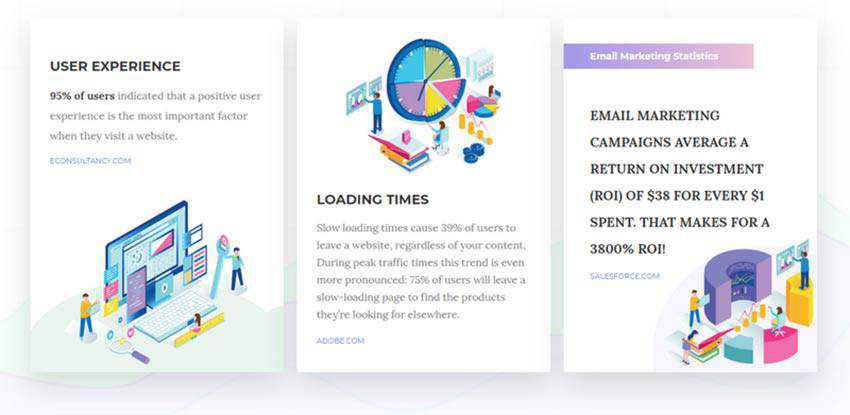
طاقم الكود
تمامًا مثل Optima Ninja ، يحصل مصممو Code Crew على أقصى استفادة من الرسوم التوضيحية متساوية القياس. يفعلون ذلك من خلال استخدامها لدعم الأقسام الداخلية التي ، كقاعدة عامة ، تظل دائمًا مهملة.
كل قطعة فنية تحصل على كل شيء بشكل صحيح. التلوين والموضع والأشياء والشخصيات - يخلقون معًا تعايشًا حقيقيًا ، ويقدمون الرسالة الصحيحة. يحتوي قسم الأبطال أيضًا على كاريزما قوية للتساوي. ولكن مع استثناء صغير ، فبدلاً من الرسومات المتجهة ، توجد لقطات شاشة حقيقية لمواقع الويب والتطبيقات من الحافظة التي يتم تقديمها بزاوية مواتية. هذا يجعل استكشاف موقع الويب متماسكًا على مستويات مختلفة.

مؤرخ
يميز موقع Chronicled نفسه عن الأمثلة المذكورة سابقًا بفضل العروض الرقمية التي تملأ موقع الويب. إنها مصنوعة بنفس الأسلوب لتعزيز اتساق تجربة المستخدم.
في حين أن الرسوم التوضيحية السابقة تبدو شبيهة بالمتجهات وأصلية ، إلا أن هذه الرسوم تبدو محوسبة ومصطنعة بشكل لا يصدق. قد يخسرون قليلاً أمام منافسيهم المفصولين للغاية ، ومع ذلك فهم مثاليون لمنصة تتعلق بالأنظمة البيئية blockchain. تبدو هذه التكوينات ثلاثية الأبعاد محايدة إلى حد كبير ، فهي لا تعمل فقط على تحسين الواجهة ولكن أيضًا توضح الأمور للجمهور.

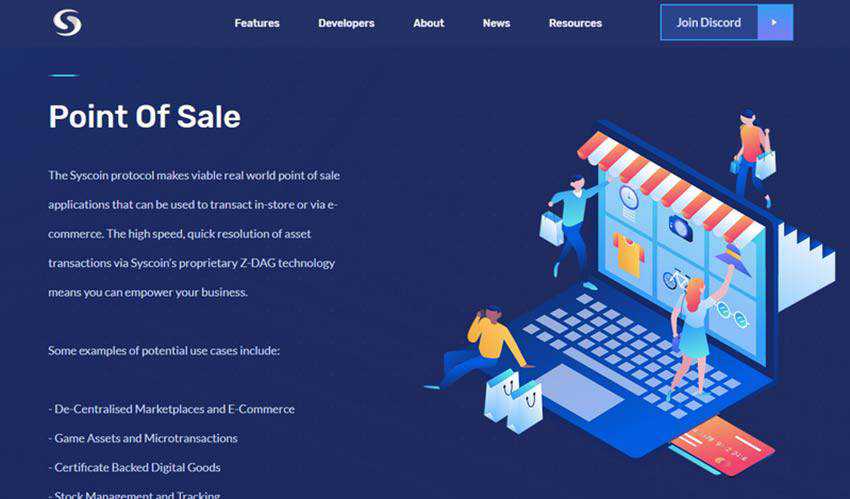
منصة Syscoin
منصة Syscoin هي موقع ويب آخر في مجموعتنا يأتي من عالم التشفير. بما يتناسب مع الموضوع ، يستخدم الفريق الذي يقف وراءه الكثير من المواد المرئية لتثقيف المستخدمين العاديين وتوضيح بعض المفاهيم المعقدة. كل قطعة في صميم الموضوع. يتجاوز الاستخدام الإبداعي للشخصيات البشرية مجرد سرد قصة ، مما يجعل المشروع يبدو مألوفًا وودودًا.

Laszczuk
قام الفريق الإبداعي وراء Laszczuk ببناء الجمالية بأكملها على أساس القياس. باستخدامه كأداة أساسية لإثراء الخلفية ، صمم التصميمات نقاط محورية توجه الزائرين بشكل غير ملحوظ من أعلى إلى أسفل.
لقد أضافوا أيضًا أشكالًا مسطحة مستقيمة الخطوط بأربعة جوانب لإكمال الحاشية. لاحظ أيضًا نمط الرسوم التوضيحية: يتم خلط نسيج الجرونج مع التدرجات اللونية الخام لإضافة الكثير من الشخصيات.

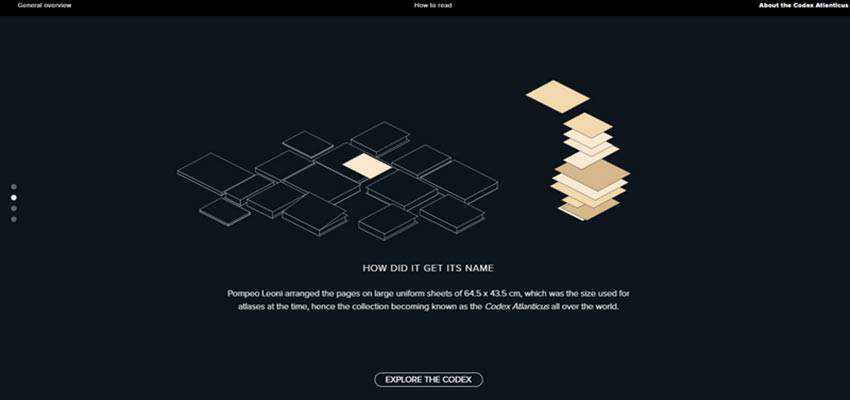
كودكس اتلانتيكوس
يذهب Codex Atlanticus إلى جاذبية كلاسيكية تمهد الطريق بكفاءة عالية. يحتوي موقع الويب على خلفية نظيفة ومظلمة مع نص أبيض تقليدي في المقدمة. ومع ذلك ، فإنه لا يشعر بالملل. يكمن مفتاح مظهرها الجذاب في العديد من الرسوم المتحركة ، حيث تلعب الرسوم التوضيحية متساوية القياس دورًا رئيسيًا. يروي الموقع قصة باستخدام مشاهد بدائية ثلاثية الأبعاد تجذب الجمهور بفضل بساطتها ووضوحها.

المنظر من زاوية مختلفة
من بين خيارات الأنماط ، يعد القياس متساوي القياس أحد الخيارات التي تجمع بمهارة بين البساطة والتعقيد. من ناحية أخرى ، يعتبر النهج بدائيًا ومباشرًا نظرًا لأنه لا يتعين عليك اللعب بالظلال والضوء والتدرجات اللونية لمنح التصميم إحساسًا ثلاثي الأبعاد. من ناحية أخرى ، فهو معقد لأنه يتيح لك إظهار العديد من جوانب التكوين ، مما يمنحك مساحة للتجارب. هذا المزيج الفريد هو ما يجعله مميزًا للغاية.
أما بالنسبة للجانب العملي ، فإن النهج عالمي ومتعدد الاستخدامات. على الرغم من أن قياس التساوي له طابع تقني طبيعي ، إلا أنه يتعاون بسهولة مع مشاريع مختلفة تمامًا. سواء قمت بإنشاء موقع ويب خاص بشركة محاماة (كما في حالة Laszczuk) أو موقعًا إلكترونيًا لوكالة تقدم خدمات تشفير (مثل منصة Syscoin) ، فإنها ستؤدي واجبها جيدًا.
علاوة على ذلك ، يتطلب الأمر من الفنانين التعامل مع المبادئ الهندسية مثل الإسقاطات الإملائية ، وبالتالي إجبار كلا جانبي الدماغ على العمل. يمكن أن يؤدي هذا إلى نتائج مذهلة - مجموعتنا دليل على ذلك.
