عشر خطوات للنماذج البديهية في تصميم الموقع
نشرت: 2022-06-02تعد النماذج الخاصة بك أحد أهم العناصر على موقع الويب الخاص بك ، لكل من المستخدمين والشركة. في أفضل حالاتها ، تتفاعل النماذج مع الزوار وتكون سهلة الاستخدام. يشجع النموذج الجيد الزائرين على ملئ التعليقات والاشتراكات والحجوزات والتسجيل.
في أسوأ حالاتها ، تكون النماذج ثقيلة ، ويصعب التنقل فيها ، وتنتقص من المظهر العام لصفحتك. كيف ننشئ نماذج مواقع ويب سهلة الاستخدام وفعالة ، وكيف تعمل على زيادة قيمة الأعمال؟
قد ترغب أيضًا في قراءة 10 طرق لتحسين النماذج الخاصة بك للأجهزة المحمولة.
أخذ الإشارات من جوجل
شهد محرك البحث المفضل لدينا الكثير من تحديثات الخوارزمية على مدار السنوات القليلة الماضية ، وكل ذلك بهدف تسهيل عثور المستخدمين على ما يبحثون عنه بسهولة.
في الآونة الأخيرة ، حاولت Google جعل البحث أشبه بالتحدث إلى صديق. يتوقع المستخدمون الآن الحصول على ما يبحثون عنه باستخدام اللغة اليومية. امتد هذا إلى تصميم الويب ، ويتوقع الزوار عاملًا بشريًا في الترميز والتعلم الآلي.
أدى ذلك إلى زيادة واجهات مستخدم اللغة الطبيعية وأشكال اللغة الطبيعية التي تهدف إلى الحصول على معلومات المستخدم بطريقة أكثر إنسانية وجاذبية. تسعى الشركات إلى عكس العمليات العقلية للمستخدم ، بدلاً من العرض التقليدي (الصارم) للأشكال التقليدية.
تجعل القوالب القابلة للتخصيص والمكونات الإضافية المبنية مسبقًا هذا الأمر أسهل من أي وقت مضى. بينما تأخذ النماذج البديهية الكثير من العمل الشاق خارج تصميم النموذج ، فإن أفضل الممارسات لا تزال تملي كيف ومتى وأين يرى المستخدمون النماذج على موقع الويب الخاص بك.
أفضل الممارسات لاستخدام النموذج
أين وكيف نقدم النماذج بطريقة أكثر فائدة للمستخدم (ولشركتك)؟ اتبع هذه الإرشادات:
1. اطلب المعلومات المطلوبة فقط واتبع التنسيق المنطقي
أفضل النماذج ليست مطالب بالمعلومات ، ولكنها محادثة ، كما توضح معالجة اللغة الطبيعية. كما هو الحال مع أي محادثة منطقية ، يجب أن تتبع اتصالاً بين المستخدم الخاص بك وتطبيقك (أو موقع الويب الخاص بك). حقق ذلك عن طريق:
- طرح الأسئلة بالتسلسل من وجهة نظر المستخدم. يتضمن ذلك تقديم المعلومات بطريقة منطقية وذات مغزى (كما نفعل في المحادثة). إذا لم يكن هناك ترتيب ذي معنى ، فقم بترتيب الخيارات أبجديًا.
- عند إنشاء نموذج ، اسأل عن سبب طرح كل سؤال وماذا تخطط للقيام بالمعلومات. يساعد ذلك في التخلص من الأسئلة غير الضرورية ويزيد من احتمالية جذب انتباه المستخدم. يعد تقليل جهد المستخدم أهم خطوة في زيادة معدلات الإكمال.
2. استخدم تنسيق عمود واحد
يجب أن يحتوي النموذج الخاص بك على المعلومات المطلوبة فقط ، مما يجعله قصيرًا بدرجة كافية لاستخدام تنسيق عمود واحد. تتطلب الحقول المتجاورة أفقيًا من المستخدم مسحًا ضوئيًا في شكل "Z" ، مما يبطئ الفهم ويؤدي إلى تأخر انتباه المستخدم. أفضل النماذج لها مسار واضح للإكمال - أسفل الصفحة مباشرة.


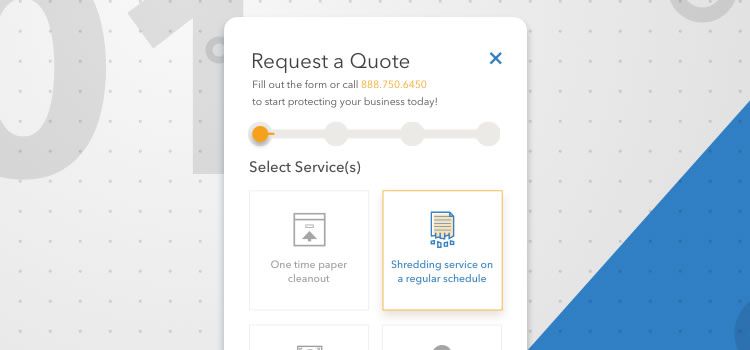
استمارة الحجز من ون تونغ.
3. تقليل جهد الطباعة
ابذل قصارى جهدك لتقليل عدد حقول الإدخال والجهود الكتابية المطلوبة من المستخدم ، خاصةً على الهاتف المحمول. لا تقلل القوائم المنسدلة ومربعات الاختيار وأزرار الاختيار من مقدار الجهد الذي يبذله المستخدمون فحسب ، بل إنها تعالج أيضًا مقدار الأخطاء الكامنة في الكتابة ، خاصة على الهاتف المحمول.
4. حجم الحقل وبيانات الإدخال
اتخذ خطوات لضمان تناسب حجم الحقل مع البيانات التي تطلبها. وجدت دراسة حديثة لمتاجر التجارة الإلكترونية أن 79 بالمائة من جميع المستخدمين يتخلون عن عرباتهم عند الخروج.
أحد الأسباب؟ ارتباك حول حجم الحقل. أظهرت الدراسة أنه إذا كان الحقل طويلًا جدًا أو قصيرًا جدًا بالنسبة لكمية المعلومات المطلوبة ، فقد تساءل المستخدمون عما إذا كانوا يملئون النموذج بشكل مناسب. كان هذا صحيحًا بشكل خاص لحقول رمز التحقق من البطاقة. تأكد من أن معلوماتك يمكن أن تتلاءم بشكل مريح مع المجال المحدد - ليست كبيرة جدًا أو صغيرة جدًا.

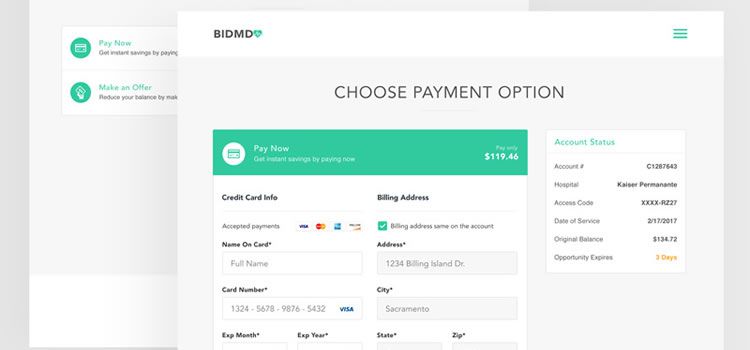
نموذج الدفع عن طريق Black Flag Creative.
5. تنسيق مع المرونة
تتطلب بعض النماذج تلك البيانات مع عروض تقديمية صحيحة مختلفة. على سبيل المثال ، يمكن أن يكون رقم الهاتف 7890-456 123 أو (123) 456-7890. اجعل تنسيقك يقبل أي عرض تقديمي لرقم هاتف.
الأمر نفسه ينطبق على أعياد الميلاد وتواريخ الحجز (التي يمكنك تقديمها كتقويم قائمة منسدلة). الهدف هو توفير أكبر عدد ممكن من الخيارات المرنة لراحة المستخدم.

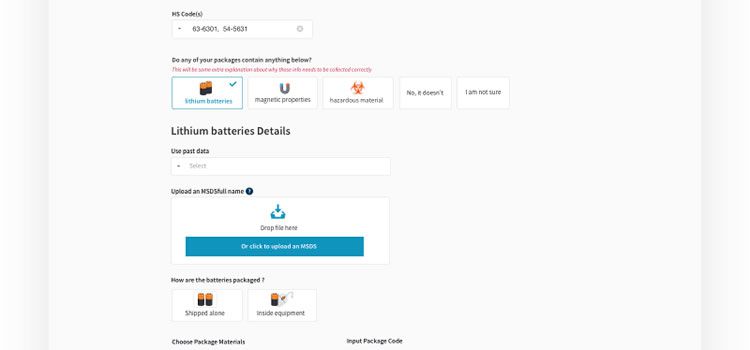
حقل النموذج من قبل لاسي أنكينمان.
6. الحقول الاختيارية مقابل الحقول المطلوبة
من الناحية المثالية ، ستكون كل البيانات المدخلة في النموذج مطلوبة (نظرًا لأنك تطلب فقط المعلومات الضرورية). إذا كان يجب عليك تضمين إدخال اختياري (قد يكون أحد الأمثلة هو رقم وحدة بناء أو شقة في نموذج عنوان) ، فتأكد من تسميته على هذا النحو.
تعد العلامات النجمية الحمراء بجوار المعلومات المطلوبة ممارسة شائعة. إذا كنت تقوم بتضمين الحقول الاختيارية ، فقم بقصرها على واحد أو اثنين.
8. التخلص من خطأ إعادة التعيين
كان هناك اصطلاح لإضافة أزرار إعادة تعيين إلى النماذج ، لكننا ننصح بعدم القيام بهذه الممارسة. تخيل الإحباط من إكمال نموذج ، فقط لتضرب عن طريق الخطأ إعادة التعيين وتفقد كل عملك!
هل ستملأ النموذج مرة أخرى أم تغلق النافذة فقط؟ كنا نظن ذلك. تجنب هذا السيناريو عن طريق ترك زر إعادة الضبط خارج النموذج الخاص بك - فهو يضر أكثر مما ينفع.
9. قم بإغراء المستخدمين لملء نموذج
أحد المفاتيح لجعل المستخدمين يملأون نموذجًا هو جعلهم يرغبون في القيام بذلك. فيما يلي بعض الأمثلة عن كيفية قيام موقع الويب الخاص بك بإغراء المستخدمين لملء النموذج الخاص بك:
- قدم قائمة بمزايا المستخدم لإكمال النموذج. قد تكون هذه قائمة بالمزايا أو الميزات أو الطرق التي تساعد بها عملائك. قد يكون رمزًا ترويجيًا لعملية شراء مستقبلية عند الانتهاء.
- قم ببناء مصداقية علامتك التجارية من خلال تقديم دليل اجتماعي ، على سبيل المثال ، شهادات العملاء أو المعارض حول النموذج الخاص بك. هذا يدل على أن الناس يعتمدون عليك لتقديم منتج أو خدمة أساسية. يساعد هذا أيضًا في إنشاء اتصال بشري بالعلامة التجارية - قم بتضمين الصور لإعادتها إلى المنزل.
- أخبر المستخدمين بعبارات صريحة أنك تقدر خصوصيتهم وأنهم لن يتلقوا أي بريد عشوائي.

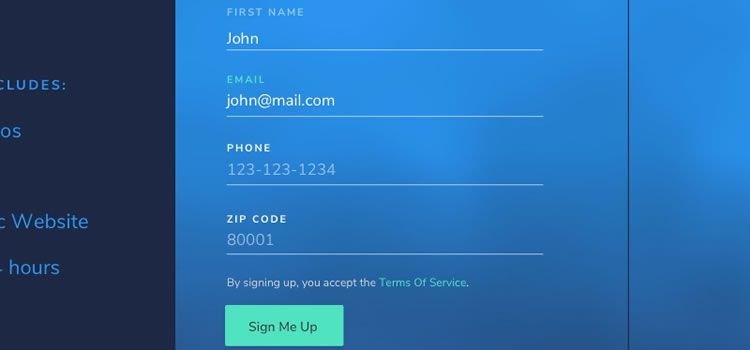
نموذج متعدد الخطوات بواسطة Michael But.
10. إنشاء CTA مقنعة
لا يمكن التقليل من أهمية عبارة الحث على اتخاذ إجراء ، لأنها الخطوة الأولى في عملية التحويل وستجبر المستخدمين على الضغط على زر التسجيل هذا. دع المستخدم يعرف ما تفعله ، ولماذا يحتاج إليك ، وما الذي يميزك - وافعل ذلك بسرعة. يبدو الأمر وكأنه طلب طويل ، لكن هذه النصائح ستساعد:
- ضع نفسك مكان عميلك. قم بتغيير كلمة واحدة في محتوى CTA الخاص بك: خذ "أنت" وحوّلها إلى "My". وجدت دراسة حديثة أن هذا المفتاح البسيط زاد التحويل بنسبة 90 بالمائة.
- تكون جريئة. استخدم الألوان والأشكال والخطوط والكلمات والموضع الذي يلفت انتباه المستخدم ويجذب انتباهه. حدد لونًا غامقًا ومتباينًا ينقل إجراءً ما بشكل واضح إلى الزائر.
- ضع في اعتبارك وضع CTA الخاص بك في شريط التنقل الرئيسي أو التذييل ، بحيث يكون مرئيًا عبر موقعك.
النموذج البديهي يخلق قيمة عمل
النماذج التي يمكن أن تغري الزائر ويسهل إكمالها تخلق المزيد من الوقت الذي تقضيه على صفحة الويب الخاصة بك وتجذب في النهاية المزيد من العملاء إلى منتجك أو خدمتك. من المستحيل المبالغة في أهمية الشكل الجيد.
ارسم مستخدميك إلى النموذج الخاص بك باستخدام CTA مقنع واجعل النموذج الخاص بك سهل التنقل بلغة طبيعية. سيغري هذا المستخدمين لإكمال النموذج الخاص بك ، مما سيؤدي إلى المزيد من الأعمال في المستقبل.
