تعلم المبروز عن طريق إنشاء نموذج أولي لتطبيق الهاتف المحمول
نشرت: 2022-03-10لقد مضى وقت طويل على استخدام واجهات المستخدم الثابتة. يعد تصميم النماذج الأولية التفاعلية هو أفضل نهج للتعبير عن أفكارك وشرحها للعملاء وأصحاب المصلحة. أو كما قال جيري كاو من UXPin: "لا شيء يجعلك أقرب إلى وظائف المنتج النهائي من النماذج الأولية. إنه النموذج الأولي الذي يعيد الحياة إلى التجربة الكامنة وراء تجربة المستخدم ."
تعد النماذج الأولية جزءًا مهمًا من عملية تصميم UX الحديثة. لقد جربت العديد من الأدوات ، وأعتقد أن Framer Studio (المدعوم من Framer Library) هو أحد أفضلها عندما يتعلق الأمر بصنع نماذج أولية لواجهة المستخدم. لذا ، في البرنامج التعليمي التالي ، أود أن أعلمك بعض أساسيات Framer.
ما سوف تتعلم؟ إذا كنت تعرف ما هو Framer وترغب في معرفة المزيد حول كيفية استخدامه ، أو إذا كنت لا تعرف ما هو Framer ولكنك ترغب في معرفة المزيد عن تقنيات النماذج الأولية المتقدمة ، فأنا أعتقد أن هذا هو البرنامج التعليمي المناسب لك! بنهاية البرنامج التعليمي ، يجب أن تكون قادرًا على إنشاء نموذج أولي لتطبيق الهاتف المحمول ، وستتعلم أيضًا بعض كود CoffeeScript. سأوجهك على طول الطريق وسأزودك بالملفات لمساعدتك على البدء بسهولة أكبر.

ملاحظة حول Framer Studio ومكتبة Framer ومنصات واختصارات
قبل المتابعة ، ملاحظة مهمة : هذا البرنامج التعليمي عن Framer Studio ، وهو تطبيق يعمل بنظام Mac فقط. يتم تشغيل Framer Studio بواسطة Framer Library ، وهي مفتوحة المصدر ومجانية. يمكن استخدام مكتبة Framer Library نفسها على جميع أنظمة التشغيل (Mac و Windows و Linux). حتى الآن ، لا يتوفر إصدار Windows من Framer Studio ؛ ومع ذلك ، هناك طريقة لجعل مكتبة Framer تعمل على Windows OS مع Atom. (إذا كان لديك فضول بشأن Windows bit ، فاقرأ "How to Run Framer JS on Windows" أو "Use Framer on Windows With Atom.") أيضًا ، لاحظ أنه نظرًا لأنني أستخدم Framer Studio على جهاز Mac ، في البرنامج التعليمي الخاص بي سأستخدم تدوين Mac للاختصارات.
ما هو المبروز؟
هناك فئتان رئيسيتان من أدوات النمذجة (المزيد حول هذه لاحقًا) ، لكن Framer هي أداة تندرج في فئة خاصة بها. يمكنك استخدامه للانتقالات البسيطة والنماذج الأولية السريعة ، وكذلك لإنشاء تفاعلات دقيقة ورسوم متحركة متقدمة. يمنحك - المصمم - القوة المطلقة لإنشاء تفاعلات دون أي قيود تفرضها واجهة المستخدم الرسومية والأدوات المحددة مسبقًا.
تعلم بعض التعليمات البرمجية
في Framer ، الرمز هو القوة الخارقة في التصميم. هل هذا يعني أنه عليك تعلم البرمجة؟ نعم. يجب على المصممين البرمجة؟ هذا الموضوع قديم ، وهناك بعض النقاط الجيدة لكل من "نعم" و "لا" ؛ هنا ، أود أن أقدم لكم رأيًا مختلفًا قليلاً عن السؤال.
قال شون هيكمان في مقال حديث:
"هناك نقاش مستمر حول ما إذا كان يجب على المصممين تعلم البرمجة أم لا. بينما يسعدني التحدث عن ذلك باستفاضة ، أعتقد أنه من المفيد النظر إليه من منظور مختلف. ما الذي تحاول تحقيقه؟ في حالتي ، كنت أرغب في شحن منتج ".
و أيضا:
"يُعد Framer أداة رائعة للمصممين لتعلم كيفية البرمجة. ساعدت القدرة على رؤية نتائج التعليمات البرمجية مباشرةً في تعليمي ما كان يحدث بالفعل. علمني Framer أشياء أساسية مثل المتغيرات والحلقات الحلقية والوظائف. لا شيء رائع ، لكنها ضرورية تمامًا ".
هذا يقودني إلى نقطتي المهمة التالية. في رأيي ، يعد Framer أحد أكثر الأساليب ملاءمةً للمصممين في مجال البرمجة. وعلى الرغم من أن النماذج الأولية لا تُصنع أبدًا برمز جاهز للإنتاج ، إلا أن المبرمجين سيستفيدون وسيكونون قادرين على استخدام بعض المعلومات من التعليمات البرمجية الخاصة بك. أخيرًا ، ستحصل أيضًا على فهم أفضل لكيفية عمل كل شيء تحت غطاء المحرك وستبني بعض الأساس لمزيد من تطوير مهاراتك.
ما هو كوفي سكريبت؟
اللغة المستخدمة في Framer هي CoffeeScript. بشرى سارة للمبتدئين: إنها نسخة مبسطة من JavaScript ، وبالتالي فإن منحنى التعلم ليس شديد الانحدار.
وبحسب الموقع الرسمي:
كوفي سكريبت هي لغة تترجم إلى جافا سكريبت. إنها محاولة لفضح الأجزاء الجيدة من JavaScript بطريقة بسيطة.
هناك ميزة أخرى رائعة لاستخدام CoffeeScript: إنها في الأساس تقنية ويب ، لذا فإن كل شيء تقوم بإنشائه في Framer يعمل كـ JavaScript لاحقًا! لمتابعة هذا البرنامج التعليمي ، سيتعين عليك معرفة القليل من البرمجة.
موارد مفيدة
نظرًا لأننا سنكتب بعضًا من CoffeeScript ، إذا كنت بحاجة إلى أي مساعدة للبدء ، فإنني أوصيك بمراجعة الموارد التالية أولاً:
- "كود" المبروز
دليل برمجة Framer. - "دورة فرامر ،" جريج روج
فيديو تعليمي عن CoffeeScript. - "مقدمة إلى CoffeeScript" ، جيفري بيلز ، SitePoint
- "مقدمة موجزة إلى CoffeeScript ،" JumpstartLab
- "مقدمة إلى Framer ،" Meng To
مورد موصى به للغاية لتعلم بعض الأشياء الأساسية الأساسية حول Framer.
ملاحظة حول إصدارات Framer
يتم تشغيل البرنامج التعليمي (وتم اختباره) على الإصدار 111 من Framer. إذا لم تكن قد قمت بالتحديث إلى 111 ، فإنني أوصيك بشدة بتنزيله وتحديثه. بالنسبة للتحديثات المستقبلية لـ Framer ، فمن المحتمل أن يقدم الإصدار المستقبلي من Framer المزيد من الميزات الجديدة ويمكن أن يكون له تأثير على كود هذا البرنامج التعليمي.
لماذا تعتبر النماذج الأولية مهمة؟
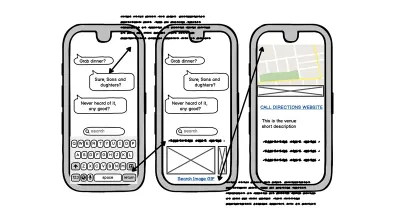
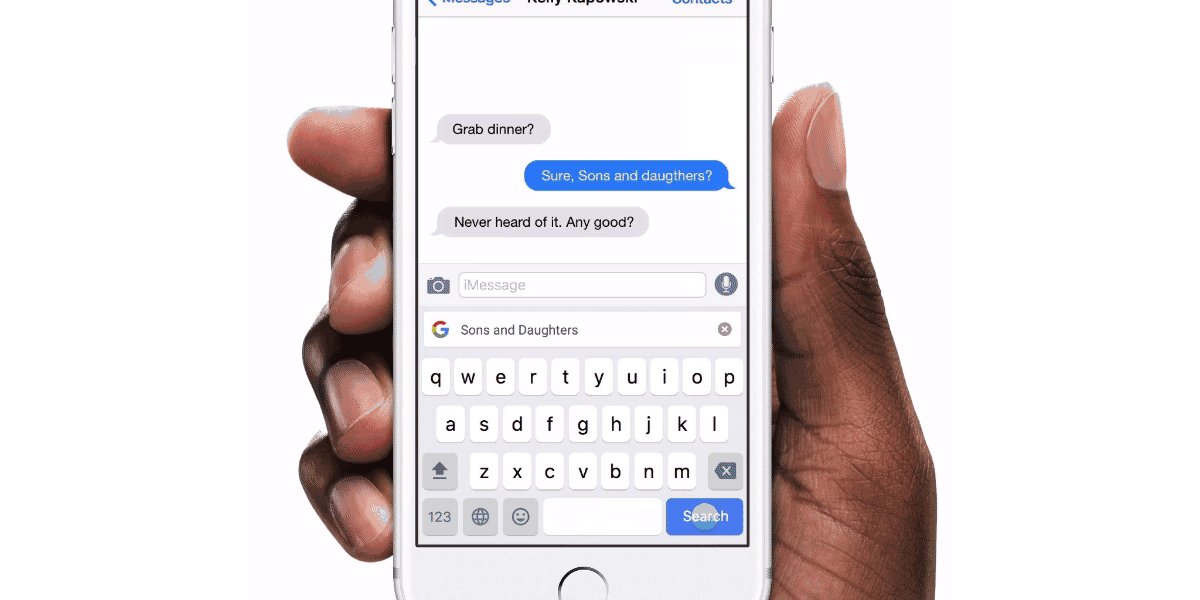
قارن هذه الأساليب لتقديم نفس الفكرة. يمكنك استخدام إطار سلكي ، مثل هذا:

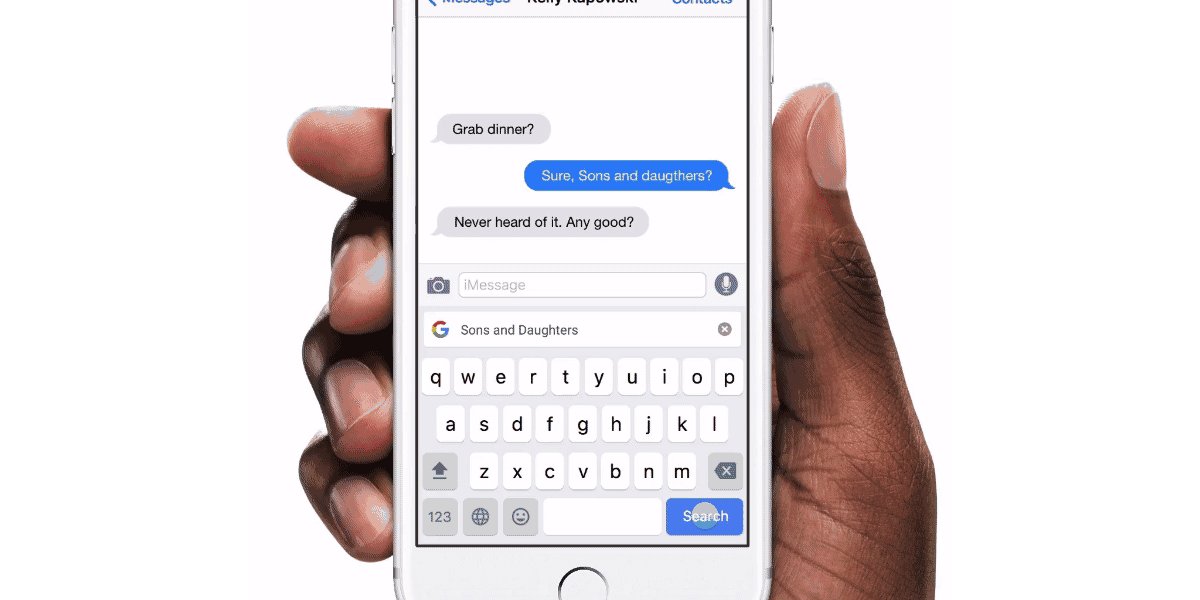
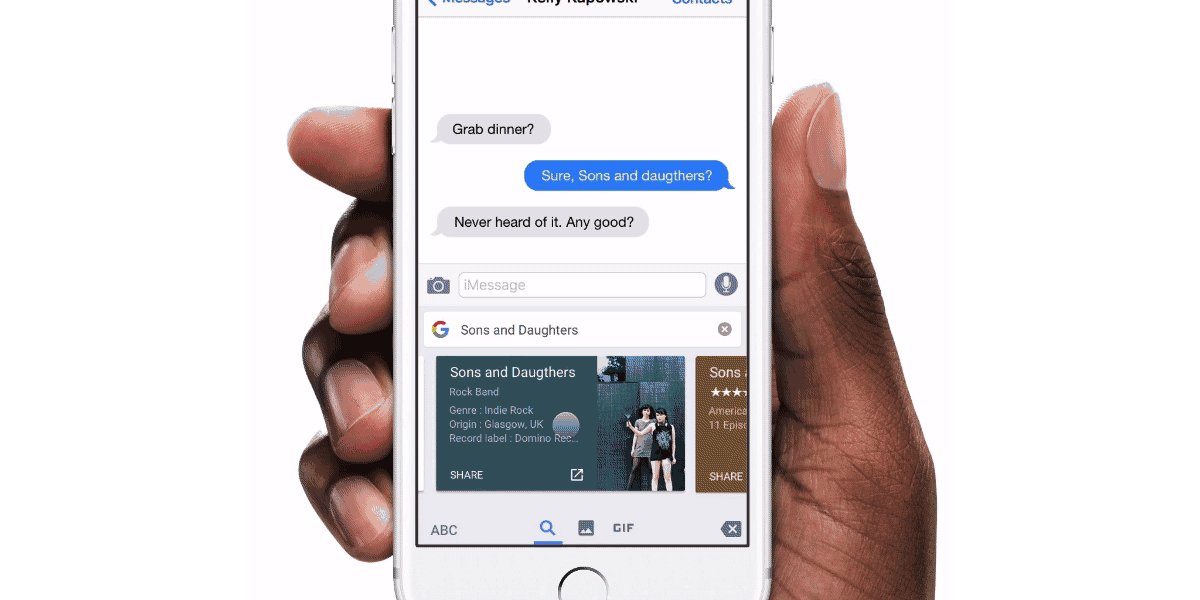
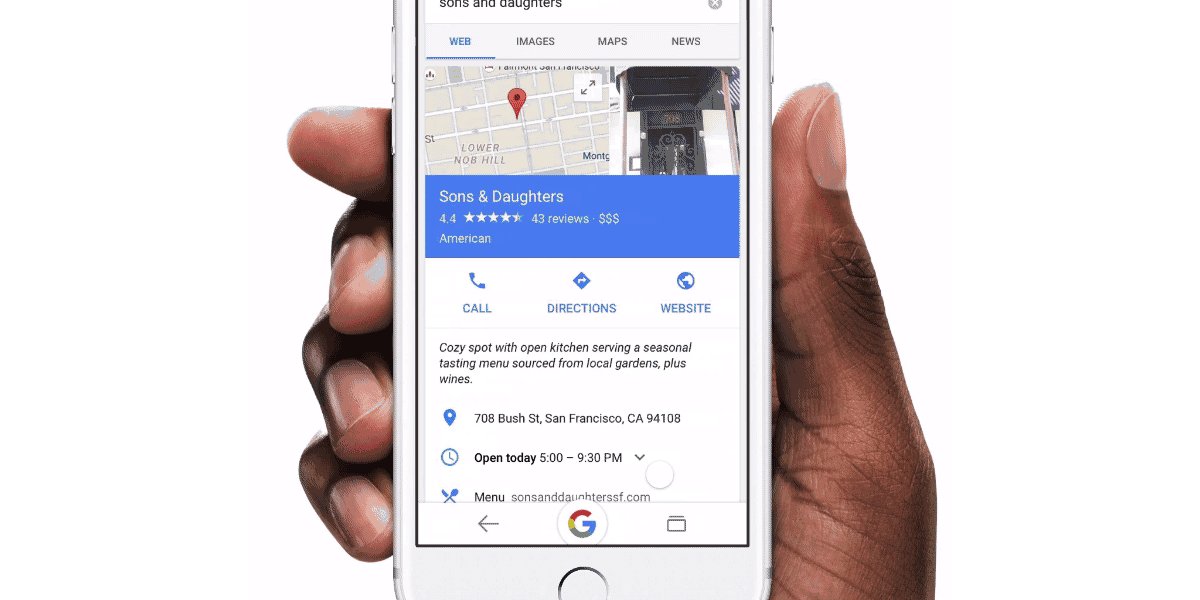
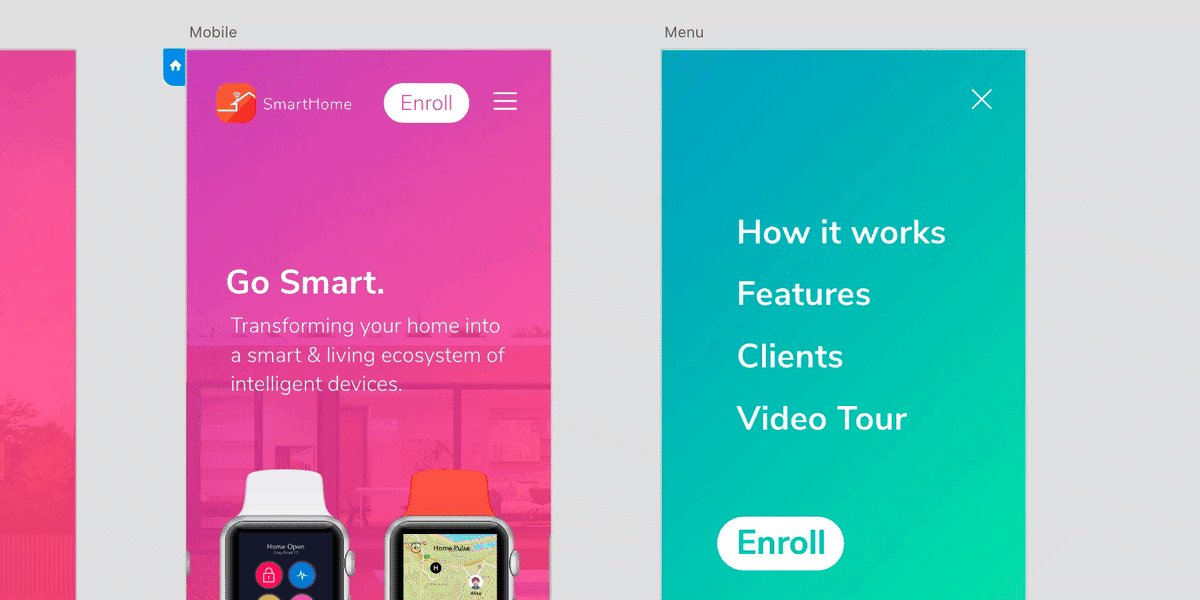
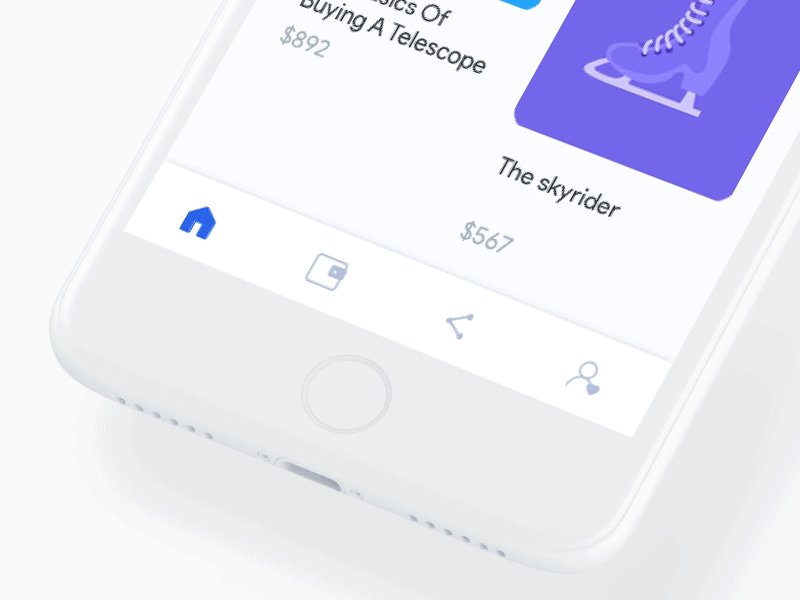
أو يمكن تقديم نفس الفكرة بنموذج أولي بسيط ولكنه قوي:

تخيل أنك تقدم هذه الفكرة لمجموعة من الناس. ما رأيك: أيهما أفضل؟ حتى لو احتوى الإطار الشبكي على معلومات أكثر صلة ، فسيكون له تأثير بصري أقل. ويميل الناس إلى عدم قراءة وثائق الإطار السلكي بعناية.
إن شرح الفكرة بنموذج أولي تفاعلي من شأنه أن يمنحهم فهمًا أفضل لرؤيتك. في بعض الأحيان ، حتى النموذج الأولي منخفض الدقة يتحدث ألف كلمة. (تمت مشاركة نفس الفكرة بواسطة Paul Boag: "غالبًا ما يواجه الأشخاص صعوبة في تخيل الشكل الأفضل . يسمح النموذج الأولي لهم برؤيته. ويمكنه بيع الإمكانات بشكل أفضل بكثير من أي عدد من المستندات أو العروض التقديمية.")
إذا كانت الصورة تساوي 1000 كلمة ، فإن النموذج الأولي يساوي 1000 لقاء.
- دانيال بوركا ، #aeadenver 2017
غالبًا ما يكون عليك إقناع الأشخاص الذين تكون معرفتهم بالمفهوم المقدم محدودة. من ناحية أخرى ، فإن وجود نموذج أولي يعمل قبل تطوير التطبيق الفعلي يمكن أن يجلب لك رؤية مفيدة حقًا من مرحلة اختبار المستخدم. لهذا السبب أعتقد أن النماذج الأولية مهمة جدًا وجذابة.
بشكل عام ، يمكنك تقسيم النماذج الأولية إلى فئتين رئيسيتين. الأول هو النماذج الأولية السريعة ، حيث تقوم بربط الشاشات الثابتة بنقاط فعالة من أجل إنشاء انتقالات بسيطة. يمكن تحقيق ذلك باستخدام أدوات مثل Marvel و Adobe XD و Figma.

الفئة الثانية هي نماذج أولية مفصلة مع تفاعلات دقيقة ، مثل الرسوم المتحركة التي تركز على مهمة واحدة (على سبيل المثال ، ضبط المنبه واختيار إجراء ، وما إلى ذلك). يمكنك إنشاء هذا النوع من النموذج الأولي باستخدام أدوات مثل Principle و Flinto و Origami. يمنحك تحسين النموذج الأولي باستخدام الرسوم المتحركة فرصة لإنشاء تجربة نماذج أولية أكثر جاذبية.

تذكر أنني قلت أن Framer هي أداة تندرج في فئة خاصة بها؟ هذا لأنه يمكنك استخدامه لكل من النماذج الأولية السريعة ، وكذلك لإنشاء تفاعلات دقيقة ورسوم متحركة متقدمة جدًا. لنرى كيف!
تصميمك الأول مصنوع من مبروز
لنبدأ بواجهة مستخدم Framer.
يحتوي Framer على طريقتين متكاملتين جيدًا: الكود والتصميم. تقوم بإنشاء التخطيطات والصور الخاصة بك في طريقة عرض التصميم ، ثم تضيف كل التفاعل المطلوب في عرض التعليمات البرمجية. في عرض الكود ، ستتمكن بعد ذلك من إضافة الرسوم المتحركة والتفاعلات الدقيقة. ليس من المفترض أن يحل Framer محل أداة التصميم التي تختارها (على الرغم من التحديث الأخير لشهر ديسمبر ، بدأ Framer أيضًا في استهداف سوق أدوات تصميم الشاشة ، على ما يبدو ؛ نشر نظرة عامة على ميزات التصميم الجديدة) ، ولكن من أجل نماذج أولية سريعة ، تبدو طريقة عرض التصميم على ما يرام.
لاحقًا ، مع تصميمات أكثر تعقيدًا ، ستتمكن أيضًا من استيراد الملفات من Sketch أو Figma. لكن أولاً ، دعنا ننتقل مباشرةً إلى عرض التصميم وننشئ تخطيطًا بسيطًا باستخدام بعض أدوات التصميم الأساسية.
العمل في Design View
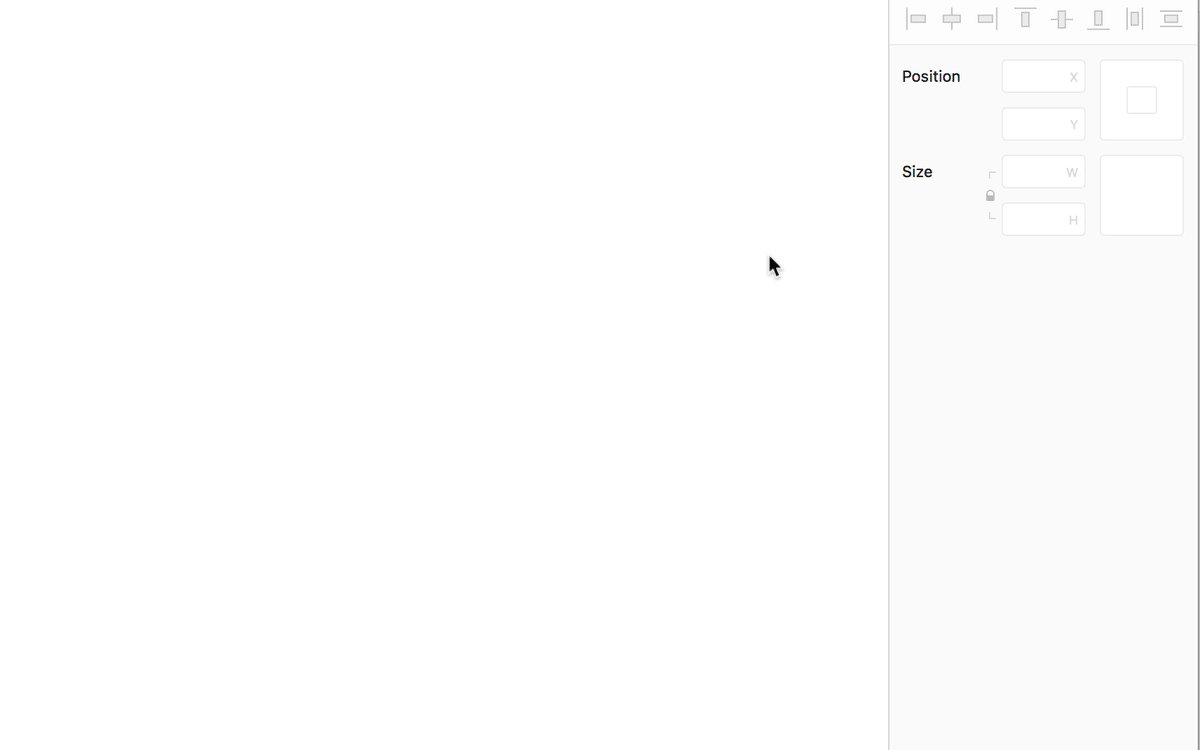
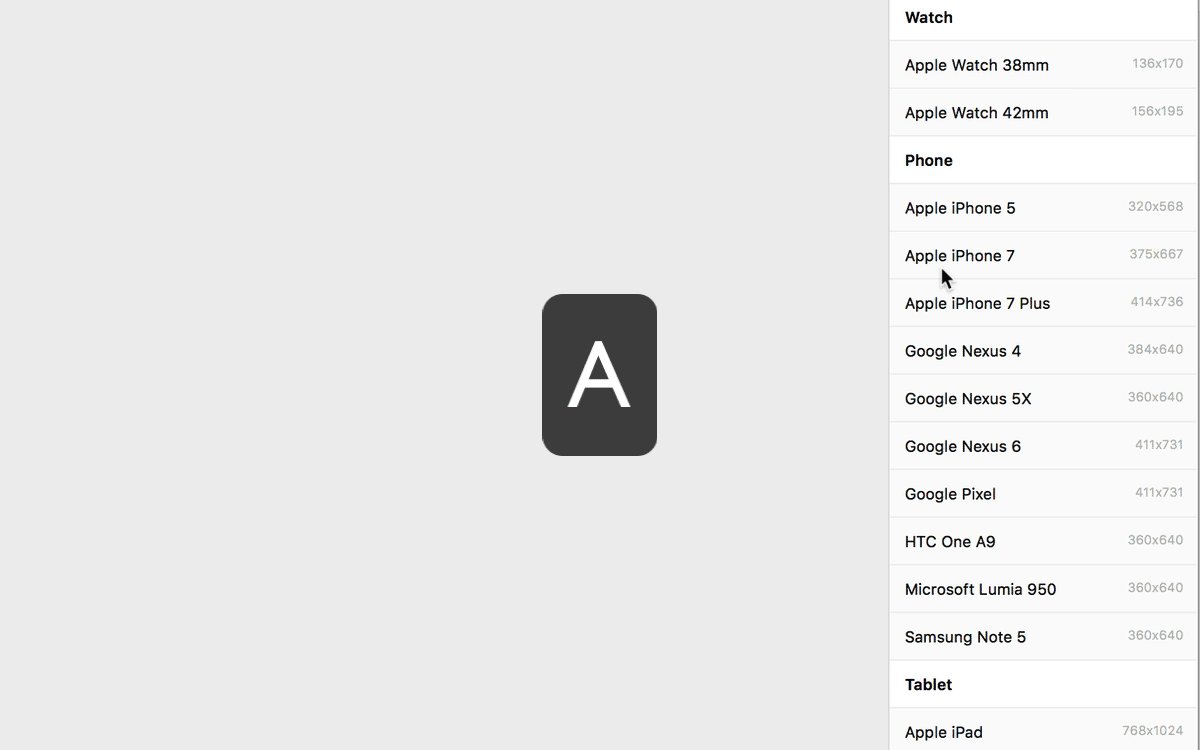
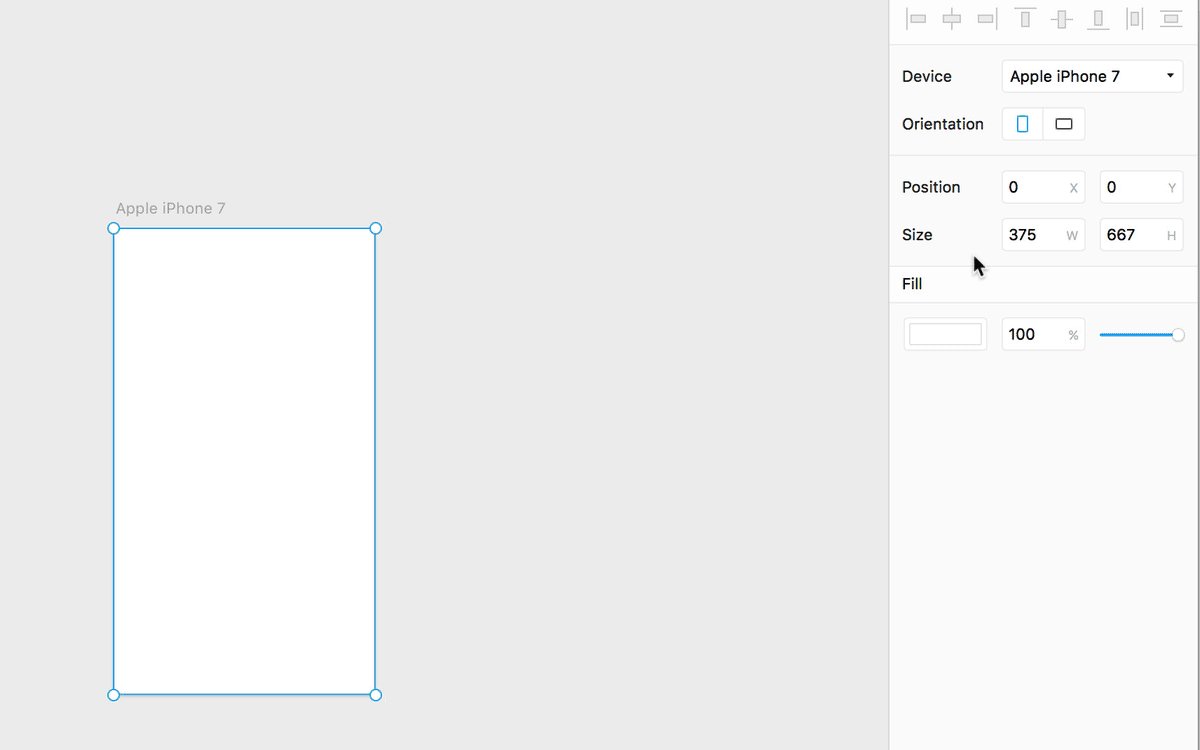
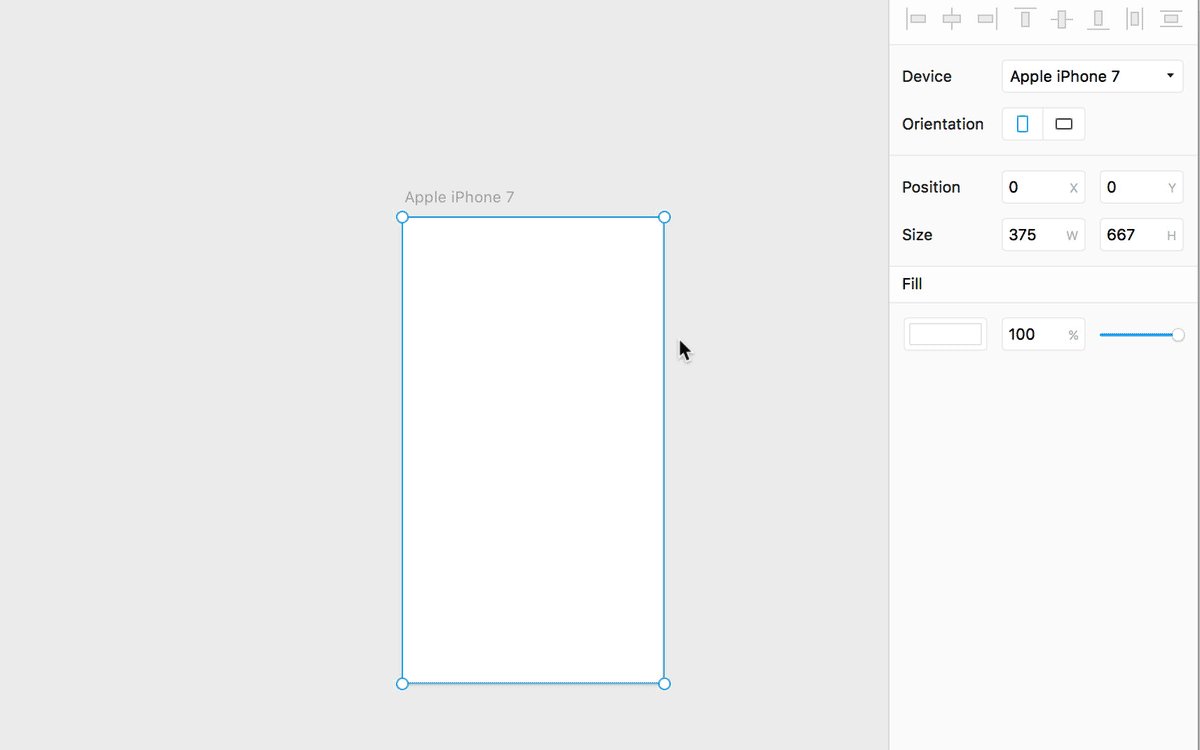
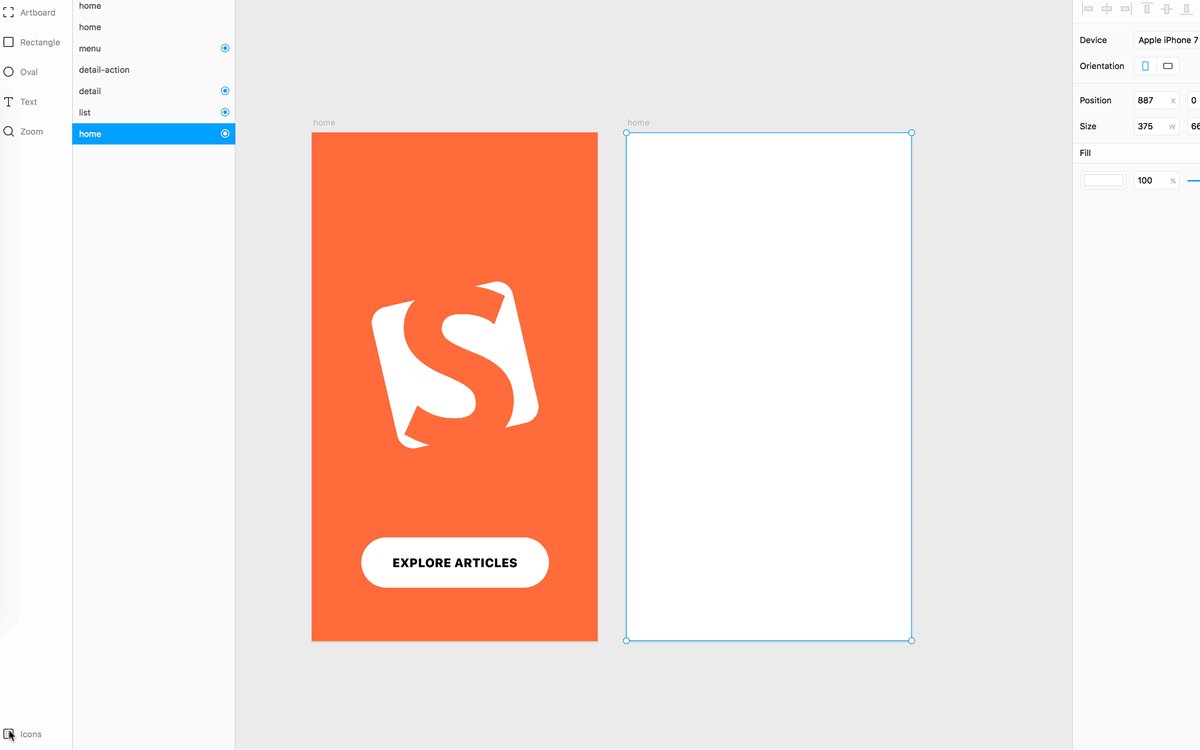
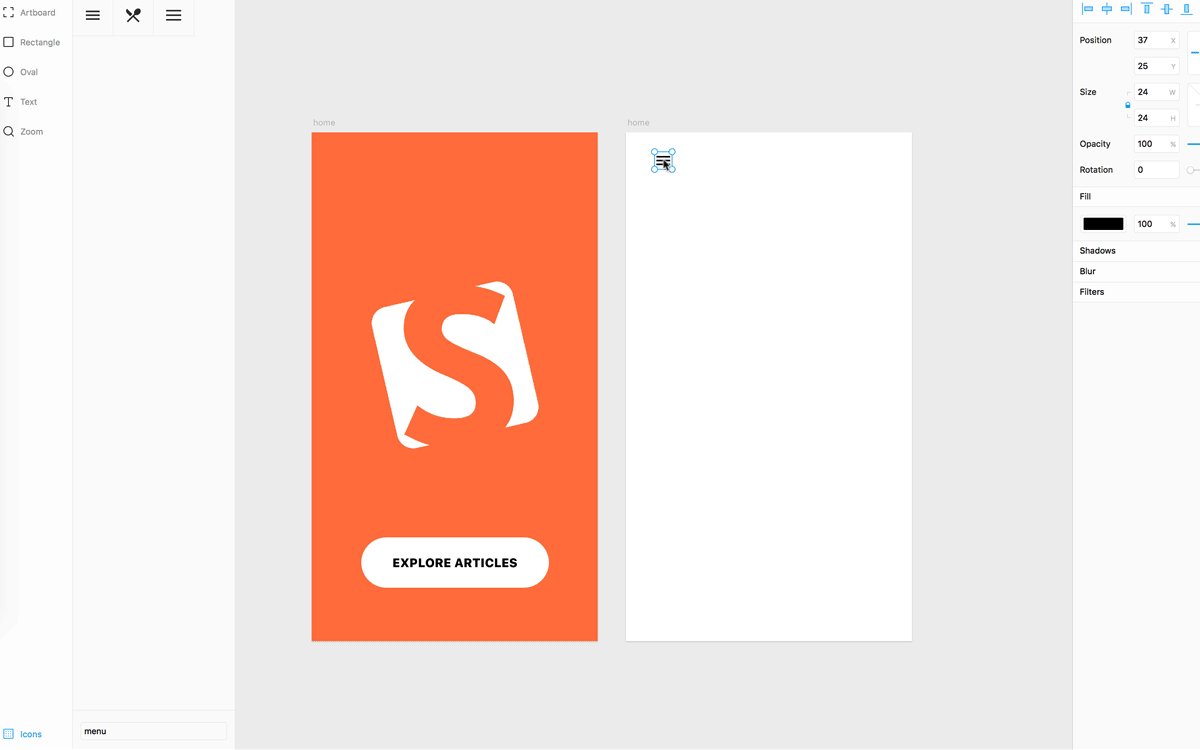
عند فتح Framer Studio لأول مرة ، سيتم فتحه في عرض التصميم. ستكتشف أن معظم الاختصارات التي تعرفها من أدوات التصميم الأخرى (مثل Sketch) تعمل هنا أيضًا. اضغط على A (أو F ) للتبديل إلى أداة الإطار ، وحدد الإعداد المسبق لـ iPhone 8 من لوحة الخصائص على اليمين.
ملاحظة: في آخر تحديث لـ Framer ، تمت إعادة تسمية اللوحات الفنية إلى "إطارات" ، وتغير المفهوم بالكامل. ما هي الإطارات بالضبط؟ الإطارات عبارة عن حاويات تخطيط ذكية يمكن استخدامها كشاشات وعناصر واجهة. يمكن أيضًا استخدام الإطارات مثل الشرائح لتصدير الرموز بسرعة بأحجام معينة. إذا كنت تعرف القليل من HTML ، فيمكنك التفكير في الإطارات كعناصر div ، ويمكنك أيضًا تداخل الإطارات داخل بعضها البعض ، لتحديد عناصر التخطيط مثل أشرطة التنقل وأشرطة علامات التبويب والبطاقات والأزرار وما إلى ذلك. ، سأشير أحيانًا إلى الإطارات على أنها "شاشات" (لإعطائك فكرة عامة أن هذه شاشة منفصلة لتطبيقنا) - ولكن ، من الناحية الفنية ، فإن الشاشات هي مجرد إطارات.
يمكنك قراءة المزيد حول الإطارات في صفحة المساعدة "الإطارات مقابل الأشكال".

ملاحظة على الوحدات
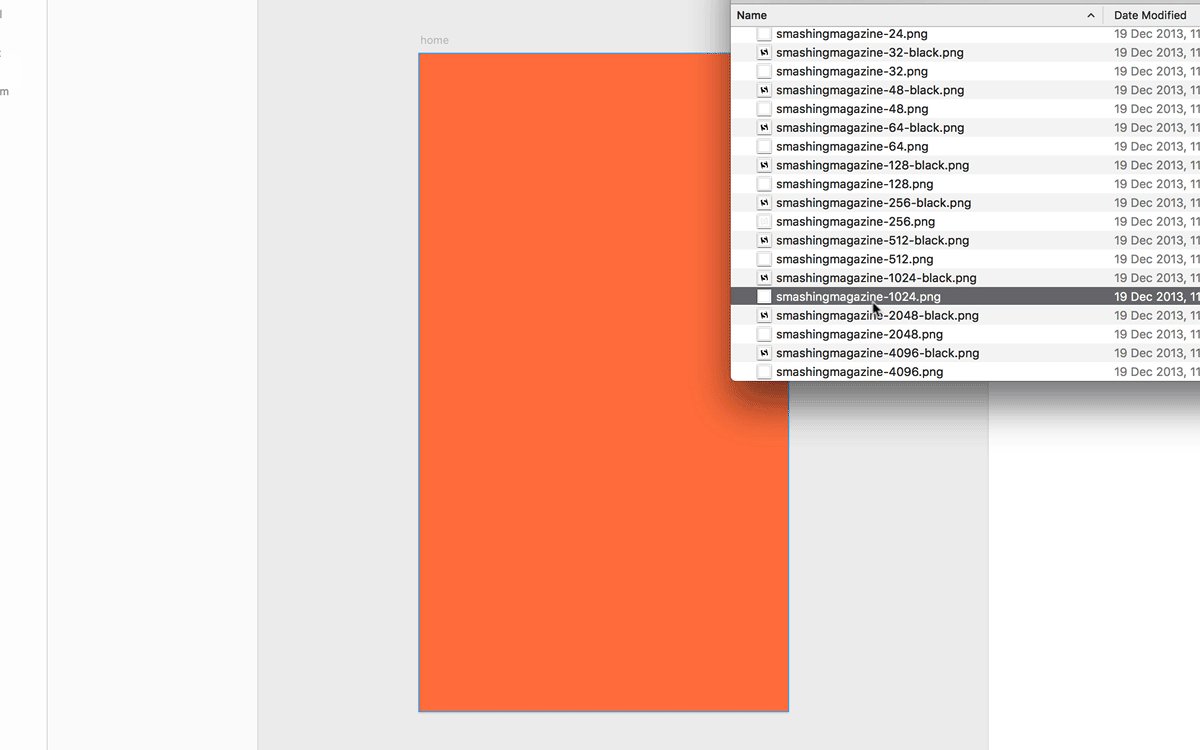
في Framer ، نقيس الأشياء بوحدات تسمى النقاط . يمكن أن تمثل كل نقطة عددًا مختلفًا من وحدات البكسل ، اعتمادًا على كثافة البكسل للجهاز الفعلي الذي ستختبر عليه. نظرًا لأن أي شيء تصممه في Framer يتم إنشاؤه كمتجه ، فلا داعي للقلق. أيضًا ، من الأفضل استخدام ملفات SVG المتجهية ، التي يدعمها Framer ؛ إذا كان عليك استيراد ملفات PNG أو JPG ، فتأكد من أنها عالية الدقة بدرجة كافية.
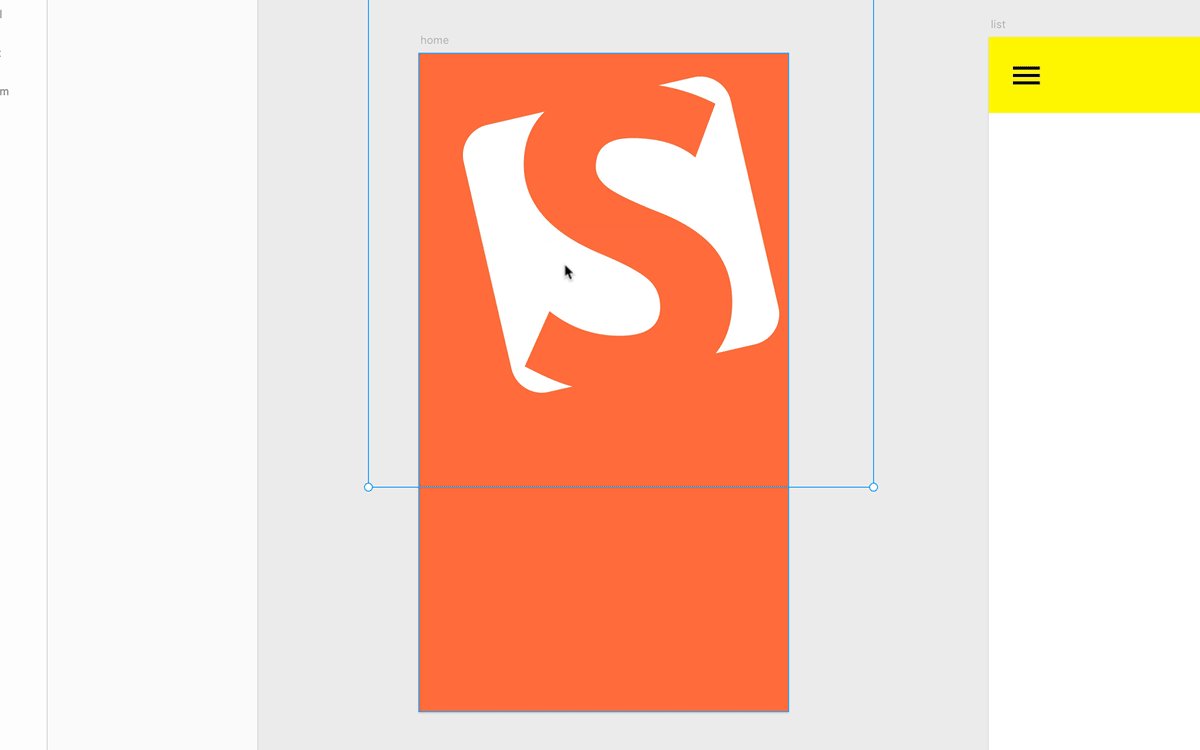
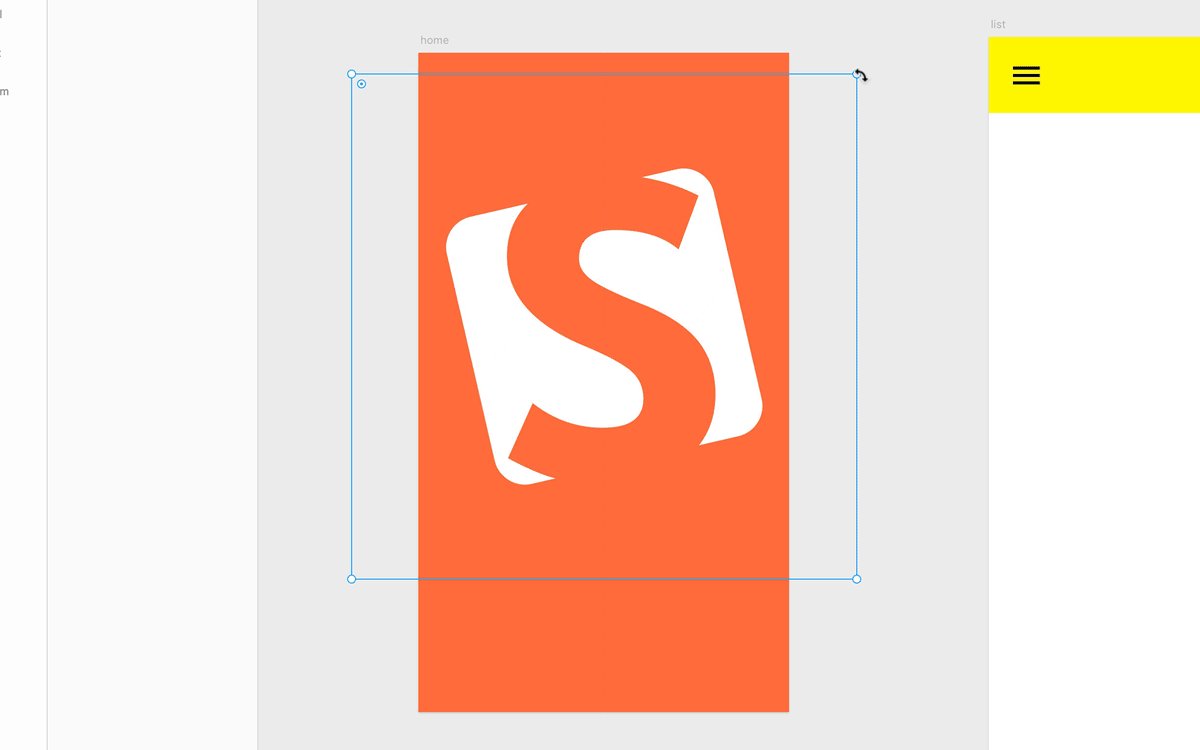
لقد أعددت شعار Smashing Magazine بهذه الطريقة. لاستيراده إلى Framer ، أقوم فقط بسحبه وإفلاته على القماش.

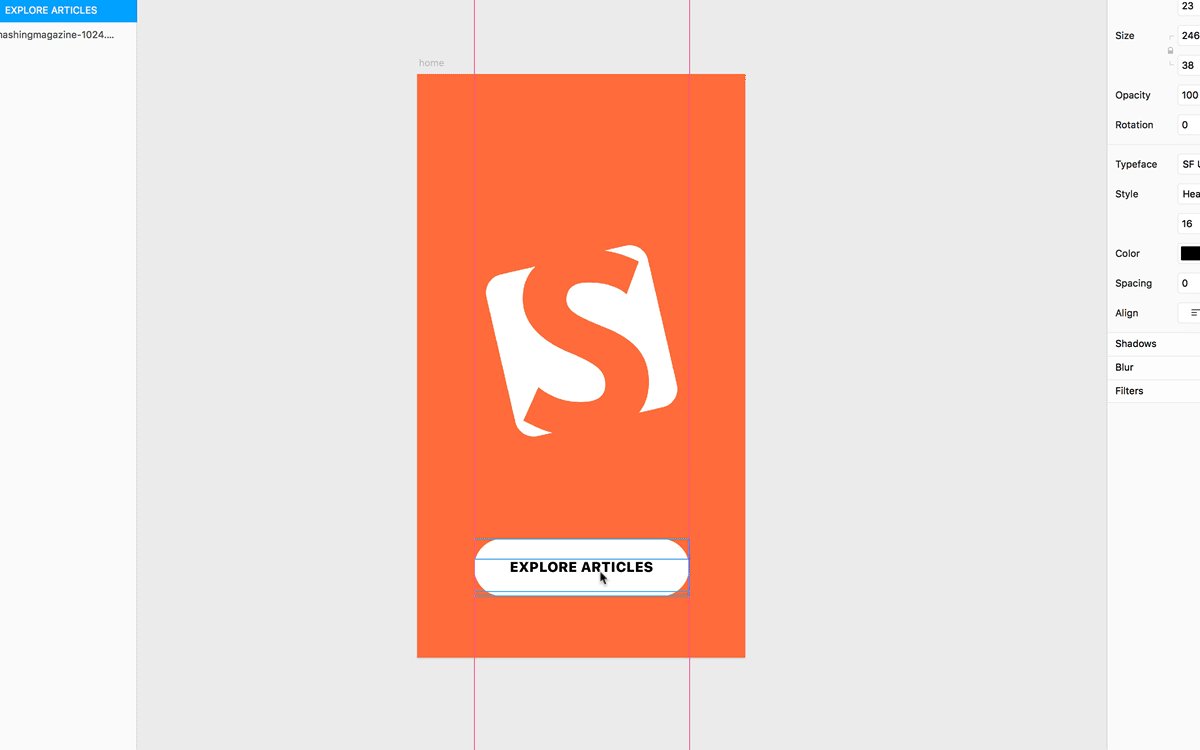
العنصر الأخير في هذا الإطار هو زر بسيط ، تم إنشاؤه بمساعدة إطار متداخل آخر (اضغط F أو A ) ، مع إطار نص بداخله. اضغط على T لأداة النص ، وارسم حقل نص من اليسار إلى اليمين ، مع محاذاة النص إلى وسط الحقل في لوحة الخصائص ، وإضافة بعض النص.
نصيحة مفيدة : يتم تطبيق النص تلقائيًا كطبقة فرعية على كائن الإطار الذي قمت بإنشائه. للوصول إليه مباشرة على اللوحة القماشية ، استمر في الضغط على Command أثناء النقر فوقه.

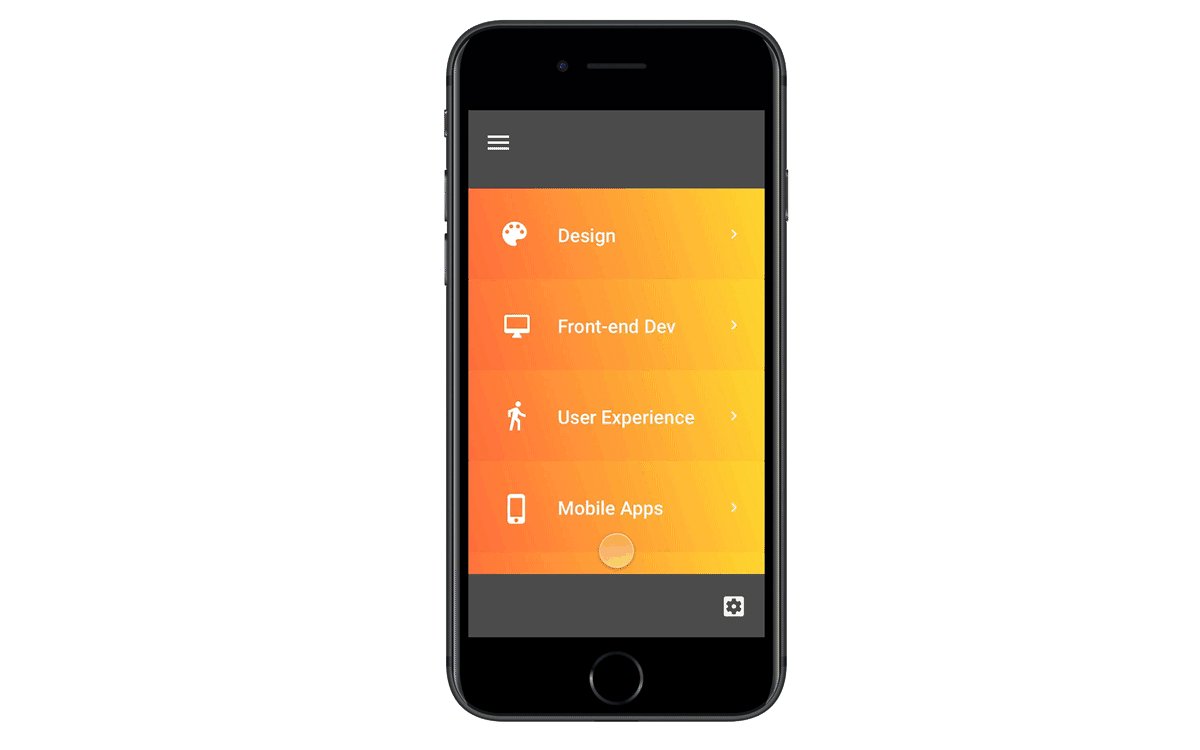
دعونا نصمم الشاشة الثانية (الإطار). سنستخدم رأسًا وتذييلًا عامًا ، والذي سيتم تطبيقه تلقائيًا على النموذج الأولي الخاص بنا (وهذا يعني أنك ستتخطى ارتفاع كل من الرأس والتذييل أثناء العمل على التصميم).
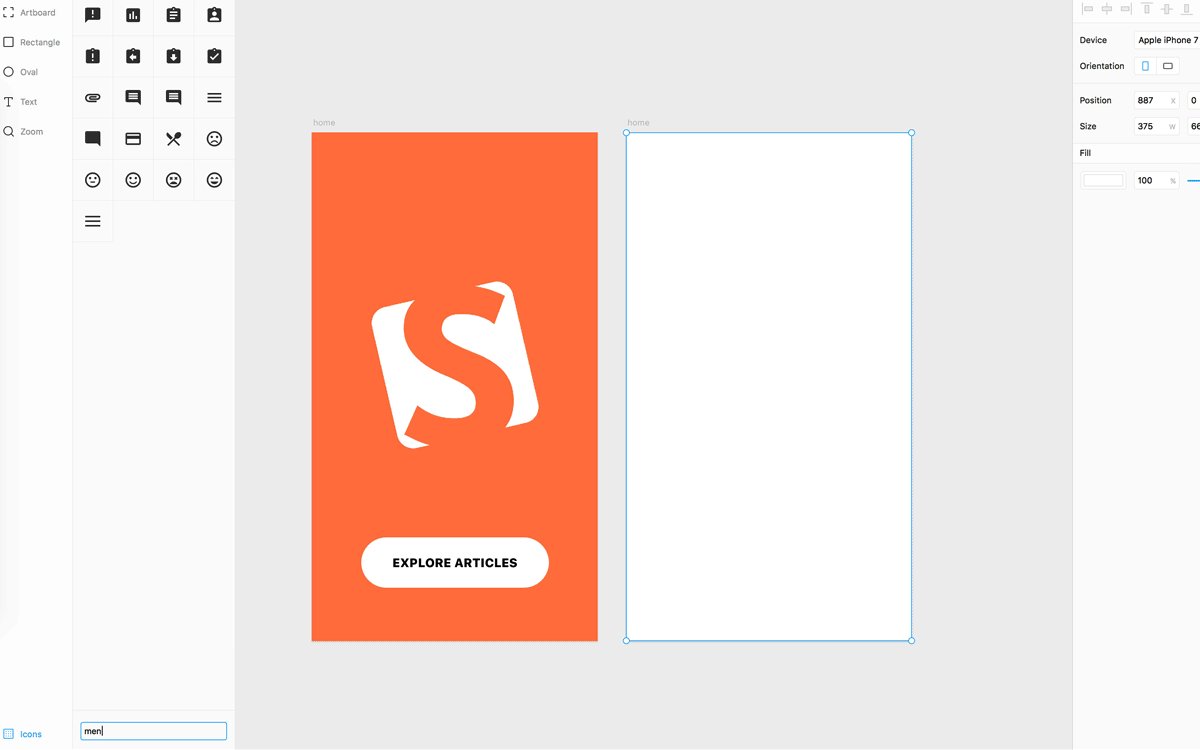
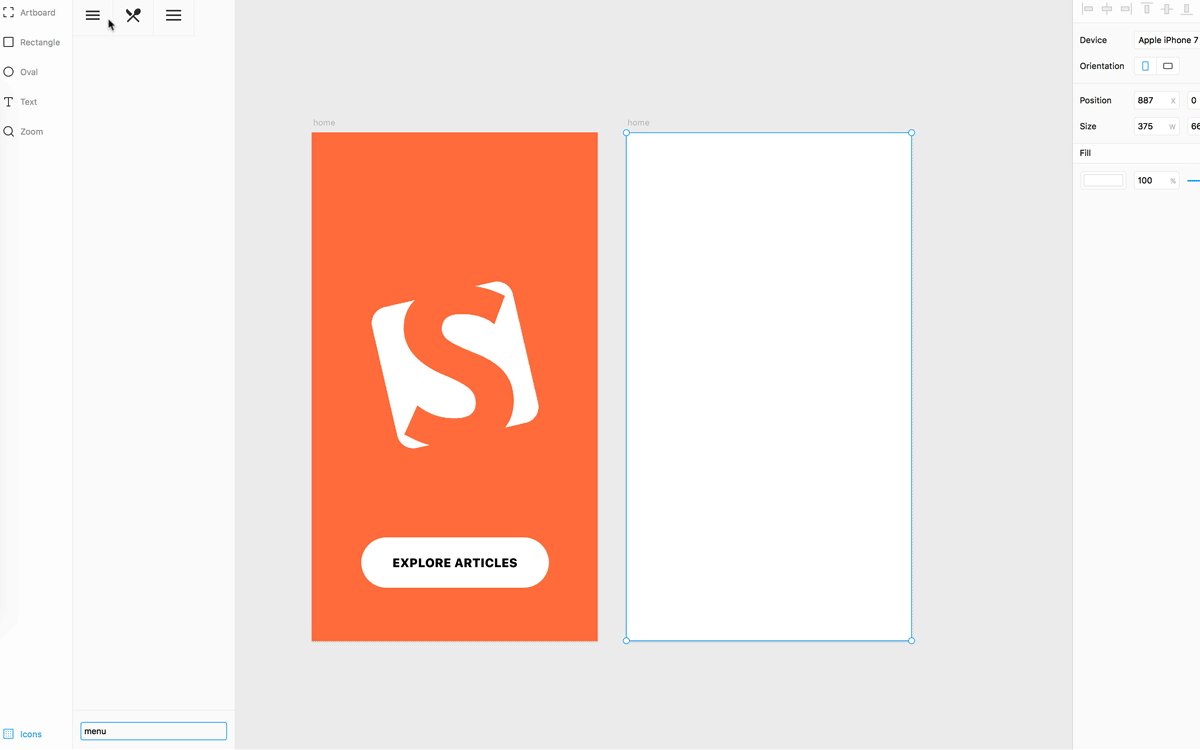
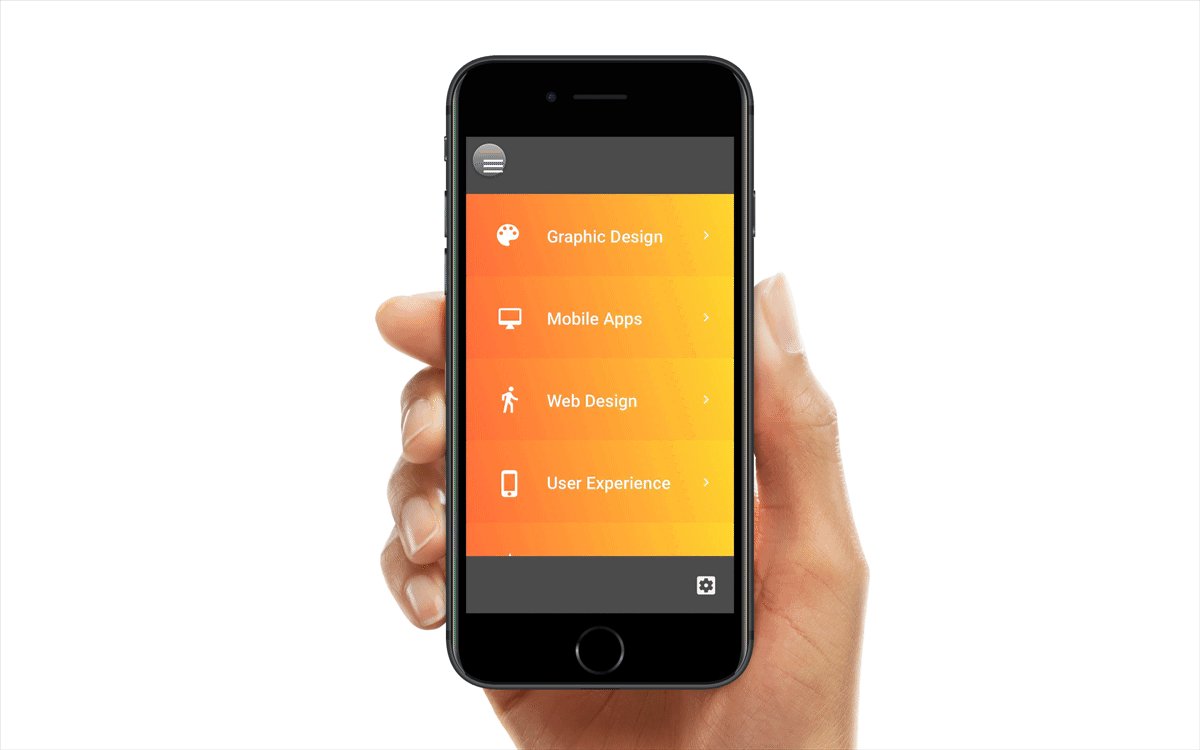
سيكون العنصر الرئيسي في هذه الشاشة هو قائمة من ستة أزرار ، ارتفاع كل منها 115 نقطة. في المجموع ، يجب أن تكون 6 × 115 = 690 points في الارتفاع. نظرًا لأنه أطول قليلاً من الجهاز نفسه ، فسيتم التمرير تلقائيًا لاحقًا في المعاينة. لقد استخدمت أيقونة هامبرغر من لوحة الأيقونات:

لقد أضفت أيضًا بعض الحقول النصية ، بالإضافة إلى التدرجات اللونية كتعبئة. إليك كيف تبدو:

دعنا نختار جميع الأزرار ونضغط على Command + Return لدمجها في إطار جديد - حاوية جديدة لهذه العناصر (التي أطلق عليها اسم "العناصر"). الآن ، أضف الإطارات العلوية والسفلية (والتي سيتم استخدامها للرأس والتذييل) ، ثم ضعها في أعلى عناصر القائمة.

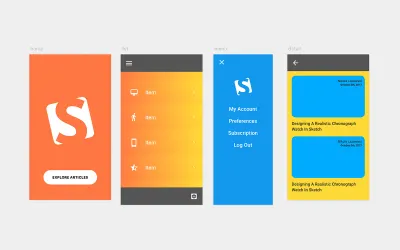
بالنسبة للإطارات الأخرى ، استخدم أشكالًا وأدوات بسيطة متشابهة لإنشاء الهيكل الذي تراه أدناه.

لن أخوض في تفاصيل كل عنصر من عناصر التصميم بسبب الطبيعة الأساسية للأدوات التي ستستخدمها. ومع ذلك ، إذا كنت تريد البدء بملف Framer جاهز للاستخدام ، يمكنك تنزيل واحد.
قبل المتابعة ، هناك بعض الأشياء التي أود منك التحقق منها:
- يجب أن تكون الشاشة الثالثة بالقائمة بنفس ارتفاع الشاشة الأطول (يمكنك بسهولة تكرار الإطار السابق بالضغط على Command + D ).
- يعد اصطلاح التسمية للعناصر في لوحة الطبقات أمرًا بالغ الأهمية. من فضلك ، احتفظ بها كما هي في ملف التصميم الخاص بي ، أو انتبه إلى كيفية إحضار أسمائهم.
الانتقال من التصميم إلى الكود
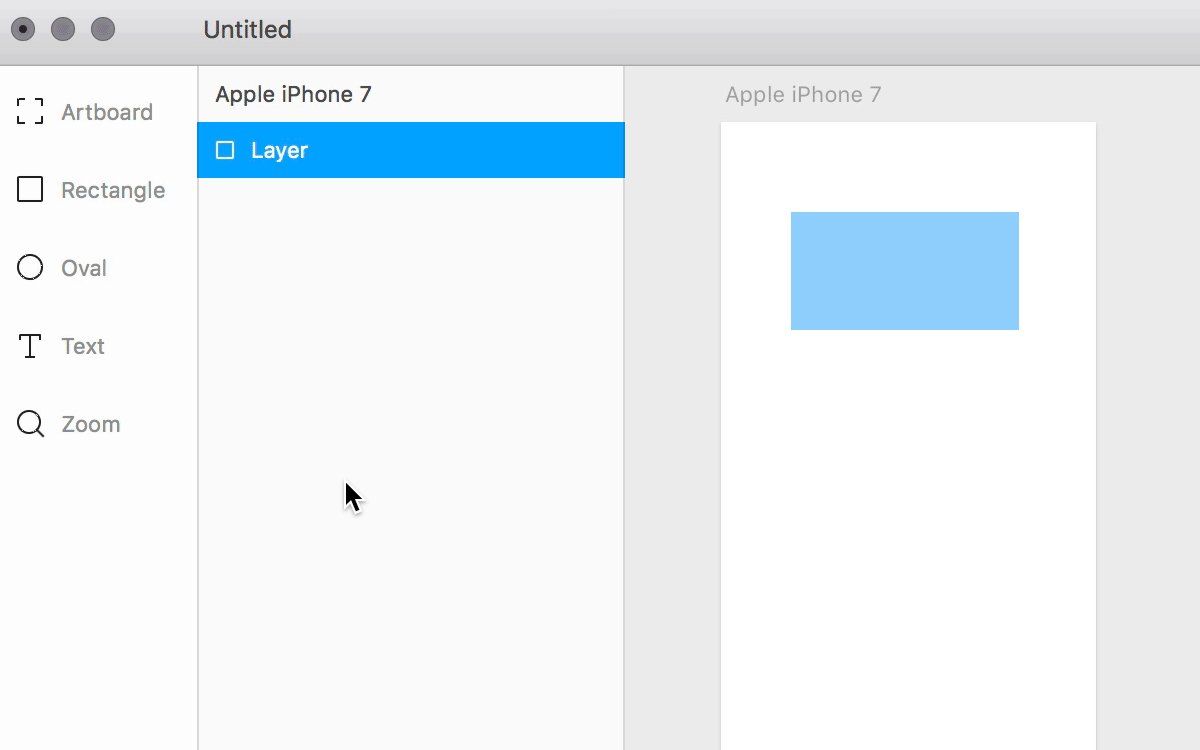
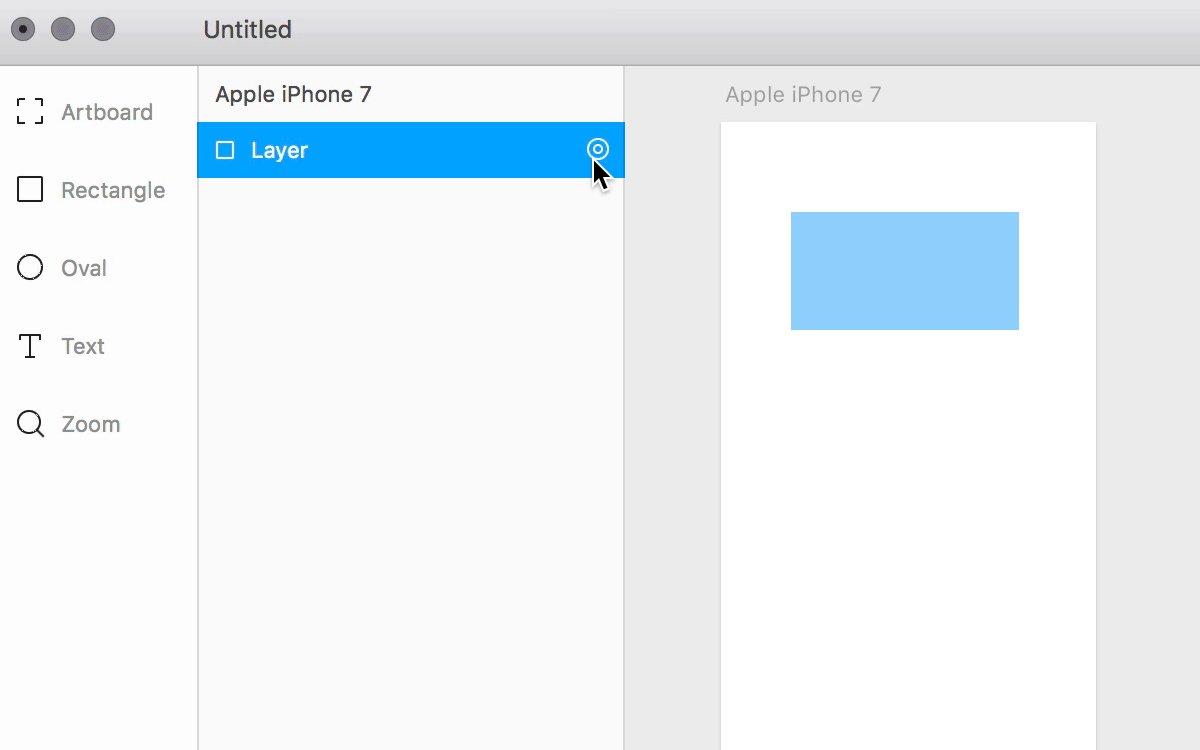
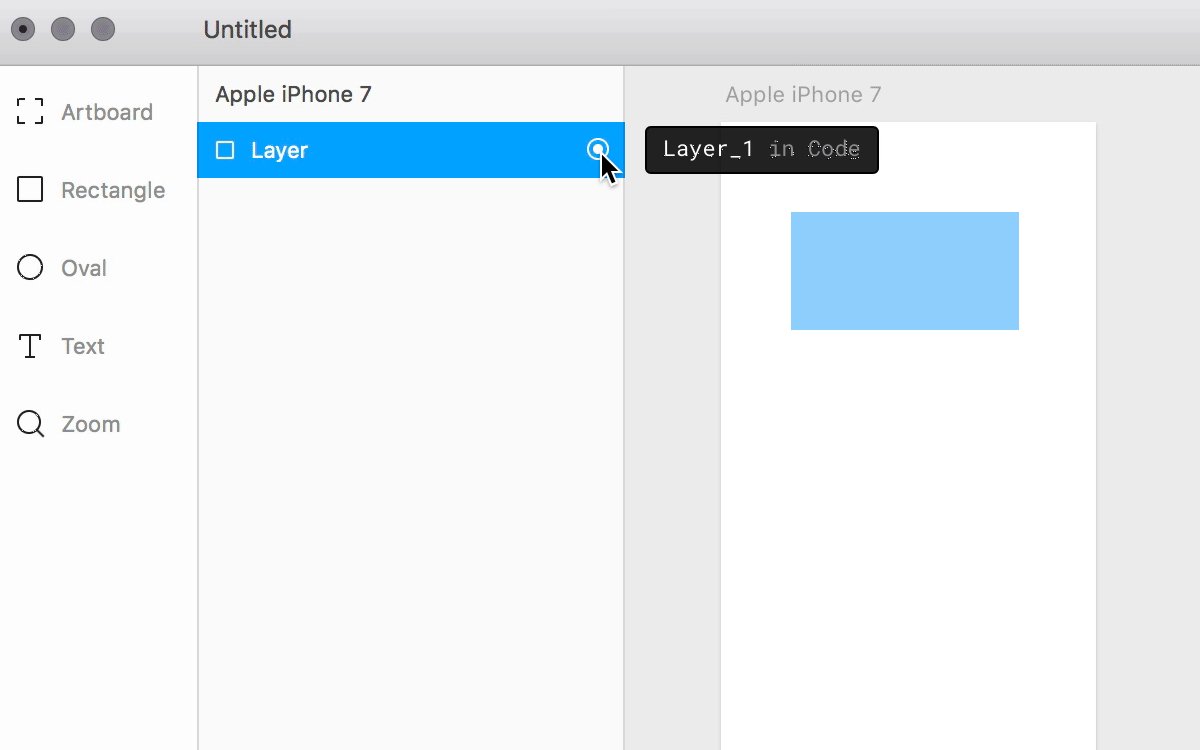
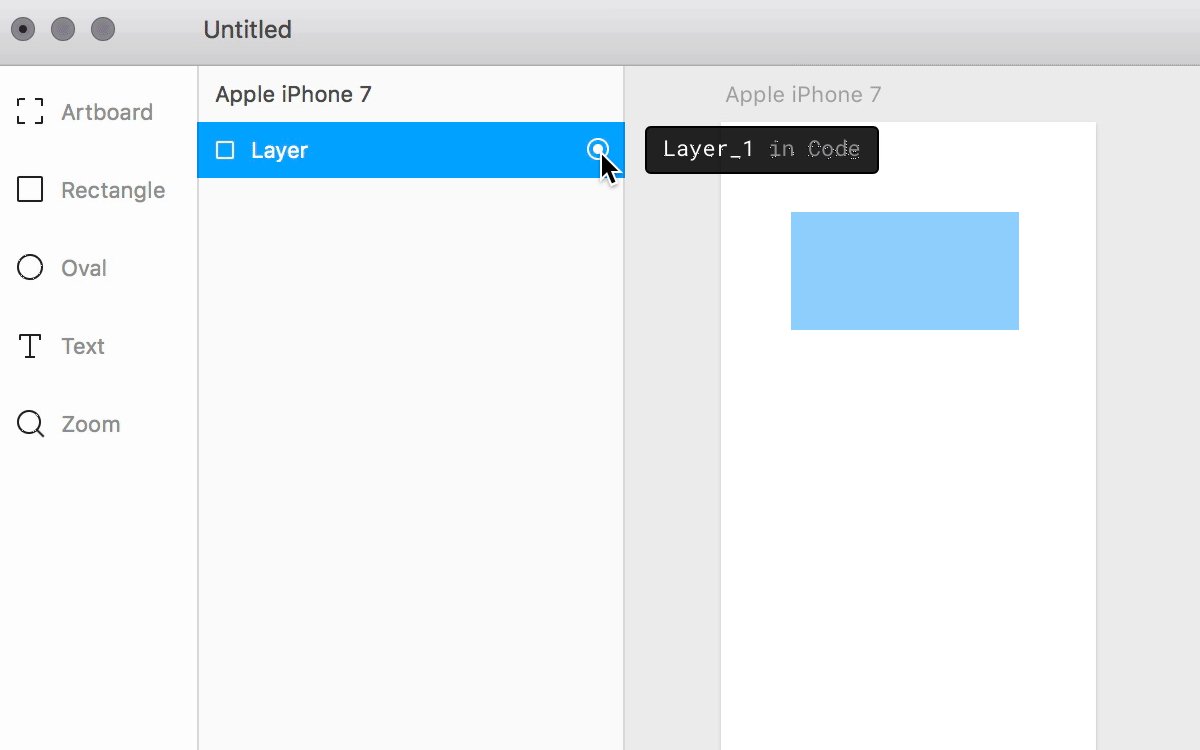
لوضع الأشياء موضع التنفيذ ، ستحتاج إلى الوصول إلى عرض التعليمات البرمجية. يمكنك التبديل بين طرق العرض بالضغط على Command + 1 و Command + 2 . قبل أن تبدأ في تفاعلات الترميز ، سيتعين عليك تمكين الإطارات من عرض التصميم لتكون متاحة في عرض التعليمات البرمجية (لا يتم تمكينها افتراضيًا). لتمكين إطار للعمل في عرض التعليمات البرمجية ، انقر فوق رمز الهدف بجوار اسمه في لوحة الطبقات.

الآن يمكنك استهداف هذا الإطار في الكود ببساطة عن طريق استخدام اسمه.
نصيحة مفيدة: حافظ على بساطة اصطلاح التسمية للعناصر في لوحة الطبقات ؛ حاول تجنب المسافات والعلامات الخاصة ؛ لا تبدأ اسمًا برقم. يعد استخدام أحرف الجمل أو الشرطات السفلية ( _ ) فكرة جيدة. ولكن إذا كنت تستخدم الشرطات ( - ) ، فسيتعين عليك استبدالها بشرطة سفلية ( _ ) في الكود.
أولاً ، تأكد من تمكين جميع الإطارات لاستهدافها في عرض الكود برمز الهدف (لرؤية قائمة الإطارات الكاملة ، انقر في أي مكان على اللوحة الفارغة خارج أي إطار). أيضًا ، قم بتمكين جميع الإطارات داخل الإطار الأول لعرض التعليمات البرمجية. الآن ، اضغط على Command + 2 ، ودعنا نشغل بعض التعليمات البرمجية!
تحديث هام: اعتبارًا من تحديث 20 ديسمبر 2017 لـ Framer ( الإصدار 108 ) ، يمكنك استهداف الإطارات والكائنات النصية فقط في التعليمات البرمجية ؛ ولكن في تحديث أحدث ( الإصدار 109 ، الذي تم إصداره في 23 يناير 2018) ، أضاف فريق Framer الخيار لاستهداف الأشكال والمسارات أيضًا. بينما يستخدم البرنامج التعليمي الخاص بي الإطارات والكائنات النصية فقط ، من الجيد أيضًا معرفة أنه يمكن الآن استهداف الأشكال والمسارات في التعليمات البرمجية أيضًا. ستلاحظ أيضًا (كما ذكرنا سابقًا) أنه تم استبدال أداة Artboard بأداة Frame ، لذلك قد يبدو الشريط الجانبي للأدوات مختلفًا قليلاً عن لقطات الشاشة ؛ وذلك لأن الجزء الأكبر من المقالة تم إعداده قبل تحديث 20 ديسمبر 2017 لـ Framer.
إضافة التفاعل في Framer
ليس في نيتي أن أعلمك كوفي سكريبت في هذه المقالة ، لكنني سأبذل قصارى جهدي لشرح الكود الذي استخدمته في هذا المثال. نأمل أن تتمكن من فهمها حتى بدون خبرة سابقة في CoffeeScript. ومع ذلك ، إذا كنت جديدًا في استخدام CoffeeScript أو JavaScript ، فإنني أقترح بشدة مراجعة دليل المساعدة أولاً.
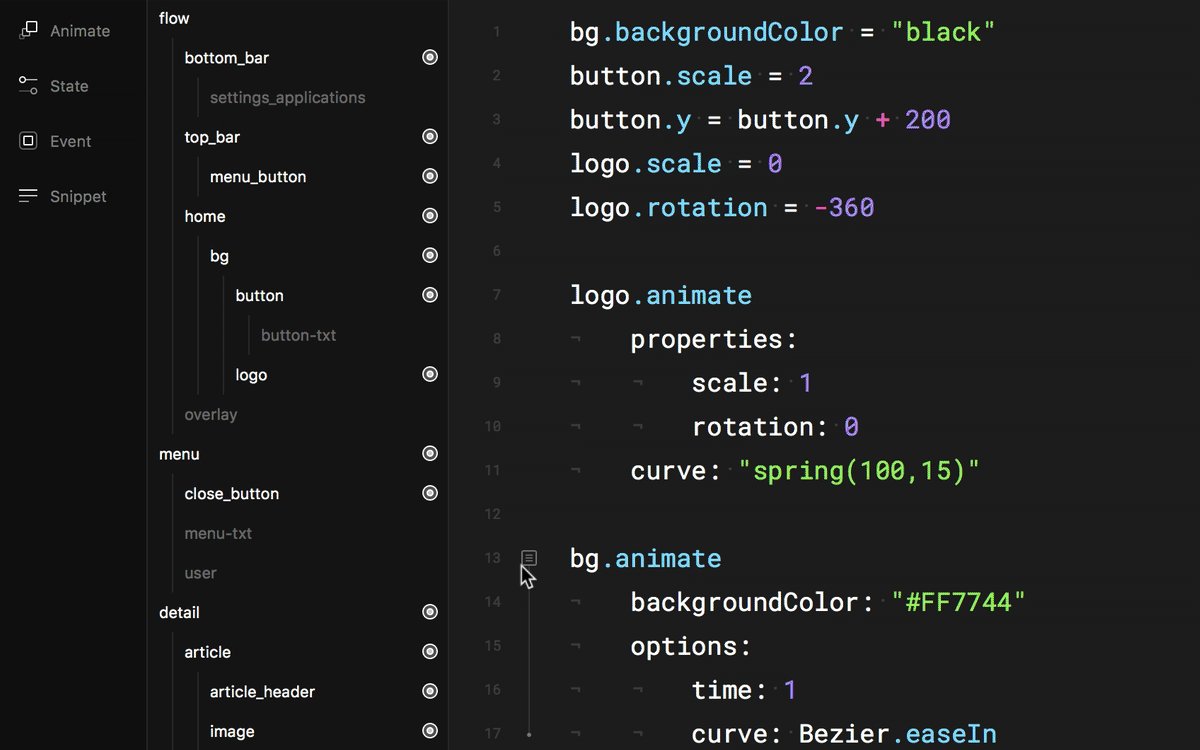
الآن ، لنقم بإنشاء الرسوم المتحركة الأولى لدينا. سنستكشف انتقالات بسيطة عن طريق إنشاء رسوم متحركة مقدمة للشاشة الأولى. ما قمنا بإعداده في عرض التصميم هو الطريقة التي من المفترض أن يعتني بها تطبيقنا بالعناصر المتحركة. بالنسبة إلى شاشتنا الأولى ، نريد تحريك خصائص scale الشعار rotation . أولاً ، قمنا بتعيين خاصية scale على 0 (مما سيجعل الشعار غير مرئي) ، ثم قمنا بتعيين دورانه على -360 :
logo.scale = 0 logo.rotation = -360logo.scale = 0 logo.rotation = -360
بعد ذلك ، سنقوم بتحريكهم إلى قيمهم الأصلية. إليك كتلة التعليمات البرمجية التي يمكنك استخدامها:
logo.animate properties: scale: 1 rotation: 0logo.animate properties: scale: 1 rotation: 0
ضع في اعتبارك المسافة البادئة . يجب وضع مسافة بادئة للخصائص المتحركة على خطوط جديدة ، ونحن نستخدم طريقة animate لتفعيلها. الآن ، يجب أن تكون قادرًا على رؤية الرسوم المتحركة الأولى الخاصة بك تعمل! يمكنك تعديله قليلاً عن طريق إنشاء حركة أكثر طبيعية. سنفعل ذلك بفضل التيسير - وهو مفهوم يمكّننا من تغيير الحركة بحيث تبدو أقرب إلى الحياة. دعنا نضيف سطرًا آخر في الأسفل:
logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"
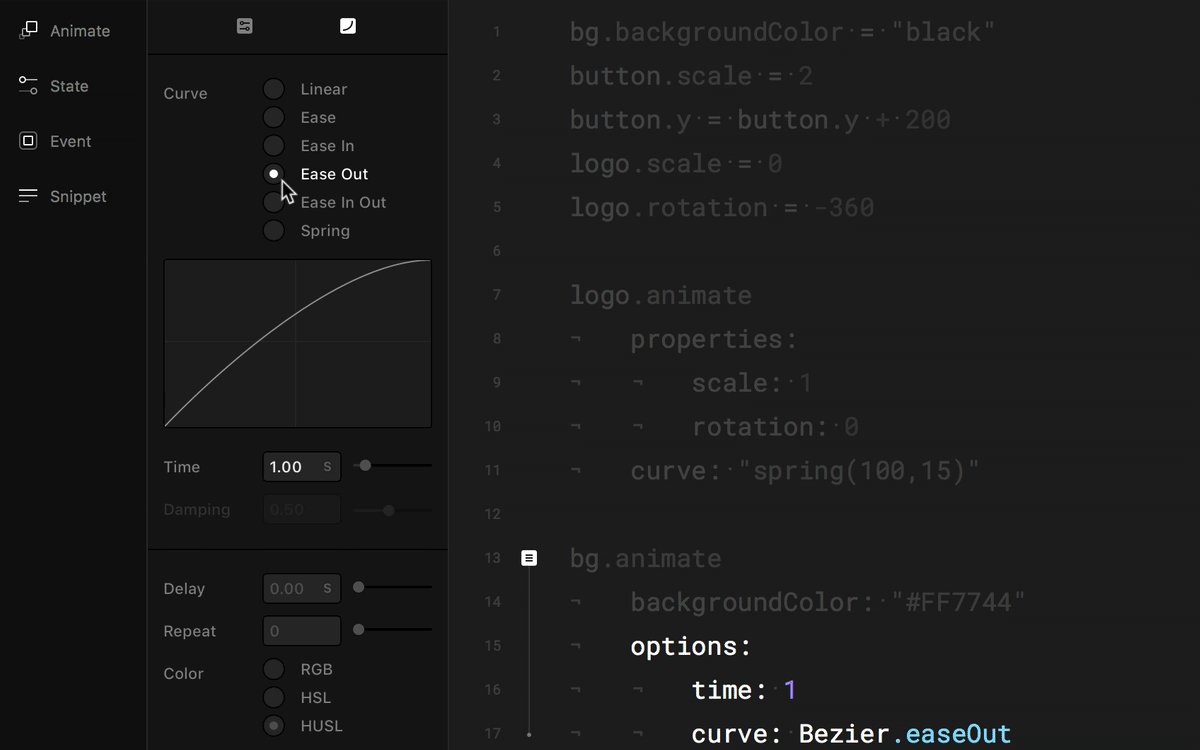
مرة أخرى ، يرجى ملاحظة المسافة البادئة. جرب القيم الموجودة بين قوسين للحصول على نتائج مختلفة. يمكنك قراءة المزيد عن التخفيف في وثائق Framer.
يجب أن تبدو الرسوم المتحركة الآن كما يلي:

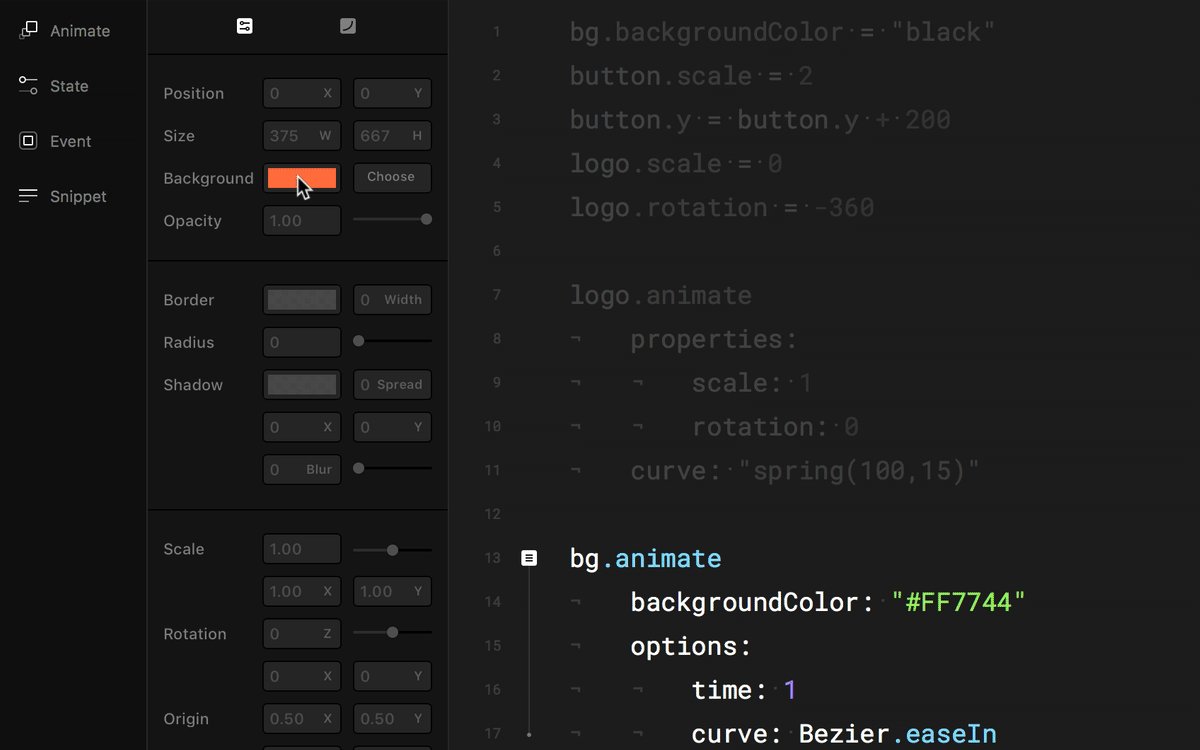
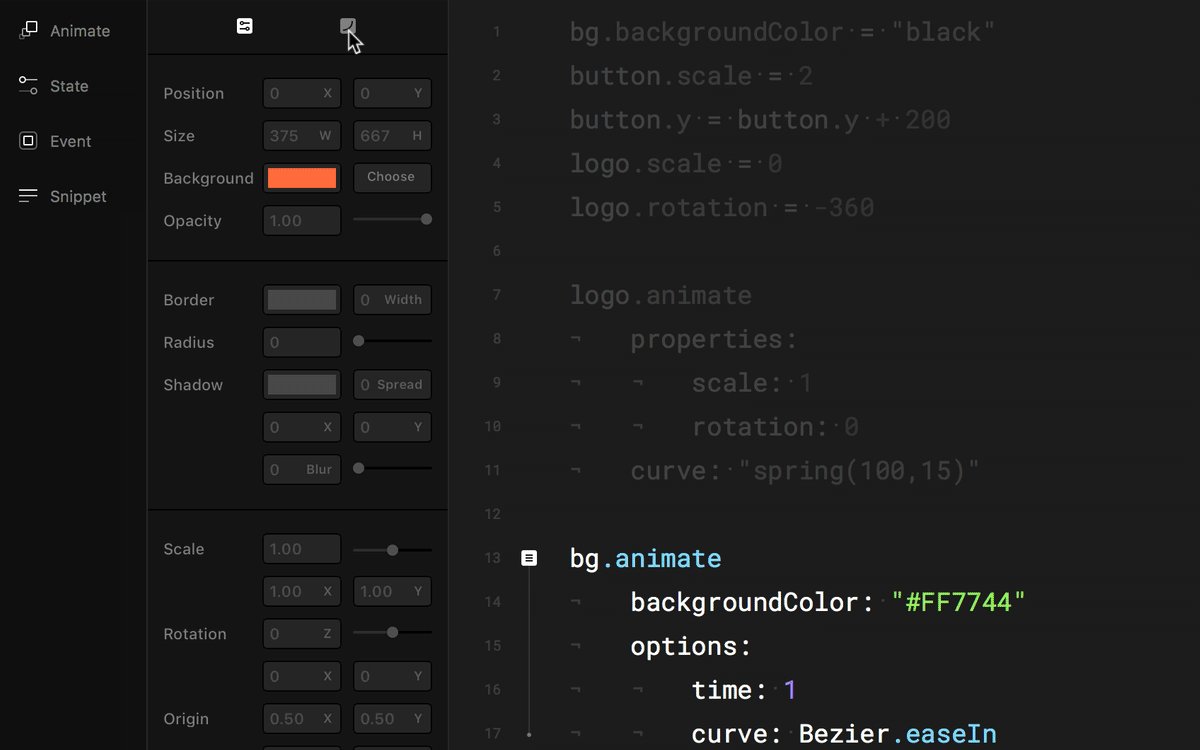
دعنا نضع بعض خصائص البدء الأخرى:
bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200
في السطر الأخير ، قمنا بتعيين موضع الزر بحيث يكون أسفل اللوحة - نتحقق أولاً من الموضع الحالي باستخدام الزر. button.y ، ثم نضيف 200 نقطة أخرى على المحور الرأسي لتحريكه لأسفل. الخطوة التالية هي إنشاء بعض الرسوم المتحركة ؛ لنفعل ذلك للخلفية أولاً:
bg.animate backgroundColor: "#FF7744"والآن ، نريد الانتظار حتى انتهاء الرسوم المتحركة للشعار ثم تشغيل الرسوم المتحركة للزر. تتمثل إحدى الطرق في تأخير الرسوم المتحركة ، مثل هذا:
button.animate properties: scale: 1 y: button.y - 200 delay: .5هذا يؤخرها بمقدار نصف ثانية. سيكون الحل الأفضل هو الانتظار حتى تنتهي الرسوم المتحركة للشعار ثم تشغيل الكود. يقدم هذا الجزء من الكود أحداث Framer (والتي سنستكشفها أكثر قليلاً لاحقًا في هذه المقالة). تبدو هكذا:
logo.onAnimationEnd -> button.animate scale: 1 y: button.y - 200 كما ترى ، يمكنك حتى تخطي properties: line عند عدم استخدام التخفيف ؛ ولكن إذا كنت ترغب في إضافة بعض التخفيف الرائع ، فيجب أن يكون هناك. لننتهي بشيء مثل هذا:
logo.onAnimationEnd -> button.animate properties: scale: 1 y: button.y - 200 curve: "spring"لذلك ، هذه طريقة واحدة لإنشاء الرسوم المتحركة في Framer ؛ قد يكون الآخرون لاستخدام كائنات أو حالات الرسوم المتحركة. قد تكون إحدى النصائح الإضافية هي استكشاف الخصائص من خلال النقر على الرمز الصغير بجوار رقم السطر ، حيث يمكنك تعديل القيم المختلفة.


حسنًا ، تبدو الرسوم المتحركة الآن كما يلي:

برمجة التفاعلات
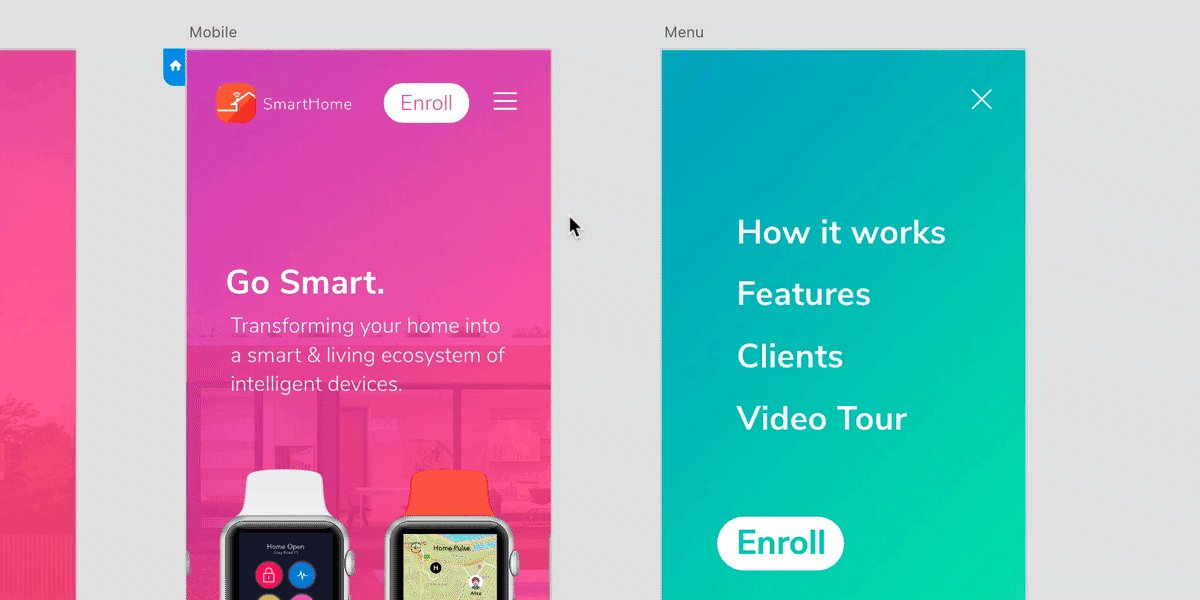
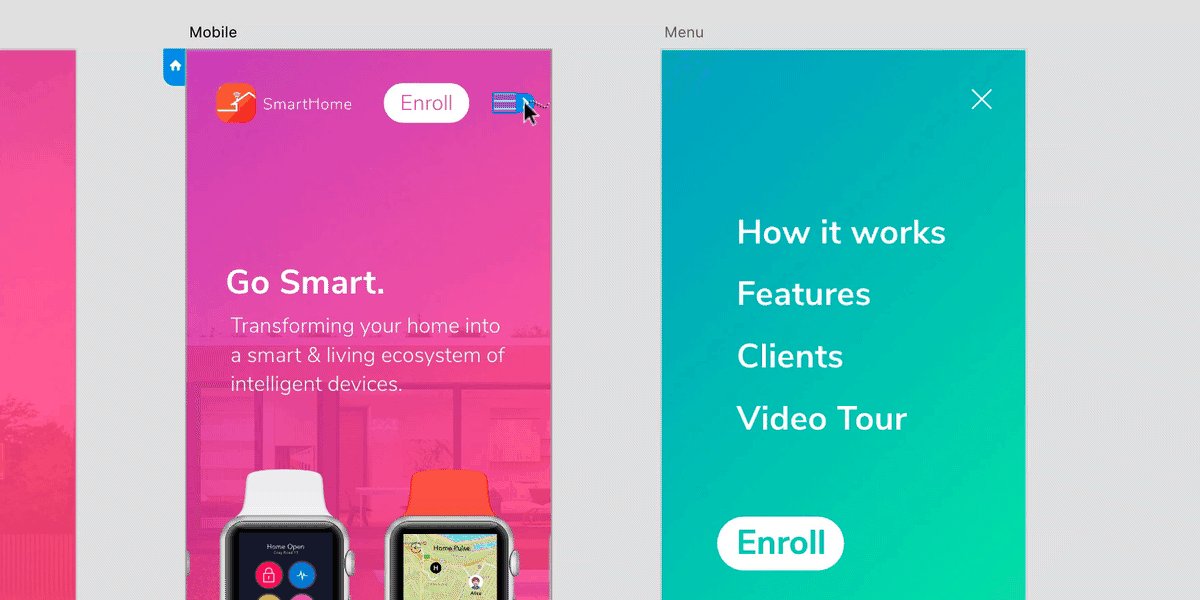
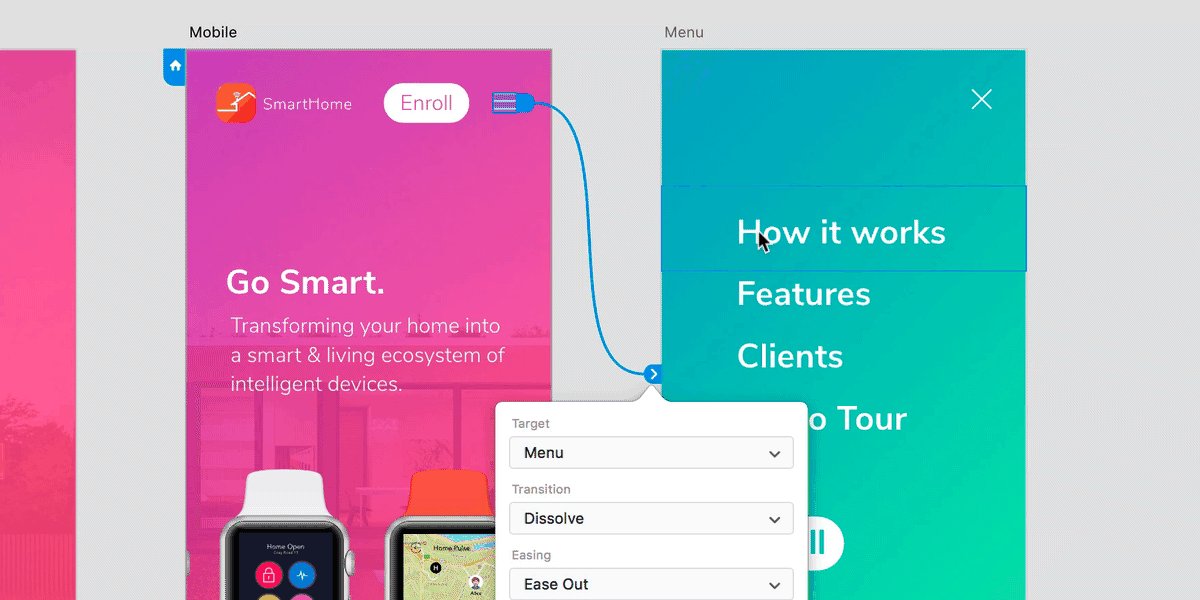
في Framer ، هناك الكثير من المكونات والمقتطفات الجاهزة - أجزاء من التعليمات البرمجية التي يمكنك استخدامها في نماذجك الأولية. أحدها هو مكون التدفق ، والذي يتيح الانتقال التلقائي للشاشات ، فضلاً عن تمكين بعض الميزات الإضافية ، مثل تحديد الرأس والتذييل اللذين سيظهران على كل شاشة. لنبدأ بإنشاء مكون تدفق:
flow = new FlowComponent flow.showNext(home) السطر الأول يشبه إعلان متغير. لكن القيمة هنا تخلق في الواقع كائن FlowComponent جديدًا. الآن ، يمكننا استخدام هذا الاسم المخصص ، flow ، للوصول إلى مكون التدفق في أي وقت. يستخدم السطر الثاني إحدى الطرق المضمنة في مكون التدفق - showNext ، والتي ، كما يوحي الاسم ، تعرض الشاشة التي نريد رؤيتها بعد ذلك. في هذه الحالة ، ستظهر لنا الشاشة الأولى من نموذجنا الأولي. نقوم بتمرير اسم الإطار الأول كمعامل. هذا كل ما يتطلبه الأمر لفه في مكون التدفق وعرض الشاشة الأولى.
بعد ذلك ، نحدد الرأس والتذييل. إذا لم تقم بتمكينها في عرض التصميم ، فسيتعين عليك الرجوع باستخدام Command + 1 ، وفي عرض التصميم ، انقر فوق رمز الهدف لإطارات "الشريط العلوي" و "الشريط السفلي". كما ترى ، يمكنك أيضًا تجميع المحتوى معًا في طريقة عرض التصميم Command + Return ) ، وبعد ذلك ، قم بتمكين الإطار الجديد ليتم الوصول إليه في التعليمات البرمجية. مرة أخرى في عرض التعليمات البرمجية ، يمكنك الآن استخدام الأسطر التالية:
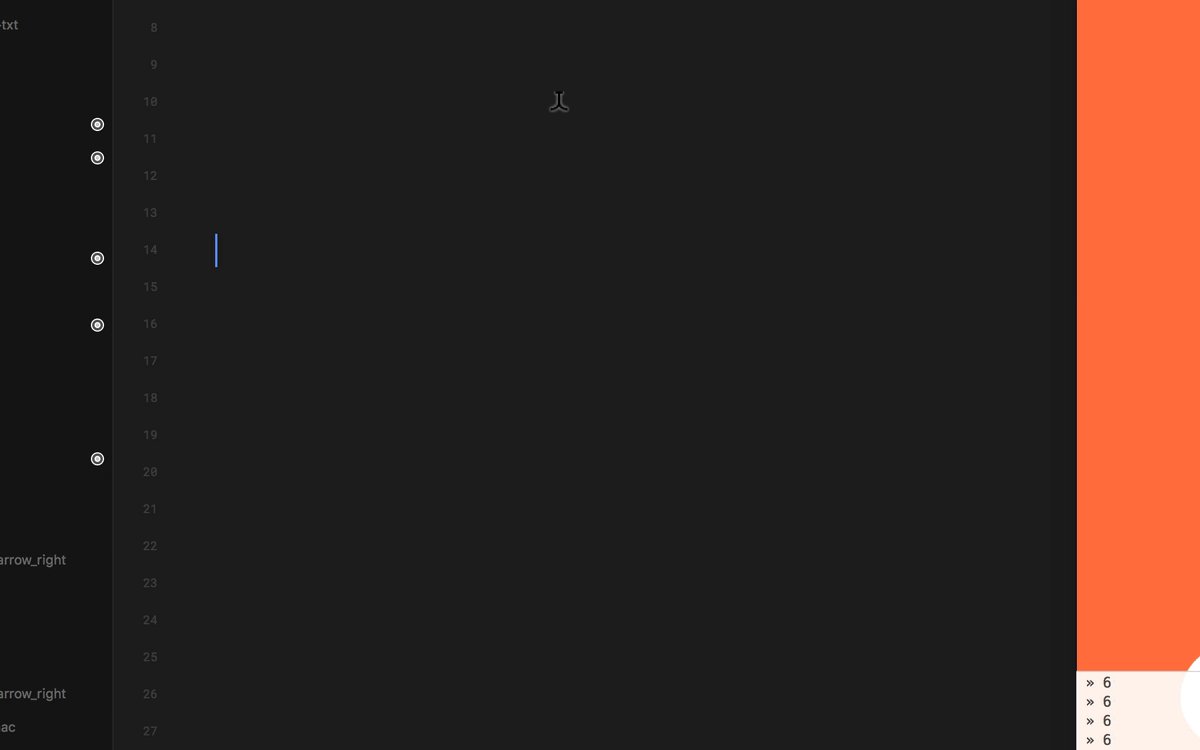
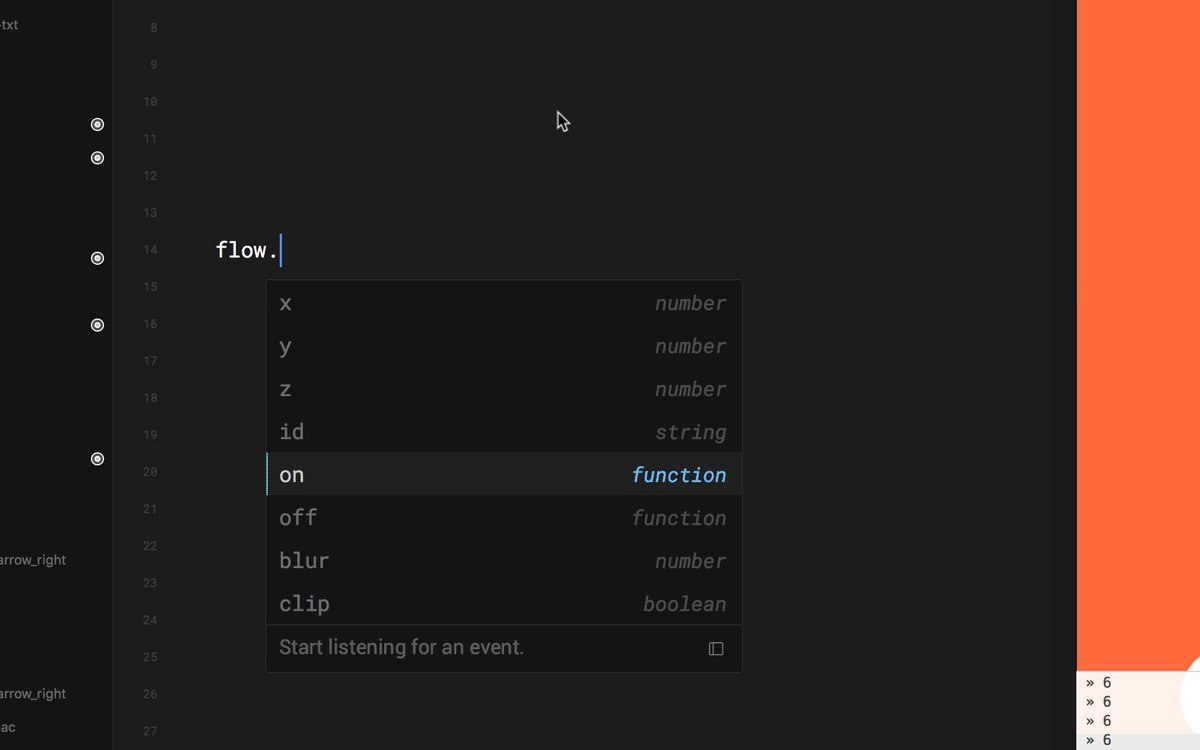
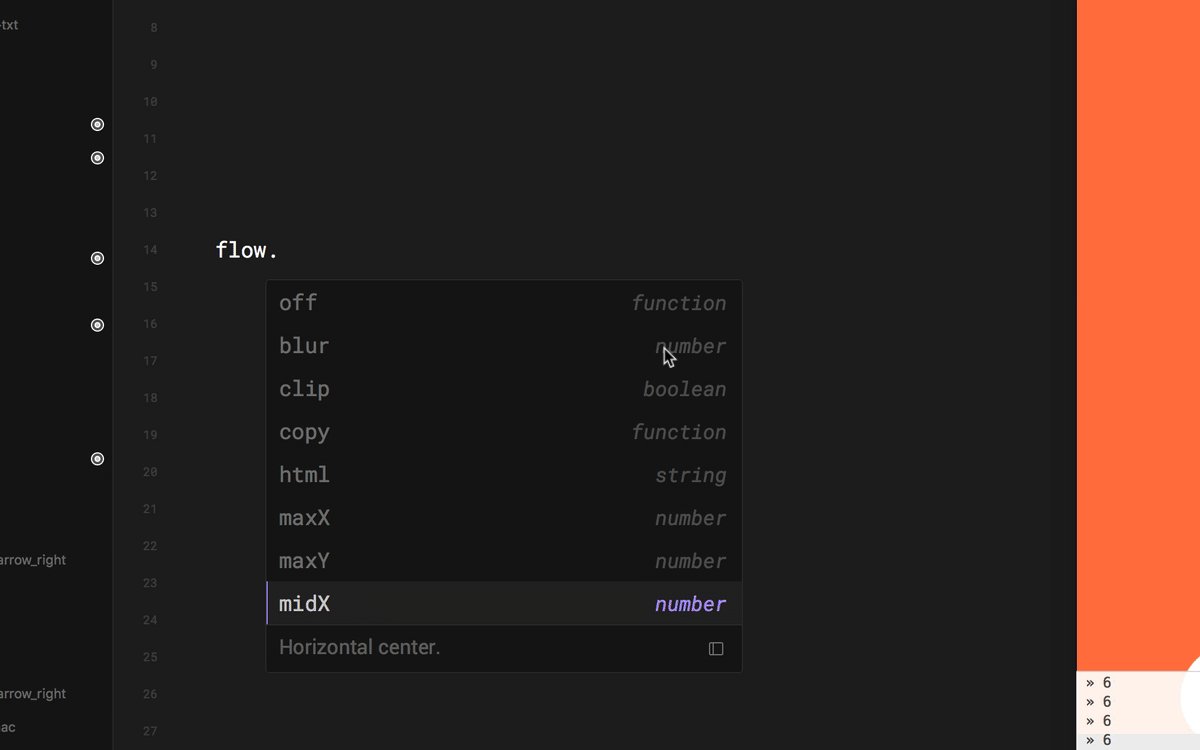
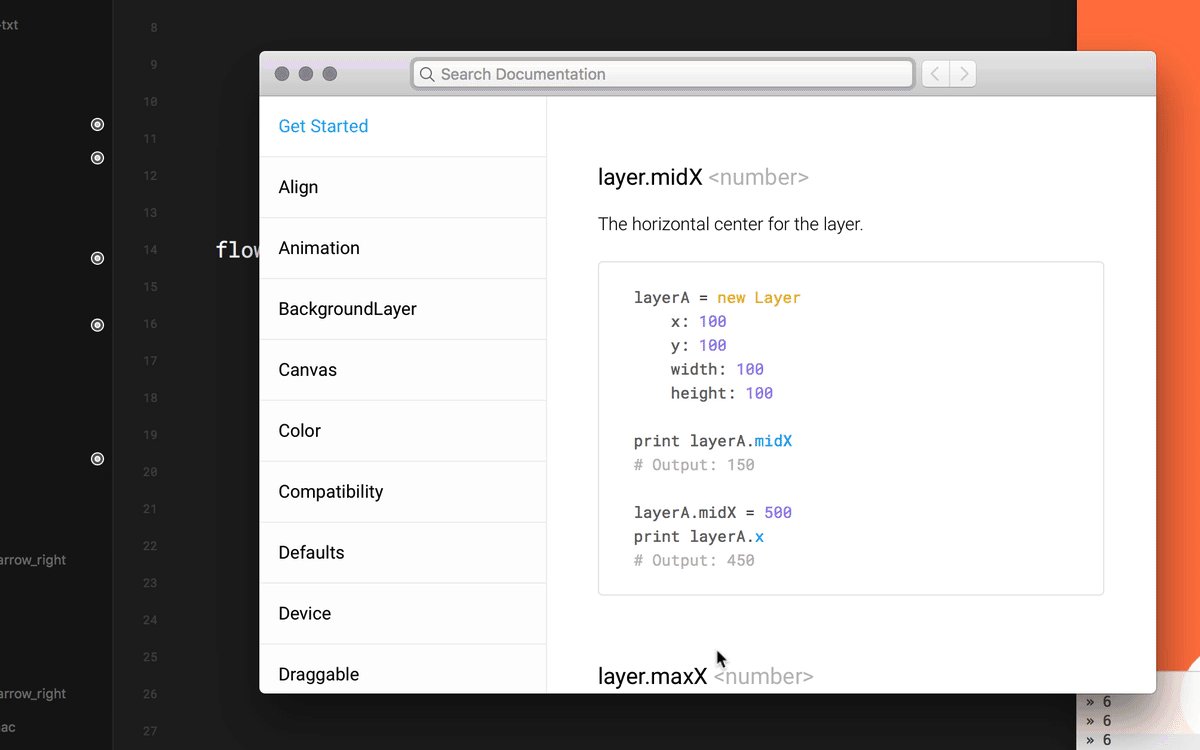
flow.header = top_bar flow.footer = bottom_bar ربما لاحظت أنه عند استدعاء flow ووضع النقطة بعد ذلك ، يعرض Framer قائمة بالطرق والخصائص الشائعة التي يمكنك استخدامها. يجدر الاطلاع على القائمة والتحقق من اقتراحات الأساليب والخصائص. وإذا كنت تريد معرفة المزيد ، فسيؤدي رمز صغير إلى التوثيق.

في البرمجة الشيئية ، هذا المفهوم مهم جدا. خذ جسم السيارة كمثال ؛ ستكون الخصائص أشياء مثل اللون ، والشكل ، والقدرة الحصانية وما إلى ذلك. ستكون الطرق عبارة عن وظائف جاهزة يمكنك تشغيلها عندما يكون ذلك مناسبًا (على سبيل المثال ، startTheEngine() ). يمكنك التعرف على الطريقة من خلال الأقواس ، وفي بعض الأحيان قد ترغب في تمرير بعض المعلمات إلى هذه الوظيفة المعينة (على سبيل المثال ، startTheEngine(gear1) ). لقد استخدمنا بالفعل طريقة showNext() في هذا السياق ؛ نحن الآن نستخدم خصائص header footer على الطبقات المناسبة.
هناك أسلوب آخر ستستخدمه كثيرًا في Framer وهو إخفاء الطبقات وكشفها. على سبيل المثال ، كقرار تصميم ، نريد إخفاء الرأس والتذييل على الشاشة الأولى. يمكنك القيام بذلك باستخدام سطور التعليمات البرمجية التالية:
flow.header.visible = false flow.footer.visible = false هنا ، نستخدم الخاصية visible في رأس وتذييل مكون التدفق. من المفترض أن يكون برنامج CoffeeScript بديهيًا وقريبًا من اللغة الإنجليزية البسيطة قدر الإمكان ؛ لذا ، بدلاً من false ، يمكنك حتى أن تقول no لإخفائها yes للكشف عنها (بدلاً من true ).
نصيحة: حاول تحديد أي سطور من التعليمات البرمجية واضغط على Command + / للتعليق عليها حتى لا يتم تنفيذها.
حان الوقت لاستخدام قوة مكون التدفق للانتقال إلى الشاشة التالية لتطبيقنا. أولاً ، تأكد من أن الإطار التالي متاح في عرض الكود بالإضافة إلى إطار button_get_started الذي سنستخدمه للوصول إلى هذه الشاشة التالية. الكود التالي يفعل هذا فقط:
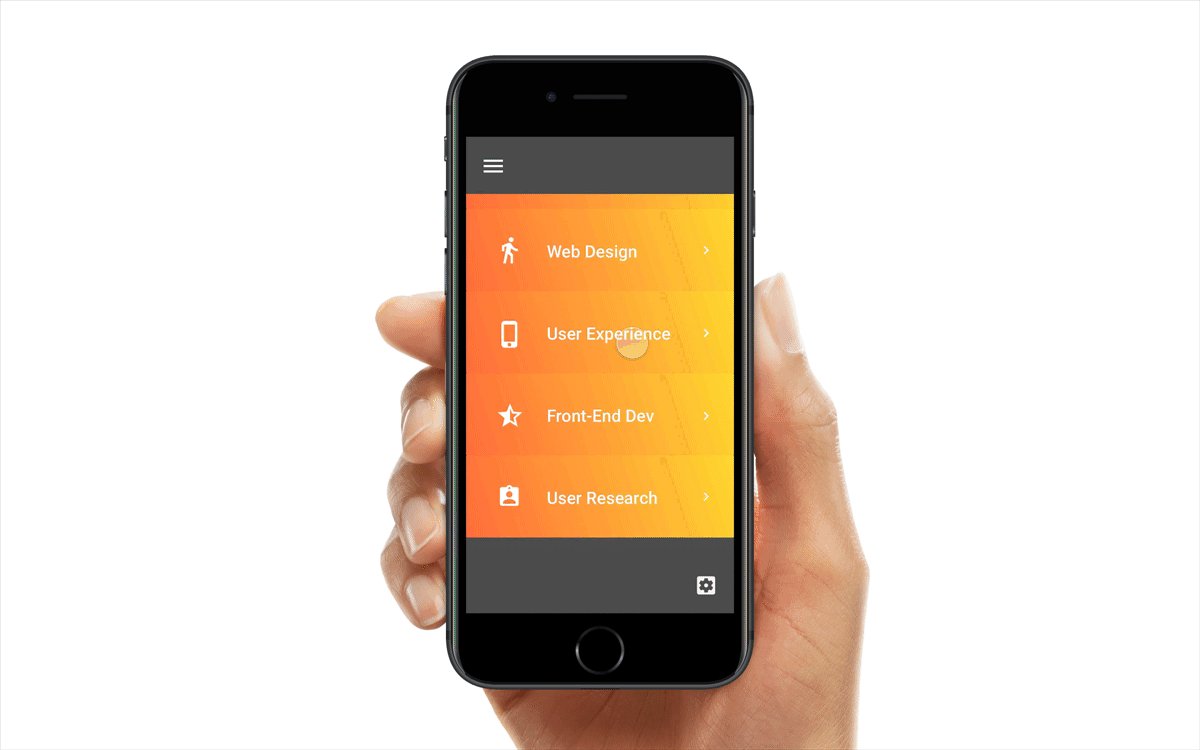
button_get_started.onTap -> flow.showNext(list) flow.header.visible = true flow.footer.visible = true ما نقوم به هنا هو اصطلاح آخر: يمكننا الرد على مدخلات المستخدم والتفاعل مع ما يسمى الأحداث . هناك أحداث مختلفة للاختيار من بينها ، مثل النقر والنقر وإجبار النقر والتمرير بالماوس وغير ذلك الكثير. يمكنك التقاط مثل هذه الأحداث وتنفيذ بعض التعليمات البرمجية أثناء قيام المستخدم بتنفيذ الإجراء. نحن نستخدم حدث onTap ، واستجابة لذلك ( -> ) ، فإننا ننفذ الكود الذي تم وضع مسافة بادئة له أدناه. في مكون التدفق ، نعرض إطار القائمة ، وكذلك نكشف عن الرأس والتذييل.

الآن بعد أن تعرفت على كل من الأحداث والرسوم المتحركة ، يمكنك تعديل الشاشة الرئيسية بشكل أكبر وتجربة الأحداث. على سبيل المثال ، يمكنك إضافة رسم متحرك للنقر على الزر:
button.onTouchStart -> this.animate properties: scale: 1.1 backgroundColor: "#f1f1f1" curve: "spring" هنا ، استخدمت حدث onTouchStart لمشاهدة الرسوم المتحركة قبل الانتقال إلى الشاشة التالية ، والتي يتم تشغيلها عندما يحرر المستخدم إصبعه (حدث onTap أو onClick ).
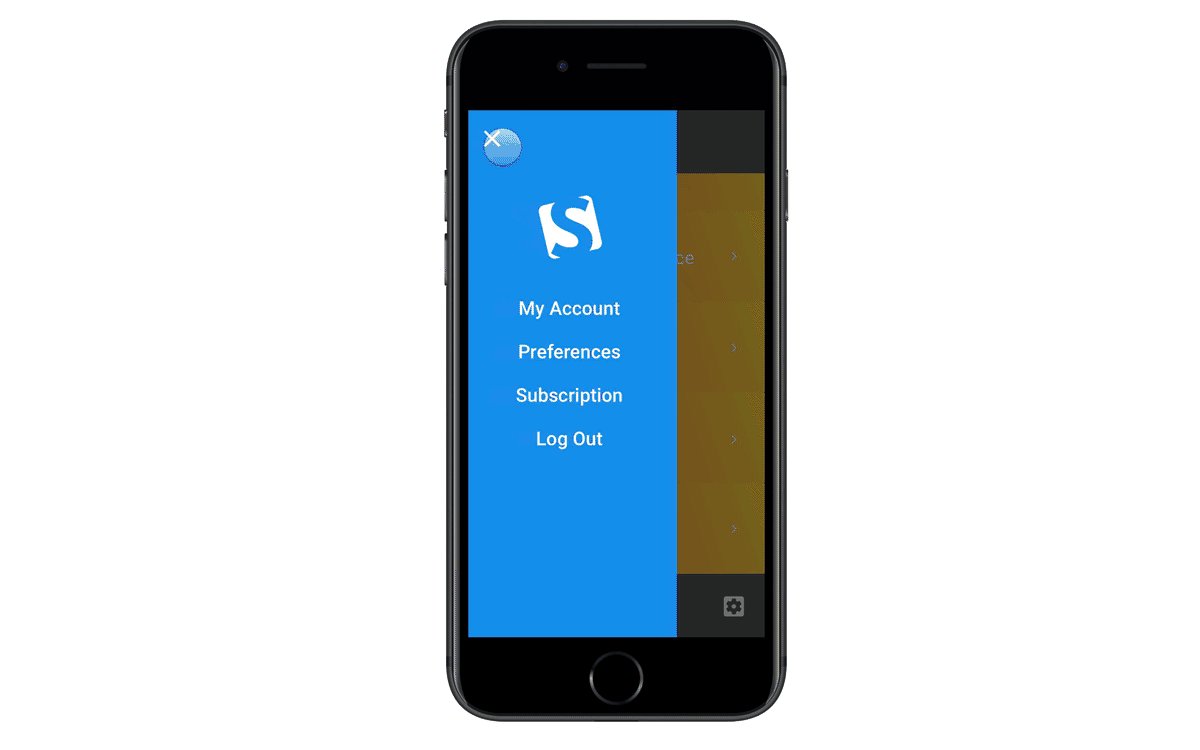
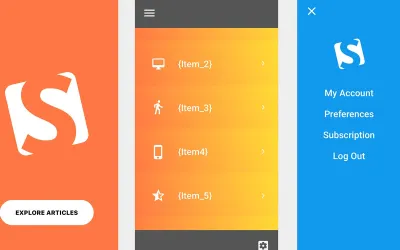
لقد اكتشفت بالفعل بعض إمكانات مكون التدفق ، مثل الانتقال التلقائي إلى هذه الشاشة التالية. لكن السحر قد بدأ للتو! كما ترى ، يتم تمرير القائمة تلقائيًا. تكمن المشكلة في أنه يمكننا رؤية اللون الأسود (خلفية عنصر التدفق) عندما نصل إلى الأعلى أو الأسفل وننتقل أكثر. يمكنك تغيير اللون ببساطة عن طريق تعيين هذا (اللون الرمادي الموجود في الرأس والتذييل):
flow.backgroundColor = "#555555" حان الوقت الآن لإظهار القائمة. تأكد من تمكين menu_button للرمز ، وتنفيذ الأسطر التالية من التعليمات البرمجية:
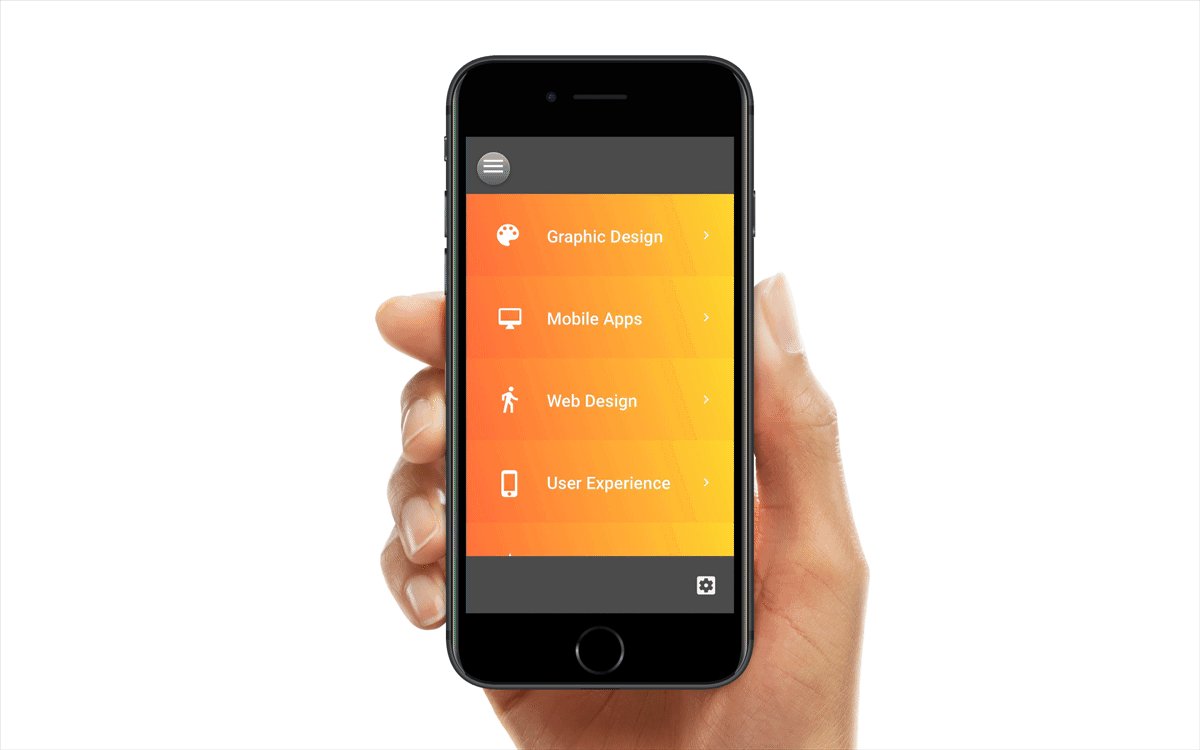
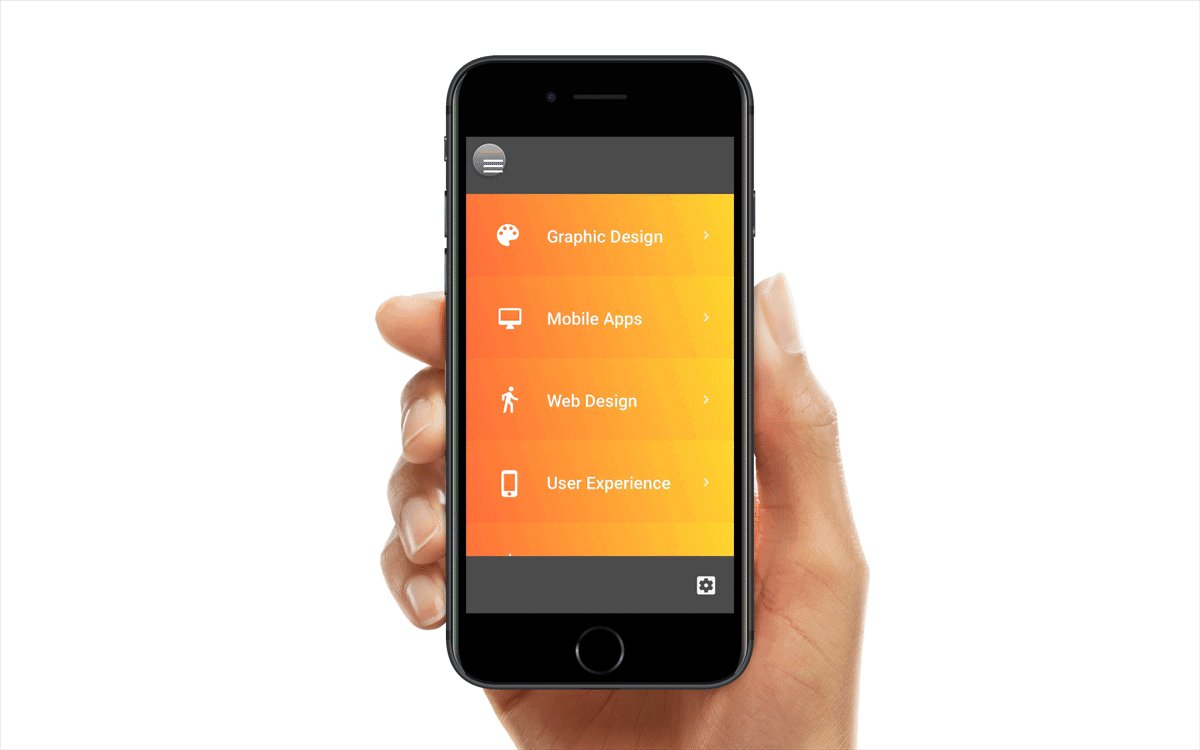
menu_button.onTap -> flow.showOverlayLeft(menu) نحن نستخدم طريقة showOverlayLeft() اسم الإطار كمعامل. نتيجة لذلك ، يتم تحريك الشاشة من الجانب الأيسر ، ويتم إخفاء القائمة بنقرة أخرى ويتم إخفاؤها بنقرة خارج القائمة نفسها. كل هذا بسطر واحد من التعليمات البرمجية!
لا يبدو أن Apple تشجع استخدام قوائم الهامبرغر في تطبيقات iOS ، لذلك استخدمت القائمة كمثال لما يمكن أن يفعله Framer بسرعة وكفاءة. إذا قمت بإنشاء نموذج أولي لتطبيق iOS حقيقي ، ففكر في اتباع إرشادات واجهة Apple عن كثب.

يمكنك الوصول إلى وضع العرض التقديمي الرائع هذا من خلال النقر على أيقونة ملء الشاشة في نافذة المعاينة. من الممكن أيضًا اختبار النموذج الأولي الخاص بك مباشرة على جهاز محمول! يمكنك استخدام المعاينة المباشرة مع التطبيق المجاني المتاح لكل من iOS و Android. يعد اختبار النماذج الأولية الخاصة بك على أجهزة حقيقية أمرًا ضروريًا لأنه يمنحك المعاينة الأكثر دقة لكيفية ظهور التصميم وإحساسه.
إذا كنت مبتدئًا ، فمن المحتمل أنك تفهم معظم البرنامج التعليمي حتى الآن ولكن قد لا تعتقد أنه يمكنك القيام بذلك بنفسك حتى الآن. إذن ، هذه مهمة صغيرة.
كما رأيت ، أغلقت القائمة بمجرد النقر فوق المنطقة الفارغة على الجانب الأيمن (مما يدل على سحر مكون التدفق). الآن ، ألق نظرة على وثائق مكون التدفق ، وحاول معرفة كيفية إنجاز المهمة التالية: نريد أن نجعل الزر "x" يغلق القائمة ويعرض الشاشة السابقة. قبل المضي قدمًا ، حاول اكتشاف الطريقة الصحيحة للقيام بذلك ، واكتب سطور التعليمات البرمجية بنفسك.
إذا كان لا يزال غير واضح في هذه المرحلة ، فلا تقلق! بنهاية البرنامج التعليمي ، سيكون من الأسهل فهمه. إن CoffeeScript الذي سنستخدمه هنا (بعد تمكين عنصر close_button لعرض الكود) هو:
close_button.onTap -> flow.showPrevious() هنا ، showPrevious() مجرد طريقة لمكون التدفق الذي سيتيح لك الانتقال إلى الشاشة الأخيرة. الآن ، حاول كتابة بعض التعليمات البرمجية بنفسك مرة أخرى. ستحتاج إلى ربط article_list و arrow_button بالكود وجعل article_list يُظهر الشاشة المناسبة ، بالإضافة إلى جعل arrow_button ينتقل إلى السابقة. أيضًا ، سنحتاج إلى إخفاء الرأس والتذييل وإظهارهما عند الاقتضاء.
مبروك إذا تمكنت من القيام بذلك! هذا هو الكود الذي استخدمته:
article_list.onTap -> flow.showNext(detail) flow.header.visible = false flow.footer.visible = false arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = trueإحضار البيانات لنموذجنا الأولي
الآن وقد أصبح لدينا العمود الفقري لنموذجنا الأولي ، فقد حان الوقت لاستكشاف بعض الميزات الأكثر تقدمًا لـ Framer. هذا سيكون ممتعا! سنستخدم بالفعل البيانات الحقيقية من تطبيقنا. سيبدو أكثر جدوى من إنشاء بعض محتوى الحشو الوهمي. وقد يبدو الأمر مخيفًا بعض الشيء ، لكن لا تخف - هذا هو الشيء التالي في مجموعة مهاراتك. إذا وجدت هذا الجزء من المقالة صعبًا ، فما عليك سوى الالتزام بالبيانات الثابتة. يهدف هذا إلى إظهار بعض المستخدمين الأكثر تقدمًا أنه يمكنهم التعامل مع البيانات الحقيقية في Framer.
يشبه هذا الأسلوب الأسلوب المستخدم عند العمل مع المتغيرات ومجموعات البيانات في Adobe Photoshop. إذا كنت مهتمًا بالفضول ، فاقرأ المزيد: "إنشاء رسومات تستند إلى البيانات في Photoshop."
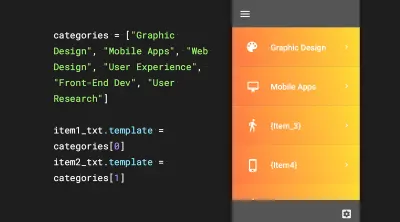
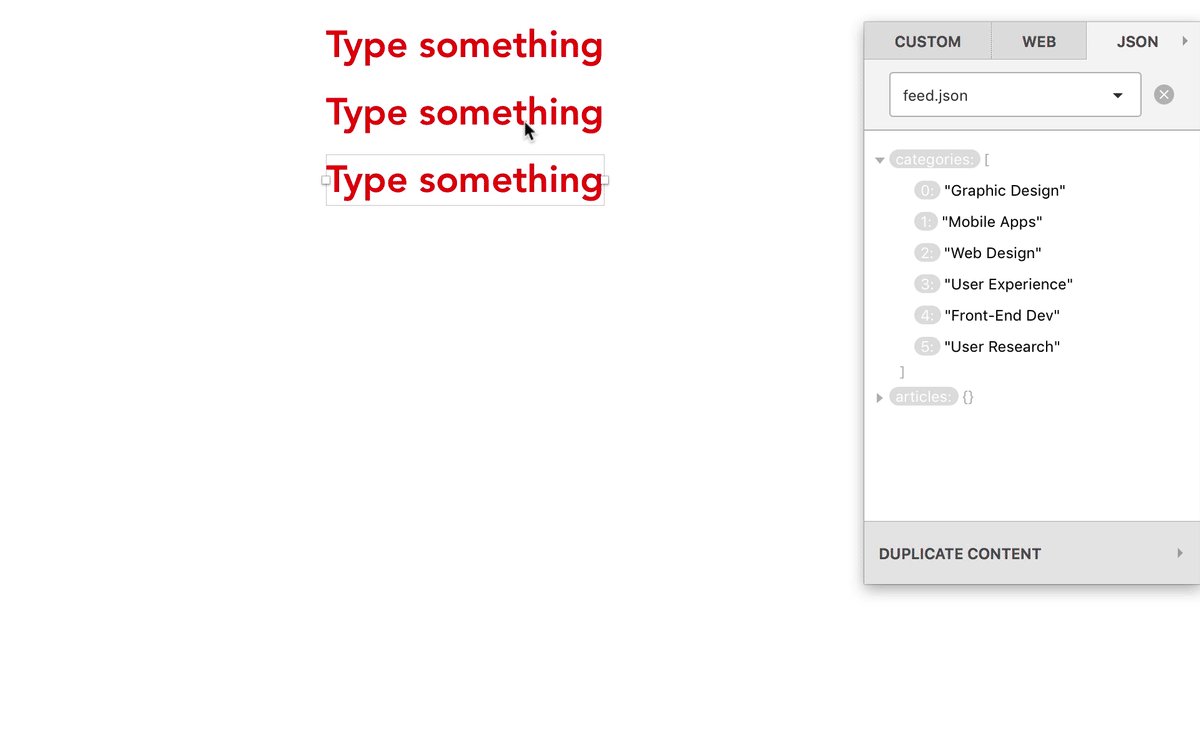
 في الواقع ، أود أولاً أن أقدم لك حلاً أسهل ، ولكن لا يزال من شأنه أن يمنحك التحكم في النص الخاص بك من الكود! ارجع إلى طريقة عرض التصميم وضع النص في الحقول بين قوسين ، مثل هذا: {item_1} {item_2} ...

تأكد من تمكين الحقول النصية لعرض التعليمات البرمجية ، وفي عرض التعليمات البرمجية يمكنك وضع كل السلاسل المحددة مسبقًا في مصفوفة . (أوصي بقراءة "ورقة الغش لـ Framer: Loops & Arrays" إذا كنت تريد معرفة المزيد عن المصفوفات.)
باختصار ، تعمل المصفوفة كمتغير يمكن أن يحتوي على أكثر من عنصر واحد:
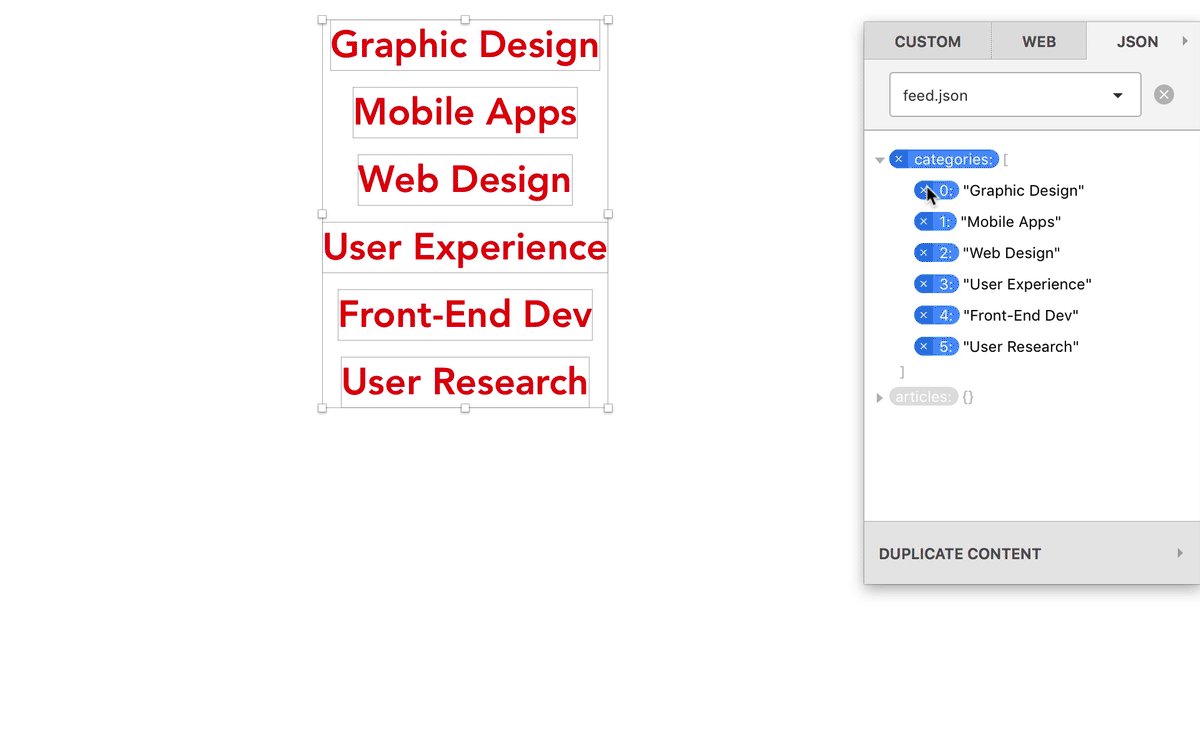
categories = ["Graphic Design", "Mobile Apps", "Web Design", "User Experience", "Front-End Dev", "User Research"] الآن بعد أن أصبح لدينا المصفوفة الخاصة بنا ، دعنا نحاول عرض البيانات. للقيام بذلك ، سنستخدم أولاً الأمر print ، الذي يخرج النتيجة إلى وحدة التحكم. يمكنك تجربته على الفور:
print "Hello World"يمكن تحديث وحدة التحكم بالضغط على Command + R. الوصول إلى البيانات بسيط مثل هذا:
print categories سيعرض سطر التعليمات البرمجية هذا كافة البيانات الموجودة في مصفوفة categories . باستخدام المصفوفات ، يمكنك الوصول بسهولة إلى العناصر الفردية المفهرسة في المصفوفة عن طريق وضع الرقم بين قوسين ، على النحو التالي:
print categories[2]سيعيد هذا العنصر الثالث في المجموعة ، لأننا نبدأ العد من الصفر. الآن دعنا نستخدم وظيفة قالب TextLayer الخاص بـ Framer لتحديث أول سلسلتين:
item1_txt.template = categories[0] item2_txt.template = categories[1]يمكنك ملء باقي الحقول! يتيح لنا هذا المثال السهل إدارة حقول النص مباشرةً من التعليمات البرمجية حتى نتمكن من تغيير النص ديناميكيًا!

أين أذهب من هنا
أتقنه! في هذه المرحلة ، يجب أن تكون قادرًا على إيجاد طريقك حول Framer وإنشاء بعض النماذج الأولية البسيطة.
ملاحظة: أشجعك على تجربة دورة الفيديو الخاصة بي على Framer - يمكنك مشاهدة بعض الدروس مجانًا. أيضًا ، يعد كتاب Framer من تأليف Tes Mat مصدرًا ممتازًا لتعلم وفهم Framer و CoffeeScript. الكتاب ليس مجانيًا ، ولكن يمكنك قراءة فصل منه (قبل أن تقرر ما إذا كنت ترغب في شرائه).
آمل أن تكون قد وجدت هذا الجزء من المقالة مفيدًا. حتى هذه النقطة ، كنا نتبع طرقًا بسيطة لجعل نموذجنا الأولي يعمل. لكن Framer أكثر من ذلك بكثير! هذا هو السبب في أنني كتبت قسمًا إضافيًا للمكافآت بتقنيات أكثر تقدمًا. إذا كنت مستعدًا للتحدي ، فانتقل إلى الجزء التالي: JSON!
الوصول إلى البيانات من JSON (قسم البرنامج التعليمي الإضافي)
كبديل قوي للحل السابق ، يمكنك استخدام واجهة برمجة تطبيقات خارجية والاتصال بها مباشرة. على الرغم من المبالغة في هذا المثال بالذات ، إلا أن المستخدمين الأكثر تقدمًا سيستفيدون من الفكرة. أولاً ، قم بالتعليق على الكود المسؤول عن ملء الحقول النصية (حدد الرمز واضغط على Command + / ). الطريقة السهلة هي الحصول على الملف محليًا وتحميله في Framer. يفضل أن يكون هذا ملف JSON ، ويمكنك الحصول عليه بطرق مختلفة ، مثل:
- استخدام نموذج ملف JSON الخاص بي ،
- قم بإنشائه من البداية باستخدام أداة مثل Dummi أو JSON Editor Online ،
- استخدام بعض البيانات الوهمية من القوائم ،
- احصل على الملف ذي الصلة من المطور الذي تعمل معه.
لكن انتظر ، ما هو JSON؟
JSON (JavaScript Object Notation) هو تنسيق خفيف لتبادل البيانات. فمن السهل للبشر على القراءة والكتابة. فمن السهل للآلات لتحليل وتوليد. JSON هو تنسيق نصي مستقل تمامًا عن اللغة ولكنه يستخدم الاصطلاحات المألوفة للمبرمجين من عائلة C للغات ، بما في ذلك C و C ++ و C # و Java و JavaScript و Perl و Python والعديد من اللغات الأخرى. هذه الخصائص تجعل من JSON لغة مثالية لتبادل البيانات.
يمكنك استخدام البيانات الحقيقية لعملية التصميم بأكملها! إذا كنت تستخدم Sketch ، فيمكن القيام بذلك باستخدام ملحق InVision's Craft. يمكنه تحميل ملف JSON محلي أو بعيد وجلب البيانات لاستخدامها في التخطيط. لمعرفة المزيد ، راجع المقالة التفصيلية لكريستيان كرامر "Craft for Sketch Plugin: Designing With Real Data." اقرأ أيضًا البرنامج التعليمي لـ Wojciech Dobry's Framer ، "النماذج الأولية باستخدام البيانات الحقيقية."

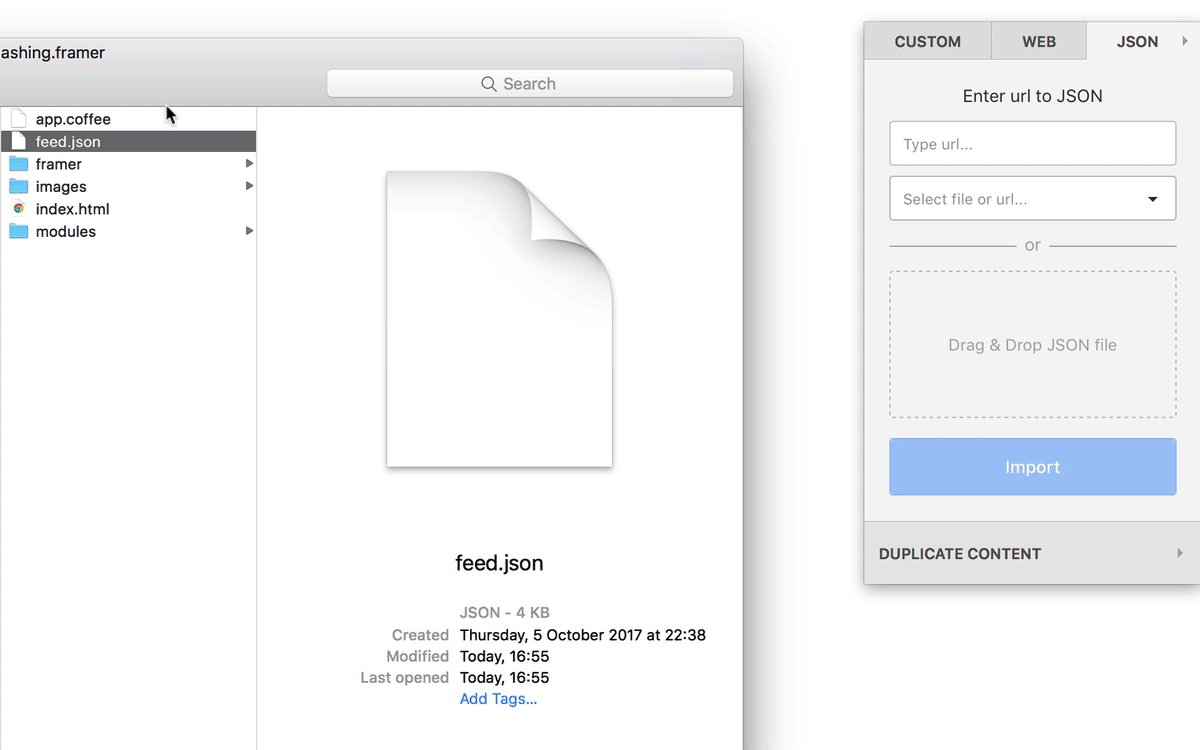
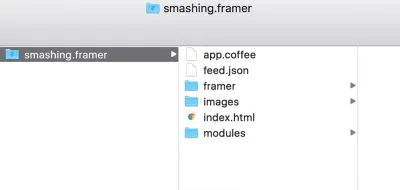
الآن ، لنضع هذا الملف في مجلد المشروع. في كل مرة تقوم فيها بحفظ مشروع Framer جديد ، يقوم بإنشاء مجلد باسم مشروعك. قم بالوصول إليه في Finder ، ثم ضع ملف JSON بجوار ملف .coffee في هذه البنية.

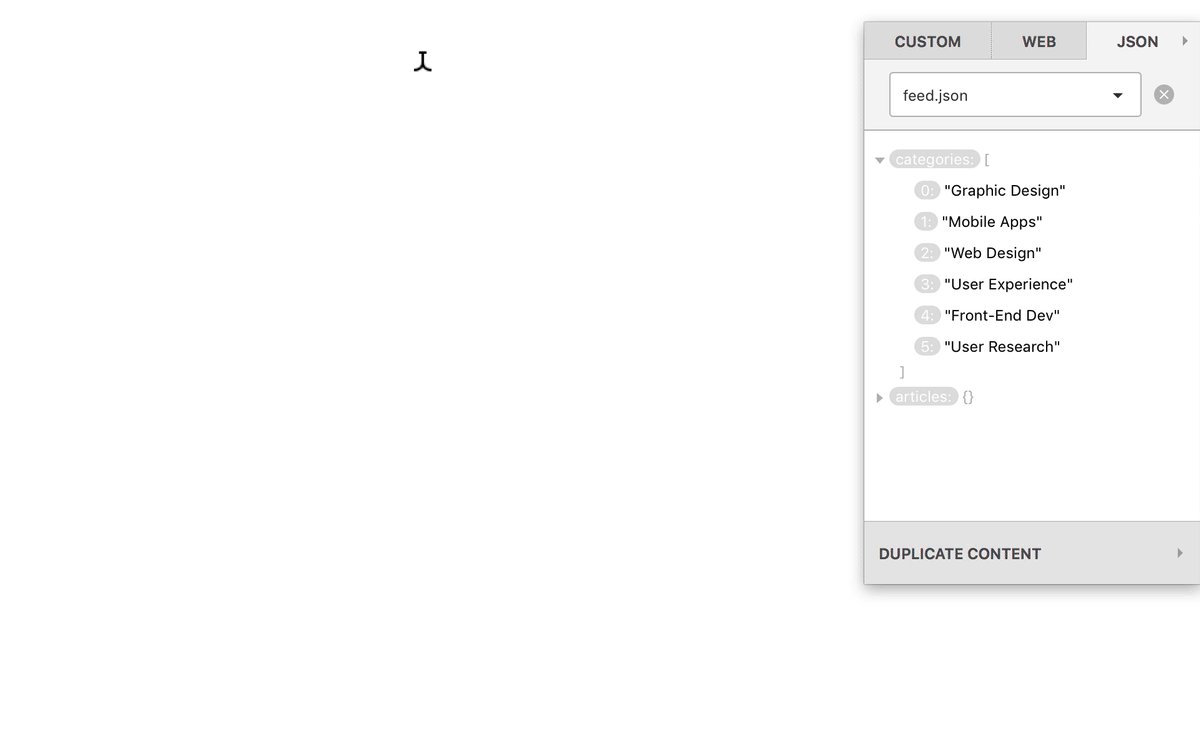
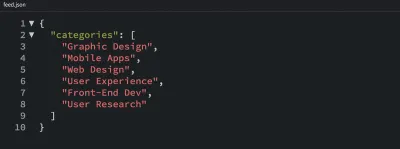
يبدو ملف JSON الذي أعمل معه كالتالي:

سنستخدم بيانات الفئات في Framer واستبدال المحتوى الوهمي الموجود لدينا في الأزرار الموجودة على شاشة القائمة. فقط تأكد من أنك أعطيت أسماء مناسبة للحقول (في حالتي ، item1-txt ، item2-txt ، وما إلى ذلك) وأنك قمت بتمكينها لعرض الكود برمز الهدف.
لنقم بتحميل الخلاصة في Framer:
data = JSON.parse Utils.domLoadDataSync "feed.json" نحن نستخدم JSON.parse بالإضافة إلى فئة Utils - وهو اقتران يقوم بكل العمل الشاق لترجمة JSON إلى لغة بشرية ووضعها جميعًا في data (الاسم الذي استخدمناه). لعرض البيانات من أعلى ملف .json الآن ، يمكننا طباعتها:
print data.categoriesمن كائن البيانات ، يمكننا استخراج عناصر معينة ، كما في المثال السابق.
print data.categories[2]لنقم بإنشاء مصفوفة تحتوي على جميع حقول النص:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt]هذا مثال مبسط ، حتى لو كنت أقل خبرة ، يجب أن تكون قادرًا على المتابعة. يمكنك محاولة القيام بعمل أفضل من خلال تشغيل الحلقة إذا كنت تشعر بمزيد من الثقة. بالحديث عن الحلقات ، سنستخدم واحدة ، في كلتا الحالتين ، لوضع العناصر في حقول النص. يذهب مثل هذا:
for i in [0...6] textfields[i].text = data.categories[i] Loops enable you to run the same code many times. It starts with for , and then we define a variable, which I've called i . This variable will hold whatever information we pass and then will increment with each loop. In this case, we pass numbers from 0 to 5 — [0...6] is just a way of saying this. You can check out the values of i in the loop by doing the following:
print i We need it to loop exactly six times (0,1,2,3,4,5), so that we can address each fild on one iteration. Putting i at the end of textfields will return textfields[0] , textfields[1] , and so on; this way, we can address all of the text fields in the array. Again, if you want to double-check, print it! Put more simply, what we've done here is just an easier way of saying this:
item1_txt.text = data.categories[0] item1_txt.text = data.categories[1] item1_txt.text = data.categories[2] ...It's easier to grasp, but code-wise, this solution is not elegant at all. That is why we were using a loop here.
The result of our work is that all of the data is populated in the text fields:

Let's add some links to these items so that we can go to the detail screen. Doing it in the loop is a smart move because we can again add it all at once. Here is the next part of the for in loop (remember to keep the indentation).
textfields[i].onTap -> flow.showNext(detail) flow.header.visible = falseIf you want to be more elegant, you can make the items tappable, not only the text. Remember, however, that you have to add them to an array first; so, just before the loop, you can put this:
items = [item1, item2, item3, item4, item5, item6] Then, in the loop, change textfields[i] to items[i] . This whole code block will now look like this:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt] items = [item1, item2, item3, item4, item5, item6] for i in [0...data.categories.length] textfields[i].text = data.categories[i] items[i].onTap -> flow.showNext(detail) flow.header.visible = false If you want to take this to the next level and display different data depending on the button clicked, my hint is to use this in the event, or get the information from the event by putting (e) next to onTap . I do not recommend doing that now, though: Going crazy with the data is not necessary here. Our main goal is to create a prototype, not a real complex application. ضع ذلك في الاعتبار. This JSON example was merely to demonstrate that it is possible to use real data in a Framer prototype.
You probably noticed that we're hiding the header here. That is because we've created a separate header for the detail view. There is a simple arrow icon that we want to link back to the previous screen. This is the block of code we'll use:
arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = true Again, showPrevious() is a ready-made method of the flow component, and I just looked it up in the docs!
Our simple prototype is ready, and it looks like this:

You can download the complete Framer file. Surely, you can tweak it with extra animations, screens and even more data (loaded from a JSON file). I did not want to make it more complex because I wanted to keep the tutorial concise. But trust me, you have enough information to finish this prototype yourself. Just start experimenting with it and you'll see: It's so much fun. ترميز سعيد!
