مقدمة إلى SWR: خطافات التفاعل لجلب البيانات عن بُعد
نشرت: 2022-03-10SWR هي مكتبة خفيفة الوزن أنشأتها Vercel (ZEIT سابقًا) والتي تسمح بجلب البيانات أو تخزينها مؤقتًا أو إعادة جلبها في الوقت الفعلي باستخدام React Hooks. لقد تم تصميمه باستخدام React Suspense الذي يتيح لمكوناتك "الانتظار" لشيء ما قبل أن تتمكن من تقديمه ، بما في ذلك البيانات. يأتي SWR مزودًا أيضًا بميزات رائعة مثل الجلب المعتمد ، والتركيز على إعادة التحقق ، واستعادة موضع التمرير ، وما إلى ذلك. إنها أيضًا أداة قوية جدًا نظرًا لأنها محايدة للخلفية ولديها دعم جيد لـ TypeScript. إنها حزمة لها مستقبل مشرق.
لماذا يجب أن تهتم؟ يجب أن تهتم إذا كنت تبحث عن مكتبة لا تجلب البيانات من واجهات برمجة التطبيقات فحسب ، بل تتيح أيضًا القيام بأشياء مثل التخزين المؤقت والجلب التابع. ما سيتم تناوله في هذا البرنامج التعليمي سيكون مفيدًا عند إنشاء تطبيقات React مع الكثير من الأجزاء المتحركة. من المتوقع أنه كان يجب عليك استخدام Axios و Fetch API ، على الرغم من أننا سنقارن كيف يختلفان عن SWR ، فلن ندخل في تفاصيل حول كيفية تنفيذها.
في هذا الدليل ، سأقدم لك React Hooks لجلب البيانات عن بُعد من خلال إنشاء تطبيق Pokedex الذي يطلب البيانات من Pokemon API. سنغوص أيضًا في الميزات الأخرى التي تأتي مع SWR أيضًا ، ونسلط الضوء على اختلافاته مقارنة بالحلول الشائعة مثل Fetch API ومكتبة Axios وسنقدم لك أسباب استخدام هذه المكتبة ولماذا يجب عليك مراقبة SWR.
لذا ، لنبدأ بالإجابة على سؤال أساسي: ما هو SWR؟
ما هو SWR؟
SWR هي بداية من القديمة أثناء إعادة التحقق من الصحة. إنها مكتبة React Hooks لجلب البيانات عن بعد. يعمل SWR بثلاث خطوات رئيسية: أولاً ، يقوم بإرجاع البيانات من ذاكرة التخزين المؤقت (الجزء القديم) ، ثم يرسل طلب الجلب (جزء إعادة التحقق) ، وأخيراً يأتي مع البيانات المحدثة. ولكن لا داعي للقلق ، فإن SWR تتعامل مع كل هذه الخطوات نيابةً عنا. الشيء الوحيد الذي يتعين علينا القيام به هو إعطاء خطاف useSWR المعلمات المطلوبة لإجراء الطلب.
يحتوي SWR أيضًا على بعض الميزات الرائعة مثل:
- الحيادية الخلفية
- التنقل السريع في الصفحة
- إعادة التحقق من التركيز
- فترة الاقتراع
- طلب إلغاء المكررة
- طفرة محلية
- ترقيم الصفحات
- TypeScript جاهز
- دعم SSR
- وضع التشويق
- رد فعل الدعم الأصلي
- وزن خفيف.
تبدو سحرية؟ حسنًا ، يعمل SWR على تبسيط الأمور ويزيد بالتأكيد من تجربة المستخدم لتطبيق React الخاص بك. وبمجرد أن نبدأ في تنفيذه في مشروعنا ، سترى سبب سهولة استخدام هذا الخطاف.
من المهم أن تعرف أن اسم الحزمة هو swr أو SWR وأن الخطاف المستخدم للحصول على ميزات SWR يسمى useSWR .
من الناحية النظرية ، ربما يكون SWR هو ما تحتاجه لتحسين عملية جلب البيانات الخاصة بك. ومع ذلك ، لدينا بالفعل طريقتان رائعتان لإجراء طلبات HTTP في تطبيقنا: Fetch API ومكتبة Axios.
فلماذا استخدام مكتبة جديدة لاسترداد البيانات؟ دعنا نحاول الإجابة على هذا السؤال الشرعي في القسم التالي.
مقارنة مع الجلب والأكسيوس
لدينا بالفعل العديد من الطرق لإجراء طلبات HTTP في تطبيقاتنا React ، ومن أكثرها شيوعًا واجهة Fetch API ومكتبة Axios. كلاهما رائع ويسمح لنا بجلب البيانات أو إرسالها بسهولة. ومع ذلك ، بمجرد الانتهاء من العملية ، لن يساعدونا في تخزين البيانات مؤقتًا أو ترقيمها ، بل يتعين عليك القيام بذلك بمفردنا.
سوف يتعامل Axios أو Fetch مع الطلب ويعيد الاستجابة المتوقعة ، ولا شيء أكثر من ذلك.
وبالمقارنة مع SWR ، فإن الأمر مختلف بعض الشيء لأن SWR الموجود أسفل الغطاء يستخدم واجهة برمجة تطبيقات Fetch لطلب البيانات من الخادم - إنه نوع من الطبقة المبنية فوقه. ومع ذلك ، فإنه يحتوي على بعض الميزات الرائعة مثل التخزين المؤقت ، وتقسيم الصفحات ، واستعادة موضع التمرير ، والجلب المعتمد ، وما إلى ذلك ، وللتحديد مستوى معين من التفاعل خارج الصندوق لا يمتلكه Axios أو Fetch. إنها ميزة كبيرة لأن وجود مثل هذه الميزات يساعد في جعل تطبيقات React الخاصة بنا سريعة وسهلة الاستخدام وتقليل حجم التعليمات البرمجية بشكل ملحوظ.
وفي الختام ، ضع في اعتبارك أن SWR ليست مثل Axios أو Fetch حتى لو كانت تساعد في التعامل مع طلبات HTTP. يعد SWR أكثر تقدمًا منهم ، فهو يوفر بعض التحسينات للحفاظ على مزامنة تطبيقنا مع النهاية الخلفية وبالتالي يزيد من أداء تطبيقنا.
الآن نحن نعرف الاختلافات التي قارنها SWR بمكتبة Axios أو Fetch API ، حان الوقت للتعمق في سبب استخدام هذه الأداة.
القراءة الموصى بها : استهلاك واجهات برمجة تطبيقات REST المتفاعلة مع الجلب والمحاور
لماذا استخدام SWR لجلب البيانات؟
كما قلت سابقًا ، يأتي SWR مزودًا ببعض الميزات المفيدة التي تساعد على زيادة قابلية استخدام تطبيقك بسهولة. باستخدام SWR ، يمكنك ترقيم بياناتك في أي وقت باستخدام useSWRPages ، كما يمكنك جلب البيانات التي تعتمد على طلب آخر أو استعادة موضع التمرير عندما تعود إلى صفحة معينة ، وأكثر من ذلك بكثير.
عادة ، نعرض للمستخدم رسالة تحميل أو قرص دوار أثناء جلب البيانات من الخادم. وباستخدام SWR ، يمكنك تحسينه من خلال إظهار البيانات المخزنة مؤقتًا أو التي لا معنى لها للمستخدم أثناء استرداد البيانات الجديدة من واجهة برمجة التطبيقات. وبمجرد الانتهاء من هذه العملية ، سيتم إعادة التحقق من البيانات لإظهار الإصدار الجديد. ولست بحاجة إلى القيام بأي شيء ، فسيقوم SWR بتخزين البيانات مؤقتًا في المرة الأولى التي تقوم فيها بإحضارها واستردادها تلقائيًا عند تقديم طلب جديد.
حتى الآن ، نرى بالفعل سبب استخدام SWR عبر Axios أو Fetch للاعتماد بشكل واضح على ما تهدف إلى بنائه. ولكن في كثير من الحالات ، أوصي باستخدام SWR لأنه يحتوي على ميزات رائعة تتجاوز مجرد جلب البيانات وإعادتها.
ومع ذلك ، يمكننا الآن البدء في إنشاء تطبيق React الخاص بنا واستخدام مكتبة SWR لجلب البيانات عن بُعد.
لذا ، لنبدأ بإعداد مشروع جديد.
اعداد
كما قلت سابقًا في المقدمة ، سننشئ تطبيقًا يجلب البيانات من Pokemon API. يمكنك استخدام واجهة برمجة تطبيقات مختلفة إذا كنت تريد ذلك أيضًا ، وسألتزم بها في الوقت الحالي.
ولإنشاء تطبيق جديد ، نحتاج إلى تشغيل الأمر التالي على الجهاز:
npx create-react-app react-swrبعد ذلك ، نحتاج إلى تثبيت مكتبة SWR بالانتقال أولاً إلى المجلد الذي يحتوي على تطبيق React.
cd react-swrوقم بتشغيل الأمر التالي على الجهاز الطرفي لتثبيت حزمة SWR.
yarn add swrأو إذا كنت تستخدم npm:
npm install swrلقد انتهينا الآن من الإعداد ، فلننظم المشروع على النحو التالي لبدء استخدام SWR:
src ├── components | └── Pokemon.js ├── App.js ├── App.test.js ├── index.js ├── serviceWorker.js ├── setupTests.js ├── package.json ├── README.md ├── yarn-error.log └── yarn.lock كما ترى ، بنية المجلد بسيطة. الشيء الوحيد الذي يجب ملاحظته هو مجلد components الذي يحتوي على ملف Pokemon.js . سيتم استخدامه لاحقًا كمكون عرضي لإظهار بوكيمون واحد بمجرد حصولنا على البيانات من واجهة برمجة التطبيقات.
رائعة! مع وجود ذلك ، يمكننا الآن البدء في جلب البيانات من واجهة برمجة التطبيقات باستخدام useSWR .
إحضار البيانات البعيدة
تحتوي حزمة SWR على بعض الميزات المفيدة كما رأينا أعلاه. ومع ذلك ، هناك طريقتان لتكوين هذه المكتبة: إما محليًا أو عالميًا.
يعني الإعداد المحلي أنه في كل مرة نقوم فيها بإنشاء ملف جديد ، يتعين علينا إعداد SWR مرة أخرى حتى نتمكن من جلب البيانات عن بُعد. ويسمح لنا الإعداد العام بإعادة استخدام جزء من التهيئة الخاصة بنا داخل ملفات مختلفة لأنه يمكن الإعلان عن وظيفة fetcher مرة واحدة واستخدامها في كل مكان.
ولا داعي للقلق ، سنرى كلاهما في هذه المقالة ، ولكن في الوقت الحالي ، دعنا نتسخ ونضيف بعض التعليمات البرمجية ذات المعنى في ملف App.js
عرض البيانات
import React from 'react' import useSWR from 'swr' import { Pokemon } from './components/Pokemon' const url = 'https://pokeapi.co/api/v2/pokemon' const fetcher = (...args) => fetch(...args).then((res) => res.json()) function App() { const { data: result, error } = useSWR(url, fetcher) if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return ( <main className='App'> <h1>Pokedex</h1> <div> {result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> ))} </div> </main> ) } export default App كما ترى ، نبدأ باستيراد useSWR من مكتبة SWR. هذا يعلن عن عنوان URL لواجهة برمجة التطبيقات التي تريد الحصول على البيانات منها ، ووظيفة لجلب هذه البيانات.
يتم استخدام وظيفة fetcher هنا لتحويل البيانات إلى JSON. يتلقى البيانات التي يتم جلبها كوسيطة ويعيد شيئًا ما.
لاحظ أنه هنا ، أستخدم عامل التشغيل Rest ( (...args) ) لأنني لست متأكدًا من نوع وطول البيانات المستلمة كمعامل ، لذلك أقوم بنسخ كل شيء قبل تمريره مرة أخرى كوسيطة لعملية fetch يتم توفيرها بواسطة useSWR الذي يحول البيانات إلى JSON ويعيدها.
ومع ذلك ، يمكن الآن تمرير fetcher url الخاص بواجهة برمجة التطبيقات كمعلمات إلى الخطاف useSWR . مع ذلك ، يمكنه الآن تقديم الطلب وإرجاع حالتين: البيانات التي تم جلبها وحالة الخطأ. data: result هي نفسها data.result ، فنحن نستخدم خاصية إتلاف الكائنات لسحب result من data .
باستخدام القيم التي تم إرجاعها ، يمكننا الآن التحقق مما إذا تم جلب البيانات بنجاح ثم تكرارها. ولكل مستخدم ، استخدم مكون بوكيمون لعرضه.
الآن لدينا البيانات وتمريرها إلى مكون Pokemon ، حان الوقت لتحديث Pokemon.js لتتمكن من تلقي البيانات وعرضها.
إنشاء مكون بوكيمون
import React from 'react' import useSWR from 'swr' const fetcher = (...args) => fetch(...args).then((res) => res.json()) export const Pokemon = ({ pokemon }) => { const { name } = pokemon const url = 'https://pokeapi.co/api/v2/pokemon/' + name const { data, error } = useSWR(url, fetcher) if (error) return <h1>Something went wrong!</h1> if (!data) return <h1>Loading...</h1> return ( <div className='Card'> <span className='Card--id'>#{data.id}</span> <img className='Card--image' src={data.sprites.front_default} alt={name} /> <h1 className='Card--name'>{name}</h1> <span className='Card--details'> {data.types.map((poke) => poke.type.name).join(', ')} </span> </div> ) }هنا ، لدينا مكون يتلقى بيانات بوكيمون واحدة من API ويعرضها. ومع ذلك ، لا تحتوي البيانات المستلمة على جميع الحقول المطلوبة ، وبالتالي يتعين علينا تقديم طلب آخر إلى واجهة برمجة التطبيقات للحصول على كائن Pokemon الكامل.
وكما ترى ، نستخدم نفس العملية لاسترداد البيانات حتى لو قمنا هذه المرة بإلحاق اسم بوكيمون بعنوان URL.
بالمناسبة ، إذا لم تكن معتادًا على التدمير ، فإن ({ pokemon }) هو نفس تلقي الدعائم والوصول إلى كائن pokemon باستخدام props.pokemon . إنه مجرد اختصار لسحب القيم من الكائنات أو المصفوفات.
مع وجود ذلك في مكانه ، إذا انتقلت إلى المجلد الجذر للمشروع وقمت بتشغيل الأمر التالي على الجهاز الطرفي:
yarn startأو إذا كنت تستخدم npm:
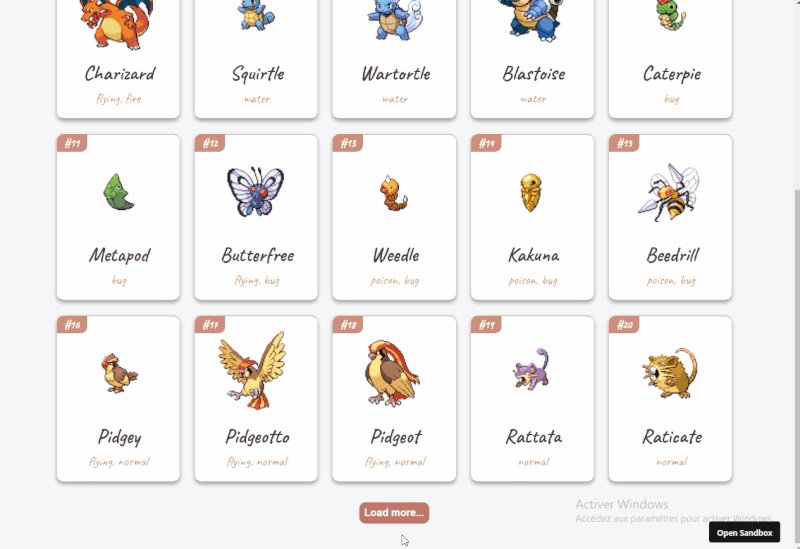
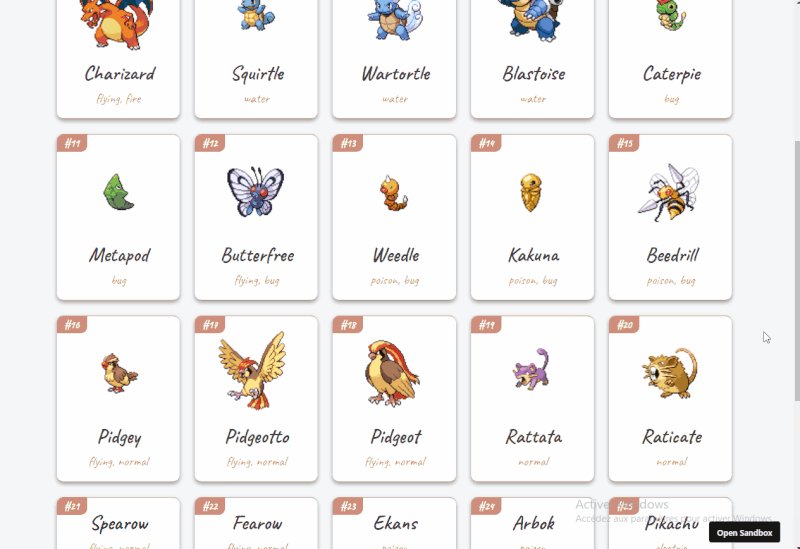
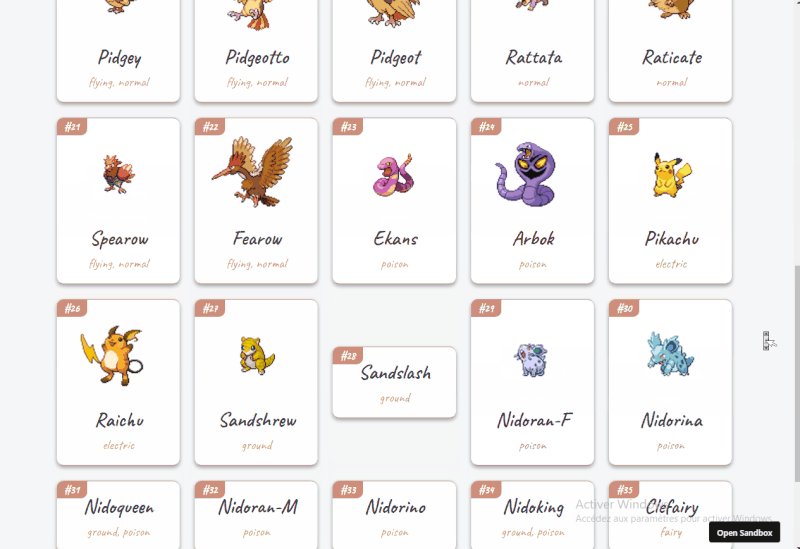
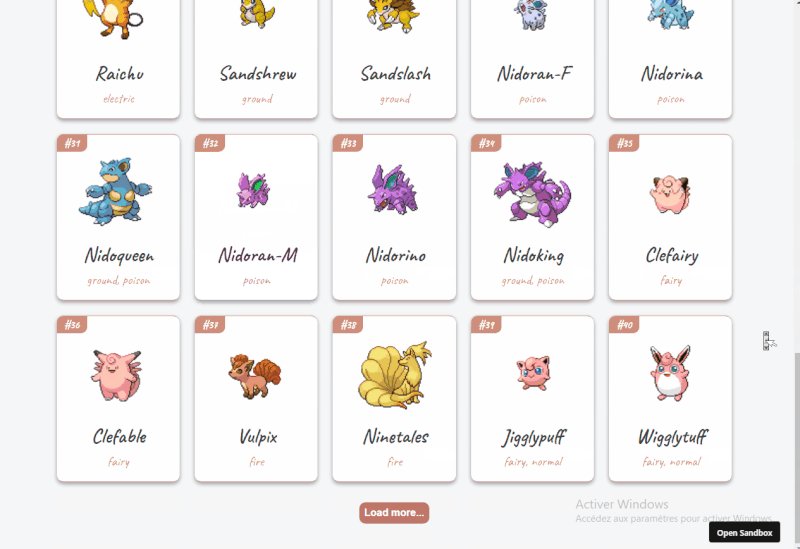
npm startيجب أن ترى أنه تم جلب البيانات بنجاح من Pokemon API وعرضها كما هو متوقع.
رائعة! نحن الآن قادرون على جلب البيانات عن بعد باستخدام SWR. ومع ذلك ، فإن هذا الإعداد محلي ويمكن أن يكون زائدًا عن الحاجة لأنه يمكنك بالفعل رؤية أن App.js و Pokemon.js يستخدمان نفس وظيفة الجلب للقيام بنفس الشيء.
لكن لحسن الحظ ، تأتي الحزمة مع مزود مفيد يسمى SWRConfig يساعد في تكوين SWR عالميًا. إنه مكون غلاف يسمح للمكونات الفرعية باستخدام التكوين العام وبالتالي وظيفة الجلب.

لإعداد SWR عالميًا ، نحتاج إلى تحديث ملف index.js لأنه المكان الذي يتم فيه عرض مكون التطبيق باستخدام React DOM. إذا أردت ، يمكنك استخدام SWRConfig مباشرة في ملف App.js
تكوين SWR عالميًا
import React from 'react' import ReactDOM from 'react-dom' import { SWRConfig } from 'swr' import App from './App' import './index.css' const fetcher = (...args) => fetch(...args).then((res) => res.json()) ReactDOM.render( <React.StrictMode> <SWRConfig value={{ fetcher }}> <App /> </SWRConfig> </React.StrictMode>, document.getElementById('root') ) كما ترى ، نبدأ باستيراد SWRConfig وهو مزود يحتاج إلى التفاف المكون الأعلى أو مجرد جزء من تطبيق React الذي يحتاج إلى استخدام ميزات SWR. يأخذ كعوامل قيمة تتوقع كائنًا من config. يمكنك تمرير أكثر من خاصية واحدة إلى كائن التكوين ، وهنا أحتاج فقط إلى الوظيفة لجلب البيانات.
الآن ، بدلاً من الإعلان عن وظيفة fetcher في كل ملف ، نقوم بإنشائها هنا ونمررها كقيمة إلى SWRConfig . مع ذلك ، يمكننا الآن استرداد البيانات على أي مستوى في تطبيقنا دون إنشاء وظيفة أخرى وبالتالي تجنب التكرار.
بالإضافة إلى ذلك ، fetcher يساوي fetcher: fetcher ، إنه مجرد سكر نحوي اقترحه ES6. مع هذا التغيير ، نحتاج الآن إلى تحديث مكوناتنا لاستخدام التكوين العام.
استخدام تهيئة SWR العالمية
import React from 'react' import useSWR from 'swr' import { Pokemon } from './components/Pokemon' const url = 'https://pokeapi.co/api/v2/pokemon' function App() { const { data: result, error } = useSWR(url) if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return ( <main className='App'> <h1>Pokedex</h1> <div> {result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> ))} </div> </main> ) } export default App الآن نحتاج فقط إلى تمرير url إلى useSWR ، بدلاً من تمرير url وطريقة fetcher . دعنا أيضًا نعدل عنصر بوكيمون قليلاً.
import React from 'react' import useSWR from 'swr' export const Pokemon = ({ pokemon }) => { const { name } = pokemon const url = 'https://pokeapi.co/api/v2/pokemon/' + name const { data, error } = useSWR(url) if (error) return <h1>Something went wrong!</h1> if (!data) return <h1>Loading...</h1> return ( <div className='Card'> <span className='Card--id'>#{data.id}</span> <img className='Card--image' src={data.sprites.front_default} alt={name} /> <h1 className='Card--name'>{name}</h1> <span className='Card--details'> {data.types.map((poke) => poke.type.name).join(', ')} </span> </div> ) } يمكنك أن ترى بالفعل أنه ليس لدينا وظيفة الجلب بعد الآن ، وذلك بفضل التكوين العام الذي يمرر الوظيفة إلى useSWR تحت الغطاء.
الآن ، يمكنك استخدام وظيفة الجلب العالمية في كل مكان في تطبيقك. الشيء الوحيد الذي يحتاجه الخطاف useSWR لجلب البيانات البعيدة هو عنوان URL.
ومع ذلك ، لا يزال بإمكاننا تحسين الإعداد علاوة على ذلك عن طريق إنشاء خطاف مخصص لتجنب الإعلان عن عنوان URL مرارًا وتكرارًا ، وبدلاً من ذلك ، قم فقط بتمرير المسار كمعامل.
الإعداد المتقدم عن طريق إنشاء خطاف مخصص
للقيام بذلك ، يجب عليك إنشاء ملف جديد في جذر المشروع باسم useRequest.js (يمكنك تسميته كما تريد) وإضافة كتلة التعليمات البرمجية أدناه إليه.
import useSwr from 'swr' const baseUrl = 'https://pokeapi.co/api/v2' export const useRequest = (path, name) => { if (!path) { throw new Error('Path is required') } const url = name ? baseUrl + path + '/' + name : baseUrl + path const { data, error } = useSwr(url) return { data, error } }هنا ، لدينا وظيفة تتلقى مسارًا واختيارًا اسمًا وإلحاقه بعنوان URL الأساسي لإنشاء عنوان URL الكامل. بعد ذلك ، يتحقق مما إذا كانت معلمة الاسم قد تم استلامها أم لا والتعامل معها بناءً على ذلك.
بعد ذلك ، يتم تمرير عنوان URL هذا كمعامل إلى الخطاف useSWR لتتمكن من جلب البيانات البعيدة وإعادتها. وإذا لم يتم تجاوز أي مسار ، فإنه يلقي بخطأ.
رائعة! نحتاج الآن إلى تعديل المكونات قليلاً لاستخدام الخطاف المخصص.
import React from 'react' import { useRequest } from './useRequest' import './styles.css' import { Pokemon } from './components/Pokemon' function App() { const { data: result, error } = useRequest('/pokemon') if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return ( <main className='App'> <h1>Pokedex</h1> <div> {result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> ))} </div> </main> ) } export default Appالآن ، بدلاً من استخدام خطاف SWR ، نستخدم الخطاف المخصص المبني فوقه ثم نمرر المسار كما هو متوقع كوسيطة. مع وجود ذلك في مكانه الصحيح ، سيعمل كل شيء كما كان من قبل ولكن بتكوين أكثر نظافة ومرونة.
لنقم أيضًا بتحديث مكون بوكيمون.
import React from 'react' import { useRequest } from '../useRequest' export const Pokemon = ({ pokemon }) => { const { name } = pokemon const { data, error } = useRequest('/pokemon', name) if (error) return <h1>Something went wrong!</h1> if (!data) return <h1>Loading...</h1> return ( <div className='Card'> <span className='Card--id'>#{data.id}</span> <img className='Card--image' src={data.sprites.front_default} alt={name} /> <h1 className='Card--name'>{name}</h1> <span className='Card--details'> {data.types.map((poke) => poke.type.name).join(', ')} </span> </div> ) } يمكنك بالفعل أن ترى كيف يجعل الخطاف المخصص الأشياء أسهل وأكثر مرونة. هنا ، نحتاج فقط إلى تمرير اسم البوكيمون أيضًا لجلبه لطلب useRequest وهو يتعامل مع كل شيء من أجلنا.
أتمنى أن تبدأ في الاستمتاع بهذه المكتبة الرائعة - ومع ذلك ، لا يزال لدينا أشياء لاكتشافها لأن SWR تقدم العديد من الميزات ، وإحدى هذه الميزات هي useSWRPages وهي وسيلة ربط لترقيم البيانات بسهولة. لذا ، دعونا نستخدم هذا الخطاف في المشروع.
ترقيم بياناتنا مع useSWRPages
يتيح لنا SWR ترقيم البيانات بسهولة وطلب جزء منها فقط ، وعند الحاجة إلى إعادة إحضار البيانات لإظهارها للصفحة التالية.
الآن ، دعنا ننشئ ملفًا جديدًا في جذر المشروع usePagination.js الصفحات.
import React from 'react' import useSWR, { useSWRPages } from 'swr' import { Pokemon } from './components/Pokemon' export const usePagination = (path) => { const { pages, isLoadingMore, loadMore, isReachingEnd } = useSWRPages( 'pokemon-page', ({ offset, withSWR }) => { const url = offset || `https://pokeapi.co/api/v2${path}` const { data: result, error } = withSWR(useSWR(url)) if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> )) }, (SWR) => SWR.data.next, [] ) return { pages, isLoadingMore, loadMore, isReachingEnd } } كما ترى ، نبدأ هنا باستيراد useSWRPages وهو المساعد الذي يسمح بترقيم البيانات بسهولة. يتلقى 4 وسائط: مفتاح صفحة طلب pokemon-page التي تُستخدم أيضًا للتخزين المؤقت ، ووظيفة لجلب البيانات التي تُرجع مكونًا إذا تم استرداد البيانات بنجاح ، ووظيفة أخرى تأخذ كائن SWR وتطلب البيانات من الصفحة التالية ومجموعة من التبعيات.
وبمجرد جلب البيانات ، تقوم الوظيفة useSWRPages بإرجاع عدة قيم ، ولكن هنا نحتاج إلى 4 منها: pages التي تمثل المكون الذي تم إرجاعه مع البيانات ، والوظيفة هي isLoadingMore والتي تتحقق مما إذا كانت البيانات يتم جلبها حاليًا ، loadMore الوظيفة. المزيد من البيانات ، والطريقة هي isReachingEnd التي تحدد ما إذا كان لا يزال هناك بيانات لاستردادها أم لا.
الآن لدينا الخطاف المخصص الذي يُرجع القيم المطلوبة لترقيم البيانات ، يمكننا الآن الانتقال إلى ملف App.js قليلاً.
import React from 'react' import { usePagination } from './usePagination' import './styles.css' export default function App() { const { pages, isLoadingMore, loadMore, isReachingEnd } = usePagination( '/pokemon' ) return ( <main className='App'> <h1>Pokedex</h1> <div>{pages}</div> <button onClick={loadMore} disabled={isLoadingMore || isReachingEnd} > Load more... </button> </main> ) } بمجرد استيراد الخطاف usePagination ، يمكننا الآن تمرير المسار كمعامل واستعادة القيم التي تم إرجاعها. ونظرًا لأن pages مكون ، فلا نحتاج إلى المرور عبر البيانات أو أي شيء من هذا القبيل.
بعد ذلك ، نستخدم وظيفة loadMore على الزر لجلب المزيد من البيانات وتعطيلها إذا لم تنته عملية الاسترداد أو في حالة عدم وجود بيانات لجلبها.
رائعة! مع هذا التغيير ، يمكننا الآن تصفح جذر المشروع وبدء الخادم باستخدام هذا الأمر لمعاينة تطبيقنا.
yarn startأو إذا كنت تستخدم npm:
npm startيجب أن ترى أنه تم جلب البيانات بنجاح وإذا قمت بالنقر فوق الزر ، فسيتم استرداد البيانات الجديدة بواسطة SWR.

حتى الآن ، رأينا من الناحية العملية مكتبة SWR ، وآمل أن تجد قيمة فيها. ومع ذلك ، لا يزال لديها بعض الميزات لتقديمها. دعنا نتعمق في هذه الوظائف في القسم التالي.
ميزات أخرى لـ SWR
تحتوي مكتبة SWR على مجموعة من الأشياء المفيدة التي تبسط الطريقة التي نبني بها تطبيقات React.
إعادة التحقق من التركيز
إنها ميزة تسمح بالتحديث أو إعادة التحقق من صحة البيانات بدقة عند إعادة تركيز الصفحة أو التبديل بين علامات التبويب. وبشكل افتراضي ، يتم تمكين هذه الوظيفة ، ولكن يمكنك تعطيلها على أي حال إذا كانت لا تناسب احتياجاتك. يمكن أن يكون مفيدًا خاصةً إذا كانت لديك بيانات بتحديثات عالية المستوى.
إحضار على الفاصل الزمني
تسمح مكتبة SWR بإعادة جلب البيانات بعد فترة زمنية معينة. يمكن أن يكون مفيدًا عندما تتغير بياناتك بسرعة عالية أو عندما تحتاج إلى تقديم طلب جديد للحصول على جزء من المعلومات الجديدة من قاعدة البيانات الخاصة بك.
الطفرة المحلية
باستخدام SWR ، يمكنك تعيين حالة محلية مؤقتة سيتم تحديثها تلقائيًا عند جلب بيانات جديدة (إعادة التحقق). يتم تشغيل هذه الميزة بشكل خاص عند التعامل مع نهج عدم الاتصال بالإنترنت أولاً ، فهو يساعد على تحديث البيانات بسهولة.
التمرير استعادة الموقف
هذه الميزة مفيدة للغاية ، خاصة عندما يتعلق الأمر بالتعامل مع القوائم الضخمة. يسمح لك باستعادة موضع التمرير بعد العودة إلى الصفحة. وعلى أي حال ، فهو يزيد من قابلية استخدام تطبيقك.
الجلب المعتمد
يتيح لك SWR جلب البيانات التي تعتمد على البيانات الأخرى. هذا يعني أنه يمكنه جلب البيانات A ، وبمجرد الانتهاء من هذه العملية ، فإنه يستخدمها لجلب البيانات B مع تجنب الشلالات. وهذه الميزة تساعد عندما يكون لديك بيانات علائقية.
ومع ذلك ، يساعد SWR في زيادة تجربة المستخدم في أي مسألة. يحتوي على ميزات أكثر من ذلك ، وفي كثير من الحالات من الأفضل استخدامه عبر Fetch API أو مكتبة Axios.
خاتمة
في جميع أنحاء هذا المقال ، رأينا سبب كون SWR مكتبة رائعة. يسمح بجلب البيانات عن بُعد باستخدام React Hooks ويساعد على تبسيط بعض الميزات المتقدمة خارج الصندوق مثل ترقيم الصفحات وتخزين البيانات مؤقتًا وإعادة الجلب على الفاصل الزمني واستعادة موضع التمرير وما إلى ذلك. SWR هو أيضًا غير محدد للخلفية مما يعني أنه يمكنه جلب البيانات من أي نوع من واجهات برمجة التطبيقات أو قواعد البيانات. بشكل نهائي ، يزيد SWR كثيرًا من تجربة المستخدم لتطبيقات React الخاصة بك ، وله مستقبل مشرق ويجب عليك مراقبته أو استخدامه بشكل أفضل في تطبيق React التالي.
يمكنك معاينة المشروع النهائي مباشرة هنا.
شكرا للقراءة!
الخطوات التالية
يمكنك المتابعة للتحقق من الروابط التالية والتي ستمنحك فهمًا أفضل خارج نطاق هذا البرنامج التعليمي.
- SWR
- مستندات SWR
مزيد من القراءة على SmashingMag:
- مكونات التصميم في React
- أفضل مخفضات مع Immer
- مكونات الترتيب الأعلى في React
- بناء مكونات تفاعل قابلة لإعادة الاستخدام باستخدام Tailwind
