مقدمة إلى مصمم Gravit: تصميم تطبيق طقس (الجزء الثاني)
نشرت: 2022-03-10دعنا نكمل من حيث توقفنا.
مشمس مع احتمال هطول أمطار
بعد إنشاء طبقات النص الرئيسية لمنطقة المحتوى في الجزء الأول من هذا البرنامج التعليمي ، دعنا نتابع أحوال الطقس للأوقات المختلفة من اليوم.

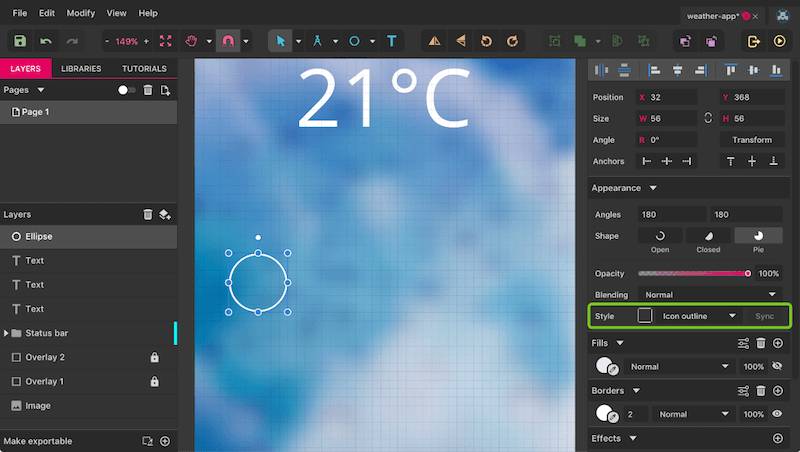
ابدأ بدائرة بسيطة يبلغ قطرها 56 بكسل (تذكر أن تضغط على Shift ) ، بحد داخلي أبيض 2 بكسل ، بدون تعبئة خارج مجموعة "شريط الحالة" (الشكل 1 أ). انقله إلى "32" (X) و "368" (Y) في حقول "الموضع" في المفتش.
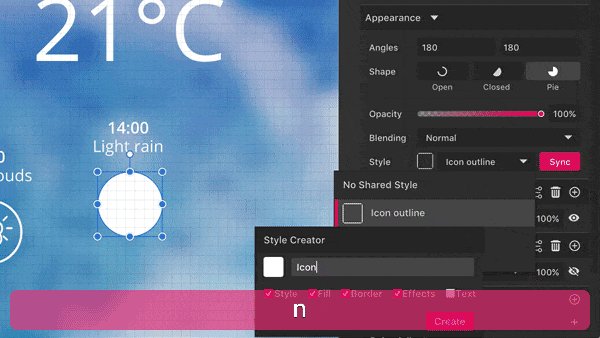
نظرًا لأننا نريد إعادة استخدام هذا النمط لأشكال أخرى ، فسننشئ "نمطًا مشتركًا" جديدًا. يتيح لك هذا مزامنة جميع خصائص التصميم بين الطبقات المختلفة وتحديث التغييرات بنقرة واحدة. لإنشاء نمط مشترك ، انقر فوق حقل القائمة المنسدلة لـ "النمط" في المفتش الذي يشير إلى "لا يوجد نمط مشترك" وحدد "إنشاء نمط مشترك جديد". يمكنك الآن تحديد الخصائص التي تريد الاستحواذ عليها - دعنا نحافظ على كل شيء محددًا. بالنسبة للاسم ، استخدم "مخطط الرمز".

دعنا ننتقل الآن إلى الأيقونة نفسها ، الشمس مغطاة جزئيًا بسحابة. يتكون من أشكال مختلفة مدمجة في شكل واحد ، وعدد قليل من المسارات (للأشعة).
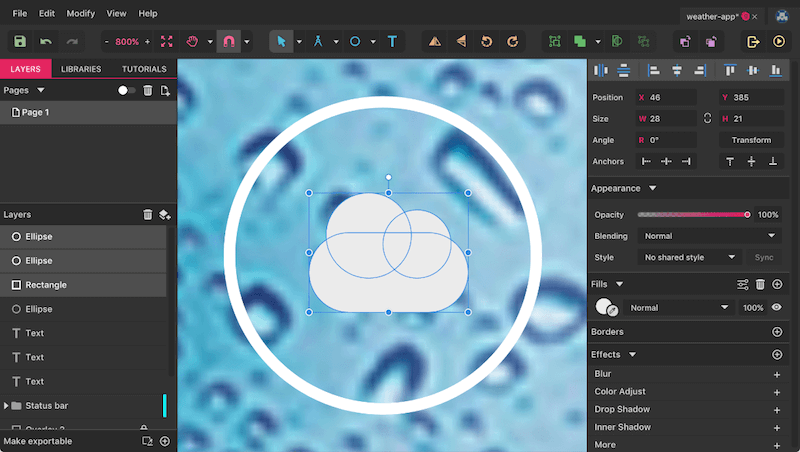
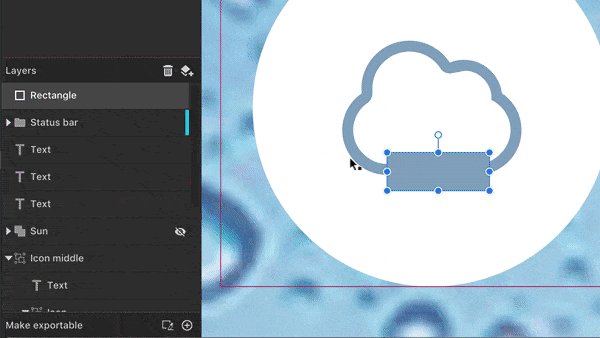
أولاً ، السحابة (الشكل 2). ارسم مستطيلاً ( R ) بحجم 28 × 14 بكسل ، بزوايا مستديرة بالكامل ("7" - اسحب شريط التمرير إلى اليمين بالكامل) داخل الدائرة. نظرًا لأن محاذاة الأجزاء المختلفة من الرمز مع الشبكة لن يكون منطقيًا ، قم بإيقاف تشغيله الآن باستخدام Alt + Command + G (في نظامي التشغيل Windows و Linux ، Alt + Control + G ). قبل أن نواصل ، استخدم وظيفة التكبير / التصغير مع Z لتكبير المستطيل حتى يسهل العمل على الخطوات التالية. إذا كنت تنوي التكبير باستخدام Command + + بدلاً من ذلك ، فحدد الشكل مسبقًا بحيث يأخذه Gravit Designer كمرجع عند التكبير والتكبير إلى مركزه.
ملاحظة: قبل رسم المستطيل ، تأكد من عدم تحديد الدائرة وإلا فستتولى جميع الخصائص ، بما في ذلك النمط المشترك. هذا مهم عندما نضيف أشكالًا جديدة لاحقًا: إذا تم تحديد عنصر آخر بالفعل ، فسيتم الاستيلاء على جميع خصائصه ؛ إذا لم يتم تحديد أي شيء ، فسيتم رسم العنصر الجديد بتعبئة رمادية افتراضية وبدون حدود. هذا أيضًا هو النمط الذي يمكنك استخدامه للمستطيل في الوقت الحالي.
أضف الآن قطع ناقص ( E ) أعلى المستطيل بحجم 15 × 15 بكسل ، أي على بعد 3 بكسل من الحافة اليسرى للمستطيل والتي تبرز 7 بكسل في الأعلى. قم بنسخها باستخدام Shift + Command + D (أو في نظامي التشغيل Windows و Linux ، Shift + Control + D ) ، وقم بتغيير حجمها إلى 12 × 12 في المفتش ، وأزاحتها بمقدار 10 بكسل إلى اليمين و 3 بكسل إلى الأسفل. يبدو وكأنه سحابة بالفعل!

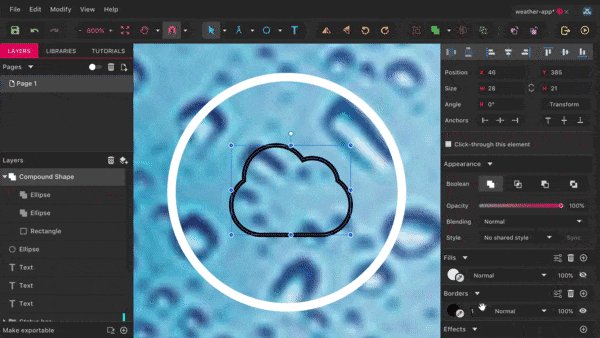
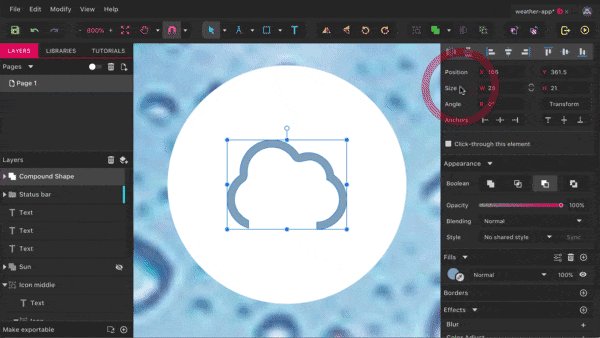
ومع ذلك ، نريد مخططًا تفصيليًا بدلاً من تعبئة صلبة ، لذلك سنحتاج إلى تشغيل وظيفة "الدمج" (تسمى أيضًا العمليات المنطقية في التطبيقات الأخرى ، مثل Sketch). حدد الأشكال الثلاثة وانقر على "دمج" في شريط الأدوات ؛ سيجمع هذا كل شيء في نموذج واحد ويسمح لنا بتعيين حد بالكامل لاحقًا (الشكل 3). الميزة هنا هي أنه يمكنك توسيع مجموعة "الشكل المركب" في لوحة الطبقات مع الاستمرار في تحريك العناصر بشكل فردي. من الممكن أيضًا تعديل نوع وظيفة الدمج - على سبيل المثال ، إذا كنت تريد قص الدائرة الموجودة في أقصى اليمين من الأشكال الأخرى ("طرح" ، الخيار الثالث). قم بإلقاء نظرة على "منطقية" في المفتش لإجراء هذا التغيير. الأنواع الأقل استخدامًا هنا هي "التقاطع" و "الاختلاف" ، والتي تظهر فقط الجزء الذي تتراكب فيه الأشكال أو العكس تمامًا ، على التوالي.
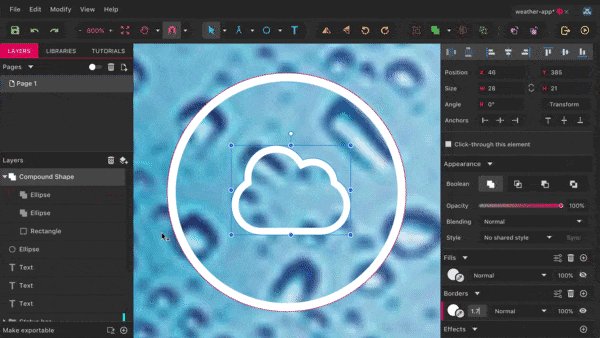
مع تحديد مجموعة "الشكل المركب" ، قم بالتغيير من تعبئة إلى حد داخلي أبيض بسماكة 1.5 بكسل. تذكر أنه يمكنك تغيير موضع الحد في "إعدادات الحد المتقدمة". الآن سيصبح واضحًا على الفور ما فعلته وظيفة الدمج للأشكال.

أكمل السحابة بإعطائها اسمًا مناسبًا.
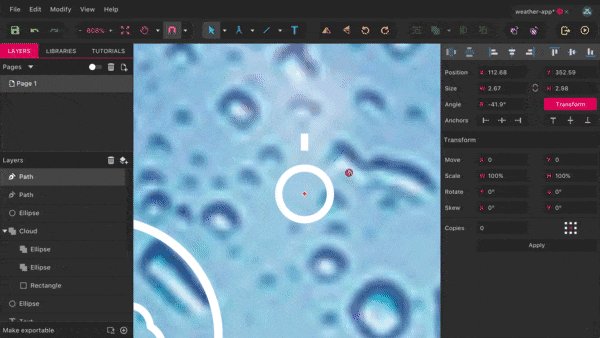
إلى الشمس الآن. أنشئ دائرة أخرى بقطر 12 بكسل خارج الدائرة الكبيرة الأخرى. مع استمرار تحديد السحابة ، سيتولى هذا التصميم. لكن هذه المرة ، نحتاج إلى حدود مركزية (سترى السبب لاحقًا). قم بالتبديل إلى أداة Line باستخدام L وارسم رأسًا بطول 3 بكسل فوق الدائرة. تأكد من أن الدائرة محددة بالفعل (لتتولى التصميم مرة أخرى) ، واضغط على Shift أثناء الرسم لتقييد الحركة. يجب أن يتم توسيط الخط إلى الدائرة أفقيًا وأن تكون به فجوة 4 بكسل في الاتجاه الرأسي.
ملاحظة: لنقل التصميم مباشرة من عنصر إلى آخر ، تابع كما يلي: حدد عنصر الجذر ، واضغط على Command + C (في نظامي التشغيل Windows و Linux ، Control + C ) ، وانقر فوق الطبقة (الكائن) التي تريد أن تأخذها تصفيف أكثر من ، وضرب F4 . منجز! جربها - إنها موفرة للوقت قليلاً!
شعاع من الضوء
كيف نفعل الأشعة الأخرى الآن؟ نحن بحاجة إلى الجمع بين طريقتين هنا (الشكل 4). جزء لا يتجزأ هو وظيفة "التحويل" في القسم العلوي من المفتش ، وهي أداة سهلة للغاية لتطبيق التحويلات على الكائنات. لا يسمح لك فقط بتحريك الكائنات وتدويرها وإمالتها بمقدار معين ، ولكن أيضًا لتغيير حجم الطبقة نسبيًا بالنسب المئوية.
أكثر ما يثير اهتمامنا مع ميزة التحويل في الوقت الحالي ، هو القدرة على تكييف نقطة دوران الشكل - المعين البرتقالي في مركز الخط. تحدد النقطة التي يدور حولها الشكل. للمتابعة ، قم بالخطوات التالية:
- استنساخ الخط (Mac:
Shift + Command + Dو Windows و Linux:Shift + Control + D) أثناء تحديده. - قم بالتبديل إلى أداة التحويل بنقرة واحدة على الزر الموجود في المفتش.
- اسحب نقطة الدوران (المعين البرتقالي) لأسفل بحيث تكون في مركز الدائرة.
- اضغط مع الاستمرار على
Shiftلتشغيل وضع التدوير ، واسحب الخط حتى يقول حقل "Angle" في المفتش "-45 °". قد تحتاج إلى تحريرShiftمرة أخرى للحصول على هذه القيمة بالضبط.
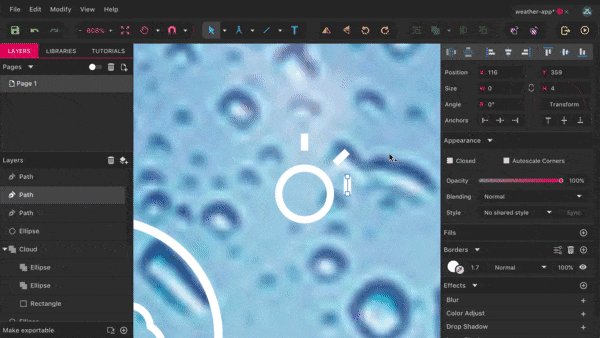
سيكون هذا الخط المستدير هو المرجع للأشعة الأخرى. أولاً ، حدد الخط الأولي غير المدور وكرره مرة أخرى ، ولكن هذه المرة باستخدام Command + D (في نظامي التشغيل Windows و Linux ، Control + D ). بعد ذلك ، قم بإحضار هذه النسخة المكررة إلى نفس الموضع والدوران تمامًا مثل الخط الآخر الذي قمنا بتكييفه للتو مع وظيفة التحويل: اسحبه هناك ، وقم بتدويره باستخدام حقل "Angle" في المفتش. (قد تحتاج أيضًا إلى إيقاف تشغيل "Snap" في شريط الأدوات حتى يعمل هذا.)
الآن اضغط Command + D مرة أخرى حتى تظهر جميع الأشعة الستة المتبقية. قد تحتاج إلى محاذاتهم بشكل فردي بعد ذلك ، بحيث يكون لكل منهم نفس المسافة والمحاذاة. أيضًا ، احذف نسخة الشعاع الثاني.

كما هو الحال مع السحابة ، نريد دمج كل عناصر الشمس في شكل واحد حتى نتمكن من تصميمه ككل. حدد كل شيء (من الناحية المثالية في لوحة Layers) ، وانقر فوق "دمج" مرة أخرى في شريط الأدوات. بدلاً من ذلك ، يمكنك الضغط على Command + M (في نظامي التشغيل Windows و Linux ، Control + M ). أعد تسمية هذه المجموعة بـ "Sun".
ملاحظة: يرجى التأكد من أن الخطوط (أي الأشعة) أعلى الدائرة في التسلسل الهرمي للطبقة. يتم دائمًا تطبيق تصميم الطبقة السفلية على الطبقات الأخرى عند استخدام وظيفة "الدمج".
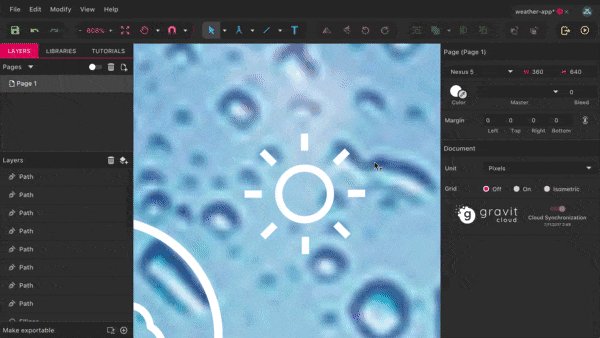
لمسة أخيرة متبقية للشمس: نهايات مدورة للأشعة. افتح "إعداد الحد المتقدم" في المفتش مرة أخرى ، وحدد الخيار الثاني ("جولة") في "ينتهي". تبدو رائعة!
الأجزاء الفردية من الرمز (الشمس والسحابة) جاهزة الآن ، لذلك دعونا نجمعها معًا بطريقة ما. تأكد من تشغيل المحاذاة مرة أخرى في شريط الأدوات. أولاً ، قم بإحضار الشمس إلى الزاوية العلوية اليمنى من السحابة ، ثم انقلها حوالي 9 بكسل إلى الأعلى و 8 بكسل إلى اليمين باستخدام مفاتيح الأسهم على لوحة المفاتيح.
الآن ، قم باستنساخ كلا رمزي الطقس حتى يكون لدينا نسخة احتياطية لوقت لاحق (Mac: Shift + Command + D ، Windows و Linux: Shift + Control + D ). ملاحظة: عند تحديد مجموعتين ، قد ترغب في الضغط على Command (في Windows و Linux ، Control ) بدلاً من Shift ، لجعل كل شيء يعمل بشكل صحيح. بينما يمكن إخفاء الشمس الثانية (استخدم رمز العين في لوحة الطبقات) ، سنحتاج إلى معالجة نسخة السحابة لمزيد من الخطوات. (انظر الشكل 5 لجميع الخطوات.)
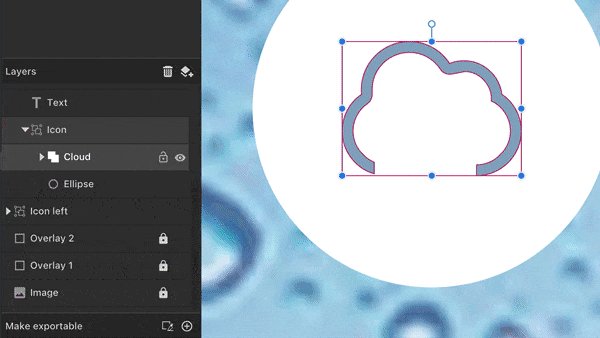
انقر بزر الماوس الأيمن على شكل السحابة وحدد "تحويل إلى مسار" ، والذي سينشئ مسارًا بنقاط فردية بدلاً من الشكل المركب. نحتاج أيضًا إلى القيام بشيء مشابه للشمس ، ولكن بدلاً من تحويل الشكل نفسه ، نريد تحويل حدوده إلى مسار. هذا ممكن أيضًا من خلال النقر بزر الماوس الأيمن على الشكل ، ولكن باستخدام "Vectorize Border".
يمكنك الآن دمج هذين العنصرين مرة أخرى لإنشاء الشمس المغطاة جزئيًا: حدد كليهما ، وانقر على السهم بجوار أيقونة "دمج" في شريط الأدوات ، واختر "طرح". فقط تأكد من أن الشمس خلف السحابة في التسلسل الهرمي للطبقات.
قم بتسمية هذا الرمز الجديد "الشمس" مرة أخرى ، واحذف الأشعة التي تتداخل مع السحابة. أسهل طريقة هي استخدام أداة Lasso. يمكن استخدامه لرسم مجموعة من نقاط المتجه المتعددة - والتي تختلف تمامًا عن كيفية أداء أداة Lasso في التطبيقات الأخرى (مثل Photoshop ، على سبيل المثال ، حيث تعمل على تحديد أجزاء من صورة نقطية).
لاستخدامه لإزالة الأشعة ، اختر "المسار المركب" ضمن مجموعة الشمس ، وقم بالتبديل إلى أداة Lasso باستخدام O ، واسحب تحديدًا حول الأشعة الزائدة. بعد ذلك ، احذفها باستخدام Backspace (في نظامي التشغيل Windows و Linux ، Delete ).
أخيرًا ، قم بدمج هذه اللمحة من الشمس مع نسخة السحابة في مجموعة تسمى "Cloudy" ، وقم بمحاذاة مع الدائرة الأكبر. قم بتجميعها مرة أخرى في مجموعة "Icon" شاملة.

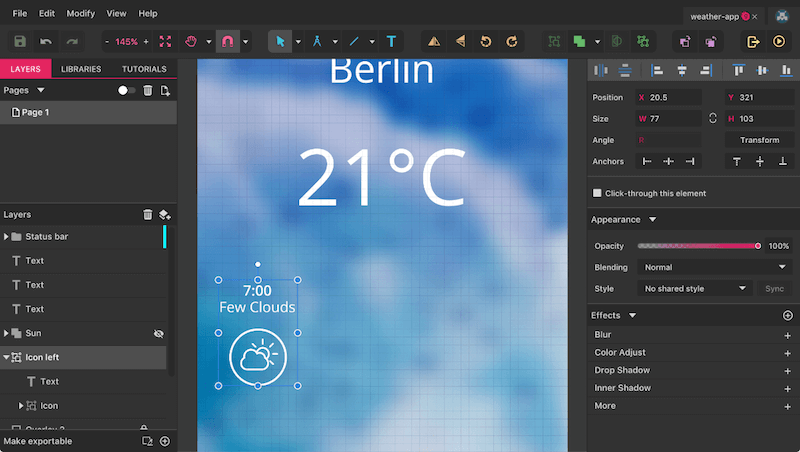
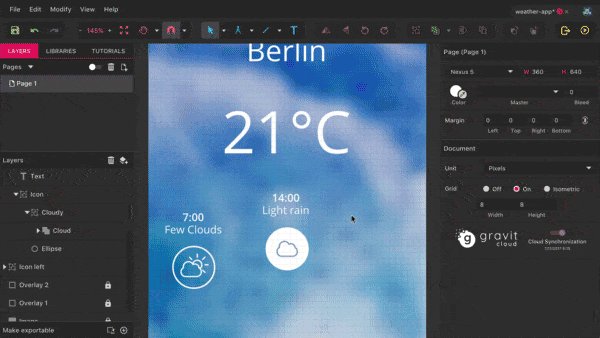
بمجرد أن نضيف وصفًا لحالة الطقس ، سنكون قد انتهينا من عرضنا النهاري الأول (الشكل 6). أضف طبقة نص فوق الرمز (اضغط على T ) ، بالخصائص التالية في المفتش:
- اللون الابيض
- الحجم: 14 بكسل
- الوزن: عادي
- تباعد الأسطر: 16 بكسل (انقر فوق التسمية "٪" للتبديل إلى وحدات البكسل)
- المحتوى: "7:00" يليه فاصل ، يليه "عدد قليل من السحب."
- المحاذاة: المركز (الرمز الثاني).
بعد ذلك ، حدد الوقت داخل طبقة النص ، وامنحه وزنًا "شبه غامق". تأكد من أنه تم توسيطه أفقيًا على الرمز ، بمسافة عمودية تبلغ حوالي 12 بكسل. اعرض الشبكة مرة أخرى باستخدام Alt + Command + G (في نظامي التشغيل Windows و Linux ، Alt + Control + G ) حتى تتمكن من محاذاة كل شيء بشكل صحيح. قم بإنشاء مجموعة أخيرة من النص ومجموعة "Icon" ، باسم "Icon left" ، وسنكون جاهزين.

قبل المتابعة ، دعنا نحضر بعض الترتيب إلى لوحة Layers. اسحب مجموعة "شريط الحالة" إلى الأعلى (أو اضغط على Shift + Command + مفتاح السهم لأعلى في نظام التشغيل Mac (في نظامي التشغيل Windows و Linux ، Shift + Control + up) ، متبوعًا بطبقات النص الثلاث ، نسخة الشمس و مجموعة "أيقونة اليسار".
من السيئ إلى الأسوأ
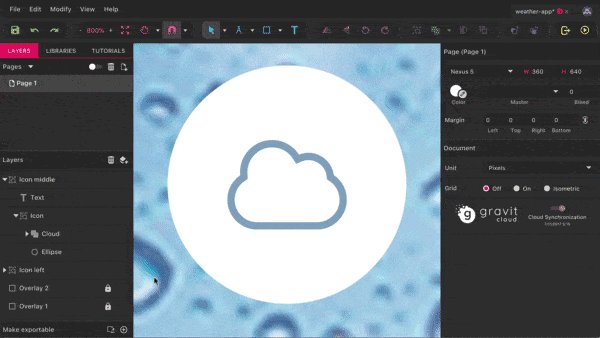
من السهل الحصول على رموز الطقس الأخرى من هنا. قم بتكرار الوضع الحالي ("الرمز الأيسر") ، وقم بتوسيطه في الصفحة وحركه إلى الموضع Y من "297" ، والذي يجب أن يحاذي كل شيء بدقة مع الشبكة. يجب أن يكون اسم المجموعة لهذا الرمز الجديد "Icon middle" ؛ للنص ، استخدم "14:00 مطر خفيف". تأكد من أن كل شيء يتم توسيطه مرة أخرى.
نظرًا لأن هذا سيمثل حالة الطقس الحالية ، حدد الدائرة بنقر Command (في نظامي التشغيل Windows و Linux ، انقر فوق Control ) للتغيير من الحد إلى تعبئة بيضاء. أنشئ نمطًا مشتركًا جديدًا باسم "الرمز ممتلئ".
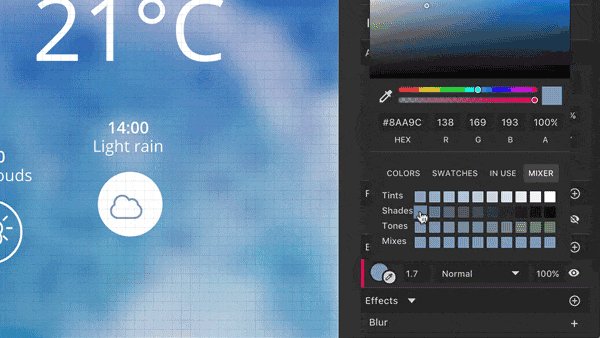
انتقل الآن إلى لوحة Layers ، حيث ستختار مجموعة "Cloud" ضمن "Icon" → "Cloudy". أدخل مربع حوار اللون واستخدم رمز منتقي الألوان لاختيار لون أزرق فاتح للمحيط بالرمز. استخدم الآن منطقة "Mix" في الجزء السفلي من مربع الحوار للتغيير إلى ظل أغمق ، بحيث يظهر الرمز في المقدمة مقابل الخلفية البيضاء. قم بمحاذاة مركز الدائرة المحيطة بأيقونات المحاذاة ، وقم بإزالة المجموعة "Cloudy" باستخدام Shift + Command + G (في نظامي التشغيل Windows و Linux ، Shift + Control + G ) ، واحذف مجموعة "Sun" الزائدة في الطبقات لوجة. انظر الشكل 7 للعملية برمتها.

تم إنجاز الخطوات الأولى لرمز المطر ، لكن يبقى جزء حيوي واحد: قطرات المطر. تمامًا مثل الشمس في الأيقونة الأخرى ، نحتاج إلى تحويل السحابة إلى مخططات أولية للخطوات اللاحقة (الشكل 8). انقر بزر الماوس الأيمن وحدد "Vectorize border" مثل السابق (والذي يتحول إلى مجموعة "Compound Path"). الآن يمكننا إنشاء مستطيل 16 × 6 بكسل في الأسفل ، والذي سيكون بمثابة ثقب لقطرات المطر. يجب أن تكون على بعد 5 بكسل من الحافة اليسرى للسحابة وأن تتداخل مع خطها السفلي. قد ترغب في التكبير (الضغط على Z ) للحصول على عرض أفضل وإيقاف تشغيل الشبكة مرة أخرى.
حدد المستطيل مع مجموعة "المسار المركب" ، وأنشئ عملية "طرح" أخرى من "دمج" في شريط الأدوات. لكي يعمل بشكل صحيح ، تأكد من أن المستطيل في الأعلى. بعد ذلك ، اسحبه إلى مجموعة "Icon" ← "Icon" مرة أخرى ، وقم أيضًا بإعادة تعيين اسمه إلى "Cloud".

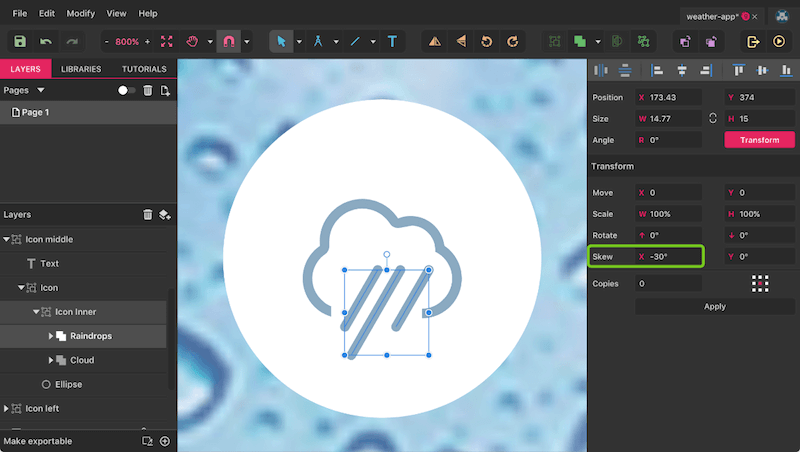
المهمة التالية: قطرات المطر (الشكل 9). وهي تتكون من ثلاثة خطوط عمودية - اثنان بطول 10 بكسل وواحد 15. يجب أن تكون المسافة من الأول إلى الثاني 5 بكسل ، ومن الثاني إلى الثالث 4 بكسل. ابدأ بأول وحدة بكسل بطول 10 بكسل: قم بالتبديل إلى أداة Line باستخدام L واضغط على Shift لتقييد الحركة على المحور الرأسي. عيّن حدًا مركزيًا بسمك 1.5 بكسل ونهايات مستديرة (من "إعدادات الحد المتقدمة") والتي لها نفس لون السحابة (إما أن تأخذها مع منتقي الألوان أو استخدم منطقة "قيد الاستخدام" في مربع حوار الألوان. )
الآن اتبع هذه الخطوات:

- استنساخ الخط.
- انقله بمقدار 4 بكسل إلى اليمين باستخدام مفتاح السهم.
- قم بالتبديل إلى أداة Subselect مع
D، وانقل النقطة السفلية لأسفل بمقدار 5 بكسل باستخدام مفتاح السهم. - حدد السطر الأول مرة أخرى.
- قم بعمل نسخة ثانية وانقلها 9 بكسل إلى اليمين.
- الآن حدد ودمج جميع الأسطر (Mac:
Command + Mو Windows و Linux:Control + M) ، والتي ستتيح لك تحويلها جميعًا معًا باستخدام أداة التحويل في المفتش. - أدخل “-30 °” لـ “Skew” وانقر على “Apply”. تأكد من تعيين جميع الحقول الأخرى على "0" أو "100٪".
- اترك الأداة بنقرة أخرى على "التحويل" ، حتى تتمكن من محاذاة الخطوط المنحرفة مع السحابة ، بمسافة 7 بكسل إلى الحافة اليسرى و 12 بكسل إلى الحافة العلوية.

لكي يظهر القياس الصحيح ، قد تحتاج إلى الضغط على Command + Alt (في نظامي التشغيل Windows و Linux ، Control + Alt ) للتنقل في المجموعة. لإنهاء الرمز ، أعد تسمية مجموعة "الشكل المركب" إلى "Raindrops" وأنشئ حاوية "Icon داخلية" جديدة مع مجموعة "Cloud". عند تحديد المجموعتين ، تأكد من استخدام Command (في Windows و Linux ، Control ) بدلاً من Shift . أيضًا ، اسحبه إلى "منتصف الرمز" ← مجموعة "الرمز" وقم بمحاذاة بشكل صحيح مع الدائرة مرة أخرى. بهذا نكون قد انتهينا من رمز الطقس الثاني. إلى الثالث والأخير!
لا يزال هناك تحسن
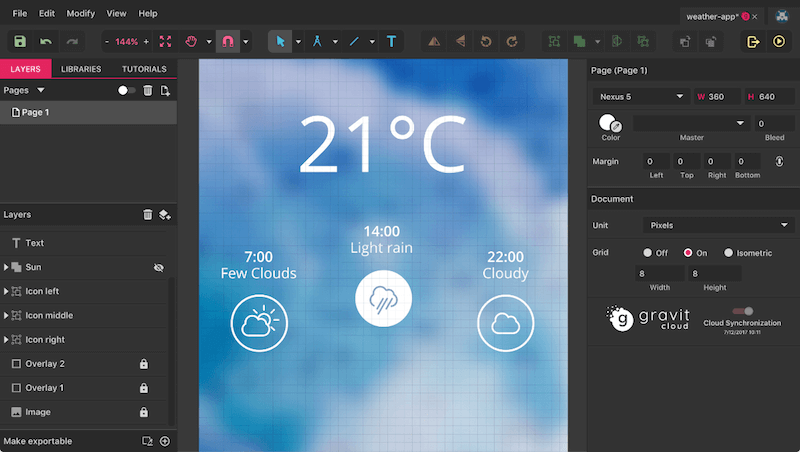
للبدء ، يمكنك التصغير بنسبة 100٪ (نظام التشغيل Mac: Command + 0 و Windows و Linux: Control + 0 ) للحصول على عرض أفضل. حدد الرمز الأول - مجموعة "Icon left" - وقم بنسخه إلى مجموعة "Icon right". انقلها إلى يمين الصفحة باستخدام أيقونة المحاذاة الخامسة ("محاذاة لليمين") ، وحدد مجموعة "Icon" بداخلها. يجب أن تحتوي على فجوة 32 بكسل من الحافة اليمنى - ستساعدك الشبكة بالتأكيد هنا. يجب أن يكون نص هذا الرمز كما يلي "22:00 غائم". كما كان من قبل ، تأكد من أنه تم توسيطه على الرمز. لأن الطقس لدينا غائم الآن ، لم نعد بحاجة إلى الشمس بعد الآن. حدد مجموعته في لوحة Layers وحذفها. كذلك ، قم بتوسيط السحابة على الدائرة مرة أخرى في كلا البعدين. هذا هو! لقد أكملنا للتو جميع أوقات النهار (الشكل 10).

عرض كامل
العنصر الأخير في تطبيق الطقس (الجزء المركزي في الواقع) هو العرض المكبر لحالة الطقس الحالية في الجزء السفلي من الشاشة ، وتحيط به بعض الدوائر النصفية الأنيقة.
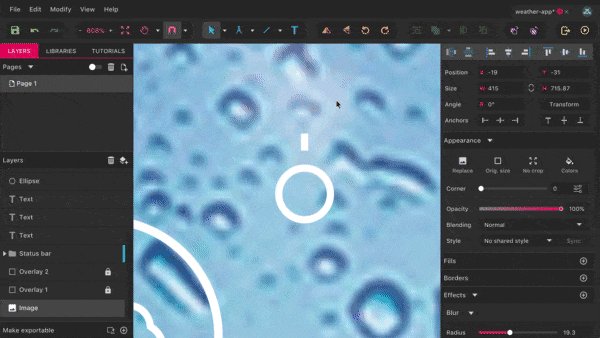
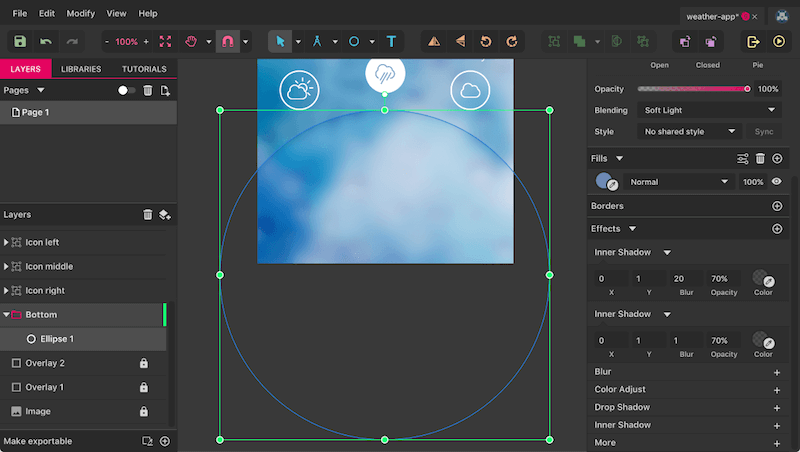
قم بإنشاء نصف دائرة بقطر 464 بكسل (الشكل 11) - قد يساعدك إيقاف تشغيل الشبكة. تابع هنا على النحو التالي:
- قم بالتبديل إلى أداة Ellipse باستخدام
E - حرك المؤشر إلى أسفل منتصف الصفحة حتى تظهر الأدلة الذكية هذه البقعة.
- اضغط مع الاستمرار على
Shiftلإنشاء دائرة وAltللبدء من المنتصف. - حرك هذا الشكل لأسفل بمقدار 16 بكسل (أضف "+16" إلى حقل "الموضع" ← "Y").
- قم بتعيين
#708AB5تعبئة. - اضبط "Blending" على "Soft light".
- أعد تسميته إلى "Ellipse 1."
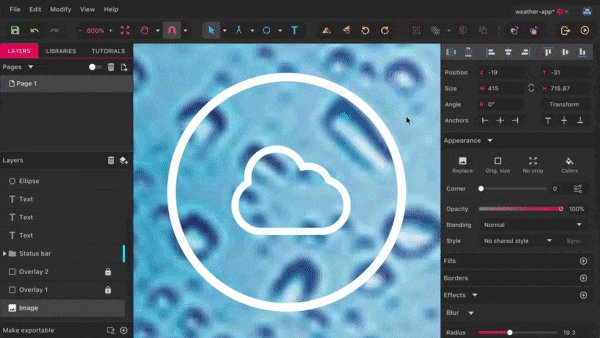
لإزالته من صورة الخلفية ، قم بتعيين Inner Shadow في الجزء السفلي من المفتش بنقرة على أيقونة "+" على اليمين. استخدم الخصائص التالية:
- X: 0
- ص: 1
- طمس: 1
- العتامة: 70٪
- لون أسود
كما هو الحال مع خصائص التصميم الأخرى ، يمكن تكديس عدة ظلال فوق بعضها البعض. أنشئ ظلًا داخليًا آخر بنفس الطريقة الموضحة أعلاه: يجب أن يشارك كل القيم مع أخيه ، باستثناء "Blur" - اضبط هذا على "20." قبل المتابعة ، قم بإنشاء طبقة جديدة في لوحة Layers (في أعلى اليمين) ، وقم بتسميتها "أسفل" ، واسحبها مباشرةً فوق طبقات "التراكب" ، وانقل هذه الدائرة الأولى إلى الداخل. إذا كنت ترغب في ذلك ، فأنت يمكن أيضًا تعيين لون مختلف لهذه الطبقة بحيث يختلف عن شريط الحالة.

نحتاج إلى ثلاث دوائر أخرى (الشكل 12). انسخ الدائرة الأولى باستخدام Shift + Command + D (في نظامي التشغيل Windows و Linux ، Shift + Control + D ) ، وقم بتغيير حجمها إلى 416 بكسل من المركز (اضغط مع الاستمرار على Shift + Alt واسحب المقبض الأيمن السفلي). صمم الدائرة الثانية على النحو التالي:
- املأ: # 809AC6
- الظل الداخلي الأول: 0/1/1/50٪ (X / Y / blur / opacity)
- الظل الداخلي الثاني: 0/1/12/60٪
- الاسم: "Ellipse 2"
قم بإنشاء نسخة من هذه الدائرة الثانية ، وهذه الدائرة بالخصائص التالية:
- الحجم: 392 بكسل بالقطر
- املأ: # CCE0FF
- الظل الداخلي الأول: 0/1/1/50٪
- الظل الداخلي الثاني: 0/1/8/100٪
- الاسم: "Ellipse 3"
للدائرة الرابعة والأخيرة ، استخدم هذه الإعدادات:
- الحجم: قطرها 370 بكسل
- بدون تعبئة
- المزج: عادي
- ظل داخلي واحد فقط: 0 / 1/3 / 25٪
- الاسم: "قطع ناقص مع صورة"
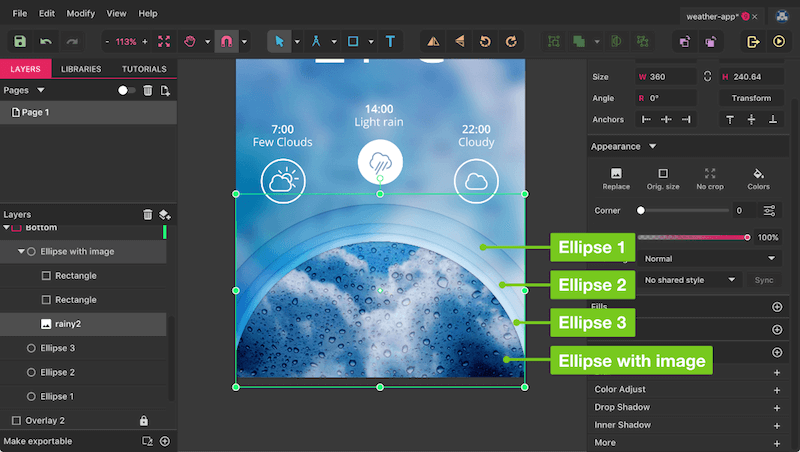
سبب عدم تعبئة هذه الدائرة الأخيرة هو أنها ستحتوي على صورة أخرى لسماء ملبدة بالغيوم ، جنبًا إلى جنب مع بعض التراكبات المظلمة. احصل على الصورة وقم بإحضارها إلى Gravit Designer. قم الآن بتحريكها بحيث تغطي الدائرة الأخيرة بالكامل ، واسحب الصورة إليها في لوحة Layers ، والتي ستقطعها تلقائيًا إلى الشكل. هناك طريقة أخرى لإنشاء مثل هذا القناع وهي تحديد كل من - الشكل والصورة - واختيار "Mask with Shape" من قائمة النقر بزر الماوس الأيمن. فقط تأكد من أن القناع (أي الدائرة) أعلى المحتوى المطلوب إخفاءه (الصورة النقطية) في التسلسل الهرمي للطبقة.
بعد ذلك ، قم بإنشاء مستطيل ضمن مجموعة القناع الجديدة هذه (اسحبه للداخل بعد إنشائه) ، والذي سيغطي أيضًا الدائرة ، ويمنحها تعبئة سوداء بمزج "ضوء ناعم". هذا سيجعل الصورة أغمق ؛ لكننا بحاجة إلى المزيد ، لذا قم بإنشاء نسخة من هذا المستطيل.

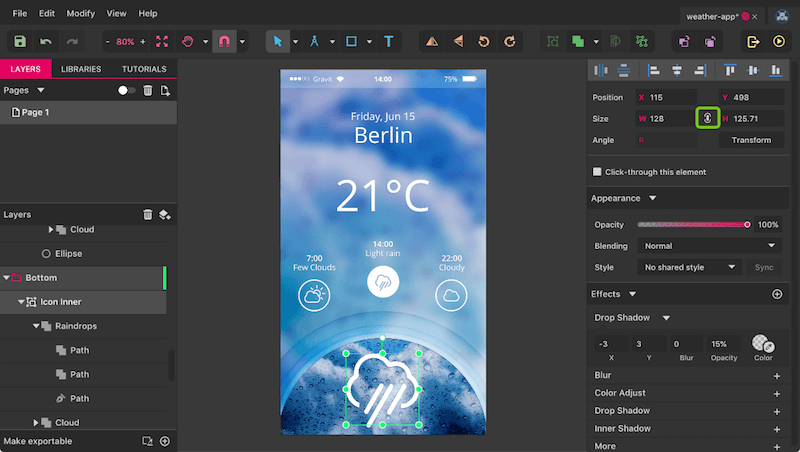
العنصر الأخير هنا هو نسخة مكبرة من رمز المطر أعلاه (الشكل 13). استكمل كما يلي:
- حدده ("Icon inner" في "Icon middle" ← "Icon").
- قم بتكرارها وانقل الرمز إلى مجموعة الطبقة "السفلية" ، في الموضع العلوي.
- بعد ذلك ، اسحبه إلى أسفل الصفحة على اللوحة القماشية (باستخدام أداة المؤشر -
V). - لجعلها مرئية أمام صورة الخلفية ، حدد مجموعة "Raindrops" وقم بتغيير لون الحد إلى الأبيض ، وكذلك لون التعبئة لمجموعة "Cloud".
- تتمثل الخطوة الأخيرة في تكبير الرمز بشكل كبير إلى عرض 128 بكسل وتوسيطه على نصف دائرة. تأكد من تشغيل "الاحتفاظ بالنسب" بين حقلي العرض والارتفاع في المفتش وأن "حدود القياس التلقائي" محددة في "إعدادات الحد المتقدمة" لقطرات المطر. خلاف ذلك ، فإنها ستبقى في سمك الحد الأصلي.
لإبراز الرمز عن الخلفية بشكل أكبر ، يمكننا أيضًا تطبيق الظل المسقط بالخصائص "-3 / 3/0/15٪." الأمر نفسه ينطبق على طبقات النص ، ولكن مع القيم "-1 / 2/0/10٪" ، باستثناء درجة الحرارة ، التي تنسجم بشكل أفضل مع "-2 / 3/0/5٪."
بعد الكثير من العمل ، انتهينا أخيرًا من الشاشة الأولى للتطبيق. اضغط على Command + 0 (في Windows و Linux ، Control + 0 ) لتعيينه في مجده الكامل.
لكننا نريد المزيد. في التكرار الثاني ، نريد أن نظهره مع بعض الظروف الأكثر ودية.

أخيرا مشمس
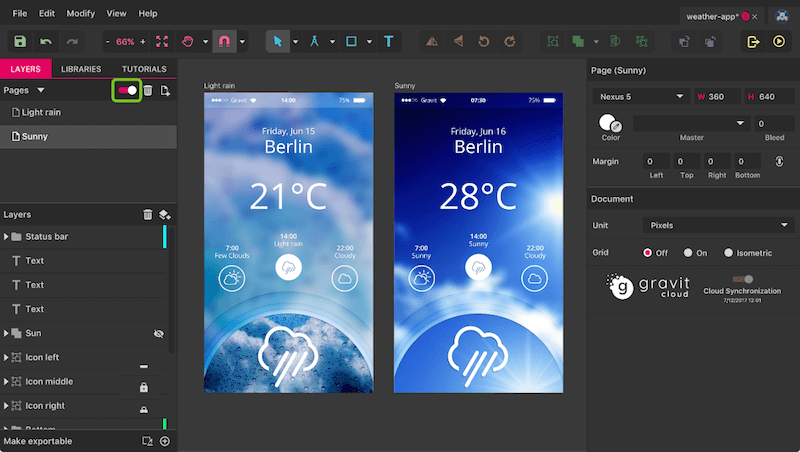
حتى الآن ، عملنا حصريًا في وضع الصفحة الواحدة ، مما يعني أن لدينا صفحة واحدة فقط على اللوحة. للتكرار ، نحتاج إلى واحد آخر (انظر الشكل 15 للنتيجة). لتمكين الوضع متعدد الصفحات ، انقر على زر التبديل بجوار تسمية "الصفحات" (الشكل 14). يمكنك الآن تحديد الصفحة الحالية على اللوحة القماشية بنقرة واحدة على العنوان ، ثم الضغط على Command + D (في نظامي التشغيل Windows و Linux ، Control + D ) لتكرارها ومواصلة العمل هناك. أعد تسمية الأول إلى "Light rain" بنقرة مزدوجة في قائمة الصفحات والثاني إلى "Sunny" حتى لا يكون هناك غموض.
تعتبر الصفحات مثالية إذا كنت ترغب في إنشاء إصدارات مختلفة من الشاشة ، أو لتجربة الأشكال المختلفة أو لمجرد التلاعب بها ومشاهدة كل التكرارات بجانب بعضها البعض.
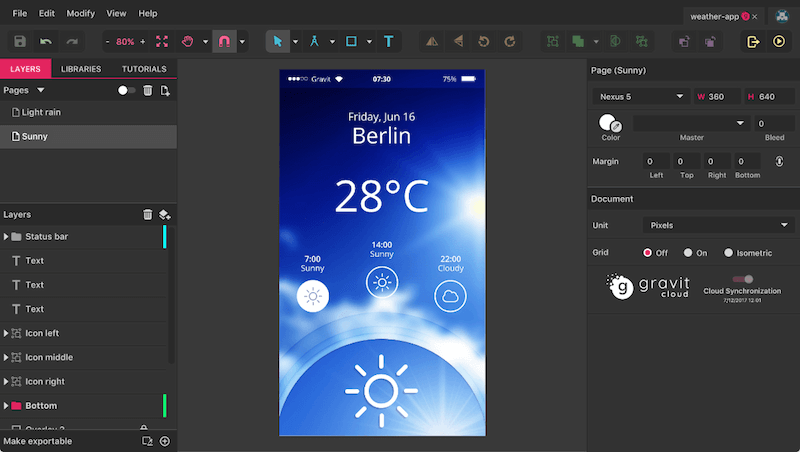
تتمثل المهمة الأولى للصفحة الجديدة في تغيير الوقت في شريط الحالة إلى "07:30" للإشارة إلى أننا في وقت آخر من اليوم الآن. أيضًا ، قم بتعديل اليوم ("السبت 16 يونيو") ، بالإضافة إلى درجة الحرارة ("28 درجة مئوية"). علاوة على ذلك ، نريد عرض أحوال الطقس الأخرى: يجب أن يكون أقصى اليسار والوسط "مشمس" ، واليمين "غائم". تأكد من توسيط جميع طبقات النص مرة أخرى. نظرًا لوجود طقس مشمس الآن ، يجب أن ينعكس ذلك في صورة الخلفية. افتح الصورة الحالية ، واحذفها واسحبها في الصورة الجديدة. تأكد من أنه في أسفل التسلسل الهرمي للطبقة مرة أخرى.
أسهل طريقة لتحريكها هناك هي الضغط على Shift + Command + سهم لأسفل على لوحة المفاتيح (في Windows و Linux ، Shift + Control + سهم لأسفل). ثم أعده إلى الحجم الأصلي باستخدام الزر الخاص به في المفتش ("الحجم الأصلي") ، وقم بتوسيطه في الصفحة في كلا البعدين باستخدام أيقونتي المحاذاة الرابع والسابع من اليسار في المفتش. هذه المرة ، يجب أن يكون للتمويه نصف قطر أصغر قليلاً من "15" ؛ تأكد من قفل الصورة مرة أخرى. بالإضافة إلى التراكبات الداكنة ، سننشئ تراكبًا ثالثًا بالحجم الكامل للصفحة وتعبئة سوداء ومزج "ضوء ناعم". قم بتسميته "تراكب 3" ، وضعه فوق الصورة مباشرةً في التسلسل الهرمي للطبقة (مغلق أيضًا).
نحتاج أيضًا إلى صورة محدثة لنصف الدائرة في الأسفل ، ضمن مجموعات "الجزء السفلي" ← "القطع الناقص مع الصورة". احذف القديم واسحب في صورة نقطية جديدة. يجب قصها وتوسيطها أفقيًا على الدائرة مرة أخرى وعرضها أيضًا بالحجم الأصلي. اسحبه عموديًا حتى يظهر لك طريقة عرض تروق لك. الغلافان مظلمان للغاية الآن ، لذلك نحن بحاجة إلى تكييفهما. قم بتغيير أحدهما إلى لون تعبئة #000560 ومزج "شاشة" ، والآخر إلى #033572 مع "ضوء قوي" وشفافية 12٪.

مثبت الأيقونات
الشيء الوحيد المتبقي هو إصلاح الرموز بحيث تتطابق مع النص. يمكنك التبديل إلى وضع الصفحة الواحدة مرة أخرى إذا أردت. لأن الأيقونة اليسرى تقول "مشمس" ، نحتاج فقط إلى رمز الشمس - جيد أننا حفظناه قبل تمزيقه في وقت سابق. ابحث عن مجموعة "Sun" المخفية في لوحة Layers وأظهرها مرة أخرى. احذف الرمز "Cloudy" القديم داخل "Icon left" ← "Icon" ، واسحب القلادة المشمسة إلى مكانها (في لوحة Layers وعلى اللوحة القماشية). يمكن أن يكون الرمز أكبر قليلاً ، على الرغم من ذلك ، حوالي 30 بكسل. تابع على النحو التالي:
- قم بتكبير الرمز بالكامل باستخدام "عرض" ← "تحديد ملائم" من شريط القائمة.
- تصغير خطوتين مرة أخرى باستخدام
Command + -(في نظامي التشغيل Windows و Linux ،Control + -). - أمسك بالمقبض السفلي ، واضغط باستمرار على
ShiftوAlt، واسحب حتى يظهر العرض في Inspector حوالي 30 بكسل. تأكد من تحديد "Autoscale Borders" في "إعدادات السكتة الدماغية المتقدمة" للرمز.
نحتاج أيضًا إلى إعطاء الرمز حالة محددة ، لأن الوقت الحالي هو 7:30. أولاً ، قم بتغيير لون حدود الشمس إلى نفس لون حدود الساعة 14:00 - أسهل طريقة هي استخدام منتقي الألوان في مربع حوار الألوان. الآن ، حدد الدائرة الخارجية وقم بتغييرها من النمط المشترك "مخطط الرمز" إلى "أيقونة ممتلئة" في المفتش. افعل الشيء نفسه بالنسبة لحالة الطقس المتوسطة ، ولكن في الاتجاه المعاكس. تحتاج أيضًا إلى استبدال الرمز الممطر ("الرمز الداخلي") بالشمس هناك ، ولكن بمخطط أبيض.
المكان الثالث الذي يجب أن تظهر فيه الشمس هو داخل نصف دائرة في الأسفل ، ولكن بحجم أكبر بكثير. انسخ النسخة البيضاء والصقها مباشرة فوق مجموعة "Ellipse with image". اتبع الخطوات المذكورة أعلاه لتغيير حجمها إلى عرض 120 بكسل. أخيرًا ، استخدم نفس الظل السابق (-3 / 3/0/15٪) لإضفاء مظهر أقوى على صورة الخلفية.

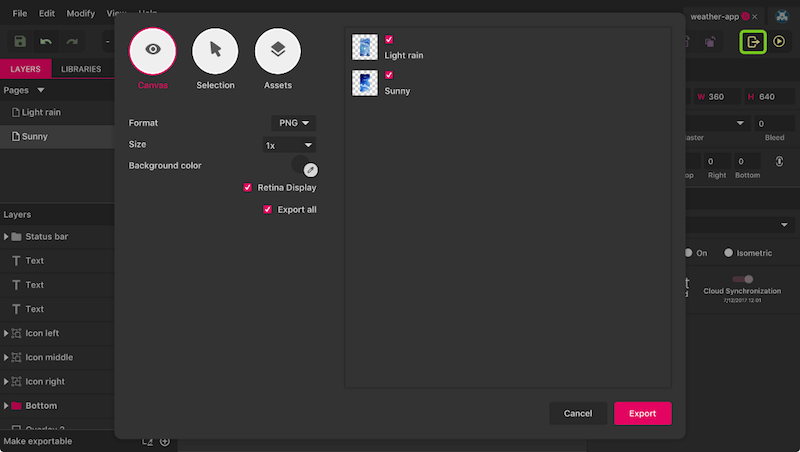
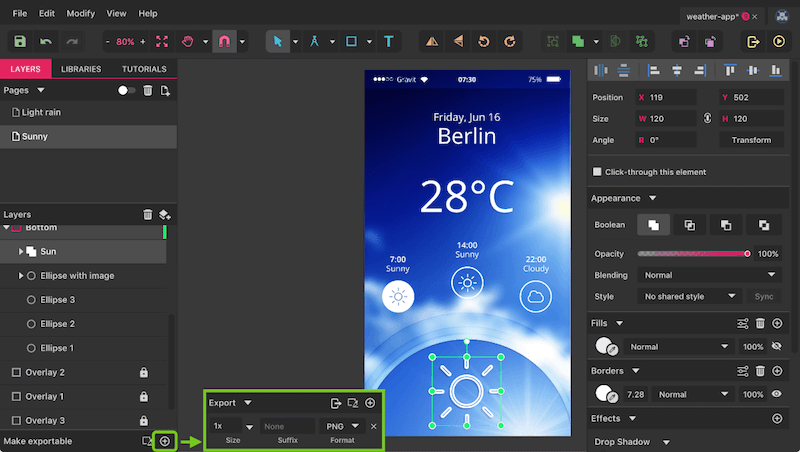
تصديره
لدينا الآن إصداران من التطبيق ، يعرضان أوقاتًا مختلفة من اليوم وأحوال الطقس (الشكل 16). دعنا نصدرها في الخطوة الأخيرة ، وهي لقطة سريعة جدًا في Gravit Designer. إما أن تنقر على أيقونة التصدير على يمين شريط الأدوات أو تضغط على Shift + Command + E (في نظامي التشغيل Windows و Linux ، Shift + Control + E ) للدخول إلى مربع حوار التصدير. هناك ، في علامة التبويب "Canvas" ، يمكنك بالفعل رؤية الصفحتين جاهزتين للتصدير.

بينما يجب أن تعمل الإعدادات الافتراضية بشكل جيد ، لديك العديد من الخيارات المختلفة هنا لتعديل الإخراج حسب رغبتك. يجب أن يكون "التنسيق" واضحًا بذاته ، لكن "الحجم" يحتوي على بعض القيم المخفية: يتيح لك "2x" التصدير بحجم مزدوج لشاشات العرض عالية الدقة (عمل "3x" و "4x" أيضًا) ، و يمكنك تحديد عرض أو ارتفاع ثابت (إلحاق "w" أو "h") أو كلا البعدين. أخيرًا ، من الممكن أيضًا تعيين دقة DPI لتصميمات الطباعة.
إلى جانب تصدير صفحات كاملة ، يمكنك أيضًا إخراج طبقات (كائنات) فردية من Gravit Designer. إذا حددت طبقة قبل الدخول إلى مربع حوار التصدير ، فستظهر في علامة التبويب "التحديد" ؛ يمكن تعريف "الأصول" عند النقر على أيقونة "+" في "جعله قابلاً للتصدير" في الجزء السفلي الأيسر من النافذة الرئيسية. هناك ، لديك خيارات مماثلة كما هو الحال في مربع حوار التصدير ويمكنك أيضًا تحديد أنواع متعددة في نفس الوقت.

أتمنى أن تكون قد استمتعت بهذا البرنامج التعليمي وأنه قد أعطاك نظرة ثاقبة على Gravit Designer. لقد كانت مجرد لمحة صغيرة عن التطبيق وميزاته ، لأن Gravit قادر على إنشاء العديد من أنواع التصميمات المختلفة. انتقل إلى designer.io لاستخدامه عبر الإنترنت أو لتنزيل تطبيق سطح المكتب.
إذا كانت لديك أسئلة ، فلا تتردد في طرحها في التعليقات أدناه.
يمكنك دائمًا التواصل مع فريق Gravit على Twitter و Facebook ، وهناك أيضًا لوحة مناقشة ودية للغاية حيث يمكنك نشر أسئلتك وأفكارك.
