مقدمة لمكونات Figma التفاعلية
نشرت: 2022-03-10في الآونة الأخيرة ، طرحت Figma الإصدار التجريبي لأحدث ميزة المكونات التفاعلية التي تسمح بتحديد التفاعلات والرسوم المتحركة مباشرة في المتغيرات ونشرها في كل مثيل مكون. هذا يعني أنه من الممكن الآن إنشاء مكون بحالات (تحوم ، نشط ، نقر ، تركيز) وجعله تفاعليًا بحيث ترث كل نسخة من المكونات نفس التفاعلات افتراضيًا ، مما يساعد كثيرًا في مرحلة النماذج الأولية.
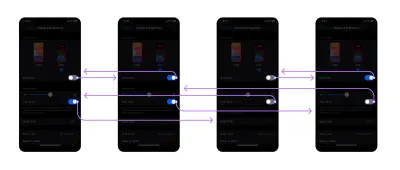
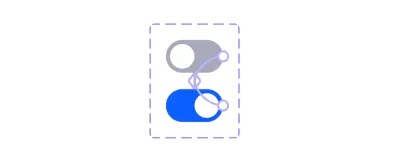
فيما يلي مثال للمقارنة حول كيفية تغيير سير العمل:

كما ترون في المثال أعلاه ، يتطلب الأمر أربع شاشات وثمانية تفاعلات لجعل النموذج الأولي يعمل كمنتج حقيقي. وإذا أردت استخدام ثلاثة مفاتيح ، فسيتعين علي إضافة المزيد من الشاشات والتفاعلات.
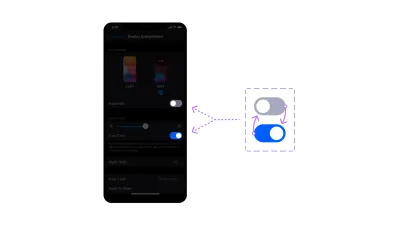
في المثال التالي ، يتطلب الأمر شاشة واحدة ومكونًا واحدًا مع متغيرين للتفاعلات ، والمفتاح هو نفسه بحيث يمكن تكراره عدة مرات حسب الحاجة:

لا يؤدي استخدام المكونات التفاعلية إلى تبسيط النموذج الأولي النهائي فحسب ، بل يؤدي أيضًا إلى تبسيط المنطق الكامن وراءه ، مما يسهل تعلم كيفية إنشاء النماذج الأولية وصيانتها وتحديثها.
الآن ، قبل أن نبدأ:
مكونات تفاعلية (وصول تجريبي)
تحتاج إلى التسجيل في برنامج Interactive Components Beta لبدء تجربة هذه الميزة الجديدة لأنها غير متوفرة بعد في الإصدار الثابت الحالي. الانضمام إلى الإصدار التجريبي مجاني وبمجرد إرسال النموذج ، لن يستغرق الأمر أكثر من يومين أو ثلاثة أيام قبل أن ترى ظهور المكونات التفاعلية في أداة تصميم Figma الخاصة بك.
الهدية الترويجية
لقد قمت بإنشاء ملف تصميم Figma مع أمثلة من هذه المقالة. بمجرد انضمامك إلى الإصدار التجريبي ، يمكنك نسخ تصميمي والمتابعة بسهولة أكبر.
- قم بتنزيل ملف تصميم Figma →
قبل البدء
من الضروري فهم بعض عناصر Figma الرئيسية التي سنستخدمها ، إذا كنت معتادًا عليها بالفعل ، يمكنك تخطي هذا الجزء والبدء مباشرة بالبرنامج التعليمي الأول (القسم: "إنشاء أول مكون تفاعلي").
عناصر
فكر في هذه العناصر على أنها عناصر ، عند تكرارها ، تنشئ اتصالاً بنسختها (تسمى المثيل ) وعندما يتم تغيير المكون ، يتلقى المثيل نفس التغييرات. يمكنك أيضًا تطبيق التخطي على المثيلات (والتي هي في الأساس تغييرات نمطية لخصائص المكون التي تسمح ببعض التخصيص).
- تعرف على المزيد حول المكونات →
- تعرف على المزيد حول Overrides →
المتغيرات
هذه هي الأنماط المختلفة التي يمكن أن يمتلكها المكون وعادةً ما تُستخدم لتطبيق خصائص مختلفة مثل الحجم أو الحالات.
- تعرف على المزيد حول المتغيرات →
لوحة تفاصيل التفاعل
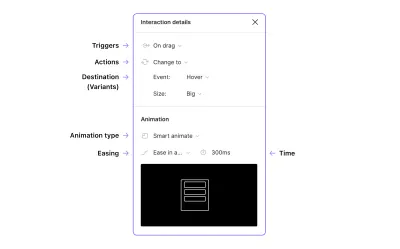
من المهم فهم لوحة تفاصيل التفاعل لأنها تتيح لنا تحديد التفاعلات والرسوم المتحركة المختلفة لمكوناتنا التفاعلية. لدى Figma الكثير من المعلومات على موقعهم ، لذا سأقوم بتضمين روابط لأولئك منكم الذين يرغبون في التعمق أكثر.

نقطة ساخنة
على الرغم من أن هذا ليس داخل اللوحة ، فإن نقطة الاتصال هي العنصر الذي سيحدث فيه التفاعل ، في حالتنا ، سيكون كل متغير نقطة اتصال تفاعلية يمكنك من خلالها تحديد المشغلات والإجراءات.
محفزات
تُعرف هذه في التطوير باسم الأحداث وهي الطرق المختلفة التي يمكن للمستخدم من خلالها تنشيط التفاعل.
- عند النقر،
- عند السحب ،
- أثناء التحليق ،
- أثناء الضغط ،
- المفتاح / لوحة الألعاب ،
- أدخل الماوس ،
- ترك الماوس،
- الماوس لأسفل ،
- الفأرة
بعد التأخير.
مزيد من المعلومات حول المشغلات →.
أجراءات
في هذا الإعداد ، يمكنك تحديد ما سيحدث عند تنشيط التفاعل ؛ بالنسبة للمكونات التفاعلية ، سنستخدم التغيير إلى الذي يسمح بتبديل المتغيرات داخل أحد المكونات.
- التغيير إلى ،
- انتقل إلى،
- فتح تراكب ،
- انتقل إلى،
- مبادلة بـ (تراكب) ،
- خلف،
- إغلاق تراكب ،
- رابط مفتوح.
المكان المقصود
هذا هو الهدف النهائي للعمل. في الأمثلة الخاصة بي ، سأستخدم متغيرًا كوجهة لتبديله من Switch OFF إلى Switch ON.
الرسوم المتحركة
تأتي Figma مع مجموعة من الانتقالات المحددة مسبقًا والتي يمكن أن تكون مفيدة في بعض الحالات (التحرك ، والدفع ، والانزلاق إلى الداخل) ولكني أفضل دائمًا استخدام Smart Animate وتحديد التحولات الخاصة بي لأنها سهلة الاستخدام حقًا - إنها في الأساس يتحقق من أسماء الطبقات وإذا كانت هناك تغييرات بين الإطار المحدد والإطار الوجهة ، فسيتم تحريك تلك الطبقات.
- مزيد من المعلومات حول Figma Transitions و Smart Animate →
التخفيف
يشير التيسير إلى الطريقة التي تتحرك بها الرسوم المتحركة ، وهي في الأساس كيفية تسريع العنصر وتباطؤه. سأستخدم إعدادين لهذا البرنامج التعليمي: Ease In and Out من أجل التبديل ، و Linear للحلقات ، لكن ضع في اعتبارك أنه من الممكن أيضًا تحديد تخفيف مخصص لذلك قد ترغب في معرفة المزيد عن Easing .
إنشاء أول مكون تفاعلي
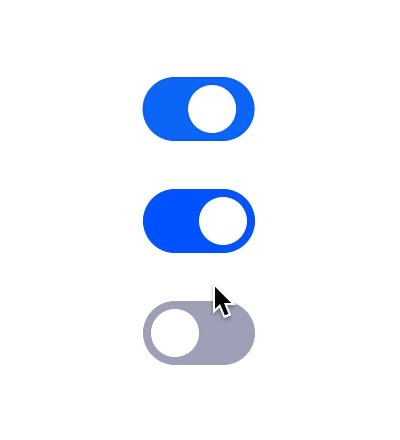
الآن بعد أن أصبح لديك كل المعلومات ، يمكنك البدء في إنشاء أول مكون تفاعلي. سأعرض لك حالة شائعة جدًا عن طريق إنشاء مفتاح بسيط به حالتين (إيقاف تشغيل وتشغيل) واستخدام المتغيرات لتكرار تلك الحالات.

قم بإنشاء مكون
الخطوة الأولى هي إنشاء مكون.
- باستخدام أداة المستطيل (
R) ، قم بإنشاء مستطيل رمادي (#56x32) بحجم 56 × 32 بكسل وقم بتطبيق نصف قطر زاوية16بكسل. - باستخدام أداة Ellipse (
O) أنشئ دائرة بيضاء (#FFF) بحجم24x24بكسل وضعها فوق المستطيل في الجزء الأيسر ، تاركًا4بكسل من التباعد. هكذا المفروض ان يظهر:

- ادمج هذين العنصرين في مكون واحد باستخدام Ctrl / Cmd + Alt + K (أو باستخدام رمز المكون من الشريط العلوي في Figma):

ملاحظة: هنا وفي أماكن أخرى ، سأستخدم رمز المفتاح العالمي لنظام التشغيل Windows / Mac ، حيث يتوافق مفتاح Ctrl في Windows مع مفتاح Cmd على جهاز Mac ؛ يعد Alt في Windows مكافئًا لـ Alt / Option على جهاز Mac ، لذلك سأستخدم Alt للاختصار ، و Shift هو نفسه على كلا النظامين الأساسيين.
أضف متغير
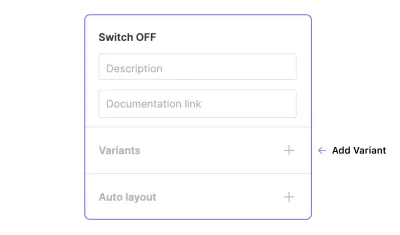
- حدد المكون الذي قمت بإنشائه للتو ، وفي اللوحة اليمنى (داخل علامة التبويب التصميم) ، انقر فوق زر علامة الجمع بالقرب من المتغيرات :

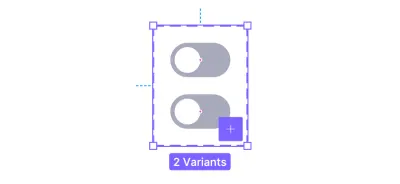
سينشئ إطارًا أرجوانيًا بحدود متقطعة تمثل مجموعة المتغيرات التي لديك.

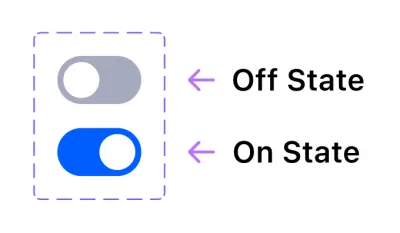
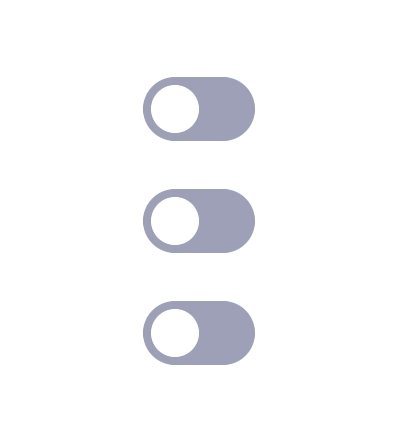
يجب أن يكون لديك متغيران الآن ، استخدم الأول لحالة إيقاف والثاني لحالة تشغيل .
- قم بتطبيق نمط مختلف على حالة التشغيل لجعلها الخيار النشط ، أوصي باستخدام خلفية زرقاء (# 0B5FFF) وتحريك الدائرة إلى اليمين.

هذه هي حالات المفتاح التي ستتغير من Off إلى On (والعكس صحيح) عندما ينقر المستخدم على المفتاح.
نصيحة مفيدة: في هذه الحالة ، هذا ليس ضروريًا ، ولكن إذا كنت بحاجة إلى إضافة المزيد من المتغيرات ، فيمكنك تحديد مكون داخل المربع والنقر فوق زر علامة الجمع الأرجواني ، فسيتم إضافة نسخة من المكون المحدد وتغيير حجم المربع تلقائيًا. (من الممكن أيضًا تغيير حجم المربع يدويًا كما لو كان إطارًا وتكرار المتغيرات داخله وترتيبها بحرية.)
طريقه بديله
كما رأيت ، لقد أنشأنا هذه المكونات من خلال تكرارها داخل مجموعة المتغيرات ولكن من الممكن أيضًا إنشاؤها بشكل فردي ودمجها كمتغيرات ، وستكون النتيجة النهائية هي نفسها تمامًا. إذا كنت ترغب في تجربة هذه الطريقة ، فما عليك سوى إنشاء عنصرين وتحديدهما ، وستحصل اللوحة اليمنى عندئذٍ على إجراء آخر يسمى "دمج كمتغيرات" ، انقر فوقه وافعله - سيكون لديك الآن نفس المتغيرين.

هذا البديل مفيد حقًا عندما يكون لديك بالفعل مكونات مختلفة وتحتاج فقط إلى تحديد المتغيرات ، إذا كنت تعمل في مكتبة ، فسيساعدك ذلك على تحديثها دون الحاجة إلى إعادة إنشاء كل شيء من البداية.
قم بتسمية المتغيرات الخاصة بك
لن يكون لتسمية المتغيرات تأثير مباشر على النتيجة النهائية (ما لم تستخدم نفس الاسم أكثر من مرة) ، ولكن تحديد الأسماء والتسلسلات الهرمية سيساعدك على تنظيم كل شيء بشكل أفضل وفهمه للزملاء الآخرين الذين قد يحتاجون إلى استخدام النموذج الأولي لمشاريع أخرى.
بشكل افتراضي ، تُسمى المجموعة الرئيسية للمتغيرات "الخاصية 1" ، يمكنك تغيير ذلك من الشريط الجانبي عند تحديد المجموعة بأكملها. أقترح إعادة تسمية هذا إلى "الحالة" لأننا سنستخدم حالات Off and On.

تتم إعادة تسمية متغير واحد باستخدام نفس العملية ولكنك تحتاج إلى تحديد متغير واحد داخل المجموعة وفي نفس اللوحة ستجد الأسماء "افتراضي" و "البديل 2" التي يمكنك الكتابة فوقها ، لاسم التبديل يجب أن تكون هذه "إيقاف" و "تشغيل".
نتيجة لذلك ، سيتم تغيير أسماء طبقات المتغيرات تلقائيًا إلى "State = Off" و "State = On".
حقيقة ممتعة: إذا كان المكون الخاص بك يحتوي على متغيرين فقط وكنت تستخدم الاسمين "إيقاف" و "تشغيل" ، فسيظهر مفتاح التبديل بدلاً من القائمة المنسدلة في الوجهة!
دعونا نجعلها تفاعلية!
الآن بعد أن أصبح لديك المكون والمتغيرات ، حان الوقت لتطبيق التفاعلات .
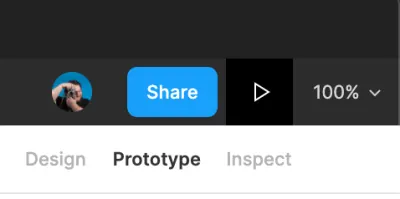
- انقر فوق علامة التبويب "النموذج الأولي" (في أعلى الجانب الأيمن من الشاشة) لفتح لوحة "النموذج الأولي" وتفعيل ميزاتها.
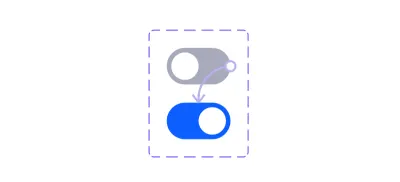
- حدد متغير Off (يجب أن يكون له نقطة زرقاء) واسحبه فوق متغير On لتوصيله.

- تحقق مرة أخرى من أنك حددت المتغير بالكامل وليس طبقة الخلفية فقط ، فهذا سيجعل التفاعل يعمل حتى عندما ينقر المستخدم على عنصر الدائرة.
- في لوحة تفاصيل التفاعل ، اضبط المشغل على عند النقر .
- تأكد من تعيين الإجراء على تغيير إلى .
- قم بتغيير الرسوم المتحركة إلى Smart Animate واستخدم Ease In and Out للحصول على شعور طبيعي.
سأترجم هذه الإعدادات إلى جملة واحدة لشرح ما سيحدث: عندما ينقر المستخدم على "إيقاف التشغيل" ، فقم بالتغيير إلى " تشغيل " باستخدام Smart Animate مع سهولة الدخول والخروج بسرعة 300 مللي ثانية.
- قم بتطبيق نفس الإعدادات على متغير On State بحيث عند النقر فوقه مرة أخرى ، سيتم إيقاف تشغيل المفتاح. ( ملاحظة: ستتذكر Figma إعدادات التفاعل المطبقة على العناصر الموجودة داخل المجموعة وستطبق نفس الإعدادات عند سحب تفاعل جديد ، لذلك في هذه الحالة ، ستحتاج فقط إلى التحقق مرة أخرى.)

منجز! إذا كنت تريد التحقق مما إذا كان يعمل ، فأنت بحاجة إلى تضمين أحد المتغيرات في إطار ، حدد الإطار ثم انقر فوق زر العرض التقديمي (الذي يمثله رمز التشغيل) الذي يتم وضعه فوق علامات التبويب.


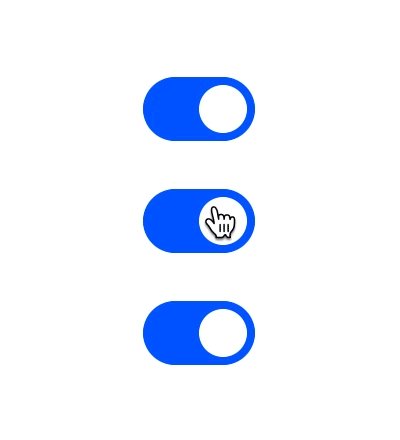
يجب أن يسمح لك بتشغيل / إيقاف تشغيل كل مفتاح على حدة.
ومع ذلك ، إذا كنت تريد رؤية القوة الحقيقية لهذه الميزة ، فقم بتكرار المكون في الإطار عدة مرات (ثلاث مرات على الأقل أو أكثر) وقم بتنشيطها بشكل فردي في العرض التقديمي.

استخدام أكثر من متغيرين
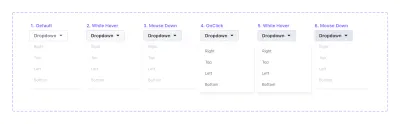
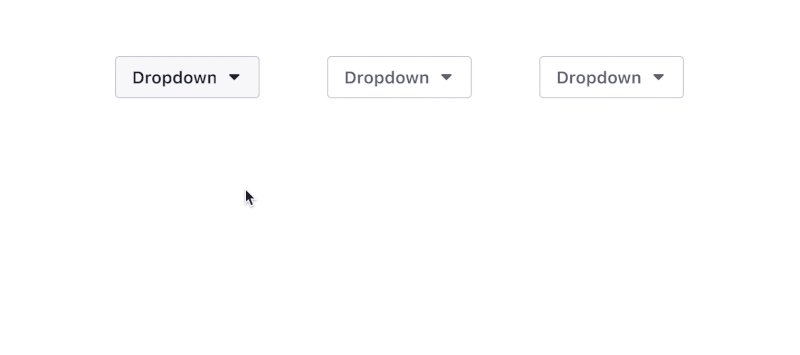
تصبح هذه الميزة قوية للغاية عند إضافة متغيرات متعددة وربطها بشكل فردي لإنشاء مكون واقعي. في ما يلي مثال قمت فيه بتوصيل إجمالي ستة متغيرات مع تغييرات صغيرة في لون الخلفية لإعادة إنشاء الحالات المتعددة للزر ، وهو أمر كلاسيكي في صناعة تصميم الويب في الوقت الحاضر.

الدول المكونة
هذه قائمة بالحالات المختلفة لهذا المكون ، بما في ذلك أيضًا المشغلات التي سنستخدمها للتغيير من متغير إلى آخر.
- افتراضي - افتراضي ،
- تحوم - أثناء التمرير ،
- تم الضغط عليه - MouseDown ،
- نشط - MouseUp (قد يكون من الممكن استخدام عند النقر لنفس النتيجة) ،
- تحوم أثناء النشاط - أثناء التمرير ،
- الضغط عليه أثناء النشط - MouseDown.
نصيحة مفيدة: من الممكن استخدام MouseDown لمحاكاة الزر الذي يتم الضغط عليه ولكن لم يتم تحريره ، ثم استخدام MouseUp لتنشيط الانتقال ، فهو عبارة عن تفاصيل تفاعلية لطيفة تجعل الزر يبدو أكثر واقعية.

مكونات تفاعلية متداخلة
بالنسبة للمكونات العادية ، يمكنك أيضًا إنشاء مكونات تفاعلية متداخلة .
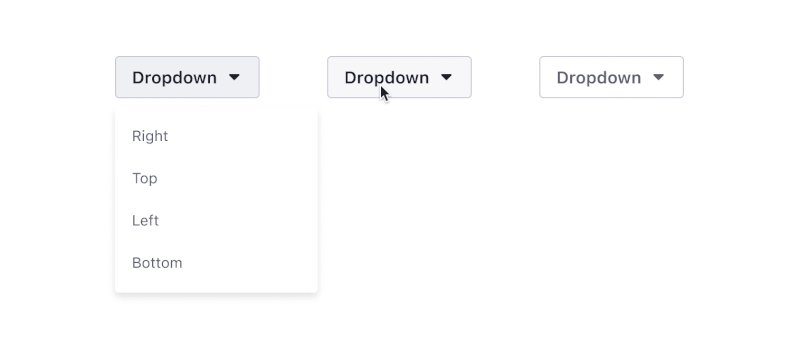
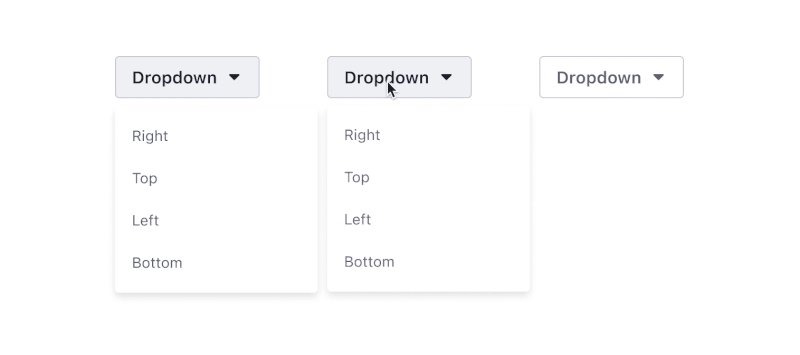
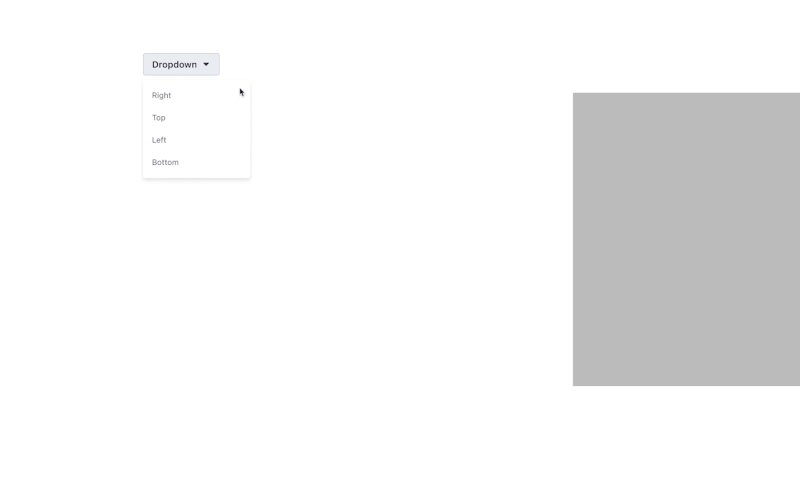
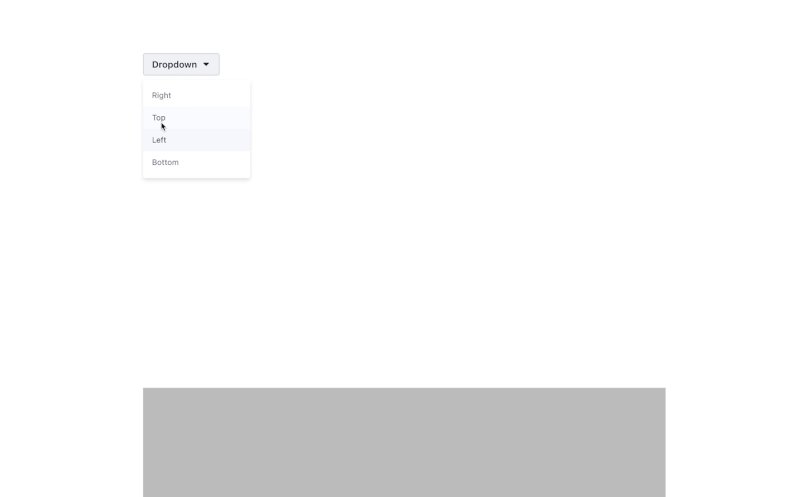
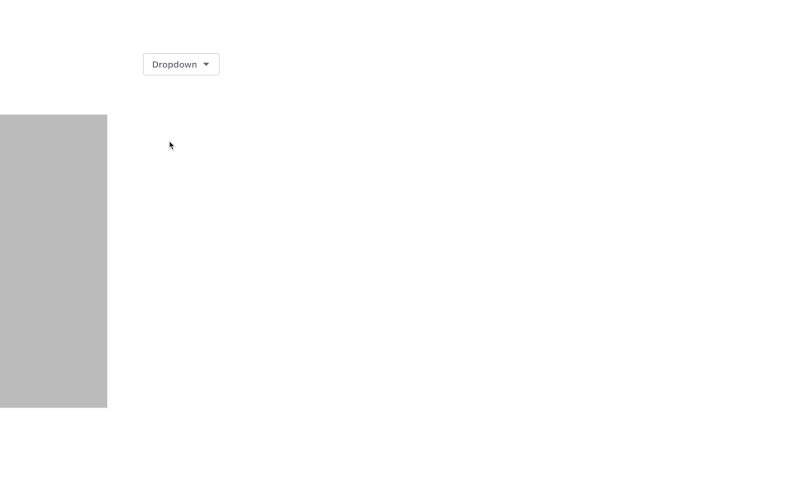
باستخدام نفس مثال القائمة المنسدلة ، سيكون من الممكن إنشاء مكون تفاعلي واحد يسمى Dropdown مع مكونين تفاعليين بداخله: الزر المنسدلة والقائمة المنسدلة. سيساعدك هذا في التحكم في كيفية تفاعل الزر والقائمة مع بعضهما البعض ، مما يتيح لك تحديد متغير الزر الذي سيؤدي إلى فتح القائمة.
ملاحظة: قد يكون من الممكن إنشاء مكون آخر متداخل لخيارات القائمة المنسدلة واستخدام التجاوز لتغيير النصوص المختلفة.

تتمثل الفائدة الرئيسية لاستخدام المكونات التفاعلية المتداخلة في المستوى الجديد للوحدات النمطية التي توفرها للنماذج الأولية ، حيث يمكنك تحديد التفاعلات بشكل فردي ودمجها في مكونات تفاعلية لا نهائية. يمكن تضمين القائمة المنسدلة في مكونات أخرى (بطاقة ، على سبيل المثال) دون الحاجة إلى وضع نموذج أولي لكيفية عملها في كل مرة.

التنقل
يمكننا أن نذهب إلى أبعد من ذلك ، فمن الممكن أيضًا التنقل من متغير إلى إطار خارجي ، ويمكنك توصيل المتغير الفردي بالإطار باستخدام مشغل عند النقر والتنقل إلى الإجراء. في هذا المثال ، قمت بتوصيل كل إجراء من مكون القائمة المنسدلة بإطار خارجي بمستطيل رمادي في نفس موضع القائمة (يمين ، أعلى ، يسار ، أسفل).

عند النقر فوق أحد هذه الإجراءات ، سينتقل إلى الإطار المتصل كما يحدث مع النماذج الأولية العادية ، ويحدث السحر الحقيقي عندما تحتاج إلى إعادة استخدام القائمة المنسدلة لمكوِّن آخر ، وستكون جميع التفاعلات بالداخل قد تمت بالفعل ، لذلك أنت لا داعي لتوصيله مرارًا وتكرارًا.

يعد سير العمل هذا وميزات المكونات المتداخلة مذهلة لحالات تصميم المنتج حيث يكون لديك الكثير من الإطارات للاتصال بها لأنها ستقلل من حجم العمل المطلوب لإنشاء نموذج أولي عالي الدقة للاختبار ، أو حتى إذا كنت ترغب في إنشاء مكتبة المكونات للنماذج الأولية.
مؤثرات خاصة
كان هذا كل شيء من أجل مقدمة مكونات Figma التفاعلية . كما ترى ، من السهل جدًا استخدام هذه الميزة لإنشاء تفاعلات وربطها داخل نموذج أولي. ولكن من الممكن أيضًا إنشاء أنواع مختلفة من المؤثرات الخاصة باستخدام المتغيرات .
في القسم التالي ، سألقي نظرة فاحصة على هؤلاء!
الحلقات
من الممكن أخيرًا إنشاء حلقات لا نهائية داخل Figma دون بذل الكثير من الجهد ، كما يمكنك إنشاء العديد من مؤشرات التحميل والتحميل.

لإنشاء حلقة ، استخدم المشغل After Delay مضبوطًا على 1 مللي ثانية لتبديل المتغيرات تلقائيًا وتوصيل اثنين منها على الأقل.

ملحوظة: 1 مللي ثانية هو الحد الأدنى من الوقت الذي يمكننا تعيينه في Figma للتغيير من متغير إلى آخر وجعله تغييرًا فوريًا تقريبًا ؛ وبفضل مشغل AfterDelay ، سيحدث ذلك تلقائيًا. من الممكن استخدام وقت تأخير أعلى إذا كنت بحاجة إلى أن تبدو الحلقة وكأنها توقف مؤقتًا بين المتغيرات.
دوران
اسمحوا لي أن أبدأ الجزء التالي من المقال بملاحظة حول مدى غرابة في معالجة Figma للتناوب.
لدى Figma طريقة غريبة لتدوير العناصر ، يبدو أنها محدودة من -179 إلى 180 كحد أقصى ولا تسمح بالذهاب إلى أبعد من هذه القيم. بالإضافة إلى ذلك ، لا توجد طريقة لتحديد اتجاه الدوران ، لذا إذا حاولت التدوير من 0 إلى 180 والعكس ، فبدلاً من القيام بدوران 360 ، سيتم تدويره أولاً إلى 180 ثم العودة إلى 0 (مثل التأرجح ).
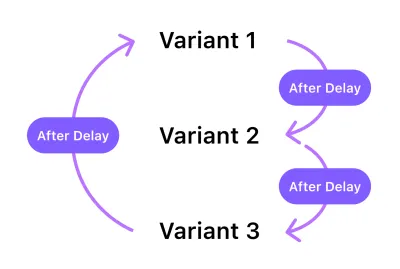
لذلك ، للسماح للنظام بتحديد الدوران بشكل صحيح ، ستحتاج إلى استخدام ثلاثة متغيرات على الأقل.
إليك كيف يمكنك القيام بذلك:
- قم بإنشاء مكون بثلاثة متغيرات: VariantA و VariantB و VariantC (على سبيل المثال ، قمت بتعديل القطع الناقص لعمل شكل المثلث).
- قم بتطبيق التدوير التالي على العناصر داخل المتغيرات ( وليس المتغيرات نفسها).
- VariantA: اضبط العنصر على
0وقم بتوصيل المتغير بـ VariantB . - VariantB: اضبط العنصر على
-120وقم بتوصيل المتغير بـ VariantC . - VariantC: اضبط العنصر على
120وقم بتوصيل المتغير بـ VariantA لإكمال الحلقة.
- VariantA: اضبط العنصر على
- يجب أن تكون جميع التفاعلات بعد التأخير (1 مللي ثانية) كمحفز وتيسير خطي .
ستكون النتيجة عبارة عن قرص دوار محايد سيكون له ثلاث فترات توقف صغيرة كل منها 1 مللي ثانية بسبب التبديل المتغير ، ليس مثاليًا ولكنه سريع وبالنسبة لنموذج أولي ، إنه جيد بما فيه الكفاية - وربما ستكون الوحيد الذي سيلاحظ التوقف المؤقت على أي حال .
نصيحة مفيدة : يمكنك إما استخدام نفس وقت الرسوم المتحركة لكل متغير لإنشاء حلقة خطية ، أو يمكنك اللعب مع الرسوم المتحركة باستخدام وقت أسرع لبعض المتغيرات ووقت أبطأ للآخرين ، وهذا سيحاكي التخفيف المنحني.

الغزالون المعقدة
لا أقترح استخدام مكونات Figma التفاعلية للأجهزة المغزلية المعقدة ، في مثل هذه الحالات ، قد يكون من الأفضل إنشاء الدوار باستخدام تطبيق رسوم متحركة مخصص (مثل After Effects) واستيراده إلى النموذج الأولي كملف GIF.
التفاعلات الدقيقة
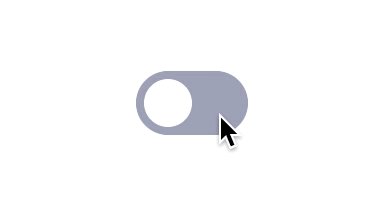
تسمح لك المكونات التفاعلية بتضمين المزيد من التفاصيل المبهجة في النماذج الأولية. سأعود إلى مثال التبديل لأوضح لك كيفية إضافة تفاعلات دقيقة إلى هذا المكون باستخدام MouseDown و On Click .

عنصر
لإعادة إنشاء هذا المثال ، تحتاج إلى تطبيق بعض التغييرات على بنية المحول:
- قم بعمل نسخة من مفتاح إيقاف التشغيل الذي قمت بإنشائه بالفعل.
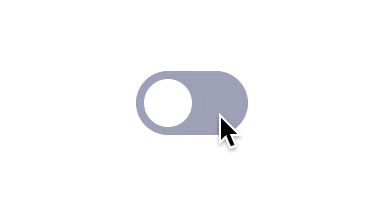
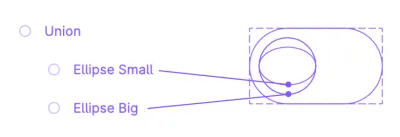
- قم بإنشاء شكل بيضاوي آخر
16*24بكسل ، ضعه فوق القطع الناقص السابق (الدائرة). توحيد القطعتين البيضاويتين كمجموعة منطقية باستخدام الاتحاد .
تعرف على المزيد حول المجموعات المنطقية →.

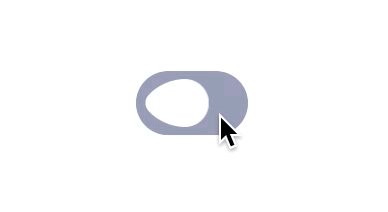
- قم بتطبيق
32بكسل من نصف قطر الحدود على طبقة الاتحاد ، سيؤدي ذلك إلى إنشاء تأثير التشويه الذي يمكنك رؤيته في المثال. - قم بإنشاء المكون ( Ctrl / Cmd + Alt + K ).
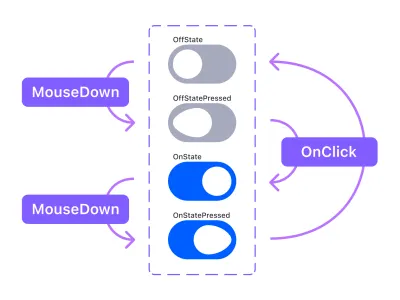
المتغيرات والنموذج الأولي
ستحتاج إلى ما مجموعه أربعة متغيرات لإنجاز هذا العمل: OffState و OffStatePressed و OnState و OnStatePressed .
- استخدم مشغل Mouse Down لمحاكاة الضغط على الماوس وتنشيط التشويه عن طريق تحريك القطع الناقص الأكبر بمقدار
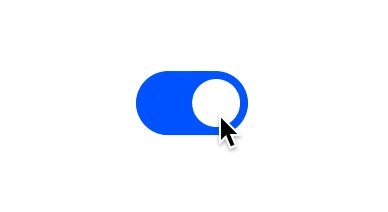
8بكسل إلى الجانب الآخر. - استخدم مشغل عند النقر لتغيير الحالات من إيقاف إلى تشغيل.

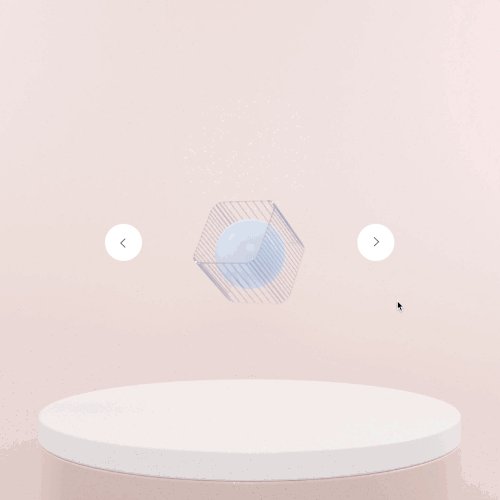
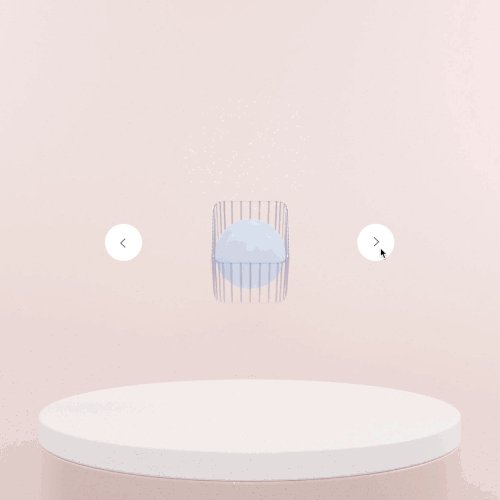
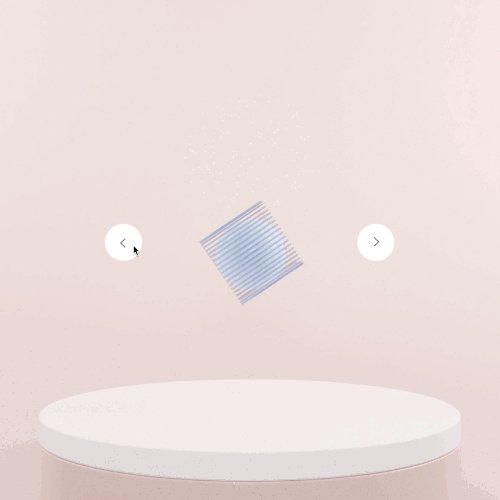
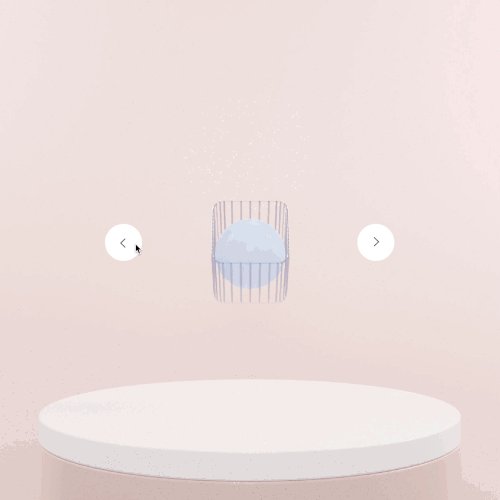
الرسوم المتحركة ثلاثية الأبعاد مع سلسلة من الصور
قبل أن نواصل ، أود أن أشكر أندريا كاو ، مؤلف هذا التسلسل الرائع ثلاثي الأبعاد الذي سأستخدمه كمثال.
يعد هذا أكثر من مجرد اختراق لدمج الرسوم المتحركة ثلاثية الأبعاد في نموذج أولي لـ Figma ، ويمكنك أيضًا استخدام صور GIF ولكن بهذه الطريقة يمكنك التحكم الكامل في الصور ، وليس مجرد تشغيل / إيقاف ، مما يتيح لك إنشاء نموذج أولي يحاكي واجهة لتدوير الكائنات ، يُشاهد عادةً في مواقع الويب الخاصة بالسيارات حيث يمكنك تدوير السيارة.

في هذه الحالة ، استخدمت تسع صور (يمكنك استخدام أكثر أو أقل ، اعتمادًا على التدوير الذي تحتاجه) ، والخطوات المهمة لإعادة إنتاج هذا التفاعل هي:
- أنشئ متغيرًا واحدًا لكل صورة (في هذه الحالة ، ستكون هناك حاجة إلى 9 متغيرات) وقم بتضمين صورة واحدة في كل صورة ، باتباع ترتيب التسلسل.
- قم بإنشاء زر السهم ، سيكون نقطة الاتصال.
- قم بتوصيل السهم الأيمن بالمتغير التالي (كرر لكل متغير).
- قم بتوصيل السهم الأيسر بالمتغير السابق (كرر لكل متغير).
- استخدم الرسوم المتحركة الفورية بدلاً من Smart Animate لتجنب تأثير التلاشي / التلاشي وإنشاء وهم الحركة.
خاتمة
كلما زاد استخدامي لهذه الميزة ، أعتقد أنها ستغير قواعد اللعبة بالنسبة للشركات التي تعمل في مجالات تصميم الويب والمنتج. سيسمح إتقان المكونات والمتغيرات التفاعلية للمصممين بإنتاج نماذج أولية أفضل وأكثر تقدمًا وواقعية بجهد أقل ، مما يمنحك حرية العمل على التصميمات الفعلية والتركيز بشكل أقل على أداة التصميم نفسها.
كما ذكرنا سابقًا ، قمت بإنشاء ملف مجتمع Figma مع أمثلة من هذه المقالة (وبعض التجارب الأخرى التي كنت أقوم بها أثناء اختبار الميزة الجديدة). بمجرد انضمامك إلى الإصدار التجريبي ، لا تتردد في تكرار تصميمي ، والمتابعة أو البدء في التجريب ، ومشاركة نتائجك! العب مع أوقات الرسوم المتحركة ، وقم بتغيير التخفيف ، وحاول التدوير ، وقياس العناصر ، وحاول تداخل المكونات التفاعلية المختلفة.
- قم بتنزيل ملف تصميم Figma →
إذا كانت لديك أسئلة أو كان هناك شيء غير واضح تمامًا ، فاترك سؤالاً في قسم التعليقات أدناه ، أو أرسل لي على Twitter (emi_cicero) - يسعدني تقديم المساعدة! :)
قراءة متعمقة
- عناصر
- يتجاوز
- المتغيرات
- محفزات
- الرسوم المتحركة الذكية
- التخفيف
- عناصر اللعب التفاعلية فيجما
- مكونات تفاعلية في Figma (فيديو بواسطةmds)
- مكونات تفاعلية متقدمة في Figma (فيديو بواسطةmds)
- SketchTogether مكونات الفيديو التفاعلية
