مقدمة لبناء وإرسال بريد إلكتروني بتنسيق HTML لمطوري الويب
نشرت: 2022-03-10لقد أمضيت السنوات العديدة الماضية في بناء أدوات التطوير - سنتان من تلك السنوات كرئيسة لتصميم المنتجات في Mailgun ، وهي خدمة بريد إلكتروني للمطورين ، حيث تعلمت الكثير عن كيفية عمل البريد الإلكتروني والمشاكل التي يواجهها المطورون عند إنشاء بريد إلكتروني بتنسيق HTML. في هذا المنشور ، سأشارك بعضًا من معرفتي حول هذا الموضوع.
البريد الإلكتروني بتنسيق HTML: كلمتان ، عند دمجهما ، تثير الدموع في عيون المطور. إذا كنت مطور ويب ، فمن المحتم أن تكون عملية ترميز البريد الإلكتروني مهمة تسقط في حضنك في وقت ما من حياتك المهنية ، سواء أعجبك ذلك أم لا. ترميز البريد الإلكتروني بتنسيق HTML هو مدرسة قديمة. فكر في العودة إلى عام 1999 ، عندما أطلقنا على أنفسنا اسم "مشرفي المواقع" واستخدمنا Frontpage ومحرري WYSIWYG والجداول لترميز مواقعنا الإلكترونية.
لم يتغير الكثير في تصميم البريد الإلكتروني. في الواقع ، لقد ساءت الأمور. مع إدخال الأجهزة المحمولة والمزيد والمزيد من عملاء البريد الإلكتروني ، لدينا المزيد من المحاذير للتعامل معها عند إنشاء بريد إلكتروني بتنسيق HTML.
لقد أمضيت السنوات العديدة الماضية في بناء أدوات التطوير - سنتان من تلك السنوات كرئيسة لتصميم المنتجات في Mailgun ، وهي خدمة بريد إلكتروني للمطورين ، حيث تعلمت الكثير عن كيفية عمل البريد الإلكتروني والمشاكل التي يواجهها المطورون عند إنشاء بريد إلكتروني بتنسيق HTML. في هذا المنشور ، سأشارك بعضًا من معرفتي حول هذا الموضوع.
مزيد من القراءة على SmashingMag:
- تصميم وبناء رسائل إخبارية بالبريد الإلكتروني دون أن تفقد عقلك
- 18 قوالب بريد إلكتروني لمصممي ومطوري الويب
- جعل ترميز البريد الإلكتروني بتنسيق HTML المتجاوب أمرًا سهلاً باستخدام MJML
- كيفية تحسين سير عمل البريد الإلكتروني باستخدام التصميم المعياري
مقدمة في إرسال البريد الإلكتروني
بصفتك مطورًا مسؤولاً عن حملة بريد إلكتروني أو جميع رسائل البريد الإلكتروني التي ترسلها شركتك ، ستحتاج إلى معرفة كيفية عمل البريد الإلكتروني والمتطلبات القانونية وكيفية تسليم البريد الإلكتروني بالفعل. ترسل الشركات أنواعًا مختلفة من البريد الإلكتروني. لنلقي نظرة.
البريد الإلكتروني للتسويق
يتخصص الكثير من مزودي خدمة البريد الإلكتروني (ESPs) في رسائل البريد الإلكتروني التسويقية والترويجية: SendPulse Email و Campaign Monitor و MailChimp و Emma و Constant Contact ، على سبيل المثال لا الحصر. أنها توفر حلولاً كاملة لإدارة المشتركين ، والعمل مع قوالب البريد الإلكتروني ، وتشغيل حملات البريد الإلكتروني الجماعية وإعداد التقارير.
البريد الإلكتروني للمعاملات
يتضمن البريد الإلكتروني للمعاملات الإيصالات والتنبيهات ورسائل البريد الإلكتروني الترحيبية وإعادة تعيين كلمة المرور وما إلى ذلك ، ويتم تنفيذه عادةً باستخدام أدوات التطوير وواجهات برمجة التطبيقات مثل SendPulse Transactional و Mailgun و SendGrid و Postmark. هذه الأدوات أكثر تركيزًا على API ، وأقل اعتمادًا على CMS و WYSIWYG ؛ ومع ذلك ، مع خدمة مثل Sendwithus ، يمكن جعلها أكثر قوة.
أحد البدائل لاستخدام الخدمة هو تشغيل خادم البريد الإلكتروني الخاص بك بشيء مثل Postfix. الجانب السلبي لهذا الأمر هو أن الأمر متروك لك لإعداده وتكوينه وفهم التفاصيل الفنية لإرسال البريد الإلكتروني ، وتنفيذ التتبع وإلغاء الاشتراك ، وتسليم البريد الإلكتروني إلى صناديق البريد الوارد.
بريد إلكتروني في دورة الحياة
تساعد خدمات البريد الإلكتروني المستندة إلى دورة الحياة والسلوك في الإعداد والمشاركة والمزيد. يقدم الكثير من خدمات ESP التي تركز على التسويق هذه الخدمة أيضًا ، لكني أميل إلى تجميع خدمات مثل SendPulse Automation و Intercom و Customer.io و Drip و Vero و ConvertKit في هذه الفئة.
أفضل ممارسات قائمة البريد الإلكتروني
لا تشتري قوائم البريد الإلكتروني. ربما يوجد عدد قليل من الخدمات الشرعية ، ولكن من الأفضل لك الابتعاد عن قوائم الشراء تمامًا.
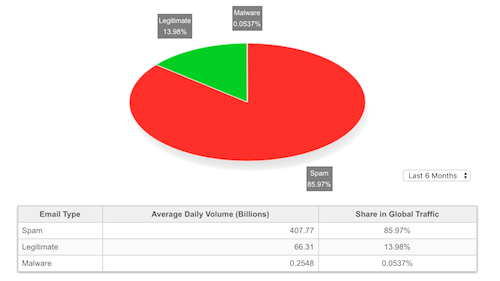
تجربتي هي أن أي شخص يشتري قائمة بريد إلكتروني سيعاني من الكثير من الارتداد ، ويعطي عنوان بروتوكول الإنترنت (IP) الخاص به سمعة سيئة ، ويحظر رسائل البريد الإلكتروني الخاصة به من قبل مزودي خدمة الإنترنت (ISPs) أو يتم إرسالها إلى البريد العشوائي. 85٪ من رسائل البريد الإلكتروني في العالم تعتبر بريدًا عشوائيًا ، وفقًا لـ SenderBase ؛ لا تسقط في هذا الدلو.

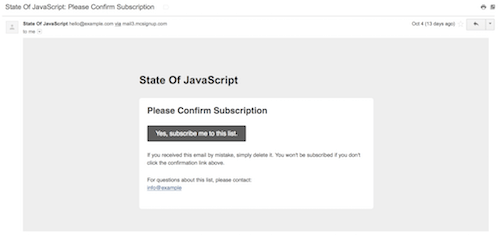
الاشتراك المزدوج
يضيف المشترك الذي يتعين عليه التحقق من عنوان بريده الإلكتروني خطوة إضافية إلى العملية ، ولكن هذا أمر منطقي ويمنع الأشخاص الآخرين من إساءة استخدام عنوان بريدهم الإلكتروني من خلال تسجيلهم في القوائم دون إذنهم. كما أنه يساعد في الحفاظ على قائمة الاشتراك الخاصة بك نظيفة وهو "الطريقة الصحيحة 100٪ للتحقق من صحة عنوان البريد الإلكتروني".

يمكن أن يكون البريد المزعج
هذه هي متطلباتك القانونية لإرسال البريد الإلكتروني ، والتي يفرضها قانون CAN-SPAM لعام 2003:
- لا تستخدم معلومات رأس خاطئة أو مضللة.
- لا تستخدم سطور موضوع خادعة.
- حدد الرسالة كإعلان.
- أخبر المستلمين بموقعك.
- أخبر المستلمين بكيفية إلغاء الاشتراك في البريد الإلكتروني المستقبلي منك.
- احترام طلبات الانسحاب على الفور.
- راقب ما يفعله الآخرون نيابة عنك.

يحتوي MailChimp على قائمة جيدة بالمتطلبات القانونية للبريد الإلكتروني حسب البلد.
التحليلات وقياس الأداء
قياس كل شيء. تحتاج إلى قياس لمعرفة ما إذا كانت رسائلك الإلكترونية تتحسن. ستختلف الأرقام بشكل كبير اعتمادًا على ما تفعله ومجال عملك ونوع رسائل البريد الإلكتروني التي ترسلها والسياق. ومع ذلك ، بشكل عام:
- 20٪ معدل فتح جيد ،
- 3 إلى 7٪ هي نسبة نقر إلى ظهور جيدة ،
- 5٪ معدل ارتداد ضعيف ،
- 0.01٪ هو معدل ضعيف للبريد العشوائي ،
- 1٪ معدل إلغاء الاشتراك ضعيف.
تذكر أيضًا أن معدلات الفتح ونسب النقر إلى الظهور يمكن أن تكون مقاييس زهيدة (اقرأ "ليست مهمة حقًا"). في نهاية اليوم ، ما تريد حقًا تتبعه هو الهدف النهائي أو التحويل. في Airbnb ، يتتبعون نقاط جودة البريد الإلكتروني ، وهو مؤشر جيد على جودة المشاركة.
يمكن أن تساعدك أداة إنشاء عناوين URL من Google في التتبع إذا كنت تستخدم Google Analytics.
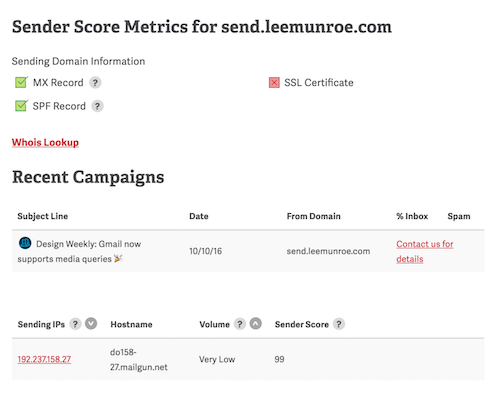
إرسال الدرجة والسمعة
رسائل البريد الإلكتروني الخاصة بك لها سمعة ودرجات مرتبطة بها . يؤثر هذا على كيفية تعامل مزودي خدمة الإنترنت وموفري صناديق البريد مع بريدك الإلكتروني ، سواء قبلوه أو رفضوه وما إذا كانوا يرسلونه إلى صندوق الوارد الخاص بالمستلم أو إلى البريد العشوائي مباشرة.
بعض العوامل المساهمة هي:
- سمعة IP الخاصة بك (تحقق من سمعتك مع SenderScore) ،
- توقيع اسم المجال الخاص بك (انظر DKIM و SPF) ،
- معدلات الارتداد ومعدلات الشكوى.

إرسال بريد إلكتروني مجمع
عندما ترسل الكثير من رسائل البريد الإلكتروني (تخيل حملة تحتوي على ملايين رسائل البريد الإلكتروني) ، فلن يتم إرسالها جميعًا على الفور. لا يمكن إرسالها إلا بالسرعة التي يمكن للخوادم وعناوين IP التعامل معها. ضع في اعتبارك أن المستلمين قد لا يتلقون رسائل البريد الإلكتروني في نفس الوقت بالضبط .
لذلك ، إذا كنت ترسل ملايين رسائل البريد الإلكتروني في وقت واحد ، فربما تريد عددًا قليلاً من عناوين IP للتعامل مع الحمل.
عملاء البريد الإلكتروني
يتتبع Litmus الحصة السوقية لعملاء البريد الإلكتروني ، بناءً على الإحصائيات الداخلية الخاصة به. ضع في اعتبارك أن هذا قد لا يكون هو نفسه بالنسبة لقاعدة عملائك ، ولكنه مؤشر جيد للمتابعة.
فيما يلي الإحصائيات اعتبارًا من ديسمبر 2016:
- آيفون: 33٪
- Gmail: 19٪
- iPad: 12٪
- أندرويد: 8٪
- بريد أبل: 7٪
ضع في اعتبارك أنه لا يمكن تتبع جميع رسائل البريد الإلكتروني . يتم تتبع البريد الإلكتروني عبر تتبع البكسل ، لذلك لن يقوم بالإبلاغ إلا العملاء الذين لديهم صور ممكّنة.
قوالب HTML
يمكن أن يكون إنشاء قوالب بريد إلكتروني بتنسيق HTML عملية صعبة. نتيجةً لذلك ، يوجد الكثير من رسائل البريد الإلكتروني سيئة التصميم - فظيعة ، وموضوعية ، وطويلة ، وعديمة الجدوى ، ومشتتة للانتباه. إذا كنت تستمتع بتحدٍ ما أو تريد مظهرًا وشعورًا فريدًا ، فإن بناء التحدي الخاص بك يمكن أن يكون في الواقع ممتعًا ومفيدًا. بدلاً من ذلك ، تتوفر بعض قوالب البريد الإلكتروني الجيدة:
- قوالب عباد الشمس
- قالب بريد إلكتروني HTML مستجيب بسيط حقًا
- قوالب البريد الإلكتروني بتنسيق HTML
- مؤسسة رسائل البريد الإلكتروني 2
إنشاء قوالب بريد إلكتروني بتنسيق HTML
أنت الآن تعرف كيفية إعداد وإرسال رسائل البريد الإلكتروني بشكل صحيح. القرار التالي الذي ستتخذه هو ما إذا كنت تريد ترميز قالب HTML الخاص بك. هذا أكثر تعقيدًا قليلاً من ترميز متوسط صفحة الويب. دعنا نتعمق.
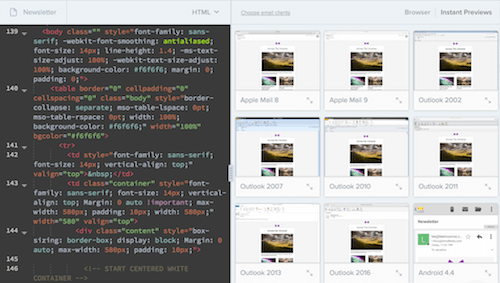
محركات تقديم العميل
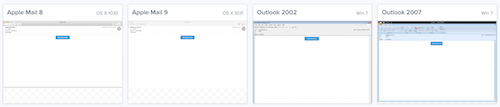
لا يزال تصميم البريد الإلكتروني في العصور المظلمة. نظرًا لوجود العديد من عملاء وأجهزة البريد الإلكتروني ، سيتم عرض بريدك الإلكتروني للمستخدمين بعدة طرق.
يستخدم عملاء البريد الإلكتروني محركات مختلفة لعرض رسائل البريد الإلكتروني بتنسيق HTML:
- يستخدم Apple Mail و Outlook for Mac و Android Mail و iOS Mail WebKit .
- يستخدم Outlook 2000 و 2002 و 2003 Internet Explorer .
- يستخدم Outlook 2007 و 2010 و 2013 Microsoft Word (نعم ، Word!).
- يستخدم عملاء الويب محرك المستعرض الخاص بهم (على سبيل المثال ، يستخدم Safari WebKit ويستخدم Chrome Blink).
سيضيف العملاء أيضًا مذاقهم الخاص من الأنماط فوق أسلوبك. على سبيل المثال ، يعيّن Gmail جميع خطوط <td> إلى font-family: Arial,sans-serif; .
انظر إلى الإحصائيات الخاصة بك حتى تعرف ما الذي تصمم له.
دعم Gmail للاستعلامات المضمنة و CSS والوسائط
أعلنت Google مؤخرًا فقط عن دعمها لاستعلامات CSS والوسائط المضمنة في Gmail. هذا ضخم لصناعة تطوير البريد الإلكتروني.
الآن ، اعتبارًا من سبتمبر 2016 ، سيدعم Gmail عددًا كبيرًا من خصائص CSS ، مما يجعل تطوير النماذج لـ Gmail أسهل كثيرًا.
استخدام جداول HTML للتخطيط
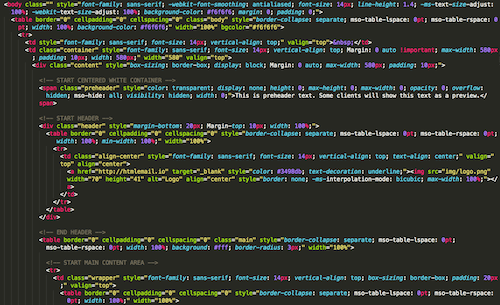
لدى Divs مشكلات في الموضع ونماذج الصندوق في عملاء مختلفين - على وجه الخصوص ، أولئك الذين يستخدمون Microsoft Word للعرض (مثل Outlook). يمكنك استخدام divs إذا كنت تريد ذلك ، ولكن من الأفضل كتابة التعليمات البرمجية مثل 1999 والالتزام بالجداول . هذا يعنى:
-
<table>بدلاً من<div>، -
#FFFFFFبدلاً من#FFF، -
paddingبدلاً منmargin، - CSS2 بدلاً من CSS3 ،
- HTML4 بدلاً من HTML5 ،
-
background-colorبدلاً منbackground، - سمات HTML بدلاً من CSS ،
- CSS مضمنة بدلاً من أوراق الأنماط أو كتل
<style>.
هذه هي أفضل الممارسات. يمكنك بالتأكيد تجاهل الطريق الآمن والذهاب إلى أبعد الحدود.
عند استخدام الجداول ، لا تنسَ border="0" cellpadding="0" cellspacing="0" . إذا كنت تستخدم Premailer ، فإنه يحتوي على إعلانات CSS خاصة لتطبيق سمات HTML هذه.
مضمنة CSS
بعض العملاء (وعلى الأخص Gmail حتى وقت قريب) يزيلون أي CSS غير مضمّن . لديك بضع خيارات هنا:
- اكتب CSS مضمنة كما تذهب ،
- استخدام مضمنة CSS على شبكة الإنترنت ،
- استخدام مضمنة CSS برمجية ،
- دع المرساب الكهروستاتيكي الخاص بك يتعامل مع البطانة نيابة عنك (إذا كان يدعمها).

الكتابة المضمّنة أثناء التنقل ليست بالضبط حل قابل للتطوير أو الصيانة ، لذلك أميل إلى عدم التوصية بهذا ، لكنني أعلم أن الكثير من مطوري البريد الإلكتروني يفضلون ذلك من أجل الحفاظ على التحكم بنسبة 100٪. إذا كنت تكتب CSS مضمنًا يدويًا ، فأنا أوصي باستخدام المقتطفات و / أو لغة قوالب مع الأجزاء والمساعدين. هذا سيوفر عليك الاضطرار إلى تكرار كلامك.
تتضمن الخطوط الداخلية المستندة إلى الويب Inliner Inliner المستجيب لـ HTML Email و Foundation for Email's Responsive Email Inliner.
بالنسبة للخط الداخلي الآلي ، أوصي باستخدام عصير الوحدة النمطية Node.js. جوهرة Premailer و Roadie بدائل جيدة من Ruby.
أزرار
محاولة الوصول إلى الزر المثالي بين العملاء أمر مؤلم. كما ذكرنا ، يجب أن تستخدم الجداول وخلايا الجدول لكل شيء تقريبًا ، بما في ذلك الأزرار.
أفضل استخدام الحل التالي. إليك كيف يمكنك عادةً تصميم زر للويب:
<a href="#" class="btn btn-primary">Click Here</a>بدلاً من ذلك ، اكتبه على النحو التالي:
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary"> <tr> <td align="center"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td> <a href="" target="_blank">Take action now</a> </td> </tr> </table> </td> </tr> </table>بعد ذلك ، بمجرد تضمين CSS الخاص بك ، سيبدو كما يلي:
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary" width="100%"> <tr> <td align="center" valign="top"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td valign="top" bgcolor="#3498db" align="center"> <a href="">Take action now</a> </td> </tr> </table> </td> </tr> </table> 
ماذا يجري هنا؟ أول <td> عبارة عن غلاف يساعدنا في توسيط الزر. <td> الثاني هو حجم الزر. لا يتعرف بعض العملاء (مثل Outlook) على المساحة المتروكة في علامة <a> ، لذلك نقوم بملء لون خلفية خلية الجدول. بعد ذلك ، تأخذ علامة <a> مساحة متوفرة في علامة <td> الثانية ، وتصبح المنطقة بأكملها قابلة للنقر. تحقق من الكود واختبارات العميل على Litmus.
هذه طريقة واحدة فقط لتنفيذ الأزرار في البريد الإلكتروني. من المسلم به أنه لا يبدو دائمًا متطابقًا في كل عميل ، ولكن الويب ليس دائمًا مثاليًا للبكسل أيضًا. أفضل هذا لأنه أبسط ولا يتضمن استخدام أصول الصور أو VML.
ما هو VML؟ إذا كنت قد قضيت أي وقت في تطوير رسائل البريد الإلكتروني ، فمن المحتمل أن تكون قد صادفت بعض الإشارات إليها. يتم دعم Vector Markup Language (VML) في الإصدارات القديمة من Outlook . وفقًا لمايكروسوفت ، اعتبارًا من Internet Explorer (IE) 10 ، أصبح VML قديمًا ، مما يعني أنه لم يعد مدعومًا في الإصدارات الجديدة من IE. ومع ذلك ، طالما أن Outlook 2007 و 2010 و 2013 موجودان ، فسترى أنه يتم استخدامه ، عادةً لصور الخلفية .
الطباعة
بشكل عام ، يكون التمسك بخطوط النظام القياسية أسهل. وهذا يشمل Helvetica و Arial وما إلى ذلك. ومع ذلك ، يمكننا استخدام خطوط الويب ، مثل خطوط Google. ضعهم خلف استعلام وسائط شرطي WebKit ، حتى لا يفسدهم Outlook:
<style> @import url(https://fonts.googleapis.com/css?family=Pacifico); /* Type styles for all clients */ h1 { font-family: Helvetica, Arial, serif; } /* Type styles for WebKit clients */ @media screen and (-webkit-min-device-pixel-ratio:0) { h1 { font-family: Pacifico, Helvetica, Arial, serif !important; } } </style> تذكر تضمين عائلة الخطوط وحجم الخط واللون لكل <td> ، وإلا فإنك تخاطر بالكتابة فوق أنماط الكتابة التي اخترتها بعناية.

الشرطية
يمكننا تطبيق أنماط CSS محددة وإظهار أو إخفاء العناصر والمحتوى لإصدارات مختلفة من Outlook.
يستهدف ما يلي كافة إصدارات Outlook المستندة إلى Microsoft Word:
<!--[if mso]> Only Microsoft Word-based versions of Outlook will see this. <![endif]-->يستهدف هذا المقتطف التالي جميع إصدارات Outlook المستندة إلى IE:
<!--[if (IE)]> Only IE-based versions of Outlook will see this. <![endif]-->يمكننا أيضًا استهداف أرقام إصدارات محددة من Outlook:
<!--[if mso 12]> Only Outlook 2007 will see this. <![endif]-->يمكننا استهداف عملاء يستندون إلى WebKit باستعلام وسائط:
.special-webkit-element { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { .special-webkit-element { display: block !important; } }الصور والوسائط
الصور في البريد الإلكتروني
سيعرض بعض العملاء الصور بشكل افتراضي. البعض لا. ضع ذلك في الاعتبار عند تضمين الصور في محتوى البريد الإلكتروني الخاص بك. يؤثر هذا أيضًا على مقاييس التتبع ، لأنه سيتم استخدام الصور عادةً لتتبع الفتحات.
- يحظر Outlook عرض الصور بشكل افتراضي.
- Apple Mail لا يفعل ذلك.
- Gmail لا (بعد الآن).
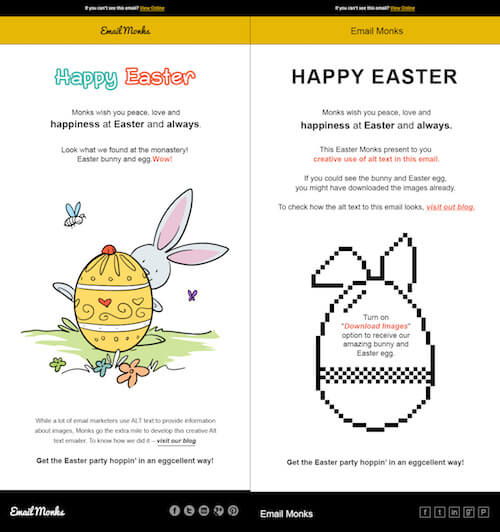
تذكر تضمين نص alt جيد لجميع صورك. يمكن أن يخبر النص المستخدم بما تقوله الصورة أو يصف فقط ماهيتها (على سبيل المثال ، "شعار الشركة"). يمكنك الإبداع باستخدام النص alt للعملاء الذين يقومون بإيقاف تشغيل الصور ، كما يفعل Email Monks:

تذكر تضمين إعادة تعيين أساسية لجميع الصور:
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/" alt="" width="" height="" border="0">صور GIF المتحركة مدعومة في معظم العملاء. لا تدعم إصدارات Outlook 2007 إلى 2013 صور GIF المتحركة ، وبدلاً من ذلك تتراجع إلى الإطار الأول.
تذكر ضغط أصول الوسائط الخاصة بك وتحميلها إلى شبكة توصيل المحتوى (CDN) ، مثل Amazon Web Services أو Cloudinary أو imgix. ستتعامل معظم شركات المرساب الكهروستاتيكي التسويقية مع هذا الأمر نيابةً عنك.
تتمتع الرسومات المتجهة القابلة للتطوير (SVG) بالعديد من المزايا على الويب. كما تتوقع ، يختلف دعم البريد الإلكتروني ، وتتطلب SVG بعض الاختراقات الاحتياطية أو الشروط. أوصي عادةً بالابتعاد عن SVG في البريد الإلكتروني ، ولكن إذا كنت تريد أن تكون جادًا بشأن ذلك ، فإن CSS-Tricks لديها دليل حول دعم SVG في البريد الإلكتروني.
للصور الجاهزة لشبكية العين ، قم بتوفير صورة أكبر (1.5 × إلى 3 ×) وقم بتغيير حجمها. سأحفظ عادةً صورة منخفضة الجودة ذات أبعاد 2 × ، والتي تعمل بشكل جيد. (لقد كتبت المزيد عن هذه التقنية.)
ضع في اعتبارك أنه بالنسبة لبرنامج Outlook ، تحتاج إلى إعلان مدى عرض الصورة مع سمة width . خلاف ذلك ، قد يعرض Outlook العرض الفعلي للصورة ويكسر بريدك الإلكتروني.
فيديو في البريد الإلكتروني
يتم دعم الفيديو في iOS و Apple Mail و Outlook.com. يمكنك استخدام استعلامات الوسائط لإظهار أو إخفاء مقطع فيديو بناءً على العميل. يحتوي البريد الإلكتروني على Acid على المزيد حول دعم الفيديو عبر البريد الإلكتروني.
للإلهام ، تحقق من البرنامج التعليمي لـ Kevin Mandeville حول ترميز فيديو HTML5 كخلفية في رسالة بريد إلكتروني - أشياء رائعة وتستحق المشاهدة.
نماذج في البريد الإلكتروني
يختلف دعم عناصر النموذج. حاول الابتعاد ، والربط بنموذج خارجي إذا كنت بحاجة إليه. يقدم Campaign Monitor بعض النصائح حول النماذج.
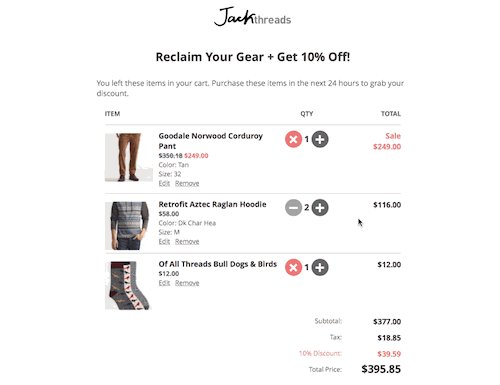
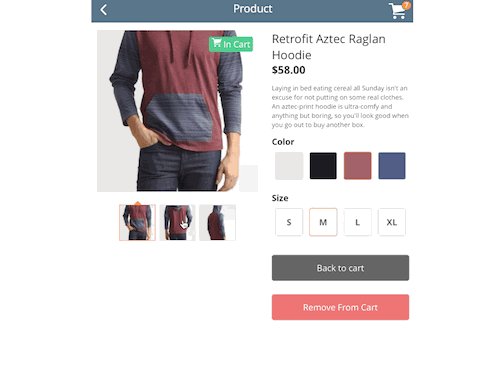
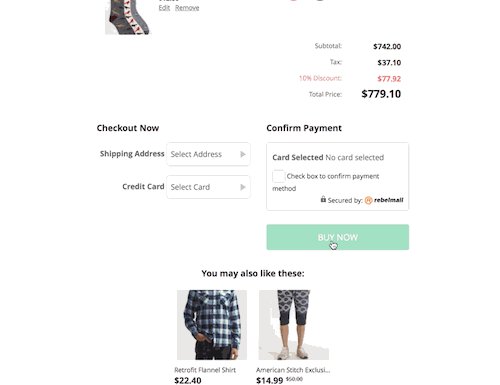
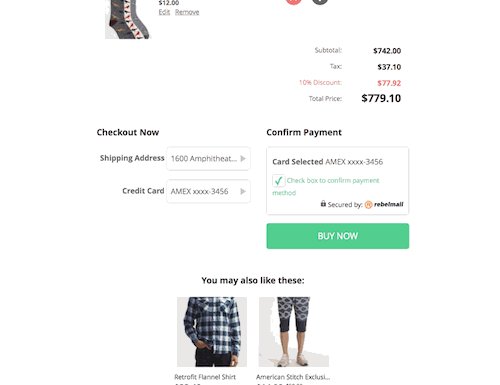
من الواضح أن ذلك يعتمد على أهدافك. يعد الابتعاد عن النماذج أكثر أمانًا ، لكن Rebelmail و Mixmax قاما بأشياء مثيرة للاهتمام باستخدام نماذج الاستطلاعات والتجارة الإلكترونية ، مع دعم احتياطي جيد.
إجراءات Gmail
تتيح Google إجراءات مفيدة لـ Gmail. ربما تكون قد رأيتها على GitHub للمشكلات أو على Amazon للطلبات.

إضافة الرمز مباشرة. لديك خياران:
- JSON-LD
- البيانات الجزئية
يتطلب الحصول على القائمة البيضاء بضع خطوات أخرى. يمكنك اختبار إجراءات Gmail باستخدام عنوان @gmail.com .
نص العنوان المسبق
شيء مهم ولكن غالبًا ما يُنسى هو نص العنوان المسبق. تعرض بعض الأجهزة العميلة نص معاينة بجوار سطر الموضوع أو تحته . تشمل هذه البرامج iOS و Apple Mail و Outlook 2013 و Gmail و AOL.
سيحصل العملاء على الجزء الأول من النص الذي يجدونونه في نص بريدك الإلكتروني ويعرضونه هنا. حقق أقصى استفادة من هذا وأضف عنصرًا مخفيًا إلى محتوى جسمك الذي يظهر أولاً. يجب أن يوفر هذا النص حافزًا إضافيًا للمستخدم لفتح بريدك الإلكتروني. إخفاء النص كما يلي:
<span>Preheader text goes here</span>استخدم أداة أوستن وودال للموضوع والرأس المسبق لمعاينة مواضيع البريد الإلكتروني والمسبقات.
اختبار البريد الإلكتروني
لا أعتقد أنني أرسلت بريدًا إلكترونيًا على الإطلاق بنجاح في المرة الأولى. هناك دائمًا شيء ما يجب إصلاحه ، دائمًا خطأ إملائي ، دائمًا مشكلة عرض في Outlook ، دائمًا شيء نسيت إضافته.
يمكنك اختبار بريدك الإلكتروني بعدة طرق:
- أرسل بريدًا إلكترونيًا إلى نفسك وتحقق منه على عميل سطح المكتب (Outlook) وعميل الويب (Gmail) وعميل الهاتف المحمول (بريد iOS).
- أتمتة الاختبارات باستخدام Litmus أو Email on Acid.
- قم بتدقيق المحتوى وتحقق من عروض التخطيط.
- يختبر أ / ب أنواعًا مختلفة من المحتوى وأطوال المحتوى وخطوط الموضوع.

كيف ترسل رسائل بريد إلكتروني بتنسيق HTML إلى نفسك؟ سؤال جيد. إنه أصعب مما تعتقد. يتيح لك PutsMail القيام بذلك بسهولة تامة ، ويتيح لك Thunderbird الكتابة باستخدام محرر HTML الخاص به.
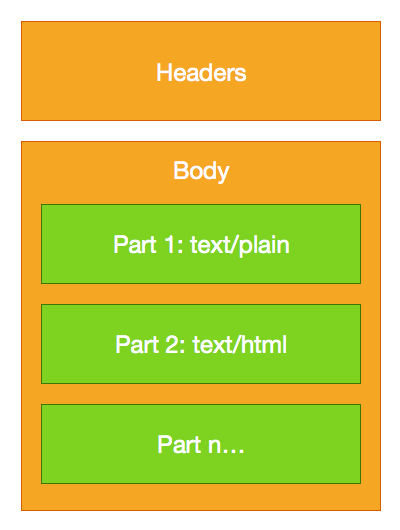
MIME متعدد الأجزاء
البريد الإلكتروني بنص عادي هو مجرد نص عادي. البريد الإلكتروني بتنسيق HTML هو مجرد HTML. معظم رسائل البريد الإلكتروني التي ترسلها أو تتلقاها هي MIME (ملحقات بريد الإنترنت متعدد الأغراض) رسائل بريد إلكتروني متعددة الأجزاء (يجب عدم الخلط بينها وبين نوع MIME). يجمع هذا المعيار بين كل من النص العادي و HTML ، ويترك الأمر للمستلم ليقرر أيهما سيتم عرضه.
عندما ترسل بريدًا إلكترونيًا ، سواء أكان معاملات أم مجمعة ، قم بتضمين كل من إصداري HTML والنص العادي . حتى لو كان في ذهنك ، كل شخص يستخدم عميلاً يعرض HTML ، فلا يزال يرسل نصًا عاديًا.

لاحظ أيضًا أن بعض العملاء يعرضون البريد الإلكتروني بنص عادي بتنسيق HTML ؛ على سبيل المثال ، سيضيف Gmail بعض الأنماط الافتراضية ويحول عناوين URL إلى روابط. ستقوم معظم أجهزة المرساب الكهروستاتيكي بإنشاء MIME نيابة عنك ، لذلك لا داعي للقلق بشأن ذلك. سيقوم البعض أيضًا بإنشاء إصدار نص عادي ، بناءً على HTML الخاص بك.
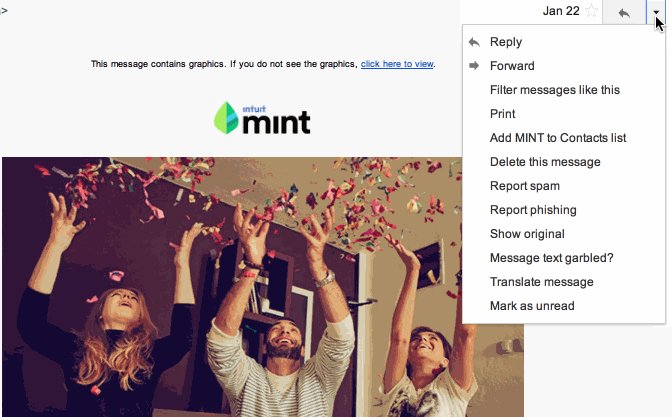
نصيحة للمحترفين: في Gmail ، حدد "إظهار الأصلي" من القائمة المنسدلة لرؤية MIME الكامل.

ظهر جزء MIME جديد: text/watch-html . سيتم عرض هذا المحتوى فقط في Apple Watch (وأي عملاء آخرين يدعمون نوع MIME هذا من الآن فصاعدًا).
إمكانية الوصول
على الويب ، إذا اتبعت المعايير وأفضل الممارسات واستخدمت الترميز الدلالي وبناء جملة HTML الصحيح ، فإنك تميل إلى الحصول على إمكانية الوصول الأساسية خارج الصندوق. لسوء الحظ ، مع البريد الإلكتروني ، بسبب الاختراقات المفرطة لدينا وضعف دعم HTML ، غالبًا ما يتم تجاهل إمكانية الوصول.
لقد رأيت القليل من النقاش حول إمكانية الوصول إلى البريد الإلكتروني ، ولكن كان هناك نقاش بارز هو مشاركة مارك روبينز حول إمكانية الوصول. يوصي بما يلي:
- أضف
role="presentation"إلى كل جدول حتى يتضح أن الجدول قيد الاستخدام للتخطيط. - قدم نصًا بديلاً
altمفيدة. - إذا لم تكن بحاجة إلى نص
altأو تريده ، فاستخدمalt=""حتى تعرف برامج قراءة الشاشة أنه من المفترض أن يكون فارغًا. - استخدم علامات HTML الدلالية ، مثل
<p>و<h1>، حيثما أمكن ذلك. - استخدم سمة
roleلعناصر مثل الرؤوس والتذييلات (على سبيل المثال ،role="header").
تصميم بريد إلكتروني سريع الاستجابة
- فتح البريد الإلكتروني على الهاتف المحمول يصل إلى 50٪ وهو آخذ في الازدياد. يعتمد المقياس الدقيق على التقرير الذي تتحقق منه والجمهور الذي تلبي احتياجاته ، ولكن أعتقد أنه يمكننا أن نتفق جميعًا على أهمية هذا الأمر.
- حصة سوق عملاء البريد الإلكتروني ، اعتبارًا من أغسطس 2016 ، تضع iPhone عند 33٪ ، iPad 11٪ و Android 10٪ (أي أكثر من 50٪!).
- وجد MailChimp أن النقرات الفريدة بين مستخدمي الأجهزة المحمولة للحملات المتجاوبة ارتفعت من 2.7 إلى 3.1٪ - أي ما يقرب من 15٪ زيادة.
"تصميم الويب سريع الاستجابة" عبارة صاغها إيثان ماركوت في عام 2010:
من خلال التوفيق بين المخططات السائلة المستندة إلى الشبكة واستعلامات وسائط CSS3 ، يمكننا إنشاء تصميم واحد ، يستجيب جيدًا لشكل العرض الذي يعرضه.
في عالم البريد الإلكتروني ، لا يزال بإمكاننا الاستفادة من التصميم المرن والتخطيطات القائمة على الشبكة واستعلامات الوسائط . المشكلة هي أنه ليس كل العملاء يدعمون هذه. لذلك ، نحن بحاجة إلى بعض الاختراقات على طول الطريق.
حتى وقت قريب ، لم يدعم Gmail الاستعلامات الإعلامية. لحسن الحظ ، اعتبارًا من سبتمبر 2016 ، فإن معظم عملائها يفعلون ذلك. ومع ذلك ، لا يزال العديد من عملاء الجوال لا يفعلون ذلك ، بما في ذلك Yahoo و Windows Phone 8 و Gmail لنظام Android.
يتم استخدام العديد من التقنيات في عالم البريد الإلكتروني للتغلب على نقص الدعم للاستفسارات الإعلامية. بعض المصطلحات التي ستسمعها هي "مائع" و "متكيف" و "سريع الاستجابة" و "هجين" و "إسفنجي".
مائع
الحل الأسهل هو التمسك بعمود واحد وجعل رسائلك الإلكترونية سلسة. هذا يعني أنه مع تقلص منفذ العرض ، تتقلص منطقة المحتوى لديك.
.container { max-width: 600px; width: 100%; }متجاوب ومتكيف
باستخدام استعلامات الوسائط ونقاط التوقف ، يمكننا توفير أنماط بديلة لإطارات العرض ذات الأحجام المختلفة. يمكننا أيضًا إخفاء العناصر أو إظهارها.
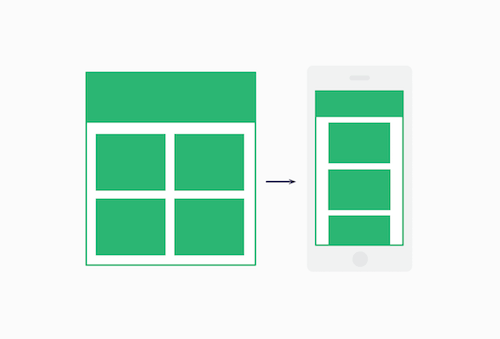
يبدأ هذا بالتعقيد بمجرد تقديم شبكة وأعمدة. يمكن أن يكون لديك تخطيط من عمودين ثم التبديل إلى تخطيط عمود واحد مكدس أسفل عرض منفذ عرض معين.
ولكن ، كما رأينا ، لا يتم دعم الاستفسارات الإعلامية في كل مكان ، لذلك لا يمكن الاعتماد عليها دائمًا.
هجين واسفنجي
تستخدم هذه التقنية القليل من السوائل وقليلًا من الاستجابة وبعض الاختراقات لدعم Outlook. نتأكد أيضًا من تكديس الأعمدة بدون استعلامات الوسائط.
تم تحديد هذه التقنية بواسطة ActionRocket ، وقد كتبت نيكول ميرلين تعليميًا رائعًا خطوة بخطوة عنها.

هذا مقتطف من الكود الذي أستخدمه لبناء معظم رسائلي الإلكترونية.
<!--[if (gte mso 9)|(IE)]> <table align="left" border="0" cellspacing="0" cellpadding="0" width="100%"> <tr> <td align="left" valign="top" width="50%"> <![endif]--> <div class="span-3">...</div> <!--[if (gte mso 9)|(IE)]> </td> <td align="left" valign="top" width="50%"> <![endif]--> <div class="span-3">...</div> <!--[if (gte mso 9)|(IE)]> </td> </tr> </table> <![endif]--> @media only screen and (max-width: 620px) { .span-3 { max-width: none !important; width: 100% !important; } .span-3 > table { max-width: 100% !important; width: 100% !important; } } ألقِ نظرة على المستودع الإسفنجي مفتوح المصدر الخاص بـ Fabio Carneiro على GitHub واقرأ رأي Stig في ترميز رسائل البريد الإلكتروني على الهاتف المحمول أولاً. يحتوي Remi Parmentier أيضًا على تقنية أخرى سريعة الاستجابة لا تحتاج إلى استعلامات عن الوسائط وتستخدم وظيفة calc() .
صور مستجيبة
كما ذكرنا ، استخدم صور Retina من 1.5 × إلى 3 × ، وقم بتعيين أبعاد الصورة في السطر.
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/logo.png" height="100" width="600" alt="Company Logo"> لا يمكننا الاعتماد على max-width: 100%; لأن بعض العملاء يتجاهلونها. ستحتاج أيضًا إلى تضمين CSS التالية:
@media only screen and (max-width: 620px) { img { height: auto !important; max-width: 100% !important; width: auto !important; } }أتمتة سير العمل الخاص بك
عملية تجميع بريد إلكتروني مضاد للرصاص معقدة. هناك الكثير من الخطوات ، وهناك متسع لكثير من الأشياء لكي تسوء.
مثل أي مهمة رتيبة بخطوات ، أوصي بأتمتة ما تستطيع ، حتى تتمكن من إنشاء النظام مرة واحدة وتسهيل العمل في المستقبل.
لدى Brian Graves منشور جيد حول جعل بريدك الإلكتروني معياريًا. مثلما لديك نظام تصميم ومكتبة أنماط لموقع ويب أو تطبيق ، يجب عليك القيام بذلك للبريد الإلكتروني ، مما يجعل المكونات قابلة لإعادة الاستخدام ورسائل البريد الإلكتروني متسقة عبر منتجك وشركتك.
يوصي Kevin Mandeville باستخدام مقتطفات من التعليمات البرمجية القابلة لإعادة الاستخدام لتحسين سير عملك ، بحيث لا تعيد كتابة التعليمات البرمجية باستمرار . يوضح في منشوره كيفية استخدام المقتطفات في برامج التحرير الحديثة (مثل Atom و Sublime) ، ويشير إلى مكتبة المقتطفات التي يساهم بها المجتمع والتي يستضيفها Litmus.
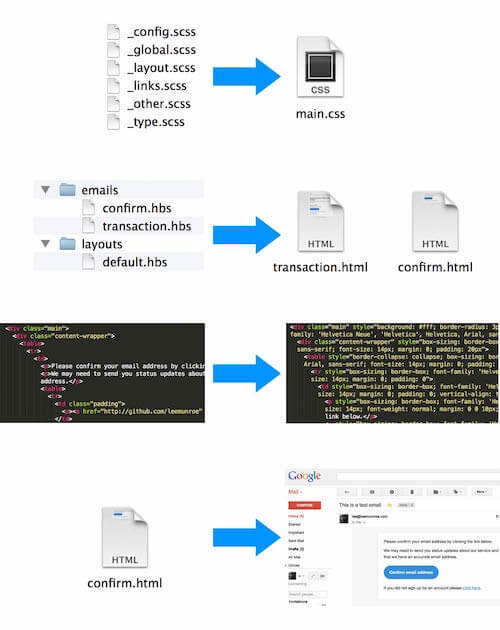
من ناحيتي ، قمت بتجميع وفتح مصادر لسير عمل Grunt لأتمتة عمليات إنشاء البريد الإلكتروني. يقوم بتشغيل مهام مختلفة ، مثل تضمين CSS وضغط الصور وتحميل الصور إلى CDN وإرسال معاينة واختبار باستخدام Litmus ، كل ذلك بأمر واحد. إذا كنت جديدًا على Grunt ، فقد كتبت تعليميًا تفصيليًا حول كيفية عمله. يحتوي Foundation for Email أيضًا على بعض أدوات التشغيل الآلي الرائعة للمطورين ، كما هو الحال مع Mailjet مع إطار عمل البريد الإلكتروني سريع الاستجابة MJML.

يتطلع إلى المستقبل
أطلقت Google مؤخرًا دعمًا للاستفسارات الإعلامية ؛ لقد دخلت Microsoft للتو في شراكة مع Litmus من أجل "تحسين البريد الإلكتروني" ؛ و AOL's Alto يدعم الآن البريد الإلكتروني المتجاوب. لذا ، فإن المستقبل يبدو أكثر إشراقًا.

يقوم المزيد والمزيد من الشركات والمطورين بتجربة ما هو ممكن باستخدام تقنية البريد الإلكتروني: الرسوم المتحركة CSS والصوت وعربات التسوق في البريد الإلكتروني. توقع ظهور المزيد من حالات البريد الإلكتروني التفاعلي والحركي في عام 2017.
خاتمة
تصميم البريد الإلكتروني وتطويره هو بمثابة وحش. إنه يشبه إلى حد كبير إنشاء صفحة ويب… قبل 10 سنوات . لم يكن بائعو عملاء البريد الإلكتروني تقدميين مثل بائعي مستعرضات الويب في اعتماد معايير جديدة ، ونحن المستخدمين والشركات لا نعتمد عملاء بريد إلكتروني جدد كما نفعل مع متصفحات الويب. أضف إلى ذلك ظهور الهاتف المحمول ، وتركنا في هذه الحالة من الاضطرار إلى دعم مزيج معقد من العملاء والإصدارات .
مقدمتي هنا هي نظرة عامة رفيعة المستوى ؛ يمكنك التعمق في كل نقطة من هذه النقاط. نأمل أن يكون هذا قد أعطاك نظرة ثاقبة في عالم بناء وإرسال البريد الإلكتروني ، وقد أضافت مقتطفات الشفرة والموارد بضع ساعات إلى حياتك.
الموارد الموصى بها
- نموذج بريد إلكتروني سريع الاستجابة بتنسيق HTML بسيط حقًا ، Lee Munroe (قالب البريد الإلكتروني المجاني مفتوح المصدر الخاص بي)
- تصميم بريد إلكتروني احترافي ، جايسون رودريغيز
- "الكشف عن رسائل البريد الإلكتروني بتنسيق HTML" (دورة) ، دان ديني ، مدرسة البرمجة
- "أفضل تصميمات البريد الإلكتروني في الكون (التي وصلت إلى صندوق الوارد الخاص بي) ،" رسائل بريد إلكتروني جيدة حقًا
- "أمثلة وأساليب البريد الإلكتروني الديناميكي والتفاعلي (الحركي)" ، جاستن كو
مدونات للمتابعة
- مراقب الحملة
- ميل تشيمب
- عباد الشمس
- البريد الإلكتروني على حمض
