أخطاء تصميم التفاعل التي تدفعنا للمكسرات
نشرت: 2021-01-28يمكن أن يفصل التصميم التفاعلي مواقع الجودة عن باقي المواقع - إذا تم إجراؤه بشكل جيد. ومع ذلك ، إذا كانت هناك أخطاء فادحة في التصميمات ، فلن يؤدي ذلك إلا إلى إزعاج وإحباط الأشخاص الذين تحاول إقناعهم.
فيما يلي قائمة بأقل أخطاء IxD المفضلة لدي والتي تركت المستخدمين محبطين ومرتبكين ، ويمكنهم حتى في بعض الأحيان أن يغضبوهم قليلاً.
1. عدم وجود التباين
عند تصفح المواقع ، نود عرض التصميمات التي تنبثق من الصفحة بتباين واضح ونقي. يخدم التباين غرضًا مهمًا - فهو يساعد في جعل المحتوى قابلاً للقراءة ، ويوجه المستخدمين بسهولة حول الصفحة. هذا هو أحد مفاهيم التصميم الأساسية ، ومن المدهش أن بعض المواقع يبدو أنها لا تفهمها!
بدون تباين كافٍ ، سواء في لوحة الألوان أو العرض التقديمي الشامل ، يمكن أن يبدو الموقع ، في أحسن الأحوال ، مربكًا بعض الشيء ؛ وفي أسوأ الأحوال ، غير قابل للقراءة.
مثال على خطأ تصميم التفاعل:

NicolEspose.it
2. الملاحة المجنونة
بغض النظر عن مدى ابتكار أفكار التنقل الخاصة بك ، فكر في المستخدمين أولاً. ليس الأمر مملًا. أن تكون مدروسًا وعمليًا. استفد من أفضل ممارسات ومبادئ تصميم التنقل: الوضوح والبساطة والاتساق والارتباط.
مثال على خطأ تصميم التفاعل:

FlorianMichaut.com
3. أهداف اللمس غير المستجيبة والضعيفة
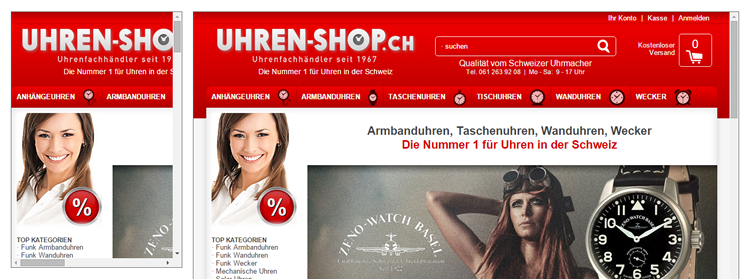
تعد مواقع الويب المتجاوبة أمرًا حيويًا هذه الأيام ، ولا يوجد أي عذر لإنشاء موقع يصعب استخدامه على هاتفك الذكي ما لم تكن قد أجريت الكثير من اختبارات المستخدم وأثبتت أن الموقع الملائم للجوّال ليس ضروريًا.
مثال على خطأ تصميم التفاعل:

Uhren-Shop.ch
4. موسيقى العقل الذهن
من الجيد تشغيل بعض الموسيقى في المساء والاسترخاء. يمكن أن تكون الموسيقى رائعة ، في الأوقات المناسبة. ومع ذلك ، في 99.9٪ من الحالات ، لا يكون الوقت المناسب عندما تتصفح الإنترنت.
قليل من الأشياء تكون مزعجة أكثر من تصفح الموقع والحصول على سمفونية أوركسترالية صاخبة في أذنك في نفس الوقت. من المحتمل أن يكون الأمر مجرد عذر إذا كنت تعلن عن ألبومك التالي. ولكن حتى ذلك الحين ، فقط فقط .
مثال على خطأ تصميم التفاعل:

SchlossHotelBerlin.com
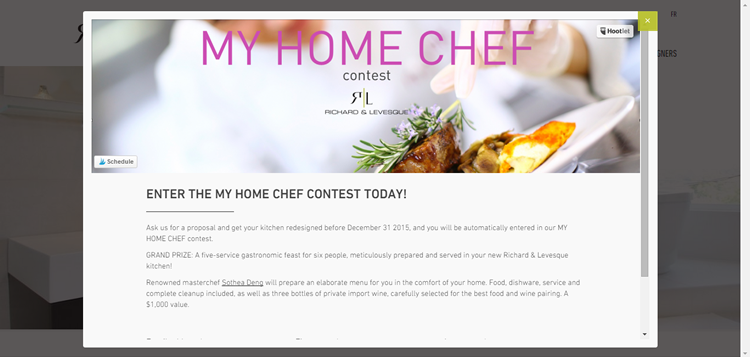
5. النوافذ المنبثقة غير المجدية
نعم ، يمكن أن تكون مزعجة حقًا. الاشتراكات! الجميع بحاجة إلى المزيد من الاشتراكات! ومع ذلك ، هناك دائمًا طريقة أكثر أناقة للقيام بالتسويق. يمكن أن تكون النوافذ المنبثقة مزعجة مثل صراخ الأطفال الذين يحاولون جذب انتباهك. إذا كان لا بد من استخدامها ، فاجعلها بسيطة ومبدعة وسهلة الإغلاق.
مثال على خطأ تصميم التفاعل:

RichardAndLevesque.com
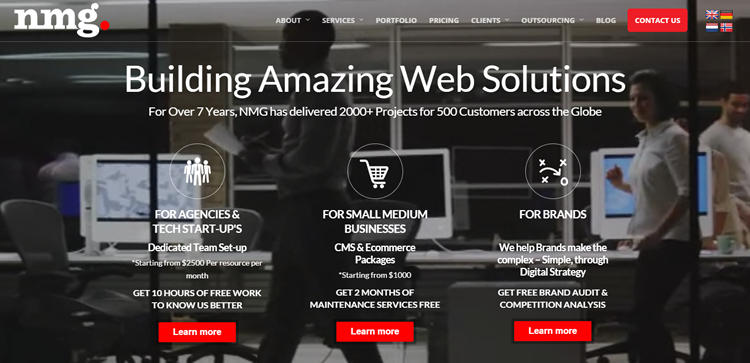
6. ضعف الهيكل
أنا أفهم كم هو مغري أن تحاول أن تكون مبدعًا. بعد كل شيء ، تريد أن يبرز تصميمك. ومع ذلك ، عندما يصبح الإبداع مجرد فوضى واحدة ، فقد حان الوقت لجلب بعض التنظيم الذي تشتد الحاجة إليه بدلاً من ذلك.

المصممون العظماء هم متواصلون رائعون. يعد التسلسل الهرمي والتوازن المرئي بعض الجوانب المهمة لإنشاء انطباع أول جيد ، وتشكيل سلوك المستخدم ، والأهم من ذلك ، توصيل الرسالة بشكل فعال خارج صفحة الويب.
مثال على خطأ تصميم التفاعل:

NewMediaGuru.co.uk
7. طباعة صعبة
عندما أزور مواقع الويب ، أحب أن أتمكن من الوصول إلى المعلومات بسرعة وسهولة. نحن لا نحرص على الخلط بين الحروف الكبيرة وتأثيرات الظل التي يصعب قراءتها. محاولة قراءة الكلمات فوق خلفية متحركة ، أو صعوبة استخدام الخطوط الصغيرة جدًا التي تتطلب عدسة مكبرة لمشاهدتها.
إليك بعض القواعد لمساعدتك على صقل الأساسيات:
- بناء تسلسل هرمي واضح.
- انتبه لمحاذاة النص.
- حدد عدد أحجام الخطوط وأنواعها وألوانها.
- استفد من المسافات البيضاء جيدًا حيثما ومتى لزم الأمر.
8. الأشكال الخرقاء
قد تكون هناك أوقات تحتاج فيها إلى مطالبة المستخدمين بمعلومات ، ولا بأس بذلك. ومع ذلك ، ليس من المقبول تقديم نموذج طويل جدًا ويستغرق وقتًا طويلاً لإكماله. كما أنه ليس من الجيد أن تطلب نفس المعلومات مرتين. اسأل عن ما تريده بالضبط ، على الأقل ، ولا تهمل تصميم النموذج عبر المستعرضات.
تأتي تجربة تفاعل نموذج الويب الرائعة من الوضوح والإيجاز والاتساق.
هنا بعض النصائح:
- قم بتمييز الحقول المطلوبة.
- عرض التقدم إذا لزم الأمر.
- قدم تلميحات.
- انتبه لطول المجال.
- استخدم الأدوات المتقدمة لتخصيص عناصر النموذج.
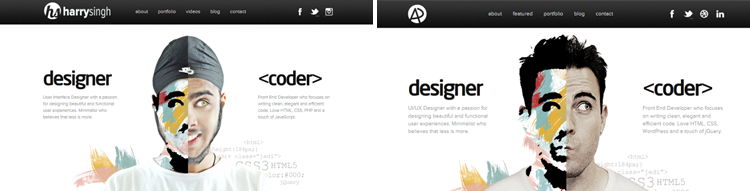
9. نسخ الآخرين دون ملاحظات وبيانات المستخدم
ليس بالضرورة أمرًا سيئًا أن تستلهم من شخص آخر ، ولكن عليك التأكد من حصولك على التعليقات والبيانات الصحيحة في متناول يدك قبل القيام بذلك للتأكد من أنك تصمم شيئًا ذا قيمة حقيقية لجمهورك المستهدف.
مثال على خطأ تصميم التفاعل:

HarrySingh.in/ مقابل AdhamDannaway.com الأصلي
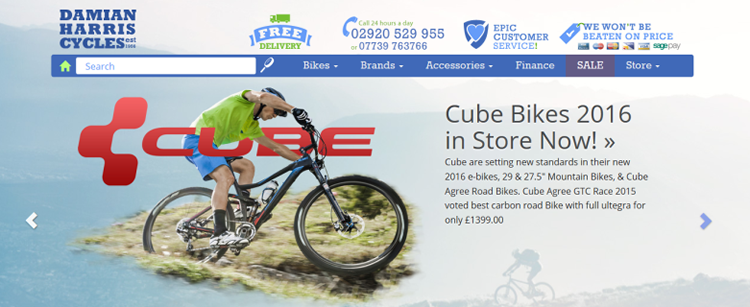
10. تناقضات صارخة
لا بأس في مزج الأنماط ومطابقتها إلى حد معين. ومع ذلك ، إذا كان التأثير العام هو مجرد "صدام" مرئي كبير وقبيح ، فمن المستحسن العودة إلى لوحة الرسم والبدء من جديد.
IxD العظيم متسق . إنه يمنح المستخدمين فهمًا أفضل لكيفية عمل الأشياء ، مما يجعلهم يشعرون بأنهم يتحكمون في الموقف ويزيد من كفاءتهم في العمل مع صفحة الويب. كما قال جاكوب نيلسون ، "كلما ثبتت صحة توقعات المستخدمين ، زاد شعورهم بالسيطرة على النظام وكلما أعجبهم ذلك."
مثال على خطأ تصميم التفاعل:

DamianHarrisCycles.co.uk
11. تأثيرات كثيرة جدا
يمكن للرسوم المتحركة التفاعلية التي يتم وضعها جيدًا في بعض الأحيان أن ترفع محتوى موقعك. ومع ذلك ، قم بإثقال صفحاتك بتأثير مجنون بعد تأثير مجنون ، وستترك جمهورك يشعر قليلاً كما لو أنهم دخلوا على الإنترنت معادلاً لجوء مجنون ، أو حتى أسوأ من ذلك.
هذا هو الفائز المتوج بالنسبة لي عندما يتعلق الأمر بالتصميم الجنوني ... أتحداك ألا تشعر بالارتباك قليلاً بعد رؤيته!
مثال على خطأ تصميم التفاعل:

CameronsWorld.net
12. مطاردة الاتجاه
من الجيد أن تظل على الموضة قليلاً. ومع ذلك ، اقضِ أيامك في مطاردة أحدث الكلمات الطنانة وأنماط تصميم التفاعل ، وستنتهي بموقع يشبه إلى حد ما كليشيهات. تجرأ على أن تكون مختلفًا ، إذا استطعت.
التصميم التفاعلي - أربع طرق للحصول عليه بشكل صحيح
لذلك ، كانت هذه مجموعتي من أكثر الأخطاء المكروهة في تصميم التفاعل. إليك قائمة صغيرة سهلة الاستخدام ، لتذكيرك بكيفية القيام بذلك بشكل صحيح!
- كن مدفوعا بالهدف. لا تضيف أي تأثير من أجل ذلك. لا تختر لوحة ألوان أو عنصر تنقل أو رمزًا لمجرد أنك تعتقد أنه يبدو جيدًا. انظر إلى الهدف النهائي بدلاً من ذلك. ماذا تريد أن يحقق موقعك؟ بمجرد تحديد ذلك ، نأمل أن يكون لديك فكرة جيدة حول تصميم التفاعل الذي يجب أن تستخدمه ..
- تذكر اللمسة البشرية. إذا كنت من النوع الفني (ألسنا جميعًا!) فإن الإغراء هو إنشاء شيء جميل ، شيء رائع ، شيء لم يتم القيام به من قبل. ومع ذلك ، إذا لم يقم أحد بإنشائه واستخدامه حتى الآن ، فقد يكون هناك سبب وجيه جدًا لذلك ... أي أنه لا يعمل. تذكر أن زوار المواقع هم بشر. أنشئ شيئًا مصممًا ليجذبهم مباشرةً ..
- اجعلها متسقة. نعم ، يجب أن تكون المواقع مذهلة. ومع ذلك ، فإنها تحتاج أيضًا إلى أن تكون قابلة للاستخدام. ستكون هناك بعض الاصطلاحات التي ستحتاج إلى اتباعها ، من أجل تسهيل تصفح الموقع وفهمه بسهولة. لا تتعارض مع التيار من أجل أن تكون مختلفًا. بدلاً من ذلك ، اقبل أن هناك قواعد معينة ستحتاج إلى تنفيذها لمساعدة المستخدمين لديك في الوصول إلى موقعك بسهولة ..
- اختبار ، اختبار ، اختبار. إذا كنت في شك ، اختبر! هناك الكثير من أدوات البحث الخاصة بالمستخدمين لمساعدتك في تحديد مكان تعثر المستخدمين أو تشتيت انتباههم. قم بإجراء اختبارات أ / ب أو قم بتحليل بيانات تتبع العين أو ببساطة اطلب من عملائك وزملائك وأصدقائك تجربة تصميماتك الجديدة. لا يوجد شيء أكثر قيمة من التعليقات الحقيقية ولا توجد طريقة أفضل لتحسين أفكار التفاعل ..
هل تريد صقل مهاراتك؟
إذا كنت حريصًا على صقل مهاراتك في تصميم التفاعل ، فإليك بعض الأدلة الرائعة المليئة بالمعلومات المفيدة لمساعدتك:
- دليل المبتدئين الكامل لتصميم التفاعل.
- أساسيات تصميم التفاعل من Usability.gov.
- تكتيكات تصميم التفاعل للمصممين المرئيين.
إذا كنت تعتقد أنني فاتني أي شيء ، أو كان لديك حيوان أليف غاضب متعلق بتصميم التفاعل الذي تريد مشاركته ، فما عليك سوى ترك تعليق أدناه!
