كيفية دمج تصميم الحركة في سير عمل UX
نشرت: 2022-03-10 بصفتنا محترفين في تجربة المستخدم ، نلعب دورًا رئيسيًا في رفع مستوى تجارب العملاء. غالبًا ما يكون الاهتمام البسيط بالتفاصيل هو ما يشير للعميل إلى أننا نفكر فيه. في الفضاء الرقمي ، نركز على تفاعلات المستخدم داخل أجهزة وعمليات التطبيقات.
مع القوة الحوسبية المتزايدة لأجهزة سطح المكتب ، وتطور المتصفح واستخدام التطبيقات المحلية ، نتعلم كل يوم طرقًا جديدة لدفع حدود ما يحدد واجهة المستخدم المصممة جيدًا. عند استخدامها بشكل صحيح ، يمكن أن تكون الحركة أداة مساعدة رئيسية في مساعدة المستخدمين على تحقيق أهدافهم.
مزيد من القراءة على SmashingMag:
- جولة حول دروس Ultimate Motion Graphics
- ملاءمة After Effects في سير عمل UX
- فن تصميم عنوان الفيلم عبر تاريخ السينما
- إنشاء رسوم متحركة متقدمة في برنامج فوتوشوب
متى تنظر في الرسوم المتحركة
بصفتك مصمم UX ، فأنت على الأرجح جزء من مرحلة الاكتشاف الخاصة بمشروعك إن لم تكن قيد التشغيل. قد يشمل ذلك المقابلات مع أصحاب المصلحة ، والشخصيات ، ومقابلات العلامة التجارية ، واختبارات قابلية الاستخدام ، ورسم الخرائط ، والاستفسارات السياقية ، وما إلى ذلك. خلال هذه المرحلة ، ستتعلم الكثير عن المستخدمين ، ولكن على الأرجح لن يخرجوا على الفور ويخبروك أنهم بحاجة للرسوم المتحركة أو الحركة. لذا ، كيف تعرف ما إذا كانت الرسوم المتحركة تستحق النظر في تصميم واجهة المستخدم؟
عند التحدث مع المستخدمين ، قد تسمع ملاحظات مثل:
- "لا أعرف أين أركز."
- "ما هو الأكثر أهمية هنا؟"
- "ليس لدي رغبة في استخدام هذه الأداة."
- "كيف أعرف ماذا أفعل بعد ذلك؟"
- "كيف أعرف أنني أكملت مهمتي؟"
- "لا أفهم ما تخبرني به هذه البيانات."
قد تكشف عبارات كهذه عن فرص لاستخدام الحركة لتعزيز التجربة.
الحصول على الشراء من الفريق
في هذه المرحلة كمصمم ، قد تفكر في بعض الأفكار الأولية حول كيف يمكن للحركة أن تعزز التجربة. كيف تحصل على تأييد لأفكارك؟ محاولة إقناع فريق من أصحاب المصلحة ومديري المنتجات والعملاء والمطورين بأن إنفاق المزيد من الوقت والمال على تحسينات الرسوم المتحركة "يبدو وكأنه الشيء الصحيح الذي يجب القيام به" سيساعدك فقط حتى الآن. كيف يمكنك توفير الوقت للجهد الإضافي في الجدول الزمني المتطلب بالفعل لمشروعك النموذجي؟ كيف تقنع الفريق بأن الرسوم المتحركة هي الحل الصحيح لسيناريو UX معين؟
المسار الأسرع والأكثر عالمية لاكتساب دعم من فريقك هو مواءمة أفكار الرسوم المتحركة الخاصة بك مع احتياجات المستخدم وأهدافه. سيضمن ذلك أنك لا تقوم فقط بإنشاء رسوم متحركة لنفسك ، دون أي فائدة للمستخدم بأي شكل من الأشكال.
كيفية محاذاة الرسوم المتحركة لاحتياجات المستخدم
عندما تتوافق مفاهيم الرسوم المتحركة مع احتياجات المستخدم المحددة ، فإنها تبدأ في الكشف عن قيمتها. يمنعك هذا أيضًا من التفكير في رسوم متحركة لا معنى لها ومعقدة للغاية. تجنب إضاعة وقت الجميع وجهدهم ، خاصة إذا كانت الرسوم المتحركة لا تقدم أي قيمة لجمهورك.
الوظائف الرئيسية للرسوم المتحركة
الرسوم المتحركة لها الوظائف التالية:
- توجيه المستخدمين في بيئتهم ،
- توفر مستوى أعمق من الوضوح ،
- تقديم ملاحظات مفيدة للمستخدم ،
- السماح باستخدام أكثر إبداعًا للعقارات المعروضة على الشاشة (داخل وخارج اللوحة القماشية) ،
- تعزيز التسلسل الهرمي للعناصر ،
- توجيه تركيز المستخدم ،
- تلميح إلى ما يجب القيام به بعد ذلك ،
- نقل المستخدم بسلاسة بين سياقات التنقل ،
- شرح التغييرات في ترتيب العناصر على الشاشة ،
- تقديم إشارات مرئية تقر بإدخال المستخدم على الفور ،
- توصيل رسالة العلامة التجارية بشكل أفضل ،
- إنشاء إمكانيات تبدو وكأنها تلاعب مباشر بالشاشة ،
- تخلق جماليات حشوية وجاذبية تشجع على الاستخدام وتزيد من الاعتماد.
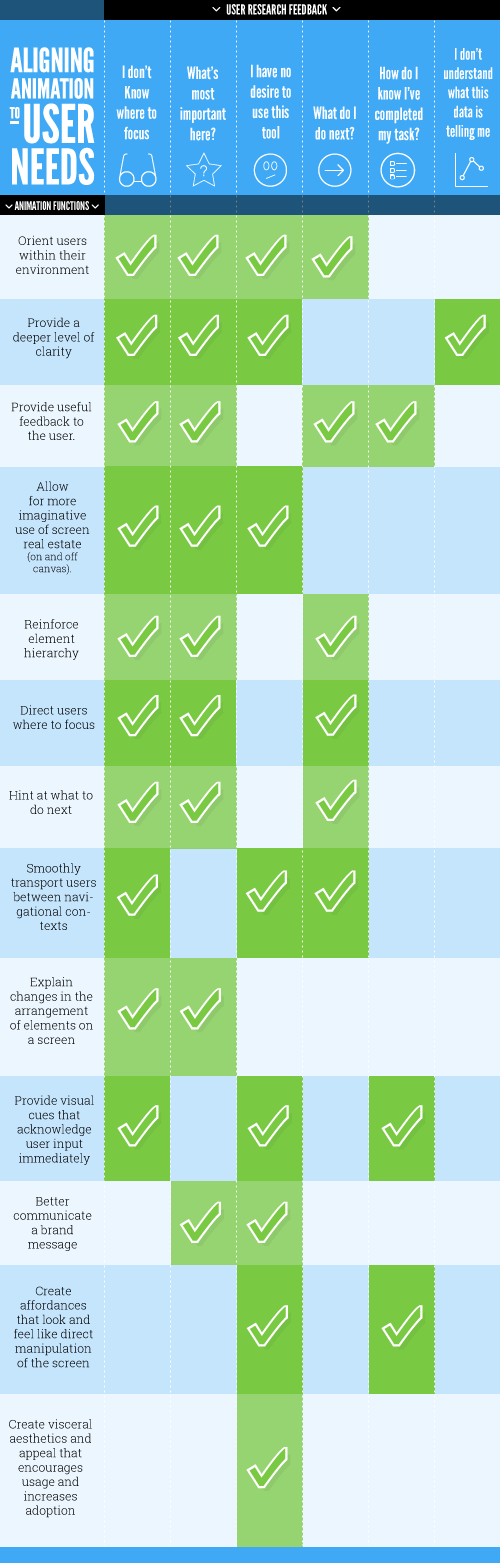
توضح هذه المصفوفة كيفية تعيين ملاحظات بحث المستخدم إلى وظائف الرسوم المتحركة:

"تتمتع UX للرسوم المتحركة بالقدرة على تلبية العديد من احتياجات المستخدم الشائعة لمساعدة الأشخاص على تحقيق أهدافهم. تعمل هذه المصفوفة على محاذاة عينة ملاحظات بحث المستخدم (أعلى) مع وظائف الرسوم المتحركة (الجانب).
عند ترتيب الأولويات بهذه الطريقة ، فإنه يوضح كيف يمكن أن تكون الرسوم المتحركة في الأساس أداة لتحسين تجربة المستخدم وأقل طريقة جديدة لإضفاء الجاذبية ".
- مارك دي شيولو
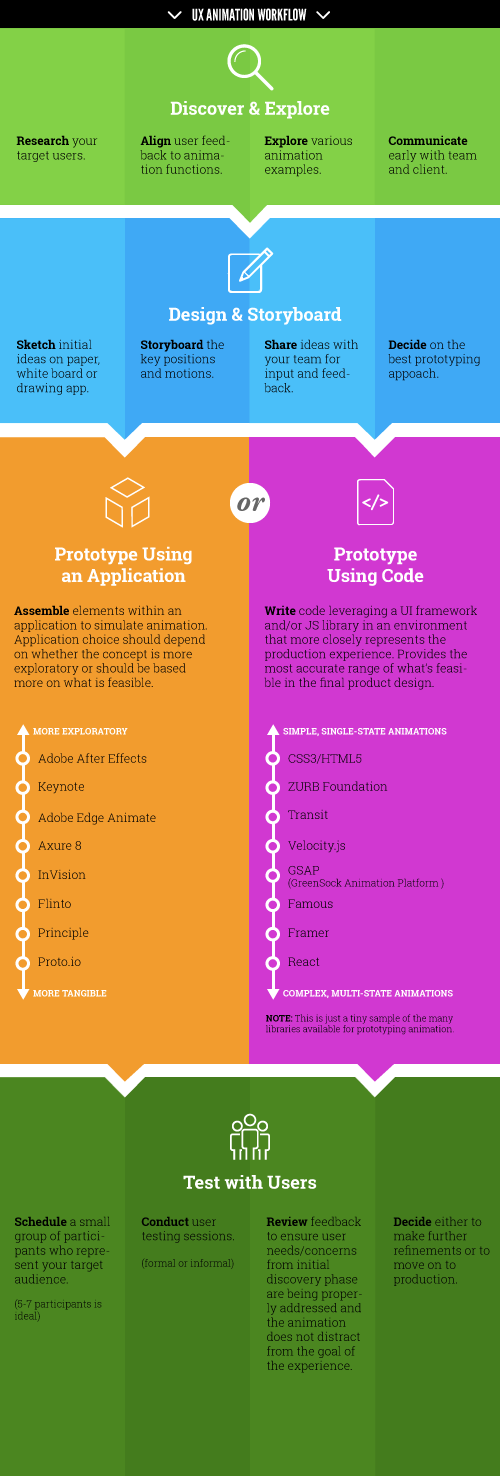
كيفية دمج الرسوم المتحركة في سير عمل UX
فيما يلي إستراتيجية مقترحة لدمج الرسوم المتحركة في سير عمل UX. إذا كان مشروعك رشيقًا ، فيجب أن يحدث هذا النهج خلال مدة دورة العدو.
اكتشف واستكشف
بمجرد أن تفهم جمهورك جيدًا ويمكن أن تؤكد أن تصميمك يطابق هذا الفهم ، يجب أن تدخل في جهد تعاوني مع فريقك. لذا ، ضع الأساس أولاً.
- البحث استهلك وتعرف على كل المعلومات المتاحة عن جمهورك المستهدف. يمكن أن تكون هذه القطع الأثرية مثل الشخصيات وخرائط رحلة العميل وأبحاث المستخدم وإرشادات العلامة التجارية وأدلة الأنماط وما إلى ذلك.
- محاذاة تأكد من أن الرسوم المتحركة الخاصة بك تتناول احتياجات وأهداف مستخدم محددة. عندما يكون ذلك ممكنًا ، قم بمحاذاة وظيفة (وظائف) الرسوم المتحركة المقترحة مع تعليقات المستخدم المحددة (كما هو موضح في الرسم البياني أعلاه) ، واشرح كيف ستعزز قدرة المستخدم على إكمال هدفه (أهدافه).
- استكشف ، خصص وقتًا لاستكشاف مصادر الإلهام المختلفة التي تعرض الرسوم المتحركة. هناك الكثير من مواقع الويب الخاصة بالمحفظة ، مثل Dribbble و Behance و CodePen ، حيث يمكنك العثور على العديد من الأمثلة للاستفادة منها.
- التواصل شارك نواياك مبكرًا مع فريق التطوير والعميل. دعهم يعرفون أنك تفكر في حل يحتاج إلى الحركة. جهز نفسك بنتائج عملك في البحث ومواءمة أفكارك مع احتياجات المستخدمين وأهدافهم. القيام بذلك بمفرده هو أكثر صعوبة ؛ العمل مع المطور الخاص بك. يمكن للتقنيين التوسع في ما هو ممكن. سيقلل التواصل المبكر من فرصة إسقاط الفكرة قبل الأوان.
التصميم واللوحة المصورة
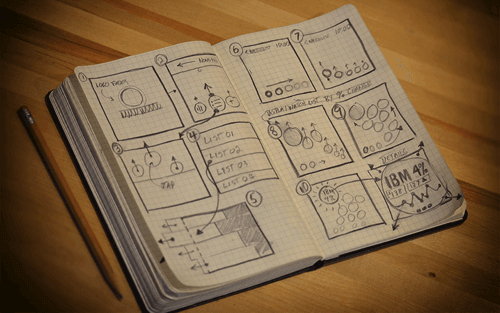
- Sketch كما هو الحال مع أي عملية تصميم ، فإن أفضل مكان للبدء به هو الورق و / أو السبورة و / أو تطبيق الرسم. هذه الوسيلة تجعل العصائر الإبداعية تتدفق بطريقة تكرارية غير مقيدة. انك سوف تحتاج:
- لوحة من الورق أو دفتر الملاحظات (قوالب القصة المصورة مثالية) ؛
- سبورة بيضاء؛
- أي برنامج أو تطبيق رسم (SketchBook Pro ، Mischief ، Photoshop) ؛
- نقاط المكافأة إذا كنت تستخدم شاشة القلم (القلم) أو القلم اللوحي.
- Storyboard بمجرد أن تبدأ بعض الأفكار والأفكار ، قم بإنشاء لوحة عمل للحالات الرئيسية للرسوم المتحركة الخاصة بك. اعتمد على التعليقات التوضيحية البسيطة لتصور التدفق. هذه طريقة فعالة لتوصيل أفكارك مع الآخرين في وقت مبكر من العملية.
- تعد مشاركة الرسومات واللوحات المصورة أدوات رائعة للحصول على بعض الملاحظات المبكرة من فريقك. لا تخجل من مشاركة الرسومات واللوحات المصورة الخاصة بك. إنها أدوات رائعة لجعل فريقك يفهم ما تخطط لإنشاء وجمع رؤى تعاونية قيمة.
- قرر بناءً على الوقت المتاح ، قرر ما الذي يجب أن يتم تصميمه وكيف سيتم مراجعة الرسوم المتحركة الخاصة بك و / أو اختبارها من قبل المستخدم. ستحتاج بعد ذلك إلى اختيار الطريقة المناسبة لإنشاء النموذج الأولي الخاص بك.

الرسوم المتحركة النماذج الأولية
تعمل النماذج الأولية على تفعيل أفكارك بسرعة قبل أن تقضي الكثير من الوقت في الترميز. من منظور تجربة المستخدم ، فإن الغرض الرئيسي من النموذج الأولي هو عرض أفكارك على المستخدمين في وقت مبكر من عملية التصميم ، عندما تكون التحسينات والتكرار أسهل وأقل تكلفة.
هناك طريقتان رئيسيتان للتعامل مع النماذج الأولية للرسوم المتحركة. يتراوح الطيف من النماذج الأولية الاستكشافية التي تستخدم أحد التطبيقات العديدة في السوق ، إلى القفز مباشرة إلى نموذج أولي مشفر يوفر التمثيل الأكثر دقة لما هو ممكن في بيئة الإنتاج.

يتلخص اختيار استخدام تطبيق النموذج الأولي أو إنشاء نموذج أولي مشفر في ما يلي:
- ما مقدار الإخلاص المطلوب لشرح التفاعلات؟
- كم الوقت المتاح؟ (الوقت يساوي التكاليف. هل لديك الوقت لتعلم أداة جديدة؟)
- ما هي الأدوات أو الأساليب التي تشعر براحة أكبر في الوقت الحالي؟
- ما مدى تعقيد أو تعقيد الحركة؟
استخدم حكمك الخاص لتحديد النهج الصحيح. إذا كان بإمكانك توصيل حركة بسهولة وبسرعة باستخدام رسم متحرك بسيط للخط الزمني للفوتوشوب ، فسيكون ذلك بنفس فعالية النموذج الأولي المشفر بالكامل.
طلبات النماذج الأولية
تعمل تطبيقات النماذج الأولية على تبسيط طريقة تفكيرنا في الرسوم المتحركة في الواجهة. كل يوم ، يتوفر المزيد والمزيد من الأدوات للمصممين. تتطور هذه الأدوات بسرعة لتشمل ميزات لإنشاء التحولات والتحولات والمراهقات.
سيعتمد التطبيق الذي تختاره على ما إذا كانت مفاهيم الحركة أكثر استكشافية. ضع في اعتبارك أيضًا مدى سرعة إنشاء نموذج أولي ، وكيف ستتم مراجعته ، وكيف سيتم اختباره مع المستخدمين ، ومستوى راحة المصمم مع التطبيق.
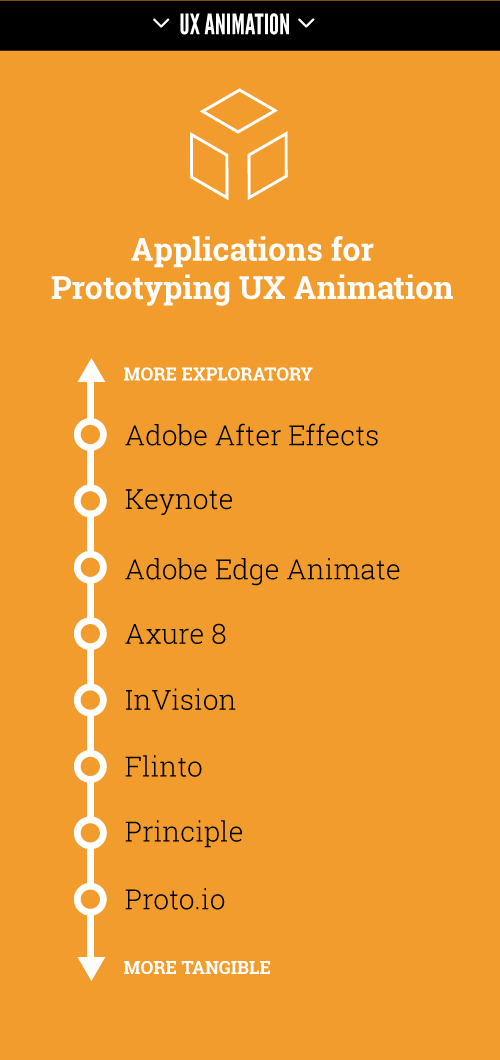
فيما يلي قائمة بتطبيقات النماذج الأولية الشائعة لرسوم متحركة UX:
- Adobe Photoshop من خلال استخدام الجدول الزمني ، يمكن بسهولة تحويل التركيبات التي تبدأ في لوحة Photoshop إلى رسوم متحركة للإطار. يعد الفوتوشوب مفيدًا جدًا لاستكشاف الحركة فوق التراكيب الموجودة.
- Adobe After Effects تعد هذه الأداة قوة للاستكشاف الإبداعي غير المحدود. يكمن الخطر من الإفراط في استخدام هذه الأداة في أنه من السهل جدًا إنشاء شيء لا يمكن إنشاؤه باستخدام تقنيات الواجهة الأمامية الحالية. بصرف النظر عن المخاطر ، يجدر التفكير في كيفية ملائمة After Effects لسير عمل UX ، لأن هذه الأداة لها العديد من الاستخدامات الإبداعية ، خاصة لاستكشاف إمكانيات جديدة ودفع الظرف بالحركة.
- Keynote نعم ، Keynote. يعد العرض التقديمي الذي يتم تشغيله ذاتيًا والذي يستفيد من خصائص "Magic Move" طريقة سريعة لإظهار تفاعل واجهة المستخدم والحركة. لدى Thoughtbot نظرة عامة رائعة على النماذج الأولية للرسوم المتحركة باستخدام Keynote.
- Adobe Edge Animate تسمح هذه البيئة للمصممين باستكشاف مفاهيم واجهة المستخدم المتحركة باستخدام رسوم متحركة تشبه الإطار الرئيسي. يعتمد الناتج الذي تم إنشاؤه على مكتبات JavaScript مملوكة ، مما سيجعل العديد من المطورين على علم بجاهزية إنتاج الرسوم المتحركة التي يتم إنتاجها باستخدام هذه الأداة.
- المحور 8 (في النسخة التجريبية) يضيف هذا الإصدار الجديد والمثير من Axure المزيد من أنماط الرسوم المتحركة مع العديد من خيارات التخفيف المثيرة للاهتمام. يجعلك المحور تفكر في الحركة أثناء جهود التخطيط الشبكي المبكرة. تتم الرسوم المتحركة بشكل أساسي من خلال الأحداث (
onPageLoad، وOnClick، وOnHover، وOnMouseOver، وما إلى ذلك) ولا تتضمن أي إطارات رئيسية. ومع ذلك ، فإنه يجعل المصمم يفكر بطريقة تسهل عليهم التواصل مع المطور. - InVision يتضمن هذا التطبيق عالي التعاون المستند إلى المستعرض مجموعة من التحولات والإيماءات المتحركة. تعد أداة النماذج الأولية لتدفق الشاشة (التي تقوم فيها ببناء نماذج أولية حول سلسلة من الشاشات المتصلة عبر التفاعلات) مثالية لإعداد النقاط الفعالة القابلة للنقر بسرعة دون التعقيد المفرط. تحدث جميع الحركات إما على أحداث النقر أو عمليات إعادة توجيه الصفحة. قم بمعاينة تصميمك بسهولة على أي جهاز. حتى أنه يتضمن ميزات مجانية لاختبار مستخدم الهاتف المحمول بحيث يمكنك إجراء دراسات المستخدم الخاصة بك داخل InVision. هناك خطط لدمج المزيد من ميزات الرسوم المتحركة المستندة إلى الجدول الزمني أيضًا. رائع جدا.
- Flinto تتيح لك أداة إنشاء النماذج الأولية لتطبيقات الأجهزة المحمولة لنظام التشغيل Mac ربط الشاشات بسرعة وتطبيق انتقالات متحركة. يحتوي على العديد من خصائص انتقال الرسوم المتحركة التي يمكن ضبطها للحصول على الحركة بشكل صحيح. يعد التكرار في أداة النماذج الأولية لتدفق الشاشة أمرًا سهلاً عن طريق سحب الشاشات الجديدة وإفلاتها فوق الشاشات القديمة.
- مبدأ تتيح لك أداة النماذج الأولية هذه لتطبيقات الأجهزة المحمولة ، وكذلك لأجهزة Mac ، استخدام مخطط زمني للانتقالات المتحركة للإطار الرئيسي.
- Proto.io يتضمن هذا التطبيق المستند إلى المتصفح بعض قدرات الرسوم المتحركة المعقدة. من خلال استخدام "التفاعلات" و "الحالات" ، يمكن للمصمم وضع نماذج أولية للحركة المعقدة ويمكنه أيضًا إنشاء رسوم متحركة شبيهة بالإطار الرئيسي.

النماذج المشفرة
يمكن للمصممين الأكثر ميلًا تقنيًا اقتحام المطاردة والقفز مباشرة إلى المكتبات المتاحة في إطار عمل واجهة المستخدم الأمامية لبدء عملية إنشاء النماذج الأولية. خلاف ذلك ، سيتطلب هذا الجزء من العملية التعاون مع مطور.
يمكن أن يؤدي الاعتماد على مكتبات أنماط الحركة القياسية خارج الصندوق إلى تقييد استكشافك للحلول ، مما يؤدي إلى نتائج بسيطة. في الوقت نفسه ، فإن عدم التفكير فيما هو ممكن هو مخاطرة ومضمون لإنتاج خيبة الأمل والوقت الضائع.
سيكون مصمم UX الذي يشعر بالراحة في تشمير سواعده والحفر في الكود أكثر تحكمًا في التفاصيل. سيبقون أيضًا على أرض الواقع. يتطلب هذا مستوى راحة مع HTML و CSS وأحيانًا JavaScript. سيحتاج المصممون إلى فهم جيد لكيفية العمل في بيئة تطوير أمامية حديثة. عندما يتمكن المصمم والمطور من التعاون بهذه الطريقة ، يكون احتمال النجاح مرتفعًا دائمًا.
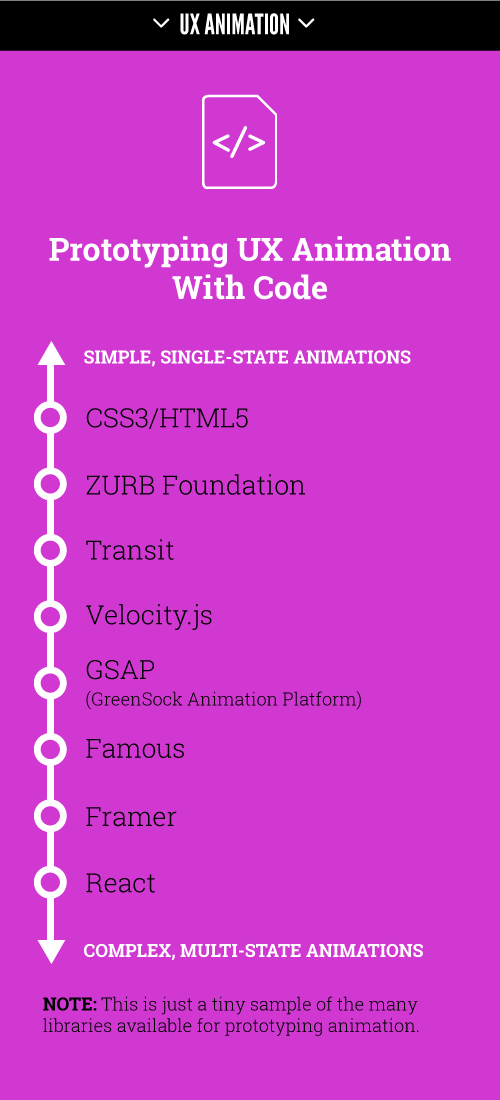
فيما يلي عينة صغيرة من العديد من أطر عمل والمكتبات لواجهة المستخدم المتاحة لتشفير النماذج الأولية لتجربة المستخدم.
- الرسوم المتحركة لـ CSS3 هذه هي الطريقة الأساسية للبدء. يحتاج مصمم UX الذي يرغب في إنشاء نماذج أولية مشفرة إلى أساس متين في CSS3 و HTML5 لفهم أساسيات كيفية عمل واجهة مستخدم الويب.
- Motion UI، ZURB ستساعدك مكتبة Sass هذه ، التي كانت في الأصل لمؤسسة ZURB's Foundation للتطبيقات ، في إنشاء انتقالات ورسوم متحركة لـ CSS بسرعة. نموذج أولي سريع للعناصر والحركات المتحركة بفئة بسيطة أو مزيج Sass.
- Transit هذه مكتبة التحولات والتحولات البسيطة في CSS مخصصة لأولئك الذين هم على دراية بـ jQuery.
- Velocity مكتبة جافا سكريبت أكثر قوة وجيدة التوثيق ، هذه المكتبة مصممة خصيصًا لمصممي الحركة.
- GSAP (منصة الرسوم المتحركة GreenSock) ستعمل منصة الرسوم المتحركة الكاملة هذه على تحريك أي شيء يمكن لـ JavaScript لمسه (خصائص CSS ، كائنات مكتبة قماشية ، SVG ، كائنات عامة ، إلخ). يوصى به من قبل Google للرسوم المتحركة JavaScript.
- مشهور إطار عمل كامل للتطبيقات (بشكل أساسي للجوال) ، تم تصميم Famous على محرك تخطيط ثلاثي الأبعاد مفتوح المصدر ، متكامل تمامًا مع محرك رسوم متحركة فيزيائي ثلاثي الأبعاد. تكمن الفكرة وراء لعبة Famous في أن المتصفحات لم تُصنع أبدًا لعرض التطبيقات - فقد تم تصميم الألعاب لتقديم التطبيقات. إذا كنت تريد رسومات وصور متحركة سلسة (60 إطارًا في الثانية) ، فستحتاج إلى تسريع GPU ، وهو ما يجعله ممكنًا من خلال تقديمه إلى DOM أو canvas أو WebGL.
- Framer Framer عبارة عن إطار عمل للنماذج الأولية وبيئة تشفير قائمة بذاتها. يتكامل مع Photoshop و Sketch. على الرغم من أنه لا ينتج تعليمات برمجية جاهزة للإنتاج (والتحويل من JavaScript إلى CoffeeScript أمر مشكوك فيه) ، إلا أنه يساعد المصممين على مشاركة النماذج الأولية التي تبدو حقيقية. من خلال دعم التحكم الدقيق في التفاعلات الإيمائية والحركة ، فإنه يسمح للمصممين بإيصال هذه التفاعلات بدقة مع المطورين.
- React ، التي طورها Facebook ، React هي مكتبة JavaScript لبناء واجهات مستخدم كبيرة وديناميكية وقائمة على البيانات وجاهزة للإنتاج.

اختبر مع المستخدمين
فيما يلي العملية الأساسية للاختبار مع المستخدمين:
- حدد جدولًا لتجمع مجموعة صغيرة من المشاركين الذين يمثلون جمهورك المستهدف (خمسة مشاركين مثاليون).
- إجراء الاختبارات تعتبر جلسات اختبار المستخدم مثالية للتحقق مما إذا كانت الرسوم المتحركة الخاصة بك فعالة أم لا. قم بتشغيل المشاركين من خلال المهام النموذجية التي سيتم تنفيذها في التطبيق الخاص بك. لاحظ ما إذا كانت الرسوم المتحركة الخاصة بك تساعد أو تضر بالتجربة. من الناحية المثالية ، يتم التقاط جلسات UX بالفيديو بحيث يمكن الرجوع إليها ومراجعتها بعد ذلك. إذا كنت تجري جلساتك عن بُعد ، فاستفد من ميزات تسجيل الشاشة المتوفرة في تطبيقات مؤتمرات الويب مثل GoToMeeting و WebEx.
- مراجعة التعليقات خذ وقتًا للتفكير في الأفكار التي تم جمعها من جلسات اختبار المستخدم. تأكد من تلبية احتياجات المستخدمين ومخاوفهم من مرحلة الاكتشاف الأولية بشكل صحيح.
- قرر بمجرد اكتمال اختبار المستخدم ومراجعة التعليقات ، يمكنك إجراء تقييم مستنير لما إذا كانت هناك حاجة إلى مزيد من التحسينات أو أنك مستعد للانتقال إلى الإنتاج.

ملاحظات نهائية
سيجد مصممو UX الذين يفكرون في الحركة في تصميماتهم أنفسهم تحت ضغط لشرح سبب الحاجة إلى بذل جهد إضافي والتواصل والدفاع عنه.
تعرف على جمهورك ، وقم بإبلاغ الفريق بنواياك في وقت مبكر. استفد من المجموعة المتزايدة من الأساليب المتاحة اليوم ، من الورق إلى الكود ، والتي ستساعدك في الحصول على الدعم اللازم لدمج الرسوم المتحركة بسلاسة في سير عملك.
مع الرسوم المتحركة UX ، الدقة هي المفتاح. التركيز على مساعدة المستخدمين على تحقيق أهدافهم أمر بالغ الأهمية.
موارد
- "الرسوم المتحركة الوظيفية في تصميم تجربة المستخدم" ، أميت داليوت ، مجلة Smashing ، يقدم Daliot نظرة عامة على كيفية استخدام الرسوم المتحركة في تصميم UX كأداة لخلق الوضوح والمنطق داخل التجربة ، بما في ذلك العديد من الأمثلة المفيدة.
- تقدم Sophie Paxton، Medium Paxton نظرة ثاقبة حول كيفية تجنب إنشاء رسوم متحركة تعترض طريق المستخدم ، "واجهة المستخدم الخاصة بك ليست من الرسوم المتحركة من Disney".
- Animate.css، Daniel Eden إليك مجموعة من الرسوم المتحركة الرائعة والممتعة والمتعددة المستعرضات التي يمكنك استخدامها في مشروعاتك.
- أمثلة الرسوم المتحركة CodePen يمكن تشريح ملعب CodePen الملهم للرسوم المتحركة لواجهة المستخدم وتشكيله لإنشاء مفاهيم جديدة أو للتجربة فقط.
- "تحريك SVG باستخدام CSS ،" كريس كويير ، CSS-Tricks ابدأ باستخدام كود SVG المضمن ، داخل HTML مباشرةً ، وتحريك العناصر من خلال CSS.
- "سير عمل مصمم الويب الحديث" (فيديو) ، كريس كويير ، CSS-Tricks على الرغم من أن عمره بضع سنوات ، إلا أنه لا يزال مثالًا وثيق الصلة بسير عمل الواجهة الأمامية الحديثة.
- "أمثلة الرسوم المتحركة" ، رد فعل. rocks يوضح هذا المعرض قوة React للرسوم المتحركة.
