قرارات التصميم المستوحاة: الأمور الملحة
نشرت: 2022-03-10نظرًا لأنني كنت دائمًا في قمة صفي خلال المدرسة الثانوية ، فقد توجهت إلى كلية الفنون وأنا واثق من أنني سأصبح رسامًا بارعًا في يوم من الأيام. لم تدم هذه الثقة الزائدة طويلًا ، لأنني عندما وصلت ، وجدت نفسي محاطًا بفنانين مفاهيمي ، وصانعي أفلام ، ورسامين ، وفناني أداء ، وصناع طباعة ، ونحاتين ، الذين بدوا جميعًا موهوبين أكثر مما كنت عليه.
كان هذا ينطبق بشكل خاص على صديقي بن ، وهو رسام موهوب ذهب إلى الاستوديو الخاص به في وقت متأخر من كل ليلة للعمل على عدة لوحات كبيرة. كانت لوحات بن ذات عمق لا يصدق لأنه بنى مئات الطبقات الدقيقة من الطلاء على مدى عدة أشهر.
لم يكن لدي أي صبر بن. كنت بحاجة لرؤية النتائج بسرعة ، لذلك لم تكن لوحاتي عميقة أو دقيقة. بالمقارنة مع بن ، بدا لي مثل اللوحات بالأرقام. لم يستغرق الأمر وقتًا طويلاً لأدرك أن الرسم لم يكن الوسيلة المناسبة لي.
لحسن الحظ ، الدورة التي اخترتها لم تكن منظمة ، ولم يكن بها منهج رسمي. سمح ذلك للطلاب بحرية التنقل بين التخصصات ، لذلك انتقلت من استوديو الرسم إلى الطباعة وقضيت السنوات القليلة التالية في صنع المطبوعات بسعادة.
لقد وجدت أن عملية الطباعة مرضية بشكل لا يصدق. أحببت صنع مطبوعات من linocuts ، وبنفس الطريقة التي غالبًا ما استوعبت بها كتابة التعليمات البرمجية اليوم ، كنت أفقد نفسي بانتظام أحفر آلاف العلامات الصغيرة حتى غُطيت الأرضية بقطع حادة من لينو.
هناك الكثير من القواسم المشتركة بين صناعة الطباعة والكتابة. يمكن لكليهما تحويل قماش فارغ بسرعة إلى عمل مكتمل ، دون الانتظار لأسابيع لمشاهدة الطلاء يجف. كلاهما يستفيد من التكرار والاختبار المنتظمين. في الواقع ، هناك فرق بسيط للغاية - باستثناء الأيدي الحبرية - بين تشغيل اختبار الطباعة وتحديث نافذة المتصفح.

لم أقطع لينو منذ ثلاثين عامًا ، لكنني ما زلت أقدر فن الطباعة. في رحلتي الأخيرة إلى لندن ، دخلت إلى Magma والتقطت نسخة من Pressing Matters. إنها مجلة منشورة بشكل مستقل "تركز على الأشخاص والشغف والعمليات الكامنة وراء الشكل الفني للطباعة." يأمل ناشروها في إلهام الوافدين الجدد إلى صناعة الطباعة ، ولكن عندما كنت أتصفح صفحاتها ، وجدت أن هناك الكثير حول تصميم Pressing Matters الذي يمكن أن يلهم مصممي الويب أيضًا.

مسائل ملحة: الشغف والعملية وراء صناعة الطباعة
ربما لم أقم بعمل أي مطبوعات لمدة ثلاثين عامًا ، لكنني ما زلت مفتونًا بعملية الطباعة بقدر ما أقدر النتائج النهائية. التقطت نسخة من Pressing Matters (pressmattersmag.com) في رحلتي الأخيرة إلى متجر المجلات المفضل لدي وتصفح صفحاتها ، تم نقلي فورًا إلى مدرسة الفنون حيث كانت أصابعي مغطاة دائمًا بقطع من أدوات قطع لينو ، و شممت رائحة مثل الحبر وزيت التربنتين.
تتمتع شركة Pressing Matters بأسلوب مميز ولكنه بسيط. يستخدم لوحة محدودة وغالبًا ما يربط لون العناوين والعناصر المطبعية الأخرى مع الألوان الموجودة في الصور الفوتوغرافية والمطبوعات القريبة. والنتيجة هي تصميم يشعر بأنه متصل.

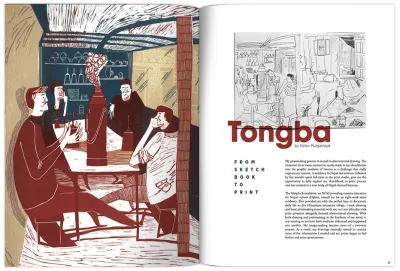
يستخدم المدير الإبداعي لـ Pressing Matters John Coe أنماط تخطيط تنتج إيقاعًا يتدفق عبر المجلة. تعمل الوحدات ذات الأحجام المختلفة على تسريع الصفحات المليئة بالمطبوعات ، ثم تتباطأ السرعة للسماح لك بالاستمرار في نسخ الأعمال الفنية الأكبر حجمًا. تؤطر هذه التخطيطات محتوى المجلة تمامًا ، وعلى الرغم من كونها أصلية ، إلا أنها أيضًا سرية بدرجة كافية حتى لا تنتقص من الموضوع.
ما أدهشني بشأن Pressing Matters في البداية هو كيف تضمنت المجلة مجموعة متنوعة من أنماط التخطيط لكنها سمحت بأنواع مختلفة من المحتوى ، لكنها لا تزال تحافظ على درجة عالية من الاتساق طوال الوقت.

عندما نظرت عن كثب في كيفية بناء صفحاتها ، اكتشفت شبكة مركبة متعددة الطبقات تتكون من عمودين وثلاثة أعمدة تمر عبر المجلة. يعد استخدام الشبكة المركبة أمرًا منطقيًا تمامًا لمجلة مخصصة للطباعة ، والتي غالبًا ما تتضمن طبقات متعددة من الحبر لتشكيل شيء أعمق وأكثر ثراءً مما يمكن تحقيقه باستخدام طبقة واحدة.
قد تعتقد أن الشبكة المعقدة يمكن أن تخنق الإبداع وستؤدي إلى تصميمات تبدو صلبة ، ولكن في Pressing Matters ، تبدو الشبكة المركبة سائلة ومليئة بالطاقة.
"

في حين أن العديد من صفحات Pressing Matters تعتمد على تخطيطات متناظرة مكونة من عمودين أو ثلاثة أعمدة ، إلا أنه عندما يتم الجمع بين الشبكتين المكونتين من عمودين وثلاثة أعمدة ، تظهر المجلة حقًا في الحياة.
ليست هذه الشبكة قابلة للتكيف فقط لاستيعاب أنواع مختلفة من المحتوى ، بل تسمح مجموعة متنوعة من تباديل التخطيط المحتمل أيضًا بإجراء تغييرات في السرعة المرئية في جميع أنحاء المجلة.
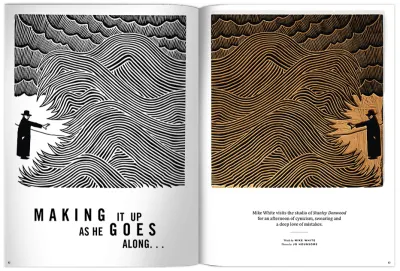
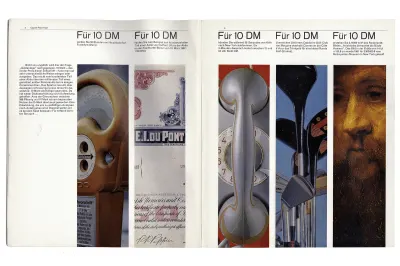
سأعلمك كل شيء عن Karl Gerstner وشبكة الهاتف المحمول الخاصة به لاحقًا في هذا العدد ، ولكن تمامًا مثل عمل Gerstner الشهير لمجلة Capital ، يستخدم Pressing Matters صورًا كبيرة متقابلة لإبطاء القراءة.
تفتح المسافة البيضاء حول نسخة قيد التشغيل للسماح بالقراءة بسهولة. يلتف النص حول الأشكال السائلة في الصور. يتم ترتيب الصفحات المليئة بالمطبوعات على طراز البناء. يتم تقسيم النص عبر عمودين جنبًا إلى جنب مع الصور المرتبة على شبكة من ثلاثة أعمدة ، وتتحد هذه الأساليب لإنشاء تجربة قراءة جذابة وممتعة.

تثبت الأمور الملحة أن الشبكات المركبة يمكن أن يكون لها تأثير عميق على تجربة قراءة المجلات. يمكن أيضًا تطبيق نفس مبادئ التصميم التي تجعل Pressing Matters جذابة للغاية على المنتجات والمواقع ، على الرغم من كونها وسائط مختلفة تمامًا.
هذه المبادئ ليست جديدة وقد وجهت اتجاه الفن والتصميم لعقود. إنهم مهمون على الويب بقدر ما يهمهم في صفحات مجلة لامعة. سواء كان القراء غير متصلين أو متصلين ، فإن الشبكات أساسية لفهمهم لقصصك ، ويمكنك استخدامها لأكثر من محاذاة المحتوى.
في المرة القادمة التي تمر فيها بأقرب متجر مجلات إليك ، انطلق واحصل على نسخة من Pressing Matters. لن تصاب بالحبر ، لكنك ستحصل على الإلهام لمشروعك التالي.
جعل الشعور بالشبكات المركبة
للشبكات تاريخ طويل ومتنوع في التصميم ، من الكتب الأولى ، من خلال حركات مثل البنائية وأسلوب الطباعة الدولي ، وصولاً إلى الشعبية الحالية للشبكات في أطر مثل Bootstrap وتصميم المواد.
نشأ جيل من مصممي المنتجات ومواقع الويب مع شبكات من Bootstrap ، ونظام 960 Grid قبله ، وحتى إطار عمل Blueprint قبل ذلك. في أطر مثل هذه - وفي الكثير من الأعمال المبنية عليها - تُستخدم الشبكات في الغالب لمحاذاة المحتوى مع الأعمدة.

عندما تستخدم الشبكات بشكل تخيلي ، فإنها تفعل أكثر من مجرد محاذاة المحتوى. الشبكة تجلب التماسك إلى التركيبة. يساعد الناس على فهم القصص التي ترويها من خلال اقتراح التسلسلات الهرمية. تخبر الشبكات الناس بما يجب أن يقرؤوه أولاً ، ثم التالي ، ومقدار الاهتمام الذي يجب أن يقرؤوه.
يحددون موقع المعلومات القيمة أو دعوة للعمل. تؤدي الشبكة المختارة بعناية إلى ثروة من الاحتمالات وأي عدد من التصاميم المثيرة.
أدى استخدام الشبكات لتصميم الويب إلى تحسين الاتساق والوضوح وسهولة الاستخدام ، ولكن استخدام الشبكات المضمنة في الأطر بما في ذلك Bootstrap أدى أيضًا إلى جيل من التخطيطات المتجانسة والتصميمات غير الملهمة.
عندما أقوم بتدريس فصول التصميم ، غالبًا ما أطلب من طلابي رسم ما تعنيه الشبكة لهم. تسعة من عشرة اسكتشات اثني عشر عمودًا متماثلًا. أصبحت الشبكات المتماثلة متعددة الأعمدة عنصرًا أساسيًا بشكل أساسي لأنه يمكن تقسيم اثني عشر عمودًا بسهولة إلى نصفين وأثلاث وأرباع وأثمان. نظرًا لسهولة تعلمها ، أصبحت الشبكات مثل تلك المضمنة في Bootstrap عنصرًا أساسيًا.
في الواقع ، هم الآن منتشرون في كل مكان لدرجة أن بدء تصميم جديد دون رسم ثلاثة أو أربعة أعمدة يمكن أن يكون صعبًا للغاية لأنه ينطوي على تغيير نموذجك العقلي والطريقة التي تفكر بها حول الشبكات. من المهم أن تعرف أن الشبكات المتناظرة القائمة على الأعمدة ليست سوى خيار واحد من عدة خيارات. تعد الشبكات المركبة أحد هذه الخيارات ، ولكن على الرغم من المرونة الهائلة التي توفرها - وهو أمر مهم للغاية بالنسبة لتصميمات الأجهزة المتعددة اليوم - نادرًا ما يتم الحديث عنها في تصميم المنتج والموقع الإلكتروني.
بالعودة إلى يوليو 2009 ، كتب ديوغو تيرور "دروس من التصميم الجرافيكي على النمط السويسري" لمجلة Smashing التي تذكر كارل غيرستنر وتضم العديد من الأمثلة الرائعة للتصميم الجرافيكي على النمط السويسري.
مجلة كابيتال
في الأربعينيات والخمسينيات من القرن الماضي ، استخدم المصممون بما في ذلك جوزيف مولر بروكمان الشبكات لإنشاء تخطيطات متسقة ومبتكرة أحد الجوانب المحددة لما أصبح يُعرف باسم أسلوب الطباعة الدولي أو التصميم السويسري.

كان الفنان والخطاط السويسري كارل غيرستنر من أوائل المصممين الذين استغلوا المرونة الإبداعية لاستخدام الشبكات ، وهي الشبكة المركبة التي صممها غيرستنر في عام 1962 لمجلة كابيتال والتي أصبحت واحدة من أشهر إبداعاته.

كان المفهوم الكامن وراء رأس المال هو تقديم "وجهة نظر بشرية للاقتصاد ، وجهة نظر اقتصادية للبشرية" ولذا كان يجب أن يكون محتواها وتصميم غيرستنر متاحًا وواضحًا وجذابًا. نظرًا للتنوع المحتمل وعدم القدرة على التنبؤ بمحتوى Capital ، احتاج Gerstner أيضًا إلى شبكة تساعده في وضع أي محتوى باستمرار ودون قيود.

صمم غيرستنر ما أسماه "شبكة الجوال" ، على الرغم من أنها ليست نوع الهاتف المحمول الذي اعتدت عليه أنا وأنت. هذه الشبكة هي الأكثر احتمالية العثور عليها عند البحث عن الشبكات المركبة ، لكنها أيضًا أكثر الشبكات التي من المرجح أن تحير من النظرة الأولى.
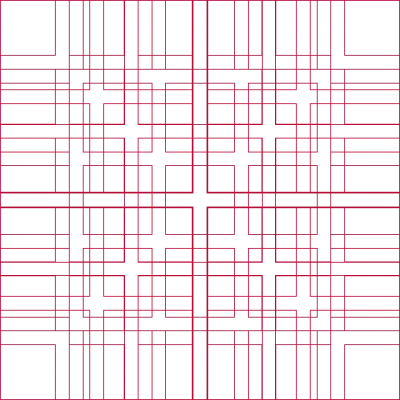
تبدو الشبكة المركبة التي صممها جيرستنر لرأس المال معقدة بشكل لا يصدق عند رؤيتها كما هي أعلاه ، لذا لشرح كيفية إنشائها - وكيف يمكنك استخدامها - سأقوم بتقسيم شبكة جيرستنر إلى الأجزاء المكونة لها.

هناك 58 عمودًا وصفًا في شبكة المحمول الخاصة بجيرستنر ، لكنه بدأ بعمود واحد فقط. يملأ المحتوى في هذه الوحدة الفردية العرض الكامل للصفحة.

ثم قسم غيرستنر وحدته الفردية إلى عمودين وصفوف. يؤدي استخدام عمودين بهذه الطريقة إلى تصميم متماثل مطمئن.

يمكن أيضًا تقسيم هذه الوحدة الكبيرة إلى ثلاثة أعمدة وصفوف. هل لاحظت كيف أن المزاريب بين الأقسام في شبكة غيرستنر هي دائمًا بنفس الحجم؟

من خلال تقسيم الوحدة الكبيرة إلى أربعة ، تبدو أعمدة المحتوى هذه رسمية ، والانطباع العام هو أن هذا التصميم جاد.

عندما يتم تقسيم وحدة الصفحة الكاملة إلى خمسة أعمدة وفصلها إلى منطقتين مكانيتين بواسطة خط انسيابي ، فإن هذا التصميم يبدو أكثر تقنية. باستخدام شبكة المحمول الخاصة بـ Gerstner ، يمكنك استخدام كل مجموعة من الأعمدة والصفوف بشكل منفصل. يمكنك أيضًا تحويلها إلى شبكة مركبة إما عن طريق تراكبها أو تكديسها.

يتيح تقسيم الصفحة إلى ستة أعمدة وستة صفوف من الوحدات مجموعة متنوعة لا تصدق من خيارات التخطيط. تأتي مرونة الشبكة المركبة من تفاعل شبكتين أو أكثر وكيف يؤثر ذلك على موضع العناصر وحجمها. هذا غالبًا ما يجعل التخطيط المركب أكثر تشويقًا من شبكة واحدة في عزلة.
قل مرحباً بالشبكات المركبة
الشبكة المركبة عبارة عن شبكتين أو أكثر من أي نوع - عمود ، نمطي ، متماثل ، وغير متماثل - على صفحة واحدة. يمكن أن تشغل مناطق منفصلة أو تتداخل.
إذا كنت لا تزال غير متأكد من استخدام الشبكات المعيارية كما فعل Karl Gerstner ، فيمكنك البدء بتكوين مركب عن طريق تداخل شبكتي عمودين ؛ أحدهما به عمودين والآخر بثلاثة أعمدة.
إنه التفاعل بين الشبكتين مما يجعل هذا التخطيط المركب أكثر إثارة من شبكة واحدة. تصبح مرونة الشبكة المركبة واضحة عندما أجعل خطوط الشبكة مرئية.

إذا كنت تراقب عن كثب ، يجب أن تلاحظ كيف ستأخذ الشبكات المركبة تصميمك في اتجاه مختلف عن اثني عشر عمودًا متماثلًا.

من خلال وضع شبكة من ثلاثة أعمدة على عمود واحد به عمودين ، يمكنك إنشاء أربعة أعمدة حيث يكون العمودان الخارجيان ضعف عرض تلك الموجودة بالداخل. أحب أن أفكر في هذا كنمط إيقاعي ؛ 2 | 1 | 1 | 2.
الأنماط الإيقاعية
باستخدام أي عدد من الأعمدة أو الصفوف متساوية الحجم ، تشكل التخطيطات الخاصة بك نمطًا ثابتًا وإيقاعًا متساويًا لا يتغير عبر الصفحة. فكر في كل عمود على أنه إيقاع واضغط على اثني عشر منهم على مكتبك. لا يبدو ملهماً للغاية ، أليس كذلك؟

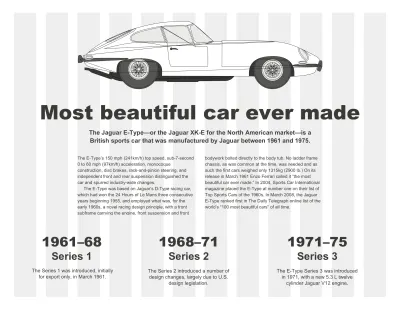
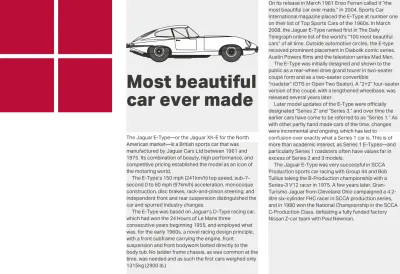
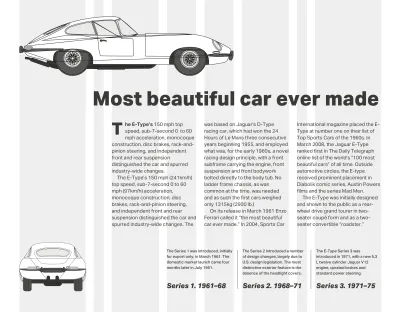
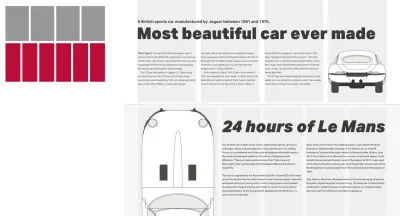
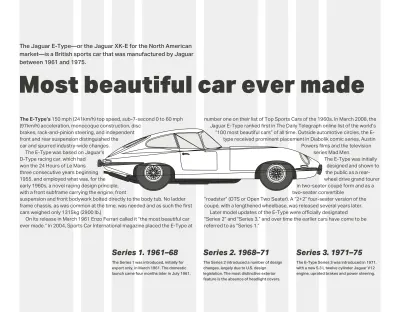
قارن ذلك بالإيقاع من نمط 2 | 1 | 1 | 2 ويجب أن تفهم كيف يمكن أن يؤدي استخدام الشبكات المركبة إلى تغيير نموذجك العقلي والتخطيطات التي تقوم بإنشائها. استخدام هذا النمط 2 | 1 | 1 | 2 لتخطيطي الأول. أقوم بوضع الجسم الرئيسي للمحتوى - بما في ذلك العنوان ، والفقرة الأولى ، والنص الجاري ، في العمود الأول في الشبكة المكونة من عمودين. أستخدم عمودًا واحدًا من شبكتي المكونة من ثلاثة أعمدة لوضع معلومات داعمة حول سلسلة Jaguar E-Type ، دون أدنى شك في أنها أجمل سيارة صنعت على الإطلاق.
تعبر صورة المخطط لتلك السيارة المذهلة المساحة المتبقية ، مما يؤدي إلى إنشاء اتصال مرئي بين منطقتي المحتوى.

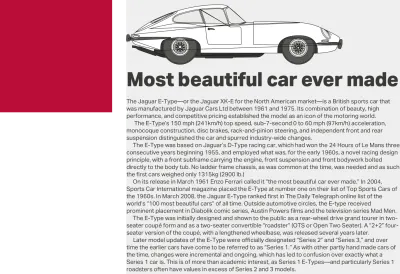
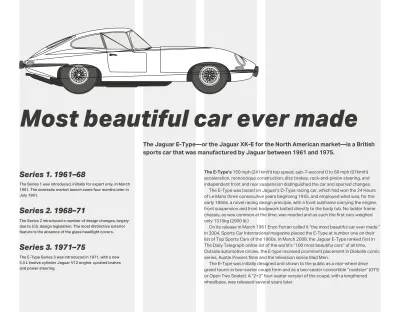
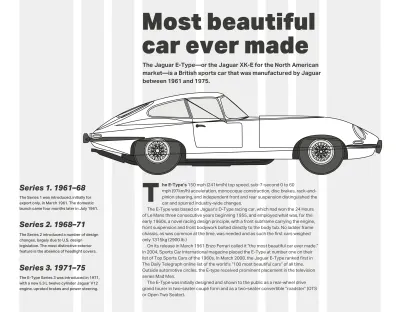
للحصول على تصميم مختلف تمامًا (أعلاه) - تصميم يستخدم كلاً من التخطيط والنوع المائل لاقتراح حركة وسرعة النوع E - أقوم بترتيب فقرتي الاحتياطية والنص الجاري باستخدام خطوط الشبكة من عمودين وثلاثة أعمدة شبكات.
يؤدي تغيير التكوين المركب للجمع بين شبكات من ثلاثة أعمدة وأربعة أعمدة (3 + 4) إلى إنشاء نمط إيقاعي مختلف تمامًا لـ 3 | 1 | 2 | 2 | 1 | 3.

باستخدام مركب من شبكتين (أعلاه) ، يمكنك استخدام عروض من واحدة أو أخرى. أو يمكنك دمج عروض من كليهما لتشكيل أعمدة لا تتوافق مع أي منهما. يمكنك استخدام هذه العروض الجديدة لتحديد أحجام الصور والنصوص. بينما تبدأ الفقرة الأولى في الشبكة المكونة من ثلاثة أعمدة ، يبدأ النص الجاري التالي في الشبكة المكونة من أربعة أعمدة.

يمكن أن تترك نفس المجموعة من الشبكات (أعلاه) انطباعًا مختلفًا تمامًا عن طريق الجمع بين عرض الأعمدة من كلتا الشبكتين لإبلاغ عرض العمود الخاص بي للنص الجاري. يتطابق هذا العمود مع عرض صورتي العمودية الكبيرة لتحقيق التوازن بين جانبي هذا التصميم.

هذه المرة ، قمت بتعيين الكتلة الرئيسية للنص الجاري عبر عمودين واستنبطت عرضهما من خلال الجمع بين وحدات العمود 4 و 3.
بالنسبة لتلك الأعمدة الضيقة جدًا ، التي يبلغ عرضها وحدة واحدة فقط ، فهي مثالية للإبلاغ عن حجم العناصر المطبعية بما في ذلك هذا الغطاء المسقط الغامق.

يؤدي تراكب أربعة أعمدة بخمسة (أعلاه) إلى نمط إيقاعي غير عادي للغاية من 6 | 1 | 4 | 3 | 3 | 4 | 1 | 6.
بالنسبة لهذا التصميم البديل ، أستخدم نفس النمط بطريقة مختلفة عن طريق تشغيل النص على ثلاثة أعمدة. أستخدم عروض الشبكة المكونة من خمسة أعمدة لإبلاغ عرض معلوماتي الداعمة وصورة النهاية الخلفية المنحنية لهذا النوع من النوع E.

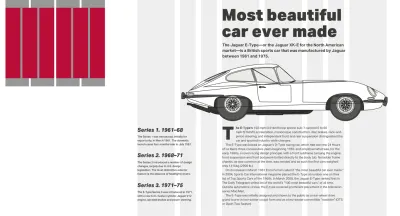
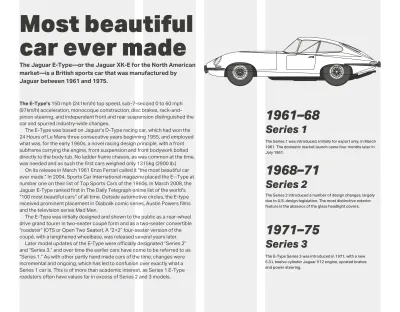
في هذا الإصدار من التصميم (أعلاه) ، تُظهر صورة كبيرة الشكل الأيقوني لجسم E-Type وتملأ جميع عرض صفحتي تقريبًا.
توجد كتلة صلبة من النص الجاري أسفل عجلات Jaguar مباشرة وتستمد عرضها من كل من شبكتي الأعمدة الأربعة والستة.
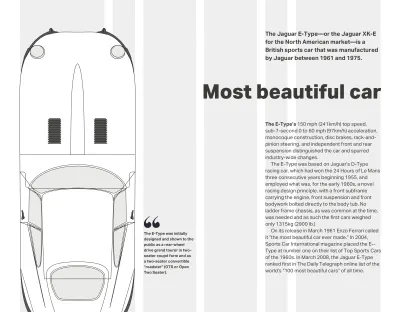
يضع تصميمي التالي (أدناه) حرفياً نوع E في مركز الحدث ويلتف النص حوله على كلا الجانبين. تذكر أنه ليس من الضروري ملء كل وحدة شبكة بالمحتوى. من خلال الحد من عرض الفقرة الأولى الخاصة بي وترك مساحة في أي مكان آخر في التخطيط فارغًا ، أقوم بإنشاء قطري ديناميكي يضيف الطاقة والحركة إلى هذا التصميم.

من بين جميع مجموعات الشبكات الممكنة ، فإن الجمع بين أربعة وستة أعمدة هو الذي أستخدمه غالبًا في عملي. إنه مرن بدرجة كافية للتعامل مع العديد من أنواع المحتوى المختلفة ويجعل مجموعة متنوعة رائعة من التركيبات ممكنة.

في حين أن الشعور العام من هذا التصميم النهائي يبدو متوازنًا - ويرجع ذلك إلى حد كبير إلى كتلة مركزية من النص الجاري ، فإن اقتباس السحب يبدو منفصلاً عن القصة لأنه يشغل العرض فقط من عمود واحد في الشبكة المكونة من ستة أعمدة. يمكنني تحسين هذا التصميم من خلال محاذاة حافة هذا الاقتباس مع سطور في شبكة من ستة أعمدة ، بحيث تبدو جزءًا من القصة.
… (صندوق)
تحديد السرعة

يعتبر الإيقاع عاملاً أساسيًا ، ليس فقط داخل الصفحة ، ولكن أيضًا عبر صفحات منتج أو موقع ويب بأكمله. الشبكات المركبة ليست مرنة فقط بما يكفي لاستيعاب مجموعة متنوعة من أنواع المحتوى ، ولكنها تسمح لك أيضًا بتغيير السرعة المرئية. غالبًا ما تستخدم تصميمات المجلات مساحات مختلفة الأحجام لتغيير هذه الوتيرة. يؤدي تكرار الوحدات الصغيرة إلى تسريع الحركة ، بينما تعمل الوحدات الأكبر حجمًا على إبطائها. يقضي الأشخاص بشكل طبيعي وقتًا أطول في النظر إلى مناطق مكانية أكبر ، ويمكننا استخدام نفس الأسلوب في لحظات معينة في رحلة شخص ما لإبطائهم وجعلهم ينتبهون.
شبكات التراص
يمكنك دمج شبكات الأعمدة مع شبكات هرمية وحتى معيارية. عندما تحتوي الصفحات على موضوعين منفصلين أو نوعين مختلفين من المحتوى ، يمكن أن يكون تكديس الشبكات طريقة رائعة لجعل هذا الاختلاف أكثر وضوحًا.
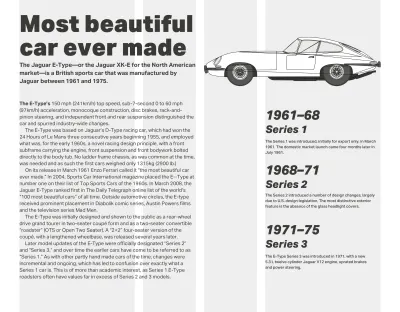
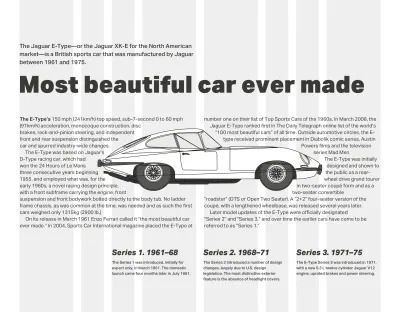
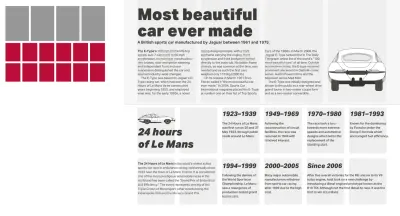
في الجزء العلوي من هذه الصفحة التالية قصة عن Jaguar E-Type. يوجد تحته قصة مختلفة تمامًا عن سباق Le Mans 24 ساعة الشهير. لترك شخص ما لا يشك في أن هذه القصص منفصلة ، استخدم شبكة مختلفة لكل منها. أقيم القصة العليا على شبكة من أربعة أعمدة ، وأسفلها على ستة.

أعلاه ، أجعل الفرق بين هاتين القصتين واضحًا من خلال وضع الثانية على خلفية رمادية. يمكنني أيضًا استخدام تباعد الفقرات بدلاً من المسافات البادئة في السطر الأول.

أجعل الفرق بين هاتين القصتين واضحًا من خلال وضع الأولى على خلفية رمادية. في القصة الثانية ، أستخدم أيضًا نوعًا أكثر جرأة وتباعدًا بين الفقرات بدلاً من ترك مسافة بادئة للسطر الأول.
كارل جيرستنر
كان كارل غيرستنر (1930-2017) فنانًا سويسريًا وأحد أكثر رسامي الطباعة تأثيرًا. بدأ العمل عندما كان في التاسعة عشرة من عمره فقط ، ودرس تحت إشراف فريتز بولر ، ثم شارك في تأسيس GGK ، وهي واحدة من أنجح الوكالات الإبداعية السويسرية في السبعينيات.
لم تُطبع الكتب المتعلقة بعمل غيرستنر منذ عقود ، وغالبًا ما تصل النسخ إلى مئات الجنيهات الاسترلينية ، لذا لن أتفاجأ إذا لم ترَ تصميماته بنفسك. لكنك سترى الكثير من أعمال الأشخاص الآخرين المستوحاة منها.
جعل غيرستنر نصًا غير مبرر يمينًا خشنًا مشهورًا حتى ذلك الحين ، وعادة ما كانت الأعمدة من النوع مبررة. كما طور فكرة استخدام المحارف والتصميم المطبعي لإنشاء روابط بين الكلمات على الصفحة ومعناها. بينما قد يبدو هذا المفهوم واضحًا لنا اليوم ، بدت هذه الفكرة ثورية في الستينيات.
ربما اشتهر كارل غيرستنر بعمله الشهير في مجلة كابيتال ماغازين الفصلية ، التي بدأت في عام 1962. في الواقع ، من خلال بحثي في رأس المال والشبكة المركبة التي أنشأها جيرستنر لها عرفت به وبعمله لأول مرة.

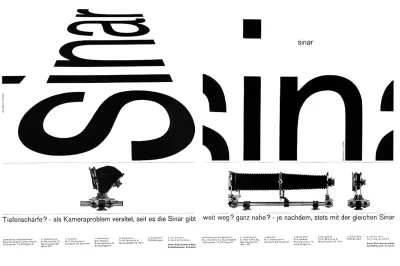
بمصادفة غريبة ، اكتشفت مؤخرًا أن وكالة غيرستنر ابتكرت أيضًا إعلانات لـ Sinar ، صانع الكاميرات السويسرية الكبيرة الحجم التي عملت معها خلال أوائل التسعينيات. في هذه الإعلانات ، يشبه شكل كلمة "سينار" نتائج استخدام حركات التأرجح والإمالة على كاميرا كبيرة الحجم.
تطوير الشبكات المركبة
عندما ترى شبكة الهاتف المحمول الخاصة بـ Karl Gerstner لأول مرة ، قد تعتقد أن تنفيذ الشبكات المركبة يمثل تحديًا. في حين أن تطوير الشبكة المركبة قد يكون عملية معقدة باستخدام الأساليب التقليدية ، فإن أدوات التخطيط الحالية ، بما في ذلك CSS Grid ، تجعلها الآن بسيطة.
يتطلب تصميم المخططات باستخدام الشبكات المركبة تحولًا في نموذجك العقلي ، وتطويرها لا يختلف. ومع ذلك ، فإن أرقام خطوط CSS Grid المدمجة مع وحدات الطول المرنة الجديدة (fr) ستجعل هذا التحول أكثر سلاسة.
باتباع الترتيب الذي استخدمته سابقًا ، سأبدأ بمركب مكون من شبكتين من عمودين وثلاثة أعمدة (2 + 3) بنمط إيقاعي 2 | 1 | 1 | 2.

لا يمكن أن تكون ترجمة هذا النمط إلى قيم لأعمدة قالب الشبكة أسهل ، ولكن أحتاج أولاً إلى تطبيق CSS Grid على عنصر النص الأساسي لصفحتي ، ثم تعيين فجوة بين الأعمدة المتعلقة بعرض إطار العرض الخاص بي. نظرًا لأنني لا أريد تطبيق هذه الأنماط على أحجام شاشات أصغر ، فقد أرفقها باستعلام وسائط:
@media screen and (min-width : 48em) { body { display: grid; grid-column-gap: 2vw; } }الآن ، أستخدم وحدات fr لتحديد نمط الشبكة المركبة الخاصة بي. والنتيجة هي أربعة أعمدة حيث يشغل عرض الأعمدة الخارجية ضعف مساحة العمودين الداخليين:
body { grid-template-columns: 2fr 1fr 1fr 2fr; } 
سينتج عن مزيج من شبكتين من ثلاثة أعمدة وأربعة أعمدة (3 + 4) ستة أعمدة ونمط إيقاعي من 3 | 1 | 2 | 2 | 1 | 3. ستكون وحدات الطول المرنة الخاصة بي:
body { grid-template-columns: 3fr 1fr 2fr 2fr 1fr 3fr; } 
أخيرًا ، يؤدي الجمع بين شبكتي ذات أربعة أعمدة وستة أعمدة (4 + 6) إلى إنشاء ثمانية أعمدة ، اثنان منها أضيق كثيرًا من البقية. لإنشاء نمط إيقاعي من 2 | 1 | 1 | 2 | 2 | 1 | 1 | 2 ستكون وحدات الطول المرنة الخاصة بي:
body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }مع تطبيق خصائص الشبكة هذه ، تصبح جميع العناصر المتحدرة المباشرة لحاوية الشبكة عناصر شبكة ، والتي يمكنني وضعها باستخدام المناطق أو أرقام الأسطر أو الأسماء.
لا يتطلب التصميم الذي أقوم بتطويره سوى العناصر الهيكلية الأساسية لتنفيذه ، ويبدو ترميزي كما يلي:
<body> <h1>….</h1> <p>…</p> <img> <main>…</main> <aside>…</aside> </body>أستخدم الأعمدة الثمانية من شبكة 4 + 6 المركبة أعلاه. فيما يلي الأساليب لتنفيذ ذلك:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-column-gap: 2vw; grid-row-gap: 2vh; align-content: start; } }العناصر المذكورة أعلاه هي نسل مباشر من الجسم. أضعهم على الشبكة باستخدام أرقام الأسطر. أولاً العنوان الرئيسي ، الفقرة التي تليها مباشرة ، وأخيراً العنصر الرئيسي الخاص بي. تبدأ كل هذه العناصر في خط الشبكة 4 وتنتهي في السطر 8:
h1, h1 + p, main { grid-column: 4 / 8; }يجب أن تكون صورة مخطط سيارة Jaguar E-Type الجميلة الخاصة بي أعرض من العناصر الأخرى في هذا التصميم ، لذلك أضعها باستخدام أرقام سطور مختلفة. يبدأ في السطر 2 ويمتد بالعرض الكامل لصفحتي:
img { grid-column: 2 / -1; }الآن ، أضع العنصر الجانبي الذي يحتوي على معلوماتي الداعمة حول السلاسل الثلاث من النوع E. نظرًا لأنني أريد أن يتماشى هذا العنصر مع الجزء السفلي من التخطيط الخاص بي ، فأنا أضف خاصية align-self مع قيمة النهاية:
aside { grid-column: 1 / 3; align-self: end; } 
أخيرًا ، نظرًا لأنني أريد أن تظهر العناصر الرئيسية والجانبية بجانب بعضها البعض في نفس الصف ، فأنا أعطيهم قيمًا متطابقة لرقم الصف:
main, aside { grid-row: 4; }كل ما تبقى لي هو إضافة بعض اللمسات المطبعية الصغيرة لتحسين تصميمي. لست بحاجة إلى قيمة سمة فئة عرضية لتصميم الفقرة ، التي تلي العنوان الرئيسي مباشرةً. يمكنني استخدام محدد أشقاء مجاور بدلاً من ذلك:
h1 + p { font-weight: 700; }لتصميم السطر الأول من الفقرة الأولى في عنصري الرئيسي ، أستخدم مجموعة من محددات السليل والعنصر الزائف والفئة الزائفة:
main p:first-of-type::first-line { font-weight: 700; }أخيرًا ، لوضع مسافة بادئة لكل فقرة تالية لا تتبع العنوان الرئيسي مباشرةً ، أستخدم كلاً من: لا () نفي محدد فئة زائفة ومحددان شقيقان متجاوران:
p:not(h1 + p) + p { text-indent: 2ch; }قراءة المزيد من السلسلة
- قرارات التصميم الملهمة: مجلة Avaunt
- قرارات التصميم الملهمة: مجلة إرنست
- قرارات التصميم الملهمة: أليكسي برودوفيتش
- قرارات التصميم الملهمة: بيا فيتلر
- قرارات التصميم الملهمة: نيفيل برودي
- قرارات التصميم الملهمة: Otto Storch
- قرارات التصميم الملهمة: Herb Lubalin
- قرارات التصميم الملهمة: ماكس هوبر
- قرارات التصميم الملهمة: جيوفاني بينتوري
- قرارات التصميم الملهمة: Emmett McBain
- قرارات التصميم الملهمة: برادبري طومسون
ملاحظة: أعضاء تحطيم الأعضاء لديهم حق الوصول إلى ملف PDF مصمم بشكل جميل لمجلة Andy Inspired Design Decisions وأمثلة كاملة من التعليمات البرمجية من هذه المقالة. يمكنك شراء ملفات PDF الخاصة بهذه المشكلة والأمثلة بالإضافة إلى كل مشكلة أخرى مباشرةً من موقع Andy على الويب.
