قرارات التصميم الملهمة مع جيوفاني بينتوري: الدعاية تصبح نموذجًا فنيًا
نشرت: 2022-03-10مع استثناء عرضي واحد أو اثنين ، أمضيت آخر اثنين وعشرين عامًا في التصميم لعدد لا يحصى من العملاء. استمر عدد قليل من هذه المشاريع لمدة عام ، وبعضها لعدة أشهر ، ولكن معظمها لم يستمر أكثر من بضعة أسابيع.
قد يكون الانغماس الكامل في تصميم واجهة منتج أو موقع ويب لبضعة أسابيع أو أشهر أمرًا مثيرًا. غالبًا ما يبدأ بالرضا الذي يأتي من الفوز بالعمل. قد يؤدي اكتساب ثقة العميل الجديد إلى الإدمان. خلال مرحلة "التعرف عليك" المغرية ، تتعرف على العميل وما يتوقعه منك ومن عملك. تتوق الشخصيات المسببة للإدمان مثل شخصيتي إلى شدة هذه المشاعر ، ولكن - تمامًا مثل بعض العلاقات - سرعان ما تتلاشى الإثارة الأولية في واقع العمل معًا.
يناسب هذا الاختلاط الإبداعي فترة انتباهي القصيرة في كثير من الأحيان وفضولي المضطرب جيدًا. ولكن ، كانت هناك أوقات كنت أتمنى فيها البقاء مع منظمة لفترة أطول ، والتعرف عليها بشكل أفضل ، وأن يكون لي تأثير إيجابي على ما يفعلونه ويصنعونه.
أعرف العديد من المصممين الذين يعملون في المنزل. على الرغم من أنني لا أحسد أبدًا على تنقلاتهم أو الأموال التي ينفقونها على العيش بالقرب من العمل ، إلا أن هناك جزءًا مني يحسدهم على قدرتهم على البقاء وتشكيل الاتجاه الإبداعي طويل الأجل للشركة بالطريقة التي ساعد بها جيوفاني بينتوري أوليفيتي.
"في عصرنا هذا ، أصبحت الدعاية شكلاً من أشكال الفن ، وتحتاج بشكل متزايد إلى الارتقاء إلى مستوى هذا الاسم. الدعاية هي شكل من أشكال الخطاب الذي يجب أن يتجنب الغموض لصالح الإيجاز والوضوح والإقناع. أولئك الذين ينخرطون في الدعاية (الكتاب والرسامين والمهندسين المعماريين) يحتاجون إلى المنطق والخيال بنفس القدر ".
- جيوفاني بينتوري
عمل المصمم الإيطالي جيوفاني بينتوري في شركة تصنيع منتجات الأعمال Olivetti لأكثر من 31 عامًا. خلال هذا الوقت ، تطور أسلوبه إلى مفردات التصميم الفريدة للشركة. أصبحت جاذبية العمل مع شركة واحدة لمدة تزيد عن بضعة أشهر أقوى مع تقدمي في السن. على مدار الثمانية عشر شهرًا الماضية ، كرست معظم وقتي للعمل مع شركة سويسرية للأمن السيبراني ، مقرها ليس بعيدًا عن ميلانو ، حيث اتصل جيوفاني بينتوري بالمنزل.
مثل Olivetti ، تقدر هذه الشركة التصميم في كل شكل. في حين أن أولويتي القصوى هي تصميم منتجات الشركة ، فقد أتيحت لي أيضًا الفرصة للتأثير على علامتهم التجارية وتسويقهم وتوجيههم الإبداعي العام.
ما زلت أقضي الوقت في مشاريع الآخرين عندما يجذبني العمل ، لكنني تعلمت كيف يمكن أن تكون علاقة العميل طويلة الأمد مجزية. أنا سعيد وراضٍ أكثر إبداعًا مما كنت عليه منذ سنوات. بالإضافة إلى ذلك ، بينما تلحقني الشيخوخة ، لا أمتلك الطاقة لمتابعة كل مشروع جذاب كما اعتدت.
مستوحى من جيوفاني بينتوري
ولد جيوفاني بينتوري في سردينيا عام 1912 ، وأصبح أحد أكثر مصممي الجرافيك الأوروبيين تأثيرًا في القرن العشرين. اشتهر بالأسلوب المميز الذي صاغه في لغة تصميم Olivetti لأكثر من 30 عامًا.
درس Pintori التصميم في L'Istituto Superiore per le Industrie Artistiche (المعهد العالي للصناعات الفنية) في إيطاليا حيث كان محاطًا بالفنون الإبداعية. كانت ISIA مدرسة تقدمية حيث درس الطلاب الخزف والرسم والأعمال المعدنية والأعمال الخشبية.
أثناء دراسته في ISIA ، التقى Pintori مع Renato Zveteremich مدير الإعلانات والدعاية الذي ترأس قسم الإعلانات في Olivetti خلال الثلاثينيات. بعد تخرجه من معهد HIAI ، انضم Pintori إلى Olivetti للعمل تحت قيادة Zveteremich وأصبح مديرًا فنيًا للشركة في عام 1950.

قامت Olivetti بتصنيع آلات الأعمال ، وأشهرها مجموعة الآلات الكاتبة. عندما انضمت Pintori إلى Olivetti ، كانت الشركة معروفة بالفعل بتصميمات منتجاتها الأصلية. تم التعرف على منتجاتها على الفور ، وبتوجيه من المصمم الصناعي مارسيلو نيزولي ، تم النظر بعناية في كل تفاصيل تصميماتها - بدءًا من شكل شريط المسافة وحتى لون غلافها الخارجي.
"إذا تمت دعوة الفنانين لتفسير النقاء الوظيفي للآلة والتعبير عنه والدفاع عنه ، فهذا دليل حقًا على أن الآلة دخلت الروح البشرية وأن مشكلة الأشكال والعلاقات لا تزال ذات طبيعة حدسية."
- ريناتو زفيتريميتش
لكن انشغال أوليفيتي بالتصميم لم ينته بمنتجاتها. كان الإبداع جزءًا أساسيًا من ثقافة الشركة التي كانت واضحة من هندسة مصانعها ومكاتبها إلى إعلاناتها وتصميمها الجرافيكي المستخدم للترويج لمنتجاتها.
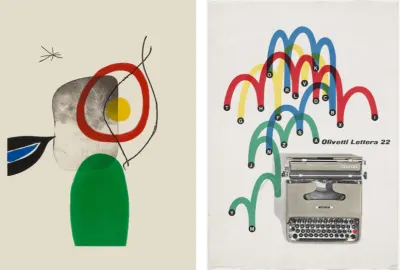
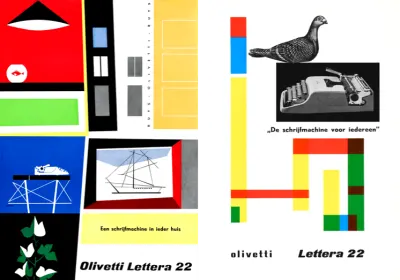
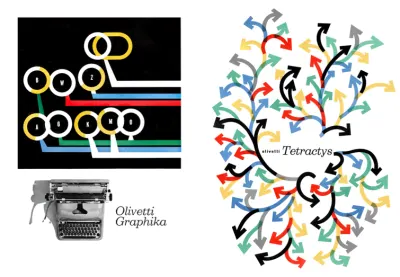
على مدار 30 عامًا من حياته المهنية في Olivetti ، صمم Pintori إعلانات الشركة وكتيباتها وحتى تقويماتها السنوية. كان أسلوب بنتوري الجمالي جريئًا وواثقًا. استخدم الألوان الزاهية من لوحات الألوان البسيطة ودمجها مع الأشكال لملء تصميماته بالطاقة.
لكن عمل بنتوري لم يكن ممتعًا فحسب ، بل كان مدروسًا. لم يكن اختياره للأشكال مجردة. اقترحت الأشكال فوائد استخدام المنتج بدلاً من وصف ميزاته حرفيًا. لم يوضح Pintori فقط المنتجات ، بل أعادها إلى الحياة من خلال تصميماته من خلال اقتراح كيفية استخدامها وما الذي يمكنهم فعله لتحسين حياة الناس وعملهم.
"أنا لا أحاول التحدث نيابة عن الآلات. بدلاً من ذلك ، حاولت أن أجعلهم يتحدثون عن أنفسهم ، من خلال العرض التقديمي الرسومي لعناصرهم وعملياتهم واستخدامهم ".
حدد بينتوري صورة أوليفيتي إلى ما هو أبعد من الوقت الذي قضاه في الشركة ، واستمر في العمل معهم في مشاريع بعد مغادرته عام 1967. أسس الاستوديو الخاص به في ميلانو ، حيث عمل كمصمم مستقل ، قبل أن يتقاعد ويكرس نفسه للرسم.

توفي جيوفاني بينتوري في ميلانو عام 1999 ، وهناك كتاب ، Pintori لمارتا سيروني ونشرته Moleskine والذي يعرض حياته المهنية المذهلة.
يلهم عمل بنتوري ليس فقط بسبب جرأة أشكاله الملونة ، ولكن أيضًا بسبب ما تمثله. أدرك Pintori أن الترويج لمنتج يتطلب أكثر من سرد ميزاته. يجب أن تحكي الدعاية قصة تلقى صدى لدى العملاء ، وهذا درس يجب أن نستلهم منه جميعًا.


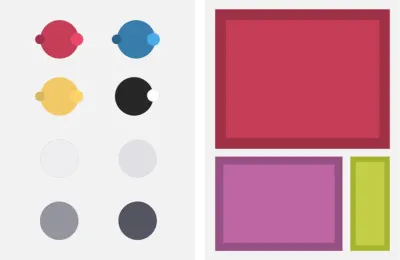
إنشاء لوحات الألوان
يجب أن تحكي الألوان التي نختارها قصة عن شركة أو منتج أو خدمة ببلاغة مثل التصميم أو الطباعة. يمكن أن تجذب اختياراتنا للألوان انتباه شخص ما ، وتؤثر على تصوره لما نقوم به ، بل وتحفز المشاعر. يلعب اللون دورًا أساسيًا في جعل المنتج أو موقع الويب سهل الاستخدام وبديهيًا. بالإضافة إلى ألوان العلامة التجارية ، تساعد لوحات الألوان للويب الأشخاص على التنقل ، وتتيح لهم معرفة ما يمكنهم الضغط عليه ، وأين كانوا.
أحب أن أبقي ألواني بسيطة ونادراً ما تحتوي لوحاتي على أكثر من ثلاثة ألوان ؛ لون سائد ، لون ثانوي أو داعم ، ولهجة. إلى ذلك ، أقوم بإضافة مجموعة صغيرة من الألوان المحايدة لاستخدامها كخلفيات وحدود ونص.
لإضافة عمق إلى تصميماتي - ومنحني قدرًا أكبر من المرونة - أقوم أيضًا بتقديم الظلال والصبغات لكل من درجات الألوان الخاصة بي. أستخدم الظلال الداكنة للحدود - على سبيل المثال - حول الأزرار - والصبغات الأفتح لإضافة الإبرازات.

نظرًا لأن الأوضاع المظلمة في نظام التشغيل أصبحت أكثر انتشارًا ، فقد قمت أيضًا بتغيير سطوع الألوان وتشبعها في لوحات الألوان الخاصة بي ، بحيث تبدو أكثر حيوية مقابل الخلفيات الداكنة.

استخدام الألوان الأساسية

إن HTML المطلوب لتنفيذ تصميمي الأول المستوحى من Pintori مفيد وبسيط مثل التصميم نفسه. أنا بحاجة فقط إلى أربعة عناصر هيكلية ؛ رأس يحتوي على اثنين من SVGs لملف تعريف Morris Traveller الشهير ، والعنصر الرئيسي للنص الجاري ، و SVG للجزء الأمامي من Traveller ، وأخيراً تذييل يحتوي على شعار شركة Morris Motors:
<header> <svg>…</svg> <svg>…</svg> </header> <main> <h1>…</h1> <p>…</p> </main> <figure> <svg>…</svg> </figure> <footer> <svg>…</svg> </footer>بينما سيتم تخزين ملفات SVG الخارجية مؤقتًا وجاهزة للعرض ، أقوم الآن بتضمين SVG في HTML كلما أمكن ذلك. تعني الملفات الخارجية الأقل عددًا أقل من طلبات HTTP ، لكن فوائد التضمين تتجاوز الأداء بكثير.
غالبًا ما تكون التغييرات الطفيفة في تشبع اللون والإضاءة بين سمات الإضاءة والأوضاع الداكنة ضرورية للحفاظ على قوة عناصر التصميم مقابل ألوان الخلفية المتناقضة. عندما يتم تضمين SVG في HTML ، يمكن تغيير التعبئات والحدود الدقيقة باستخدام CSS.
أبدأ بتطبيق أنماط ألوان وطباعة الأساس للنسخة الداكنة المميزة من تصميمي. وتشمل هذه الخطوط Moderna Sans ، وهو محرف متعدد الاستخدامات من sans-serif صممه Luciano Vergara و Alfonso Garcia والذي اخترته لاستحضار أسلوب عمل Pintori لـ Olivetti:
body { padding: 2rem; background-color: #262626; font-family: "moderna_sans-light"; color: #fff; } h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; font-weight: normal; line-height: 1; }يقوم Flexbox بتحويل رأسي إلى لوحة تمرير أفقية ، وهي واحدة من أكثر الطرق فعالية للحفاظ على التسلسل الهرمي المرئي في تصميم شاشة صغير:
header { display: flex; flex-wrap: nowrap; overflow-x: scroll; }تضمن خاصية Flex-Grow بقيمتها 1 توسيع جميع الصور لملء أي مساحة متاحة ، بينما يضمن الأساس المرن أن تبدأ هذه العناصر المرنة من 640 بكسل على الأقل ؛
header svg { flex-grow: 1; flex-basis: 640px; } header svg:not(:last-of-type) { margin-right: 2rem; }أخيرًا ، أضفت كميات كبيرة من الحشو الأفقي وقمت بمحاذاة شعار Morris مع وسط تذييل الصفحة:
footer { padding-right: 8rem; padding-left: 8rem; text-align: center; }تضيف لوحة التمرير الأفقية الخاصة بي اهتمامًا إلى شاشة صغيرة ، لكن المساحة الإضافية المتوفرة على الشاشات متوسطة الحجم تسمح لي بإظهار المزيد من مسافري الإنجليز الجوهريين.
توفر شبكة CSS الموضع الدقيق وتكديس العناصر التي يفتقر إليها Flexbox وهي الخيار الأمثل لهذا العنوان على الشاشات المتوسطة إلى الكبيرة. أقوم بتغيير قيمة خاصية العرض من المرن إلى الشبكة ، ثم أضف ثلاثة أعمدة وصفوف متماثلة.
بينما يكون عرض العمودين الخارجيين ثابتًا عند 270 بكسل ، يتوسع العمود الداخلي لملء كل المساحة المتبقية. أستخدم أسلوبًا مشابهًا للصفوف الثلاثة ، مع تثبيت الصفوف الخارجية على ارتفاع 100 بكسل. هذا يعوض موضع كلتا الصورتين ويضيف عمقًا لهذا التصميم:
header { display: grid; grid-template-columns: 270px 1fr 270px; grid-template-rows: 100px 1fr 100px; }باستخدام محددات الفئة الزائفة وأرقام الأسطر ، أضع أول SVG ، ثم أقوم بتقليل حجمه لإضافة منظور:
header svg:first-of-type { grid-column: 2 / 4; grid-row: 1 / 2; transform: scale(.85); }بعد ذلك ، أضع الثانية من رسوماتي. أرفعه ضمن ترتيب التكديس عن طريق إضافة قيمة مؤشر z أعلى مما يجعله أقرب بصريًا إلى العارض:
header svg:last-of-type { grid-column: 1 / 3; grid-row: 2 / 4; z-index: 2; }حتى الشبكة ذات النسب الزوجية العادية يمكن أن ينتج عنها تخطيط أصلي عندما يشتمل التصميم على الكثير من المسافات البيضاء للمساعدة في توجيه العين. بالنسبة لهذا التصميم متوسط الحجم ، أقوم بتطبيق شبكة متناظرة من ستة أعمدة مع قيم فجوة العمود والصفوف التي تتناسب مع عرض الشاشة وارتفاعها:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); column-gap: 2vw; row-gap: 2vh; } }يملأ عنصر الرأس الخاص بي عرض الشبكة بالكامل. بعد ذلك ، أضع العناصر الرئيسية والشكل والتذييل ، مضيفًا مساحة بيضاء أكبر نسبيًا لتضييق عرض الشكل والتذييل:
header { grid-column: 1 / -1; } main { grid-column: 2 / 6; } figure { grid-column: 3 / 5; } footer { grid-column: 3 / 5; padding-right: 4rem; padding-left: 4rem; }يصبح هذا التصميم أكثر تميزًا مع المساحة المتوفرة على الشاشات الكبيرة.
بالنسبة لهم ، أقوم بتطبيق قيم الشبكة على عنصر الجسم لإنشاء الأعمدة الثمانية لشبكة مكونة من 6 + 4:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }يساعد إنشاء تصميمي متوسط الحجم على ستة أعمدة ، ثم تضمين نفس الشبكة في مركب الشاشة الكبيرة ، في الحفاظ على النسب في جميع أحجام تصميمي. بعد ذلك ، أعيد وضع العناصر الهيكلية الأربعة على شبكتي الجديدة:
header { grid-column: 1 / 8; } main { grid-column: 2 / 5; text-align: right; } figure { grid-column: 5 / 7; } footer { grid-column: 4; padding: 0; }أخيرًا ، لإنشاء كتلة صلبة من المحتوى في وسط تصميمي ، أقوم بربط المحتوى الرئيسي بالشكل المجاور له الآن من خلال إعادة محاذاة نصه إلى اليمين:
main { text-align: right; } 

لوحات أحادية اللون
حتى بعد أكثر من عشرين عامًا في العمل ، ما زلت أجد العمل بالألوان هو الجانب الأكثر تحديًا في التصميم. ربما لهذا السبب أنجذب كثيرًا نحو مخططات الألوان أحادية اللون لأنها تجعل تحقيق مظهر متماسك بصريًا أمرًا بسيطًا للغاية.
تحتوي لوحات الألوان أحادية اللون على اختلافات في الظل ، والصبغات ، والدرجات اللونية ، عن طريق إضافة نسب متفاوتة من الأسود أو الرمادي أو الأبيض إلى اللون الأساسي المختار.
- الظلال : تغميق اللون باستخدام الأسود
- الصبغات : لتفتيح اللون باستخدام الأبيض
- النغمات : إزالة تشبع اللون باستخدام الرمادي
عند استخدامها للخلفيات والحدود والتفاصيل ، يمكن أن تجعل الظلال والصبغات التصميم متناغمًا.
يمكن أن يساعد استخدام الظلال والصبغات والدرجات في تخفيف حدة الألوان النابضة بالحياة والتي قد تجذب الانتباه غير المرغوب فيه إلى جوانب التصميم. إنها مفيدة بشكل خاص عند تطوير لوحة ألوان أكثر تنوعًا من مجموعة ألوان العلامة التجارية الحالية.
غالبًا ما أختار إما لوحة أحادية اللون بحتة أو أحادية اللون جزئيًا تتضمن لونًا مميزًا. يعمل هذا اللون الإضافي كنقطة مقابلة للون الأساسي ويمنح التصميم عمقًا أكبر.

الحد من لوحة

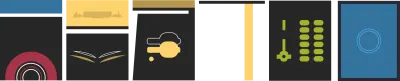
بفضل شبكة CSS وتدرجات صورة الخلفية والعناصر الزائفة ، يحقق هذا التصميم التالي المستوحى من Pintori قيمة هائلة من مجموعة صغيرة جدًا من عناصر HTML. أحتاج فقط إلى عنوان رئيسي ، فقرة واحدة ، بالإضافة إلى سبعة أقسام فارغة. أعطي كل قسم هويته الخاصة. هذا يسمح لي أن أمنحهم أسلوبهم المميز:
<h1>…</h1> <p>…</p> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div>يضع HTML العنوان والفقرة قبل اللوحات السبع ، لكن انظر عن كثب إلى تصميم الشاشة الصغيرة النهائي ، وسترى أن هذا المحتوى قد أعيد ترتيبه لوضع شعار موريس ، ثم صورة للواجهة الأمامية للمسافر في الأعلى .
بينما غالبًا ما أقدم خصائص الشبكة للشاشات المتوسطة والكبيرة ، فإن CSS Grid مفيدة أيضًا لإعادة ترتيب المحتوى على الشاشات الأصغر. بالنسبة لهذا التصميم ، أقوم بتغيير قيمة عرض عنصر الجسم إلى الشبكة ، ثم أدخل فجوة قائمة على ارتفاع منفذ العرض بين الصفوف الجوهرية غير المحددة:
body { display: grid; row-gap: 2vh; }بعد ذلك ، أعيد ترتيب اللوحات التي تحتوي على شعار وصورة Morris Motors ، بالإضافة إلى العنوان ، باستخدام أرقام سطر الصف:
#panel-d { grid-row: 1; } #panel-e { grid-row: 2; } h1 { grid-row: 3; }نظرًا لعدم احتواء أقسام لوحتي على عناصر أخرى ، سينهار ارتفاعها إلى الصفر ، تاركًا حدودها فقط. لضمان وجود مساحة لعرض الخلفيات والمحتوى الذي تم إنشاؤه ، أحدد الحد الأدنى للارتفاع لجميع اللوحات:
[id*="panel"] { min-height: 380px; }تُظهر اللوحة التي تظهر أولاً في تصميم شاشتي الصغيرة شعار Morris Motors ، والذي أقوم بإدراجه باستخدام URI لبيانات المحتوى الذي تم إنشاؤه بواسطة CSS. إذا لم تكن معتادًا على نوع المحتوى السهل هذا ، فإن عنوان URI للبيانات هو ملف تم ترميزه في سلسلة. يمكنك استخدام معرّف URI للبيانات في أي مكان في CSS أو HTML:
<img src="data:image/png…"> <img src="data:image/svg+xml…"> div { background-image: url("data:image/svg+xml…"); }عندما يعثر المستعرض على عنوان URI للبيانات ، فإنه يفك تشفير المحتوى ويعيد بناء الملف الأصلي. لا تقتصر عناوين URL للبيانات على الصور المشفرة ولكنها تستخدم بشكل متكرر لتشفير الصور بتنسيق PNG و SVGs. ستجد العديد من الأدوات لتحويل الصور إلى عناوين URL للبيانات عبر الإنترنت.
أولاً ، أقوم بتغيير الحد الأدنى لارتفاع هذه اللوحة ليتناسب مع ارتفاع الشعار الخاص بي ، ثم أقوم بإدخال الشعار:
#panel-d { min-height: 90px; text-align: center; } #panel-d:before { content: url("data:image/svg+xml…"); display: block; width: 135px; height: 90px; margin: 0 auto; }أستخدم أسلوبًا مشابهًا لوضع صورة خلفية خلف فقرتي. أقوم بإضافة خصائص التكرار والموضع والحجم التي تجعل الخلفية مرنة وتضعها دائمًا في المركز الأفقي والرأسي من فقرتي:
p { background-image: url("data:image/svg+xml…"); } p { background-repeat: no-repeat; background-position: 50% 50%; background-size: 50% 50%; } 
كل لوحة من لوحاتي لها تصميم رسومي مميز خاص بها. كان بإمكاني وضع الصور في هذه اللوحات السبع ، لكن هذا يتطلب على الأقل سبعة طلبات HTTP إضافية. لذلك ، بدلاً من ذلك ، أستخدم مجموعات مختلفة من صور الخلفية المتعددة باستخدام URIs للبيانات وتدرجات CSS لتحقيق النتائج التي أحتاجها.

تحتوي اللوحة الأولى على رسم لغطاء محور Morris فوق خلفية مخططة باللون الأزرق والأبيض والأسود. تأتي صورة خلفية غطاء المحور من معرّف بيانات URI:
#panel-a { background-image: url("data:image/svg+xml…"); }ثم أقوم بإضافة صورة الخلفية المخططة الثانية باستخدام تدرج خطي:
#panel-a { background-image: url("data:image/svg+xml…"), linear-gradient( to bottom, #34749F, #34749F 65px, #fff 65px, #fff 80px, #262626 80px); }أحدد مجموعتين من قيم التكرار والموضع والحجم مفصولة بفواصل ، مع تذكر الاحتفاظ بها بنفس ترتيب صور الخلفية الخاصة بي:
#panel-a { background-repeat: no-repeat, repeat-x; background-position: 50% 100%, 0 0; background-size: 75% 75%, auto auto; }تتضمن هذه اللوحة التالية صورتي SVG ، متبوعة بخطوط سوداء وصفراء وبيضاء أكثر تعقيدًا. من خلال وضع نقاط توقف لونية بألوان مختلفة في نفس الموضع في التدرج ، أقوم بإنشاء خلفية مخططة بخطوط صلبة بين لوني:
#panel-b { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), linear-gradient( to bottom, #B5964D, #B5964D 125px, #262626 125px, #262626 140px, #fff 140px, #fff 155px, #262626 155px); } #panel-b { background-repeat: no-repeat, no-repeat, repeat-x; background-position: 50% 45px, 50% 190px, 0 0; background-size: 90%, 90%, auto; }لقد طورت كل لوحة من لوحاتي باستخدام مجموعات مختلفة من هذه التقنيات نفسها ، مما يجعلها سريعة التحميل ومرنة. من النادر العثور على تصميمات عبر الإنترنت تستند إلى شبكة معيارية ، لكنها الخيار الأمثل لتصميم الشاشة الكبيرة المستوحى من Pintori. تتكون هذه الشبكة المعيارية من ثلاثة أعمدة وصفوف.
أقوم بإضافة خصائص الشبكة إلى عنصر الجسم ، ثم حدد عرض العمود لملء كل المساحة المتاحة. للتأكد من وجود ارتفاع كافٍ دائمًا لإظهار محتوى كل لوحة ، أستخدم قيمة minmax للشبكة ، مع تحديد الحد الأدنى للارتفاع عند 300 بكسل والحد الأقصى عند 1fr:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(3, minmax(300px, 1fr)); gap: 1rem; min-height: 100vh; } }لا تتداخل العناصر في هذا التصميم ، لذلك أستخدم مناطق القوالب الشبكية لبساطتها. يحتوي هذا التصميم على تسع مناطق شبكية ، وأعطي كل واحدة اسمًا بحرف واحد ، a - h. نظرًا لاستخدام الحرف d لمنطقتين متجاورتين ، فإن العنصر الموضوع باستخدام هذا الحرف سيشغل كلاهما:
body { grid-template-areas: "abc" "dde" "fgh"; }في تطبيق الشاشة الكبيرة هذا ، تتحكم قيمة minmax لشبكة CSS في ارتفاع الصفوف الخاصة بي ، مما يجعل الحد الأدنى للارتفاع الذي طبقته سابقًا زائدًا عن الحاجة:
[id*="panel"] { min-height: none; }أضع اللوحات الخاصة بي باستخدام أسماء المناطق التي تسمح لي بتغيير مكان ظهورها في التخطيط الخاص بي دون تغيير موضعها في HTML الخاص بي:
#panel-a { grid-area: a; } #panel-b { grid-area: b; } #panel-c { grid-area: c; } #panel-d { grid-area: d; } #panel-e { grid-area: e; } #panel-f { grid-area: f; } #panel-g { grid-area: g; } p { grid-area: h; }بينما يظل تصميم اللوحات الخاصة بي متسقًا عبر أحجام الشاشة ، هناك لوحة واحدة يتغير فيها المحتوى والخلفيات لشاشات أكبر. تحتوي هذه اللوحة على شعار Morris المألوف وما يبدو أنه العنوان الرئيسي ، "Style… in BIG way".
لتطوير هذه اللوحة ، أقوم أولاً بإضافة حد صلب عميق في الجزء العلوي ، متبوعًا بصورة خلفية URI للبيانات:
#panel-d { border-top: 15px solid #262626; background-image: url("data:image/svg+xml…"); }بعد ذلك ، أقوم بإضافة صورة خلفية متدرجة ثانية تنشئ اللوحة السوداء وشريطين أصفر عموديين:
#panel-d { background-image: url("data:image/svg+xml…"), linear-gradient( to right, #fff, #fff 280px, #B5964D 280px, #B5964D 320px, #fff 320px, #fff 335px, #262626 335px, #262626 calc(100% - 40px), #F2C867 calc(100% - 40px), #F2C867 100%); }في وقت سابق من عمليتي ، استخدمت: قبل العنصر الزائف لإضافة شعار موريس إلى هذا التصميم. بالنسبة للشاشات الكبيرة ، أعيد وضع هذا الشعار في الجزء السفلي الأيسر من لوحتي:
#panel-d position: relative; } #panel-d:before { position: absolute; bottom: 0; left: 0; margin: 0; }ينحدر العنوان الكبير على الفور من نص HTML وليس جزءًا من هذه اللوحة ، مما يجعل من الصعب وضعه عبر أحجام الشاشات المرنة. لإعادة إنتاج تصميمي بدقة ، دون المساس بإمكانية الوصول ، أستخدم أولاً طريقة يمكن الوصول إليها لإخفاء هذا العنوان بشكل مرئي للأشخاص الذين يستخدمون برامج قراءة الشاشة:
h1 { position: absolute !important; height: 1px; width: 1px; overflow: hidden; clip: rect(1px, 1px, 1px, 1px); white-space: nowrap; }بعد ذلك ، أعيد نص العنوان باستخدام المحتوى الذي تم إنشاؤه و: بعد العنصر الزائف. أضعه في أسفل يمين لوحتي وأكرر أسلوبه الغامق والمكثف والمائل:
#panel-d:after { content: "Style… in a BIG way"; position: absolute; bottom: 0; right: 0; font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; line-height: 1; text-align: right; } 

لوحات تكميلية
الألوان التي تكمل بعضها البعض تجلس على جوانب متقابلة من عجلة الألوان. ولكن ، على الرغم من أنه من السهل فهم علاقتهم الرياضية ، إلا أن العمل باستخدام الألوان التكميلية قد يكون أمرًا صعبًا.
يمكن أن تبدو تركيبات الألوان التكميلية المجاورة قاسية ، وبدلاً من أن تكمل بعضها البعض ، يمكن أن تشعر بعدم الانسجام. لمنعها من التعارض ، استخدم الظلال أو الصبغات أو درجات الألوان التكميلية التي ستساعد أيضًا في توسيع لوحة الألوان القابلة للاستخدام.
بدلاً من ذلك ، استخدم الألوان التكميلية المنقسمة حيث بدلاً من الألوان المتعارضة ، تشتمل اللوحة على لونين على جانبي اللون التكميلي.

الألوان المكملة

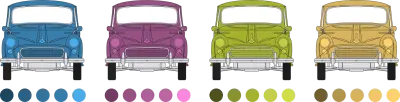
تتداخل العديد من مخططات Morris Traveler التكميلية الملونة في تصميمي القادم المستوحى من Pintori. إن HTML المطلوب لتطوير هذا التصميم هو في حده الأدنى مثل صور هذه السيارة. يتضمن قسم الشعارات SVG لشعار Morris ، ويحتوي العنصر الرئيسي على العنوان الرئيسي والنص الجاري.
لكن مرونة هذا التصميم عبر العديد من أحجام الشاشات تأتي من استخدام عنصرين من عناصر الصورة ، يحتوي كل منهما على ثلاث صور. أقوم بتضمين عنصر صورة في الرأس ، ثم عنصر آخر في تذييل الصفحة:
<div class="banner"> <svg>…</svg> </div> <header> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </header> <main> <h1><b>…</b></h1> <p>…</p> </main> <footer> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </footer>يبدأ كل مشروع من مشاريع التطوير الخاصة بي بإضافة أنماط الأساس المألوفة الآن ، ولكن هذه المرة إضافة لون خلفية أبيض فاتح ونص أسود بلا خط تقريبًا:
body { background-color: #f3f2f2; font-family: "moderna_sans-light"; color: #262626; }أقوم بمحاذاة محتوى قسم الشعارات الخاص بي إلى المركز ، ثم اضبط الحد الأقصى لعرض الشعار على 150 بكسل ضآلة:
.banner { text-align: center; } .banner svg { max-width: 150px; }تم وضع العنوان الرئيسي في هذا التصميم بأسلوب مائل جريء ومكثف مائل لـ Moderna Sans:
h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.027rem; font-weight: normal; line-height: 1.2; }جزء من هذا العنوان محاط بعنصر امتداد يمكّنني من تغيير لونه ليلائم الجوانب الأخرى لهذا التصميم ، بما في ذلك شعار الثور في وسط شعار موريس موتورز:
h1 span { color: #df4561; } #logo .emblem { fill: #df4561; }في الشاشات الصغيرة ، يحتوي كل من الرأس والتذييل على صورة Traveler واحدة. عندما يكون هناك مساحة لوضع مسافرين اثنين جنبًا إلى جنب ، يقوم المستعرض بتغيير الصور في عنصري الصورة.
بالنسبة للشاشات متوسطة الحجم ، أستفيد من المساحة الإضافية المتوفرة وأدخل شبكة متناظرة من أربعة أعمدة:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(4, 1fr); } }أضع قسم اللافتة في العمودين الوسطيين ، وسأوسط الشعار الخاص بي ، ثم أنقله رأسيًا ليلائم بين مصداتي مسافرين اثنين:
.banner { grid-column: 2 / 4; text-align: center; transform: translateY(2vh); }يمتد كل من رأس الصفحة وتذييلها على الشبكة من الحافة إلى الحافة ، بينما يؤدي وضع المحتوى الرئيسي في العمودين الوسطيين إلى إنشاء مقياس مريح:
header, footer { grid-column: 1 / -1; } main { grid-column: 2 / 4; }يمكن رؤية التغييرات الأكثر أهمية في تخطيط هذا التصميم في أحجام الشاشات الأكبر. على الرغم من أسمائهم ، لا تحتاج إلى وضع عنصر رأس أو تذييل في أعلى وأسفل التخطيط. يمكن وضعها في أي مكان داخل التصميم ، بما في ذلك على اليسار أو اليمين.
لمزيد من التحكم الدقيق في التخطيط الخاص بي ، قمت بزيادة عدد الأعمدة في شبكتي من أربعة إلى ثمانية ، ثم أدخل صفين. الصف الأول له ارتفاع ثابت يبلغ 160 بكسل ، بينما سيتم تحديد ارتفاع الصف الثاني حسب المحتوى:
@media (min-width: 72em) { body { grid-template-columns: repeat(8, 1fr); grid-template-rows: 160px auto; column-gap: 2vw; } }أعدت تقسيم قسم الشعار الخاص بي عبر ثلاثة أعمدة وقمت بتعيين العنصر الرئيسي أدناه للمطابقة:
.banner, main { grid-column: 3 / 5; }بعد ذلك ، أضع التذييل في الأعمدة الثلاثة الأولى ، والرأس في الأعمدة الأربعة الأخيرة لإنشاء تخطيط غير متماثل من الشبكة المتماثلة:
header { grid-column: 5 / -1; } footer { grid-column: 1 / 4; }يملأ كل من الرأس والتذييل ارتفاع شبكتي من أعلى إلى أسفل:
header, footer { grid-row: 1 / 3; }بينما يحتل قسم البانر الصف الأول:
.banner { grid-row: 1; }والعنصر الرئيسي يناسب بدقة تحتها:
main { grid-row: 2 / 3; z-index: 2; }أصبح تطبيق السمات الفاتحة والتصميمات الداكنة جزءًا من تصميم المنتجات اليومية والموقع الإلكتروني منذ أن قدمت Apple الوضع المظلم لنظامي iOS و macOS. يعد تطوير أوضاع الظلام / الضوء أمرًا سهلاً ، وهناك الآن استعلام وسائط مدعوم على نطاق واسع لتفضيلات المستخدم هذه. هناك ثلاث قيم للاختيار من بينها:
- عدم التفضيل : لم يعبر شخص ما عن تفضيله
- ضوء : اختار شخص ما مظهرًا فاتحًا
- داكن : اختار شخص ما سمة داكنة
يتضمن تقديم إصدار الوضع الداكن من هذا التصميم أكثر من مجرد إضافة تغييرات إلى قيم ألوان معينة داخل استعلام الوسائط هذا. على سبيل المثال ، من خلال عكس ألوان الخلفية ونص المقدمة ، وتغيير ألوان تعبئة المسار في شعار SVG الخاص بي:
@media (prefers-color-scheme: dark) { body { background-color: #262626; color: #fff; } #logo .metal, #logo .emblem { fill: #fff; } }يتضمن اتخاذ قرار بشأن ألوان الوضع الداكن في بعض الأحيان أكثر من مجرد قلبها ، وجعل الخلفيات البيضاء سوداء والنص الأسود أبيض. يجعل النص الأبيض النقي على الخلفيات السوداء الكاملة قراءة المقاطع الطويلة من النص متعبًا للعين ، لذا ضع في اعتبارك تخفيف هذا التباين باستخدام لون أبيض فاتح:
body { color: #f3f2f2; }في بعض الأحيان ، يمكن أن تظهر الألوان التكميلية النابضة بالحياة مختلفة عند وضعها على خلفية داكنة. لحسن الحظ ، يمكن لمرشحات CSS زيادة سطوع اللون أو تشبعه أو كليهما ، دون الحاجة إلى تصدير إصدار مختلف من الملف للخلفيات الداكنة:
header img, footer img { filter: saturate(1.5) brightness(1.1); } 
اشراق الالوان

في تصميمي الأخير المستوحى من Pintori ، تطفو المستطيلات الملونة فوق الخلفية الرمادية الداكنة. يحتاج هذا التصميم إلى ثلاثة عناصر هيكلية فقط ؛ رأس يتضمن مرة أخرى شعار Morris Motors ، وهو عنصر شكل لا يحتوي على صورة واحدة ، ولا صورتين ، بل ثلاث صور تفصيلية لـ Morris Traveler ، والعنصر الرئيسي الذي يحتوي على النص الجاري الخاص بي:
<header> <svg>…</svg> </header> <figure> <img> <img> <img> </figure> <main> <h1>…</h1> <p>…</p> <p>…</p> </main>إلى هذا الحد الأدنى من HTML ، أضفت أربع صور SVG عرضية بحتة. نظرًا لأنني لا أرغب في الإعلان عن هذه من خلال التقنيات المساعدة ، فأنا أضف سمة مخفية ARIA لكل منها:
<svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg>أولاً ، أحدد أنماط الأساس للخلفية وألوان المقدمة ، ثم أطبق نفس صور SVG التقديمية على الخلفية باستخدام معرِّفات موارد البيانات (URIs):
body { background-color: #262626; } background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"); color: #f3f2f2; }بعد ذلك ، أحدد قيم التكرار والموضع في الخلفية ، مع وضع كل SVG في المنتصف ، وتكديسها عموديًا على الصفحة. أخيرًا ، قمت بتعيين أحجامها:
body { background-repeat: no-repeat; background-position: 50% 20px, 50% 240px, 50% 460px, 50% 680px; background-size: 200px 200px, 300px 200px, 200px 200px, 100px 100px; }لذا فإن الشعار الموجود في رأسي يطابق حجم خلفية SVG خلفه ، أقوم بتقييد عرضه الأقصى ، ثم توسيطه باستخدام الهوامش الأفقية:
header { max-width: 200px; margin: 0 auto; }مرة أخرى ، تعد لوحة التمرير الأفقية طريقة مفيدة لتقديم صور المسافر الثلاث المحددة ، لذلك قمت بتعيين قيمة عرض الشكل الخاص بهم على الثني ومنع أي تدفق أفقي عن طريق تعيين قيمته للتمرير:
figure { display: flex; flex-wrap: nowrap; margin: 0; padding: 0; max-width: 100vw; overflow-x: scroll; }بعد ذلك ، أحدد قيمة الأساس المرن والارتفاع لمطابقتهما:
figure img { flex-grow: 1; flex-basis: 320px; height: 320px; }لقد قمت بتطبيق صور SVG الأربعة الملونة الخاصة بي كصور خلفية ، لذلك لا أريد أن تظهر على الشاشات الصغيرة. يعد استخدام محددات السمات لمطابقة خصائص النمط وقيمته بدقة طريقة مثالية لاستهداف العناصر دون اللجوء إلى سمات فئة إضافية:
[aria-hidden="true"] { display: none; }يحتاج هذا التصميم إلى نقطة توقف واحدة فقط للاستعلام عن الوسائط لتطبيق أنماط التخطيط للشاشات المتوسطة والكبيرة. أقوم بتطبيق ثمانية أعمدة متساوية العرض وثمانية صفوف ، ثم أزل صور الخلفية التي قدمتها للشاشات الصغيرة:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(8, auto); background-image: none; }بعد ذلك ، أضع الرأس والعناصر الرئيسية بين أرقام الأسطر في شبكتي:
header { grid-column: 1; grid-row: 1; } main { grid-column: 5 / 8; grid-row: 5 / 7; }أحتاج إلى وضع صور الشكل والتقسيم على شبكتي ، وليس الشكل نفسه ، لذلك أقوم بتغيير خاصية العرض الخاصة به إلى المحتويات ، والتي تزيلها بشكل فعال من DOM لأغراض التصميم:
figure { display: contents; }بعد ذلك ، أضع كل صورة مسافر في مجموعة مختلفة من أعمدة الشبكة والصفوف ، مما يغير أحجامها وفقًا لمواضعها:
figure img:nth-of-type(1) { grid-column: 3 / 6; grid-row: 2 / 4; } figure img:nth-of-type(2) { grid-column: 5 / 8; grid-row: 2 / 5; } figure img:nth-of-type(3) { grid-column: 3 / 4; grid-row: 5 / 6; }تعد تحويلات CSS أدوات مثالية لضبط حجم وموضع العناصر داخل قيود الشبكات. إنها مفيدة أيضًا لإضافة لمسات غير عادية إلى التصميم. أستخدم التدوير والقياس والترجمة لضبط هذه الصور بدقة:
figure img:nth-of-type(1) { transform: rotate(-20deg) translateX(-12rem); } figure img:nth-of-type(2) { transform: scale(1.1); } figure img:nth-of-type(3) { transform: scale(1.25); }أنا الآن أكشف عن المستطيلات الملونة والعرضية وأدفعها وراء المحتوى الخاص بي من خلال تعيين قيمة منخفضة لمؤشر z. عندما تتداخل هذه الصور ، فإن وضع المزج يضيف المزيد من الألوان إلى هذا التصميم:
[aria-hidden="true"] { display: block; z-index: 0; mix-blend-mode: multiply; }في هذه الخطوة الأخيرة ، أضع هذه الأشكال على شبكتي ، باستخدام التدويرات لإضافة المزيد من الشخصية إلى هذا التصميم الملون بالفعل:
.bg-1 { grid-column: 2 / 4; grid-row: 2 / 4; transform: rotate(-30deg); transform-origin: 75% 50%; } .bg-2 { grid-column: 4 / 8; grid-row: 2 / 5; } .bg-3 { grid-column: 3 / 5; grid-row: 4 / 6; } .bg-4 { grid-column: 4 / 5; grid-row: 6 / 7; transform: rotate(5deg); transform-origin: 0 0; } 
قراءة المزيد من السلسلة
- قرارات التصميم الملهمة: مجلة Avaunt
- قرارات التصميم المستوحاة: الأمور الملحة
- قرارات التصميم الملهمة: مجلة إرنست
- قرارات التصميم الملهمة: أليكسي برودوفيتش
- قرارات التصميم الملهمة: بيا فيتلر
- قرارات التصميم الملهمة: نيفيل برودي
- قرارات التصميم الملهمة: Otto Storch
- قرارات التصميم الملهمة: Herb Lubalin
- قرارات التصميم الملهمة: ماكس هوبر
- قرارات التصميم الملهمة: Emmett McBain
- قرارات التصميم الملهمة: برادبري طومسون
ملاحظة: أعضاء تحطيم الأعضاء لديهم حق الوصول إلى ملف PDF مصمم بشكل جميل لمجلة Andy Inspired Design Decisions وأمثلة كاملة من التعليمات البرمجية من هذه المقالة. يمكنك شراء ملفات PDF الخاصة بهذه المشكلة والأمثلة بالإضافة إلى كل مشكلة أخرى مباشرةً من موقع Andy على الويب.
